vue中引入sass、scss
常规步骤
1. 创建项目
使用vue cli 脚手架工具创建项目
vue create xxxx
2. 创建全局样式文件
全局样式变量
路径:@/assets/styles/variables.scss
//flex 布局变量
$--flex-direction: ("row", "column");
$--flex-position: ("start", "center", "end");
布局样式类
路径:@/assets/styles/layout.scss
@each $direction in $--flex-direction {.flex-#{$direction} {display: flex;flex-direction: #{$direction};}@each $p1 in $--flex-position {@each $p2 in $--flex-position {.flex-#{$direction}-#{$p1}-#{$p2} {display: flex;flex-direction: #{$direction};@if $p1!=center {justify-content: flex-#{$p1};} @else {justify-content: #{$p1};}@if $p2!=center {align-items: flex-#{$p2};} @else {align-items: #{$p2};}}}}
}
3. 创建全局公用样式文件
全局共用样式
路径:@/assets/styles/main.scss
@import "@/assets/styles/layout.scss";div {@extend .flex-row;
}4. 引入全局公用样式
在App.vue或者main.js中映入均可
<template><router-view />
</template><style lang="scss">
@import "@/assets/styles/main.scss";body {margin: 0;padding: 0;border: none;outline: none;
}
#app {position: absolute;top: 0;left: 0;width: 100%;height: 100%;font-family: 微软雅黑;color: #000000;
}
</style>5. 配置全局样式类文件
在vue.config.js中配置全局样式类,具体配置方法可以参考vue cli官方文档
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({transpileDependencies: true,css: {loaderOptions: {scss: {additionalData: `@import "~@/assets/styles/variables.scss","~@/assets/styles/layout.scss";`}}}
});FAQ
1. 样式被多次重复编译

原因
-
产生的原因是因为在
vue.config.js中通过@import指令导入了SCSS样式文件`,并且在vue组件库内或者全局样式内再次引入,导致样式类被多次重复编译 -
vue.config.js是vue编译的入口文件,所以vue在编译时会先加载vue.config.js内配置的SCSS文件,而通过@import指令导入的文件,scss-loader会在编译后将已经编译的全局样式变量、样式类、带入到后续scss文件的编译中
解决方法
- 去掉多余的引用文件
例如以下代码,在main.scss中引入了layout.scss文件,而layout.scss文件已经在vue.config.js中配置了载入,所以这里无需再引入
@import "@/assets/styles/layout.scss";div {@extend .flex-row;
}- 使用
@use指令导入文件,避免文件被多次编译
@use "@/assets/styles/layout.scss" as *;div {@extend .flex-row;
}
- 在
vue.config.js中只配置工具性样式文件,如果全局变量文件、全局样式类文件;不要引入非工具性样式文件,例如全局组件样式、main.scss等。所以同理在App.vue文件中只引入非工具性样式文件,因为如果在App.vue文件中引入工具性样式文件是不生效的,因为vue项目中,只有在vue.config.js中配置的样式文件,才会被编译到每个vue组件样式内
如以下代码,同样会产生多次重复编译
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({transpileDependencies: true,css: {loaderOptions: {scss: {additionalData: `@import "~@/assets/styles/main.scss";`}}}
});
2. 样式类、变量名找不到

