了解 Vite 插件
众所周知 Vite 是基于 Rollup 的构建工具,Vite 插件为了优化、扩展项目构建系统功能的工具。
比如 vite-plugin-eslint 为我们提供了代码分析的功能,帮助我们在开发过程中的风格一致性。
简单示例
本文中的示例是基于 Vite + Vue3.x + TypeScript 来实现。
插件命名应该遵守社区的规则,如果你的插件不使用 Vite 特有的钩子,应该使用 rollup-plugin- 作为前缀;反之应该使用 vite-plugin- 作文前缀,如果插件只适用于特定的框架,应该使用 vite-plugin-vue- 作为前缀。
// plugins/vite-plugin-xxx/index.ts
import type { Plugin } from 'vite'export default (): Plugin => {return {name: 'vite-plugin-xxx',apply: 'serve',}
}
apply 默认在开发 serve 和构建 build 模式下都会调用。
钩子函数
Vite 插件的钩子函数可以帮助我们在构建流程中插入自定义的事件逻辑;
由于 Vite 是基于 Rollup 实现的,所有 Vite 在遵循 Rollup 构建时的钩子同时为我们提供了 Vite 独有的钩子。
config
config 钩子在运行前执行,用于解析与修改 Vite 的默认配置。
import type { Plugin } from 'vite'export default (): Plugin => {return {name: 'vite-plugin-xxx',apply: 'serve',config(config, { command }) {if (command === 'serve') {config.server.port = 3000}},}
}
以上的示例中,我们对原有配置的默认端口号5173修改为3000,当然这样的修改毫无意义,因为我们可以在 vite.config.ts 中直接去修改端口号,而本篇文章的目的是为了理解 config 钩子的作用。
configResolved
configResolved 钩子在解析 Vite 配置之后调用,用于获取最终的配置。
在以下的示例中对参数的进行校验以及插件初始化任务的执行。
import type { Plugin } from 'vite'export default (): Plugin => {return {name: 'vite-plugin-xxx',apply: 'serve',config(config) {console.log('config', config)},configResolved(resolvedConfig) {console.log('configResolved', resolvedConfig)// 判断参数是否正确if (!resolvedConfig.base) {console.error('配置错误')return}// 初始化任务// initCoustomPlugin(resolvedConfig)},}
}
configureServer
configureServer 钩子用于配置开发服务器的钩子,我们通常在这里添加自定义的中间件。
在以下的示例中自定义了一个 /_dev 的接口,由此可见通过 configureServer 钩子可以在开发阶段与项目进行结合,可以扩展前端操作 os 等能力。
import type { Plugin } from 'vite'export default (): Plugin => {return {name: 'vite-plugin-xxx',apply: 'serve',configureServer(server) {server.middlewares.use('/_dev', async (req, res) => {res.writeHead(200, { 'Content-Type': 'application/json' })res.end('Hello VitePlugin')})},}
}
configurePreviewServer
configurePreviewServer 钩子与 configureServer 钩子一样,但 configurePreviewServer 用于预览服务器,通过 vite preview 命令启动。
import type { Plugin } from 'vite'export default (): Plugin => {return {name: 'vite-plugin-xxx',apply: 'serve',configurePreviewServer(server) {server.middlewares.use('/_dev', async (req, res) => {res.writeHead(200, { 'Content-Type': 'application/json' })res.end('Hello PreviewServer')})},}
}
transformIndexHtml
transformIndexHtml 钩子可以动态的修改或者注入 HTML 的内容,以及实现自定义的处理逻辑。
比如一下的示例中,我们在 #app 的节点下插入了 loading... 的文案,由此我们可以扩展更多的玩法,比如注入一些 loading 加载的动画。
import type { Plugin } from 'vite'export default (): Plugin => {return {name: 'vite-plugin-xxx',apply: 'serve',transformIndexHtml(html) {return html.replace('<div id="app">', `<div id="app">loading...`)},}
}
handleHotUpdate
handleHotUpdate 钩子用于自定义执行 HMR 热更新的处理。
import type { Plugin } from 'vite'export default (): Plugin => {return {name: 'vite-plugin-xxx',apply: 'serve',handleHotUpdate(ctx) {// 热更新的文件信息console.log(ctx)// 热更新自定义事件ctx.server.ws.send({type: 'custom',event: 'custom',data: 'custom',})},}
}
页面上调用监听,并自定义处理更新的逻辑。
if (import.meta.hot) {import.meta.hot.on('custom', data => {// 执行自定义更新console.log(data)})
}
总结
Vite 插件系统为开发者提供了丰富的扩展,极大提高了开发的效率以及项目构建时的扩展性。
在日常开发过程中,使用 Vite 的插件,编写自己的插件,通过 Vite 插件的系统简化工作的流程是非常棒的一件事情。
最后
感谢你的阅读~
如果你有任何的疑问欢迎您在后台私信,我们一同探讨学习!
如果觉得这篇文章对你有所帮助,点赞、在看是最大的支持!
相关文章:

了解 Vite 插件
众所周知 Vite 是基于 Rollup 的构建工具,Vite 插件为了优化、扩展项目构建系统功能的工具。 比如 vite-plugin-eslint 为我们提供了代码分析的功能,帮助我们在开发过程中的风格一致性。 简单示例 本文中的示例是基于 Vite Vue3.x TypeScript 来实现…...
)
算法竞赛基础:C++双向链表的结构和实现(普通链表、List、静态链表)
算法竞赛基础:双向链表 本文将会介绍在算法竞赛中双向链表的几种使用方式,适合有一定基础的人阅读。 双向链表的结构 一般来说,普通的链表结构是这样的: struct node {int num;node *next; }next指针指向下一个链表ÿ…...

openssl3.2/test/certs - 019 - ca-nonca trust variants: +serverAuth, +anyEKU
文章目录 openssl3.2/test/certs - 019 - ca-nonca trust variants: serverAuth, anyEKU概述笔记 ca-nonca.pem from exp 016openssl3.2/test/certs - 019 - ca-nonca trust variants: serverAuth, anyEKUEND openssl3.2/test/certs - 019 - ca-nonca trust variants: serverAu…...

Unity SRP 管线【第五讲:URP烘培光照】
本节,我们将跟随数据流向讲解UEP管线中的烘培光照。 文章目录 一、URP烘培光照1. 搭建场景2. 烘培光照参数设置MixedLight光照设置:直观感受 Lightmapping Settings参数设置: 3. 我们如何记录次表面光源颜色首先我们提取出相关URP代码&#…...

Mysql运维篇(一) 日志类型
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人,如有侵权请留言,我及时删除。 一、mysql相关日志 首先,我们能接触到的,一般我们排查慢查询时,会去看慢查询日志。如果做过数据备份会恢复的,可能接触或用过BinLog。那还有其他的吗?对MySQL原理…...

【C语言】结构体与内存操作函数 总结
结构体 一、结构体简介 C 语言内置的数据类型,除了最基本的几种原始类型,只有数组属于复合类型,可以同时包含多个值,但是只能包含相同类型的数据,实际使用中并不够用。 实际使用中,主要有下面两种情况&a…...

第12章_集合框架(Collection接口,Iterator接口,List,Set,Map,Collections工具类)
文章目录 第12章_集合框架本章专题与脉络1. 集合框架概述1.1 生活中的容器1.2 数组的特点与弊端1.3 Java集合框架体系1.4 集合的使用场景 2. Collection接口及方法2.1 添加2.2 判断2.3 删除2.4 其它 3. Iterator(迭代器)接口3.1 Iterator接口3.2 迭代器的执行原理3.3 foreach循…...

C语言进阶——数据结构之链表(续)
前言 hello,大家好呀,我是Humble,本篇博客承接之前的C语言进阶——数据结构之链表 的内容(没看过的小伙伴可以从我创建的专栏C语言进阶之数据结构 找到那篇文章并阅读后在回来哦~),上次我们重点说了链表中…...

