服务器与Ajax
1.初识Ajax
Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
-
术语ajax最早产生于2005年,Ajax表示Asynchronous JavaScript and XML(异步JavaScript和XML),但是它不是像HTML、JavaScript或CSS这样的一种“正式的”技术,它是表示一些技术的混合交互的一个术语(JavaScript、Web浏览器和Web服务器),它使我们可以获取和显示新的内容而不必载入一个新的Web页面。增强用户体验,更有桌面程序的感觉。
2.Ajax可以做什么?
•显示新的HTML内容而不用载入整个页面
•提交一个表单并且立即显示结果
•登录而不用跳转到新的页面
•遍历数据库信息加载更多而不刷新页面
……
3.Ajax基础知识铺垫
-
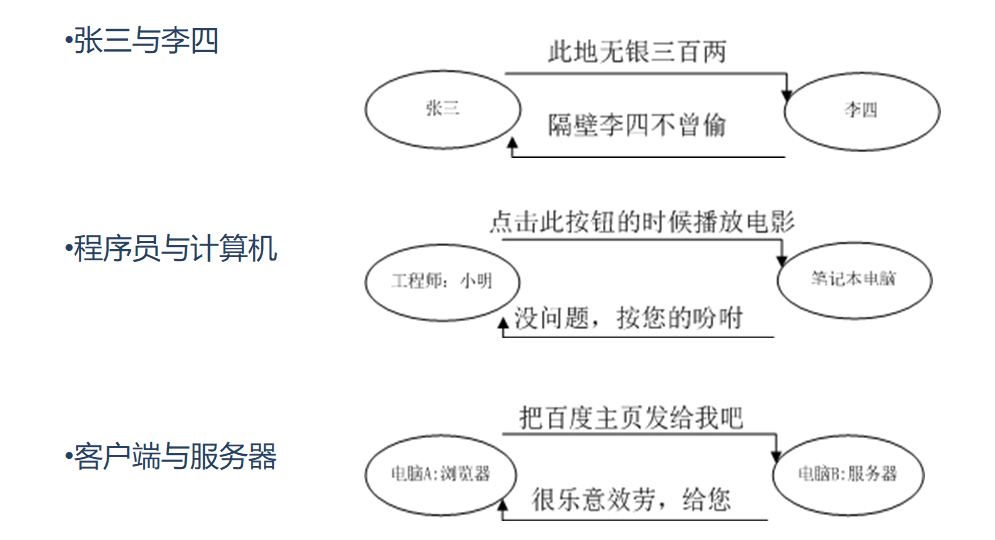
客户端与服务器(计算机概述)
-
通信协议(http/ftp/smtp/pop3…)
-
网络、IP地址、端口、域名…
-
静态网站、动态网站
-
同步与异步
-
ajax实现异步请求效果
4.前端相关的技术点:
-
html(html5) 主要用来实现页面的排版布局
-
css(css3) 主要用来实现页面的样式美化
-
JavaScript(jQuery) 主要用来实现前端功能特效
-
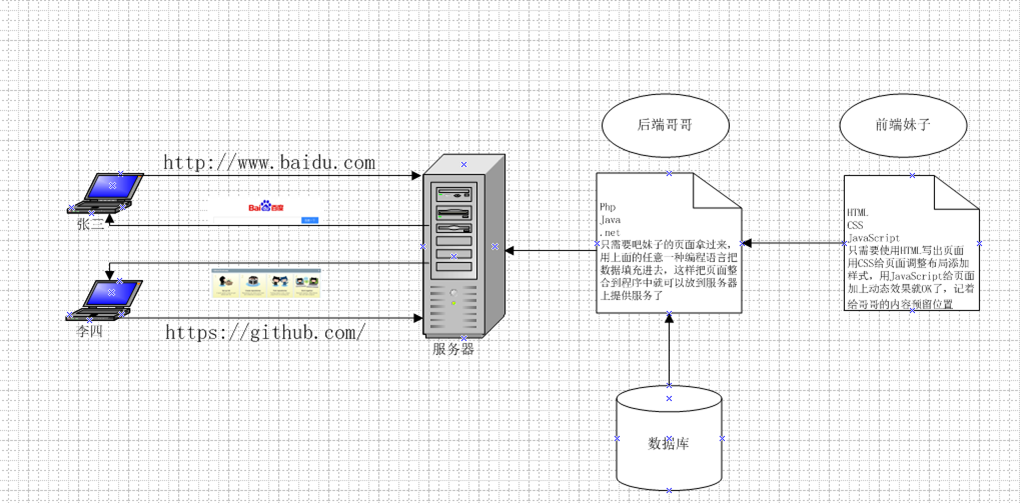
采用上面的这些技术开发的页面和前端特效脚本需要放到服务器才能够对外提供服务,才能够让互联网上的网友看到。
5.客户端与服务器
-
客户端与服务器对比

6.客户端
浏览器、app、应用软件



7.服务器
提供网络服务的计算机(网页/下载/邮件…)


8.网络相关概念
-
IP地址(唯一的确定互联网上的一台计算机)
-
域名 IP地址的别名,方便记忆
-
DNS 用于维护IP地址与域名的关系
-
端口 用来确定计算机上的网络应用程序 65535.

