JS-WebAPIs-本地存储(五)
• 本地存储介绍
- 以前我们页面写的数据一刷新页面就没有了,是不是?
- 随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常 性在本地存储大量的数据,HTML5规范提出了相关解决方案。
- 1、数据存储在用户浏览器
- 2、设置、读取方便、甚至页面刷新不丢失数据
- 3、容量较大,sessionStorage和localStorage约 5M 左右
• 本地存储分类
-
localStorage
作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
特性:
Ø 可以多窗口(页面)共享(同一浏览器可以共享)
Ø 以键值对的形式存储使用
语法:

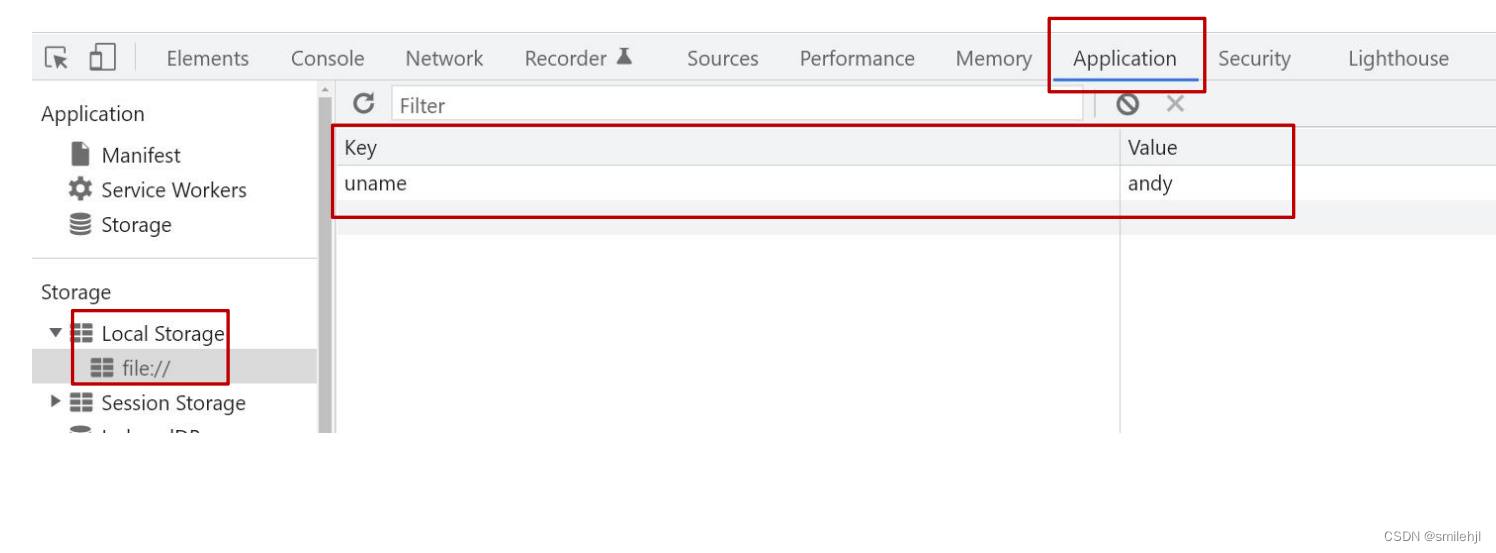
浏览器查看本地数据:

-
sessionStorage
特性:
Ø 生命周期为关闭浏览器窗口
Ø 在同一个窗口(页面)下数据可以共享
Ø 以键值对的形式存储使用
Ø 用法跟localStorage 基本相同
1. localStorage 作用是什么?
- 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
2. localStorage 存储,获取,删除的语法是什么?
- 存储:localStorage.setItem(key, value)
- 获取:localStorage.getItem(key)
- 删除:localStorage.removeItem(key)
• 存储复杂数据类型
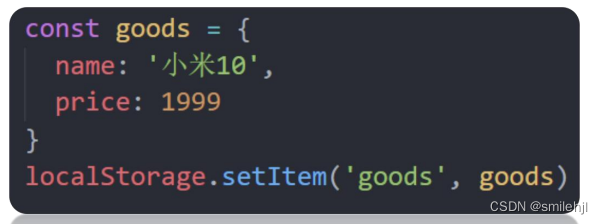
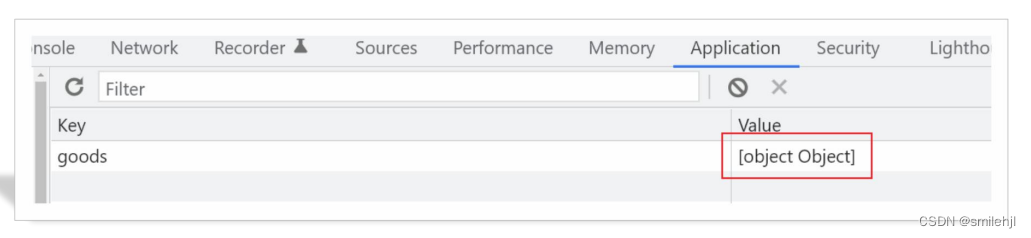
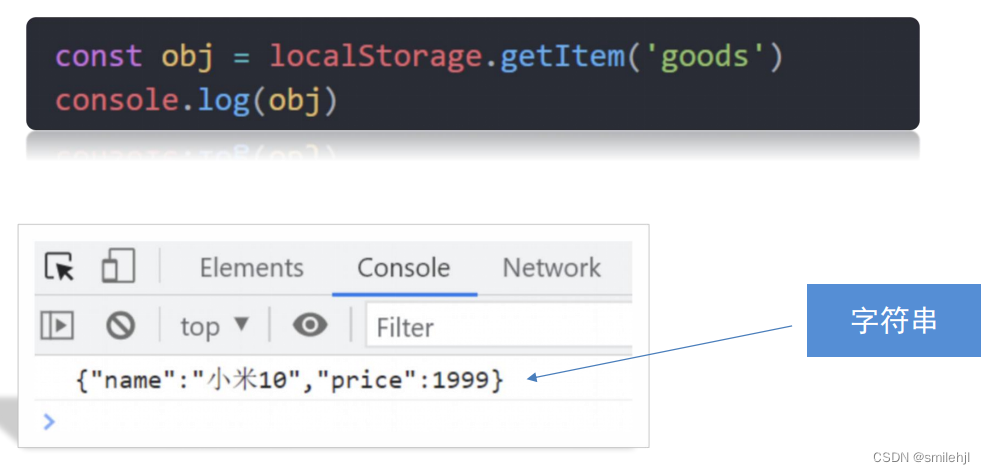
本地只能存储字符串,无法存储复杂数据类型.

 保存复杂数据
保存复杂数据
解决:需要将复杂数据类型转换成JSON字符串,在存储到本地
语法:JSON.stringify(复杂数据类型)

- 将复杂数据转换成JSON字符串 存储 本地存储中

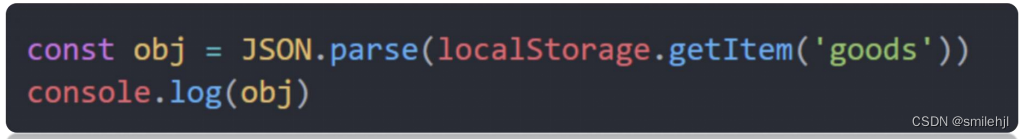
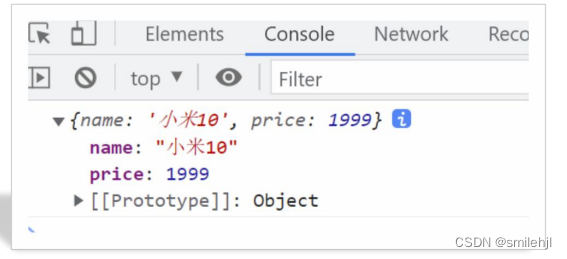
获取数据
解决:把取出来的字符串转换为对象
语法:JSON.parse(JSON字符串)

