SpringBoot+Vue充电桩管理系统 附带详细运行指导视频
文章目录
- 一、项目演示
- 二、项目介绍
- 三、运行截图
- 四、主要代码
- 1. 分页获取预约数据代码
- 2.保存预约信息代码
- 3.修改订单状态代码
一、项目演示
项目演示地址: 视频地址
二、项目介绍
项目描述:这是一个基于SpringBoot+Vue框架开发的充电桩管理系统。首先,这是一个前后端分离的项目,代码简洁规范,注释说明详细,易于理解和学习。其次,这项目功能丰富,具有一个充电桩管理系统该有的所有功能。
项目功能:此项目分为两个角色:普通用户和管理员。普通用户有登录注册、浏览个人数据统计信息、管理个人信息、浏览运营商信息、浏览电站信息、浏览充电桩信息、预约充电桩、报修充电桩、管理个人预约信息、开始充电、结束充电、查看个人订单信息、支付订单、查看个人报修信息、查看个人告警信息、查看留言信息等等功能。管理员有查看全部数据统计信息、管理所有用户信息、管理所有运营商信息、管理所有电站信息、管理所有充电桩信息、管理所有预约信息、管理所有订单信息、管理所有报修信息、管理所有告警信息、管理所有留言信息等等功能。
应用技术:SpringBoot + Vue3.0 + MySQL + MyBatis + Redis + ElementUI-Plus + Vite
运行环境:IntelliJ IDEA2019.3.5 + MySQL5.7(项目压缩包中自带) + Redis5.0.5(项目压缩包中自带) + JDK1.8 + Maven3.6.3(项目压缩包中自带)+ Node14.16.1(项目压缩包中自带)
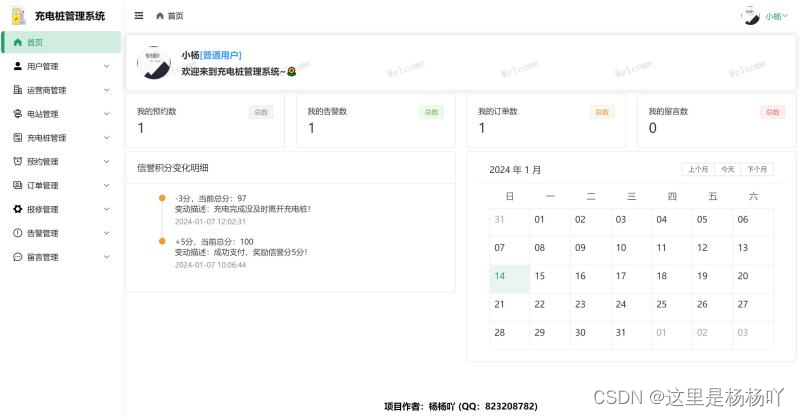
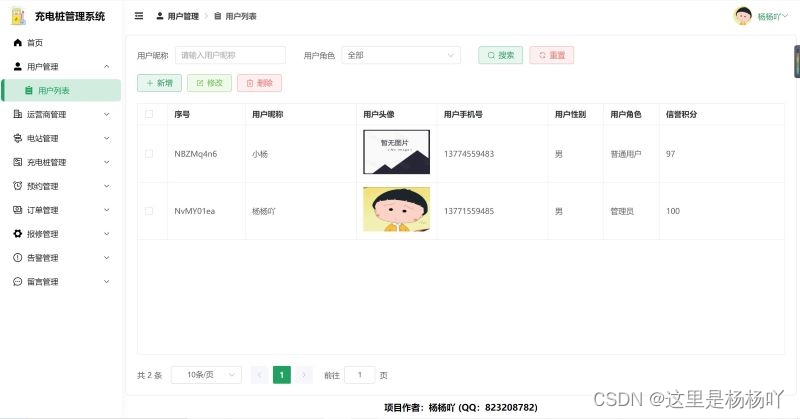
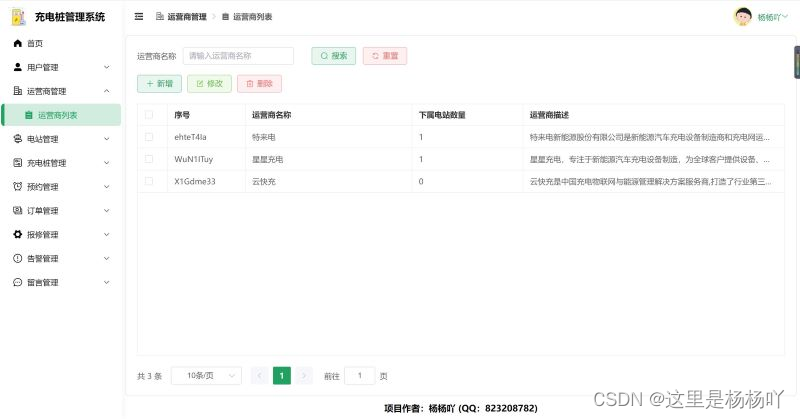
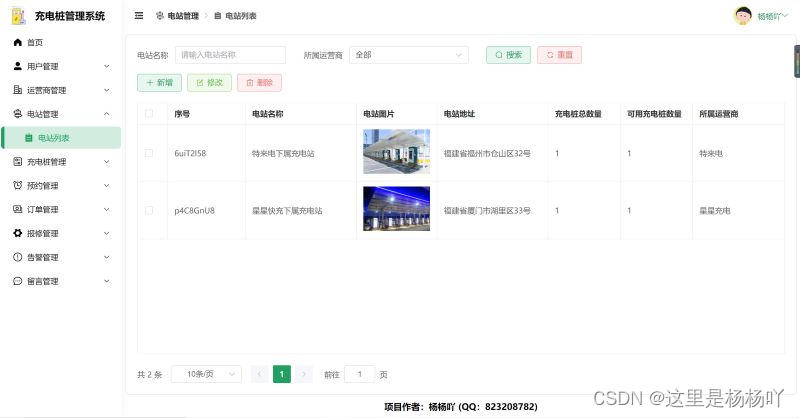
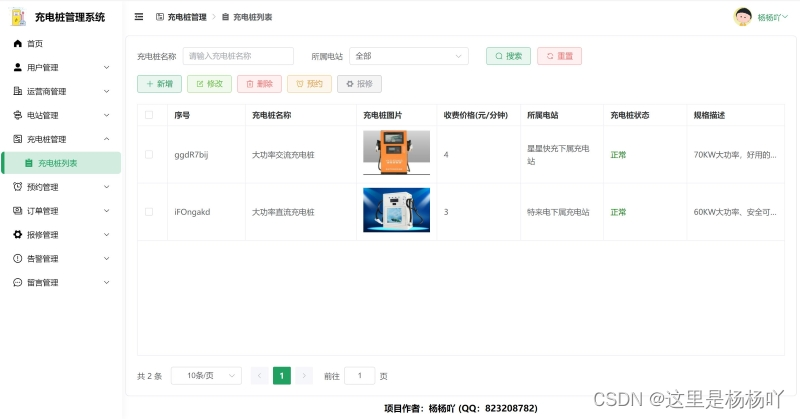
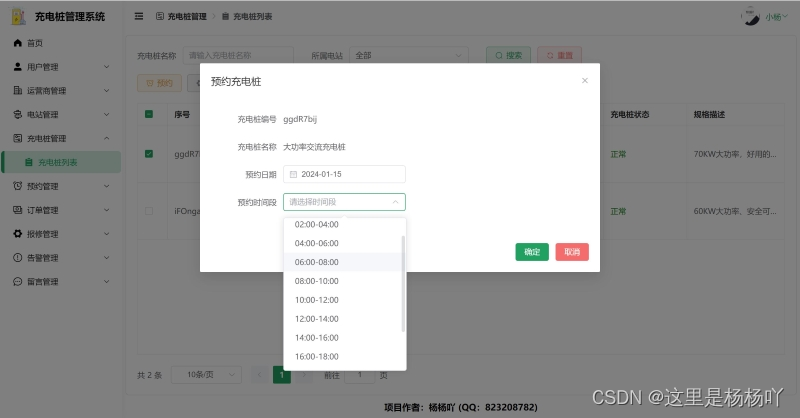
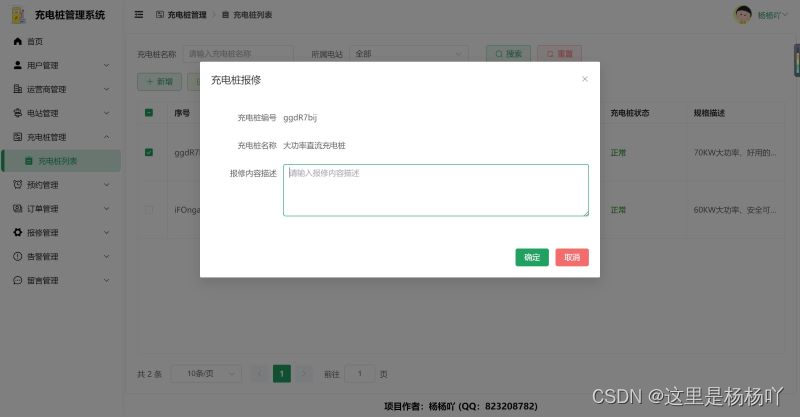
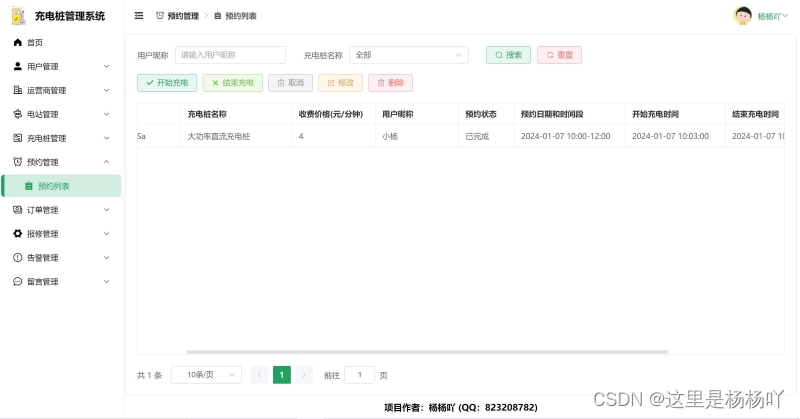
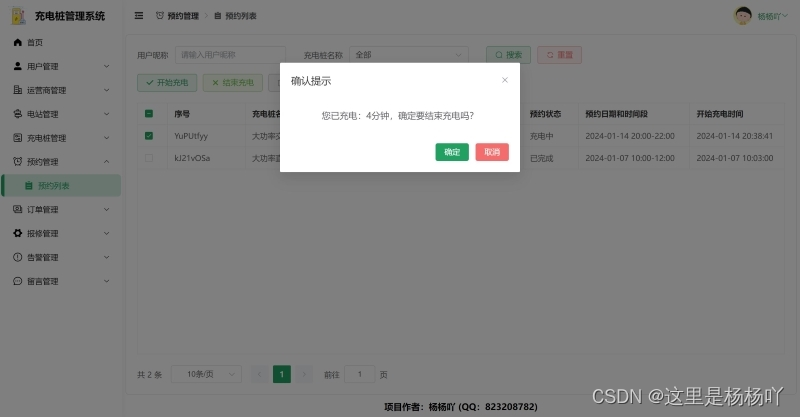
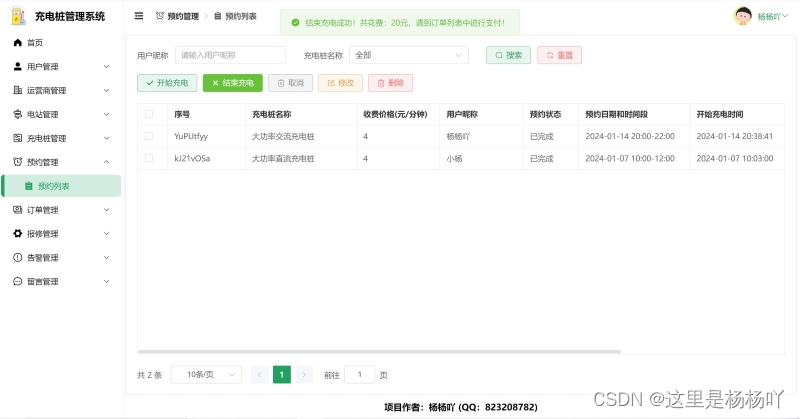
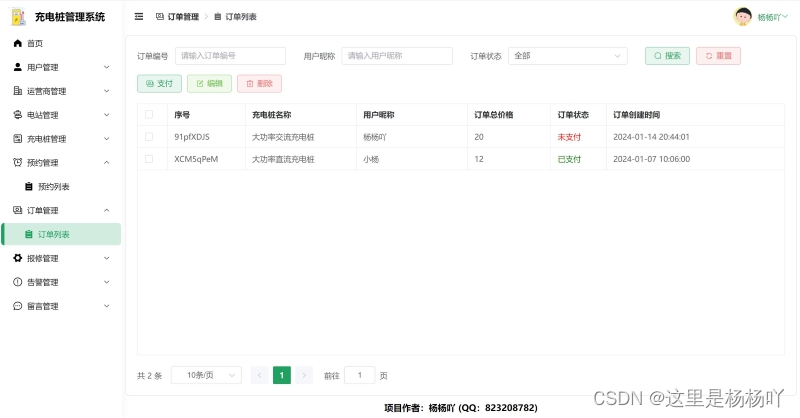
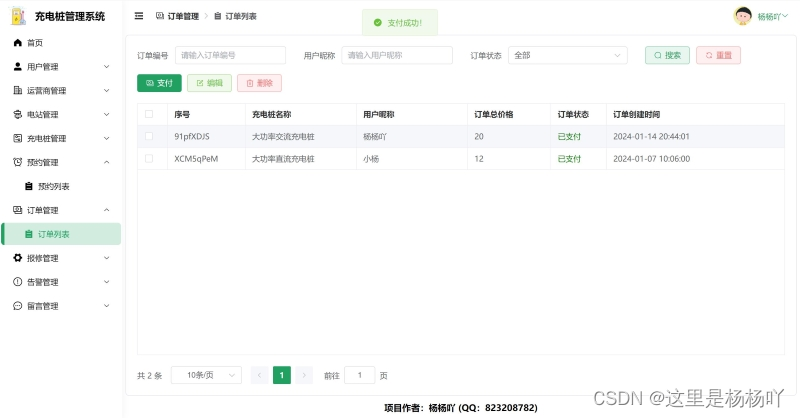
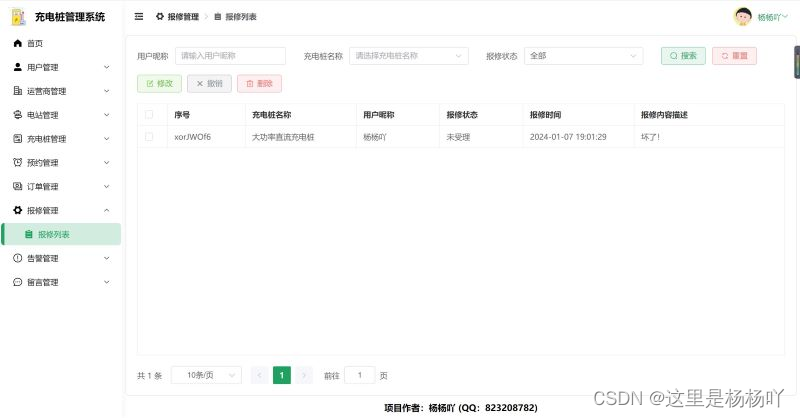
