HTML CSS 发光字头特效
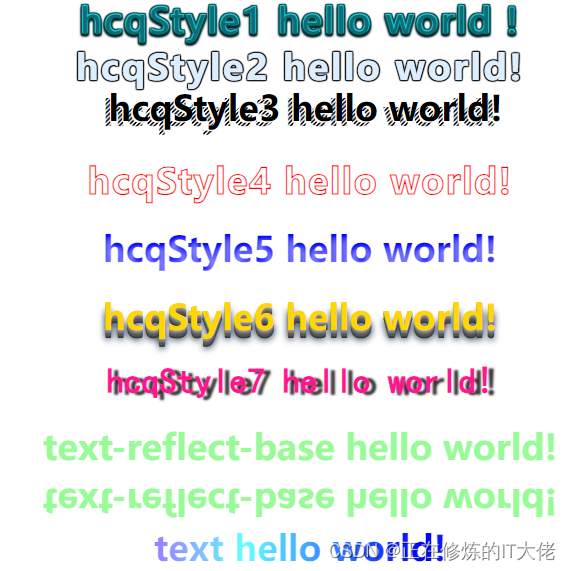
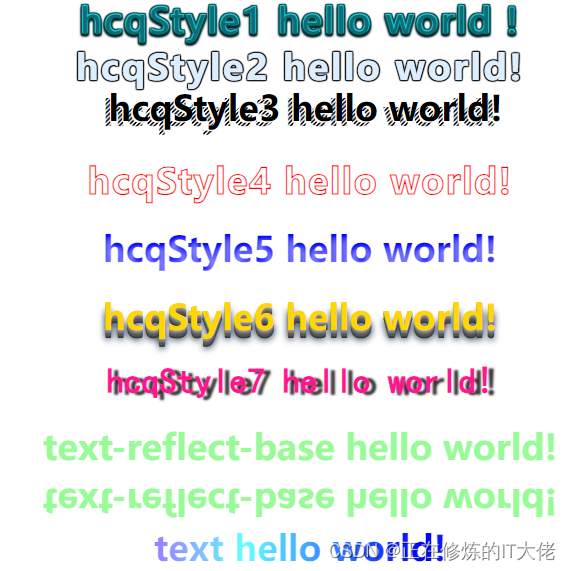
效果展示:

代码:
<html><head> </head><style>*{margin: 0;padding: 0;}body {text-align: center;}h1{/* border: 3px solid rgb(201, 201, 201); */margin-bottom: 20px;}.hcqFont {position: relative;letter-spacing: 0.07em;font-weight: normal;margin: 0 auto;}.hcqFont:before,.hcqFont:after {position: absolute;top: 0;left: 0;right: 0;}.hcqStyle1 {color: hsl(184, 80%, 25%);text-shadow: 0 0 1px currentColor,/*highlight*/-1px -1px 1px hsl(184, 80%, 50%),0 -1px 1px hsl(184, 80%, 55%), 1px -1px 1px hsl(184, 80%, 50%),/*light shadow*/ 1px 1px 1px hsl(184, 80%, 10%),0 1px 1px hsl(184, 80%, 10%), -1px 1px 1px hsl(184, 80%, 10%),/*outline*/-2px -2px 1px hsl(184, 80%, 15%),-1px -2px 1px hsl(184, 80%, 15%), 0 -2px 1px hsl(184, 80%, 15%),1px -2px 1px hsl(184, 80%, 15%), 2px -2px 1px hsl(184, 80%, 15%),2px -1px 1px hsl(184, 80%, 15%), 2px 0 1px hsl(184, 80%, 15%),2px 1px 1px hsl(184, 80%, 15%), -2px 0 1px hsl(184, 80%, 15%),-2px -1px 1px hsl(184, 80%, 15%), -2px 1px 1px hsl(184, 80%, 15%),/*dark shadow*/ 2px 2px 2px hsl(184, 80%, 5%),1px 2px 2px hsl(184, 80%, 5%), 0 2px 2px hsl(184, 80%, 5%),-1px 2px 2px hsl(184, 80%, 5%), -2px 2px 2px hsl(184, 80%, 5%);}.hcqStyle2 {display: inline-block;font-weight: bold;color: #def;text-shadow: 0 0 1px currentColor, -1px -1px 1px #000, 0 -1px 1px #000,1px -1px 1px #000, 1px 0 1px #000, 1px 1px 1px #000, 0 1px 1px #000,-1px 1px 1px #000, -1px 0 1px #000;-webkit-filter: url(#diff1);filter: url(#diff1); /*background:#def;padding:0 .2em*/}.hcqStyle3 {background: #eeeurl(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAIAAAAmkwkpAAAAHklEQVQImWNkYGBgYGD4//8/A5wF5SBYyAr+//8PAPOCFO0Q2zq7AAAAAElFTkSuQmCC)repeat;text-shadow: 5px -5px black, 4px -4px white;font-weight: bold;-webkit-text-fill-color: transparent;-webkit-background-clip: text;}.hcqStyle4 {color: transparent;-webkit-text-stroke: 1px red;letter-spacing: 0.04em;}.hcqStyle5 {color: transparent;background-color: blue;text-shadow: rgba(255, 255, 255, 0.5) 0 5px 6px,rgba(255, 255, 255, 0.2) 1px 3px 3px;-webkit-background-clip: text;}.hcqStyle6 {color: gold;letter-spacing: 0;text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777,0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333,0px 8px 7px #001135;}.hcqStyle7 {font-family: cursive;text-shadow: 6px 2px 2px #333;color: deeppink;}.text-reflect-base {color: palegreen;-webkit-box-reflect: below 10px;}.text {margin-top: 50px;background-image: -webkit-linear-gradient(left,blue,#66ffff 10%,#cc00ff 20%,#cc00cc 30%,#ccccff 40%,#00ffff 50%,#ccccff 60%,#cc00cc 70%,#cc00ff 80%,#66ffff 90%,blue 100%);-webkit-text-fill-color: transparent;-webkit-background-clip: text;-webkit-background-size: 200% 100%;-webkit-animation: masked-animation 4s linear infinite;}@keyframes masked-animation {0% {background-position: 0 0;}100% {background-position: -100% 0;}}</style><body><h1 class="hcqFont hcqStyle1">hcqStyle1 hello world !</h1><h1 class="hcqFont hcqStyle2">hcqStyle2 hello world!</h1><h1 class="hcqStyle3">hcqStyle3 hello world!</h1><h1 class="hcqStyle4">hcqStyle4 hello world!</h1><h1 class="hcqStyle5">hcqStyle5 hello world!</h1><h1 class="hcqStyle6">hcqStyle6 hello world!</h1><h1 class="hcqStyle7">hcqStyle7 hello world!</h1><h1 class="text-reflect-base">text-reflect-base hello world!</h1><h1 class="text">text hello world!</h1></body>
</html>
相关文章:

HTML CSS 发光字头特效
效果展示: 代码: <html><head> </head><style>*{margin: 0;padding: 0;}body {text-align: center;}h1{/* border: 3px solid rgb(201, 201, 201); */margin-bottom: 20px;}.hcqFont {position: relative;letter-spacing: 0.07…...

4.postman批量运行及json、cvs文件运行
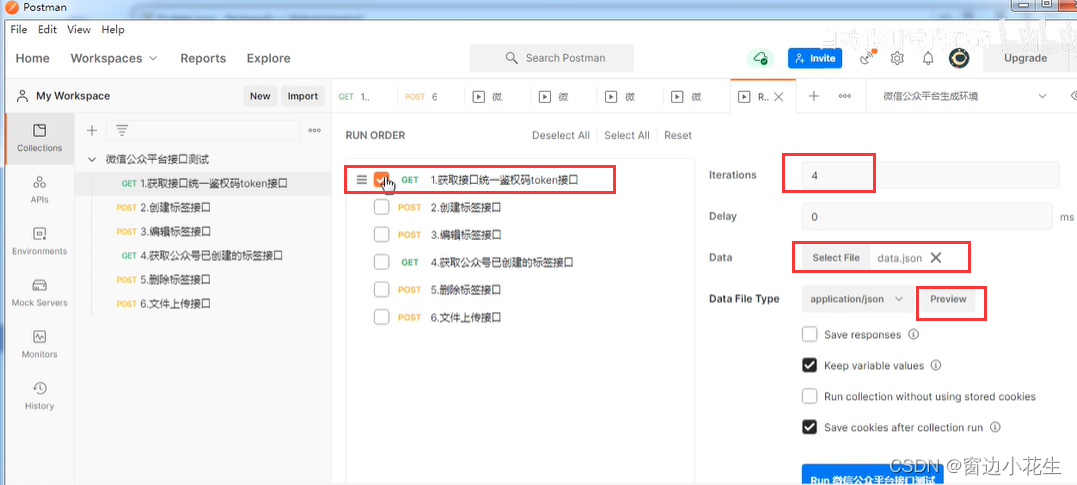
一、批量运行collection 1.各个接口设置信息已保存,在collection中点击run collection 2.编辑并运行集合 集合运行时,单独上传图片时报错。需修改postman设置 二、csv文件运行 可新建记事本,输入测试数据,后另存为新的文本文件&…...

