vue和react的差异梳理
| 特性 | Vue | React |
|---|---|---|
| 响应式系统 | 使用Object.defineProperty()或Proxy | 使用不可变数据流和状态提升 |
| 模板系统 | HTML模板语法 | JSX(JavaScript扩展语法) |
| 组件作用域样式 | 支持scoped样式 | 需要CSS-in-JS库(如styled-components) |
| 状态管理 | Vuex(单一状态树) | Redux或Context API |
| 生命周期 | 生命周期钩子(如mounted, updated) | 生命周期方法或Hooks(如useEffect) |
| 双向数据绑定 | v-model指令 | 单向数据流,手动处理表单更新 |
| 虚拟DOM和优化 | 依赖追踪和智能更新 | 优化手段(如shouldComponentUpdate) |
-
响应式系统与不可变数据
- Vue使用响应式系统,通过Object.defineProperty()或Proxy(在Vue 3中)来追踪依赖和更新UI。当数据变化时,Vue知道哪些组件需要重新渲染。
- React使用不可变数据流的概念,强调通过setState()或useState()钩子(hooks)来更新组件状态,然后可能会重新渲染组件。React不直接追踪数据和视图之间的依赖关系,而是在组件状态变化时重新执行渲染函数。
-
模板系统与JSX
- Vue通常使用基于HTML的模板语法,这使得其模板更接近传统的HTML,更容易被设计师和前端开发者理解。
- React使用JSX,这是一种JavaScript的语法扩展,允许在JavaScript代码中编写类似HTML的结构。JSX提供了更丰富的JavaScript表达能力,但需要开发者熟悉JavaScript。
-
组件作用域样式
- Vue提供了scoped样式的概念,允许开发者在单文件组件(.vue文件)中编写样式,这些样式默认只作用于当前组件,避免了全局样式冲突。
- React没有内置的作用域样式解决方案,但社区中有多种CSS-in-JS库(如styled-components)可以实现类似的功能。
-
状态管理
- Vue的官方状态管理库是Vuex,它使用单一状态树,所有组件的状态都包含在一个对象中,Vuex专为Vue应用设计,与Vue的响应式系统紧密集成。
- React的状态管理通常使用Redux或Context API。Redux是一个独立的状态管理库,可以与React一起使用,但不限于React。它使用单一状态树,但与Vue的响应式系统不同,Redux更侧重于不可变数据和纯函数。
-
生命周期
- Vue组件有一套定义良好的生命周期钩子函数,例如beforeCreate、created、mounted、updated、destroyed等。
- React组件的生命周期可以通过类组件的生命周期方法(如componentDidMount、componentDidUpdate、componentWillUnmount)或使用函数组件的Effect Hook(useEffect)来处理。
-
双向数据绑定
- Vue支持双向数据绑定(v-model指令),这简化了表单输入和应用状态之间的同步。
- React采用单向数据流,通常需要手动处理表单输入的更新,通过onChange事件同步到组件状态。
-
虚拟DOM和优化
- Vue和React都使用虚拟DOM来提高性能,减少实际DOM操作的次数。但它们在优化策略上有所不同。Vue会尝试尽可能智能地追踪每个组件的依赖关系,以避免不必要的子组件渲染。
- React默认在组件状态变化时重新渲染,但提供了shouldComponentUpdate、React.memo和useMemo等优化手段来避免不必要的渲染。
相关文章:

vue和react的差异梳理
特性VueReact响应式系统使用Object.defineProperty()或Proxy使用不可变数据流和状态提升模板系统HTML模板语法JSX(JavaScript扩展语法)组件作用域样式支持scoped样式需要CSS-in-JS库(如styled-components)状态管理Vuex(…...

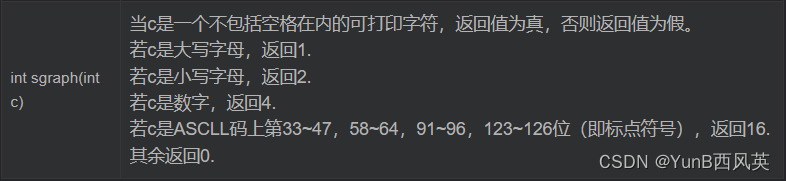
(笔记总结)C/C++语言的常用库函数(持续记录,积累量变)
写在前面: 由于时间的不足与学习的碎片化,写博客变得有些奢侈。 但是对于记录学习(忘了以后能快速复习)的渴望一天天变得强烈。 既然如此 不如以天为单位,以时间为顺序,仅仅将博客当做一个知识学习的目录&a…...

