单线程、同步、异步、预解析、作用域、隐式全局变量、对象创建、new
单线程
进程
cpu资源分配的最小单位- 一个进程可以有多个线程
线程
cpu调度的最小单位- 线程建立在进程的建立基础上的一次程序的运行单位
线程分为:单线程 多线程
- 单线程:js是单线程 (同一个时间只能完成一个任务)
- 多线程:百度是多线程
同步
- 同步任务是指在主线程上排队的任务,只有当前一个任务执行完毕,才能执行下一个任务。需要等待的
异步
- 异步任务不进入主线程,会进入任务队列,任务队列通知主线程,某个异步任务可以执行了,不需要等待
js中的异步操作
1、定时器函数
-
1、回调函数:匿名函数作为参数
-
2、
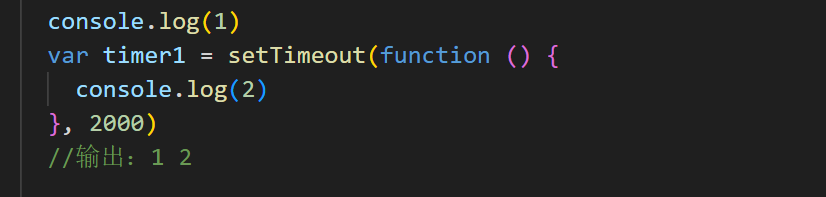
var 定时器名称 = setTimeout(回调函数,时间间隔)-
隔一段时间之后再去执行,只执行一次
-
clearTimeout(定时器的名称)
-
-
3、
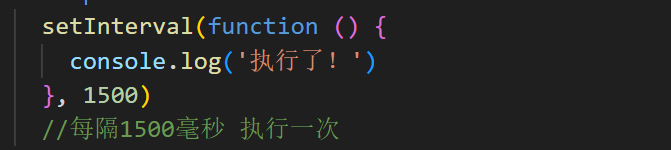
var 定时器函数 = setInterval(回调函数,时间间隔)-
每隔一段时间执行一次
-
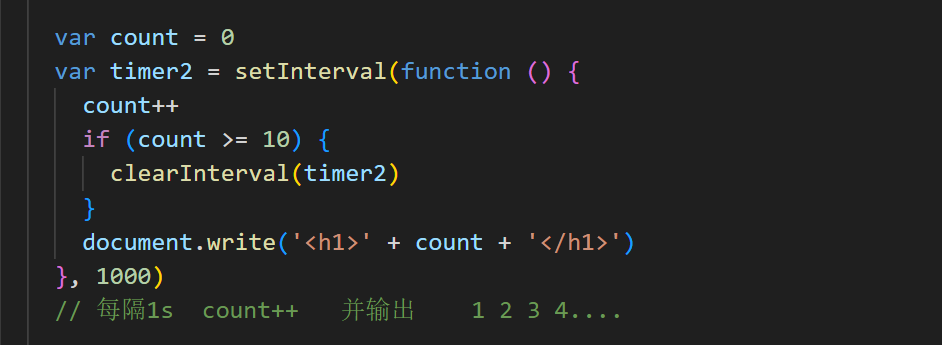
clearInterval(定时器的名称)
-
-
综合案例:

2、网络请求(ajax,aixos,wx.request)
3、文件的读写(node)
4、Promise对象
5、generator函数
6、await/async函数
7、事件函数
预解析
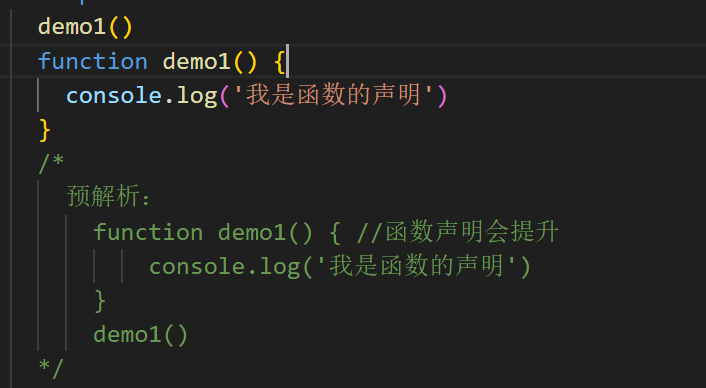
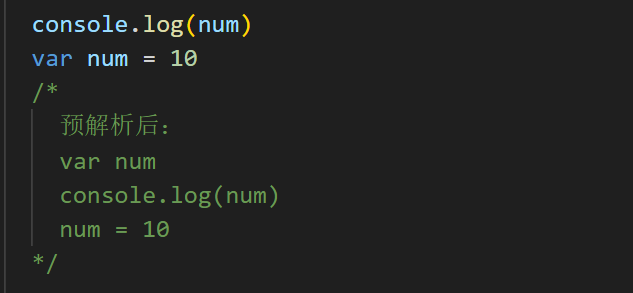
- JavaScript引擎在对JavaScript代码进行解释执行之前,会对JavaScript代码进行预解析在预解析阶段,会将以关键字var和function开头的语句块进行解析
以下情况会发生预备解析
-
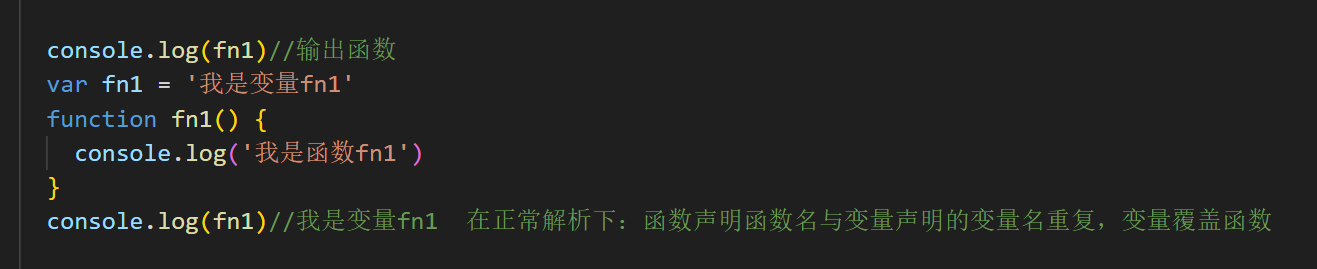
1、函数声明的提升

-
2、变量的提升(只是声明的提升,赋值不会提升)

-
3、函数声明函数名与变量声明的变量名重复,函数声明提升,变量不提升

-
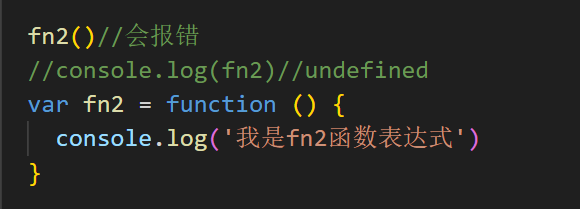
4、函数表达式不能提升

-
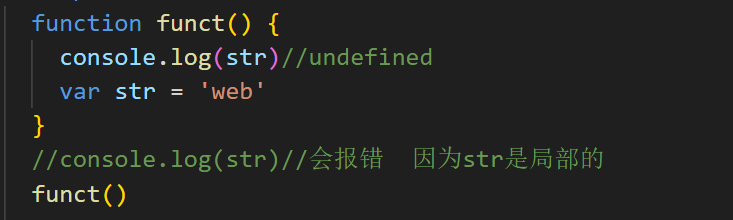
5、提升不会超出作用域的范围

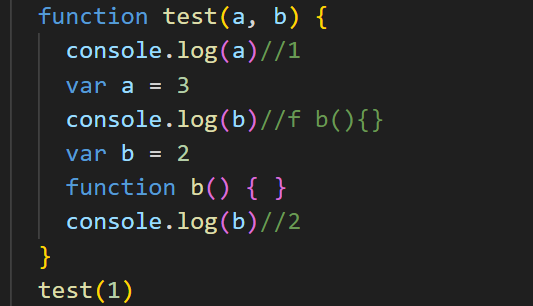
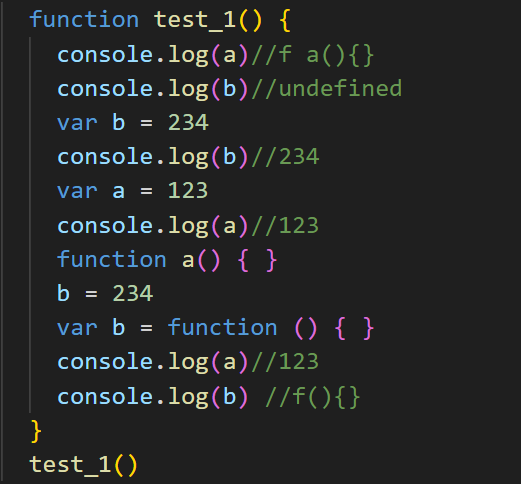
域解析案例:
- 案例1:

- 案例2:

作用域
全局作用域
- 1、范围:直接编写在script标签之中的js代码,或者编写在外部的js文件中的js代码
- 2、全局变量:在全局作用域中定义的变量。在任何作用域内都起作用
- 3、生命周期:浏览器打开时创建,关闭时销毁
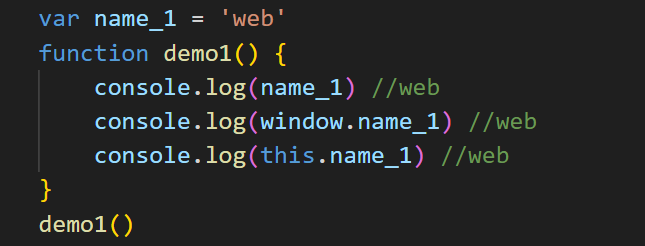
- 4、所有的全局变量都是window对象的属性,所有的全局变量都是window对象的方法
局部作用域()
- 1、范围:有且只有函数才能产生局部作用域
- 2、局部变量:在局部作用域内定义的变量。只有在当前局部作用域内有效
- 3、生命周期:函数调用时创建,调用完成后立即销毁
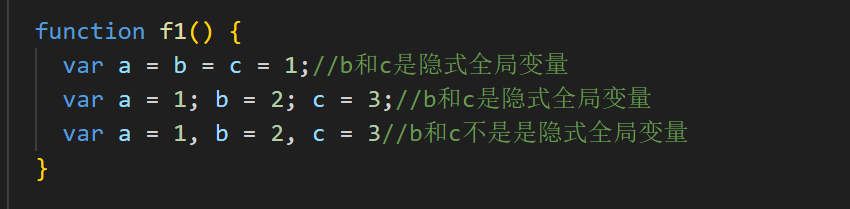
隐式全局变量
-
1、在函数中没有var声明
-
2、在函数中没有用var声明,且用分号隔开
-
3、在函数中没有用var声明,且用=号隔开

作用域链的查找规则
- 先从当前的作用域内查找,如果有就返回如果没有就向上一级作用域内朝找,直到全局作用域,如果全局还没有,直接报错
对象
什么是对象?
- 世间万物皆为对象
- 电脑:
- 特征:颜色、价格、尺寸… 对象的属性
- 行为:敲代码、玩游戏、看视频… 对象的方法
js中的对象
- 现实实物的一个抽象
- 对象是无序属性的集合(属性名重复会发生覆盖)
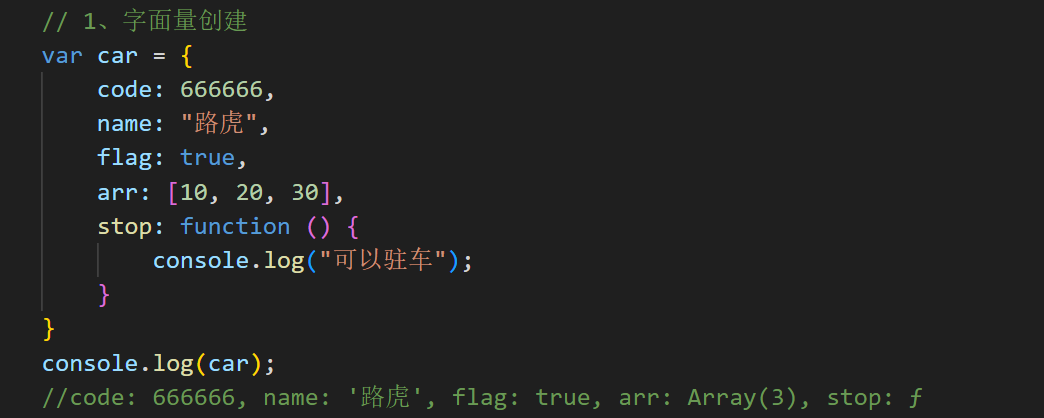
创建对象的方式(四种)
1、字面量创建

