【计算机网络】应用层——HTTP 协议(一)
个人主页:兜里有颗棉花糖
欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创
收录于专栏【网络编程】
本专栏旨在分享学习计算机网络的一点学习心得,欢迎大家在评论区交流讨论💌
目录
- 一、什么是 HTTP 协议
- 二、HTTP 协议的工作过程
- 三、HTTP请求
- URL
- Get请求方法和Post请求方法
- 其它请求方法
- 请求“报头”(header)
- 请求“正文”(body)
一、什么是 HTTP 协议
HTTP协议全称超文本传输协议,通过浏览器和服务器进行数据交互,进行超文本数据的传输,所以HTTP协议就是规定了超文本数据传输所要遵守的规则。
比如说我们在电脑浏览器上百度搜索的网址之后,浏览器就会给百度的服务器发送一个请求,而百度服务器接收到这个请求之后就会返回一个响应。这个响应被浏览器解析之后就展现成了我们所看到的内容(而在这一过程中,浏览器可能会向百度服务器发送多个请求,服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息)。
二、HTTP 协议的工作过程

HTTP协议工作过程大体可以分为4个步骤:
-
客户端发起请求:客户端(比如浏览器)向服务器发送HTTP请求。请求包括请求的方法(GET、POST等),请求的URL,以及其他请求头信息(比如User-Agent、Accept等)。
-
服务器响应请求:服务器接收到客户端的请求后,会解析请求,并根据请求的内容和要求,生成一个HTTP响应。响应包括响应状态码(比如200表示成功,404表示未找到等),响应头信息(比如Content-Type、Content-Length等),以及响应体(即实际的内容)。
-
传输数据:服务器将生成的HTTP响应发送回客户端。这个过程中,数据通过网络传输,通常使用TCP/IP协议传输。
-
客户端处理响应:客户端接收到服务器的响应后,会对响应进行处理。比如,如果是一个网页,浏览器会解析HTML并渲染出页面;如果是一个文件,客户端可能会下载并保存文件。
三、HTTP请求
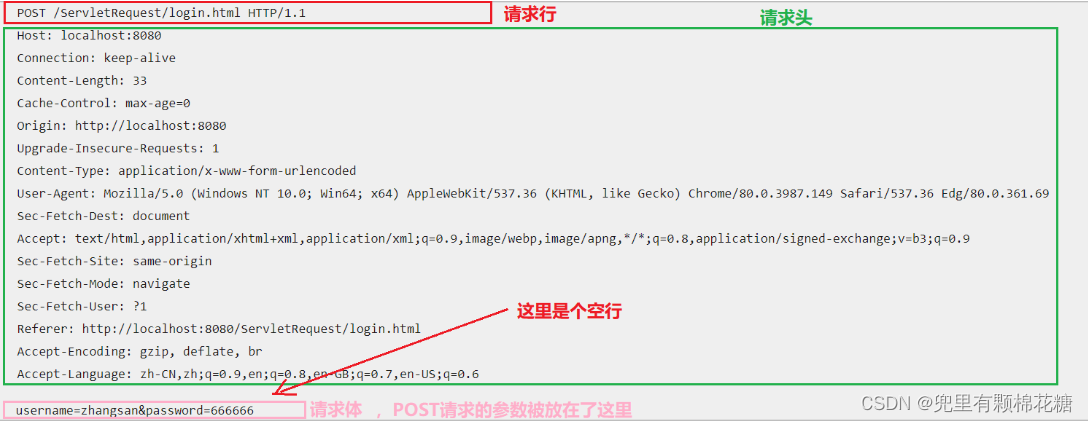
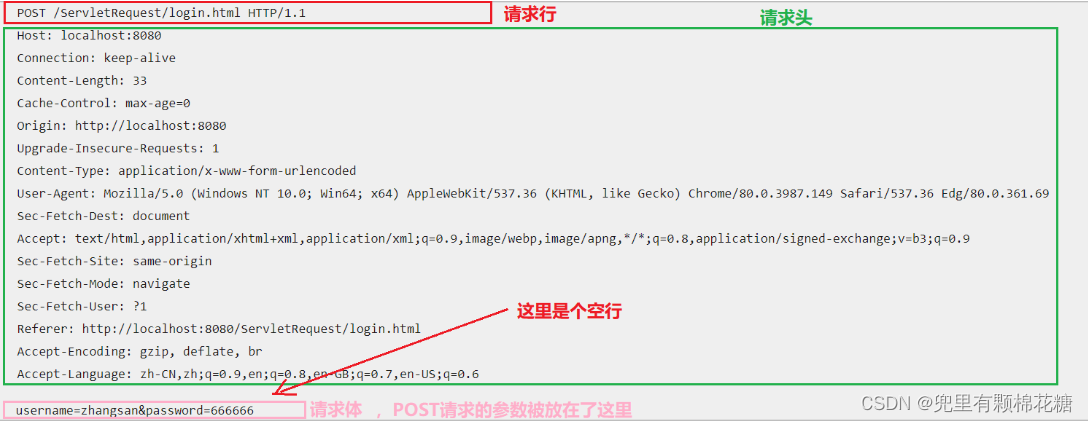
一个完整的HTTP请求包含请求行、请求头、请求体、严格来说请求头和请求体之间还有一个空行。