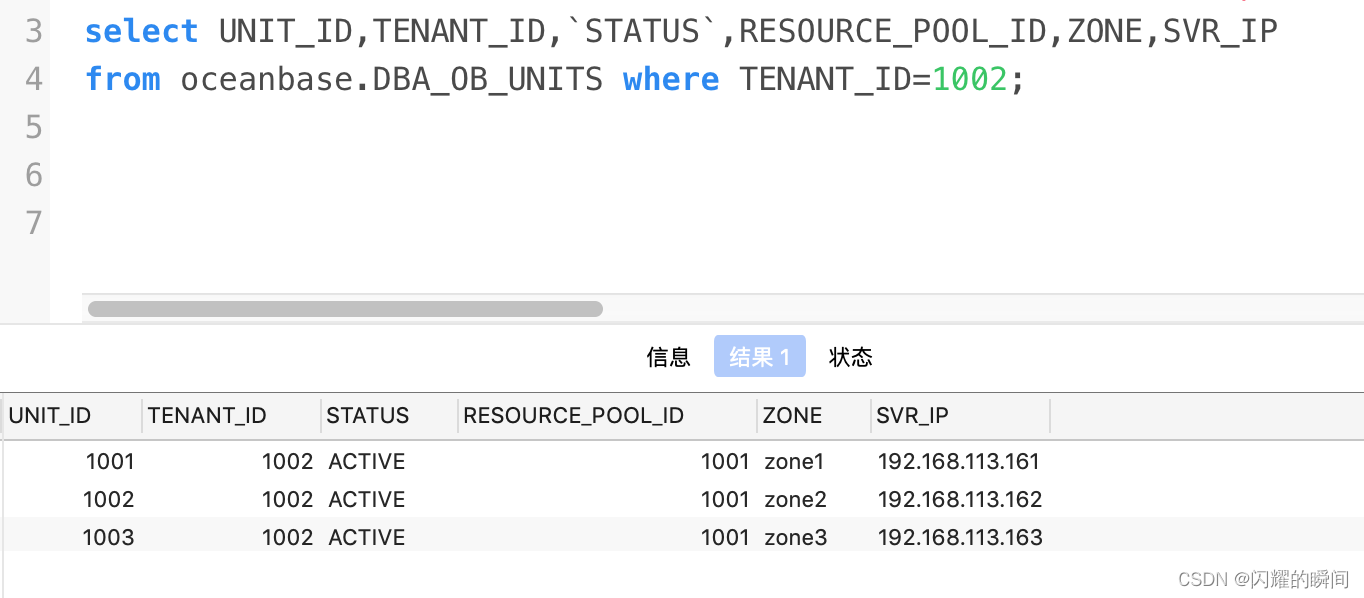
OceanBase集群扩缩容
OceanBase 数据库采用 Shared-Nothing 架构,各个节点之间完全对等,每个节点都有自己的 SQL 引擎、存储引擎、事务引擎,天然支持多租户,租户间资源、数据隔离,集群运行的最小资源单元是Unit,每个租户在每…...

