Vue中的组件
在应用程序的开发中,组件是不可缺少的。在Vue的使用中,同样也会用到组件。
vue组件的一般知识点:
1、组件的名字唯一;
2、组件以Html形式书写;
3、组件可以复用;
4、组件可以嵌套;
5、组件可以相互调用;
6、组件分为可视化组件和非可视化组件。
一般情况下,组件写在一个单独的文件中,在使用的时候按需引入和使用。
一、组件的定义和使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue组件的定义与使用</title><script src="vue.js"></script>
</head>
<body><div id="demo1" style="background-color: aquamarine;"><p>这是demo1组件</p><my-html1></my-html1><my-html2></my-html2><my-html3></my-html3><my-html5></my-html5><my-html7 inline-template><div>{{title}}</div> </my-html7></div><div id="demo2" style="background-color: darksalmon;"><p>这是demo2组件</p><my-html1></my-html1><my-html2></my-html2><my-html4></my-html4><my-html6></my-html6></div><template id="component5"><div><p>组件5</p></div></template> <script type="text/x-template" id="component6"><div><p>{{ mytitle }}</p></div></script><script>var mycompponet5={template:"#component5"}//创建组件模板对象const mytemplate=Vue.extend ({template:`<div><p>标签组件1</p></div>`});//注册全局组件Vue.component('my-html1',mytemplate);Vue.component('my-html5',mycompponet5);Vue.component('my-html6',{template:'#component6',data(){{ return {mytitle:"组件6"} }}});Vue.component('my-html7',{data(){return {title:'组件7' }}});//注册组件的另外方式是直接写内容Vue.component('my-html2',{data(){ return {count:1} }, template:`<button v-on:click="count++">按钮组件2,点击数:{{count}}</button>`});const myhtml3={data(){ return { count:0} },template:`<button v-on:click="count++">按钮组件3,点击数:{{count}}</button>`}//创建vue对象const vueApp1=new Vue({el:'#demo1',components:{'my-html3':myhtml3}});const vueApp2=new Vue({el:'#demo2',components:{'my-html4':{data(){ return { count:0} },template:`<button v-on:click="count++">按钮组件4,点击数:{{count}}</button>` }}}); </script>
</body>
</html>显示结果:

从上面的代码中可以看出,vue的组件有7种写法之多,实际的编码过程中可以根据个人喜好选择。
二、组件的嵌套
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue组件的嵌套</title><script src="vue.js"></script>
</head>
<body><div id="demo" style="background-color: aquamarine;"><my-html1></my-html1><my-html2></my-html2></div><script>//创建组件模板对象const AloneTemplate={template:`<div><p>独立的组件1</p></div>`};Vue.component('my-html1',{data(){ return {count:1} }, template:`<div><button>按钮组件</button><childcomponet></childcomponet></div>`,components:{'childcomponet':AloneTemplate}});Vue.component('my-html2',{data(){ return {count:1} }, template:`<div><button>按钮组件</button><childcomponet></childcomponet></div>`,components:{'childcomponet':{template:`<div><p>独立的组件2{{count}}</p></div>` }}});//创建vue对象const vueApp1=new Vue({el:'#demo'});</script>
</body>
</html>上面是组件嵌套的两种写法。
三、组件的传值与通信
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue的通信</title><script src="vue.js"></script>
</head>
<body><div id="demo" style="background-color: aquamarine;"><html-a v-bind:incomepara1="worker" v-bind:incomepara2="program"></html-a></div><script>const AloneTemplate={data(){ return { name:'人员列表' } },template:`<div><p>{{name}}</p><p>人员1:{{ incomepara1.name +"--"+incomepara1.age}}</p><p>人员2:{{incomepara2.name}}--{{incomepara2.age}}</p></div>`,props:['incomepara1','incomepara2']};const vueApp=new Vue({el:'#demo',data:{worker:{ name:"json",age:37 },program:{ name:"sdf",age:31 }},components:{'html-a':AloneTemplate}});</script>
</body>
</html> 注意:
1、props是一个数组,它起到桥梁的作用,可以传递多个参数,具体的参数可以是数组、变量名,也可是对象,传递对象就可以传递丰富的参数值。
2、props可以理解为代理,对于组件而言,通过v-bind让props的参数指向父项的具体参数,对于组件内部就可以直接使用了。
3、v-bind的绑定时括号里面可以是运算表达式。
4、参数传递是对象的写法:
props:{age:Number,//表示年龄是数字name:[String,Number],//表示姓名可以是字符串或者数字mydate:{Date,default:'2000-1-1'},arrlist:{type:Array,default:[],required:true //表示必须输入},myobj}下面是一个子组件与父组件相互通信的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue Component Communication</title><script src="vue.js"></script>
</head>
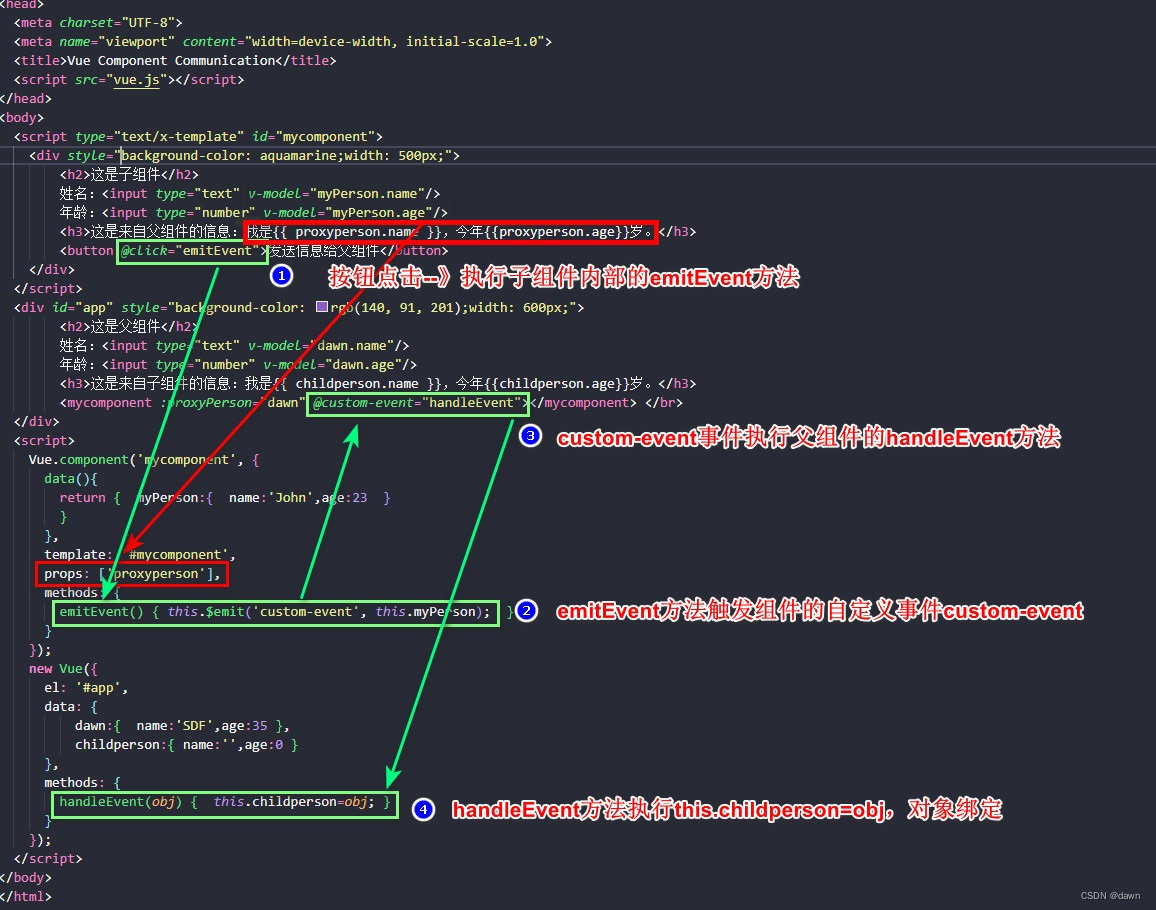
<body><script type="text/x-template" id="mycomponent"><div style="background-color: aquamarine;width: 500px;"><h2>这是子组件</h2>姓名:<input type="text" v-model="myPerson.name"/>年龄:<input type="number" v-model="myPerson.age"/><h3>这是来自父组件的信息:我是{{ proxyperson.name }},今年{{proxyperson.age}}岁。</h3><button @click="emitEvent">发送信息给父组件</button></div></script><div id="app" style="background-color: rgb(140, 91, 201);width: 600px;"><h2>这是父组件</h2>姓名:<input type="text" v-model="dawn.name"/>年龄:<input type="number" v-model="dawn.age"/><h3>这是来自子组件的信息:我是{{ childperson.name }},今年{{childperson.age}}岁。</h3><mycomponent :proxyPerson="dawn" @custom-event="handleEvent"></mycomponent> </br></div><script>Vue.component('mycomponent', {data(){return { myPerson:{ name:'John',age:23 }}},template: '#mycomponent',props: ['proxyperson'],methods: {emitEvent() { this.$emit('custom-event', this.myPerson); }}});new Vue({el: '#app',data: {dawn:{ name:'SDF',age:35 },childperson:{ name:'',age:0 }},methods: {handleEvent(obj) { this.childperson=obj; }}});</script>
</body>
</html>显示结果:

父组件中的信息变化与子组件中的信息同步,这是因为prop起到了绑定对象的作用,子组件中的信息变化在点击按钮【发送信息给父组件】后因为对象绑定了,在自定义的事件custom-event中调用了父组件的方法handleEvent(obj),所以也是实时变化同步。

组件之间的通讯也可以借助父对象来进行,这样父对象起到桥梁的作用,不过这样的方法不值得推荐,特殊的情况下可以使用。
<!DOCTYPE html>
<html>
<head><title>Vue组件间通信示例-人员列表</title><script src="vue.js"></script>
</head>
<body><div id="app"><add-person :mypersons="parentpersonlist"></add-person><person-list :mypersons="parentpersonlist"></person-list></div><!-- 组件 AddPerson --><template id="add-person"><div><label>姓名:</label><input v-model="name" type="text"><button @click="addPerson">增加人员</button></div></template><template id="person-list"><div><ul><li v-for="person in persons">{{ person }}</li></ul></div></template><script>//组件:AddPersonVue.component('add-person', {data(){return { childpersons:this.mypersons,name:'' }},template: '#add-person',methods: {addPerson() {this.childpersons.push(this.name);this.$emit('update:parentpersonlist');}},props: ['mypersons']});//组件:PersonListVue.component('person-list', {data(){ return { persons:[] } },template: '#person-list',props: ['mypersons'],created() { this.persons=this.mypersons; }});new Vue({el: '#app',data:{ parentpersonlist:['张1', '李2', '王3'] }});</script>
</body>
</html>结果显示:

2023年一月份的时候学习vue,写了三篇文章,分别是:
1、Vue组件化编程的基础知识要点
2、Vue组件化编程的组件通信
3、三种简洁易行的方法解决基于Vue.js的组件通信
一年过去了,我都快忘记了,以前是断断续续地学,并没有做个项目,看来学习需要实时跟进并且要加以适当的练习。
编程就是这样,学会容易,上手也很快,但是不做项目加以巩固,等于没有学!
相关文章:

Vue中的组件
在应用程序的开发中,组件是不可缺少的。在Vue的使用中,同样也会用到组件。 vue组件的一般知识点: 1、组件的名字唯一; 2、组件以Html形式书写; 3、组件可以复用; 4、组件可以嵌套&…...