Superset二次开发之集成链路追踪TraceID技术
config.py ##时间-日志级别-完整路径-文件名字-文件行-函数名字-信息 LOG_FORMAT = "%(asctime)s:%(levelname)s:%(pathname)s:%(module)s:%(lineno)d:%(funcName)s:%(message)s" 字符串详细信息 格式字符串作用%(name)s日志记录器的名称(记录通道)%(levelno)s日…...

商品详情APP端原数据淘宝数据采集API接口代码接入示例
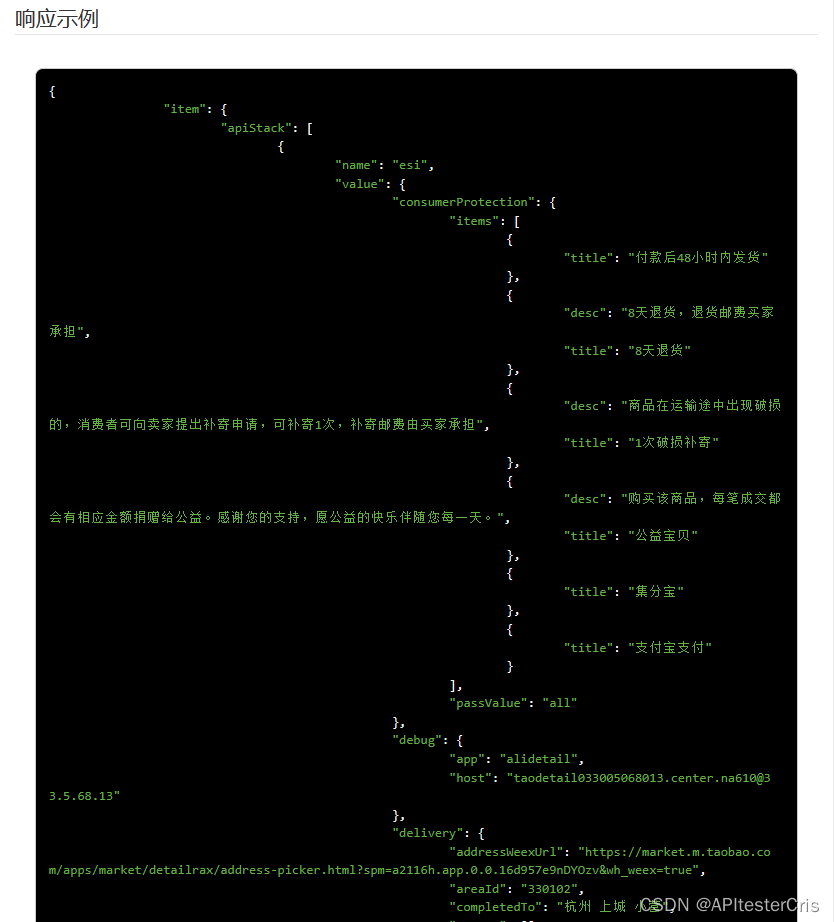
商品详情APP端原数据API接口(接口接入入口)的作用是提供APP端商品的详细信息,包括价格、描述、图片、折后价、优惠券信息等。通过调用这个API接口,开发者可以获取到APP端商品详情相关的数据,从而进行数据分析ÿ…...

