32 登录页组件
效果演示

实现了一个登录页面的样式,包括一个容器、左侧和右侧部分。左侧部分是一个背景图片,右侧部分是一个表单,包括输入框、复选框、按钮和忘记密码链接。整个页面的背景色为白色,容器为一个圆角矩形,表单为一个半透明的背景色,输入框和按钮为白色,边框为1像素的灰色。当鼠标悬停在输入框上时,输入框的边框变为红色。当点击按钮时,按钮的背景色变为蓝色。忘记密码链接为蓝色。整个页面的布局为左右布局,左侧占66%,右侧占34%。
Code
<div class="container"><div class="left"><form class="form"><div class="input-block"><input class="input" type="text" id="email" required=""><label for="email">Username</label></div><div class="input-block"><input class="input" type="password" id="pass" required=""><label for="pass">Password</label></div><div class="input-block"><span class="forgot"><a href="#">Forgot Password?</a></span><button>Submit</button></div></form></div><div class="right"><div class="img"><svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%"viewBox="0 0 731.67004 550.61784" xmlns:xlink="http://www.w3.org/1999/xlink"><pathd="M0,334.13393c0,.66003,.53003,1.19,1.19006,1.19H730.48004c.65997,0,1.19-.52997,1.19-1.19,0-.65997-.53003-1.19-1.19-1.19H1.19006c-.66003,0-1.19006,.53003-1.19006,1.19Z"fill="#3f3d56"></path><polygonpoints="466.98463 81.60598 470.81118 130.55703 526.26809 107.39339 494.98463 57.60598 466.98463 81.60598"fill="#a0616a"></polygon><circle cx="465.32321" cy="55.18079" r="41.33858" fill="#a0616a"></circle><polygonpoints="387.98463 440.60598 394.98463 503.39339 345.98463 496.60598 361.98463 438.60598 387.98463 440.60598"fill="#a0616a"></polygon><polygonpoints="578.98463 449.60598 585.98463 512.39339 536.98463 505.60598 552.98463 447.60598 578.98463 449.60598"fill="#a0616a"></polygon><pathd="M462.48463,260.10598c-.66897,0-54.14584,2.68515-89.47714,4.46286-16.72275,.84141-29.45202,15.31527-28.15459,32.00884l12.63173,162.5283,36,1,.87795-131,71.12205,4-3-73Z"fill="#2f2e41"></path><pathd="M619.48463,259.10598s9,69,2,76c-7,7-226.5-5.5-226.5-5.5,0,0,48.15354-69.53704,56.82677-71.51852,8.67323-1.98148,146.67323-8.98148,146.67323-8.98148l21,10Z"fill="#2f2e41"></path><path id="uuid-91047c5b-47d7-4179-8a16-40bd6d529b28-203"d="M335.12666,172.23337c-8.35907-11.69074-9.10267-25.48009-1.66174-30.79863,7.44093-5.31854,20.24665-.15219,28.60713,11.54383,3.40375,4.62627,5.65012,10.00041,6.55111,15.67279l34.79215,49.9814-19.8001,13.70807-35.7745-48.83421c-5.07753-2.68845-9.43721-6.55406-12.71405-11.27326Z"fill="#a0616a"></path><path d="M464.98463,112.60598l51-21,96,148s-67,15-90,18c-23,3-49-9-49-9l-8-136Z" fill="#6c63ff"></path><pathd="M526.98463,137.60598l-18.5-57.70866,24,18.20866s68,45,68,64c0,19,21,77,21,77,0,0,23.5,19.5,15.5,37.5-8,18,10.5,15.5,12.5,28.5,2,13-28.5,30.5-28.5,30.5,0,0-7.5-73.5-31.5-73.5-24,0-62.5-124.5-62.5-124.5Z"fill="#3f3d56"></path><pathd="M468.56831,111.13035l-25.08368,9.97563s4,70,8,76c4,6,18,38,18,38v10.42913s-28,8.57087-27,13.57087c1,5,66,19,66,19,0,0-13-40-21-53-8-13-18.91632-113.97563-18.91632-113.97563Z"fill="#3f3d56"></path><pathd="M452.48463,121.10598s-29-4-34,30c-5,34-1.82283,38.5-1.82283,38.5l-8.17717,19.5-27-30-26,17s47,76,66,74c19-2,47-57,47-57l-16-92Z"fill="#3f3d56"></path><pathd="M597.32321,270.14478l-14.83858,209.96121-