- 请求行格式:
<请求方法> <URL> <协议版本> - 请求头格式:
<字段名>: <值> - 请求体格式:
可选(有的请求有请求体,有的没有)
URL
URL:唯一资源管理器,即用来描述网络上的资源。
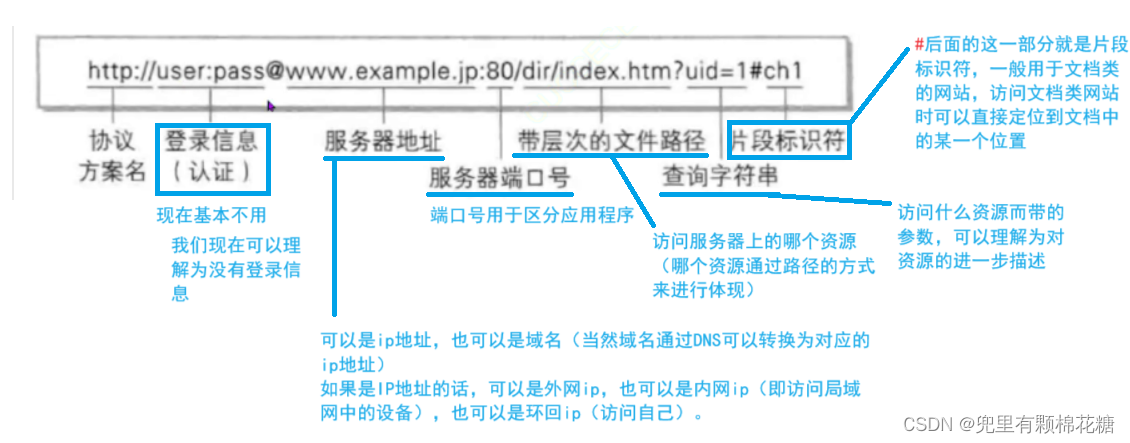
下面是完整的URL格式:
查询字符串:查询字符串以?为开始。另外查询字符串是键值对格式,键值对之间使用&来分割,键和值之间用=分割。键和值的含义都是开发者设定的,所以如果不理解键和值的含义是没有关系的。
URL中的部分的格式内容是可以省略的:
省略服务器地址(即省略ip地址或者域名):此时就相当于当前服务器的地址。我们举个例子,如果我们要访问百度搜索的话,就需要请求中带有baidu的域名,而响应中的内容就是百度搜索的HTML语句。之后,这些HTML中又会触发其它的HTTP请求,那么这些后续触发的HTTP请求就可以省略ip地址,使用省略ip地址而触发的请求就相当于使用和刚才获取baidu的html一样的ip地址。省略端口号:端口号虽然可以省略,但是使用浏览器时会自动加上端口(端口:即要访问目标服务器的哪个端口)。如果时HTTP协议,自动添加的端口是80;如果是HTTPS协议,自动添加的端口是443。(80、144都是知名端口号)。一般当商业产品部署服务器的时候都会遵守上述规则:即把HTTP服务器绑定80端口,把HTTPS服务器绑定443端口,当然也可以不遵守,使用别的端口号就好了。