原因
- 原因1:
scss-loader在编译scss时,是根据从上到下,从前到后的顺序编译,如果文件内的类名不在scss-loader的堆栈内时,就会抛出以上错误 - 原因2:
@use导入的文件只对当前文件上下文有效,不会成为全局属性
解决方法
- 原因1:检查引入scss文件的顺序是否正确
例如如下代码:当
variables.scss文件位于layout.scss文件后时,在编译layout.scss时就会抛出变量不存在错误,因为此时scss-loader的堆栈中没有对应的变量
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({transpileDependencies: true,css: {loaderOptions: {scss: {additionalData: `@import "~@/assets/styles/layout.scss","~@/assets/styles/variables.scss";`}}}
});- 原因2:
- 如果报错位置是在scss文件中:需要检查对应的文件是否被引入,如果没有引入,需要引入对应的文件
- 如果报错位置是在vue组件内,需要查看vue.config.js的配置中是否引入了对应的文件
3. @use rules must be written before any other rules.
原因
- 原因1:
被引用文件内存在使用@use指令导入,而引用文件通过@import指令导入被引用文件;因为@use指令不能和其他指令混合 - 原因2:
@use指令写在了@import指令后
解决方法
- 问题1:所以在引用文件内使用
@use ‘xxxxx’ as *作为导入语法
@use '~@/xxx/xxx' as *;
- 问题2:所有的
@use指令必须放在最前面
@use '~@/xxx/xxx' as *;
@import '~@/xxx/xx';
4. Private members can’t be accessed from outside their modules.
原因
- 问题产生原因是,当使用
@use导入文件后,因为被应用文件在声明变量或方法时在方法时,在变量名或方法名前添加了-或者_,导致变量或方法成为了当前模块 的私有变量或私有方法 - 通过
@use方法导入的文件,都会被sass认为是一个单独的模块,每个模块之间是相互独立的,所以要想使用某个模块属性,就必须是非私有属性,这也就是为什么,@use可以避免样式被重复编译,因为每个模块只会编译一次
解决方法
- 去掉非私有属性前的
-和_
相关文章:

vue中引入sass、scss
常规步骤 1. 创建项目 使用vue cli 脚手架工具创建项目 vue create xxxx2. 创建全局样式文件 全局样式变量 路径:/assets/styles/variables.scss //flex 布局变量 $--flex-direction: ("row", "column"); $--flex-position: ("start"…...

Java学习笔记(八)——Lambda表达式
文章目录 Lambda表达式Lambda表达式的省略写法Lambda练习练习1练习2 算法题算法题1 斐波那契数列算法题2 猴子吃桃子算法题3 爬楼梯 Lambda表达式 Lambda表达式是JDK8开始的一种新语法形式。 基本作用:简化函数式接口的匿名内部类的写法。 注意: Lam…...

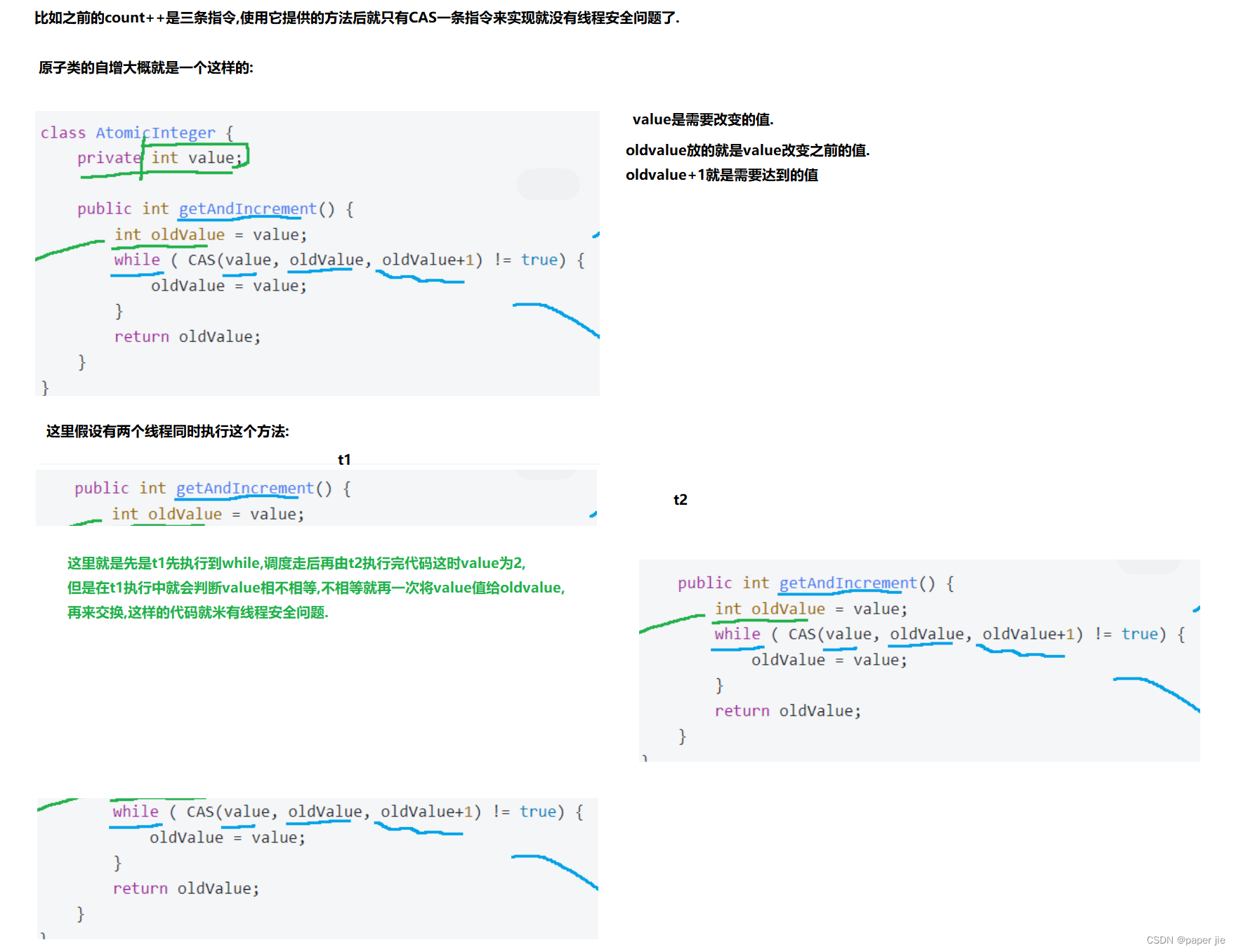
【JavaEE】CAS
作者主页:paper jie_博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文于《JavaEE》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精力)打造&…...