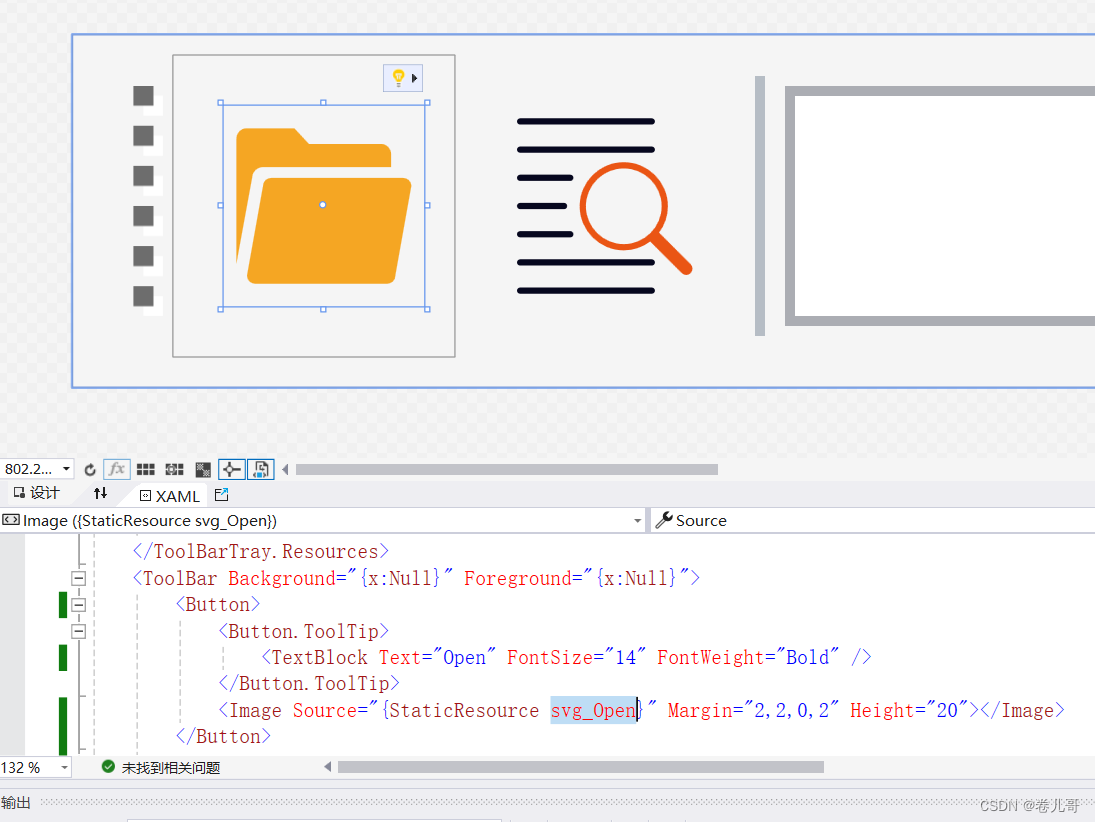
svg矢量图标在wpf中的使用
在wpf应用程序开发中,为支持图标的矢量缩放,及在不同分辨率下界面中图标元素的矢量无损缩放,所以常常用到svg图标,那么如果完 美的将svg图标运用到wpf日常的项目开发中呢,这里分享一下我的个人使用经验和详细步骤。 步…...

如何在云端加速缓存构建
缓存是指将某类数据存储起来以便以后重复使用的过程,它的运用在开发场景中非常普遍。类似于你习惯把最常用的调料放在厨房台面上,而不是橱柜里,这样你在准备大餐时就可以轻松取用。 但对于一个更为技术性、更精确的用例,比如像谷…...

