CSS 实现卡片以及鼠标移入特效
CSS 实现卡片以及鼠标移入特效
文章目录
- CSS 实现卡片以及鼠标移入特效
- 0、效果预览
- 默认
- 鼠标移入后
- 1、创建卡片组件
- 2、添加样式
- 3、完整代码
0、效果预览
默认

鼠标移入后

在本篇博客中,我们将探讨如何使用 CSS 来实现卡片组件,并添加鼠标移入特效,使你的界面更具吸引力。
1、创建卡片组件
首先,我们通过 Vue 的模板语法创建一个简单的卡片组件。在这里,我们使用了Element Plus的滚动条组件(el-scrollbar)来包裹我们的卡片。
<template><el-scrollbar><div class="main-container"><!-- 循环生成卡片 --><div v-for="(item, index) in 10" :key="index" class="my-card"><div class="top">智能抠图工具</div><div class="middle"><img src="https://se1.360simg.com/sdm/472_321_/t012b6da5bd9bfd8a69.png" alt="卡片图片"></div><div class="foot">免费 在线使用</div></div></div></el-scrollbar>
</template>
2、添加样式
使用 SCSS 语法为卡片组件添加样式,包括卡片布局、边框、阴影等。
<style lang="scss" scoped>
.main-container {display: flex;flex-wrap: wrap;justify-content: center;.my-card {// 卡片样式display: flex;flex-direction: column;justify-content: space-between;width: 300px;height: auto;padding: 16px;margin: 10px;user-select: none;background-color: #fff;border-radius: 10px;transition: box-shadow 0.3s ease 0s, border-color 0.3s ease 0s;// 鼠标悬停效果&:hover {border-color: transparent;box-shadow:0 1px 2px -2px rgb(0 0 0 / 16%),0 3px 6px 0 rgb(0 0 0 / 12%),0 5px 12px 4px rgb(0 0 0 / 9%);}.top {margin-bottom: 12px;font-size: 24px;}.middle {margin-bottom: 12px;img {width: 265px;height: 180px;border-radius: 10px;}}}
}
</style>
通过以上步骤,你已经成功创建了一个简单的Vue卡片组件,并为其添加了鼠标移入特效。这使得用户在浏览你的页面时能够获得更好的交互体验。
3、完整代码
<script setup lang="ts">
defineOptions({name: 'NavigationItIndex',
})
</script><template><el-scrollbar><div class="main-container"><div v-for="(item, index) in 10" :key="index" class="my-card"><div class="top">智能抠图工具</div><div class="middle"><img src="https://se1.360simg.com/sdm/472_321_/t012b6da5bd9bfd8a69.png"></div><div class="foot">免费 在线使用</div></div></div></el-scrollbar>
</template><style lang="scss" scoped>
// 样式
.main-container {display: flex;flex-wrap: wrap;justify-content: center;.my-card {display: flex;flex-direction: column;justify-content: space-between;width: 300px;height: auto;padding: 16px;margin: 10px;user-select: none;background-color: #fff;border-radius: 10px;transition: box-shadow 0.3s ease 0s, border-color 0.3s ease 0s;&:hover {border-color: transparent;box-shadow:0 1px 2px -2px rgb(0 0 0 / 16%),0 3px 6px 0 rgb(0 0 0 / 12%),0 5px 12px 4px rgb(0 0 0 / 9%);}.top {margin-bottom: 12px;font-size: 24px;}.middle {margin-bottom: 12px;img {width: 265px;height: 180px;border-radius: 10px;}}}
}
</style>
相关文章:

CSS 实现卡片以及鼠标移入特效
CSS 实现卡片以及鼠标移入特效 文章目录 CSS 实现卡片以及鼠标移入特效0、效果预览默认鼠标移入后 1、创建卡片组件2、添加样式3、完整代码 0、效果预览 默认 鼠标移入后 在本篇博客中,我们将探讨如何使用 CSS 来实现卡片组件,并添加鼠标移入特效&#…...