- 将JSON字符串转换成对象

数组中map方法 迭代数组


数组中join方法
综合案例:
学生就业信息表
需求: 录入学生信息,页面刷新数据不丢失
模块分析:
①:新增模块, 输入学生信息,数据会存储到本地存储中
②:渲染模块,数据会渲染到页面中
③:删除模块,点击删除按钮,会删除对应的数据

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>学生就业统计表</title><link rel="stylesheet" href="./iconfont/iconfont.css"><link rel="stylesheet" href="css/index.css" />
</head><body><h1>学生就业统计表</h1><form class="info" autocomplete="off"><input type="text" class="uname" name="uname" placeholder="姓名" required /><input type="text" class="age" name="age" placeholder="年龄" required /><input type="text" class="salary" name="salary" placeholder="薪资" required /><select name="gender" class="gender"><option value="男">男</option><option value="女">女</option></select><select name="city" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">曹县</option></select><button class="add"><i class="iconfont icon-tianjia"></i>添加</button></form><div class="title">共有数据<span>0</span>条</div><table><thead><tr><th>ID</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>录入时间</th><th>操作</th></tr></thead><tbody><!-- <tr><td>1</td><td>迪丽热巴</td><td>23</td><td>女</td><td>12000</td><td>北京</td><td>2099/9/9 08:08:08</td><td><a href="javascript:"><i class="iconfont icon-shanchu"></i>删除</a></td></tr> --></tbody></table><script>const tbody = document.querySelector('tbody')const info = document.querySelector('.info')const uname = document.querySelector('.uname')const age = document.querySelector('.age')const salary = document.querySelector('.salary')const gender = document.querySelector('.gender')const city = document.querySelector('.city')const count = document.querySelector('.title span')// console.log(count);// const obj = {// stuId: 1,// uname: '李白',// age: 18,// gender: '男',// salary: '12000',// city: '深圳',// time: '2099/9/9 08:08:08',// }//做测试:将对象加入本地存储中// arr.push(obj)// arr.push(obj)// localStorage.setItem('data',JSON.stringify(arr))//1 渲染数组数据// //1.1声明一个空数组// let arr =[]//1.2从本地存储中获取数据const arr = JSON.parse(localStorage.getItem('data')) || []console.log(arr);// 1.3 声明一个函数,渲染数据function render() {//使用map函数来处理数组数据,返回一个新的数组const newArr = arr.map(function (ele, index) {return `<tr><td>${ele.stuId}</td><td>${ele.uname}</td><td>${ele.age}</td><td>${ele.gender}</td><td>${ele.salary}</td><td>${ele.city}</td><td>${ele.time}</td><td><a href="javascript:" data-id="${index}"><i class="iconfont icon-shanchu"></i>删除</a></td></tr>`})//使用join函数将arr转化成一个字符串对象// let content = newArr.join('')// console.log(content);//将内容加入到tbody中tbody.innerHTML = newArr.join('')//更改统计的数字count.innerHTML = arr.length}//调用渲染函数render()//2 向数组中添加数组//2.1 当用户点击添加按钮,将数据追加到数组中info.addEventListener('submit', function (e) {//2.2阻止表单的默认行为e.preventDefault()// console.log(111);//2.3初始化对象const obj = {stuId: arr.length > 0 ? arr[arr.length - 1].stuId + 1 : 1,uname: uname.value,age: age.value,gender: gender.value,salary: salary.value,city: city.value,time: new Date().toLocaleString(),}//将数据追加到arr数组中arr.push(obj)//将数据加入到本地存储中localStorage.setItem('data', JSON.stringify(arr))//重置表单this.reset()//调用渲染函数render()})//3.删除表单中的元素//3.1为所有的a添加单击事件--使用事件委托给tBody添加单击事件tbody.addEventListener('click', function (e) {//3.2只用点击a单击才生效if (e.target.tagName === 'A') {// console.log(111);//3.3删除元素//获取元素a的自定义属性// console.log(e.target.dataset.id)if (confirm('你确定要删除这条数据吗?')) {arr.splice(e.target.dataset.id, 1)//3.4 将输入保存到本地中localStorage.setItem('data', JSON.stringify(arr))//3.5 重新渲染render()}}})</script>
</body></html>相关文章:

JS-WebAPIs-本地存储(五)
• 本地存储介绍 以前我们页面写的数据一刷新页面就没有了,是不是?随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常 性在本地存储大量的数据…...

了解Vue中日历插件Fullcalendar
实现效果如下图: 月视图 周视图 日视图 官方文档地址:Vue Component - Docs | FullCalendar 1、安装与FullCalendar相关的依赖项 npm install --save fullcalendar/vue fullcalendar/core fullcalendar/daygrid fullcalendar/timegrid fullcalend…...

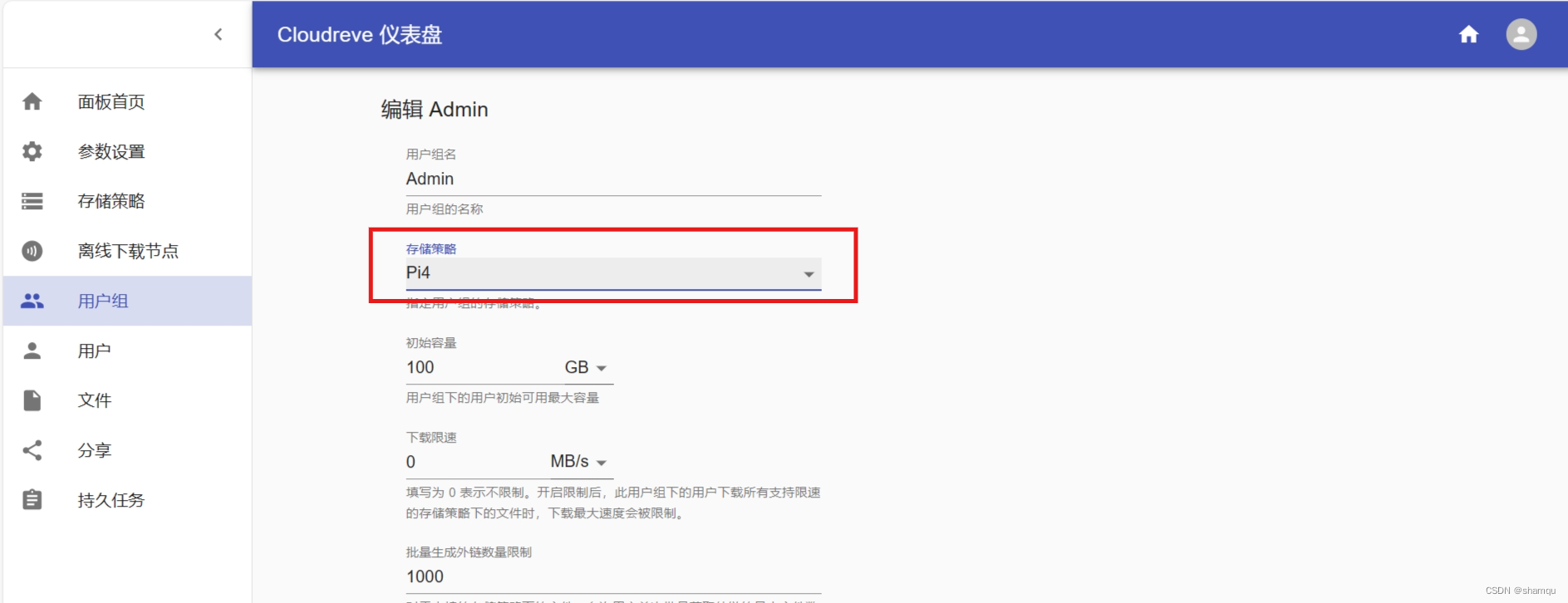
Cloudreve存储策略-通过从机存储来拓展容量
Sham的云服务器是搬瓦工最低低低配的,1H 0.5G不说,硬盘容量也只有10g,说实话,装了宝塔面板和服务器套件后,基本满了,这时又想在云服务器上打个网盘用于下载、存储,这时就需要拓展硬盘࿰…...