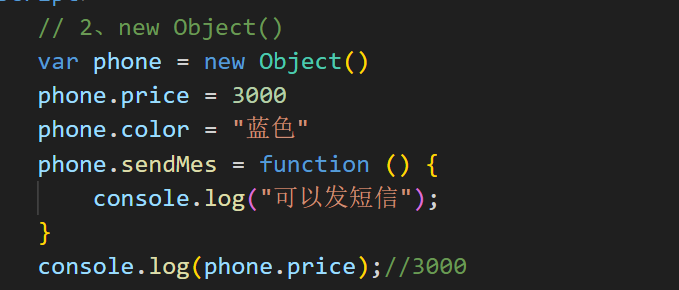
2、new Object()

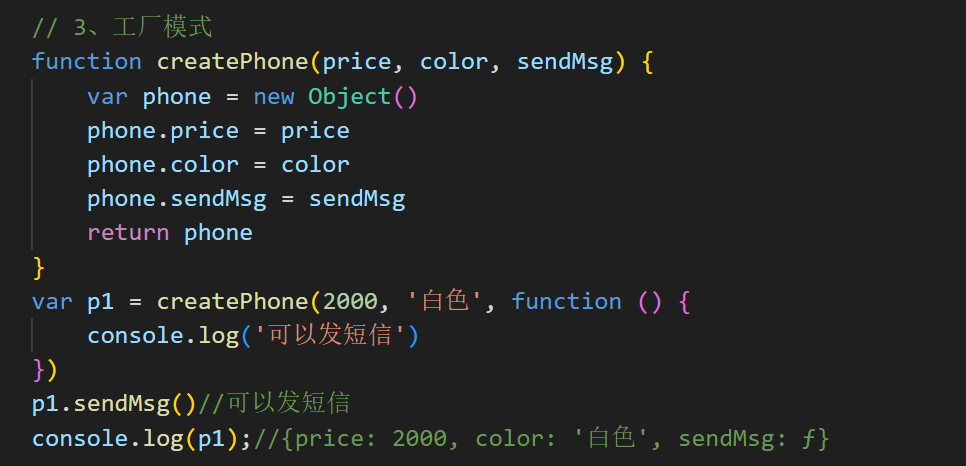
3、工厂模式

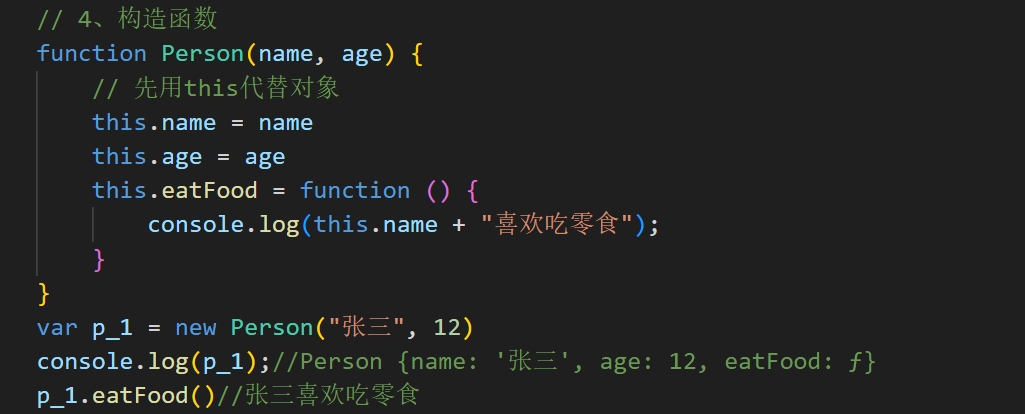
4、构造函数

对象属性值的获取和对象方法的调用
- 对象.属性
- 对象.方法()
构造函数
- 1、函数
- 2、模板
- 3、函数的首字母一般大写
new关键字的作用:
- 1、创建新对象===实例化对象
- 2、可以让构造函数中的this指向实例化对象
函数中this的指向问题:
-
1、在构造函数中this指向实例化对象
-
2、在自定义对象的函数(方法)中指向this指向当前的对象
-
3、在普通函数中this指向window