38.5-1.5s-8.5-198.5-8.5-201.5c0-3,4-20,29-21,25-1,32.83858,14.03879,32.83858,14.03879Z"fill="#2f2e41"></path><pathd="M541.48463,484.10598s20-6,23-2c3,4,20,6,20,6l5,49s-14,10-16,12-55,4-56-8c-1-12,14-27,14-27l10-30Z"fill="#2f2e41"></path><pathd="M394.48463,470.10598s6-5,8,9c2,14,9,37-1,40-10,3-110,4-110-5v-9l9-7,18.00394-2.869s34.99606-32.131,38.99606-32.131c4,0,17,13,17,13l20-6Z"fill="#2f2e41"></path><pathd="M505.98463,77.60598s-20-24-28-22-3,5-3,5l-20-22s-16-6-31,13c0,0-9-16,0-25,9-9,12-8,14-13,2-5,16-9,16-9,0,0-.80315-7.19685,3.59843-3.59843s15.3937,3.59843,15.3937,3.59843c0,0,.06299-4,4.53543,0,4.47244,4,9.47244,2,9.47244,2,0,0,0,6.92126,3.5,6.96063,3.5,.03937,9.5-4.96063,10.5-.96063,1,4,8,6,9,18,1,12-4,47-4,47Z"fill="#2f2e41"></path><g><pathd="M342.99463,178.84874l-114.2362,78.82694c-3.94205,2.72015-9.36214,1.72624-12.08229-2.21581l-32.16176-46.60891c-2.72015-3.94205-1.7259-9.36208,2.21615-12.08223l114.2362-78.82694c3.94205-2.72015,9.36214-1.72624,12.08229,2.21581l32.16176,46.60891c2.72015,3.94205,1.7259,9.36208-2.21615,12.08223Z"fill="#fff"></path><pathd="M312.83914,120.30274l32.16148,46.6085c2.64627,3.83499,1.68408,9.08121-2.15091,11.72749l-56.06388,38.68602c-14.78562-4.04015-28.2774-13.11486-37.66263-26.71596-6.14766-8.9092-9.85314-18.77211-11.26649-28.80885l63.25494-43.6481c3.83499-2.64627,9.08121-1.68408,11.72749,2.15091Z"fill="#e6e6e6"></path><pathd="M223.84012,260.20913c-3.0791,0-6.10938-1.46094-7.9873-4.18066l-32.16211-46.60938c-1.4668-2.12695-2.01758-4.7002-1.5498-7.24805,.4668-2.54785,1.89551-4.75879,4.02246-6.22559l114.23535-78.82715c4.39746-3.03223,10.44043-1.92285,13.47363,2.4707l32.16211,46.60938c1.4668,2.12695,2.01758,4.7002,1.5498,7.24805-.4668,2.54688-1.89551,4.75879-4.02148,6.22559l-114.23633,78.82715c-1.67578,1.15527-3.59082,1.70996-5.48633,1.70996Zm82.04785-142.80176c-1.50391,0-3.02344,.44043-4.35254,1.35742l-114.23633,78.82715c-1.6875,1.16309-2.82031,2.91797-3.19141,4.94043-.37109,2.02148,.06543,4.06445,1.22949,5.75l32.16211,46.60938c2.40625,3.48633,7.20215,4.36816,10.69043,1.96094l114.2373-78.82715c1.68652-1.16309,2.81934-2.91797,3.19043-4.94043,.37109-2.02148-.06543-4.06445-1.22949-5.75l-32.16211-46.60938c-1.48926-2.1582-3.89453-3.31836-6.33789-3.31836Z"fill="#3f3d56"></path><pathd="M224.6666,236.93718c-2.89521,1.9978-3.6253,5.97848-1.6275,8.87369,1.9978,2.89521,5.97848,3.6253,8.87369,1.6275l11.76134-8.11573c2.89521-1.9978,3.6253-5.97848,1.6275-8.87369-1.9978-2.89521-5.97848-3.6253-8.87369-1.6275l-11.76134,8.11573Z"fill="#6c63ff"></path><pathd="M232.63862,171.91114c-4.56802,3.15209-5.71978,9.43286-2.56769,14.00088,3.15209,4.56802,9.43252,5.71972,14.00054,2.56763l18.29546-12.6245c4.56802-3.15209,5.72007-9.43245,2.56797-14.00047-3.15209-4.56802-9.4328-5.72013-14.00082-2.56804l-18.29546,12.6245Z"fill="#6c63ff"></path></g><g><pathd="M340.25926,185.80874H201.4659c-4.78947,0-8.68608-3.89636-8.68608-8.68583v-56.62834c0-4.78947,3.89661-8.68583,8.68608-8.68583h138.79336c4.78947,0,8.68608,3.89636,8.68608,8.68583v56.62834c0,4.78947-3.