入门级的 DataV 教程,适用于 Vue 2
入门级的 DataV 教程,适用于 Vue 2。这个教程将指导您创建一个名为 datav-project 的 Vue 项目,并展示如何在其中使用 DataV。我们将从安装 Vue CLI 开始,然后创建项目,接着添加 DataV,并最后显示一个简单的数据可视化组件。
1. 安装 Vue CLI
确保您已经安装了 Node.js 和 npm。然后在命令行中运行以下命令以安装 Vue CLI(如果尚未安装):
npm install -g @vue/cli
2. 创建新的 Vue 项目
使用 Vue CLI 创建一个新项目:
vue create datav-project
在创建过程中,选择Vue2的预设配置(Babel, ESLint 等)。创建项目可能需要几分钟时间。
3. 进入项目目录
创建项目后,进入项目目录:
cd datav-project
4. 安装 DataV
在项目目录中,运行以下命令以安装 DataV:
npm install @jiaminghi/data-view
5. 修改主文件以使用 DataV
打开项目中的 main.js 文件,并修改它以包含以下内容:
import Vue from 'vue'
import App from './App.vue'
import dataV from '@jiaminghi/data-view'Vue.config.productionTip = falseVue.use(dataV)new Vue({render: h => h(App),
}).$mount('#app')
这样,DataV 就被注册为全局可用的。
6. 在组件中使用 DataV
接下来,在 src 文件夹内的 App.vue 文件中,尝试添加一个 DataV 组件。将 App.vue 文件修改为如下:
<template><div id="app"><dv-border-box1 :style="{ width: '500px', height: '300px' }"></dv-border-box1></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {text-align: center;margin-top: 60px;
}
</style>
在这个例子中,我们添加了一个 dv-border-box1 组件,这是 DataV 提供的边框组件之一。
7. 运行项目
在命令行中运行以下命令,启动您的 Vue 应用:
npm run serve
运行后,Vue CLI 会提供一个本地服务器地址(通常是 http://localhost:8080)。在浏览器中打开这个地址,您应该能看到 DataV 组件显示在页面上。
要在您的 Vue 项目中添加 dv-full-screen-container 组件,您需要在 App.vue 或任何其他 Vue 组件中包含它。这里,我将向您展示如何在 App.vue 中添加 dv-full-screen-container 组件,并在其中显示一些内容。
步骤:
-
修改
App.vue文件:打开您项目中的
src/App.vue文件。在<template>部分中,您可以添加dv-full-screen-container组件。这里是一个示例代码:<template><div id="app"><dv-full-screen-container><div style="padding: 20px; text-align: center;"><!-- 这里可以放置您的内容或其他组件 --><h1>Welcome to DataV Project</h1><dv-border-box1 :style="{ width: '500px', height: '300px' }"></dv-border-box1></div></dv-full-screen-container></div> </template><script> export default {name: 'App' } </script><style> #app {text-align: center;margin-top: 60px; } </style>在这个例子中,我将
dv-border-box1组件放置在dv-full-screen-container内部。同时,您可以在dv-full-screen-container中添加任何其他内容或组件。 -
保存并查看效果:
保存对
App.vue文件的更改后,您的 Vue 应用应该会自动重新编译。如果您的开发服务器正在运行(npm run serve),那么您可以在浏览器中刷新页面,查看更改的效果。 -
自定义样式(可选):
您可以根据需要调整
dv-full-screen-container或其中的内容的样式。Vue 允许您通过<style>部分添加 CSS 规则来自定义组件的外观
和布局。可以直接在 App.vue 文件的 <style> 部分进行修改,或者在其他 CSS 文件中定义样式然后导入。
结果:
现在,dv-full-screen-container 组件应该在您的应用中显示,包含一个标题和一个 dv-border-box1 组件。dv-full-screen-container 是一个全屏容器,可以用于包裹您的数据可视化内容,为其提供一个全屏的背景和容器。
