本地读取Excel文件并进行数据压缩传递到服务器
在项目开发过程中,读取excel文件,可能存在几百或几百万条数据内容,那么对于大型文件来说,我们应该如何思考对于大型文件的读取操作以及性能的注意事项。
类库:Papa Parse - Powerful CSV Parser for JavaScript
第一步:安装
npm install papaparse
第二步:内容的引入
import Papa from 'papaparse';
import { useState } from "react";export default function App() {const [results,setResults] = useState([]); //保留解析后的数据const handleFile = (e) => {const file = e.target.files[0];Papa.parse(file,{header:true, //指定第一行为标题行skipEmptyLines:true, //跳过空行complete:(parsedResult) => {const data = parsedResult.data;console.log(data) // 在控制台打印解析后的数据}})};return (<div><h1>本地读取Excel文件并进行数据压缩传递到服务器</h1><input type="file" onChange={handleFile} accept='.csv' /></div>)
}
当我们上传的数据为百万条数据的时候,数据量是非常的庞大的,那么如果将数据传输到服务器上,将会对http的请求资源产生极大的浪费。所以我们考虑使用第三方类库pako进行数据的压缩。
对于pako,可以查看以下文章进行一个了解:https://github.com/nodeca/pako
pako是什么以及它的的使用_如何使用pako库-CSDN博客文章浏览阅读62次。ws推送的gzip压缩能减少大量的传输数据,减少传输数据消耗,但是需要在收到数据之后解压。解压就可以用到pako了。_如何使用pako库https://blog.csdn.net/mantou_riji/article/details/135001065
第三步:pako安装
npm install pako
第四步:在组件中进行pako引入且对数据进行gzip的压缩
import pako from "pako";引入之后,将我们获取到的数据进行gzip的压缩
// gzip压缩
const gzip = pako.gzip(JSON.stringify(data),{to:"string"});
console.log(JSON.stringify(data).length,gzip.length); //打印的则是压缩后的数据信息
//原先的长度为41万,压缩后的长度为4万
且发送到后端(以下是改事件的全部代码,gzip的压缩数据也在其内)
const handleFile = (e) => {const file = e.target.files[0];Papa.parse(file,{header:true, //指定第一行为标题行skipEmptyLines:true, //跳过空行complete:async (parsedResult) => {const data = parsedResult.data;console.log(data) // 在控制台打印解析后的数据// gzip压缩const gzip = pako.gzip(JSON.stringify(data),{to:"string"});console.log(JSON.stringify(data).length,gzip.length); //打印的则是压缩后的数据信息const response = await fetch("http://localhost:3000",{method:"POST",body:gzip,headers:{"Content-Type":"application/octet-stream", //数据流的方式进行上传处理}});console.log(response)}})};第五步:后端,后端也需要下载pako进行解压缩处理
const express = require("express");
const bodyParser = require("body-parser");
const cors = require("cors");
const pako = require("pako");const app = express();// 使用 cors 中间件处理跨域请求
app.use(cors());// 使用 bodyParser 中间件解析请求体
app.use(bodyParser.raw({ type: "application/octet-stream", limit: "100mb" }));// 处理 POST 请求
app.post("/", (req, res) => {// 获取压缩后的数据const compressedData = req.body;// 解压缩数据const uncompressedData = pako.ungzip(compressedData, { to: "string" });// 将解压缩后的数据解析为 JSON 对象const jsonData = JSON.parse(uncompressedData);// 打印压缩前数据长度,解压缩后数据长度和 JSON 对象长度console.log(compressedData.length,uncompressedData.length,jsonData.length);// 构造响应消息const msg =compressedData.length +" " +uncompressedData.length +" " +jsonData.length;// 发送响应res.status(200).send(msg);
});// 启动服务器,监听端口 3000
app.listen(3000, () => {console.log("Server started on port 3000");
});
执行以上操作后,我们运行项目选择文件,后端返回三条数据
已压缩的长度 未压缩的长度 最终记录的条数