9.通信协议
-
通信双方约定的规则
-
http/https 超文本传输协议 html
-
ftp 文件传输协议
-
smpt/pop3 邮件收发协议
-
......
-
什么是通信 ?
-
---通信的三要素 主体 内容 和方式

什么是通信协议?
-
通信协议( Communication protoco)是指通信的双方完成通信所必须遵守的规则和约定。
-
通俗的理解:通信双方采用约定好的格式来发送和接收消息,这种事先约定好的通信格式,就叫做通信协议。
什么是HTTP协议
-
网页内容又叫做超文本,因此网页内容的传输协议又叫做超文本传输协议( Hyper Text Transfer Protocol)简称HTTP协议。
-
HTTP协议即超文本传送协议(HyperTextTransferProtoco),它规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式。
-
例如:
-
客户端要以HTTP协议要求的格式把数据提交到服务器
-
服务器要以HTTP协议要求的格式把内容响应给客户端
-
10.静态网站与动态网站
静态网站
-
Html页面
-
js文件
-
css文件
-
图片
-
静态网站主要存在的问题:
-
随着网站规模的增大可维护性逐渐降低
-
没有交互性
动态网站技术
-
后台编程语言
-
php
-
jsp
-
.net
-
Node.js
-
Python
-
java
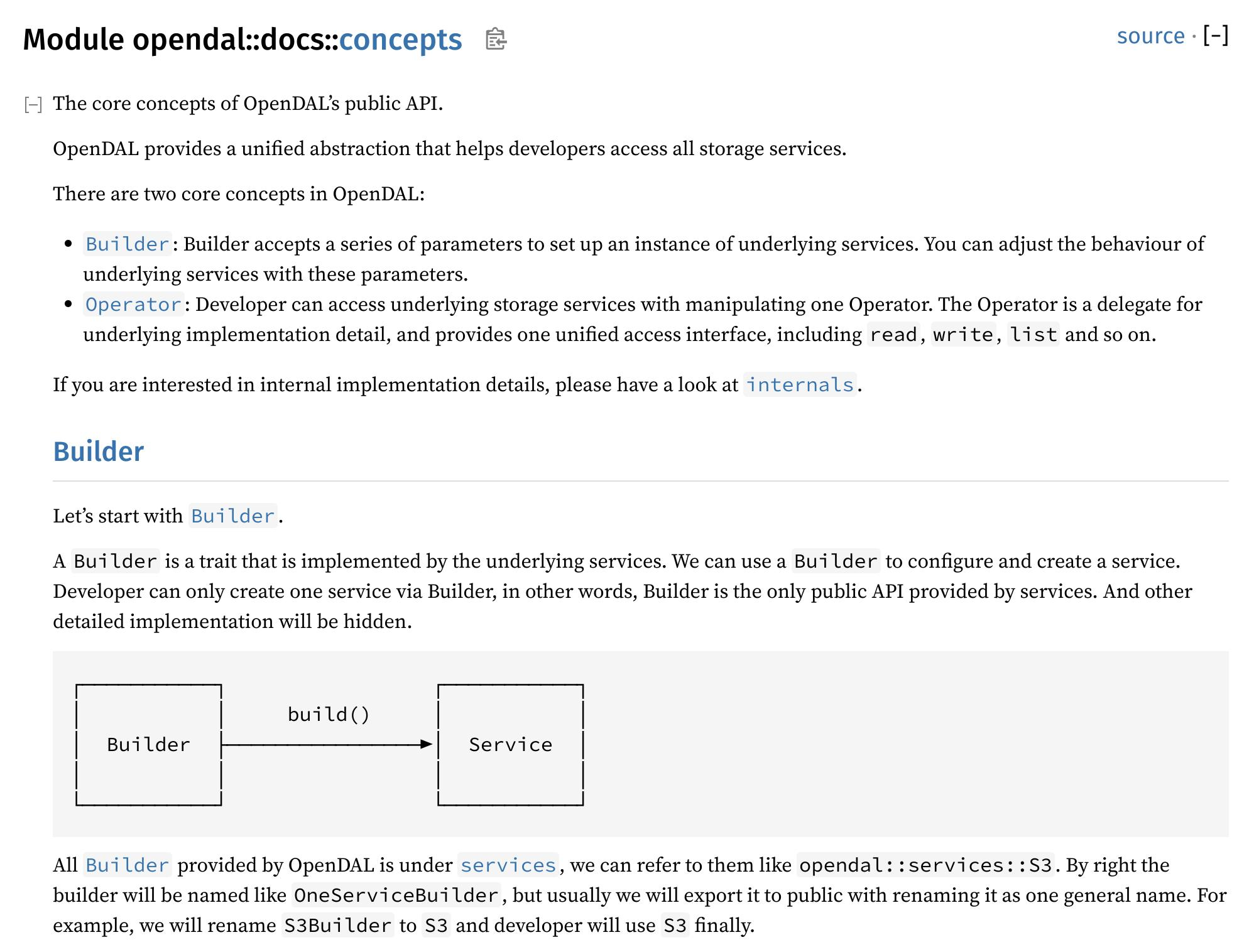
前端与后端