当您在创建监控大屏展示时,可以将多个 Vue 组件组合起来构建复杂的界面。在 components 目录下,您可以创建自定义的 Vue 组件,这些组件可以是可重用的 UI 元素,如控制面板、图表、指示器等。下面我将为您提供几个组件的例子,您可以根据这些例子创建自己的组件,并将它们整合到您的大屏展示中。
示例 1: 控制面板组件
这是一个简单的控制面板组件,显示基本信息和一些控制按钮。
<!-- ControlPanel.vue -->
<template><div class="control-panel"><h3>控制面板</h3><button @click="handleAction('启动')">启动</button><button @click="handleAction('停止')">停止</button></div>
</template><script>
export default {methods: {handleAction(action) {console.log(action);// 这里可以加入更多的逻辑}}
}
</script><style scoped>
.control-panel {padding: 20px;background-color: #f0f0f0;border-radius: 10px;text-align: center;
}
.control-panel h3 {margin-bottom: 15px;
}
.control-panel button {margin: 5px;padding: 10px 20px;
}
</style>
示例 2: 实时数据显示组件
这是一个显示实时数据的组件,可以用来展示监控数据。
<!-- LiveData.vue -->
<template><div class="live-data"><h3>实时数据</h3><p>温度: {{ temperature }}°C</p><p>湿度: {{ humidity }}%</p></div>
</template><script>
export default {data() {return {temperature: 24,humidity: 60};},// 可以添加获取实时数据的方法
}
</script><style scoped>
.live-data {padding: 20px;background-color: #f0f0f0;border-radius: 10px;
}
</style>
示例 3: 图表组件
您可以使用第三方库(如 ECharts 或
其他 Vue 兼容的图表库)创建图表组件。这个组件可以显示例如 CPU 使用率、内存占用等监控数据的图表。
假设您使用 ECharts,您首先需要安装它:
npm install echarts --save
然后创建一个图表组件:
<!-- ChartComponent.vue -->
<template><div ref="chart" class="chart-container"></div>
</template><script>
import * as echarts from 'echarts';export default {mounted() {this.initChart();},methods: {initChart() {const chart = echarts.init(this.$refs.chart);const option = {// 这里配置您的 ECharts 图表选项title: {text: 'CPU 使用率'},tooltip: {},xAxis: {data: ['00:00', '01:00', '02:00', '03:00', '04:00', '05:00']},yAxis: {},series: [{name: '使用率',type: 'line',data: [5, 20, 36, 10, 10, 20]}]};chart.setOption(option);}}
}
</script><style scoped>
.chart-container {width: 600px;height: 400px;
}
</style>
如何使用这些组件
将这些组件添加到您的项目中后,您可以在 App.vue 或任何其他父组件中引入并使用它们。例如:
<template><div id="app"><control-panel></control-panel><live-data></live-data><chart-component></chart-component></div>
</template><script>
import ControlPanel from './components/ControlPanel.vue';
import LiveData from './components/LiveData.vue';
import ChartComponent from './components/ChartComponent.vue';export default {components: {ControlPanel,LiveData,ChartComponent}
}
</script>
结论
这些组件可以组合起来构建一个完整的监控大屏展示。您可以根据需要进一步调整和扩展这些组件,以适应您的特定监控需求。记得为了保证良好的性能和响应性,合理管理数据更新和渲染逻辑,特别是对于实时数据和图表组件。祝您在构建大屏展示方面取得成功!
相关文章:

入门级的 DataV 教程,适用于 Vue 2
入门级的 DataV 教程,适用于 Vue 2。这个教程将指导您创建一个名为 datav-project 的 Vue 项目,并展示如何在其中使用 DataV。我们将从安装 Vue CLI 开始,然后创建项目,接着添加 DataV,并最后显示一个简单的数据可视化…...

JVM工作原理与实战(二十一):内存管理
专栏导航 JVM工作原理与实战 RabbitMQ入门指南 从零开始了解大数据 目录 专栏导航 前言 一、不同语言的内存管理 1.C/C的内存管理 2.Java的内存管理 二、垃圾回收的对比 1.自动垃圾回收与手动垃圾回收的对比 2.优点与缺点 总结 前言 JVM作为Java程序的运行环境&#…...

Win10 打开文件突然鼠标变成一个蓝色大圈卡住点不了也打不开文件,重启电脑也是这样
环境: Win10 专业版 加密客户端环境 问题描述: Win10 打开桌面word文件突然鼠标变成一个蓝色大圈卡住点不了也打不开文件,重启电脑也是这样,只有蓝色圈变大没有鼠标指针出现圈卡着不会动,和那些有鼠标箭头加小蓝色圈不一样 解决方案: 某网上查看的,还是要自己排查…...

论文阅读笔记AI篇 —— Transformer模型理论+实战 (四)
论文阅读笔记AI篇 —— Transformer模型理论实战 (四) 一、理论1.1 理论研读1.2 什么是AI Agent? 二、实战2.1 先导知识2.1.1 tensor的创建与使用2.1.2 PyTorch的模块2.1.2.1 torch.nn.Module类的继承与使用2.1.2.2 torch.nn.Linear类 2.2 Transformer代…...

Template -- Vue2
Vue2 版本 Node 14.14.0Npm 6.14.8Vue vue/cli 5.0.3 npm install -g vue/cli5.0.3 cnpm cnpm7.1.0 npm install -g cnpm7.1.0 --registryhttps://registry.npm.taobao.org 项目 创建 vue create single # vue 2.6.14配置 // vue.config.js const { defineConfi…...

zookeeper window 安装
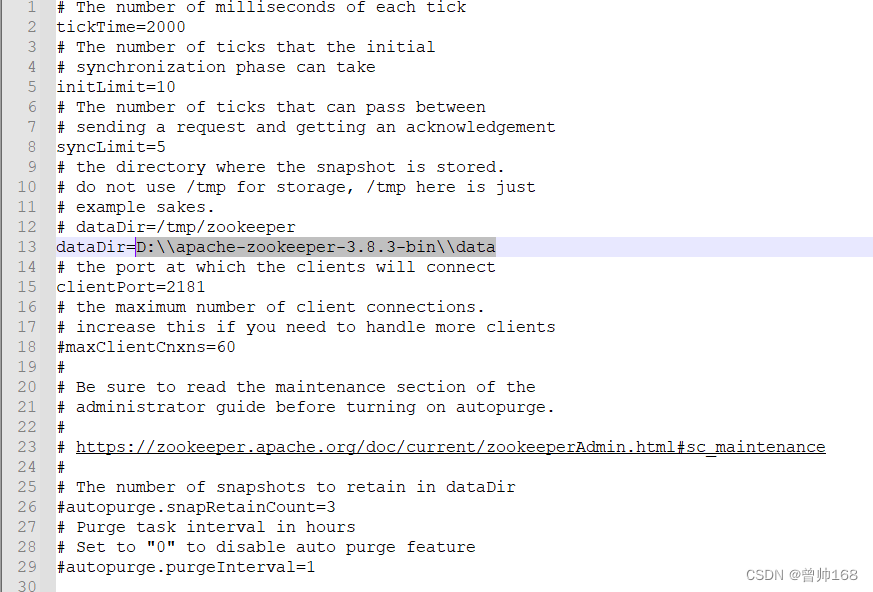
下载 Apache ZooKeeper 解压Zookeeper安装包到指定目录,注意目录不要有空格。 备份zoo_sample.cfg并改名zoo.cfg 注意:此处的路径一定要使用双斜杠" \\ " D:\\apache-zookeeper-3.8.3-bin\\data 新建环境变量:ZOOKEEPER_HOME D…...