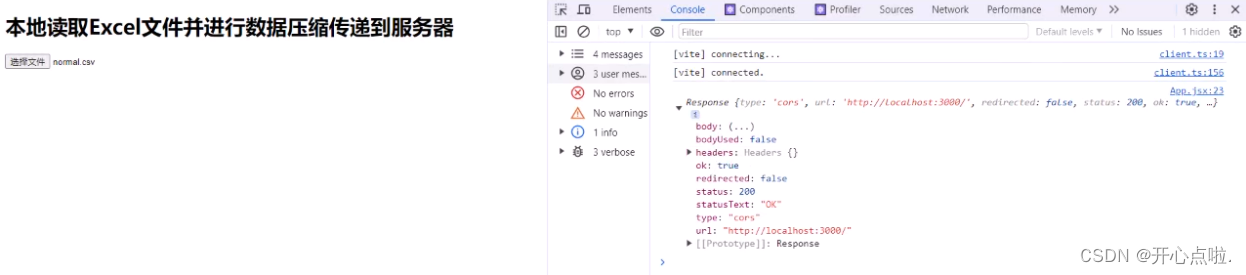
前端也已经返回了response的一个相应数据

第六步:对打印的response进行进一步的处理
console.log(response)
const result = {success:response.ok.toString(),status:response.status,message:response.statusText,
};
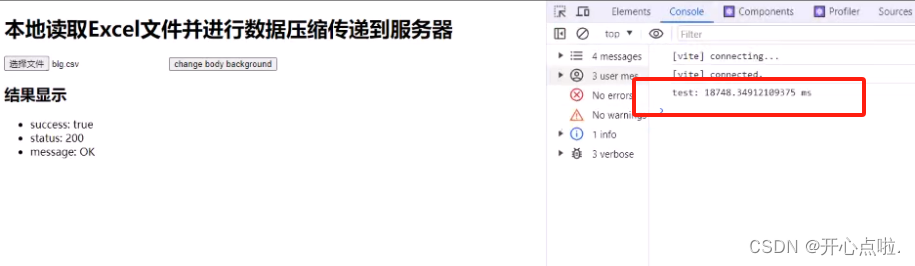
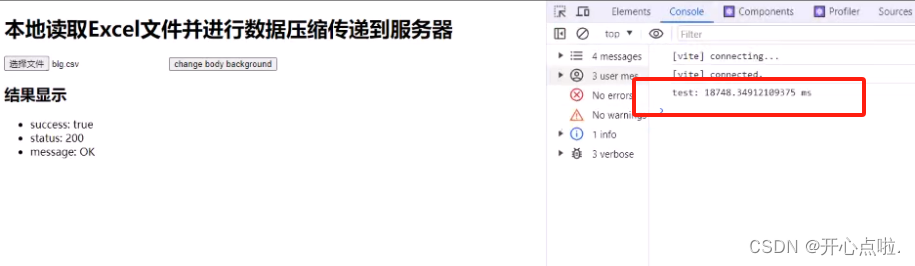
setResults(result)第七步:展示到页面上
<h2>结果显示</h2>
<ul>{results && Object.keys(results).map((key) => {<li key={key}>{key}:{results[key]}</li>})}
</ul>
第八步:添加一个点击按钮事件切换背景颜色
const toggleBodyBackground = () => {if(document.body.style.background === "red"){document.body.style.background = "white";}else{document.body.style.background = "red"}
}<button onClick={toggleBodyBackground}>change body background</button>当我进行大文件读取的时候会造成主线程的阻塞,那么后续我们可以进行功能的强化,在强化过程中,我们可以去考虑,是不是可以对现有的数据进行拆分,如果是一百多万条数据的时候,我们可以将一百多万条数据进行五万条,五万条的切片处理,然后不断的在后端进行压缩后数据的请求处理,最终可以在服务器端进行对数据的操作,减轻服务器的压力。
第九步:是否可以减轻服务器的压力,以下操作可以进行一个测试
使用console.time('test')开始时间设置和console.timeEnd("test")结束时间设置
const handleFile = (e) => {console.time('test') //开始时间const file = e.target.files[0];Papa.parse(file,{...............};setResults(result)console.timeEnd("test"); //结束时间}})
};
当前的测试时间为18秒左右,耗费时常比较久,那么随后我们会对其进行功能优化处理。
此内容已结束,希望对您有所帮助。
相关文章:

本地读取Excel文件并进行数据压缩传递到服务器
在项目开发过程中,读取excel文件,可能存在几百或几百万条数据内容,那么对于大型文件来说,我们应该如何思考对于大型文件的读取操作以及性能的注意事项。 类库:Papa Parse - Powerful CSV Parser for JavaScript 第一步…...

【开源】基于JAVA的停车场收费系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 停车位模块2.2 车辆模块2.3 停车收费模块2.4 IC卡模块2.5 IC卡挂失模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 停车场表3.2.2 车辆表3.2.3 停车收费表3.2.4 IC 卡表3.2.5 IC 卡挂失表 四、系统实现五、核心代码…...

基于java+Springboot操作系统教学交流平台详细设计实现
基于javaSpringboot操作系统教学交流平台详细设计实现 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承接各种定制系统…...