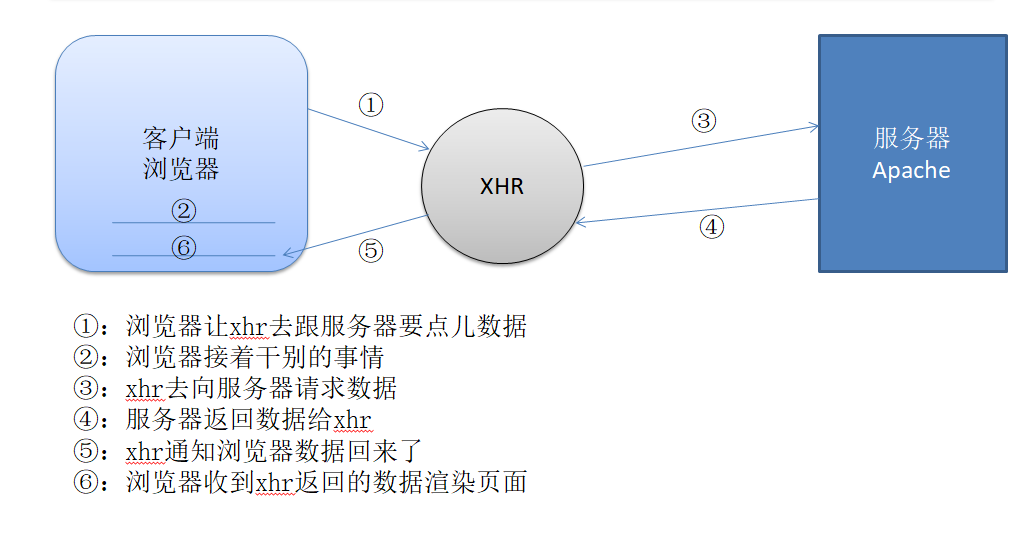
11.ajax原理
-
Ajax相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面
原生Ajax详解发送请求步骤
1. 发送ajax请求步骤:
1.1 创建XMLHttpRequest对象
1.创建XMLHttpRequest对象// 1、创建XMLHttpRequest对象var xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest(); //标准} else {xhr = new ActiveXObject("Microsoft"); //IE6}console.log(xhr);演示代码 request01<script type="text/javascript">window.onload = function () {var btn = document.getElementById('btn');btn.onclick = function () {// 使用Ajax发送请求需要如下几步:// 1、创建XMLHttpRequest对象var xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest(); //标准} else {xhr = new ActiveXObject("Microsoft"); //IE6}console.log(xhr);// 2、准备发送xhr.open('get', 'http://localhost:3007/request01', true);// 3、执行发送动作xhr.send(null);// 4、指定回调函数xhr.onreadystatechange = function () {if (xhr.readyState == 4) {if (xhr.status == 200) {var data = xhr.responseText;var info = document.getElementById('info');info.innerHTML = data;}}}}}</script>
</head><body><input type="button" value="发送" id="btn"><div id="info"></div>
</body>1.2 准备发送与发送
1.2.1发送get请求
Xhr.open("请求方式get/post","url",同步或者异步)
/2 准备发送get请求/* 参数1.请求方式(get获取数据,post发送数据)参数2.请求地址参数3.同步或者异步标志位,默认是true表示异步,false表示同步 get请求的参数需要拼接到地址栏 */演示代码 request02<body><form><label>用户名:</label><input type="text" name="username" id="username" class="form-control"><label>密码:</label><input type="password" name="password" id="password" class="form-control"><input type="button" value="登录" id="btn" class="btn btn-primary"></form><div id="info" class="alert alert-success"></div>
</body>
<script type="text/javascript">window.onload = function () {var btn = document.getElementById('btn');var info = document.getElementById('info')btn.onclick = function () {var uname = document.getElementById('username').value;var pwd = document.getElementById('password').value;console.log(uname, pwd)var xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest(); //标准} else {xhr = new ActiveXObject("Microsoft"); //IE6}console.log(xhr);//2 准备发送/* 参数1.请求方式(get获取数据,post发送数据)参数2.请求地址参数3.同步或者异步标志位,默认是true表示异步,false表示同步 get请求的参数需要拼接到地址栏*/var param = "username=" + uname + "&password=" + pwdxhr.open('get', "http://localhost:3007/request02?" + param, true)xhr.send()xhr.onreadystatechange = function () {if (xhr.readyState == 4) {if (xhr.status == 200) {var data = xhr.responseText;info.innerHTML = data;}}}}}
</script> 1.2.3查询字符串
-
定义:查询字符串(URL参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)
-
格式:将英文的?放在URL的末尾,然后再加上参数=值,想加上多个参数的话,使用&符号进行分隔。
-
以这个形式,可以将想要发送给服务器的数据添加到URL中。
-
特别注意:ie浏览器中汉字无法被识别,所以今后我们在发送get请求时,必须给参数设置编码
-
改造方法如下:
-
xhr.open('get', "http://localhost:3007/request02?" + encodeURI(param), true)
1.2.4 URL编码与解码
-
什么是URL编码
-
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。
-
如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
-
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
-
URL编码原则的通俗理解:使用英文字符去表示非英文字符。
-
如何对URL进行编码与解码
-
浏览器提供了URL编码与解码的APi分别是:
-
encodeURI()编码的函数
-
decodeURI()解码的函数
-
<script>var code1 = "好好学习JavaScript"console.log(encodeURI(code1));// 输出结果%E5%A5%BD%E5%A5%BD%E5%AD%A6%E4%B9%A0JavaScriptvar code2 = "%E5%A5%BD%E5%A5%BD%E5%AD%A6%E4%B9%A0JavaScript"console.log(decodeURI(code2))// 输出结果 好好学习JavaScript</script> -
URL编码的注意事项
-
由于浏览器会自动对URL地址进行编码操作,因此,大多数情况下,程序员不需要关心URL地址的编码与解码操作。
-
更多关于URL编码的知识,请参考如下博客:
-
为什么要进行URL编码-CSDN博客
1.2.5发送post请求
// 准备发送post请求// post请求的参数放在send()中// post请求不需要转码// 并且强制设置表头信息(固定写法,无须背)// xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded")演示代码request03<script type="text/javascript">window.onload = function () {var btn = document.getElementById('btn');var info = document.getElementById('info')btn.onclick = function () {var uname = document.getElementById('username').value;var pwd = document.getElementById('password').value;// console.log(uname, pwd)var xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest(); //标准} else {xhr = new ActiveXObject("Microsoft"); //IE6}// 准备发送post请求// post请求的参数放在send()中// post请求不需要转码// 并且强制设置表头信息(固定写法,无须背)// xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded")var param = "username=" + uname + "&password=" + pwdxhr.open('post', "http://localhost:3007/request03", true)xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded")xhr.send(param)xhr.onreadystatechange = function () {if (xhr.readyState == 4) {if (xhr.status == 200) {var data = xhr.responseText;info.innerHTML = data;}}}}}
</script>1.2.6 原生Ajax详解回调函数
-
onreadystatechange这个回调函数是如何执行的呢?
