Template -- Vue2
Vue2
版本
- Node 14.14.0
- Npm 6.14.8
- Vue @vue/cli 5.0.3
- npm install -g @vue/cli@5.0.3
- cnpm cnpm@7.1.0
- npm install -g cnpm@7.1.0 --registry=https://registry.npm.taobao.org
项目
创建
vue create single # vue 2.6.14
配置
// vue.config.js
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({transpileDependencies: true,lintOnSave: false, // 暂时关闭 eslintassetsDir: 'static', // 静态资源打包存储文件夹devServer: {port: 3030, //端口号open: true, //自动打开浏览器}
});
环境区分
- vue.config.js 同级创建文件
- .env.test
NODE_ENV = "test"
VUE_APP_TITLE = "测试"
VUE_APP_URL = "test"
- .env.production
NODE_ENV = "production"
VUE_APP_TITLE = "生产"
VUE_APP_URL = "production"
- index.html
<title> <%= process.env.VUE_APP_TITLE %></title>
- package.json
{"private": false,"scripts": {"serve": "vue-cli-service serve --mode test","serve1": "vue-cli-service serve --mode production","build": "vue-cli-service build --mode test","build1": "vue-cli-service build --mode production","lint": "vue-cli-service lint"}
}
UI
cnpm install element-ui@2.15.14
- main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
Sass / Scss
cnpm install node-sass@6.0.0 --save-dev
cnpm install sass-loader@11.1.0 --save-dev
cnpm install style-loader@3.3.4 --save-dev
- 使用
<style lang="scss">
.iiii{.sss{color: red;}
}
</style>
axios
- src/http/index.js
import axios from "axios";let service = axios.create({// baseURL: "https://cnodejs.org/api/v1", //相同绝对路径baseURL: process.env.VUE_APP_URL, //相同绝对路径timeout: 100000, //超过这么多时间,则请求终止headers: {//请求头携带数据的格式"Content-Type": "application/json;charset=UTF-8",// "Content-Type": "application/x-www-form-urlencoded;charset=utf-8",},
});
// 添加请求拦截器(Interceptors)
service.interceptors.request.use(function (config) {// 发送请求之前做写什么let token = localStorage.getItem("token");// 如果有if (token) {// 放在请求头(token跟后端沟通,他需要什么该成什么就可以了)config.headers.authorization = token;}return config;},function (error) {// 请求错误的时候做些什么return Promise.reject(error);}
);
// 添加响应拦截器
service.interceptors.response.use(function (response) {// 对响应数据做点什么return response.data;},function (error) {// 对响应错误做点什么return Promise.reject(error);}
);export default service;
- src/http/api.js
import request from "./index";export async function Ceshi(params) {return request({url: "/topics",method: "GET",params,});}export async function Ceshi2(data) {return request({url: "/Storage/GetStorageLack",method: "POST",data,});}
- 使用
<script>
import { Ceshi } from "@/http/api";
export default {async created() { var a = await Ceshi();console.log(a);},
};
</script>
router
cnpm i vue-router@3
- src/router/index.js
import Vue from "vue";
import Router from "vue-router";Vue.use(Router);//配置路由
const router = new Router({// mode: "history",mode: "hash",routes: [{path: "/",name: "Cs",component: () => import("@/view/c.vue"),},],
});//导出
export default router;
- main.js
import router from './router'new Vue({render: h => h(App),router
}).$mount('#app')
- App.vue
<router-view></router-view>
vuex
cnpm install vuex@3
- src/store/modules/c1.js
export default {namespaced: true,state: {c1: [{id: "01001",name: "如何",},{id: "01002",name: "如何学好编程",},],},mutations: {},actions: {},
};- src/store/index.js
import Vue from "vue";
import Vuex from "vuex";
import c1 from "./modules/c1";Vue.use(Vuex);export default new Vuex.Store({modules: {c1: c1,},state: {id: "01",},mutations: {},
});
- main.js
import store from './store'
new Vue({render: h => h(App),store
}).$mount('#app')
Vue2 多模块打包
- .env.test
MODEL_NAME = "test"
- .env.production
MODEL_NAME = "test1"
- vue.config.js
let modelName = process.env.MODEL_NAME || "";
let outputDir = modelName ? `dist/${modelName}/` : "dist/";
const config = {test: {pages: {index: {filename: "index.html",entry: "src/main.js",template: "public/index.html"}},devServer: {port: 3032, //端口号open: true, //自动打开浏览器}},test1: {pages: {index: {filename: "index.html",entry: "src/main.js",template: "public/index.html"}},devServer: {port: 3030, //端口号open: true, //自动打开浏览器}},
};const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({transpileDependencies: true,lintOnSave: false, //暂时关闭 eslint...config[modelName],outputDir: outputDir, // 项目输出目录assetsDir: 'static'
});
相关文章:

Template -- Vue2
Vue2 版本 Node 14.14.0Npm 6.14.8Vue vue/cli 5.0.3 npm install -g vue/cli5.0.3 cnpm cnpm7.1.0 npm install -g cnpm7.1.0 --registryhttps://registry.npm.taobao.org 项目 创建 vue create single # vue 2.6.14配置 // vue.config.js const { defineConfi…...

zookeeper window 安装
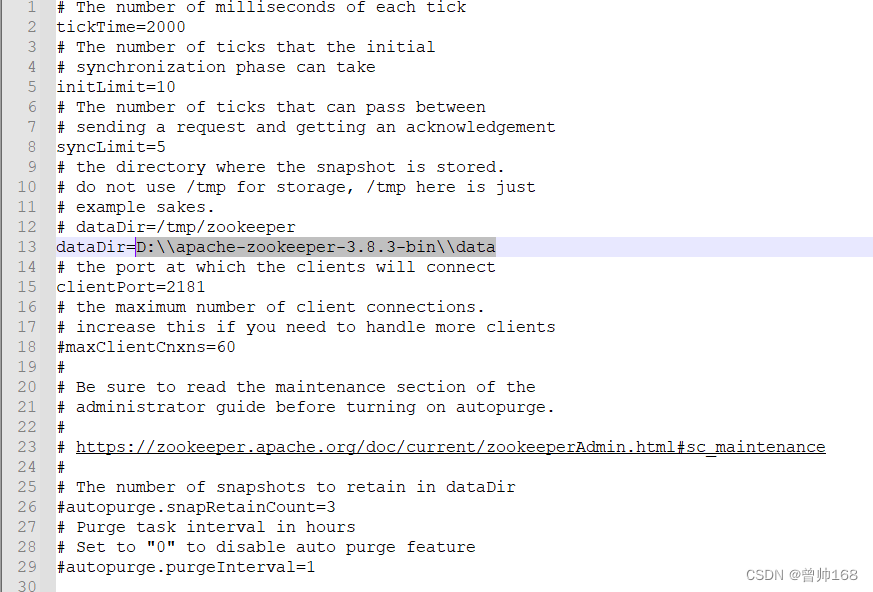
下载 Apache ZooKeeper 解压Zookeeper安装包到指定目录,注意目录不要有空格。 备份zoo_sample.cfg并改名zoo.cfg 注意:此处的路径一定要使用双斜杠" \\ " D:\\apache-zookeeper-3.8.3-bin\\data 新建环境变量:ZOOKEEPER_HOME D…...

Redis 面试题 | 02.精选Redis高频面试题
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

大数据开发之kafka(完整版)
第 1 章:Kafka概述 1.1 定义 Kafka是一个分布式的基于发布/订阅模式的消息队列,主要应用于大数据实时处理领域。 发布/订阅:消息的发布者不会将消息直接发送给特定的订阅者,而是将发布的消息分为不同的类别,订阅者只…...