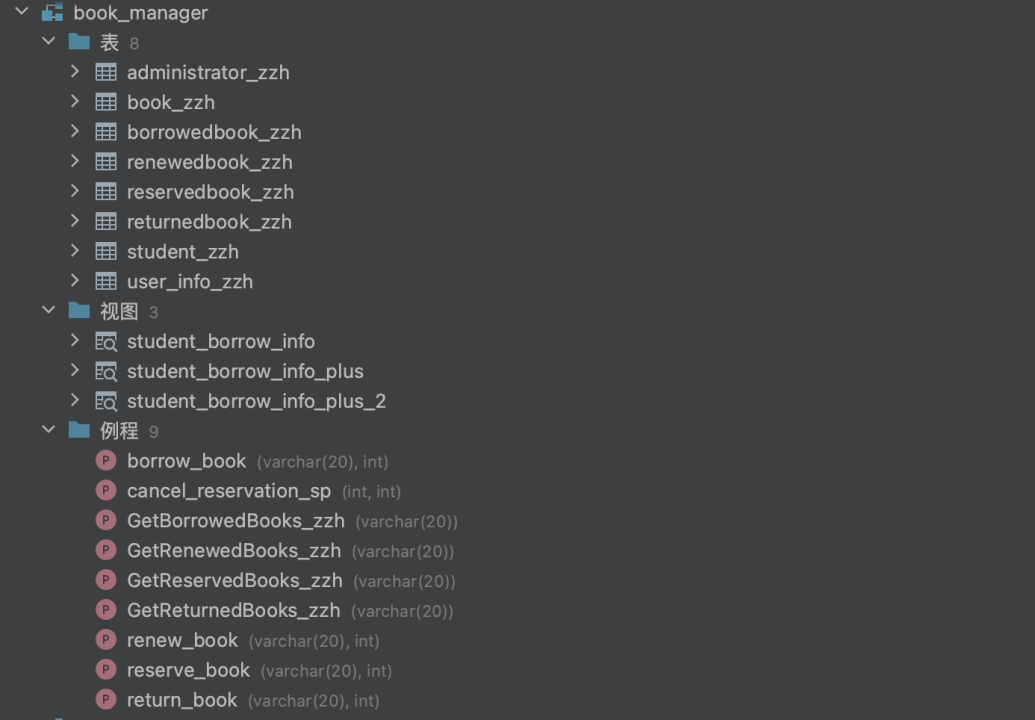
数据库课程设计-图书管理系统数据库设计
目录 一、实验目的 二、实验内容 三、实验要求 四、实验设计 4.1需求分析 4.1.1系统目标 4.1.2功能需求 4.1.3性能需求 4.14界面需求 4.2概念模型设计 4.2.1 实体及联系 4.2.2 E-R图 4.3 逻辑设计 4.3.1 E-R模型向关系模型的转换 4.3.2 数据库逻辑结构 4.3.3数据库模型函数依赖…...

【超简版,代码可用!】【0基础Python爬虫入门——下载歌曲/视频】
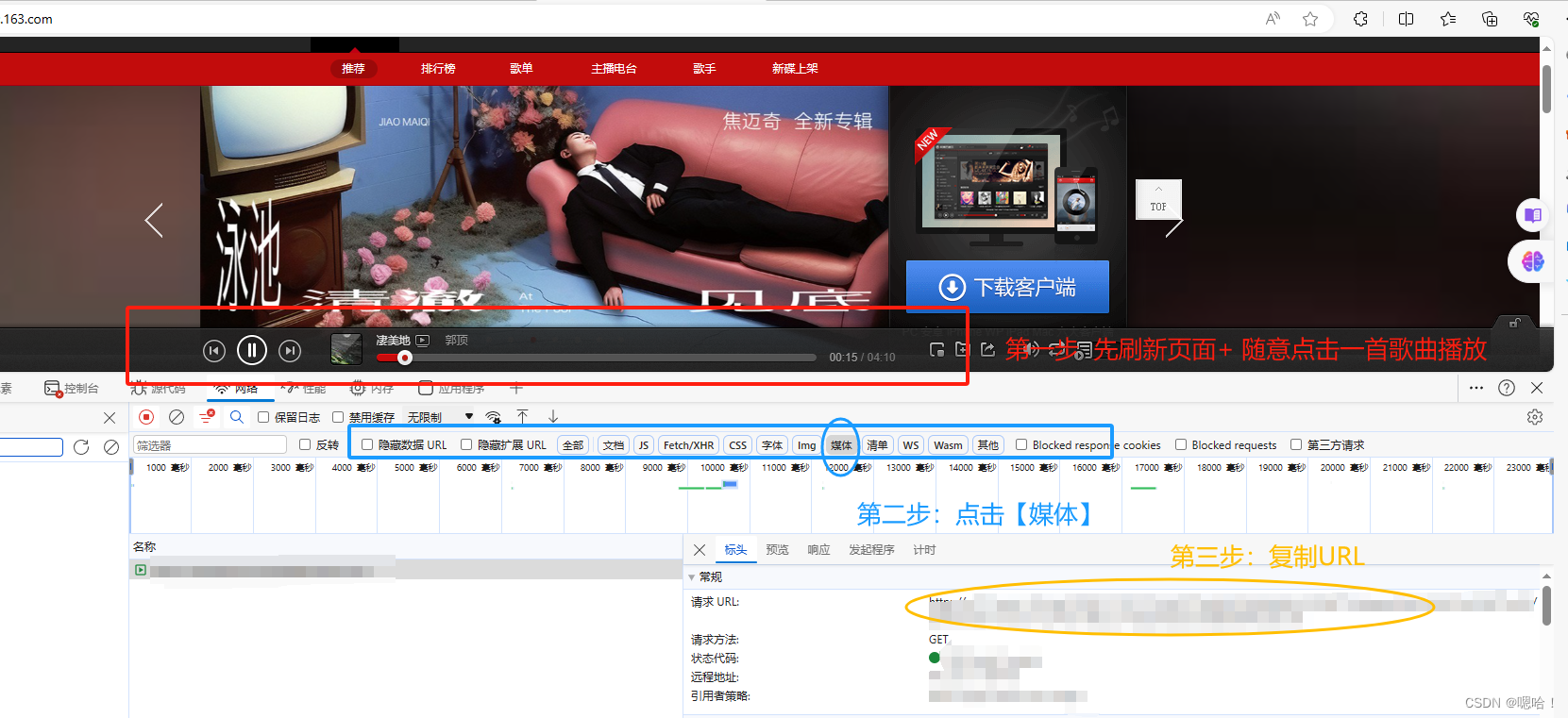
安装第三方模块— requests 完成图片操作后输入:pip install requests 科普: get:公开数据 post:加密 ,个人信息 进入某音乐网页,打开开发者工具F12 选择网络,再选择—>媒体——>获取URL【先完成刷新页面】 科…...