readystate change
-
代码演示04<script type="text/javascript">window.onload = function () {var btn = document.getElementById('btn');var info = document.getElementById('info')btn.onclick = function () {var uname = document.getElementById('username').value;var pwd = document.getElementById('password').value;var xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest(); //标准} else {xhr = new ActiveXObject("Microsoft"); //IE6}console.log(xhr.readyState) //第一个// 准备发送post请求// post请求的参数放在send()中// post请求不需要转码// 并且强制设置表头信息(固定写法,无须背)// xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded")var param = "username=" + uname + "&password=" + pwdxhr.open('post', "http://localhost:3007/request03", true)xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded")xhr.send(param)console.log(xhr.readyState) //第二个xhr.onreadystatechange = function () {console.log(xhr.readyState) //第三个if (xhr.readyState == 4) {if (xhr.status == 200) {var data = xhr.responseText;info.innerHTML = data;}}}}} </script> -
通过在创建,发送之后,以及回调函数内部分别打印xhr.readyState的结果,我们可以做出以下总结
-
我们注意到在回调函数内部打印了3次xhr.readyState,此时表示该回调函数我们执行了3次,因为可以结果,回调函数执行的时机是当xhr.readyState的状态值发生改变之后,由程序负责帮我们完成调用
1.2.7 readyState
-
0 xhr对象初始化
-
1 执行发送动作
-
2 服务器端数据已经完全返回
-
3 数据正在解析
-
4 数据解析完成,可以使用了,但不保证数据一定正常
1.2.8 status
-
status表示http的常见状态码 (前端了解一下即可)
-
200 数据响应正常 --------响应成功
-
301 资源重定向
-
404 没有找到资源 ---------没有找到请求的资源
-
500 服务器端错误 ----------服务器端出现错误
-
回调函数onload
-
演示案例 回调函数onload (推荐)xhr.onload = function () {var data = xhr.responseText;info.innerHTML = data;}
1.2.9 . responseText
-
响应数据有两种
-
responseText
-
responseXml(早期使用较多)
-
数据交互格式的概念
2 数据格式Xml,json
很早很早以前,我们是这样描述数据的:
zhangsan18malelisi20malewangwu17female
后来,聪明的人类想出了下列办法:(交互双发可以约定下数据的格式)
zhangsan:18:male;lisi:20:male;wangwu:17:female;
可是如果我们还需要和第三个人第四个人交互怎么办?
一种新的数据格式(数据规范)诞生了!xml
2.1 data.xml
<?xml version="1.0" encoding="utf-8" ?>
<booklist><book><name>三国演义</name><author>罗贯中</author><desc>一个杀伐纷争的年代</desc></book><book><name>水浒传</name><author>施耐庵</author><desc>108条好汉的故事</desc></book>
</booklist>获取XML中的内容我们通过操作DOM元素的方式,因为xML文件中的代码,我们可以将他视为一棵DOM树<!-- 解析方法类似于
ajaxxhr.onload = function () {var data = xhr.responseXML;var bookList = data.getElementsByTagName("booklist")[0]var bookName = bookList.children[0].children[0].innerHTMLvar bookAuthor = bookList.children[0].children[1].innerHTMLvar bookDesc = bookList.children[0].children[2].innerHTMLvar info = document.getElementById("info")console.log(bookDesc)info.innerText = "书名:" + bookName + "作者:" + bookAuthor + "描述" + bookDes}--><!-- 这种数据格式的弊端: 1.占用的数据量比较大,不利于大量数据的网络传输2.解析不太方便 -->总结: XML格式的数据,在解析的时候比较麻烦,另外在后端开发的过程中,这种格式也是相当麻烦,所以聪明的人类用到了一种新的数据格式Json
2.2 data.json
JSON_百度百科
2.3 js对象与json数据的区别
var obj = {name: "zhangsan",age: 18,lover: ["singing", "dancing", "swiming"],friend: {name: "lisi",age: "20",friend: {name: "王五"}}};console.log(obj.name);console.log(obj.lover[0]);console.log(obj.friend.friend);// json数据与普通js对象的区别:// 1.json数据没有变量// 2.json数据结束没有;// 3.json数据的键必须用双引号包裹(必须是双引号)// 4.json数据最外层只能是数组或者对象的形式// 5.json数据类型的值不能是undefined 和 函数data.json{"name": "zhangsan","age": 18,"lover": ["singing","dancing","swiming"],"friend": {"name": "lisi","age": "20","friend": {"name": "王五"}}
}请求json数据格式
//request07.html
window.onload = function () {var btn = document.getElementById('btn');var info = document.getElementById('info')btn.onclick = function () {var uname = document.getElementById('username').value;var pwd = document.getElementById('password').value;var xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest(); //标准} else {xhr = new ActiveXObject("Microsoft"); //IE6}// 准备发送post请求// post请求的参数放在send()中// post请求不需要转码// 并且强制设置表头信息(固定写法,无须背)// xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded")var param = "username=" + uname + "&password=" + pwdxhr.open('post', "http://localhost:3007/request07", true)xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded")xhr.send(param)xhr.onload = function () {var data = xhr.responseText;console.log(data);console.log(data.uname);}}}获取到的data字符串我们该如何解析使用呢?
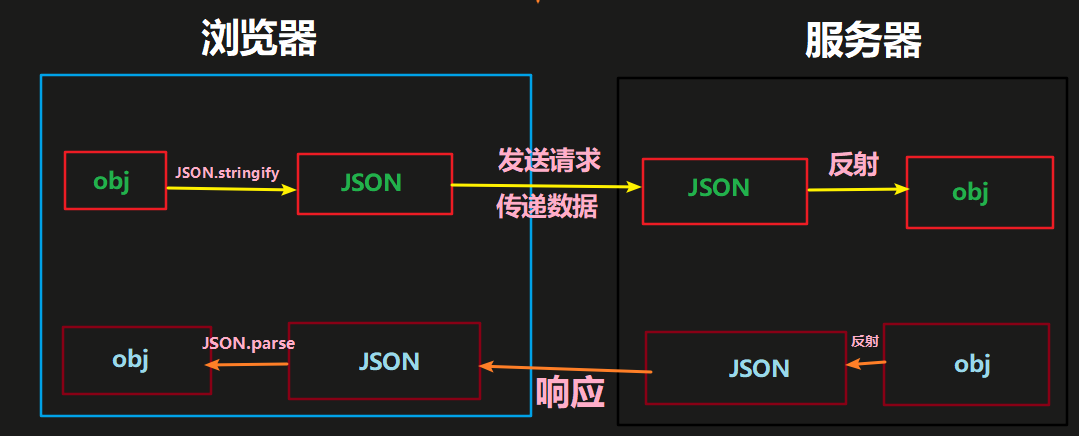
2.4 JSON对象如何使用
解析对象字符串 (即便我们返回的是一个对象,浏览器也会将他转换成对象字符串---硬性规定)var string = '{ "uname": "lisi", "age": 13, "gender": "male" }'var res1 = JSON.parse(string)console.log(res1);var res2 = JSON.stringify(res1)console.log(res2);会使用了JSON对象,我们就可以对之前的案例进行解析
var obj = JSON.parse(data) console.log(obj.uname);同步与异步
页面加载的同步与异步(白屏与不刷新)
.深入理解同步与异步
-
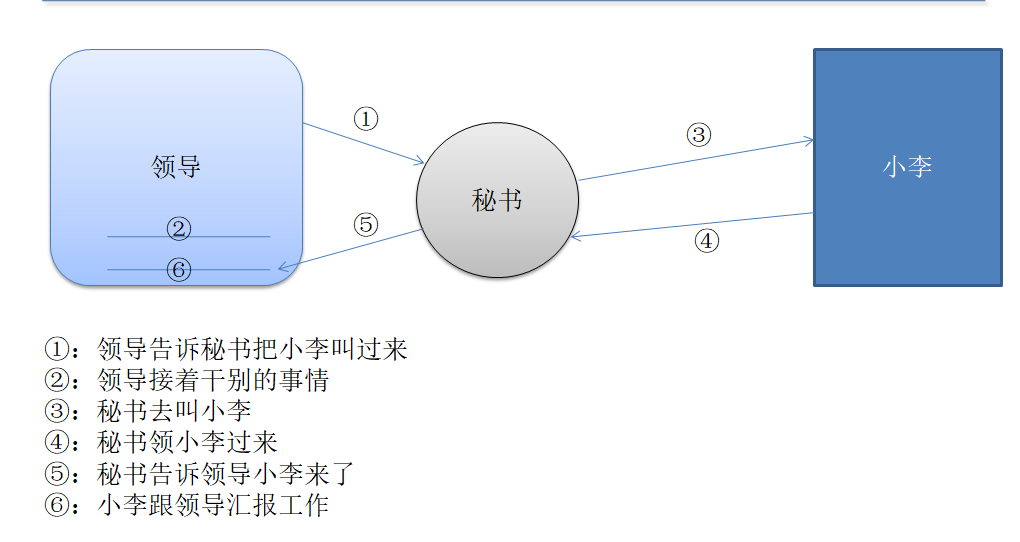
领导想找小李汇报一下工作