企业官网搭建:打造专业形象的关键步骤
企业官网是企业在数字世界中的门面,搭建一个专业、功能齐全的官网对于企业的形象和业务发展至关重要。以下是一些关键的步骤: 一、确定目标和需求 明确网站的目标、受众和主要功能,为设计和内容提供指导。 二、域名和主机选择 选择易于记忆和…...

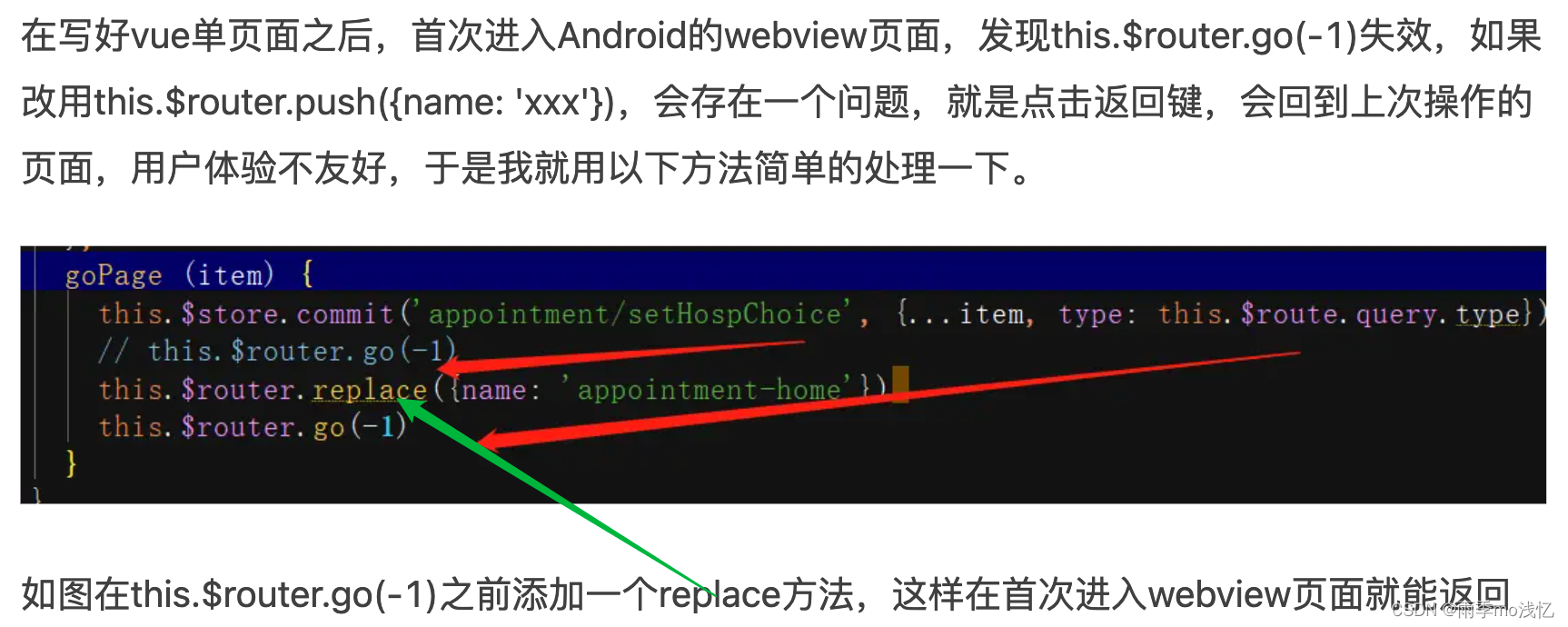
Vue2移动端项目使用$router.go(-1)不生效问题记录
目录 1、this.$router.go(-1) 改成 this.$router.back() 2、存储 from.path,使用 this.$router.push 3、hash模式中使用h5新增的onhashchange事件做hack处理 4、this.$router.go(-1) 之前添加一个 replace 方法 问题背景 : 在 Vue2 的一个移动端开发…...