Nginx 基础使用
目录结构 进入Nginx的主目录我们可以看到这些文件夹 client_body_temp conf fastcgi_temp html logs proxy_temp sbin scgi_temp uwsgi_temp其中这几个文件夹在刚安装后是没有的,主要用来存放运行过程中的临时文件 client_body_temp fastcgi_temp proxy_temp scg…...

JavaEE:多线程(2):线程状态,线程安全
目录 线程状态 线程安全 线程不安全 加锁 互斥性 可重入 死锁 死锁的解决方法 Java标准库中线程安全类 内存可见性引起的线程安全问题 等待和通知机制 线程饿死 wait notify 线程状态 就绪:线程随时可以去CPU上执行,也包含在CPU上执行的…...

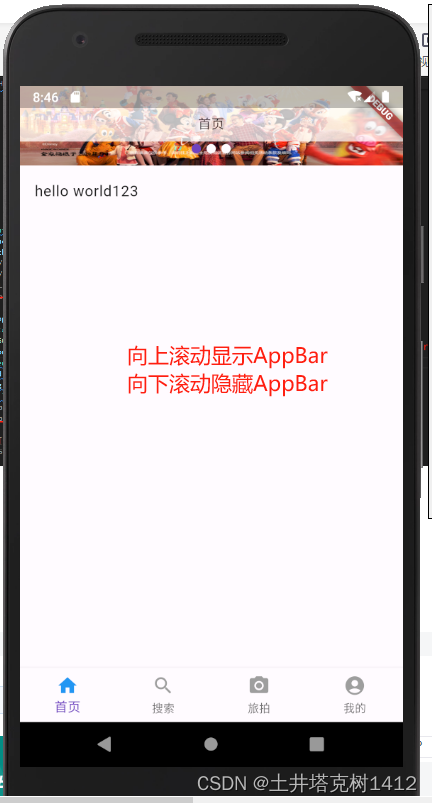
Flutter 自定义AppBar实现滚动渐变
1、使用ListView实现上下滚动。 2、使用Stack:允许将其子部件放在彼此的顶部,第一个子部件将放置在底部。所以AppBar,写在ListView下面。 3、MediaQuery.removePadding:当使用ListView的时候发现,顶部有块默认的Padd…...

编程语言MoonBit新增矩阵函数的语法糖
MoonBit更新 1. 新增矩阵函数的语法糖 新增矩阵函数的语法糖,用于方便地定义局部函数和具有模式匹配的匿名函数: fn init {fn boolean_or { // 带有模式匹配的局部函数true, _ > true_, true > true_, _ > false}fn apply(f, x) {f(x)}le…...

Angular:跨域请求携带 cookie
新建拦截器,设置 XMLHttpRequest:withCredentials 属性 1. 新建文件夹 http-interceptors 该文件夹下可有多个不同用途的拦截器2. 新建拦截器 common.interceptor.ts import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from "an…...

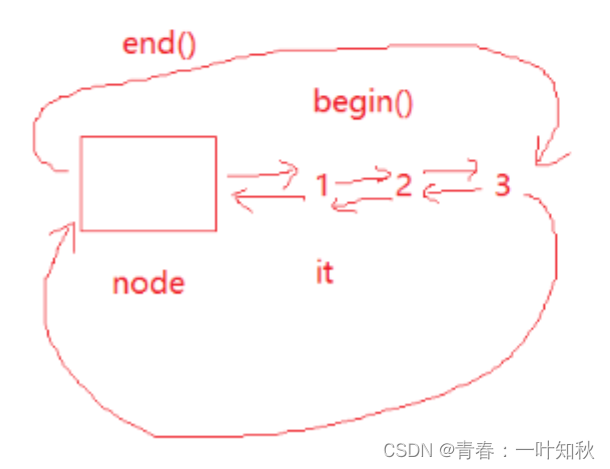
【C++】list容器迭代器的模拟实现
list容器内部基本都是链表形式实现,这里的迭代器实现的逻辑需要注意C语言中指针的转换。 list容器如同数据结构中的队列,通常用链式结构进行存储。在这个容器中,我们可以模仿系统的逻辑,在头结点后设置一个“ 哨兵 ”,…...