所以省略端口号之后浏览器访问我们的服务器时就不需要显式指定端口号了。省略带层次的路径:我们以百度搜索为例,https://www.baidu.com/,如果省略了这里的/,那么这里访问的是百度服务器的主页。我们要知道服务器提供的资源也是分为根节点和子节点的,根节点/一般就对应的是服务器的主页。查询字符串(query string)也是可以省略的:无论是省略还是不省略都可以让后端根据实际情况来对进行处理。
另外:query string中可能会带有一些特殊的符号,这些特殊的符号有一定的含义。比如说空格(%20)、+(%2B、?(%3F)、#(%23)),当然中文也是需要进行转换的。转换规则就是把要转换内容的二进制的每个字节都用16进制进行表示,然后每个字节前面加上%。C++经过URL编码之后就变成了C%2B%2B。只有经过url编码之后浏览器和服务器才能正确识别。
这里的方法用来描述请求是干什么的:GET方法可以服务器中获取数据,而Post方法可以向服务器中传输数据。
Get请求方法和Post请求方法
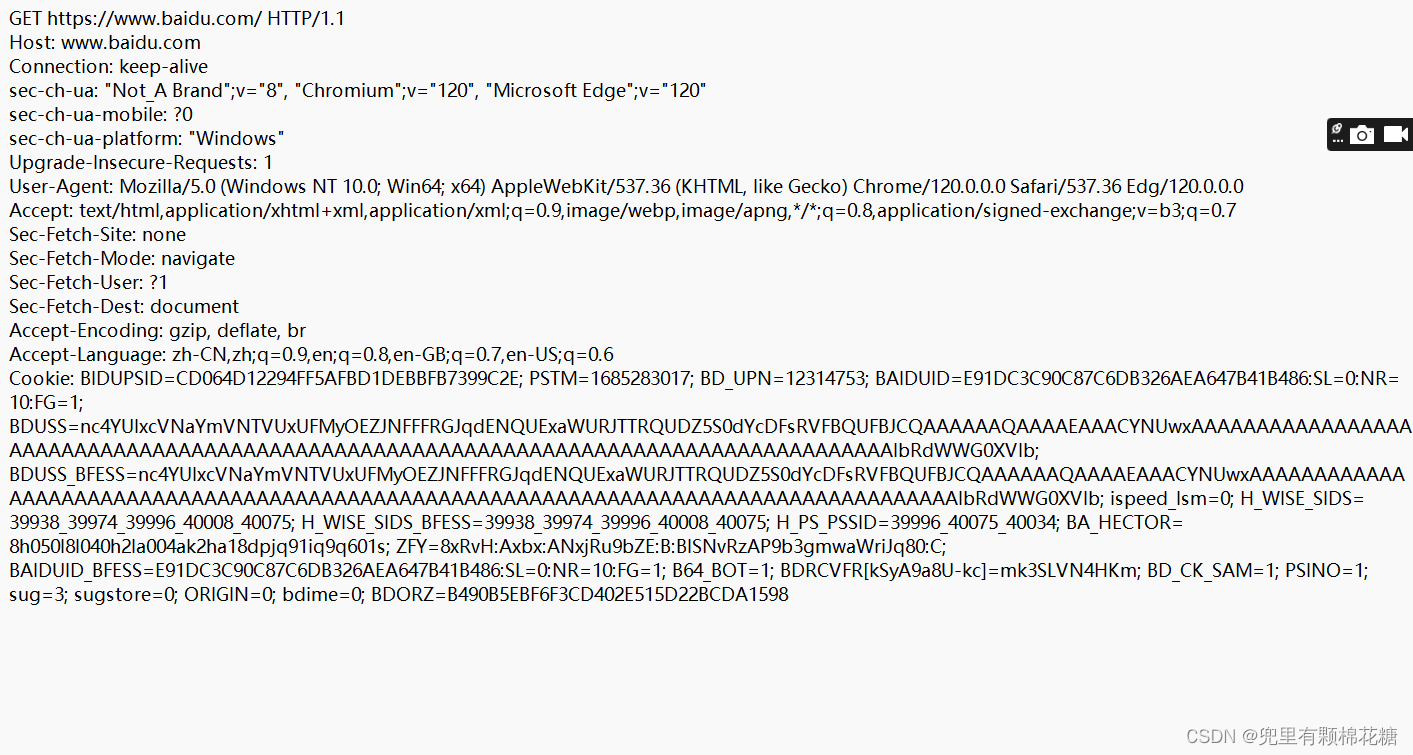
获取百度搜索主页的GET请求:
GET请求部分一般是没有Body的。