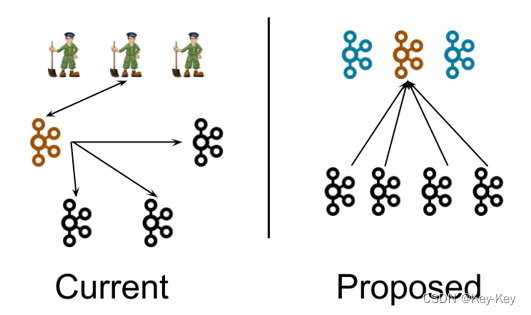
单体架构、微服务和无服务器架构
前言 在这篇文章中,我将演示在决定使用单体架构、微服务架构和无服务器架构时的权衡的简化心智模型。目标是突显每种风格的固有优势和缺陷,并提供关于何时选择哪种架构风格的指导。 单体架构 对于小团队或项目来说是理想的入门架构。它简单易上手&…...

Github仓库使用方式
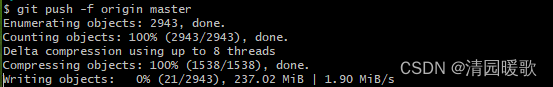
主要参考: 「详细教程」使用git将本地项目上传至Github仓库(MacOS为例)_github上传代码到仓库-CSDN博客 新建文件夹参考: GitHub使用指南——建立仓库、建立文件夹、上传图片详细教程-CSDN博客 一、新建一个 github 仓库&#…...

Harmony Ble蓝牙App(四)描述符
Harmony Ble蓝牙App(四)描述符 前言正文一、优化二、描述① 概念② 描述提供者③ 显示描述符 三、源码 前言 上一篇中了解了特性和属性,同时显示设备蓝牙服务下的特性和属性,本文中就需要来使用这些特性和属性来完成一些功能。 正…...

C# 实现单线程异步互斥锁
文章目录 前言一、异步互斥锁的作用是什么?示例一、创建和销毁 二、如何实现?1、标识(1)标识是否锁住(2)加锁(3)解锁 2、异步通知(1)创建对象(2&a…...

Java设计模式中策略模式可以解决许多if-else的代码结构吗? 是否能满足开闭原则?
Java设计模式中策略模式可以解决许多if-else的代码结构吗? 是否能满足开闭原则? 是的,策略模式可以帮助解决许多if-else的代码结构。通过将不同的算法封装成不同的策略类,然后在需要的时候动态地切换策略,可以避免使…...

[C#]C# winform部署yolov8目标检测的openvino模型
【官方框架地址】 https://github.com/ultralytics/ultralytics 【openvino介绍】 OpenVINO(Open Visual Inference & Neural Network Optimization)是由Intel推出的,用于加速深度学习模型推理的工具套件。它旨在提高计算机视觉和深度学…...

力扣刷MySQL-第五弹(详细讲解)
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:力扣刷题讲解-MySQL 🍹文章作者技术和水平很有限,如果文中出…...

用C语言实现简单的三子棋游戏
目录 1 -> 模块简介 2 -> test.c 3 -> game.c 4 -> game.h 1 -> 模块简介 test.c:测试游戏逻辑 game.c: 函数的实现 game.h:函数的声明 2 -> test.c #define _CRT_SECURE_NO_WARNINGS 1#include "game.h";void menu() {printf("****…...