java进阶-jvm精讲及实战
深入了解jvm及实战 1.引言2.jvm概念理解 1.引言 jvm是深入了解java底层逻辑的必备知识储备,在中大型开发团队里,中高级工程师必须要了解和掌握,也是中高级工程师面试必考题,在实战中用于程序性能调优,内存泄露分析等 2.jvm概念理解...

vue中引入sass、scss
常规步骤 1. 创建项目 使用vue cli 脚手架工具创建项目 vue create xxxx2. 创建全局样式文件 全局样式变量 路径:/assets/styles/variables.scss //flex 布局变量 $--flex-direction: ("row", "column"); $--flex-position: ("start"…...

Java学习笔记(八)——Lambda表达式
文章目录 Lambda表达式Lambda表达式的省略写法Lambda练习练习1练习2 算法题算法题1 斐波那契数列算法题2 猴子吃桃子算法题3 爬楼梯 Lambda表达式 Lambda表达式是JDK8开始的一种新语法形式。 基本作用:简化函数式接口的匿名内部类的写法。 注意: Lam…...

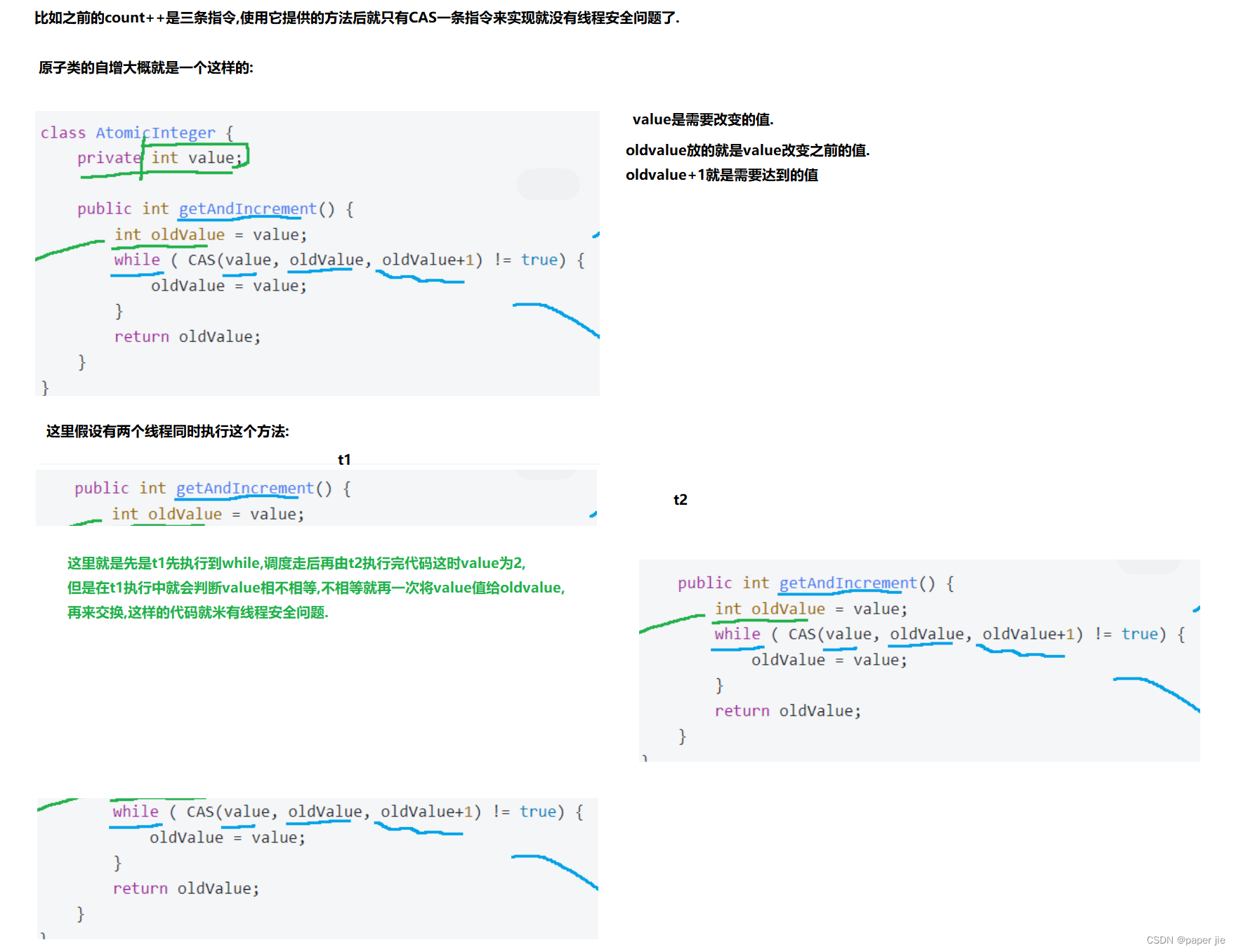
【JavaEE】CAS
作者主页:paper jie_博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文于《JavaEE》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精力)打造&…...