芯课堂 | SWM34S系列驱动TFT-LCD显示模组应用基本注意事项
1、确认硬件的连接、包括电源、地、RGB 数据线、DCLK\DE\HSYNC\VSYNC 等,显示模组有 DISP、RESET、CS、SCL、SDA 等。 2、确认各电压的正常,包括电源,部分有 IOVCC、VGL、VGH、VCOM 等电压 3、如果应用的 TFT-LCD 模组非演示例程中已适配调…...

java8 列表通过 stream流 根据对象属性去重的三种实现方法
java8 列表通过 stream流 根据对象属性去重的三种实现方法 一、简单去重 public class DistinctTest {/*** 没有重写 equals 方法*/SetterGetterToStringAllArgsConstructorNoArgsConstructorpublic static class User {private String name;private Integer age;}/*** lombo…...

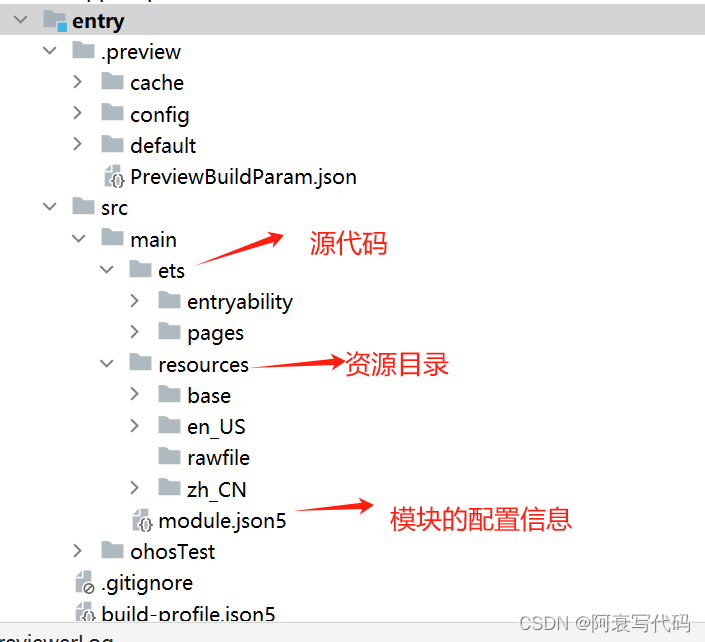
鸿蒙开发DevEco Studio Setup 工具认识及使用
1、界面认识 1.1 创建页面之前理解Ability 1.2 理解stage模式 1.3 工程级别目录结构 1.4 模块级别目录...

程序员裁员潮:技术变革下的职业危机
程序员裁员潮:技术变革下的职业危机 一对来自中国的工程师夫妻在美身亡,疑因谷歌裁员致悲剧发生。在技术变革下,裁员对于程序员的影响到底有多大?快来和我们分享一下你的看法吧~ 哎,这是悲哀,让我又想起来…...