虽然GET和POST方法在传递数据的方式上有所区别,但在实际应用中,并没有严格的规定一定要按照约定来使用。在某些情况下,可以看到开发者使用GET来提交数据或使用POST来获取数据。这样的用法可能违背了原本的设计意图(get和post方法不必一定遵守之前的语义),但仍然可以工作。
现在来看Post请求:
Post请求的场景一般是用于登录和上传。
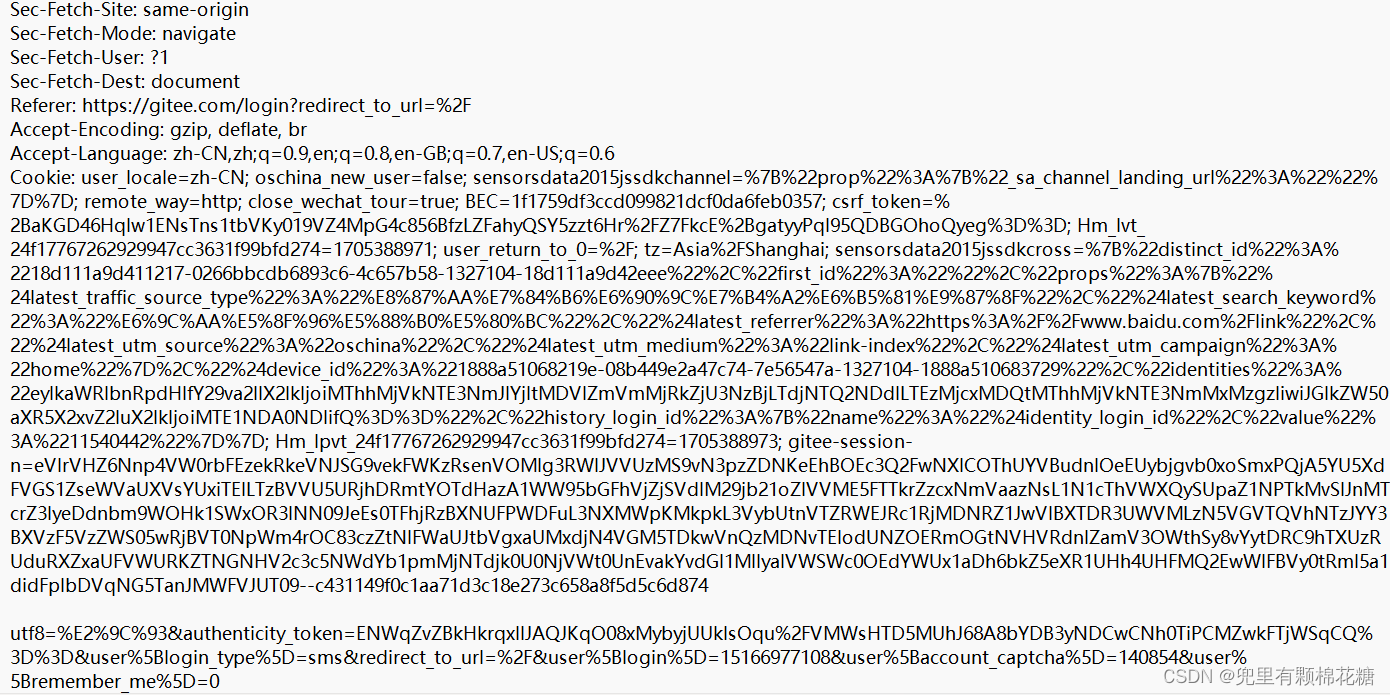
比如gitee的登录,请看:
上图中,中间空出来的是空行,空行下面是就是body。而body内容的格式和query string中的格式是类似的,即也是使用的键值对的格式(值是经过了url编码的形式),在这个登录场景中,body内容包含了当前登录的用户名和密码(密码是经过加密的)的认证信息。
下面演示上传图片的场景:
上图中的value值就是把上传的整个图片进行转码,转换成字符串。
由此也可以观察到Post请求和Get请求之间的一个区别就是参数传递位置不同:GET方法将参数附加在URL的查询字符串中给服务器,用户可以直接观察到。POST方法将参数放在请求的主体中(body中)进行传递,用户无法直接观察到。但是无论是在哪里进行传递,最终都是要传递给服务器的。
Get请求和Post请求时没有本质区别的:为什么这么说呢?我们只是从习惯上来说Get请求把数据放到query string中,Post请求把数据放到body中,但是数据放到哪里都是可以的,我们既可以选择放到query string中,也可以放到body中,两者通常是可以相互替代的。