89661,8.68583-8.68608,8.68583Z"fill="#fff"></path><pathd="M348.69017,120.49482v56.62784c0,4.65939-3.77152,8.43091-8.43091,8.43091h-68.11583c-9.87497-11.72273-15.82567-26.8544-15.82567-43.37931,0-10.82439,2.55172-21.04674,7.08876-30.11034h76.85275c4.65939,0,8.43091,3.77152,8.43091,8.43091Z"fill="#e6e6e6"></path><pathd="M340.25907,186.80874H201.4661c-5.34082,0-9.68652-4.34473-9.68652-9.68555v-56.62891c0-5.34082,4.3457-9.68555,9.68652-9.68555h138.79297c5.34082,0,9.68652,4.34473,9.68652,9.68555v56.62891c0,5.34082-4.3457,9.68555-9.68652,9.68555ZM201.4661,112.80874c-4.23828,0-7.68652,3.44727-7.68652,7.68555v56.62891c0,4.23828,3.44824,7.68555,7.68652,7.68555h138.79297c4.23828,0,7.68652-3.44727,7.68652-7.68555v-56.62891c0-4.23828-3.44824-7.68555-7.68652-7.68555H201.4661Z"fill="#3f3d56"></path><pathd="M209.87637,166.41564c-3.51759,0-6.37931,2.86172-6.37931,6.37931s2.86172,6.37931,6.37931,6.37931h14.28966c3.51759,0,6.37931-2.86172,6.37931-6.37931s-2.86172-6.37931-6.37931-6.37931h-14.28966Z"fill="#6c63ff"></path><pathd="M253.36907,117.42253c-5.55,0-10.06511,4.51536-10.06511,10.06536s4.51511,10.06486,10.06511,10.06486h22.22841c5.55,0,10.06511-4.51486,10.06511-10.06486s-4.51511-10.06536-10.06511-10.06536h-22.22841Z"fill="#6c63ff"></path></g><g><pathd="M456.25926,381.80874h-138.79336c-4.78947,0-8.68608-3.89636-8.68608-8.68583v-56.62834c0-4.78947,3.89661-8.68583,8.68608-8.68583h138.79336c4.78947,0,8.68608,3.89636,8.68608,8.68583v56.62834c0,4.78947-3.89661,8.68583-8.68608,8.68583Z"fill="#fff"></path><pathd="M464.69017,316.49482v56.62784c0,4.65939-3.77152,8.43091-8.43091,8.43091h-68.11583c-9.87497-11.72273-15.82567-26.8544-15.82567-43.37931,0-10.82439,2.55172-21.04674,7.08876-30.11034h76.85275c4.65939,0,8.43091,3.77152,8.43091,8.43091Z"fill="#e6e6e6"></path><pathd="M456.25907,382.80874h-138.79297c-5.34082,0-9.68652-4.34473-9.68652-9.68555v-56.62891c0-5.34082,4.3457-9.68555,9.68652-9.68555h138.79297c5.34082,0,9.68652,4.34473,9.68652,9.68555v56.62891c0,5.34082-4.3457,9.68555-9.68652,9.68555Zm-138.79297-74c-4.23828,0-7.68652,3.44727-7.68652,7.68555v56.62891c0,4.23828,3.44824,7.68555,7.68652,7.68555h138.79297c4.23828,0,7.68652-3.44727,7.68652-7.68555v-56.62891c0-4.23828-3.44824-7.68555-7.68652-7.68555h-138.79297Z"fill="#3f3d56"></path><pathd="M325.87637,362.41564c-3.51759,0-6.37931,2.86172-6.37931,6.37931s2.86172,6.37931,6.37931,6.37931h14.28966c3.51759,0,6.37931-2.86172,6.37931-6.37931s-2.86172-6.37931-6.37931-6.37931h-14.28966Z"fill="#6c63ff"></path><pathd="M369.36907,313.42253c-5.55,0-10.06511,4.51536-10.06511,10.06536s4.51511,10.06486,10.06511,10.06486h22.22841c5.55,0,10.06511-4.51486,10.06511-10.06486s-4.51511-10.06536-10.06511-10.06536h-22.22841Z"fill="#6c63ff"></path></g><path id="uuid-c026fd96-7d81-4b34-bb39-0646c0e08e96-204"d="M465.67391,331.01678c-12.74718,6.63753-26.5046,5.44058-30.72743-2.67249-4.22283-8.11308,2.6878-20.06802,15.44041-26.70621,5.05777-2.72156,10.69376-4.19231,16.43644-4.28916l54.36547-27.44139,10.79681,21.52636-53.36733,28.57487c-3.37375,4.65048-7.81238,8.42516-12.94437,11.00803Z"fill="#a0616a"></path><path d="M527.48463,97.10598s56-3,68,27c12,30,22,128,22,128l-122,66.37402-21-32.37402,82-64-29-125Z"fill="#3f3d56"></path></svg></div></div>