Redis 面试题 | 02.精选Redis高频面试题
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

大数据开发之kafka(完整版)
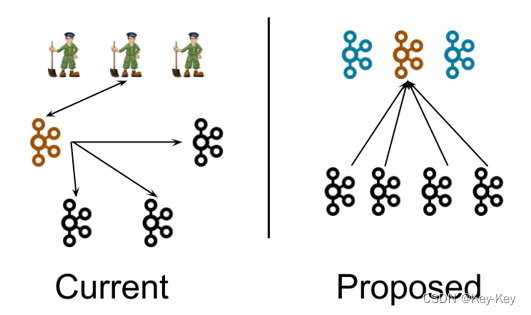
第 1 章:Kafka概述 1.1 定义 Kafka是一个分布式的基于发布/订阅模式的消息队列,主要应用于大数据实时处理领域。 发布/订阅:消息的发布者不会将消息直接发送给特定的订阅者,而是将发布的消息分为不同的类别,订阅者只…...

单体架构、微服务和无服务器架构
前言 在这篇文章中,我将演示在决定使用单体架构、微服务架构和无服务器架构时的权衡的简化心智模型。目标是突显每种风格的固有优势和缺陷,并提供关于何时选择哪种架构风格的指导。 单体架构 对于小团队或项目来说是理想的入门架构。它简单易上手&…...

Github仓库使用方式
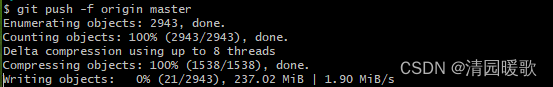
主要参考: 「详细教程」使用git将本地项目上传至Github仓库(MacOS为例)_github上传代码到仓库-CSDN博客 新建文件夹参考: GitHub使用指南——建立仓库、建立文件夹、上传图片详细教程-CSDN博客 一、新建一个 github 仓库&#…...

Harmony Ble蓝牙App(四)描述符
Harmony Ble蓝牙App(四)描述符 前言正文一、优化二、描述① 概念② 描述提供者③ 显示描述符 三、源码 前言 上一篇中了解了特性和属性,同时显示设备蓝牙服务下的特性和属性,本文中就需要来使用这些特性和属性来完成一些功能。 正…...

C# 实现单线程异步互斥锁
文章目录 前言一、异步互斥锁的作用是什么?示例一、创建和销毁 二、如何实现?1、标识(1)标识是否锁住(2)加锁(3)解锁 2、异步通知(1)创建对象(2&a…...

Java设计模式中策略模式可以解决许多if-else的代码结构吗? 是否能满足开闭原则?
Java设计模式中策略模式可以解决许多if-else的代码结构吗? 是否能满足开闭原则? 是的,策略模式可以帮助解决许多if-else的代码结构。通过将不同的算法封装成不同的策略类,然后在需要的时候动态地切换策略,可以避免使…...

[C#]C# winform部署yolov8目标检测的openvino模型
【官方框架地址】 https://github.com/ultralytics/ultralytics 【openvino介绍】 OpenVINO(Open Visual Inference & Neural Network Optimization)是由Intel推出的,用于加速深度学习模型推理的工具套件。它旨在提高计算机视觉和深度学…...

力扣刷MySQL-第五弹(详细讲解)
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:力扣刷题讲解-MySQL 🍹文章作者技术和水平很有限,如果文中出…...

用C语言实现简单的三子棋游戏
目录 1 -> 模块简介 2 -> test.c 3 -> game.c 4 -> game.h 1 -> 模块简介 test.c:测试游戏逻辑 game.c: 函数的实现 game.h:函数的声明 2 -> test.c #define _CRT_SECURE_NO_WARNINGS 1#include "game.h";void menu() {printf("****…...