其它请求方法

上面这些请求比较少见,了解一下即可。
请求“报头”(header)
请求头的格式是键值对这样的结构:<字段名>: <值>(注意键和值之间有个:和空格来进行分割)。注意请求头中的键值对和url中查询字符串、请求体body中的键值对是有区别的:url中查询字符串、请求体body中的键值对是我们开发者自定义的,而请求头header中的键值对是标准规定的(有些是标准规定的也有一些是开发者自定义的键值对)。

- Host:请求要访问的目标服务器主机的地址和端口
我们知道请求行中的url中也可以包含主机的地址和端口,那我们为什么要在Host这里再表示一下呢?一般情况下Host中的内容和url中是一致的,但是也有不一样的情况(比如说使用了代理)。 - Content-Length:表示body中的数据长度(单位是字节)。如果有的请求中没有body的话,这个字段就可以没有;如果有body的话就必须有这个字段(即
Content-Length),否则就是非法请求了。
Content-Length可以解决HTTP数据的粘包问题,比如说:如果是Get请求没有body的话,此时就可以使用可以使用空行来进行分割;如果是Post请求有body的话,就可以使用长度来进行区分。
- Content-Type:表示请求的body中的数据格式。
常见的Content-Type值包括:text/plain:纯文本类型、application/json:JSON数据类型、application/x-www-form-urlencoded:HTML表单数据类型、multipart/form-data用于上传文件等多媒体类型的表单数据、application/xml即XML数据类型、image/jpeg、image/png、image/gif等图像类型、application/octet-stream二进制流数据类型。
- User-Agent(UA):表示浏览器/操作系统的属性。
- Referer:表示这个页面是从哪个页面跳转过来的。
- Cookie:是浏览器本地存储数据的一种机制。
在浏览器访问服务器之前,此时浏览器对服务器是一无所知的(浏览器上没有任何和服务器相关的数据)。
浏览器向服务器发送请求,服务器返回响应(比如html、css、json等)并且浏览器拿到服务器返回的数据后就可以展示网页了。
另外用户拿到网页在操作的过程中也会产生一些临时性的数据(这些临时数据有的可以放到服务器中方便下次直接获取到,即使换了一台电脑依然有效;有的一些不是很重要的临时数据就会放到浏览器中存储,下次再次使用时可以直接用但是换一台电脑之后就没有了)。举个例子:比如我们平时看视频中可以设置循环释放、声音设置、亮度设置等,当下次再次打开这个视频的时候,当前设置和上次设置就是相同的。
更进一步:我们拿循环播放来进行举例,当我们在视频中勾选了循环播放选项后,这个操作相当于在Cookie中写入数据循环播放=true,浏览器就会自动存储这个数据到硬盘中,后续再次观看此视频的时候,浏览器就能自动的把这个数据读出来并写到http请求中。此时该视频网站就知道用户是否开启了循环播放设置了。
为什么浏览器保存数据要放到Cookie中而不是硬盘中(比如写到文件中):因为有的网站是有病毒的,可以入侵我们文件系统,这是非常危险的。
为了保证安全,浏览器对网页的功能做出了一些设置,比如禁止直接访问硬盘。而Cookie是浏览器存储数据的一个功能(在存储数据这一方面后来有了其它的一些功能,比如当你在视频中勾选循环播放选项时,浏览器不会将此信息直接存储到Cookie中,而是将该设置保存在浏览器的本地存储中)
Cookie中存储的是什么:按照键值对的方式来存储字符串,这些键值对往往是从服务器返回回来的,浏览器把这些键值对按照
域名维度进行分类存储。
这里什么叫按照域名维度:不同的网站的Cookie是不同的,这些Cookie中的内容是开发者自定义的。
Cookie中一个典型的使用场景:在Cookie存储的中众多键值对中有一个重要的键值对就是用来表示用户的身份信息(表示当前请求是来自哪个用户)。举个栗子:登录一个网站之后再次访问该网站的其它页面则不需要重新登录;关闭电脑之后后续再访问该网站仍然不需要重新登录。
总结一下Cookie:Cookie是从服务器返还给客户端(浏览器)的,在客户端(浏览器)进行保存。Cookie中的内容是键值对(开发者自己定义)形式的数据,每个域名都会有自己的一组Cookie。Cookie中的内容用来做什么:后续我们再次访问相同的网站时,就会在请求中带上Cookie(浏览器会自动的把相应的Cookie包包含在请求中),服务器就会使用Cookie来识别客户端并获取客户端的详情信息。
请求“正文”(body)
正文中的内容格式和header中的Content-Type密切相关。通常用于传输一些附加的、非必要的数据,例如表单数据、JSON数据或者上传的文件等。
请求体的常见格式如下:
- 表单数据:使用
"application/x-www-form-urlencoded"或"multipart/form-data"格式。表单数据可以通过键值对的形式包含在请求体中。 - JSON数据:使用
"application/json"格式。请求体中的数据以JSON格式进行编码,用于传输结构化的数据。 - 文件上传:使用
"multipart/form-data"格式。请求体中可以包含文件数据,用于文件上传。 - 自定义格式:开发人员可以定义自己的格式,例如XML格式等。
在HTTP请求过程中,请求体的使用是完全可选的,并不是所有的请求都需要请求体。具体是否需要请求体以及请求体的内容和格式,取决于服务端的要求和开发人员的需求。
本文到这里就结束了,希望友友们可以支持一下一键三连哈。嗯,就到这里吧,再见啦!!!

