Java Web(三)--CSS
介绍
为什么需要:
- 在没有 CSS 之前,想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力;
- CSS 可以让 html 元素(内容) + 样式(CSS)分离,提高web 开发的工作效率(针对前端开发),从而更好的控制页面。
CSS是什么:
- CSS 指的是层叠样式表* (Cascading Style Sheets);
- 在head标签内,出现<style type="text/css"></style>,表示要写css内容。
- css的注释是 /* */
- CSS 教程
注意:在调试css时,可以通过修改颜色,或者大小来看;
<head><meta charset="UTF-8"><title>css 快速入门</title><style type="text/css">div {width: 200px;height: 100px;background-color: red;}</style></head>
说明:
- div{} 表示对HTML中的div<>元素进行样式的指定, 当运行页面时,div<>元素就会被 div{} 渲染、修饰;
- width: 200px(属性):表示对div样式的具体指定, 可以有多个; 如果有多个,使用; 分开即可。
- 最后属性可以没有; 但是建议写上。
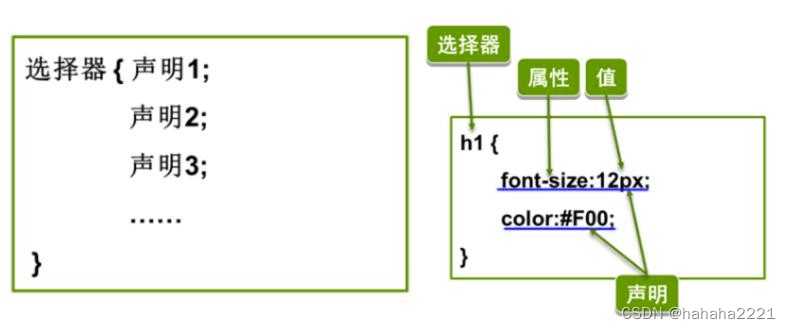
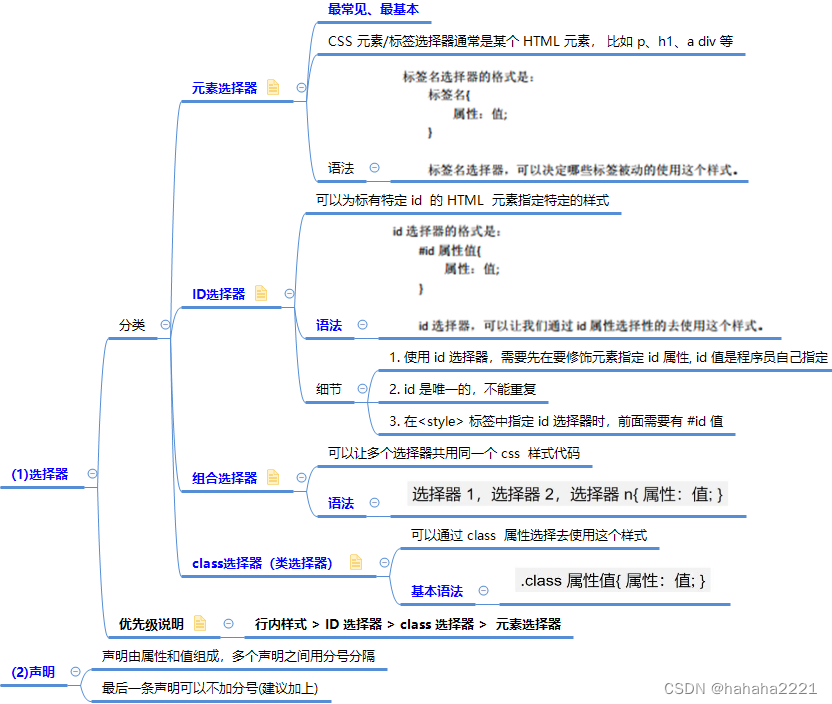
语法

CSS 语法可以分为两部分:

说明:一般每行只描述一个属性;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS选择器</title><!--说明:元素选择器会修饰所有的对应的元素--><!--元素选择器--><style type="text/css">h1 {color: beige;}p {color: blue;}</style><!--id选择器--><style type="text/css">#hsp1 {color: gold;}#css2 {color: green;}</style><!--组合选择器--><style type="text/css">/*组合选择器的基本语法:选择器 1,选择器 2,选择器 n{ 属性:值; }*/.class01, #id01 {width: 300px;height: 100px;border: 2px solid red;}</style><!--class选择器--><style type="text/css">.css1 {color: red;}.css2 {color: sandybrown;}</style></head>
<body>
<h1>Java教育01</h1>
<p>hello, world~</p><h1 id="hsp1">Java教育02</h1>
<p id="css2">hello, world~</p><div class="class01">Java教育03</div>
<p id="id01">hello, world~</p><div class="css1">Java教育05</div>
<p class="css2">hello, world~</p>
</body>
</html>

常用样式
边框border
<style type="text/css">div {width: 50%; height: 100px;border: 1px dashed blue;}
/style>说明:宽度/高度: 像素值: 100px; 也可以是百分比值: 50%;
背景颜色
<style>div {width: 200px;height: 100px;background-color: #ff7d44;}</style>字体样式
<style type="text/css">div {color: #ff7d44;}</style>1. font-size: 指定大小, 可以按照像素大小
2. font-weight : 指定是否粗体
3. font-family : 指定类型
指定字体颜色的3种方式
- 1. 英文(red)
- 2. 16 进制 #ff7d44 [使用最多]
- 3. 三原色 rgb(1,1,1)
div居中:
- margin-left : auto 表示左居中
- margin-right : auto 表示右居中
文本居中: text-align: center;
超链接去下划线: text-decoration: none;
表格细线
- 设置边框: border: 1px solid black
- 将边框合并: border-collapse: collapse;
- 指定宽度: width
- 设置边框:给td, th 指定即可border: 1px solid black;
1.table, tr, td 表示组合选择器
2.table 和tr 还有td ,都用统一的样式指定, 可以提高复用性
列表去修饰: list-style: none;
<head><meta charset="UTF-8"><title>表格细线</title><style type="text/css">/*设置边框 : border: 1px solid black将边框合并: border-collapse: collapse;指定宽度: width设置边框: 给 td, th 指定即可 border: 1px solid black;1. table, tr, td 表示组合选择器2. 就是table 和 tr 还有 td ,都用统一的样式指定, 可以提高复用性*/table, tr, td {width: 300px;border: 1px solid black;border-collapse: collapse;}</style>
</head> <style type="text/css">ul {/*说明:list-style:none表示去掉默认的修饰*/list-style: none;}</style>使用
方式一
在标签的 style 属性上设置 CSS 样式;
弊端
- 标签多了。样式多了,代码量庞大
- 可读性差
- CSS 代码没有复用性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>在标签的 style 属性上设置CSS样式</title>
</head><body><div style="width: 300px;height: 100px;background-color: red">hello, 北京</div>
<br/><div style="width: 300px;height: 100px;background-color: red">hello, 上海</div>
<br/><div style="width: 300px;height: 100px;background-color: red">hello, 天津</div>
<br/></body></html>
方式二
在 head 标签中, 使用 style 标签来定义需要的 CSS 样式;
弊端
- 只能在同一页面内复用代码维护不方便,
- 实际项目中会有很多页面,需要到对应页面去修改。工作量大
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>在 head 标签中,使用 style 标签来定义需要的 CSS 样式</title><style type="text/css">div {width: 300px;height: 100px;background-color: beige;}span {border: 1px solid red;}</style>
</head>
<body>
<div>hello, 北京</div>
<br/>
<div>hello, 上海</div>
<br/>
<span>hello, span</span>
</body>
</html>
方式三--推荐方式
把 CSS 样式写成单独的 CSS 文件, 再通过 link 标签引入;
语法: <link rel="stylesheet" type="text/css" href="./css/my.css" />
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>引入外部的css文件</title><link rel="stylesheet" href="./css/my.css" />
</head><body>
<div>hello, 北京~</div>
<br/>
<div>hello, 上海</div>
<br/>
<span>hello, span</span>
</body></html>//my.css文件
div {width: 200px;height: 100px;background-color: red;
}
span {border: 2px dashed blue;
}说明:
href 表示要引入的css文件的位置,可以是web的完整路径;
type="text/css" 可以有,也可以不写;
rel:relation 关联,它描述了当前页面与href所指定文档的关系;
- 即指明你链进来的对象是个什么东西
- 只有 rel 属性的 "stylesheet" 值得到了所有浏览器的支持。其他值只得到了部分地支持;
各个属性值
- Alternate -- 定义交替出现的链接 /文档的替代版本(比如打印页、翻译或镜像)
- Stylesheet -- 定义一个外部加载的样式表 , 关联的是一个样式表(stylesheet)文档; 它表示这个link在文档初始化时将被使用
- Start -- 通知搜索引擎,文档的开始
- Next -- 记录文档的下一页.(浏览器可以提前加载此页)
- Prev -- 记录文档的上一页.(定义浏览器的后退键)
- contents 文档的目录。
- index 文档的索引。
- glossary 在文档中使用的词汇的术语表(解释)。
- copyright 包含版权信息的文档。
- chapter 文档的章。
- section 文档的节。
- subsection 文档的小节。
- appendix 文档的附录。
- help 帮助文档。
- bookmark 相关文档。
相关文章:

Java Web(三)--CSS
介绍 为什么需要: 在没有 CSS 之前,想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力;CSS 可以让 html 元素(内容) 样式(CSS)分离,提高web 开发的工作效率(针对前端开发),从而…...

天津大数据培训班推荐,数据分析过程的常见错误
大数据”是近年来IT行业的热词,目前已经广泛应用在各个行业。大数据,又称海量信息,特点是数据量大、种类多、实时性强、数据蕴藏的价值大。大数据是对大量、动态、能持续的数据,通过运用分析、挖掘和整理,实现数据信息…...

【笔记】Helm-3 主题-17 弃用的Kubernetes API
弃用的Kubernetes API Kubernetes是一个API驱动系统,且API会随着时间的推移而变化,以反映对问题理解的不断推移。这是系统及API的普遍做法。API推移的一个重要部分是良好的弃用策略和通知用户更改API是如何实现的。换句话说,您的API使用者需要…...

麒麟系统—— openKylin 安装 java
麒麟系统—— openKylin 安装 java JDK 一、准备工作1. 确保麒麟系统 openKylin 已经安装完毕。2. 了解 java JDK 的版本信息,以便下载合适的安装包。 二、安装 java JDK3. 将下载好的 java JDK 安装包解压到指定目录。4. 配置环境5. 验证安装结果 本文将分享如何在…...

HTML学习笔记——07:其他嵌入技术
除了将图像、视频和音频嵌入到网页上,还能让你在网页中嵌入各种内容类型的元素:<iframe>, <embed> 和 <object> 元素。 <iframe>用于嵌入其他网页,另外两个元素则允许你嵌入 PDF,SVG,甚至 Fl…...

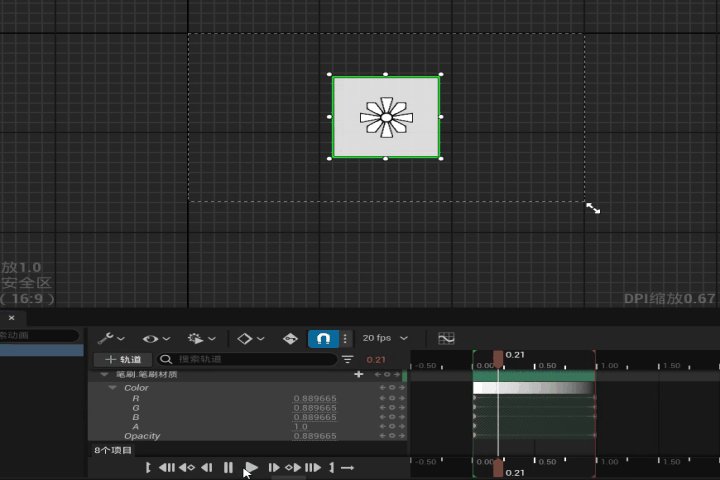
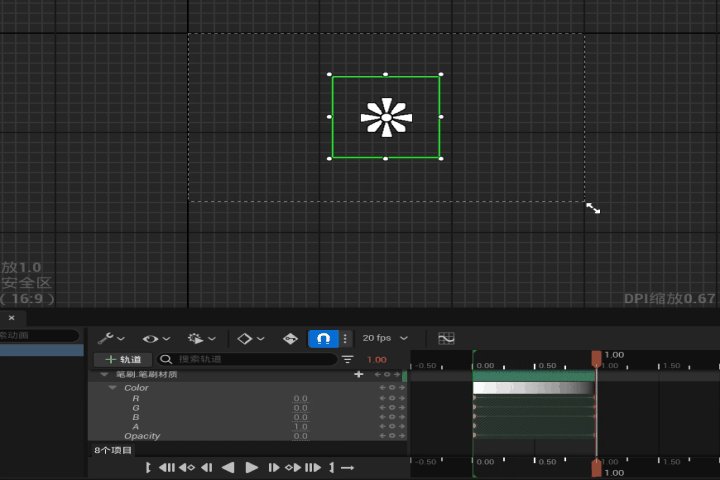
【UE】在控件蓝图中通过时间轴控制材质参数变化
效果 步骤 1. 新建一个控件蓝图和一个材质 2. 打开材质,设置材质域为用户界面,混合模式设置为“半透明” 在材质图表中添加两个参数来控制材质的颜色和不透明度 3. 对材质创建材质实例 4. 打开控件蓝图,在画布面板中添加一个图像控件 将刚…...