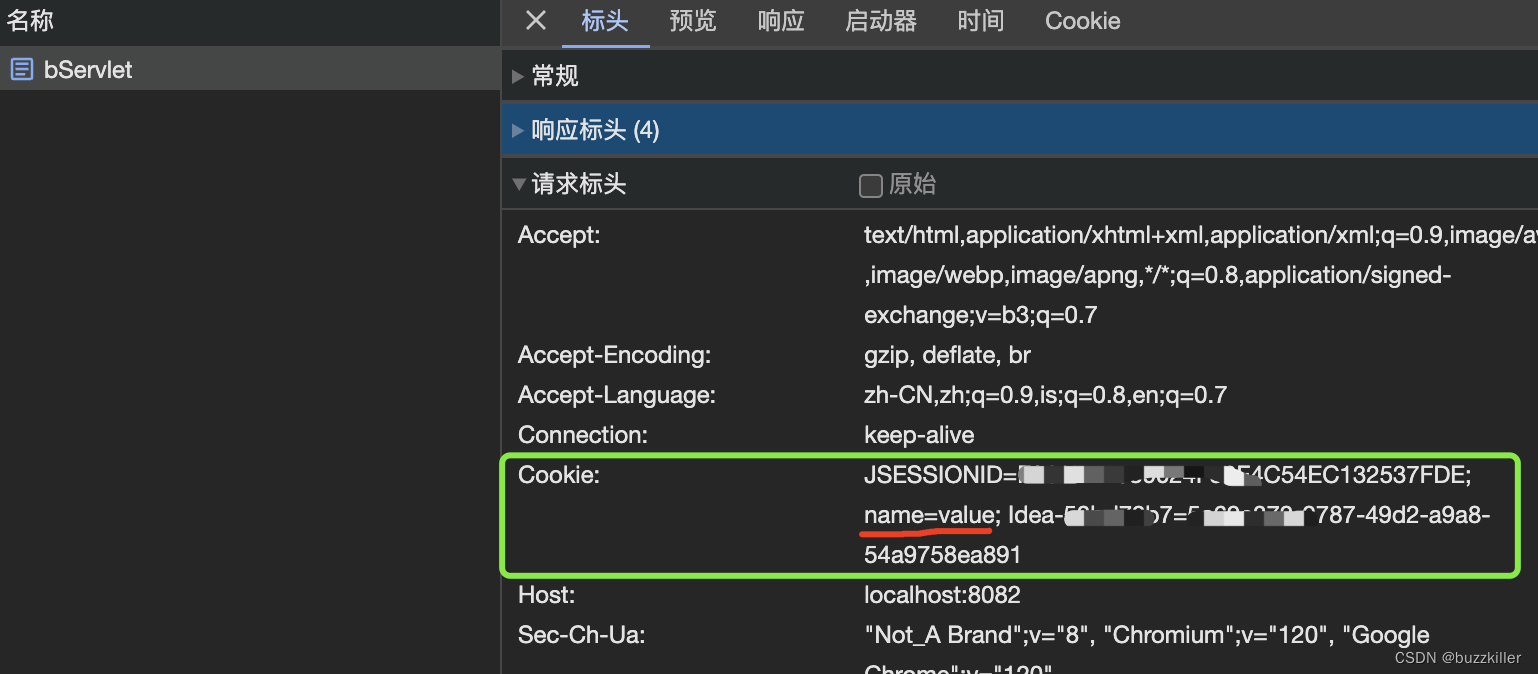
JavaWeb-Cookie与Session
一、概念 是否还记得我们在HTTP概念中提到:HTTP的一大特点是无状态,这意味着多次HTTP请求之间是无法共享数据的。而在请求之间共享一些数据又是我们期望达到的效果。(例如登录的记住我功能)于是便有了会话跟踪技术,而…...

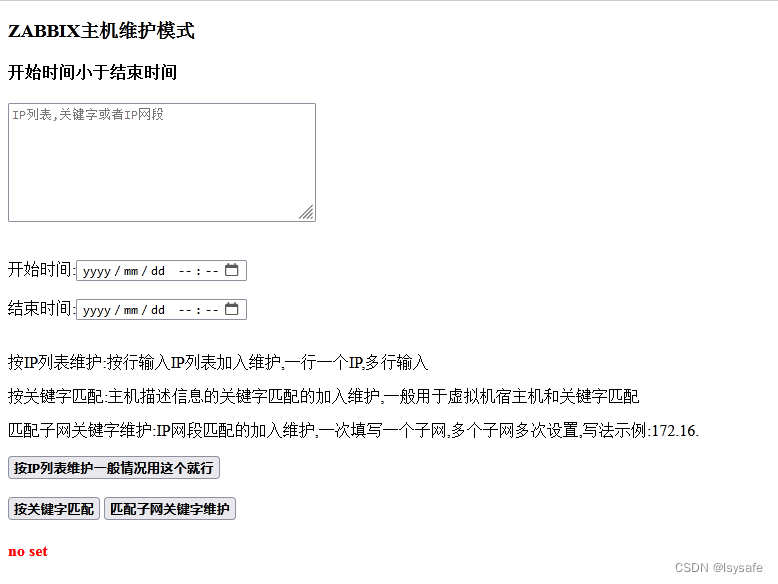
ZABBIX根据IP列表,主机描述,或IP子网批量创建主机的维护任务
有时候被ZABBIX监控的主机可能需要关机重启等维护操作,为了在此期间不触发告警,需要创建主机的维护任务,以免出现误告警 ZABBIX本身有这个API可供调用(不同版本细节略有不同,本次用的ZABBIX6.*),实现批量化建立主机的维护任务 无论哪种方式(IP列表,主机描述,或IP子网)创建维护…...