相关文章:

【计算机网络】应用层——HTTP 协议(一)
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【网络编程】 本专栏旨在分享学习计算机网络的一点学习心得,欢迎大家在评论区交流讨论💌 目录 一、什么是 HTTP 协…...

线程和进程的区别
Java面试题 线程和进程的区别 进程是操作系统资源分配的基本单位。 线程是处理器任务调度和执行的基本单位 一个进程可以包含多个线程。进程之间的资源是相互独立,而同一进程下的线程之间可以共享进程中的资源。...

proxy 代理的接口报错301问题
项目系统里仅仅这个接口报错,反向代理错误导致。 默认情况下,不接受运行在HTTPS上,且使用了无效证书的后端服务器。如果你想要接受,修改配置:secure: false(简单意思:如果本地没有进行过https相…...

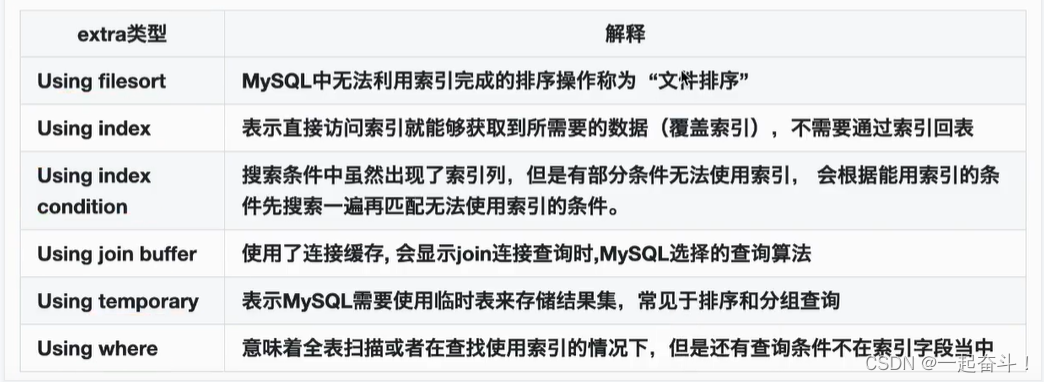
mysql进阶-执行计划
目录 1. 概念 2. 使用 3. 具体相关字段含义 3.1 id 3.2 select_type 3.3 table 3.4 partition 3.5 type 3.6 possible_key 3.7 key 3.8 key_len 3.9 ref 3.10 row 3.11 filtered 3.12 extra 1. 概念 一条语句通过优化器之后,会生成具体的执行计划用…...

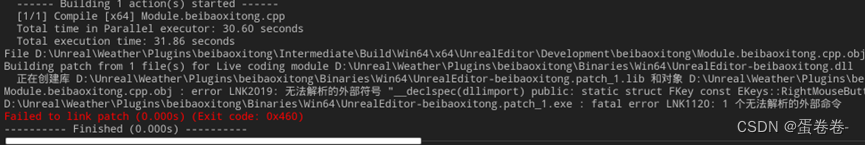
【UE5】第一次尝试项目转插件(Plugin)的时候,无法编译
VS显示100条左右的错误,UE热编译也不能通过。原因可能是[名字.Build.cs]文件的错误,缺少一些内容,比如说如果要写UserWidget类,那么就要在 ]名字.Build.cs] 中加入如下内容: public class beibaoxitong : ModuleRules …...