</div>
body {height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #e8e8e8;
}.container {display: flex;width: 520px;height: 500px;max-width: 99%;align-items: center;justify-content: center;position: relative;overflow: hidden;background-color: #ffffff25;border-radius: 15px;box-shadow: 0px 0px 30px rgba(0, 0, 0, 0.03);border: 0.1px solid rgba(128, 128, 128, 0.178);
}.left {width: 66%;height: 100%;
}.form {display: flex;flex-direction: column;justify-content: center;height: 100%;width: 100%;left: 0;backdrop-filter: blur(20px);position: relative;
}.form::before {position: absolute;content: "";width: 40%;height: 40%;right: 1%;z-index: -1;background: radial-gradient(circle,rgb(194, 13, 170) 20%,rgb(26, 186, 235) 60%,rgb(26, 186, 235) 100%);filter: blur(70px);border-radius: 50%;
}.right {width: 34%;height: 100%;
}.img {width: 100%;height: 100%;
}.container::after {position: absolute;content: "";width: 80%;height: 80%;right: -40%;background: rgb(157, 173, 203);background: radial-gradient(circle,rgba(157, 173, 203, 1) 61%,rgba(99, 122, 159, 1) 100%);border-radius: 50%;z-index: -1;
}.input,
button {background: rgba(253, 253, 253, 0);outline: none;border: 1px solid rgba(255, 0, 0, 0);border-radius: 0.5rem;padding: 10px;margin: 10px auto;width: 80%;display: block;color: #425981;font-weight: 500;font-size: 1.1em;
}.input-block {position: relative;
}label {position: absolute;left: 15%;top: 37%;pointer-events: none;color: gray;
}.forgot {display: block;margin: 5px 0 10px 0;margin-left: 35px;color: #5e7eb6;font-size: 0.9em;
}.input:focus+label,
.input:valid+label {transform: translateY(-120%) scale(0.9);transition: all 0.4s;
}button {background-color: #5e7eb6;color: white;font-size: medium;box-shadow: 2px 4px 8px rgba(70, 70, 70, 0.178);
}a {color: #5e7eb6;
}.input {box-shadow: inset 4px 4px 4px rgba(165, 163, 163, 0.315),4px 4px 4px rgba(218, 218, 218, 0.13);
}
实现思路拆分
body {height: 100vh; /* 设置body高度为视口高度 */display: flex; /* 设置body元素为flex布局 */justify-content: center; /* 设置主轴对齐方式为居中对齐 */align-items: center; /* 设置交叉轴对齐方式为居中对齐 */background-color: #e8e8e8; /* 设置背景颜色为灰色 */
}
这段代码设置了整个页面的样式,包括高度、布局方式、对齐方式和背景颜色。
.container {display: flex; /* 设置容器元素为flex布局 */width: 520px; /* 设置容器宽度为520像素 */height: 500px; /* 设置容器高度为500像素 */max-width: 99%; /* 设置容器最大宽度为99% */align-items: center; /* 设置交叉轴对齐方式为居中对齐 */justify-content: center; /* 设置主轴对齐方式为居中对齐 */position: relative; /* 设置容器元素为相对定位 */overflow: hidden; /* 设置容器元素超出范围时隐藏溢出部分 */background-color: #ffffff25; /* 设置容器背景颜色为半透明白色 */border-radius: 15px; /* 设置容器边框为圆角矩形 */box-shadow: 0px 0px 30px rgba(0, 0, 0, 0.03); /* 设置容器阴影效果 */border: 0.1px solid rgba(128, 128, 128, 0.178); /* 设置容器边框为0.1像素的灰色实线 */
}
这段代码设置了登录页面容器的样式,包括布局方式、尺寸、对齐方式、定位方式、溢出处理、背景颜色、边框半径、阴影效果和边框样式。
.left {width: 66%; /* 设置左侧部分宽度为66% */height: 100%; /* 设置左侧部分高度为100% */
}