Linux 系统之部署 h5ai 目录列表程序
一、h5ai 介绍 1.1)h5ai 简介 h5ai 是用于 HTTP Web 服务器的现代文件索引器,专注于您的文件。目录以吸引人的方式显示,浏览它们通过不同的视图、面包屑和树概述得到增强。最初 h5ai 是 HTML5 Apache Index 的首字母缩写,但现在它…...

MySQL自增ID耗尽探究:分析与解决方案
MySQL自增ID耗尽探究:分析与解决方案 一、引言 在面试过程中,面试官抛出了一个看似简单却又深入的问题:“MySQL的自增ID用完了,怎么办?” 自增ID耗尽可能看似遥远,但在处理大量数据的系统中,…...

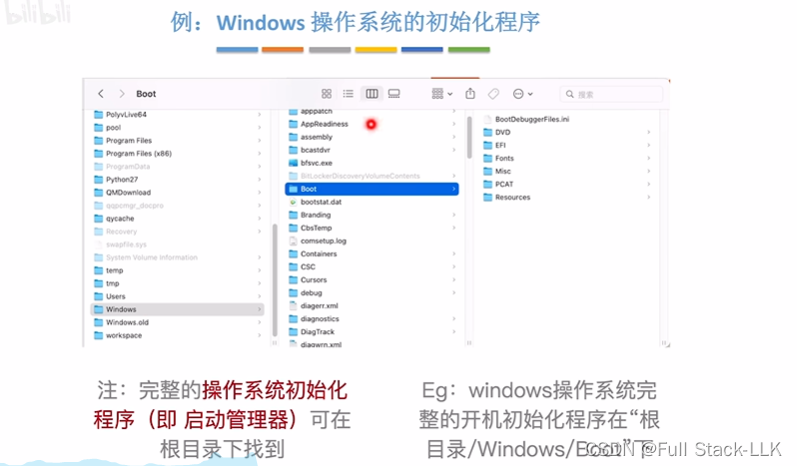
操作系统-操作系统引导(磁盘 操作系统引导过程)
文章目录 总览一个刚买来的磁盘(硬盘)往磁盘安装操作系统后操作系统引导过程例:windows操作系统的初始化程序 总览 一个刚买来的磁盘(硬盘) 此时空空如也 往磁盘安装操作系统后 操作系统在C盘 主引导记录不属于某…...