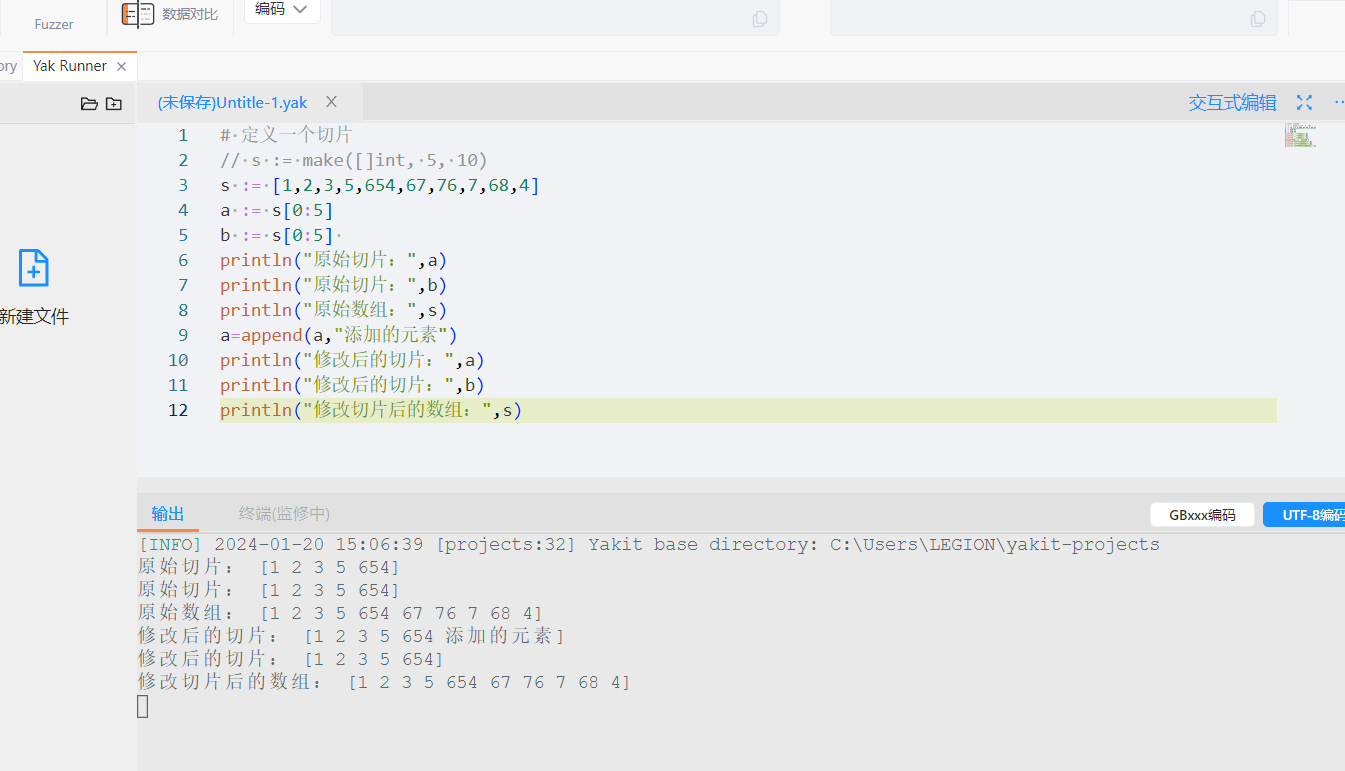
Yaklang 中的类型和变量
Yaklang 的类型其实非常简单,我们仅需要记住如下类型即可 string 字符串类型,用以快速构建一个字符串int 整数类型:在 64 位机中,int 和 int64 是一样的float 浮点类型,用来定义和表示浮点数byte 本质上等同于 uint8u…...