-
浏览器Ajax请求服务器

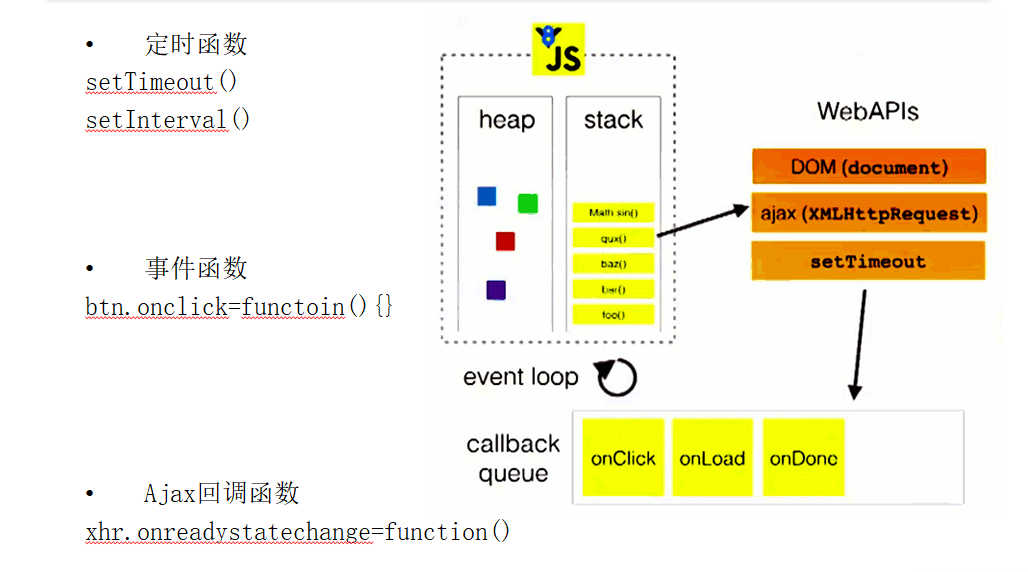
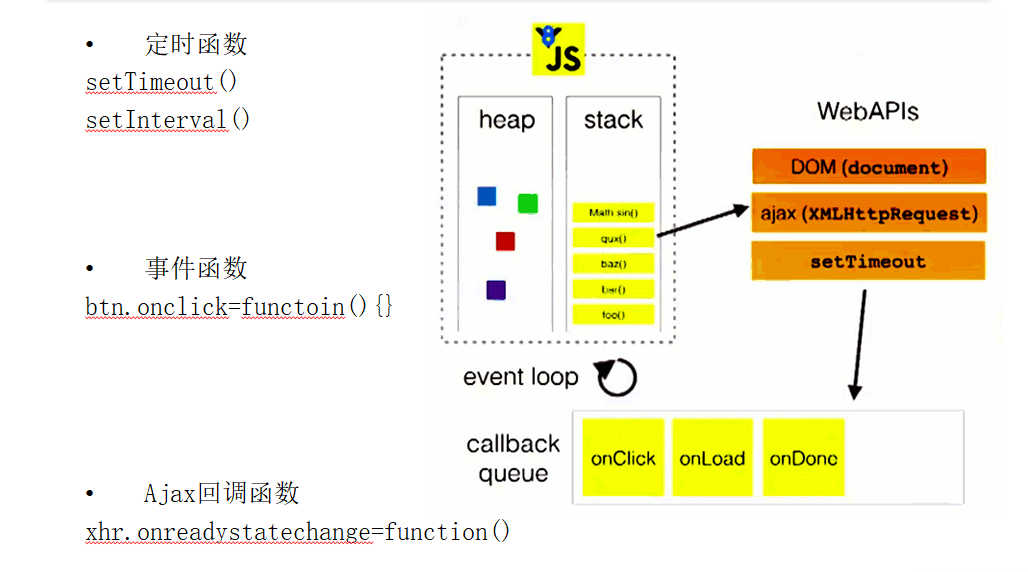
异步效果与js事件处理机制