对象的遍历
- for in 循环
- for(x in obj){
x是对象的属性名
obj[x]是对象的属性值(不可以用 . )
}
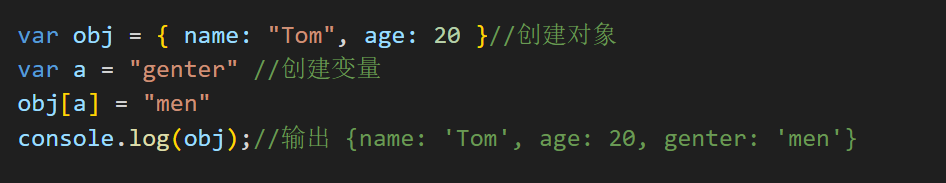
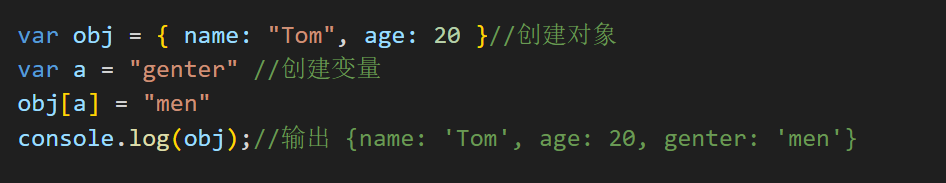
对象添加变量名
- 对象[属性名] = “属性值”

相关文章:

单线程、同步、异步、预解析、作用域、隐式全局变量、对象创建、new
单线程 进程 cpu 资源分配的最小单位一个进程可以有多个线程 线程 cpu调度的最小单位线程建立在进程的建立基础上的一次程序的运行单位 线程分为:单线程 多线程 单线程:js是单线程 (同一个时间只能完成一个任务)多线程&…...

《设计模式的艺术》笔记 - 外观模式
介绍 外观模式中外部与一个子系统的通信通过一个统一的外观角色进行,为子系统中的一组接口提供一个一致的入口。外观模式定义了一个高层接口,这个接口使得子系统更加容易使用。外观模式又称为门面模式,它是一种对象结构型模式。 实现 myclas…...

sql 查询时间范围内的数据
要查询特定时间范围内的数据,您可以使用 SQL 中的 BETWEEN 运算符。以下是一个示例查询,它从名为 your_table 的表中检索在 start_date 和 end_date 之间创建的所有记录: SELECT * FROM your_table WHERE created_date BETWEEN start_date AN…...

TestNG中的@BeforeSuite注释
目录 什么是BeforeSuite注解? BeforeSuite带注释的方法何时执行? BeforeSuite annotation有什么用? 所以,是时候集思广益了 我们可以在一个类中使用多个BeforeSuite注释方法吗? BeforeSuite放在超类上时如何工作…...

[学习笔记]刘知远团队大模型技术与交叉应用L3-Transformer_and_PLMs
RNN存在信息瓶颈的问题。 注意力机制的核心就是在decoder的每一步,都把encoder的所有向量提供给decoder模型。 具体的例子 先获得encoder隐向量的一个注意力分数。 注意力机制的各种变体 一:直接点积 二:中间乘以一个矩阵 三:…...

图像处理工具包Pillow的使用分享
Pillow 是 Python 中一个流行的图像处理库,它是 PIL(Python Imaging Library)的一个友好的分支版本。Pillow 提供了许多功能,使得图像处理变得容易和方便。下面是一些基本用法和示例: 安装 Pillow 首先,你…...

python进程间通信——命名管道(Named Pipe、FIFO)
文章目录 Python中的命名管道:深入理解进程间通信1. 命名管道简介2. 创建和删除命名管道3. 写入命名管道4. 读取命名管道5. 示例:进程间通信write_to_pipe.pyread_from_pipe.py测试运行 6. 注意事项和限制命名管道的半双工机制命名管道读写任意一方未打开…...

03 OSPF 学习大纲
参考文章 1 初步认识OSPF的大致内容(第三课)-CSDN博客 2...

HJ7 取近似值【C语言】
【华为机试题 HJ7】取近似值 描述输入描述:输出描述:示例1示例2参考代码1参考代码2参考代码3描述 写出一个程序,接受一个正浮点数值,输出该数值的近似整数值。如果小数点后数值大于等于 0.5 ,向上取整;小于 0.5 ,则向下取整。 数据范围:保证输入的数字在 32 位浮点数范…...