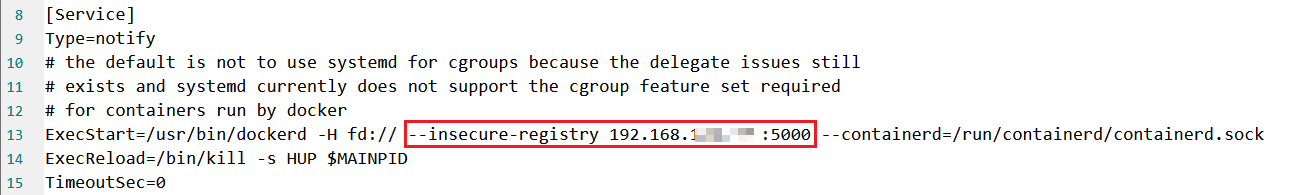
Docker镜像操作
镜像名称 镜名称一般分两部分组成:[repository]:[tag]。 在没有指定tag时,默认是latest,代表最新版本的镜像。 这里的mysql就是repository,5.7就是tag,合一起就是镜像名称,代表5.7版本的MySQL镜像。 镜像…...

【Java-框架-SpringSecurity】单点登录(认证和授权)- 随笔
项目文件; 【1】 【2】 【3】 【4】 【5】 【6】 【7】 【8】...

大数据开发之Scala
第 1 章:scala入门 1.1 概述 scala将面向对象和函数式编程结合成一种简洁的高级语言 特点 1、scala和java一样属于jvm语言,使用时都需要先编译为class字节码文件,并且scala能够直接调用java的类库 2、scala支持两种编程范式面向对象和函数式…...

数字时代的大对决
数字时代如今正酝酿着一场大对决,浏览器、艺术品、音乐平台和社交通信的巅峰之战正在发生。Brave、Yuga Labs、Audius和Discord分别对标着Chrome、Disney、Spotify和WhatsApp,这场数字时代的较量不仅涉及浏览器、艺术品、音乐平台和社交通信的竞争&#…...

网络防御保护1
网络防御保护 第一章 网络安全概述 网络安全(Cyber Security)是指网络系统的硬件、软件及其系统中的数据受到保护,不因偶然的或者恶意的原因而遭受到破坏、更改、泄露,系统连续可靠正常地运行,网络服务不中断 随着数…...

解决Windows下Goland的Terminal设置为Git Bash失败
路径不要选错了: 如果还是不行: 把bash路径加进去试试 goland设置Terminal...

x-cmd pkg | jq - 命令行 JSON 处理器
目录 简介首次用户功能特点类似工具进一步探索 简介 jq 是轻量级的 JSON 处理工具,由 Stephen Dolan 于 2012 年使用 C 语言开发。 它的功能极为强大,语法简洁,可以灵活高效地完成从 JSON 数据中提取特定字段、过滤和排序数据、执行复杂的转…...

网络安全笔记
一、简介 网络安全是指通过管理和技术手段保护网络系统免受未经授权的访问、数据泄露、破坏或摧毁。随着互联网的普及,网络安全问题日益突出,对个人和企业信息安全构成了严重威胁。因此,了解和掌握网络安全知识对于保护个人信息和企业数据至…...

php基础学习之代码框架
一,标记 脚本标记(已弃用):<script language"php"> php代码 </script> 标准标记:<?php php代码 ?> 二,基础输出语句 不是函数,…...

LCD-LMD-PSO-ELM的电能质量分类,LCD特征提取,LMD特征提取,粒子群算法优化极限学习机
目录 背影 极限学习机 LCD-LMD-PSO-ELM的电能质量分类,LCD特征提取,LMD特征提取,粒子群算法优化极限学习机 主要参数 MATLAB代码 效果图 结果分析 展望 完整代码下载链接:LCD-LMD-PSO-ELM的电能质量分类,LCD特征提取,LMD特征提取,粒子群算法优化极限学习机资源-CSDN文库…...

【ARMv8M Cortex-M33 系列 7 -- RA4M2 移植 RT-Thread 问题总结】
请阅读【嵌入式开发学习必备专栏 】 文章目录 问题小结栈未对齐 经过几天的调试,成功将rt-thead 移植到 RA4M2(Cortex-M33 核)上,thread 和 shell 命令已经都成功支持。 问题小结 在完成 rt-thread 代码 Makefile 编译系统搭建…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...

宠物车载安全座椅市场报告:解读行业趋势与投资前景
一、什么是宠物车载安全座椅? 宠物车载安全座椅是一种专为宠物设计的车内固定装置,旨在保障宠物在乘车过程中的安全性与舒适性。它通常由高强度材料制成,具备良好的缓冲性能,并可通过安全带或ISOFIX接口固定于车内。 近年来&…...

【学习记录】使用 Kali Linux 与 Hashcat 进行 WiFi 安全分析:合法的安全测试指南
文章目录 📌 前言🧰 一、前期准备✅ 安装 Kali Linux✅ 获取支持监听模式的无线网卡 🛠 二、使用 Kali Linux 进行 WiFi 安全测试步骤 1:插入无线网卡并确认识别步骤 2:开启监听模式步骤 3:扫描附近的 WiFi…...