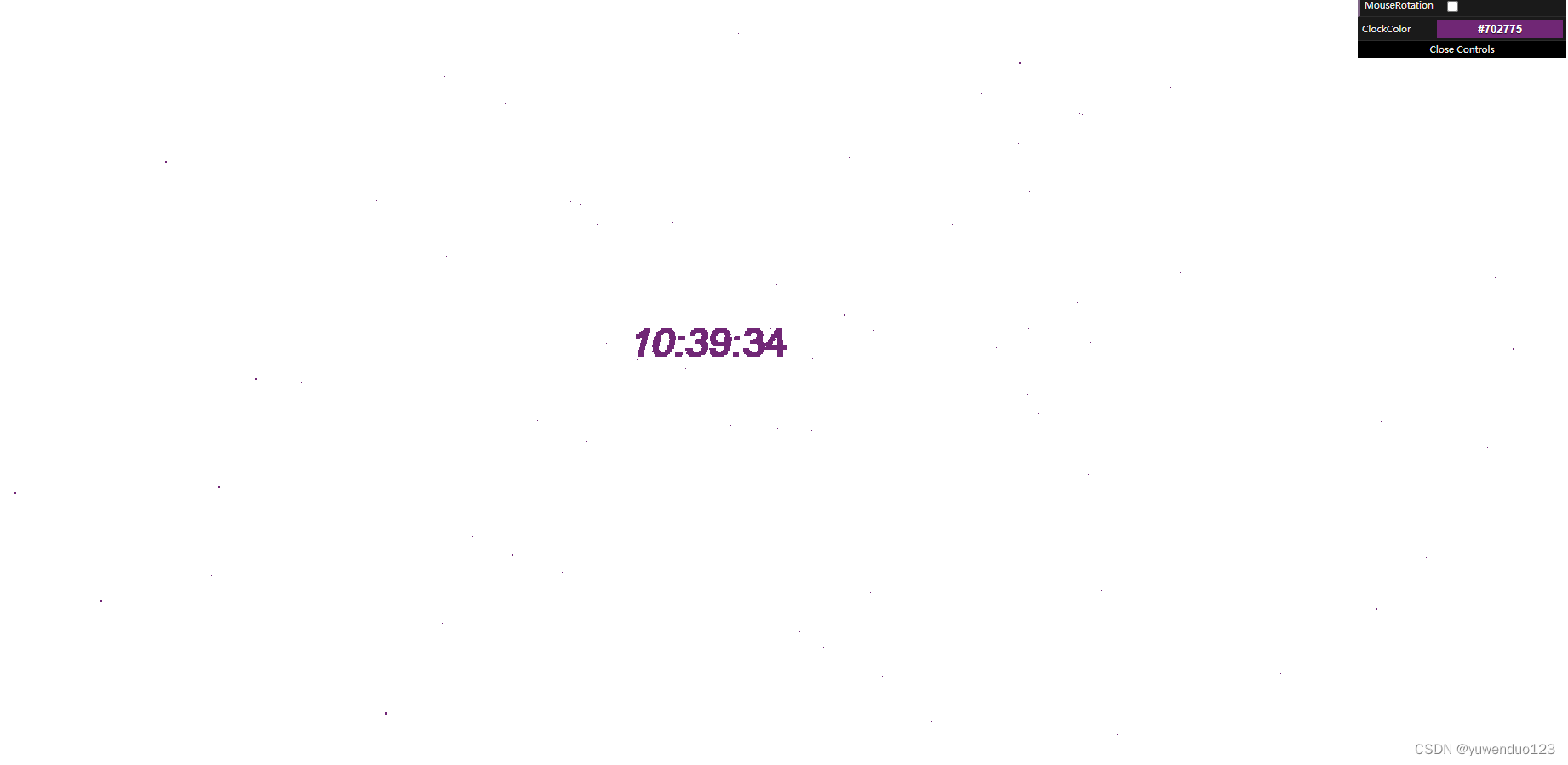
html 3D 倒计时爆炸特效
下面是代码: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>HTML5 Canvas 3D 倒计时爆炸特效DEMO演示</title><link rel"stylesheet" href"css/style.css" media"screen&q…...

记一次垃圾笔记应用VNote安装失败过程
特色功能简介 1.全文搜索: VNote支持根据关键词搜索整个笔记本或者特定文件夹内的文档内容,非常适合快速找到信息。 2.标签管理: 你可以给笔记添加标签,从而更好地组织和检索你的笔记内容。 3.自定义主题和样式: 进入设置,VNote允许你选…...

记一次 stackoverflowerror 线上排查过程
一.线上 stackOverFlowError xxx日,突然收到线上日志关键字频繁告警 classCastException.从字面上的报警来看,仅仅是类型转换异常,查看细则发现其实是 stackOverFlowError.很多同学面试的时候总会被问到有没有遇到过线上stackOverFlowError?有么有遇到栈溢出?具体栈溢出怎么来…...

论文写作之十个问题
前言 最近进入瓶颈? 改论文,改到有些抑郁了 总是不对,总是被打回 好的写作,让人一看就清楚明白非常重要 郁闷时候看看大佬们怎么说的 沈向洋、华刚:读科研论文的三个层次、四个阶段与十个问题 十问 What is the pro…...

leetcode2171 拿出最少数目的魔法豆
题目 给定一个 正整数 数组 beans ,其中每个整数表示一个袋子里装的魔法豆的数目。 请你从每个袋子中 拿出 一些豆子(也可以 不拿出),使得剩下的 非空 袋子中(即 至少还有一颗 魔法豆的袋子)魔法豆的数目…...