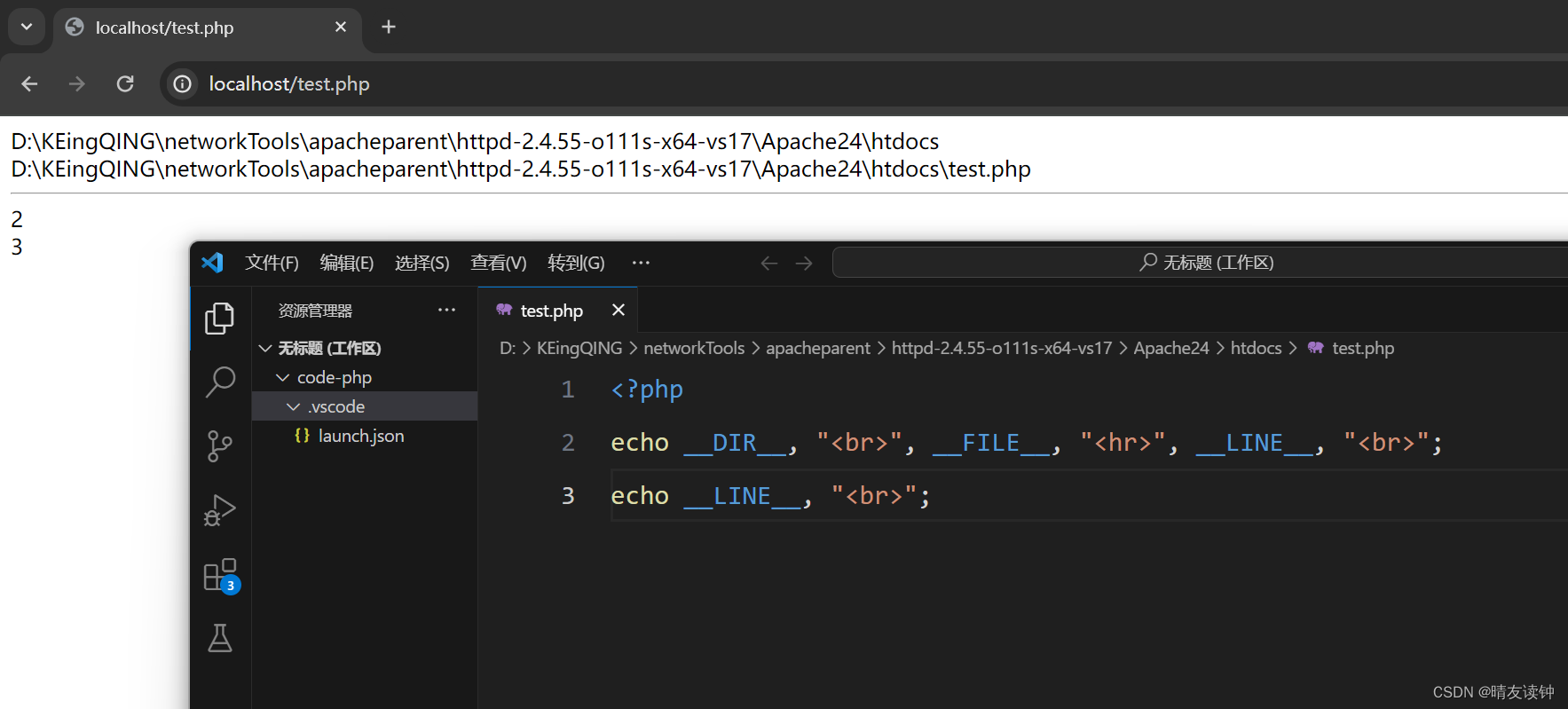
php基础学习之常量
php常量的基本概念 常量是在程序运行中的一种不可改变的量(数据),常量一旦定义,通常不可改变(用户级别)。 php常量的定义形式 使用define函数:define("常量名字", 常量值);使用cons…...

2024最新面试经验分享
目录 重点掌握的知识点JavaMySQLRedis 微服务分布式系统项目亮点场景题/设计题短链抢红包多租户 开放性问题自我介绍为什么跳槽团队规模如何带团队如何看待加班职业规划 主要针对Java程序员,当然也包含一些通用的内容。 重点掌握的知识点 需要重点掌握的知识点必须…...