基于SpringBoot+Redis的前后端分离外卖项目-苍穹外卖微信小程序端(十三)
地址簿相关功能 1.1 需求分析和设计1.1.1 产品原型1.1.2 接口设计1.1.3 表设计 1.2 代码实现1.2.1 Mapper层1.2.2 Service层1.2.3 Controller层 1.1 需求分析和设计 1.1.1 产品原型 地址簿,指的是消费者用户的地址信息,用户登录成功后可以维护自己的地…...

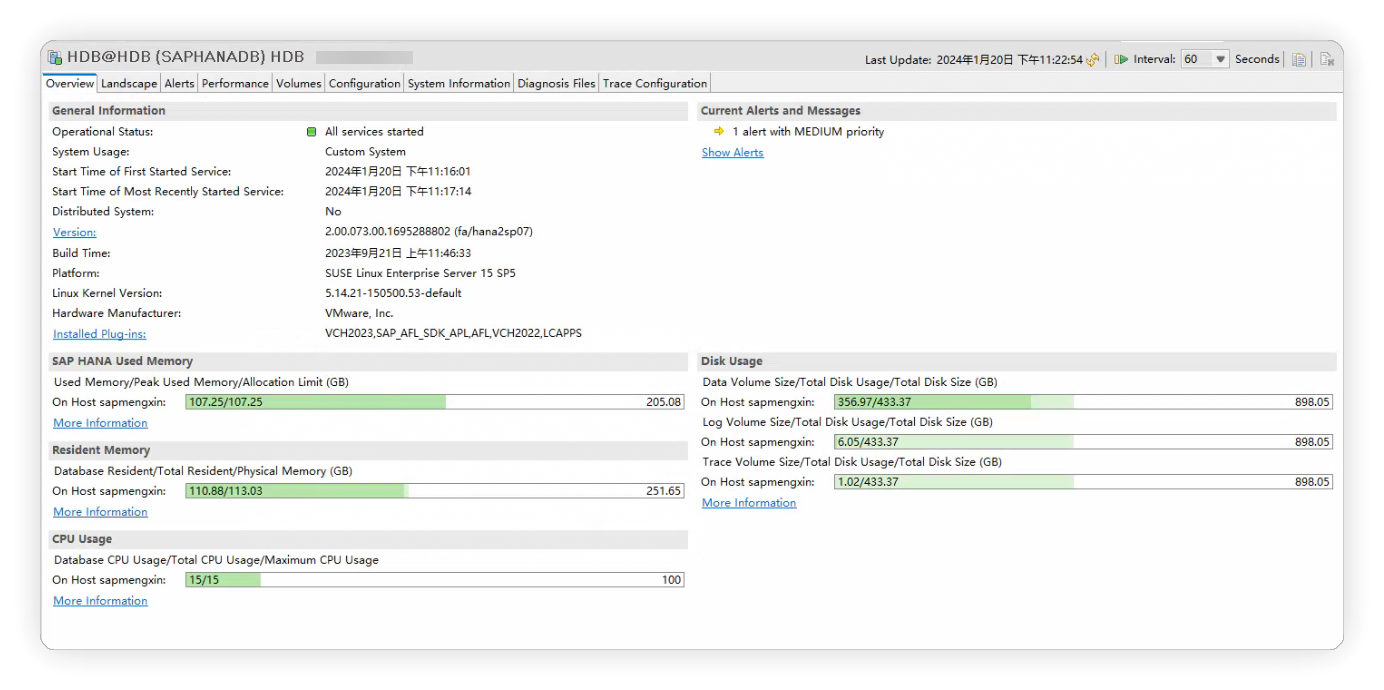
SAP S/4HANA 2023 Fully-Activated Appliance 虚拟机版介绍
注:市面上所有在售虚拟机均为拷贝本人所作的虚拟机,存在各种技术问题,请知悉。 SAP S4HANA 2023 FAA版本内置了四个Client: 1、000:SAP初始Client,原则上不能动; 2、100:只激活了US…...