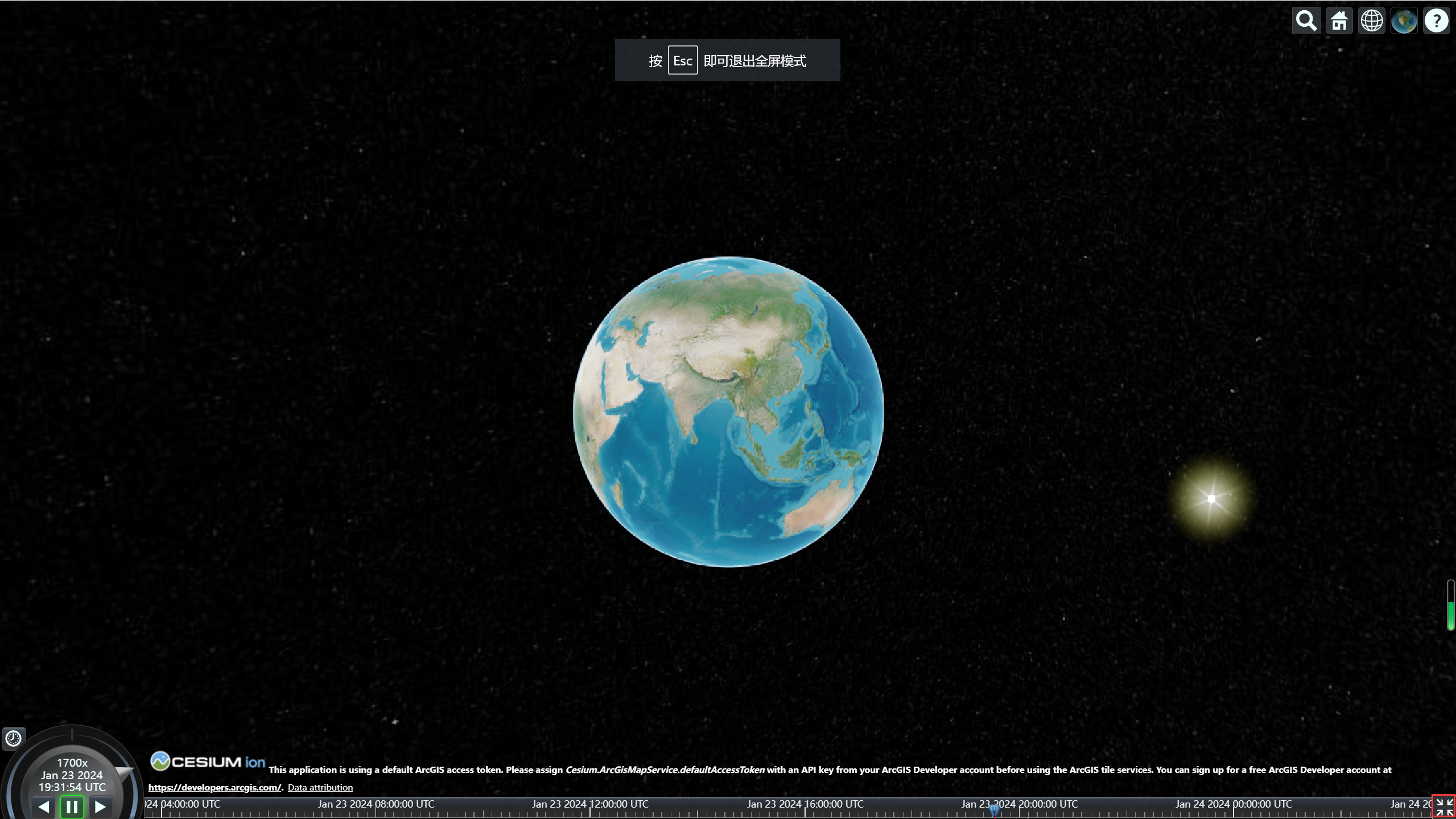
Cesium快速入门
文章目录 0.引言1.Cesium环境搭建1.1安装Node.js环境1.2配置Cesium依赖 2.搭建第一个Cesium程序2.1引入源码编译结果2.2创建html文件2.3编写第一个Cesium程序2.4申请许可密钥2.5发布Cesium程序服务 3.界面介绍4.默认控件介绍 0.引言 现有的gis开发方向较流行的是webgis开发&am…...

Android.mk和Android.bp的区别和转换详解
Android.mk和Android.bp的区别和转换详解 文章目录 Android.mk和Android.bp的区别和转换详解一、前言二、Android.mk和Android.bp的联系三、Android.mk和Android.bp的区别1、语法:2、灵活性:3、版本兼容性:4、向后兼容性:5、编译区…...

卡尔曼滤波器原理By_DR_CAN 学习笔记
DR_CAN卡尔曼滤波器 Kalman Filter Recursive Algorithm迭代过程 数学基础正态分布和6-SigmaData FusionCovariance MatrixState Space Representation离散化推导 linearizationTaylor Series2-DSummary Step by Step Derivation of Kalman Gain矩阵求导公式 Prior / Posterio…...