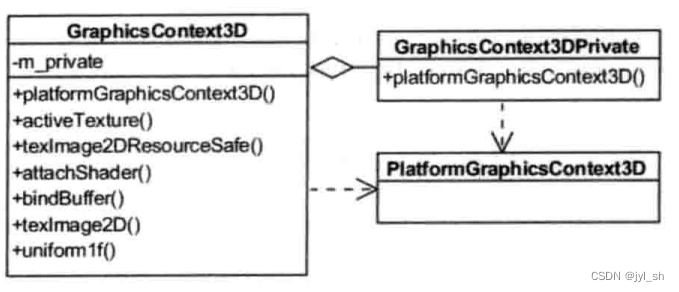
《WebKit 技术内幕》之八(1):硬件加速机制
《WebKit 技术内幕》之八(1):硬件加速机制 1 硬件加速基础 1.1 概念 这里说的硬件加速技术是指使用GPU的硬件能力来帮助渲染网页,因为GPU的作用主要是用来绘制3D图形并且性能特别好,这是它的专长所在,它…...

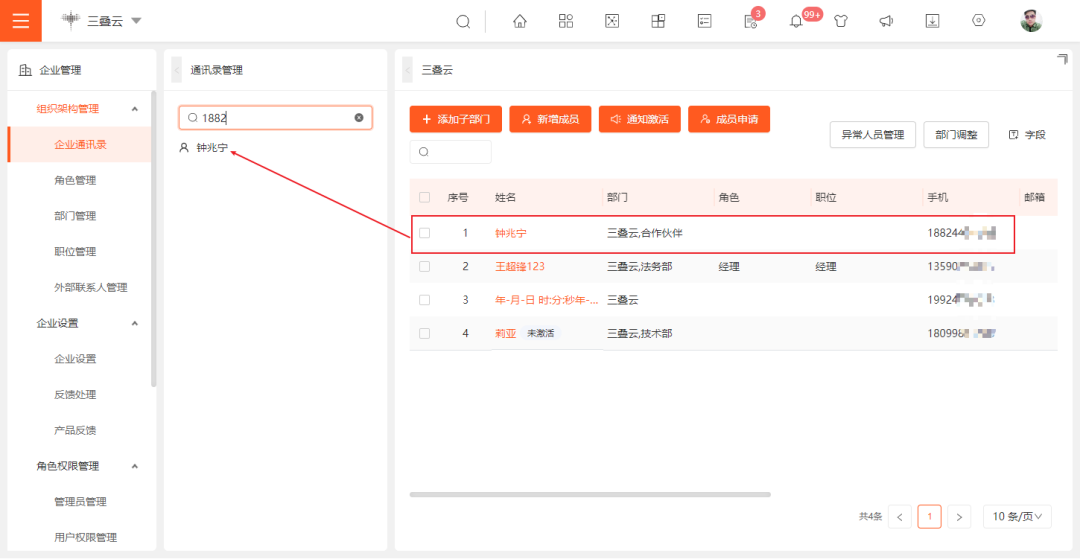
子表单扫码录入,显著节省填写时间
01/17 主要更新模块概览 扫 码 识 别 新 增 字 号 登 录 配 置 匹 配 搜 素 扫码识别 路径:表单设计 >> 字段属性 功能简介 之前对子表单扫码录入,是单独在组件内设置扫码,操作需重新点击扫码功能,手工新增子表数据&a…...

【Redis】Ubuntu安装配置
目录 一、安装Redis 1.1 从APT仓库安装Redis 二、启动&关闭&重启 三、Redis核心配置 3.1 CONFIG命令 3.2 redis.conf文件说明 一、安装Redis 1.1 从APT仓库安装Redis 从APT仓库可以安装最新的Redis稳定版,步骤如下: 【1】安装需要用到的…...

idea远程服务调试
1. 配置idea远程服务调试 这里以 idea 新 ui 为例,首先点击上面的 debug 旁边的三个小圆点,然后在弹出的框框中选择 “Edit”,如下图所示。 然后进入到打开的界面后,点击左上角的 “” 进行添加,找到 “Remote JVM De…...