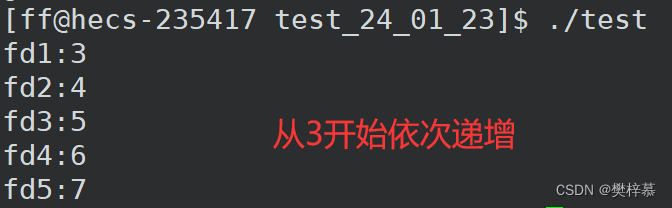
linux C语言socket函数send
在Linux中,使用C语言进行网络编程时,send函数是用于发送数据到已连接的套接字的重要函数之一。它通常用于TCP连接,但也可以用于UDP(尽管对于UDP,通常更推荐使用sendto,因为它允许你指定目标地址和端口&…...

Django(八)
1. 管理员操作 1.1 添加 from django.shortcuts import render, redirectfrom app01 import models from app01.utils.pagination import Paginationfrom django import forms from django.core.exceptions import ValidationError from app01.utils.bootstrap import BootStr…...

上海计算机学会12月月赛 丙组题解
上海计算机学会 12 月月赛 丙组题解涉及知识点:数学、字符串、模拟、裴蜀定理、宽度优先搜索、动态规划 比赛链接:https://iai.sh.cn/contest/58 第一题:T1数砖数 标签:数学题意:给定一种 2 2 2x 2 2 2的瓷砖&#…...