jquery中a ja x
$.ajax(url,[settings]) | jQuery API 3.2 中文文档 | jQuery API 在线手册
相关文章:

服务器与Ajax
1.初识Ajax Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 术语ajax最早产生于2005年,Ajax表示Asynchronous JavaScript and XML(异步JavaScript和XML),但是它不是像HTML、JavaScript或CSS这样的一种“正式的”技…...

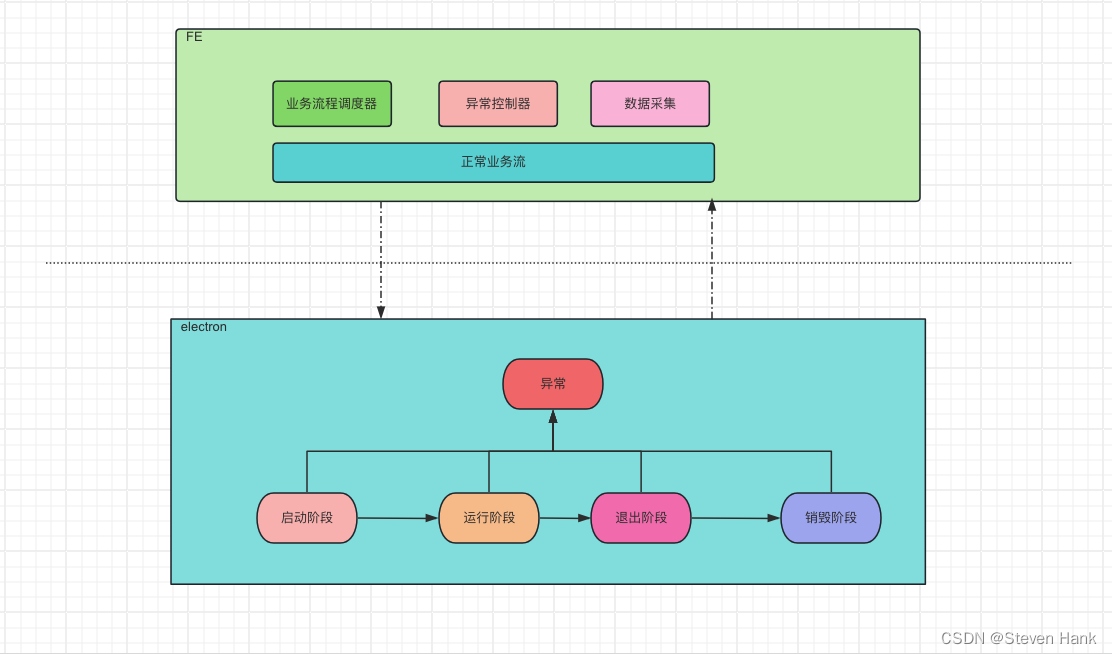
Electron项目架构方案心得
这里只记录FE的业务流程设计考虑和Electron的业务流程考虑。 一个electron客户端,理想的架构是,底层的能力支持完全由electron底层模块支持。关于electron底层模块的支持,不限于node packages 或者 dll 或者 rust实现的一些东东。而业务流程…...

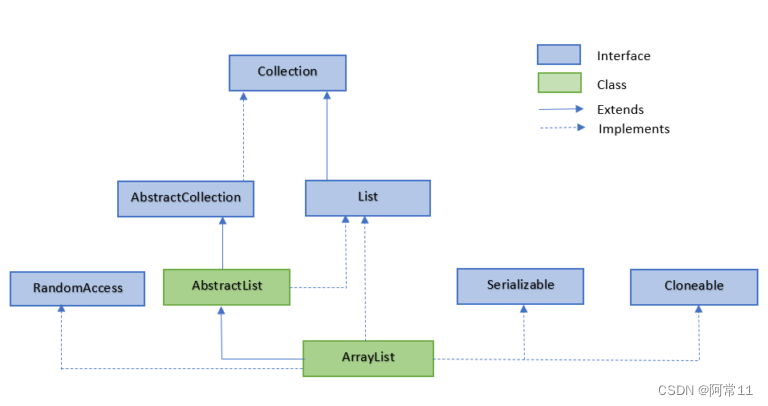
Java中创建List接口、ArrayList类和LinkedList类的常用方法(一)
List接口 要了解List接口,就不得不说起Java的集合框架。 (该图来自菜鸟教程) Collection接口和Map接口 Java 集合框架主要包括两种类型的容器,集合Collection和图Map。 Collection接口代表了单列集合,它包含了一组…...

顶级开源社区开发者体验实践分享
实践一:开发者贡献指南 实践二:Dev Container Setup(bonus) 实践三:Good First Issues 实践三:Good Second Issues(bonus) 实践四:RFC 机制 实践五:完善 CI I…...

STM32之RTC实时时钟
一、实时时钟概述 1、实时时钟介绍 英文缩写:RTC。显示年、月、日、时、分、秒、星期,自动计算闰年,能够区分每个月的天数。 RTC特点:能从RTC获取到具体的日期时间,断掉后再开机时间仍然准确(需要纽扣电池ÿ…...