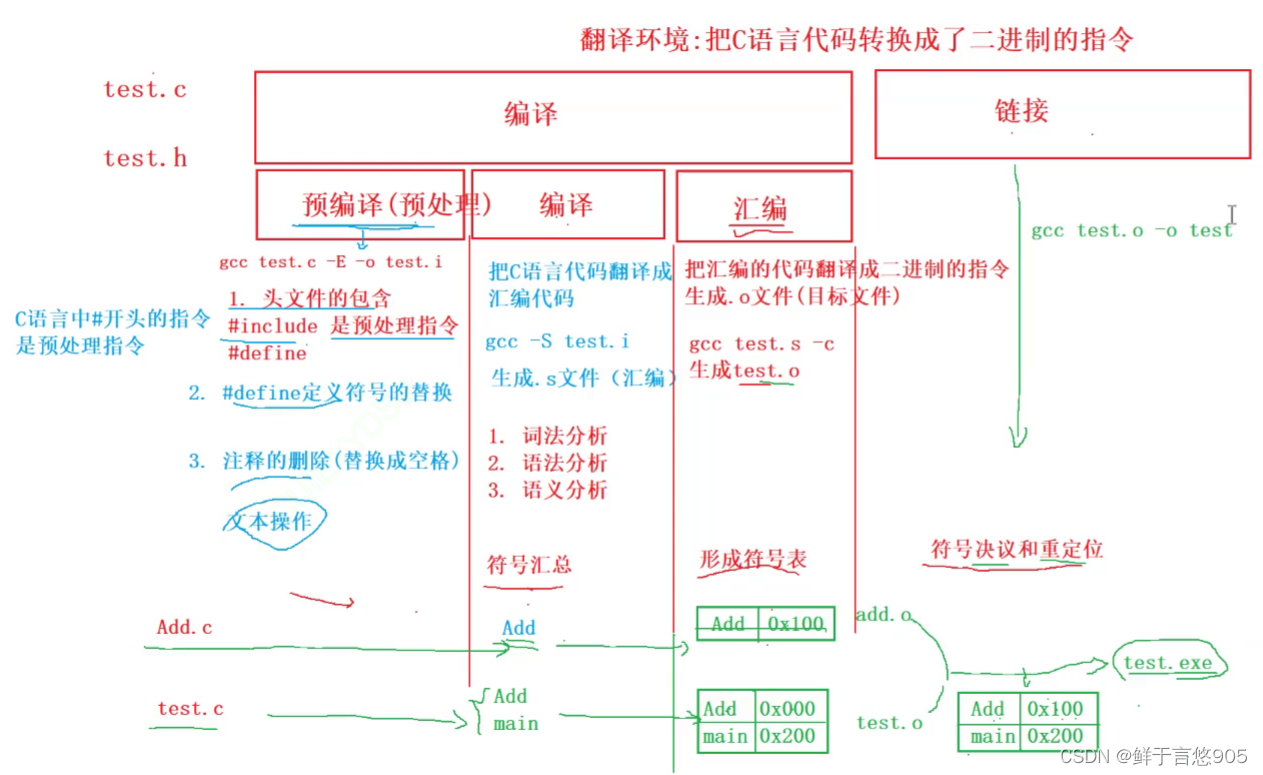
C语言从入门到实战——编译和链接
编译和链接 前言一、 翻译环境和运行环境二、 翻译环境2.1 预处理(预编译)2.2 编译2.2.1 词法分析2.2.2 语法分析2.2.3 语义分析 2.3 汇编2.4 链接 三、 运行环境 前言 在C语言中,编译和链接是将源代码转换为可执行文件的两个主要步骤。 编…...

【实战教程】ThinkPHP6分页功能轻松实现,让你的网站更高效!
ThinkPHP是一款非常流行的PHP开发框架,其最新版本ThinkPHP6在性能和易用性方面都得到了很大的改善。分页功能是网页开发中非常常见的功能,而ThinkPHP6也提供了非常方便的分页方法。本文将介绍如何实现ThinkPHP6的分页功能。 一、了解分页功能 在Web应用…...