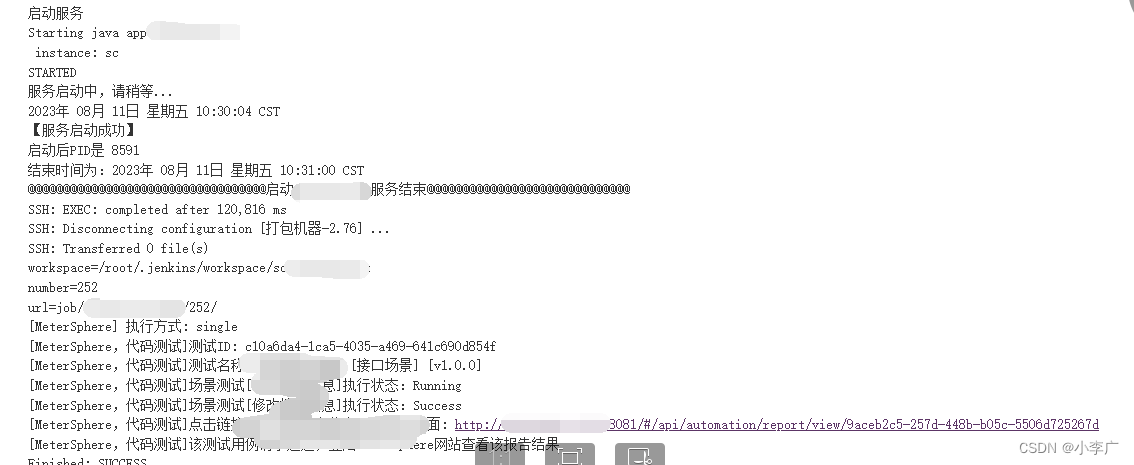
MeterSphere本地化部署实践
项目结构 搭建本地环境 安装JDK11,配置好JDK环境,系统同时支持JDK8和JDK11安装IEAD,配置JDK环境配置maven环境,IDEA配置(解压可以直接使用)无限重置IDEA试用期配置redis环境(解压可以直接使用) 配置kafka环境 安装mysql-5.7环境ÿ…...

巨变!如何理解中国发起的“数据要素X”计划?
作者 张群(赛联区块链教育首席讲师,工信部赛迪特聘资深专家,CSDN认证业界专家,微软认证专家,多家企业区块链产品顾问)关注张群,为您提供一站式区块链技术和方案咨询。 刘烈宏在第25届北大光华新…...

CS8370错误,这是由于使用了C# 7.3中不支持的功能
目录 背景: 第一种方法: 第二种办法: 背景: 在敲代码的时候,程序提示报错消息提示:CS8370错误,那么这是什么原因导致的,这是由于使用了C# 7.3中不支持的功能,不支持该功能,那就是版本太低我们就需要升级更高的版本&…...

Raspbian安装云台
Raspbian安装云台 1. 源由2. 选型3. 组装4. 调试4.1 python3-print问题4.2 python函数入参类型错误4.3 缺少mjpg-streamer可执行文件4.4 缺失编译头文件和库4.5 python库缺失4.6 图像无法显示,但libcamera-jpeg测试正常4.7 异常IOCTL报错4.8 Git问题 5. 效果5.1 WEB…...

蓝桥杯理历年真题 —— 数学
1. 买不到的数目 这道题目,考得就是一个日常数学的积累,如果你学过这个公式的话,就是一道非常简单的输出问题;可是如果没学过,就非常吃亏,在考场上只能暴力求解,或是寻找规律。这就要求我们什么…...

自然语言处理--双向匹配算法
自然语言处理作业1--双向匹配算法 一、概述 双向匹配算法是一种用于自然语言处理的算法,用于确定两个文本之间的相似度或匹配程度。该算法通常使用在文本对齐、翻译、语义匹配等任务中。 在双向匹配算法中,首先将两个文本分别进行处理,然后…...