Linux 系统之部署 h5ai 目录列表程序
一、h5ai 介绍 1.1)h5ai 简介 h5ai 是用于 HTTP Web 服务器的现代文件索引器,专注于您的文件。目录以吸引人的方式显示,浏览它们通过不同的视图、面包屑和树概述得到增强。最初 h5ai 是 HTML5 Apache Index 的首字母缩写,但现在它…...

MySQL自增ID耗尽探究:分析与解决方案
MySQL自增ID耗尽探究:分析与解决方案 一、引言 在面试过程中,面试官抛出了一个看似简单却又深入的问题:“MySQL的自增ID用完了,怎么办?” 自增ID耗尽可能看似遥远,但在处理大量数据的系统中,…...

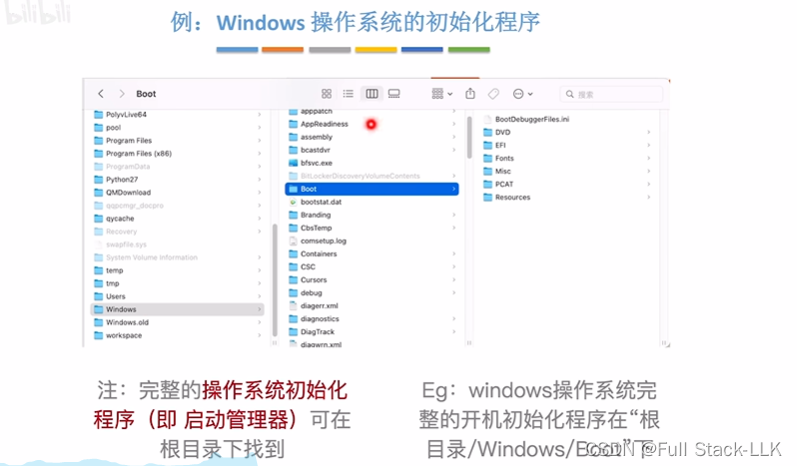
操作系统-操作系统引导(磁盘 操作系统引导过程)
文章目录 总览一个刚买来的磁盘(硬盘)往磁盘安装操作系统后操作系统引导过程例:windows操作系统的初始化程序 总览 一个刚买来的磁盘(硬盘) 此时空空如也 往磁盘安装操作系统后 操作系统在C盘 主引导记录不属于某…...