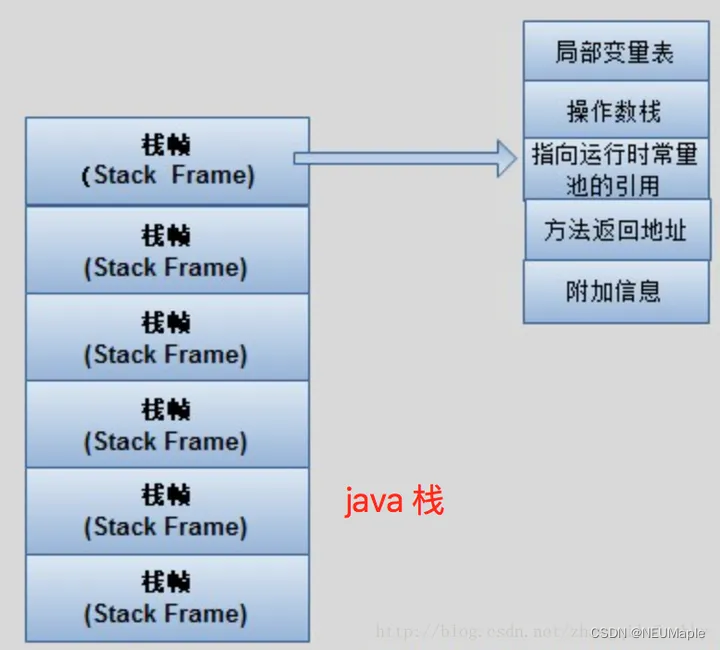
Java JVM 堆、栈、方法区详解
目录 1. 栈 2. 堆 3. 方法区 4. 本地方法栈 5. 程序计数器 首先来看一下JVM运行时数据区有哪些。 1. 栈 在介绍JVM栈之前,先了解一下 栈帧 概念。 栈帧:一个栈帧随着一个方法的调用开始而创建,这个方法调用完成而销毁。栈帧内存放者方…...

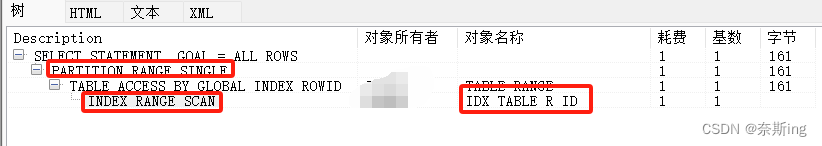
Oracle篇—分区表和分区索引的介绍和分类(第一篇,总共五篇)
☘️博主介绍☘️: ✨又是一天没白过,我是奈斯,DBA一名✨ ✌✌️擅长Oracle、MySQL、SQLserver、Linux,也在积极的扩展IT方向的其他知识面✌✌️ ❣️❣️❣️大佬们都喜欢静静的看文章,并且也会默默的点赞收藏加关注❣…...

Vue中的模式和环境变量
文章目录 一、介绍二、配置1、环境文件2、变量使用 三、读取环境文件 一、介绍 vue官网:https://cli.vuejs.org/zh/guide/mode-and-env.html模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式 开发环境:develop…...

用ChatGPT教学、科研!亚利桑那州立大学与OpenAI合作
亚利桑那州立大学(简称“ASU”)在官网宣布与OpenAI达成技术合作。从2024年2月份开始,为所有学生提供ChatGPT企业版访问权限,主要用于学习、课程作业和学术研究等。 为了帮助学生更好地学习ChatGPT和大语言模型产品,AS…...

问题解决:django模型查询报错,找不到数据库表
django项目,使用的postgresql数据库,建了多个模式,模型查询时一直默认查public的表 1. 问题: django.db.utils.ProgrammingError: relation "ip_management_app.table" does not exist 2. 代码: class …...

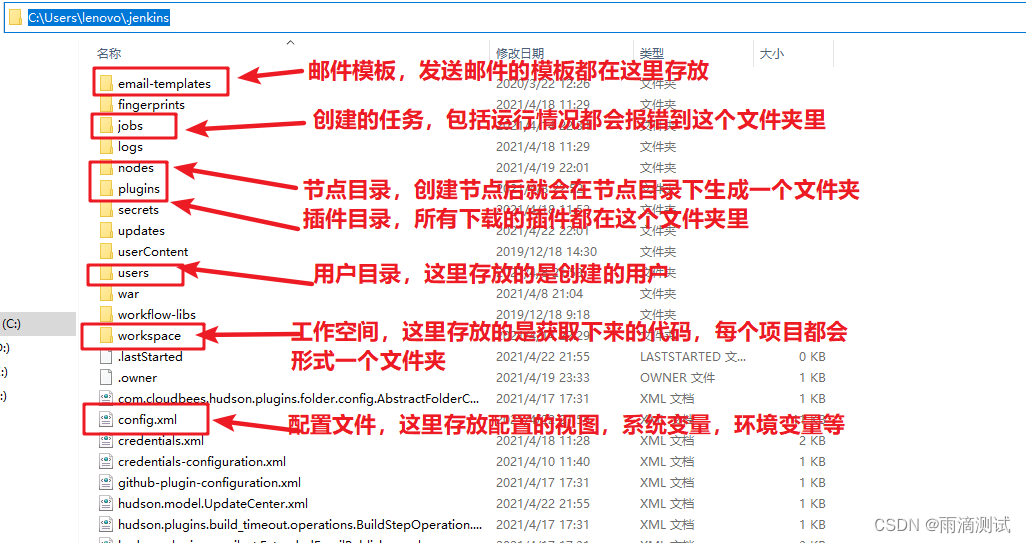
持续集成工具Jenkins的使用之安装篇(一)
Jenkins是一个基于Java开发的开源的一种持续集成工具,主要用于环境部署,监控重复性的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成。要想使用它,你就必须的先安装,接下来我们就介绍下J…...