013 异常
文章目录 异常人为创造异常 异常 定义:运行时检测的错误 try:可能触发异常的语句 except 错误类型1 [as 变量1]:处理语句1 except 错误类型2:处理语句2 except Exception:不是以上错误类型的处理语句 else:未发生异常的语句 finally:无论是否发生异常的语句异常处理:保障程序…...

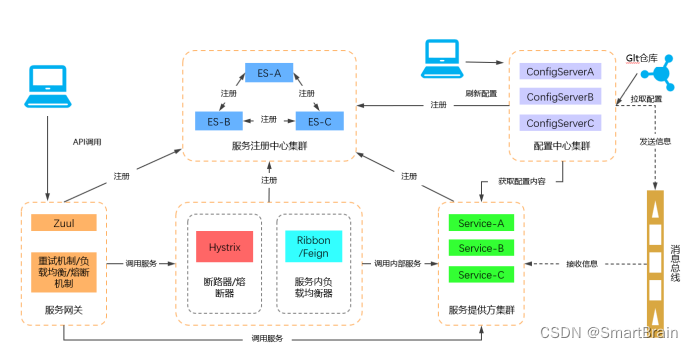
微服务Spring Cloud架构详解
"Spring Cloud为开发人员提供了快速构建分布式系统中一些常见模式的工具(例如配置管理,服务发现,断路器,智能路由,微代理,控制总线)。分布式系统的协调导致了样板模式, 使用Spring Cloud开…...

推荐一一款小众黑科技工具,低调使用建议收藏
wireshark是个啥就不多说了,非常流行的网络封包分析软件。 可以截取各种网络封包,显示网络封包的详细信息。 软件功能十分强大,操作也不复杂。 很多小友都在后台问能不能出一期完整的抓包分析贴,今天给你们安排上了哈。 01 W…...

HiP框架:多AI模型联手,助力机器人驾驭复杂规划大局
原创 | 文 BFT机器人 你的日常待办清单或许只是些稀松平常的小事:清洗堆积如山的碗盘、采购琳琅满目的食品杂货等。在执行这些任务时,你无需逐一写下“捧起那只满是油污的盘子”或“用湿润的海绵仔细擦洗这个盘子”这样的琐碎步骤,因为在你的…...

关于OC中变量相关知识点
众所周知,变量是用来存储数据的 围绕着变量,有很多知识点,总结归纳一下 变量的类型变量的作用区域局部变量全局变量静态变量变量的访问范围属性成员变量实例变量synthesizedynamic… 变量的类型 变量大致分为两大类型: 基本数据…...

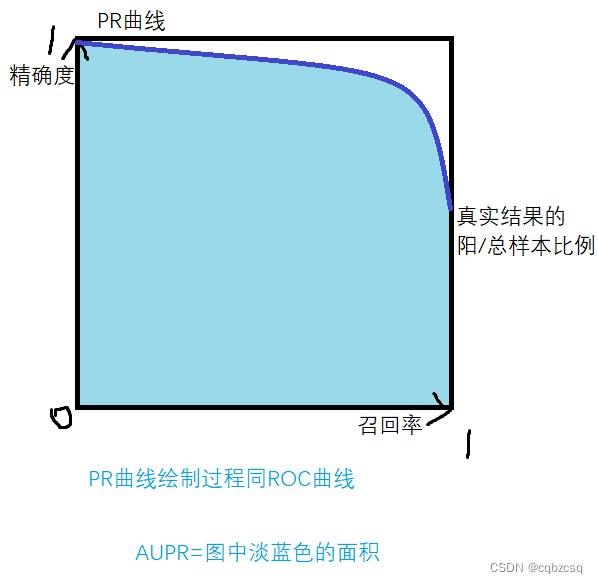
机器学习分类模型评价指标总结(准确率、精确率、召回率、Fmax、TPR、FPR、ROC曲线、PR曲线,AUC,AUPR)
为了看懂论文,不得不先学一些预备知识((55555 主要概念 解释见图 TP、FP、TN、FN 准确率、精确率(查准率)、召回率(查全率) 真阳性率TPR、伪阳性率FPR F1-score2TP/(2*TPFPFN) 最大响应分…...