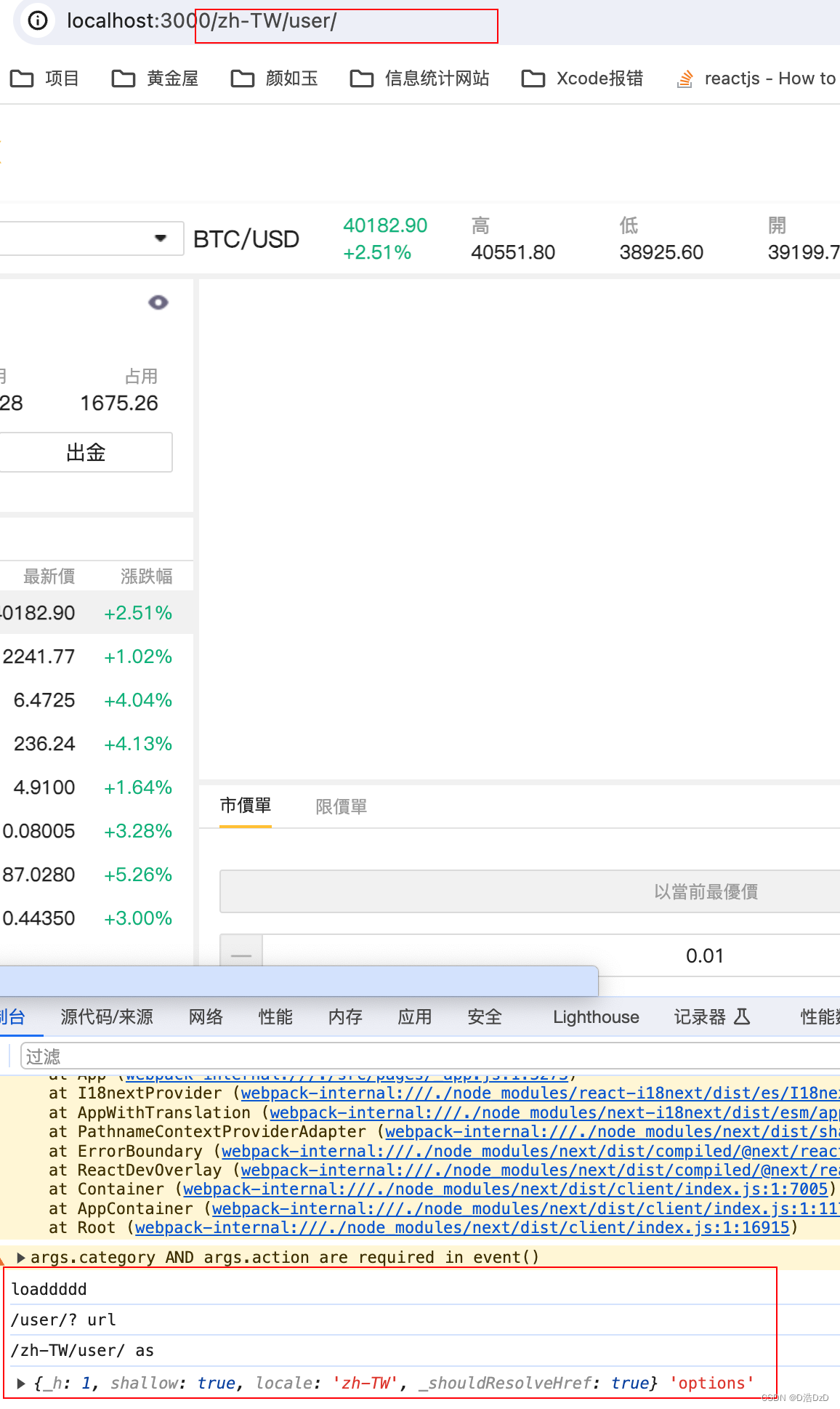
nextjs中beforePopState使用
在某些情况下,希望监听popstate并在路由器对其进行操作之前执行某些操作。可以使用beforePopState。 在Next.js中,beforePopState是一个可选的生命周期函数,用于在浏览器的历史记录发生更改之前执行一些操作。具体来说,beforePopS…...

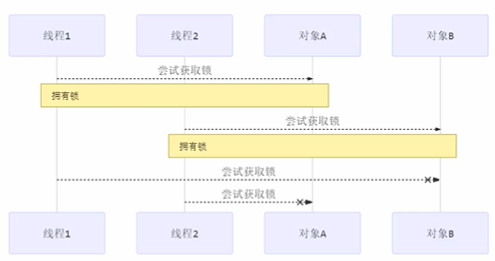
【并发编程】活锁
📝个人主页:五敷有你 🔥系列专栏:并发编程 ⛺️稳重求进,晒太阳 活锁 定义:活锁出现在两个线程互相改变对象的结束条件,最后谁也无法结束 代码示例 public class TestLiveLock {stati…...

CSMM和CMMI之间有什么区别?
CSMM(软件能力成熟度评估)和CMMI(能力成熟度模型集成)都是软件行业中用于评估和提高企业软件开发过程成熟度的模型。它们之间的主要区别在于起源、定位、适应范围和具体内容。 1. 起源与定位: - CMMI是由美国卡耐基…...

企业面临的典型网络安全风险及其防范策略
网络安全威胁是一种技术风险,会削弱企业网络的防御能力,危及专有数据、关键应用程序和整个IT基础设施。由于企业面临着广泛的威胁,因此通过监控和缓解最关键的威胁和漏洞。网络安全问题有七大类,包括多种威胁,以及团队…...