这段代码设置了登录页面左侧部分的样式,包括宽度和高度。
.form {display: flex; /* 设置表单元素为flex布局 */flex-direction: column; /* 设置表单元素的主轴方向为垂直方向 */justify-content: center; /* 设置表单元素的交叉轴对齐方式为居中对齐 */height: 100%; /* 设置表单元素高度为100% */width: 100%; /* 设置表单元素宽度为100% */left: 0; /* 设置表单元素左侧位置为0 */backdrop-filter: blur(20px); /* 设置表单元素背景模糊程度为20px */position: relative; /* 设置表单元素为相对定位 */
}
这段代码设置了登录页面表单的样式,包括布局方式、主轴方向、交叉轴对齐方式、高度、宽度、左侧位置、背景模糊程度和定位方式。
.form::before {position: absolute; /* 设置伪元素为绝对定位 */content: ""; /* 设置伪元素的内容为空 */width: 40%; /* 设置伪元素宽度为40% */height: 40%; /* 设置伪元素高度为40% */right: 1%; /* 设置伪元素右侧位置为1% */z-index: -1; /* 设置伪元素的层叠顺序为-1 */background: radial-gradient(circle,rgb(194, 13, 170) 20%,rgb(26, 186, 235) 60%,rgb(26, 186, 235) 100%); /* 设置伪元素的背景为径向渐变色 */filter: blur(70px); /* 设置伪元素的模糊程度为70px */border-radius: 50%; /* 设置伪元素的边框为圆形 */
}
这段代码设置了登录页面表单的背景伪元素的样式,包括位置、大小、位置、层叠顺序、背景、模糊程度和边框半径。
.right {width: 34%; /* 设置右侧部分宽度为34% */height: 100%; /* 设置右侧部分高度为100% */
}
这段代码设置了登录页面右侧部分的样式,包括宽度和高度。
.img {width: 100%; /* 设置图片宽度为100% */height: 100%; /* 设置图片高度为100% */
}
这段代码设置了登录页面图片的样式,包括宽度和高度。
.container::after {position: absolute; /* 设置伪元素为绝对定位 */content: ""; /* 设置伪元素的内容为空 */width: 80%; /* 设置伪元素宽度为80% */height: 80%; /* 设置伪元素高度为80% */right: -40%; /* 设置伪元素右侧位置为-40% */background: rgb(157, 173, 203); /* 设置伪元素的背景为深蓝色 */background: radial-gradient(circle,rgba(157, 173, 203, 1) 61%,rgba(99, 122, 159, 1) 100%); /* 设置伪元素的背景为径向渐变色 */border-radius: 50%; /* 设置伪元素的边框为圆形 */z-index: -1; /* 设置伪元素的层叠顺序为-1 */
}
这段代码设置了登录页面容器的背景伪元素的样式,包括位置、大小、位置、背景、边框半径和层叠顺序。
.input,
button {background: rgba(253, 253, 253, 0); /* 设置输入框和按钮的背景颜色为透明 */outline: none; /* 设置输入框和按钮的轮廓线为none */border: 1px solid rgba(255, 0, 0, 0); /* 设置输入框和按钮的边框为1px红色实线 */border-radius: 0.5rem; /* 设置输入框和按钮的圆角半径为0.5rem */padding: 10px; /* 设置输入框和按钮的内边距为10px */margin: 10px auto; /* 设置输入框和按钮的外边距为10px自动 */width: 80%; /* 设置输入框和按钮的宽度为80% */display: block; /* 设置输入框和按钮为块级元素 */color: #425981; /* 设置输入框和按钮的文本颜色为深蓝色 */font-weight: 500; /* 设置输入框和按钮的字体粗细为500 */font-size: 1.1em; /* 设置输入框和按钮的字体大小为1.1em */
}
这段代码设置输入框和按钮的样式,包括背景颜色、轮廓线、边框、圆角半径、内边距、外边距、宽度、块级元素、文本颜色、字体粗细和字体大小。
.input-block {position: relative;
}
这段代码设置一个相对定位的容器,用于放置输入框和标签。
label {position: absolute;left: 15%;top: 37%;pointer-events: none;color: gray;
}
这段代码设置标签的样式,包括绝对定位、距离左侧的距离、距离顶部的距离、指针事件为none、文本颜色为灰色。
.forgot {display: block;margin: 5px 0 10px 0;margin-left: 35px;color: #5e7eb6;font-size: 0.9em;
}
这段代码设置忘记密码的样式,包括块级元素、上下外边距、左侧外边距、文本颜色和字体大小。
.input:focus+label,
.input:valid+label {transform: translateY(-120%) scale(0.9);transition: all 0.4s;
}
这段代码设置输入框获得焦点或输入有效时的样式,包括标签向上移动120%、缩放0.9倍、过渡效果为all 0.4s。
button {background-color: #5e7eb6;color: white;font-size: medium;box-shadow: 2px 4px 8px rgba(70, 70, 70, 0.178);
}
这段代码设置按钮的样式,包括背景颜色、文本颜色、字体大小和阴影效果。
a {color: #5e7eb6;
}
这段代码设置链接的样式,包括文本颜色。
.input {box-shadow: inset 4px 4px 4px rgba(165, 163, 163, 0.315),4px 4px 4px rgba(218, 218, 218, 0.13);
}
这段代码设置输入框的样式,包括内阴影和外阴影。内阴影为4px 4px 4px rgba(165, 163, 163, 0.315),外阴影为4px 4px 4px rgba(218, 218, 218, 0.13)。
相关文章:

32 登录页组件
效果演示 实现了一个登录页面的样式,包括一个容器、左侧和右侧部分。左侧部分是一个背景图片,右侧部分是一个表单,包括输入框、复选框、按钮和忘记密码链接。整个页面的背景色为白色,容器为一个圆角矩形,表单为一个半透…...

Docker(一)简介和基本概念:什么是 Docker?用它会带来什么样的好处?
作者主页: 正函数的个人主页 文章收录专栏: Docker 欢迎大家点赞 👍 收藏 ⭐ 加关注哦! 一、简介 本章将带领你进入 Docker 的世界。 什么是 Docker? 用它会带来什么样的好处? 好吧,让我们带…...

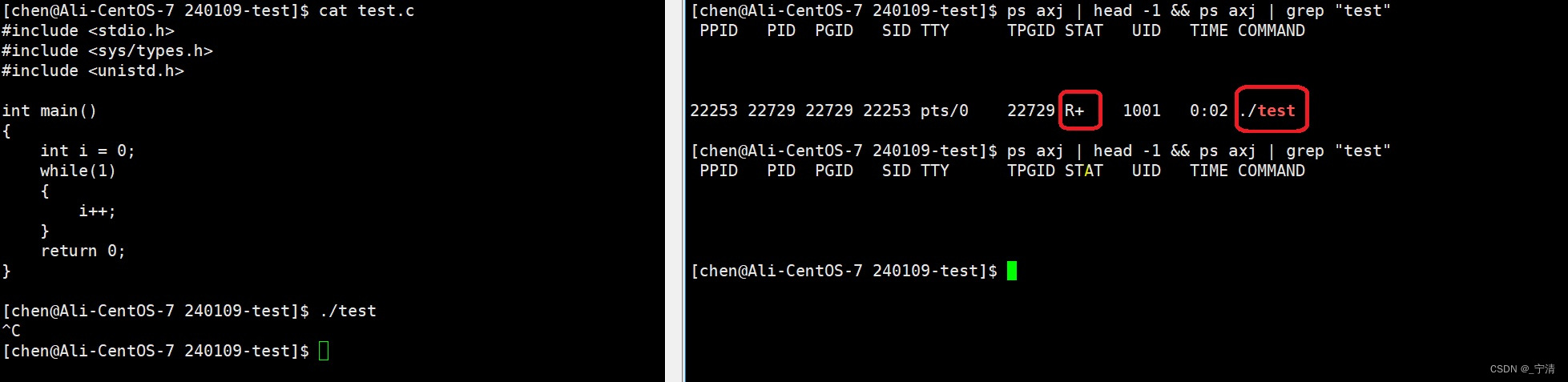
【Linux】进程的概念 进程状态 进程优先级
Content 一、什么是进程1. 进程的概念2. 进程的描述 - 进程控制块(PCB)3. Linux下的进程 二、进程状态1. 教科书中的进程状态运行状态阻塞状态挂起状态 2. Linux下的进程状态R(running)- 运行状态S(sleeping) - 睡眠状…...

Go语言热重载和优雅地关闭程序
Go语言热重载和优雅地关闭程序 我们有时会因不同的目的去关闭服务,一种关闭服务是终止操作系统,一种关闭服务是用来更新配置。 我们希望优雅地关闭服务和通过热重载重新加载配置,而这两种方式可以通过信号包来完成。 1、代码实现 package…...

Python实现两个列表相加的方法汇总
1. 使用 “” 运算符 通过 “” 运算符将两个列表相加,得到一个新的列表。例如: list1 [1, 2, 3] list2 [4, 5, 6] result list1 list2 print(result) # [1, 2, 3, 4, 5, 6]2. 使用 extend 方法 使用 extend 方法将一个列表中的元素逐个添加到另…...

debian12.4配置
文章目录 debian12.4配置概述笔记将非root用户添加到sudo组更换国内源配置ssh的客户端访问END debian12.4配置 概述 在虚拟机中装了一个debian12.4, 想配置ssh客户端连接, 出了问题. 配置乱了, 还好长了个心眼, 做了快照. 发现2个问题: debian12.4默认安装完, 有ssh, 先检查…...

linux切换root用户su - root和su root的区别
这里说一下login shell和 no login shell的区别 通过tty客户端登陆的shell就是login shell,通过在图形界面使用ctrlshiftt的方式新建的shell是no login shell login shell 主要读取两个配置文件/etc/profile和~/.bash_profile no login shell 读取的文件和顺序为&am…...