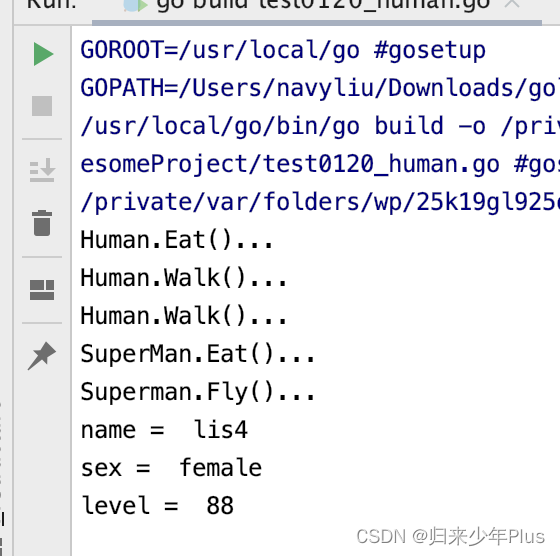
go语言(十一)----面向对象继承
一、面向对象继承 写一个父类 package mainimport "fmt"type Human struct {name stringsex string }func (this *Human) Eat() {fmt.Println("Human.Eat()...") }func (this *Human) Walk() {fmt.Println("Human.Walk()...") }func main() {h…...

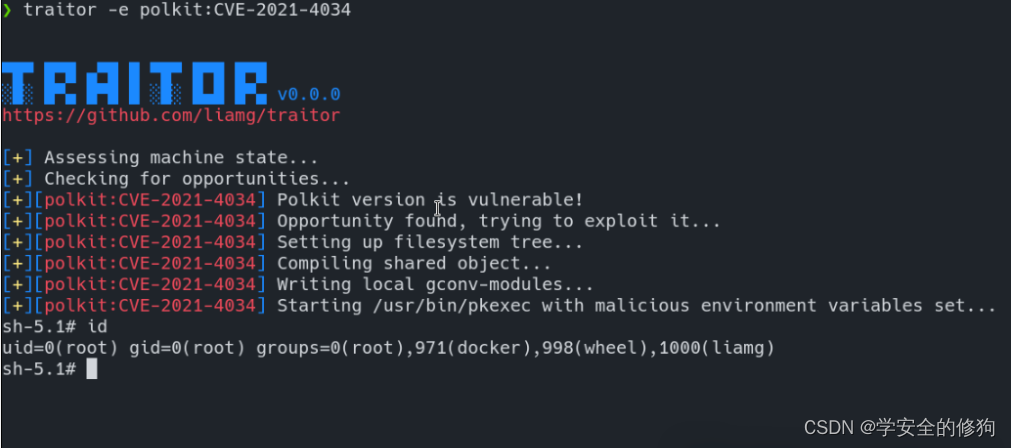
一款自动化提权工具
免责声明 请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,作者不为此承担任何责任。工具来自网络,安全性自测,如有侵权请联系删除。…...