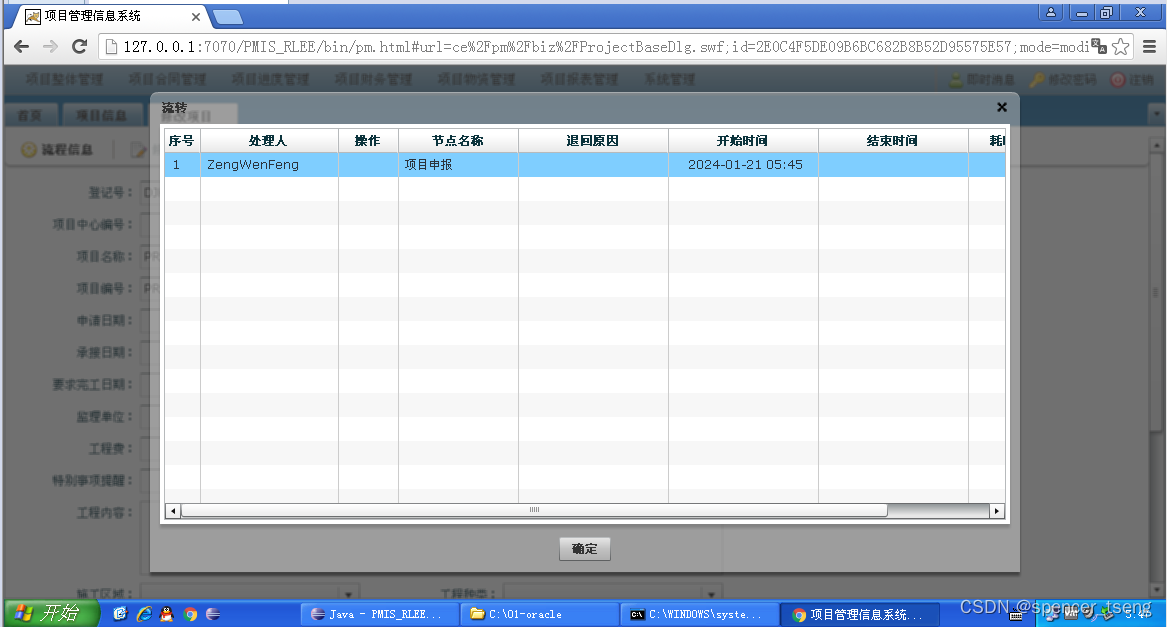
PMIS_ENT_STD
...

32 登录页组件
效果演示 实现了一个登录页面的样式,包括一个容器、左侧和右侧部分。左侧部分是一个背景图片,右侧部分是一个表单,包括输入框、复选框、按钮和忘记密码链接。整个页面的背景色为白色,容器为一个圆角矩形,表单为一个半透…...

Docker(一)简介和基本概念:什么是 Docker?用它会带来什么样的好处?
作者主页: 正函数的个人主页 文章收录专栏: Docker 欢迎大家点赞 👍 收藏 ⭐ 加关注哦! 一、简介 本章将带领你进入 Docker 的世界。 什么是 Docker? 用它会带来什么样的好处? 好吧,让我们带…...

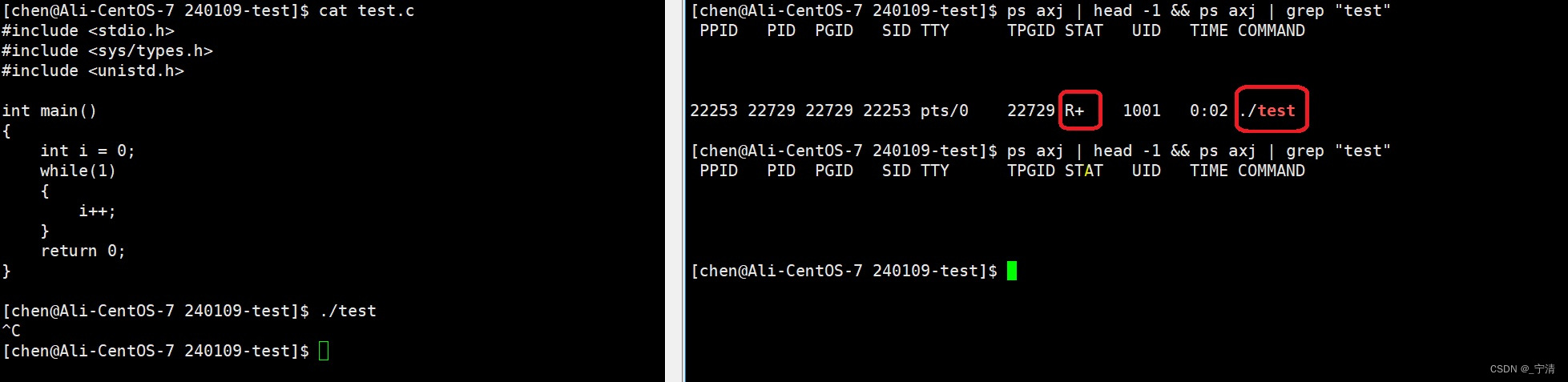
【Linux】进程的概念 进程状态 进程优先级
Content 一、什么是进程1. 进程的概念2. 进程的描述 - 进程控制块(PCB)3. Linux下的进程 二、进程状态1. 教科书中的进程状态运行状态阻塞状态挂起状态 2. Linux下的进程状态R(running)- 运行状态S(sleeping) - 睡眠状…...