基于SpringBoot+Redis的前后端分离外卖项目-苍穹外卖微信小程序端(十三)
地址簿相关功能 1.1 需求分析和设计1.1.1 产品原型1.1.2 接口设计1.1.3 表设计 1.2 代码实现1.2.1 Mapper层1.2.2 Service层1.2.3 Controller层 1.1 需求分析和设计 1.1.1 产品原型 地址簿,指的是消费者用户的地址信息,用户登录成功后可以维护自己的地…...

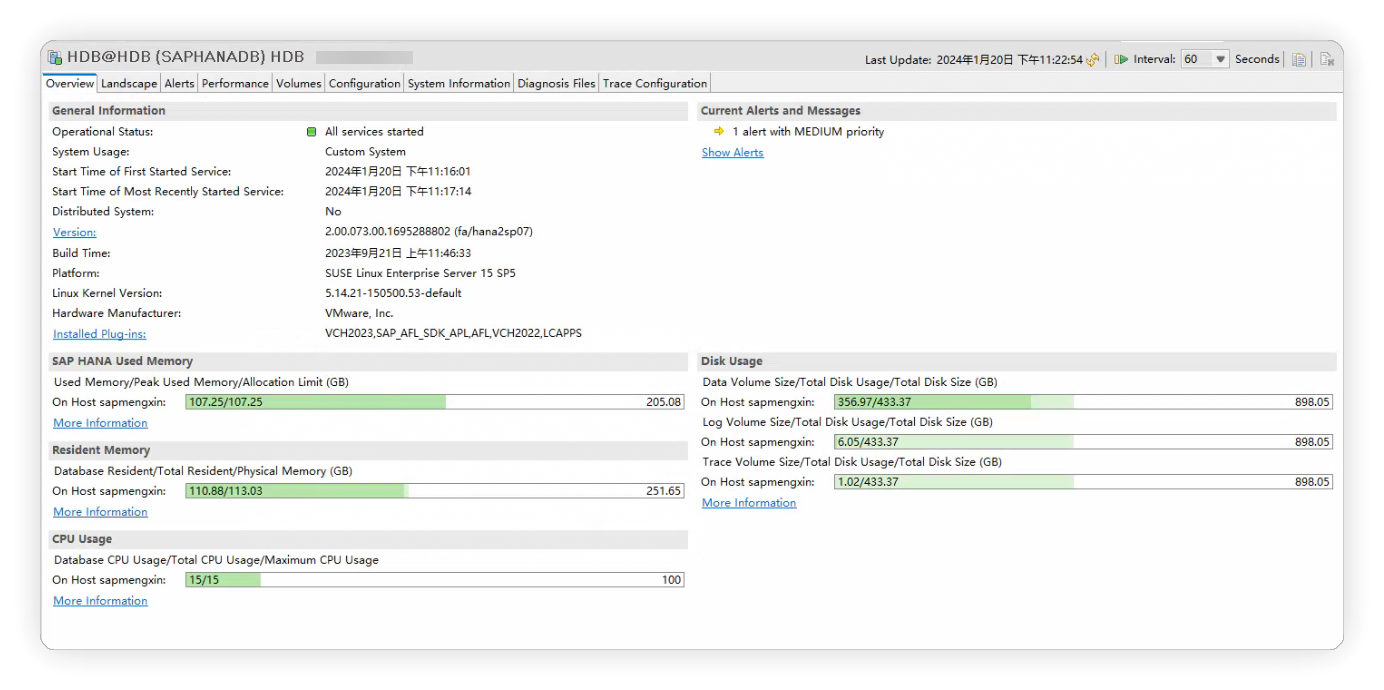
SAP S/4HANA 2023 Fully-Activated Appliance 虚拟机版介绍
注:市面上所有在售虚拟机均为拷贝本人所作的虚拟机,存在各种技术问题,请知悉。 SAP S4HANA 2023 FAA版本内置了四个Client: 1、000:SAP初始Client,原则上不能动; 2、100:只激活了US…...

【Docker篇】详细讲解容器相关命令
🎊专栏【Docker】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🛸容器🌹相关命令🍔案例⭐创建并运…...

LSTM学习笔记
上一篇文章中我们提到,CRNN模型中用于预测特征序列上下文的模块为双向LSTM模块,本篇中就来针对该模块的结构和实现做一些理解。 Bidirectional LSTM模块结构如下图所示: 在Pytorch中,已经集成了LSTM模块,定义如下&…...