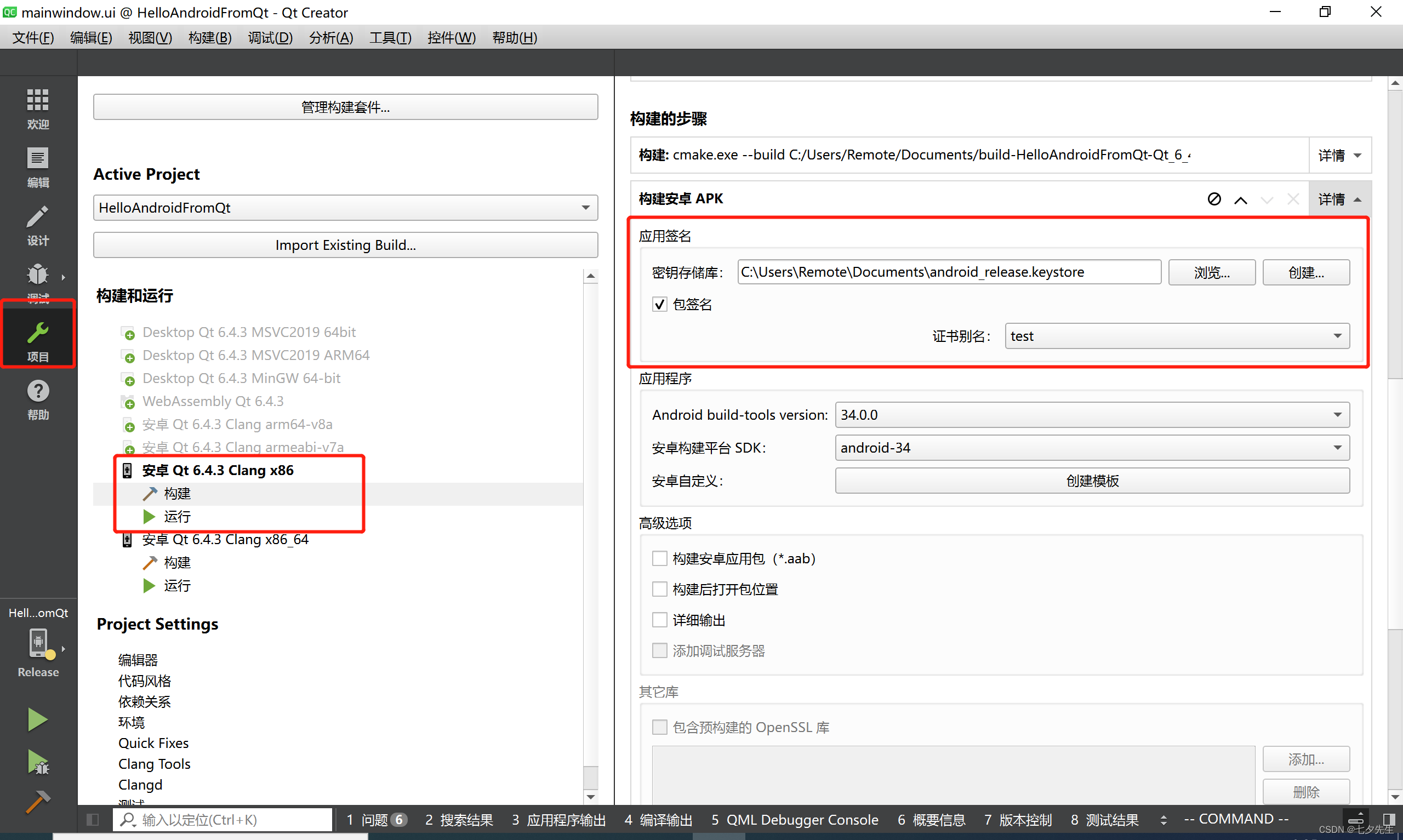
【Qt】最详细教程,如何从零配置Qt Android安卓环境
这里写自定义目录标题 安装Qt Creator & Qt安装下载&安装JDK设置Android SDKAndroid模拟器下载创建android设备(模拟器) Gradle安装问题解决无法打开安卓模拟器Build失败方案一:不适用Qt自带SDK管理器(失败)方…...

spring与spring boot的区别
spring与spring boot的区别 项目配置: Spring: 在Spring中,项目的配置通常需要在XML文件中进行,包括配置数据源、事务管理、AOP等。这需要开发人员手动配置很多细节。 <!-- 在Spring中使用XML配置数据源 --> <bean id…...

http网络编程——在ue5中实现文件传输功能
http网络编程在ue5中实现 需求:在unreal中实现下载功能,输入相关url网址,本地文件夹存入相应文件。 一、代码示例 1.Build.cs需要新增Http模块,样例如下。 PublicDependencyModuleNames.AddRange(new string[] { "Core&q…...