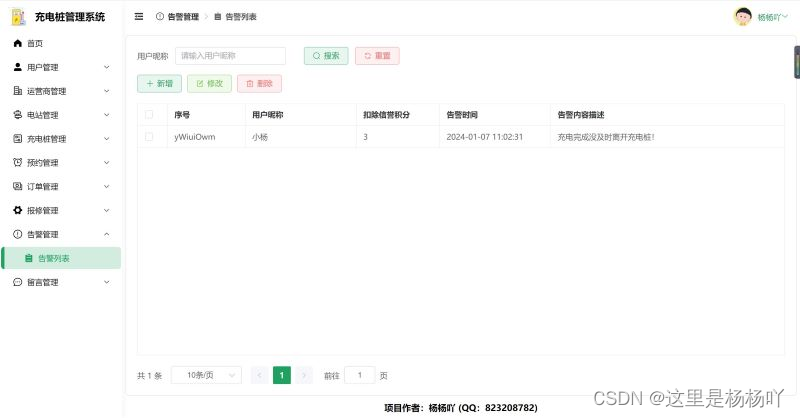
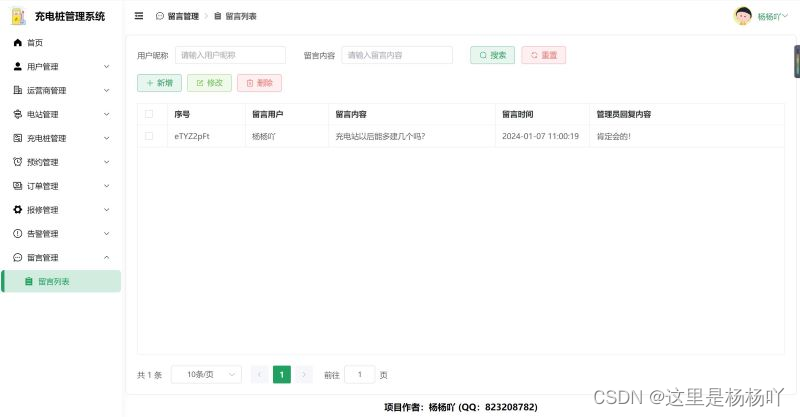
三、运行截图


















四、主要代码
1. 分页获取预约数据代码
/*** 分页获取预约数据* @param pageDTO* @return*/@Overridepublic ResponseDTO<PageDTO<AppointDTO>> getAppointList(PageDTO<AppointDTO> pageDTO) {AppointExample appointExample = new AppointExample();// 不知道当前页多少,默认为第一页if(pageDTO.getPage() == null){pageDTO.setPage(1);}// 不知道每页多少条记录,默认为每页5条记录if(pageDTO.getSize() == null){pageDTO.setSize(5);}AppointExample.Criteria c1 = appointExample.createCriteria();if(pageDTO.getParam() != null) {AppointDTO appointDTO = pageDTO.getParam();if(!CommonUtil.isEmpty(appointDTO.getUserId())) {c1.andUserIdEqualTo(appointDTO.getUserId());} else {UserExample userExample = new UserExample();userExample.createCriteria().andUsernameLike("%" + appointDTO.getUsername() + "%");List<String> userIdList = userMapper.selectByExample(userExample).stream().map(User::getId).collect(Collectors.toList());if(userIdList.size() == 0) {pageDTO.setTotal(0L);pageDTO.setList(new ArrayList<>());return ResponseDTO.success(pageDTO);}c1.andUserIdIn(userIdList);}if(!