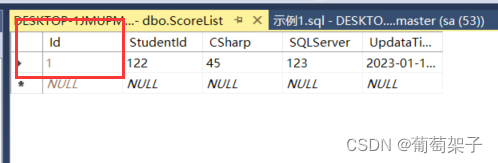
SQL Server Management Studio创建数据表
文章目录 一、建表注意事项1.1 数据类型1.2 建立数据表的基本SQL语法 二、实例说明2.1 创建数据表2.2 实例2 三、标识列和主键示例: 一、建表注意事项 1.1 数据类型 可以看这个去了解数据类型: 1.2 建立数据表的基本SQL语法 建立数据表的基本 SQL 语…...

【AI的未来 - AI Agent系列】【MetaGPT】4.1 细说我在ActionNode实战中踩的那些坑
文章目录 1. MetaGPT 0.5.2 版本的坑1.1 坑一:cannot import name "ActionNode" from "metagpt.actions.action"1.2 坑二:simple_fill 没有参数 schema1.3 坑三:ActionNode一直在循环执行, 2. 升级成 MetaGP…...
:常用控件)
Android学习(五):常用控件
Android学习(五):常用控件 常用控件 TextViewEditTextButtonRadioButtonImageView 1、TextView控件 1.1、简介 TextView是用于显示文字(字符串)的控件,可在代码中通过设置属性改变文字的大小、颜色、样式等功能。 1.2、示例…...

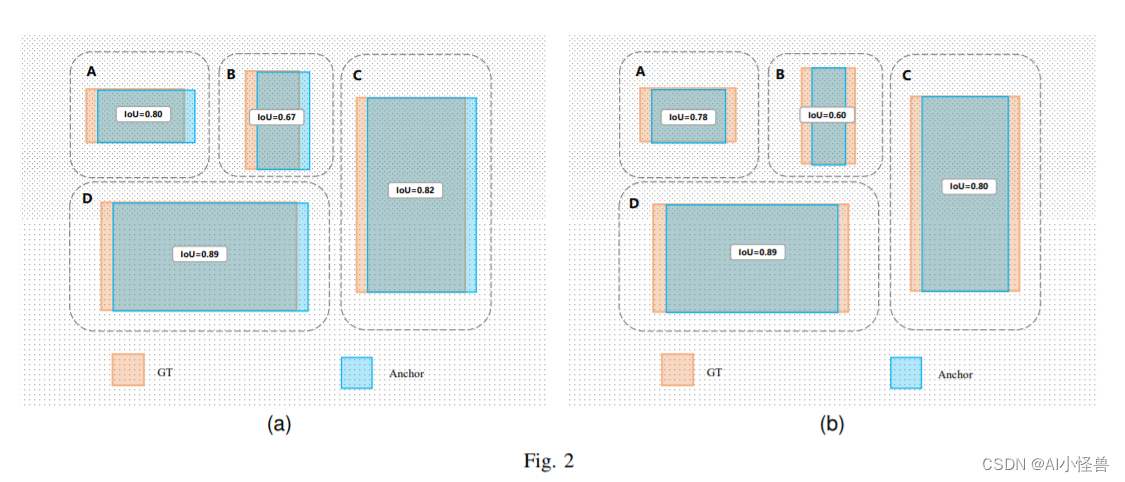
基于YOLOv8的学生课堂行为检测,引入BRA注意力和Shape IoU改进提升检测能力
💡💡💡本文摘要:介绍了学生课堂行为检测,并使用YOLOv8进行训练模型,以及引入BRA注意力和最新的Shape IoU提升检测能力 1.SCB介绍 摘要:利用深度学习方法自动检测学生的课堂行为是分析学生课堂表…...

【前后端分离与不分离的区别】
Web 应用的开发主要有两种模式: 前后端不分离 前后端分离 理解它们的区别有助于我们进行对应产品的测试工作。 前后端不分离 在早期,Web 应用开发主要采用前后端不分离的方式,它是以后端直接渲染模板完成响应为主的一种开发模式。以前后端不…...

ubuntu-20.04.6-live-server-amd64安装教程-完整版
简介 Ubuntu 20.04.6 Live Server AMD64 安装教程 - 完整版" 提供了详细的指南,旨在帮助用户在使用 AMD64 架构的服务器上安装 Ubuntu 20.04.6 Live Server 版本。该教程包含全面的步骤和详细说明,使用户能够顺利完成整个安装过程,建立…...