ChatGPT与文心一言:AI助手之巅的对决
随着科技的飞速发展,人工智能助手已经渗透到我们的日常生活和工作中。 而在这个充满竞争的领域里,ChatGPT和文心一言无疑是最引人注目的两款产品。它们各自拥有独特的优势,但在智能回复、语言准确性、知识库丰富度等方面却存在差异。那么&am…...

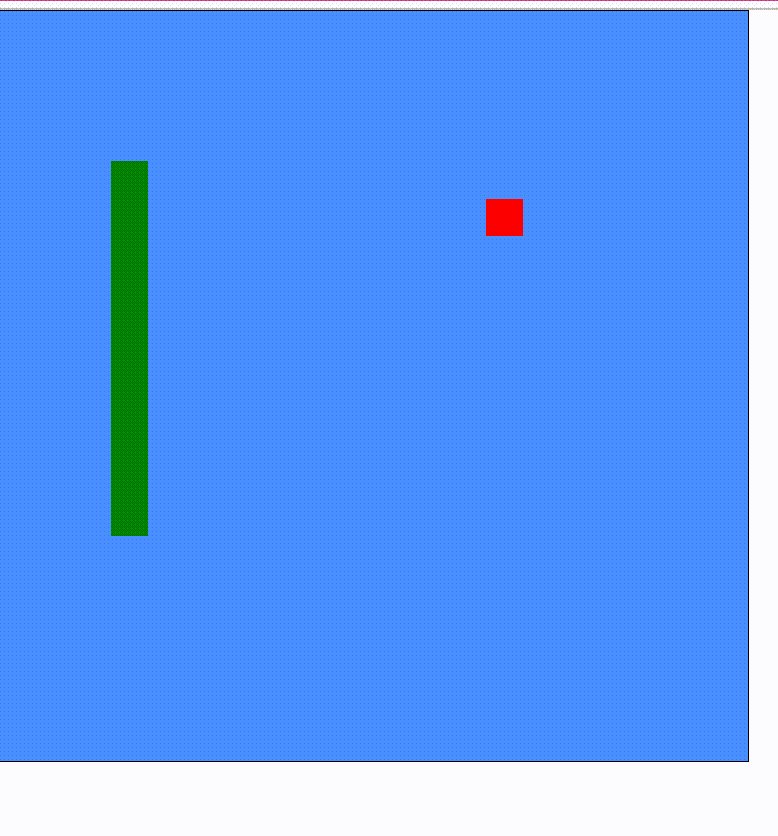
前端实现贪吃蛇功能
大家都玩过贪吃蛇小游戏,控制一条蛇去吃食物,然后蛇在吃到食物后会变大。本篇博客将会实现贪吃蛇小游戏的功能。 1.实现效果 2.整体布局 /*** 游戏区域样式*/ const gameBoardStyle {gridTemplateColumns: repeat(${width}, 1fr),gridTemplateRows: re…...

文件操作(上)
目录 文件的必要性: 文件分类: 程序文件: 数据文件: 文件的打开与关闭: fopen函数分析: 编辑 FILE*: char*filename: char*mode: fclose函数: 应用: 文件编译 Fgetc Fputc 应用…...

用CHAT写年终总结
问CHAT:写一份政企经理年度总结 CHAT回复:尊敬的同事和领导: 大家好,我是负责政企业务的经理,全年一直坚守在销售一线,为公司带来更多的企业客户并拓展业务领域。感谢领导和同事在工作中的大力支持与热情协…...

day01 深度学习介绍
目录 1.1深度学习介绍 1.2神经网络NN 1、概念: 2、神经元 3、(单层)神经网络 4、感知机(两层) 5、多层神经网络 6、激活函数 (1)饱和与非饱和激活函数 (2)饱和激活…...