CommunityToolkit.Mvvm支持环境
引言 CommunityToolkit.Mvvm 包(又名 MVVM 工具包,以前称为 Microsoft.Toolkit.Mvvm)是一个现代、快速和模块化的 MVVM 库。 它是 .NET 社区工具包的一部分,其中一条原则是: 独立于平台和运行时 - .NET Standard 2.0…...
探讨品牌设计的本质,为企业形象注入活力!
品牌设计作为一个行业,首先需要明确行业的本质和意义。由于越来越多的咨询公司和营销公司对品牌有不同的理解和解释,因为他们服务的内容和专业水平不同,什么是品牌的定义越来越复杂,逐渐成为一种神秘的知识。例如,特劳…...

【Maven】-- 打包添加时间戳的两种方法
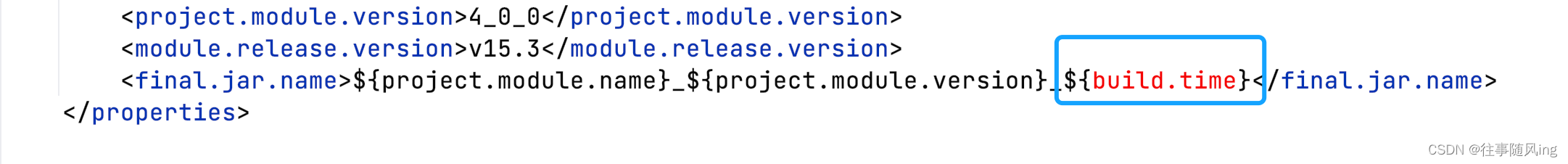
一、需求 在执行 mvn clean package -Dmaven.test.skiptrue 后,生成的 jar 包带有自定义系统时间。 二、实现 方法一:使用自带属性(不推荐) 使用系统时间戳,但有一个问题,就是默认使用 UTC0 的时区。举例…...

图片分类: 多类别
最近需要训练一个有200多类的图片分类网络,搜了一遍,发现居然没有很合适用的开源项目,于是自己简单撸了一个轮子,项目地址: https://github.com/xuduo35/imgcls_pytorch。支持如下backbone: alexnetresnet18,resnet34,resnet50,r…...

python 抓包tcp数据拷贝转发
在Python中,你可以使用scapy库进行抓包,使用shutil或io库进行数据的拷贝,以及使用socket库进行数据转发。下面是一个简单的示例,展示了如何进行这些操作: 首先,你需要安装必要的库。你可以使用pip来安装它…...

ubuntu 各版本图形界面和命令行切换快捷键介绍
文章目录 前言一、ubuntu 图形界面和命令行模式切换的快捷键1. ubuntu 16.042. ubuntu 18.043. ubuntu 20.044. ubuntu 22.04 总结 前言 本文主要介绍如何使用快捷键进行ubuntu 的图形界面和命令行模式切换,涉及如下 几个ubuntu 版本 ubuntu16.04 ubuntu18.04 ubun…...

基于SpringBoot Vue博物馆管理系统
大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目&#x…...

关于预检请求
基本概述 预检请求(Preflight Request)是一种由浏览器自动发起的请求,用于检查实际请求是否安全可行。这种请求通常在跨域请求(CORS)中出现,并且只在某些特定条件下触发。以下是触发预检请求的具体条件&am…...

cookie in selenium 定时更新token
1.selenium添加cookie访问 需要登录才能访问的链接 selenium 访问 “https://developer.org.com”,如果没登陆,则跳转到"https://console.org.com/login",此时selenium取到的cookie的domain是:.console.org.com。 而domain 是 .c…...

【MIdjourney】一些材质相关的关键词
1.多维剪纸(Multidimensional papercut) "Multidimensional papercut"(多维剪纸)是一种剪纸艺术形式,通过多层次的剪纸技巧和设计来创造出立体感和深度感。这种艺术形式通常涉及在不同的纸层上剪裁不同的图案,并将它们…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