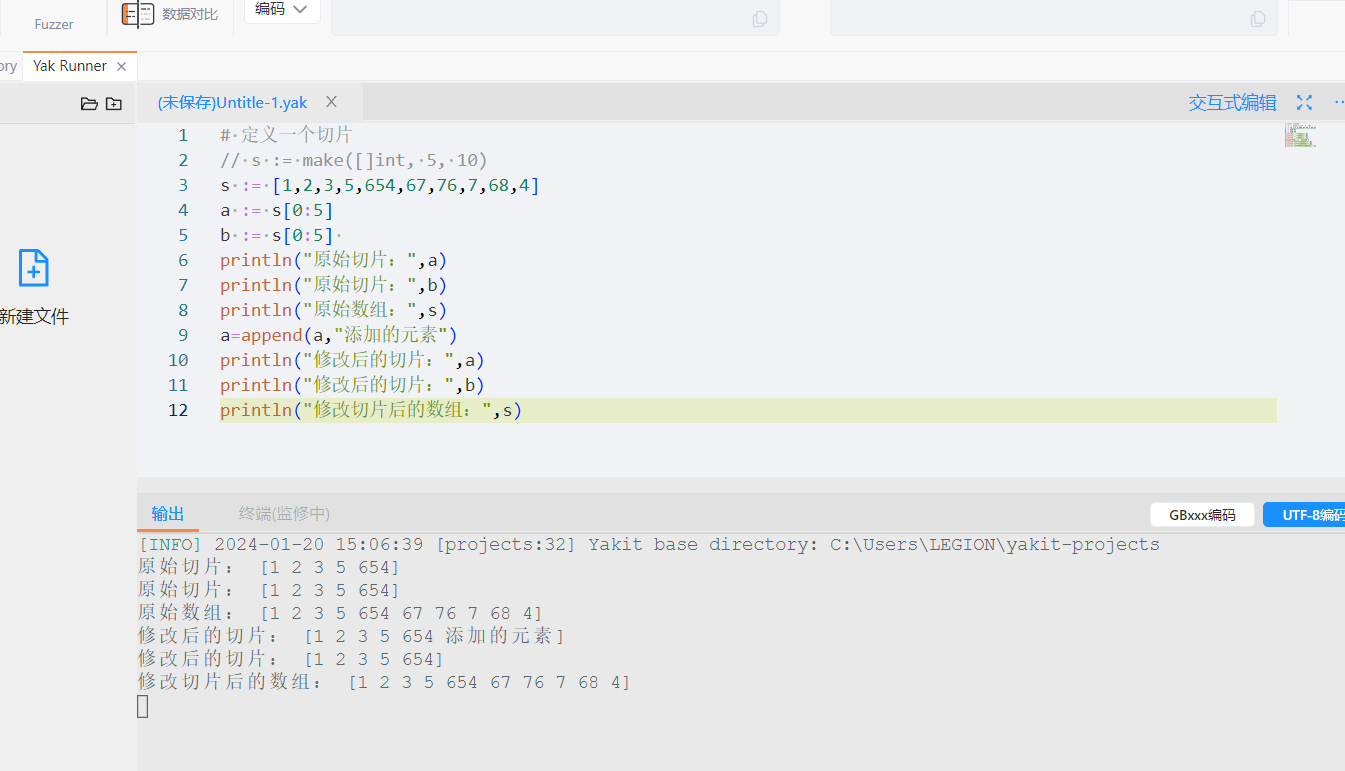
Yaklang 中的类型和变量
Yaklang 的类型其实非常简单,我们仅需要记住如下类型即可 string 字符串类型,用以快速构建一个字符串int 整数类型:在 64 位机中,int 和 int64 是一样的float 浮点类型,用来定义和表示浮点数byte 本质上等同于 uint8u…...