测试C#调用OpenCvSharp和ViewFaceCore从摄像头中识别人脸
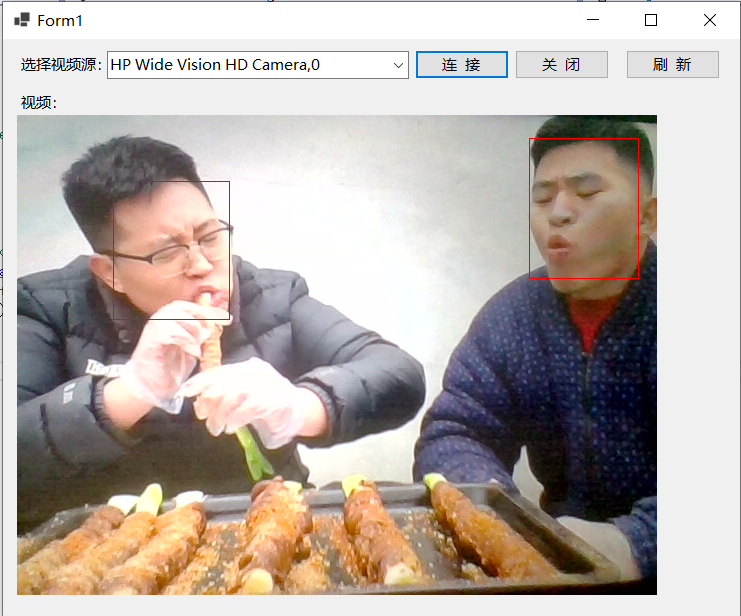
学习了基于OpenCvSharp获取摄像头数据,同时学习了基于ViewFaceCore的人脸识别用法,将这两者结合即是从摄像头中识别人脸。本文测试测试C#调用OpenCvSharp和ViewFaceCore从摄像头中识别人脸,并进行人脸红框标记。 新建Winform项目…...

测试经理面试初体验
家人们谁懂啊,我在海口实在难找计算机类的实习,就直接在BOss上海投了,结果一个hr直接给我弄了个测试经理的面试(可能年底冲业绩吧),然后就在明天下午,我直接抱下f脚了,就当体验一下~…...

使用ffmpeg调整视频中音频采样率及声道
1 原始视频信息 通过ffmpeg -i命令查看视频基本信息 ffmpeg -i example2.mp4 ffmpeg version 6.1-essentials_build-www.gyan.dev Copyright (c) 2000-2023 the FFmpeg developersbuilt with gcc 12.2.0 (Rev10, Built by MSYS2 project)configuration: --enable-gpl --enable…...

详细分析Java中的Date类以及格式转换
目录 前言1. 基本知识2. 格式化输出3. 格式转换 前言 记录这篇文章的缘由,主要是涉及一个格式转换,对此深挖了这个类 在Java中,Date类是用于表示日期和时间的类。 位于java.util包中,是Java平台中处理日期和时间的基本类之一。…...

【计算机网络】应用层——HTTP 协议(一)
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【网络编程】 本专栏旨在分享学习计算机网络的一点学习心得,欢迎大家在评论区交流讨论💌 目录 一、什么是 HTTP 协…...

线程和进程的区别
Java面试题 线程和进程的区别 进程是操作系统资源分配的基本单位。 线程是处理器任务调度和执行的基本单位 一个进程可以包含多个线程。进程之间的资源是相互独立,而同一进程下的线程之间可以共享进程中的资源。...

proxy 代理的接口报错301问题
项目系统里仅仅这个接口报错,反向代理错误导致。 默认情况下,不接受运行在HTTPS上,且使用了无效证书的后端服务器。如果你想要接受,修改配置:secure: false(简单意思:如果本地没有进行过https相…...

mysql进阶-执行计划
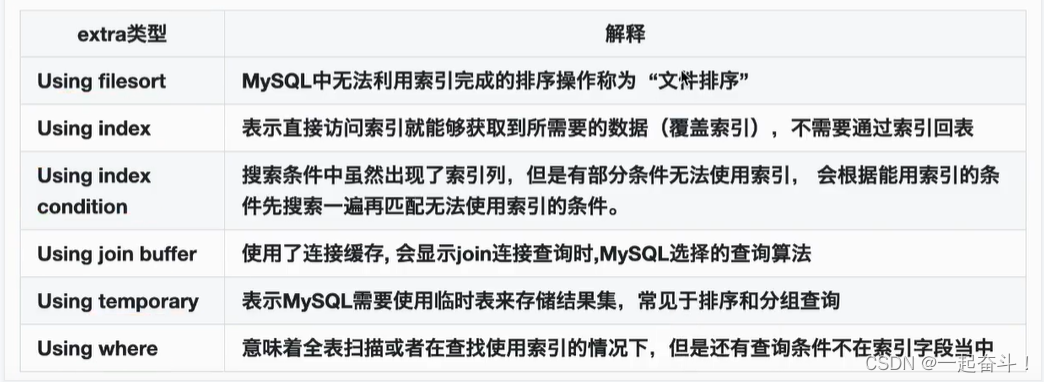
目录 1. 概念 2. 使用 3. 具体相关字段含义 3.1 id 3.2 select_type 3.3 table 3.4 partition 3.5 type 3.6 possible_key 3.7 key 3.8 key_len 3.9 ref 3.10 row 3.11 filtered 3.12 extra 1. 概念 一条语句通过优化器之后,会生成具体的执行计划用…...