(CommonUtil.isEmpty(appointDTO.getChargeId())) && !"0".equals(appointDTO.getChargeId())) {c1.andChargeIdEqualTo(appointDTO.getChargeId());}}appointExample.setOrderByClause("create_time desc");PageHelper.startPage(pageDTO.getPage(), pageDTO.getSize());// 分页查出预约数据List<Appoint> appointList = appointMapper.selectByExample(appointExample);PageInfo<Appoint> pageInfo = new PageInfo<>(appointList);// 获取数据的总数pageDTO.setTotal(pageInfo.getTotal());// 将domain类型数据 转成 DTO类型数据List<AppointDTO> appointDTOList = CopyUtil.copyList(appointList, AppointDTO.class);for(AppointDTO appointDTO : appointDTOList) {User user = userMapper.selectByPrimaryKey(appointDTO.getUserId());appointDTO.setUserDTO(CopyUtil.copy(user, UserDTO.class));// 当前时间超过结束时间,且状态为待使用的预约,状态自动改为已取消// 当前时间超过结束时间,且状态为充电中的预约,状态自动改为已完成String[] splitTime = appointDTO.getTime().split("-");Date endDate = CommonUtil.getFormatterDate(CommonUtil.getFormatterDate(appointDTO.getDay(), "yyyy-MM-dd") + " " + splitTime[1], "yyyy-MM-dd HH:mm");Appoint appoint = CopyUtil.copy(appointDTO, Appoint.class);if(new Date().getTime() > endDate.getTime()) {if(AppointStateEnum.WAIT.getCode().equals(appointDTO.getState())) {appoint.setState(AppointStateEnum.CANCEL.getCode());appointDTO.setState(AppointStateEnum.CANCEL.getCode());} else