Go语言热重载和优雅地关闭程序
Go语言热重载和优雅地关闭程序 我们有时会因不同的目的去关闭服务,一种关闭服务是终止操作系统,一种关闭服务是用来更新配置。 我们希望优雅地关闭服务和通过热重载重新加载配置,而这两种方式可以通过信号包来完成。 1、代码实现 package…...

Python实现两个列表相加的方法汇总
1. 使用 “” 运算符 通过 “” 运算符将两个列表相加,得到一个新的列表。例如: list1 [1, 2, 3] list2 [4, 5, 6] result list1 list2 print(result) # [1, 2, 3, 4, 5, 6]2. 使用 extend 方法 使用 extend 方法将一个列表中的元素逐个添加到另…...

debian12.4配置
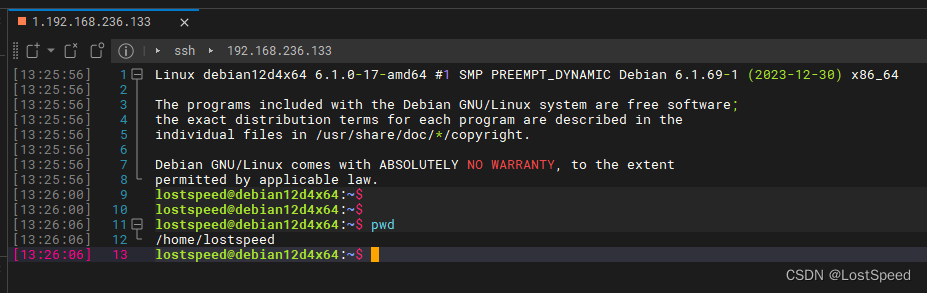
文章目录 debian12.4配置概述笔记将非root用户添加到sudo组更换国内源配置ssh的客户端访问END debian12.4配置 概述 在虚拟机中装了一个debian12.4, 想配置ssh客户端连接, 出了问题. 配置乱了, 还好长了个心眼, 做了快照. 发现2个问题: debian12.4默认安装完, 有ssh, 先检查…...

linux切换root用户su - root和su root的区别
这里说一下login shell和 no login shell的区别 通过tty客户端登陆的shell就是login shell,通过在图形界面使用ctrlshiftt的方式新建的shell是no login shell login shell 主要读取两个配置文件/etc/profile和~/.bash_profile no login shell 读取的文件和顺序为&am…...

SQL Server Management Studio创建数据表
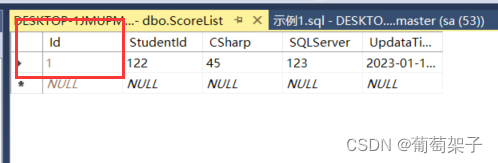
文章目录 一、建表注意事项1.1 数据类型1.2 建立数据表的基本SQL语法 二、实例说明2.1 创建数据表2.2 实例2 三、标识列和主键示例: 一、建表注意事项 1.1 数据类型 可以看这个去了解数据类型: 1.2 建立数据表的基本SQL语法 建立数据表的基本 SQL 语…...