Android 13.0 Recent列表不显示某个app
1.概述 在13.0 的系统产品rom定制化开发中,在点击导航栏最近任务列表时,如果做到不显示某个app 呢 一种做法是在app中直接处理 一种做法是在framework中处理 接下来看这两种处理方法 1, app中处理 为该应用AndroidManifest xml文件中主MainActivity设置属性 android:exclu…...

速盾网络:高防ip是什么
速盾网络:高防IP是什么 在当今信息化社会中,网络安全问题日益突出,各种网络攻击威胁层出不穷。为了保护企业的网络安全,提高网络业务的稳定性,高防IP应运而生。那么,什么是高防IP呢? 高防IP是…...

全志A133AndroidQ编译方式
编译uboot: cd longan/brandy/brandy-2.0 ./build.sh -p sun50iw10p1 //A133-android-10-plus\longan\brandy\brandy-2.0\u-boot-2018\u-boot.bin复制为u-boot-sun50iw10p1.bin 或者 //longan\brandy\brandy-2.0\u-boot-2018\configs\sun50iw10p1_defconfig cd …...

2024首更---Web Service 教程
Web Services 简介 Web Services 可使您的应用程序成为 Web 应用程序。 Web Services 通过 Web 进行发布、查找和使用。 您应当具备的基础知识 在继续学习之前,您需要对下面的知识有基本的了解: HTMLXML 如果您希望首先学习这些项目,请在…...

Day29- 贪心算法part03
一、K 次取反后最大化的数组和 题目一:1005. K 次取反后最大化的数组和 1005. K 次取反后最大化的数组和 给你一个整数数组 nums 和一个整数 k ,按以下方法修改该数组: 选择某个下标 i 并将 nums[i] 替换为 -nums[i] 。 重复这个过程恰…...

RPA与ChatGPT的融合:智能化流程的未来
RPA(Robotic Process Automation)是一种利用软件机器人模拟人类操作的技术,可以实现对各种业务流程的自动化执行。ChatGPT是一种基于深度学习的自然语言生成模型,可以根据给定的上下文生成流畅、连贯、有逻辑的文本。RPA与ChatGPT…...

Ubuntu安装maven并且配置阿里源
ubuntu环境搭建专栏🔗点击跳转 Ubuntu系统环境搭建(十二)——Ubuntu安装maven并且配置阿里源 文章目录 Ubuntu系统环境搭建(十二)——Ubuntu安装maven并且配置阿里源1.安装maven1.1更新源列表1.2安装1.3验证 2.配置阿…...

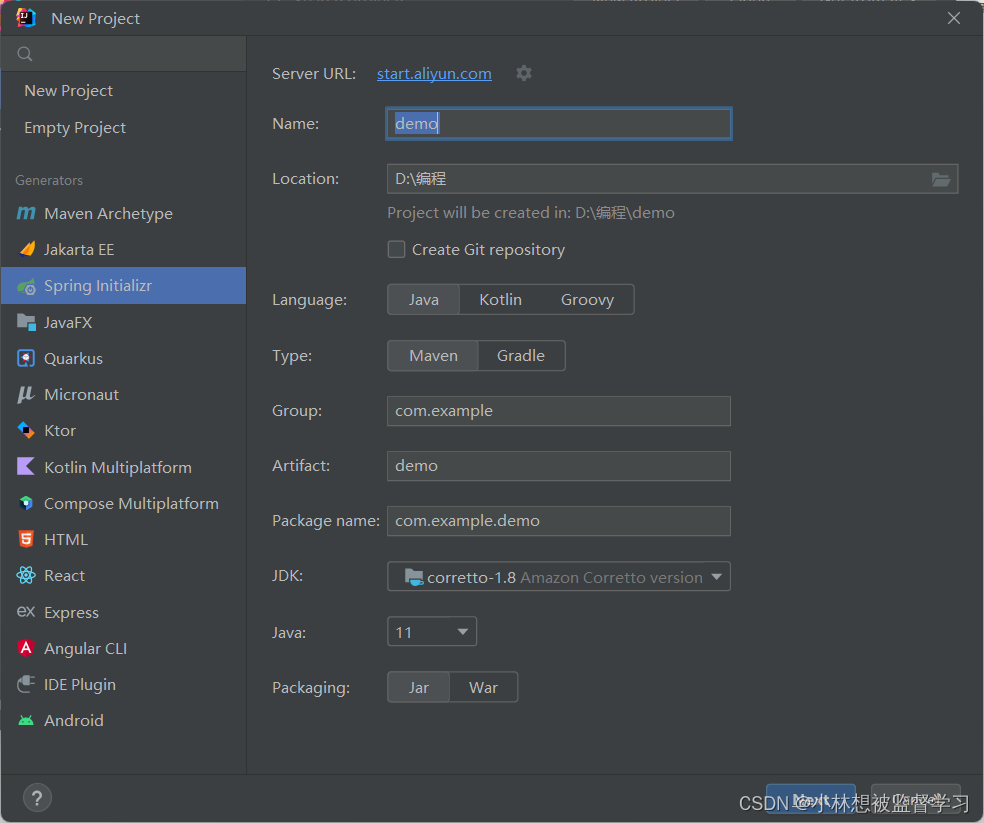
如何通过idea使用JDK8.0创建Spring项目
目前 IDEA 进行了优化,所以我们在创建 Spring 项目时会发现,以及不能选择通过 JDK8.0 创建了,这是因为官方已经不再提供 JDK8.0 创建 Spring 项目,我们可以通过修改创建 Spring 项目的路径来解决该问题 在创建 Spring 项目的页面&…...