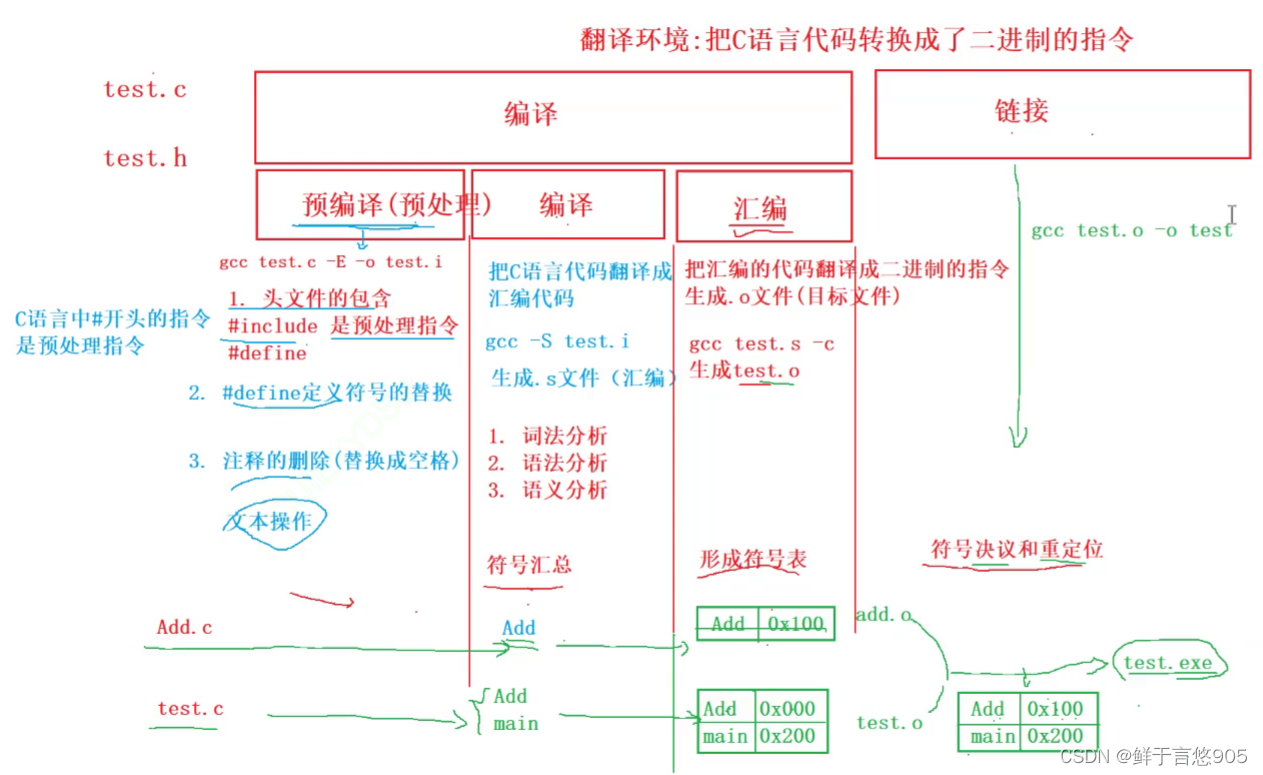
C语言从入门到实战——编译和链接
编译和链接 前言一、 翻译环境和运行环境二、 翻译环境2.1 预处理(预编译)2.2 编译2.2.1 词法分析2.2.2 语法分析2.2.3 语义分析 2.3 汇编2.4 链接 三、 运行环境 前言 在C语言中,编译和链接是将源代码转换为可执行文件的两个主要步骤。 编…...

【实战教程】ThinkPHP6分页功能轻松实现,让你的网站更高效!
ThinkPHP是一款非常流行的PHP开发框架,其最新版本ThinkPHP6在性能和易用性方面都得到了很大的改善。分页功能是网页开发中非常常见的功能,而ThinkPHP6也提供了非常方便的分页方法。本文将介绍如何实现ThinkPHP6的分页功能。 一、了解分页功能 在Web应用…...

专业130+总分380+哈尔滨工程大学810信号与系统考研经验水声电子信息与通信
今年专业课810信号与系统130,总分380顺利考上哈尔滨工程大学,一年的努力终于换来最后的录取,期中复习有得有失,以下总结一下自己的复习经历,希望对大家有帮助,天道酬勤,加油!专业课&…...

旅游项目day08
1. 旅游日记(游记) 后端:实体类,列表,查看,审核 前端:目的地明细中-游记->带范围条件查询,游记首页,【扩展】游记添加/编辑,【扩展】添加游记时间没登录时…...