【Docker篇】详细讲解容器相关命令
🎊专栏【Docker】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🛸容器🌹相关命令🍔案例⭐创建并运…...

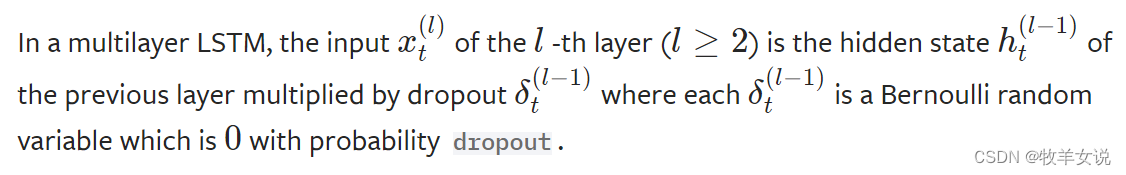
LSTM学习笔记
上一篇文章中我们提到,CRNN模型中用于预测特征序列上下文的模块为双向LSTM模块,本篇中就来针对该模块的结构和实现做一些理解。 Bidirectional LSTM模块结构如下图所示: 在Pytorch中,已经集成了LSTM模块,定义如下&…...

Android 13.0 Recent列表不显示某个app
1.概述 在13.0 的系统产品rom定制化开发中,在点击导航栏最近任务列表时,如果做到不显示某个app 呢 一种做法是在app中直接处理 一种做法是在framework中处理 接下来看这两种处理方法 1, app中处理 为该应用AndroidManifest xml文件中主MainActivity设置属性 android:exclu…...

速盾网络:高防ip是什么
速盾网络:高防IP是什么 在当今信息化社会中,网络安全问题日益突出,各种网络攻击威胁层出不穷。为了保护企业的网络安全,提高网络业务的稳定性,高防IP应运而生。那么,什么是高防IP呢? 高防IP是…...

全志A133AndroidQ编译方式
编译uboot: cd longan/brandy/brandy-2.0 ./build.sh -p sun50iw10p1 //A133-android-10-plus\longan\brandy\brandy-2.0\u-boot-2018\u-boot.bin复制为u-boot-sun50iw10p1.bin 或者 //longan\brandy\brandy-2.0\u-boot-2018\configs\sun50iw10p1_defconfig cd …...

2024首更---Web Service 教程
Web Services 简介 Web Services 可使您的应用程序成为 Web 应用程序。 Web Services 通过 Web 进行发布、查找和使用。 您应当具备的基础知识 在继续学习之前,您需要对下面的知识有基本的了解: HTMLXML 如果您希望首先学习这些项目,请在…...

Day29- 贪心算法part03
一、K 次取反后最大化的数组和 题目一:1005. K 次取反后最大化的数组和 1005. K 次取反后最大化的数组和 给你一个整数数组 nums 和一个整数 k ,按以下方法修改该数组: 选择某个下标 i 并将 nums[i] 替换为 -nums[i] 。 重复这个过程恰…...

RPA与ChatGPT的融合:智能化流程的未来
RPA(Robotic Process Automation)是一种利用软件机器人模拟人类操作的技术,可以实现对各种业务流程的自动化执行。ChatGPT是一种基于深度学习的自然语言生成模型,可以根据给定的上下文生成流畅、连贯、有逻辑的文本。RPA与ChatGPT…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