C for Graphic:Sliced Circle Image
不做UI不知道,没想到时至今日,ugui居然没有sliced filled image模式,用circle做filled,不能用sliced九宫格图,导致每次使用这个效果必须一张新图,何其浪费资源。 原始功能如下: 我…...

入门级的 DataV 教程,适用于 Vue 2
入门级的 DataV 教程,适用于 Vue 2。这个教程将指导您创建一个名为 datav-project 的 Vue 项目,并展示如何在其中使用 DataV。我们将从安装 Vue CLI 开始,然后创建项目,接着添加 DataV,并最后显示一个简单的数据可视化…...

JVM工作原理与实战(二十一):内存管理
专栏导航 JVM工作原理与实战 RabbitMQ入门指南 从零开始了解大数据 目录 专栏导航 前言 一、不同语言的内存管理 1.C/C的内存管理 2.Java的内存管理 二、垃圾回收的对比 1.自动垃圾回收与手动垃圾回收的对比 2.优点与缺点 总结 前言 JVM作为Java程序的运行环境&#…...

Win10 打开文件突然鼠标变成一个蓝色大圈卡住点不了也打不开文件,重启电脑也是这样
环境: Win10 专业版 加密客户端环境 问题描述: Win10 打开桌面word文件突然鼠标变成一个蓝色大圈卡住点不了也打不开文件,重启电脑也是这样,只有蓝色圈变大没有鼠标指针出现圈卡着不会动,和那些有鼠标箭头加小蓝色圈不一样 解决方案: 某网上查看的,还是要自己排查…...

论文阅读笔记AI篇 —— Transformer模型理论+实战 (四)
论文阅读笔记AI篇 —— Transformer模型理论实战 (四) 一、理论1.1 理论研读1.2 什么是AI Agent? 二、实战2.1 先导知识2.1.1 tensor的创建与使用2.1.2 PyTorch的模块2.1.2.1 torch.nn.Module类的继承与使用2.1.2.2 torch.nn.Linear类 2.2 Transformer代…...

Template -- Vue2
Vue2 版本 Node 14.14.0Npm 6.14.8Vue vue/cli 5.0.3 npm install -g vue/cli5.0.3 cnpm cnpm7.1.0 npm install -g cnpm7.1.0 --registryhttps://registry.npm.taobao.org 项目 创建 vue create single # vue 2.6.14配置 // vue.config.js const { defineConfi…...

zookeeper window 安装
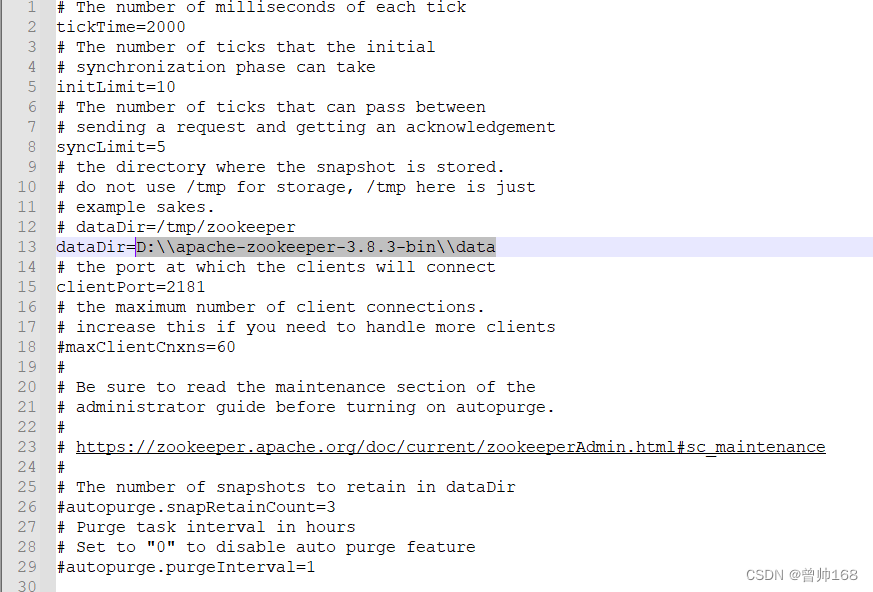
下载 Apache ZooKeeper 解压Zookeeper安装包到指定目录,注意目录不要有空格。 备份zoo_sample.cfg并改名zoo.cfg 注意:此处的路径一定要使用双斜杠" \\ " D:\\apache-zookeeper-3.8.3-bin\\data 新建环境变量:ZOOKEEPER_HOME D…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