【UE5】第一次尝试项目转插件(Plugin)的时候,无法编译
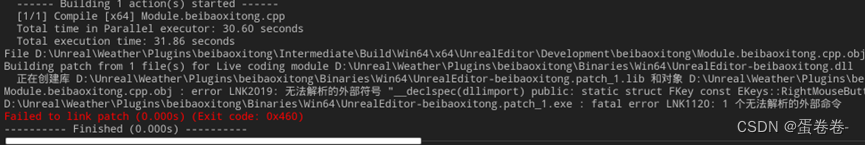
VS显示100条左右的错误,UE热编译也不能通过。原因可能是[名字.Build.cs]文件的错误,缺少一些内容,比如说如果要写UserWidget类,那么就要在 ]名字.Build.cs] 中加入如下内容: public class beibaoxitong : ModuleRules …...

MeterSphere本地化部署实践
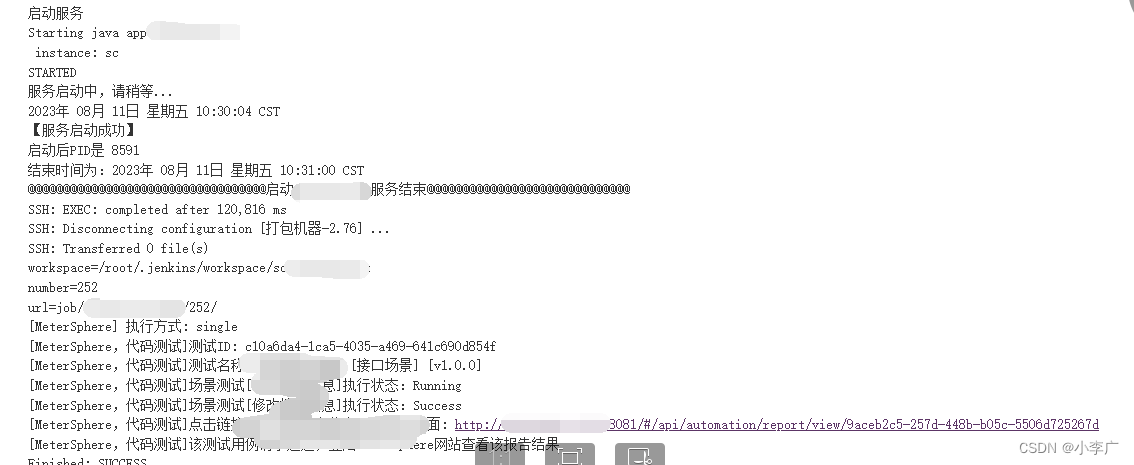
项目结构 搭建本地环境 安装JDK11,配置好JDK环境,系统同时支持JDK8和JDK11安装IEAD,配置JDK环境配置maven环境,IDEA配置(解压可以直接使用)无限重置IDEA试用期配置redis环境(解压可以直接使用) 配置kafka环境 安装mysql-5.7环境ÿ…...

巨变!如何理解中国发起的“数据要素X”计划?
作者 张群(赛联区块链教育首席讲师,工信部赛迪特聘资深专家,CSDN认证业界专家,微软认证专家,多家企业区块链产品顾问)关注张群,为您提供一站式区块链技术和方案咨询。 刘烈宏在第25届北大光华新…...

CS8370错误,这是由于使用了C# 7.3中不支持的功能
目录 背景: 第一种方法: 第二种办法: 背景: 在敲代码的时候,程序提示报错消息提示:CS8370错误,那么这是什么原因导致的,这是由于使用了C# 7.3中不支持的功能,不支持该功能,那就是版本太低我们就需要升级更高的版本&…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