Google Colab运行Pytorch项目
Google Colab运行Pytorch项目 连接google drive切换到某一文件夹显示当前目录文件安装依赖执行py文件numpy相关numpy.random.randn() 参考文章:文章1 文章2 连接google drive from google.colab import drive import os drive.mount(/content/drive)切换到某一文件…...

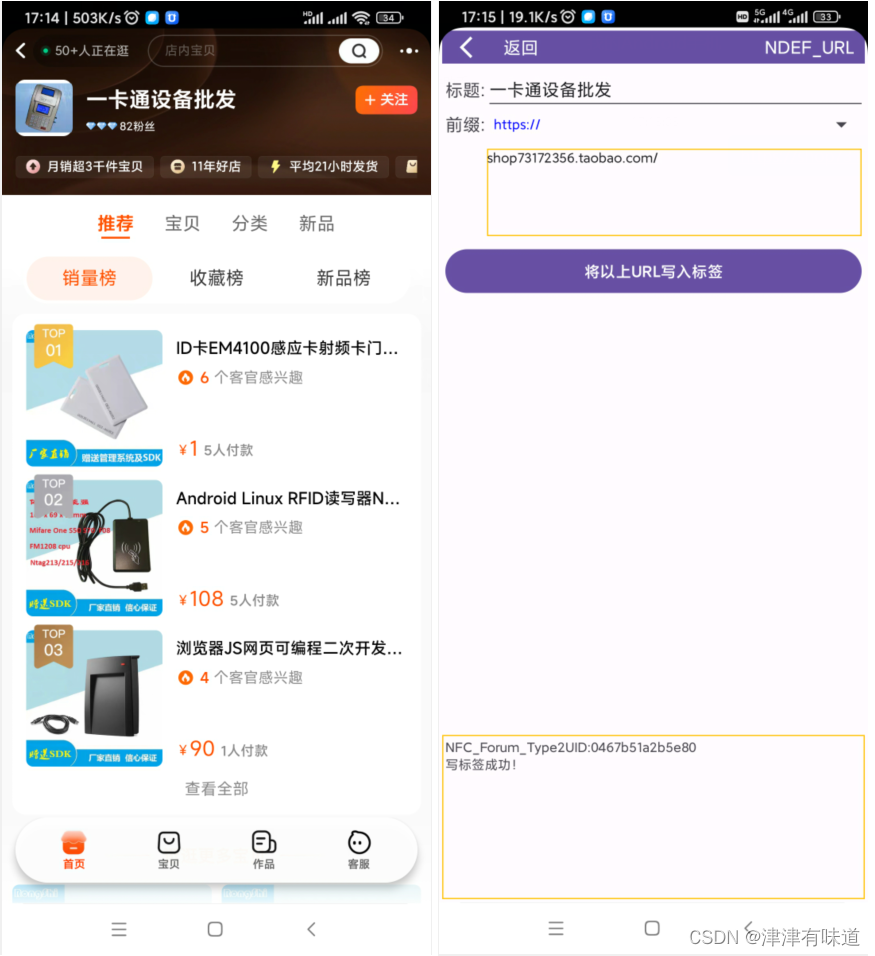
Android Studi安卓读写NDEF智能海报源码
本示例使用的发卡器:https://item.taobao.com/item.htm?id615391857885&spma1z10.5-c.w4002-21818769070.11.1f60789ey1EsPH <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmln…...

Demo: 实现PDF加水印以及自定义水印样式
实现PDF加水印以及自定义水印样式 <template><div><button click"previewHandle">预览</button><button click"downFileHandle">下载</button><el-input v-model"watermarkText" /><el-input v-mo…...

每日OJ题_算法_二分查找①_力扣704. 二分查找
目录 二分查找算法原理 力扣704. 二分查找 解析代码 二分查找算法原理 二分查找一种效率较高的查找方法。但是,二分查找要求线性表必须采用顺序存储结构,而且表中元素按关键字有序排列。一般步骤如下: 首先,假设表中元素是按升…...

【Python】--- 基础语法(1)
目录 1.变量和表达式2.变量和类型2.1变量是什么2.2变量的语法2.3变量的类型2.3.1整数2.3.2浮点数(小数)2.3.3字符串2.3.4布尔2.3.5其他 2.4为什么要有这么多类型2.5动态类型特征 3.注释3.1注释的语法3.2注释的规范 结语 1.变量和表达式 对python的学习就…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