【AI的未来 - AI Agent系列】【MetaGPT】4.1 细说我在ActionNode实战中踩的那些坑
文章目录 1. MetaGPT 0.5.2 版本的坑1.1 坑一:cannot import name "ActionNode" from "metagpt.actions.action"1.2 坑二:simple_fill 没有参数 schema1.3 坑三:ActionNode一直在循环执行, 2. 升级成 MetaGP…...
:常用控件)
Android学习(五):常用控件
Android学习(五):常用控件 常用控件 TextViewEditTextButtonRadioButtonImageView 1、TextView控件 1.1、简介 TextView是用于显示文字(字符串)的控件,可在代码中通过设置属性改变文字的大小、颜色、样式等功能。 1.2、示例…...

基于YOLOv8的学生课堂行为检测,引入BRA注意力和Shape IoU改进提升检测能力
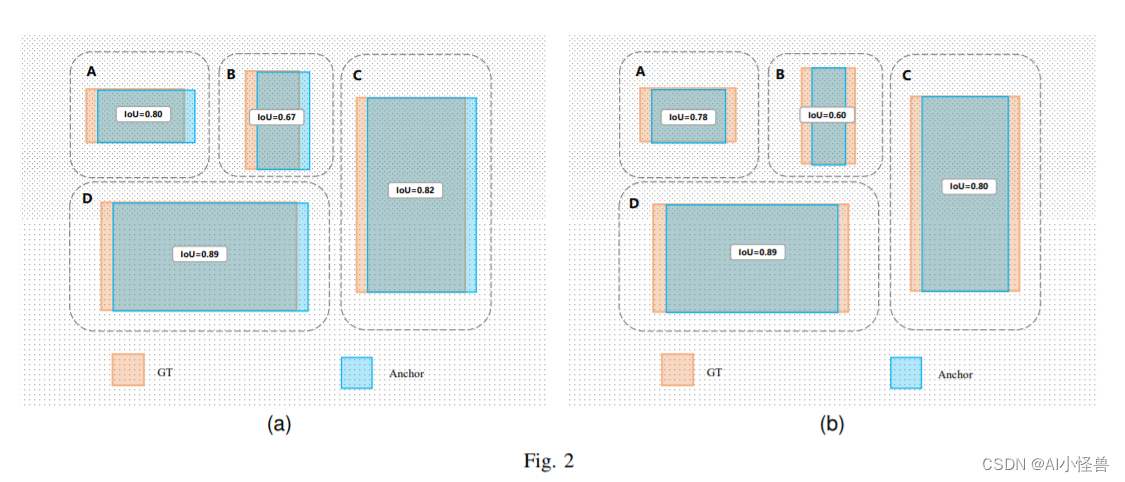
💡💡💡本文摘要:介绍了学生课堂行为检测,并使用YOLOv8进行训练模型,以及引入BRA注意力和最新的Shape IoU提升检测能力 1.SCB介绍 摘要:利用深度学习方法自动检测学生的课堂行为是分析学生课堂表…...

【前后端分离与不分离的区别】
Web 应用的开发主要有两种模式: 前后端不分离 前后端分离 理解它们的区别有助于我们进行对应产品的测试工作。 前后端不分离 在早期,Web 应用开发主要采用前后端不分离的方式,它是以后端直接渲染模板完成响应为主的一种开发模式。以前后端不…...

ubuntu-20.04.6-live-server-amd64安装教程-完整版
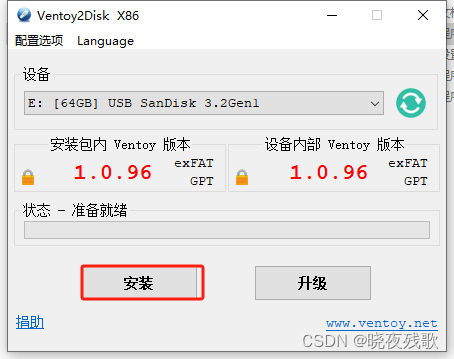
简介 Ubuntu 20.04.6 Live Server AMD64 安装教程 - 完整版" 提供了详细的指南,旨在帮助用户在使用 AMD64 架构的服务器上安装 Ubuntu 20.04.6 Live Server 版本。该教程包含全面的步骤和详细说明,使用户能够顺利完成整个安装过程,建立…...

C for Graphic:Sliced Circle Image
不做UI不知道,没想到时至今日,ugui居然没有sliced filled image模式,用circle做filled,不能用sliced九宫格图,导致每次使用这个效果必须一张新图,何其浪费资源。 原始功能如下: 我…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