if(AppointStateEnum.USE.getCode().equals(appointDTO.getState())) {appoint.setState(AppointStateEnum.OVER.getCode());appoint.setEndTime(endDate);appointDTO.setEndTime(endDate);appointDTO.setState(AppointStateEnum.OVER.getCode());Charge charge = chargeMapper.selectByPrimaryKey(appointDTO.getChargeId());BigDecimal totalPrice = charge.getPrice().multiply(new BigDecimal(DateUtil.between(appointDTO.getStartTime(), endDate, DateUnit.MINUTE)));Order order = new Order();order.setId(UuidUtil.getShortUuid());order.setCreateTime(new Date());order.setUserId(appointDTO.getUserId());order.setChargeId(appointDTO.getChargeId());order.setChargeName(appointDTO.getChargeName());order.setTotalPrice(totalPrice);if(orderMapper.insertSelective(order) == 0) {return ResponseDTO.errorByMsg(CodeMsg.ORDER_ADD_ERROR);}}appointMapper.updateByPrimaryKeySelective(appoint);}}pageDTO.setList(appointDTOList);return ResponseDTO.success(pageDTO);}
2.保存预约信息代码
/*** 保存预约信息* @param appointDTO* @return*/@Overridepublic ResponseDTO<Boolean> saveAppoint(AppointDTO appointDTO) {// 进行统一表单验证CodeMsg validate = ValidateEntityUtil.validate(appointDTO);if (!validate.getCode().equals(CodeMsg.SUCCESS.getCode())) {return ResponseDTO.errorByMsg(validate);}Appoint appoint = CopyUtil.copy(appointDTO, Appoint.class);Charge charge = chargeMapper.selectByPrimaryKey(appoint.getChargeId());if(ChargeStateEnum.REPAIR.getCode().equals(charge.getState())) {return ResponseDTO.errorByMsg(CodeMsg.CHARGE_REPAIR_ERROR);}User user = userMapper.selectByPrimaryKey(appoint.getUserId());if(user == null) {return ResponseDTO.errorByMsg(CodeMsg.USER_NOT_EXIST);}if(CommonUtil.isEmpty(appoint.getId())) {// 添加操作if(user.getRate() < 80) {return ResponseDTO.errorByMsg(CodeMsg.RATE_NOT_ENOUGH);}appoint.setId(UuidUtil.getShortUuid());appoint.setCreateTime(new Date());// 判断预约日期时间段是否重复if(isDayExist(appoint, "")){return ResponseDTO.errorByMsg(CodeMsg.APPOINT_DAY_EXIST);}if(appointMapper.insertSelective(appoint) == 0) {return ResponseDTO.errorByMsg(CodeMsg.APPOINT_ADD_ERROR);}} else {// 修改操作// 判断预约日期时间段是否重复if(isDayExist(appoint, appoint.getId())){return ResponseDTO.errorByMsg(CodeMsg.APPOINT_DAY_EXIST);}if(appointMapper.updateByPrimaryKeySelective(appoint) == 0) {return ResponseDTO.errorByMsg(CodeMsg.APPOINT_EDIT_ERROR);}}return ResponseDTO.successByMsg(true, "保存成功!");}
3.修改订单状态代码
/*** 修改订单状态* @param orderDTO* @return*/@Overridepublic ResponseDTO<Boolean> editOrderState(OrderDTO orderDTO) {if(CommonUtil.isEmpty(orderDTO.getId())) {return ResponseDTO.errorByMsg(CodeMsg.DATA_ERROR);}Order orderDB = orderMapper.selectByPrimaryKey(orderDTO.getId());Order