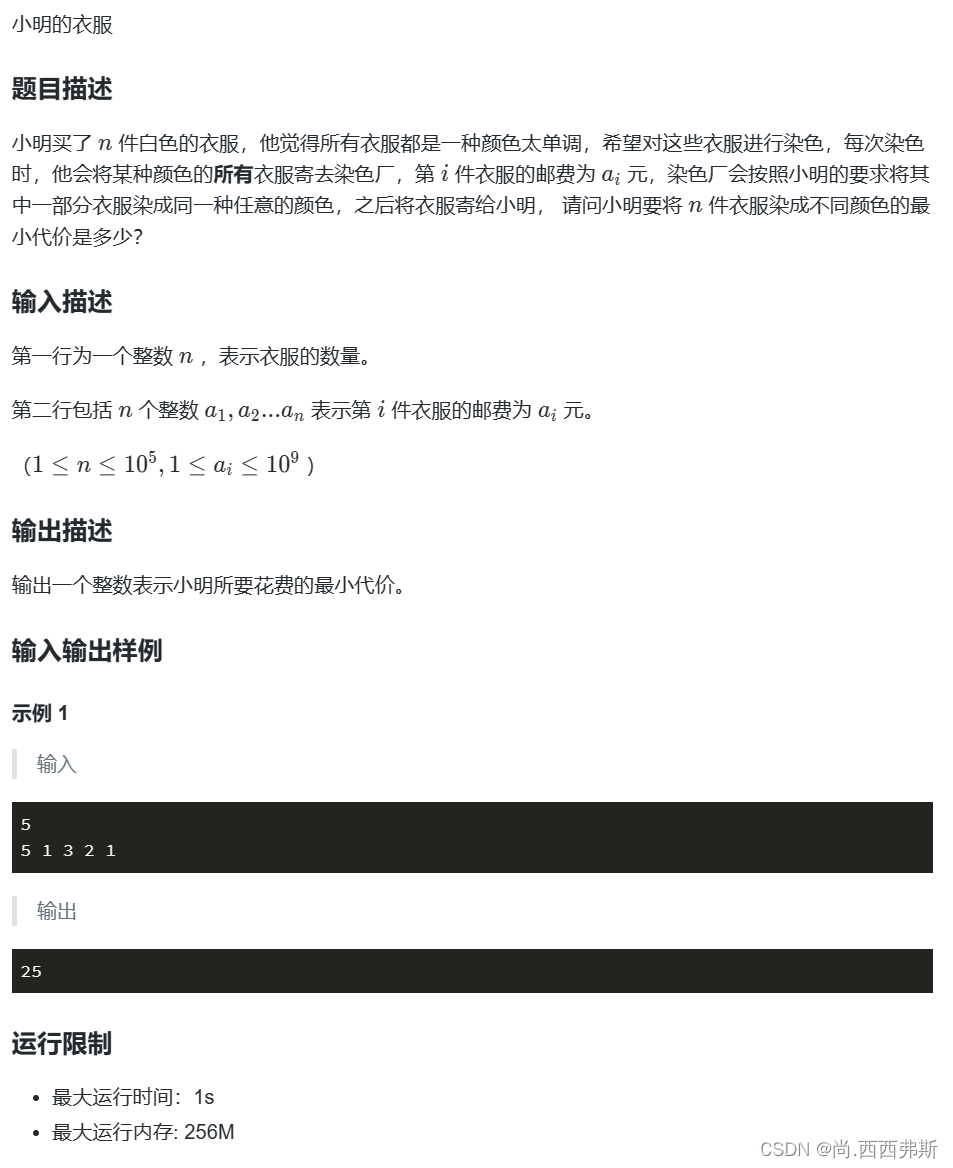
蓝桥杯真题(Python)每日练Day2
题目 题目分析 对于本题首先确定其数据结构为优先队列,即邮费最小的衣服优先寄,算法符合贪心算法。可以直接使用queue库的PriorityQueue方法实现优先队列。关于PriorityQueue的使用方法主要有: import queue q queue.Queue()# 队列 pq qu…...