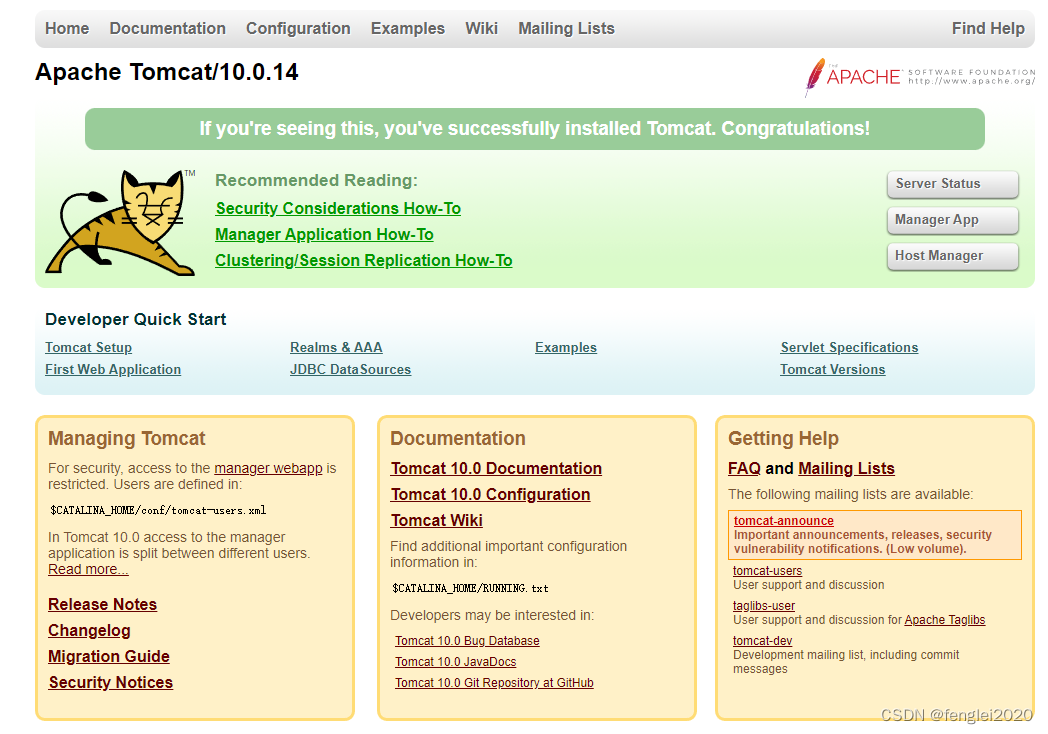
k8s 部署 Nginx 并代理到tomcat
一、已有信息 [rootmaster nginx]# kubectl get nodes -o wide [rootmaster nginx]# kubectl get svc NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE kubernetes ClusterIP 10.96.0.1 <none> 443/TCP 2…...

医学图像的数据增强技术 --- 切割-拼接数据增强(CS-DA)
医学图像的新型数据增强技术 CS-DA 核心思想自然图像和医学图像之间的关键差异CS-DA 步骤确定增强后的数据数量 代码复现 CS-DA 核心思想 论文链接:https://arxiv.org/ftp/arxiv/papers/2210/2210.09099.pdf 大多数用于医学分割的数据增强技术最初是在自然图像上开…...

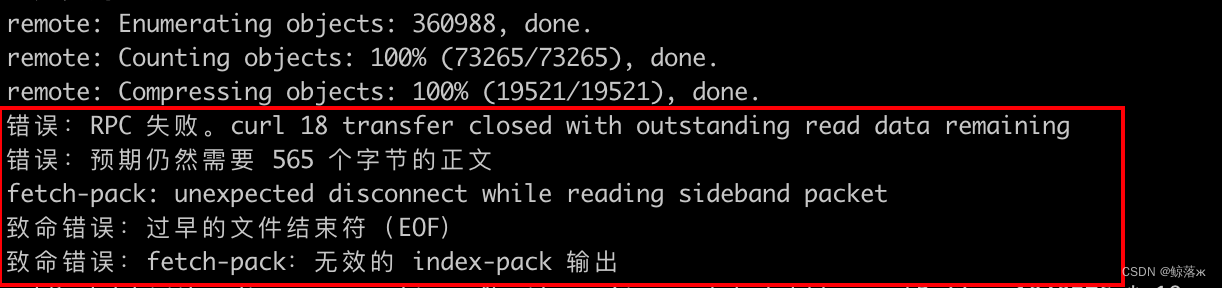
git克隆/拉取报错过早的文件结束符(EOF)的原因及解决
近期使用git拉取仓库的时候,拉取了好几次都不行,总是反馈说过早的文件结束符 总是这样,当然我的报错信息并没有描述完整,因为在我检索此类问题的时候,我发现有好多种所谓的过早的文件结束符这样的报错,但是…...