order = CopyUtil.copy(orderDTO, Order.class);User user = userMapper.selectByPrimaryKey(orderDB.getUserId());if(user == null) {return ResponseDTO.errorByMsg(CodeMsg.USER_NOT_EXIST);}if(!OrderStateEnum.PAYED.getCode().equals(orderDB.getState()) && OrderStateEnum.PAYED.getCode().equals(order.getState())) {Rate rate = new Rate();rate.setId(UuidUtil.getShortUuid());if(user.getRate() + 5 >= 100) {user.setRate(100);} else {user.setRate(user.getRate() + 5);}rate.setNowScore(user.getRate());rate.setScore(5);rate.setType(RateTypeEnum.ADD.getCode());rate.setUserId(orderDB.getUserId());rate.setCreateTime(new Date());rate.setContent("成功支付,奖励信誉分5分!");if(rateMapper.insertSelective(rate) == 0) {return ResponseDTO.errorByMsg(CodeMsg.RATE_ADD_ERROR);}if(userMapper.updateByPrimaryKeySelective(user) == 0) {return ResponseDTO.errorByMsg(CodeMsg.USER_EDIT_ERROR);}}if(orderMapper.updateByPrimaryKeySelective(order) == 0) {return ResponseDTO.errorByMsg(CodeMsg.ORDER_EDIT_ERROR);}return ResponseDTO.success(true);}
相关文章:

SpringBoot+Vue充电桩管理系统 附带详细运行指导视频
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码1. 分页获取预约数据代码2.保存预约信息代码3.修改订单状态代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBootVue框架开发的充电桩管理系统。首先&…...