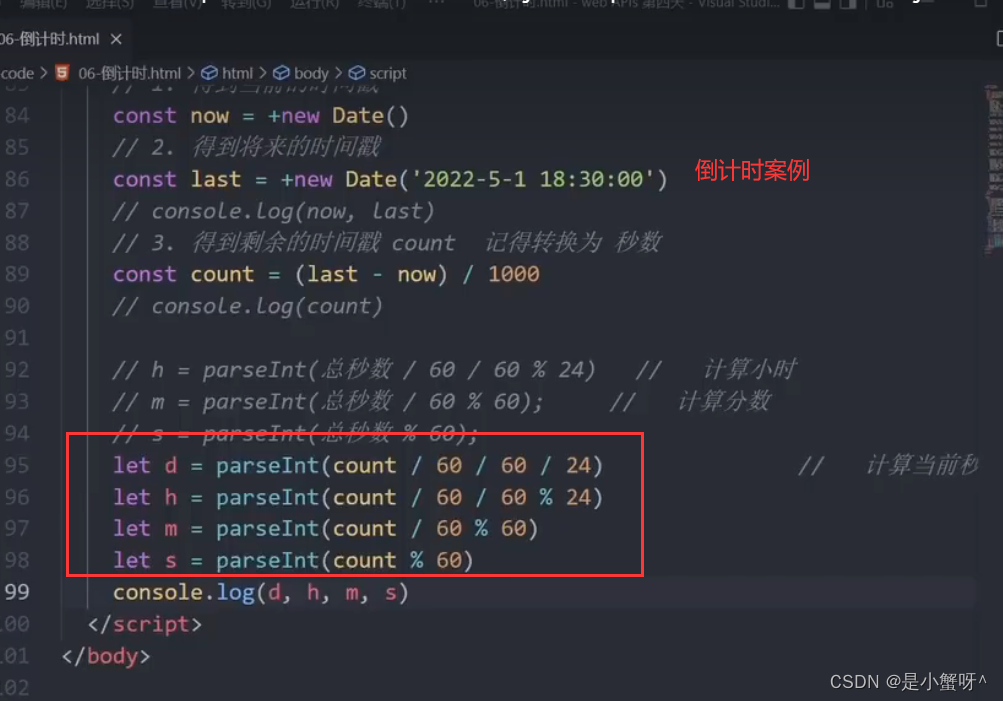
JavaScript进阶:WebAPIs重点知识整理1
目录 1 DOM修改元素内容 2 DOM修改元素常见属性 3 修改元素样式属性 3.1 通过style修改元素样式 3.2 通过类名className修改元素样式 3.3 通过classList修改元素样式 4 操作表单元素属性 5 自定义属性 6 定时器 7 事件监听 7.1 点击事件 click 7.2 鼠mouseenter和移…...

【Nginx】使用自生成证书配置nginx代理https
使用Nginx代理HTTPS请求并使用自签名证书,可以按照以下步骤进行配置: 生成自签名证书: 打开终端或命令提示符,并导航到Nginx配置文件所在的目录。运行以下命令生成自签名证书和私钥: openssl req -x509 -nodes -days 3…...

【Linux】文件周边001之系统文件IO
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》《算法》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.C语言文件IO 1.1…...

防火墙接口配置实验
1、搭建拓扑 2、给云端添加网络,来实现真机与虚拟机的连接 3、 给防火墙g0/0/0口配置IP,由于我云端绑定的是192.168.100.10,所以这里IP配置为192.168.100.1/24,使用命令开启防火墙远程连接的服务,之后便可通过web远程登陆防火墙 …...

《WebKit 技术内幕》学习之五(4): HTML解释器和DOM 模型
4 影子(Shadow)DOM 影子 DOM 是一个新东西,主要解决了一个文档中可能需要大量交互的多个 DOM 树建立和维护各自的功能边界的问题。 4.1 什么是影子 DOM 当开发这样一个用户界面的控件——这个控件可能由一些 HTML 的标签元素…...

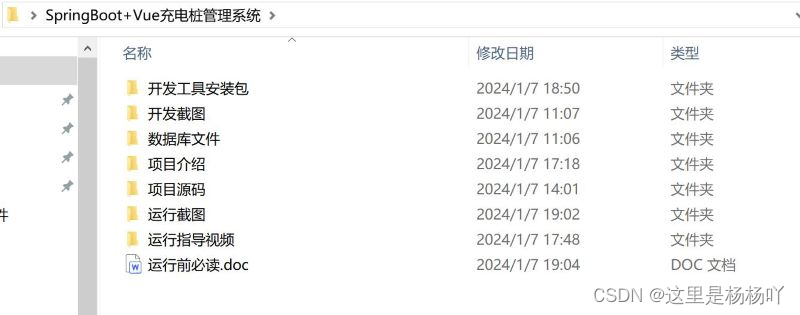
SpringBoot+Vue充电桩管理系统 附带详细运行指导视频
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码1. 分页获取预约数据代码2.保存预约信息代码3.修改订单状态代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBootVue框架开发的充电桩管理系统。首先&…...

【数据结构】二叉树算法讲解(定义+算法原理+源码)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