专业130+总分380+哈尔滨工程大学810信号与系统考研经验水声电子信息与通信
今年专业课810信号与系统130,总分380顺利考上哈尔滨工程大学,一年的努力终于换来最后的录取,期中复习有得有失,以下总结一下自己的复习经历,希望对大家有帮助,天道酬勤,加油!专业课&…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

智能体革命:企业如何构建自主决策的AI代理?
OpenAI智能代理构建实用指南详解 随着大型语言模型(LLM)在推理、多模态理解和工具调用能力上的进步,智能代理(Agents)成为自动化领域的新突破。与传统软件仅帮助用户自动化流程不同,智能代理能够自主执行工…...

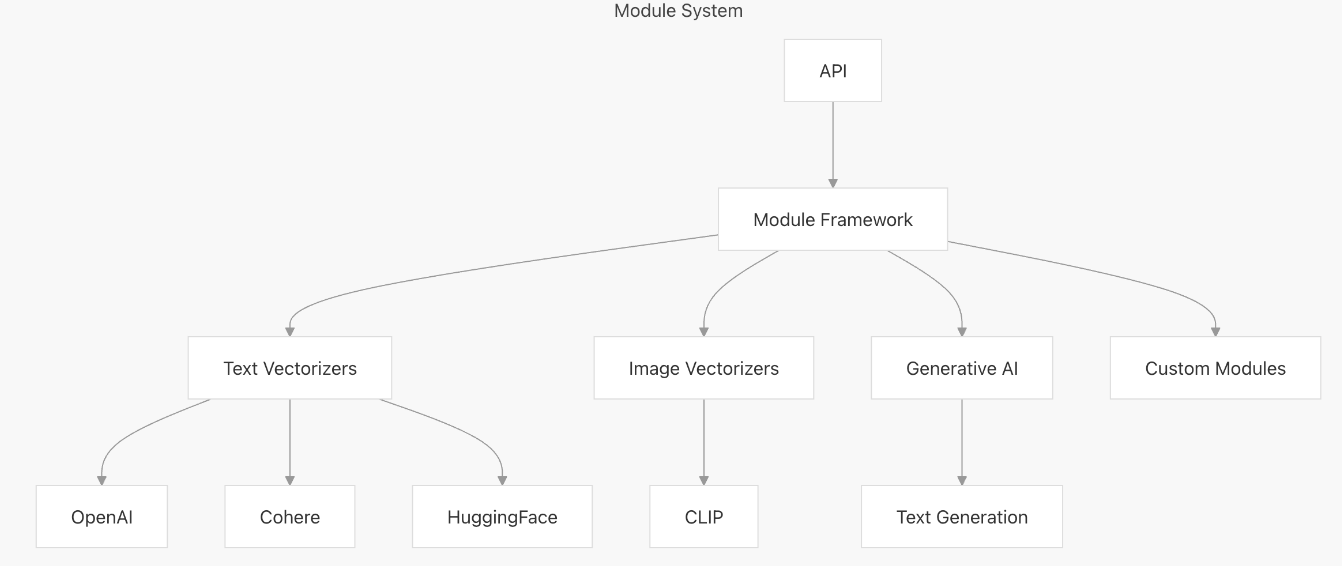
【向量库】Weaviate概述与架构解析
文章目录 一、什么是weaviate二、High-Level Architecture1. Core Components2. Storage Layer3. 组件交互流程 三、核心组件1. API Layer2. Schema Management3. Vector Indexing3.1. 查询原理3.2. 左侧:Search Process(搜索流程)3.3. 右侧&…...

Pycharm的终端无法使用Anaconda命令行问题详细解决教程
很多初学者在Windows系统上安装了Anaconda后,在PyCharm终端中运行Conda命令时,会遇到以下错误: conda : 无法将“conda”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 请检查名称的拼写,如果包括路径,请确保…...

【学习记录】Office 和 WPS 文档密码破解实战
文章目录 📌 引言📁 Office 与 WPS 支持的常见文件格式Microsoft Office 格式WPS Office 格式 🛠 所需工具下载地址(Windows 官方编译版)🔐 破解流程详解步骤 1:提取文档的加密哈希值步骤 2&…...