IDEA 2023.3.2 安装教程
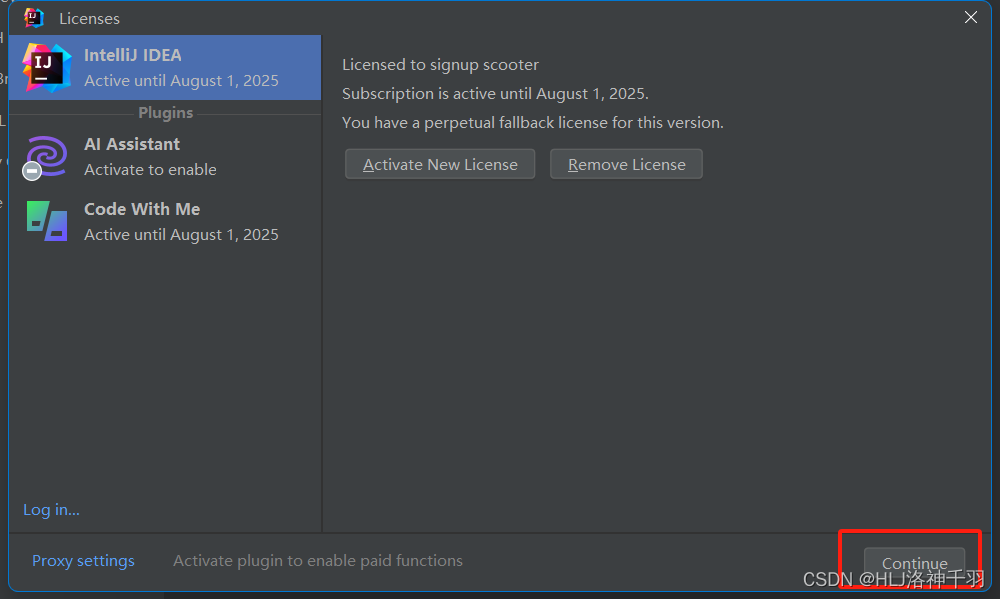
1.下载2023.3.2版本IDEA 链接:https://pan.baidu.com/s/1RkXBLz6qxsd8VxXuvXCEMA?pwd5im6 提取码:5im6 2.安装 3.解压文件,进入,选择方式3 4.将下面文件夹复制到任意位置(不要有中文路径) 5.进入下面文…...

C语言常见面试题:什么是宏,宏的作用是什么?
宏在计算机科学中是一种批量处理程序命令,它是一种抽象的规则或模式,用于说明某一特定输入(通常是字符串)如何根据预定义的规则转换成对应的输出(通常也是字符串)。在编译时,预处理器会对宏进行…...

【0248】Background Writing实现机制分析
文章目录 1. 前言2. 有了checkpoint,为何还需要background writing?2.1 checkpoint和background writing有何差异? 如何协同工作?2.2 background writing如何工作? 职责是什么?1. 前言 本文是Background Writing进程理论篇,源码剖析实战篇会在后面给出。本文的主要内容…...

基于springboot+vue的教师工作量管理系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…...
)
4-新建子模块(尝鲜)
新建子模块 Maven多模块下新建子模块流程案例。 1、新建业务模块目录,例如:ruoyi-test。 2、在ruoyi-test业务模块下新建pom.xml文件以及src\main\java,src\main\resources目录。 <?xml version"1.0" encoding"UTF-8&…...

反序列化字符串逃逸(上篇)
首先,必须先明白,这个点并不难,我给大家梳理一遍就会明白。 反序列化字符串逃逸就是序列化过程中逃逸出来字符,是不是很简单,哈哈哈! 好了,不闹了,其实: 这里你们只要懂…...

[C++]使用yolov5的onnx模型结合onnxruntime和bytetrack实现目标追踪
【官方框架地址】 yolov5框架:https://github.com/ultralytics/yolov5 bytetrack框架:https://github.com/ifzhang/ByteTrack 【算法介绍】 Yolov5与ByTetrack:目标追踪的强大组合 Yolov5和ByTetrack是两种在目标追踪领域具有显著影响力…...

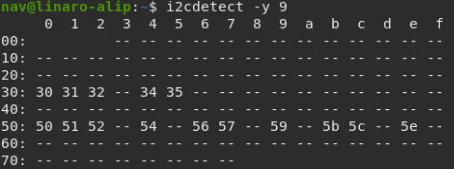
i2c接口验证
用i2cdetect命令。 1,检测有几组i2c总线在系统上 i2cdetect -l 2,查询i2c总线上挂接的设备及设备的地址 i2cdetect -y <number> i2cdetect -y 0命令用于扫描I2C总线/dev/i2c-0,并列出所有在该总线上存在的有效I2C设备地址。...

1、Pandas 数据结构:从 Series 到 DataFrame
目录 Series 创建 Series Series 索引和选择 DataFrame 创建 DataFrame DataFrame 索引和选择 DataFrame 操作和转换 数据结构转换 Series Series 是 Pandas 中的一维数组形式的数据结构,它可以包含任何数据类型(整数、字符串、浮点数、Python对象…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...