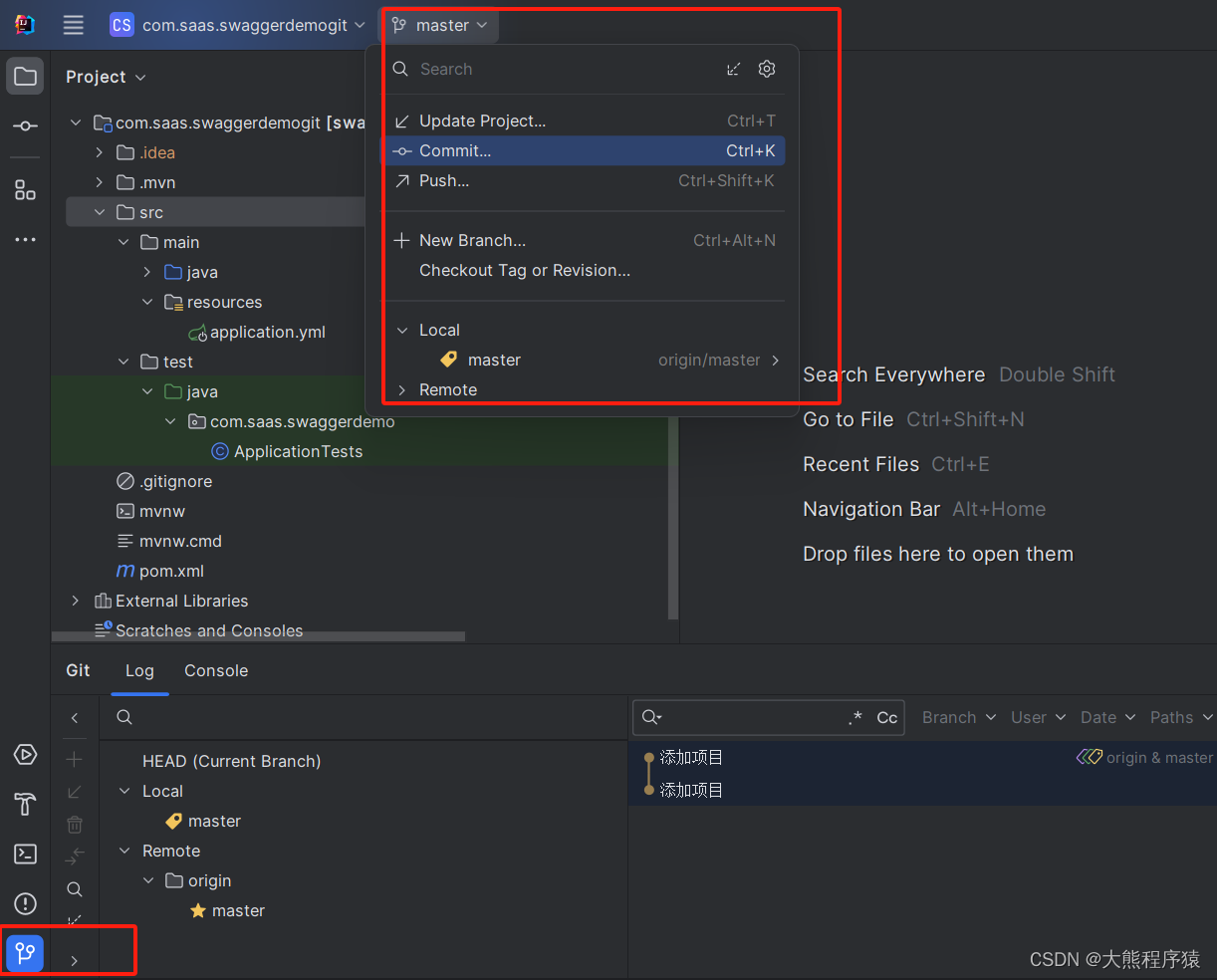
IntelliJ IDEA 拉取gitlab项目
一、准备好Gitlab服务器及项目 http://192.168.31.104/root/com.saas.swaggerdemogit 二、打开 IntelliJ IDEA安装插件 打开GitLab上的项目,输入项目地址 http://192.168.31.104/root/com.saas.swaggerdemogit 弹出输入登录用户名密码,完成。 操作Comm…...

RHCSA上课笔记(前半部分)
第一部分 网络服务 第一章 例行性工作 1.单一执行的例行性工作 单一执行的例行性工作(就像某一个时间点 的闹钟):仅处理执行一次 1.1 at命令:定时任务信息 [rhellocalhost ~]$ rpm -qa |grep -w at at-spi2-core-2.40.3-1.el9.x…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