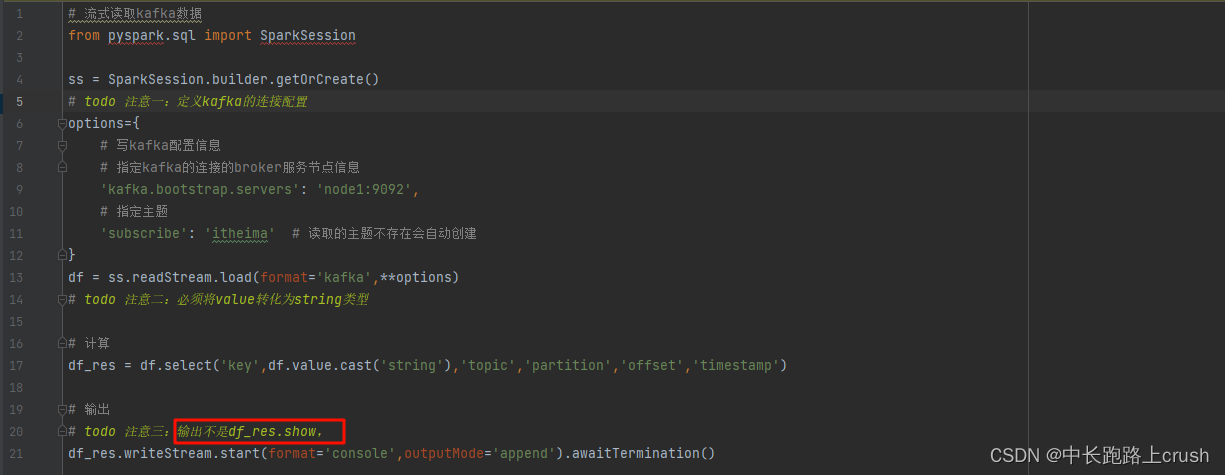
Spark读取kafka(流式和批数据)
spark读取kafka(批数据处理) # 按照偏移量读取kafka数据 from pyspark.sql import SparkSessionss SparkSession.builder.getOrCreate()# spark读取kafka options {# 写kafka配置信息# 指定kafka的连接的broker服务节点信息kafka.bootstrap.servers: n…...

经典目标检测YOLO系列(二)YOLOV2的复现(1)总体网络架构及前向推理过程
经典目标检测YOLO系列(二)YOLOV2的复现(1)总体网络架构及前向推理过程 和之前实现的YOLOv1一样,根据《YOLO目标检测》(ISBN:9787115627094)一书,在不脱离YOLOv2的大部分核心理念的前提下,重构一款较新的YOLOv2检测器,来对YOLOV2有…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