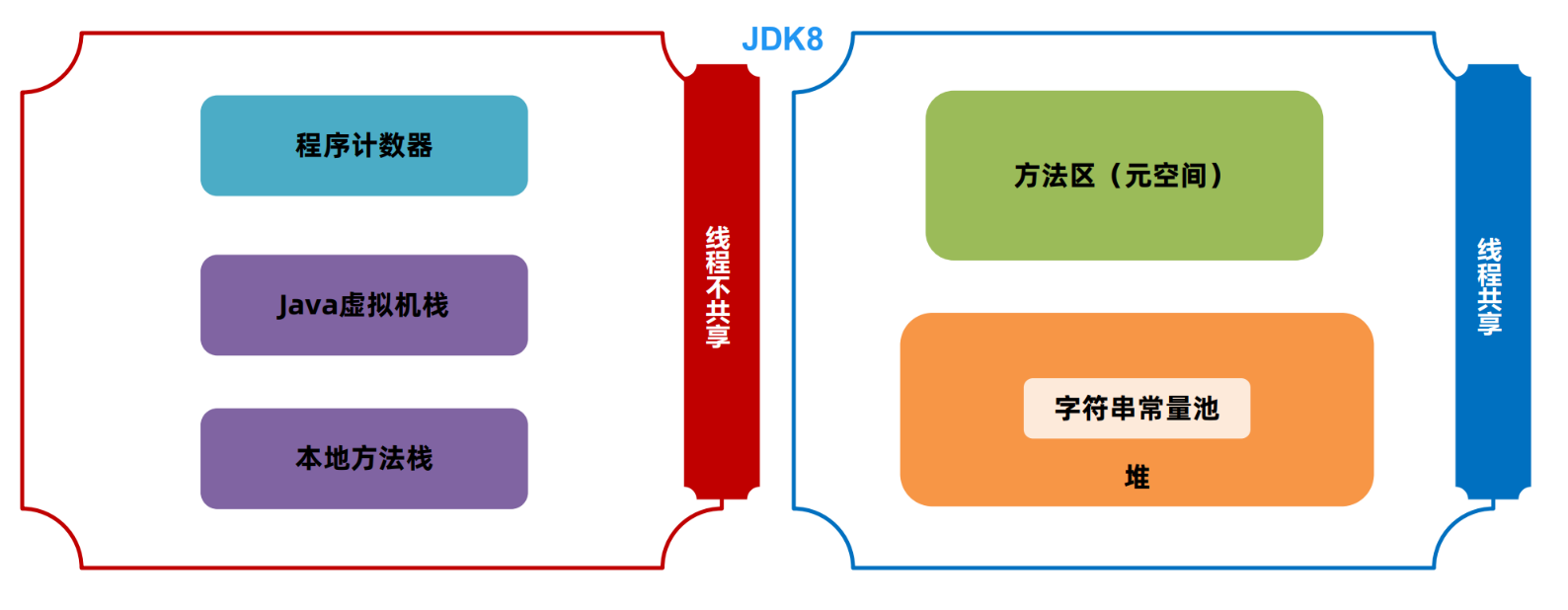
JVM之java内存区域[2](堆、方法区、直接内存)
文章目录 版权声明一 堆1.1 java堆1.2 模拟堆区的溢出1.3 arthas中堆内存相关的功能1.4 设置大小 二 方法区2.1 方法区简介2.2 补充:字符串常量池和运行时常量池2.3 方法区的大小设计2.4 arthas中查看方法区2.5 模拟方法区的溢出2.7 StringTable的练习题 三 神奇的i…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