【JavaScript】面向后端快速学习 笔记
文章目录 JS是什么?一、JS导入二、数据类型 变量 运算符三、流程控制四、函数五、对象 与 JSON5.1 对象5.2 JSON5.3 常见对象1. 数组2. Boolean对象3. Date对象4. Math5. Number6. String 六、事件6.1 常用方法1. 鼠标事件2. 键盘事件3. 表单事件 6.2 事件的绑定**1…...

笨蛋学设计模式行为型模式-命令模式【19】
行为型模式-命令模式 8.6命令模式8.6.1概念8.6.2场景8.6.3优势 / 劣势8.6.4命令模式可分为8.6.5命令模式8.6.6实战8.6.6.1题目描述8.6.6.2输入描述8.6.6.3输出描述8.6.6.4代码 8.6.7总结 8.6命令模式 8.6.1概念 命令模式允许将请求封装成一个对象(命令对象,包含…...

windows用msvc编译opencv、opencv-python、opencv_contrib、cuda
如要用mingw编译opencv,参考我另外一篇文章https://blog.csdn.net/weixin_44733606/article/details/135741806。 如要用Ubuntu编译opencv,参考我另外一篇文章https://blog.csdn.net/weixin_44733606/article/details/131720128。 一、安装VS2022&…...

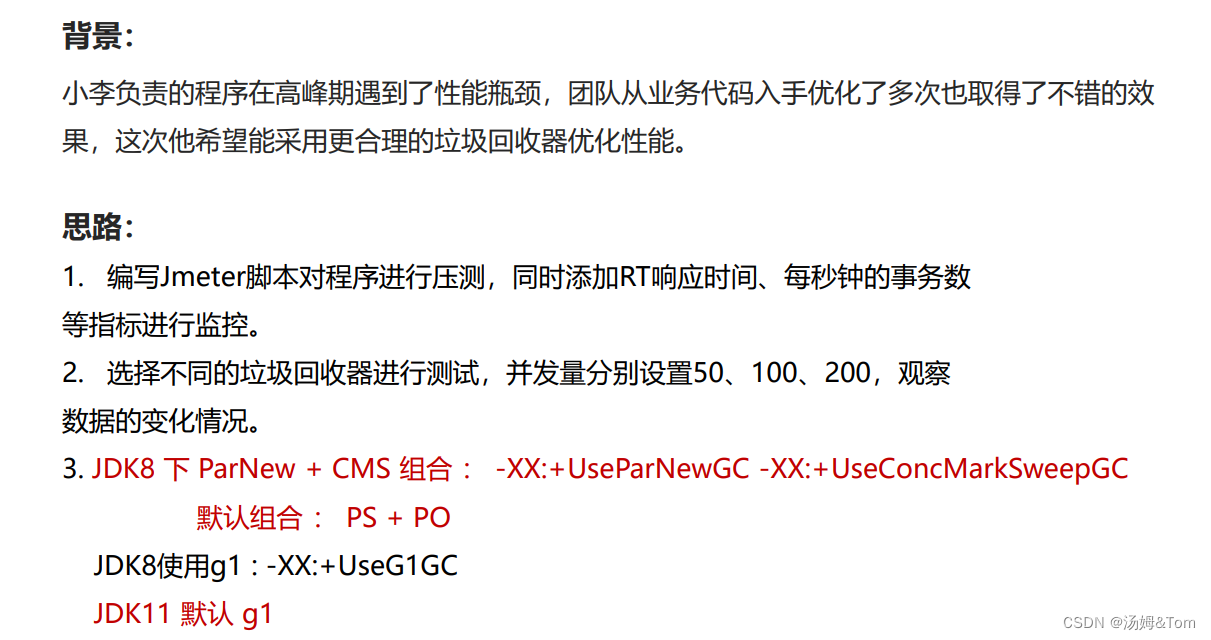
JVM实战篇:GC调优
目录 一.GC调优的核心指标 1.1吞吐量(Throughput) 1.2延迟(Latency) 1.3内存使用量 二.GC调优的方法 2.1监控工具 Jstat工具 VisualVm插件 Prometheus Grafana 2.2诊断原因 GC日志 GC Viewer GCeasy 2.3常见的GC模…...

C# 获取QQ会话聊天信息
目录 利用UIAutomation获取QQ会话聊天信息 效果 代码 目前遇到一个问题 其他解决办法 利用UIAutomation获取QQ会话聊天信息 效果 代码 AutomationElement window AutomationElement.FromHandle(get.WindowHwnd); AutomationElement QQMsgList window.FindFirst(Tr…...

Java中的内存溢出与内存泄漏深度解析
目录 引言 一. 内存溢出(Memory Overflow) 1.1 堆内存溢出 1.2 栈内存溢出 1.3 内存溢出的解决策略 1.3.1 优化对象的创建和销毁 1.3.2 调整堆内存大小 1.3.3 使用内存分析工具 1.3.4 避免创建过大的对象 1.3.5 定期清理不再使用的对象 二、…...
计算机网络安全——密码学入门
网络安全是指在网络领域、专业领域的网络安全包括在基础计算机网络基础设施中所做的规定,网络管理员采取的策略来保护网络及网络可访问资源免受未经授权的访问,以及对其有效性(或缺乏)的持续不断的监控和测量的结合。 1. 密码学的…...

go语言(八)---- map
map的声明方式有以下三种。 package mainimport "fmt"func main() {//第一种声明方式//声明map1是一个map类型,key是String,value是Stringvar myMap1 map[string] stringif myMap1 nil {fmt.Println("myMap1 是一个空map")}//在使…...

Flutter:跨平台移动应用开发的未来
Flutter:跨平台移动应用开发的未来 引言 Flutter的背景和概述 Flutter是由Google开发的一个开源UI工具包,用于构建漂亮、快速且高度可定制的移动应用程序。它于2017年首次发布,并迅速引起了开发者们的关注。Flutter采用了一种全新的方法来…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