【ARM 嵌入式 编译系列 2.5 -- GCC 编译参数学习 --specs=nano.specs选项 】
请阅读【嵌入式开发学习必备专栏 之 ARM GCC 编译专栏】 文章目录 概述nano.specs示例使用注意事项问题总结概述 ARM 工具链 (arm-none-eabi-) 包括了一个叫作 --specs 的编译器和链接器选项,这个选项允许用户指定一个或多个 “specs” 文件,以影响编译或链接阶段的行为。Sp…...
构造函数和析构函数)
C语言大师(5)构造函数和析构函数
引言 在C的面向对象编程中,构造函数和析构函数扮演着至关重要的角色。它们分别管理对象的初始化和销毁过程,确保资源的有效分配和释放。了解这些函数如何工作,对于编写高效和可靠的C程序至关重要。 1. 构造函数 构造函数在每次创建类的新对…...

安全审查常见要求
一、是否有密码复杂度策略、是否有密码有效期 1)密码长度至少8位; 2)要求用户密码必须包含大小写字母、数字、特殊字符 3)避免常见密码 123456,qwerty, password; 4) 强制用户定期修改密码; 5&#x…...

最新 生成pdf文字和表格
生成pdf文字和表格 先看效果 介绍 java项目,使用apache的pdfbox工具,可分页,自定义列 依赖 <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.22<…...

安全基础~攻防特性3
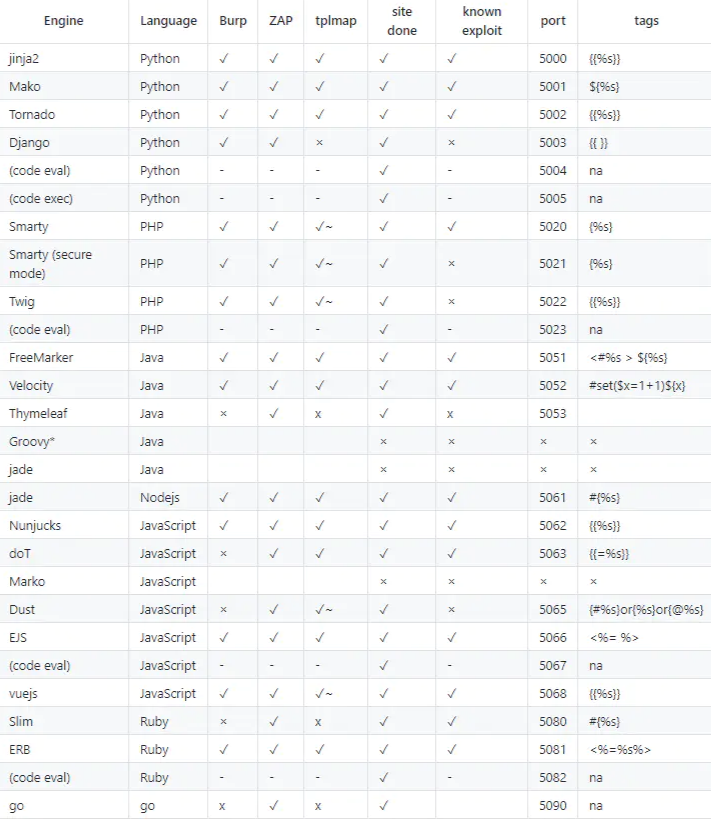
文章目录 SSTI(模板注入)1. 简介2. 成因3. 常见框架存在注入4. 判断存在SSTI SSTI(模板注入) 1. 简介 (Server-Side Template Injection) 服务端模板注入 1、使用框架(MVC的模式),如python的flask,php的tp,java的sp…...

Windows7关闭谷歌浏览器提示“若要接收后续 Google Chrome 更新,您需使用 Windows 10 或更高版本”的方法
背景 电脑比较老,系统一直没有更新,硬件和软件版本如下: 操作系统版本:Windows7 企业版 谷歌浏览器版本:109.0.5414.120(正式版本) (64 位) 该版本的谷歌浏览器是支持…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