【数据结构】二叉树算法讲解(定义+算法原理+源码)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...
是什么?根组件模板又是什么?)
Vue3基础:挂载事例方法.mount()是什么?根组件模板又是什么?
.mount() <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Vue 3 演示</title> </head>…...
Unity渲染与Shader篇 【全面总结 | 持续更新】)
Unity 面试篇|(七)Unity渲染与Shader篇 【全面总结 | 持续更新】
目录 1.问一个Terrain,分别贴3张,4张,5张地表贴图,渲染速度有什么区别?为什么?2.什么是LightMap?3.MipMap是什么,作用?4.请问alpha test在何时使用?能达到什么…...

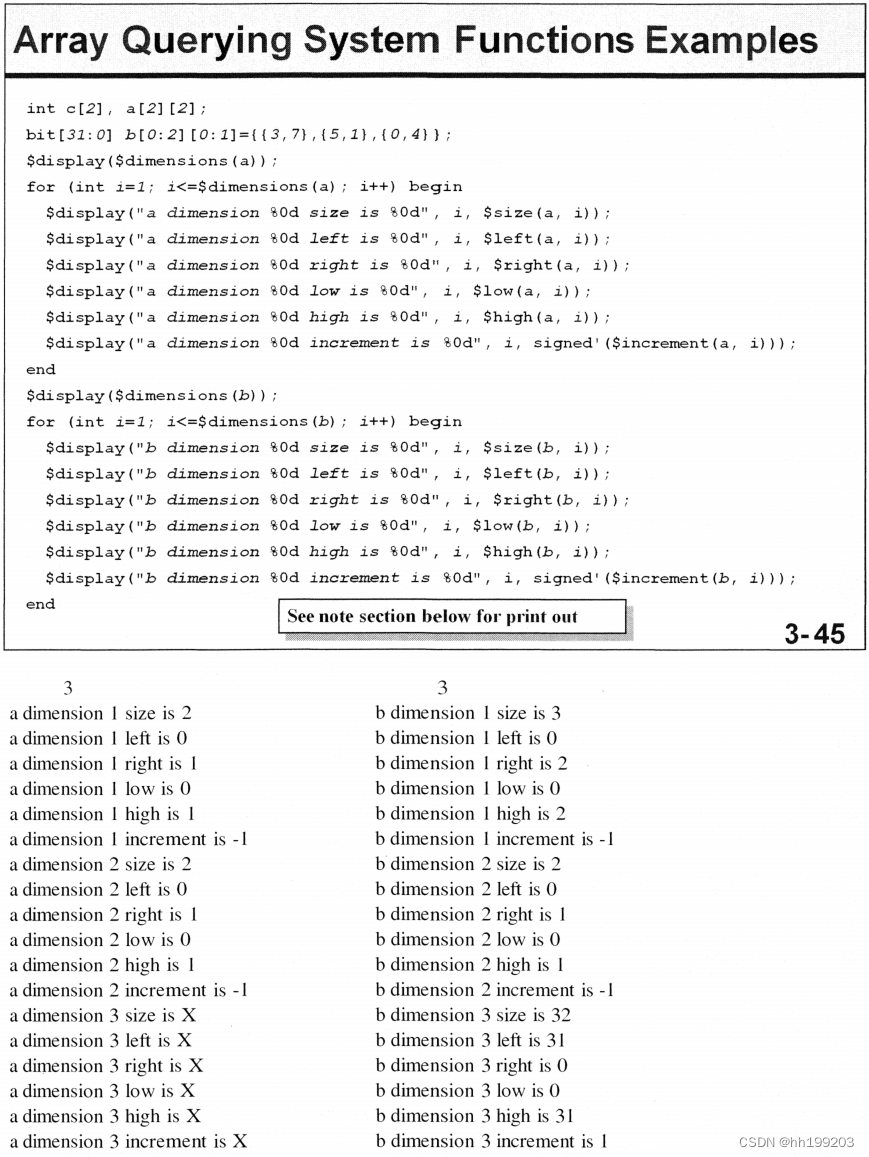
记录一些多维数组的方法
文章目录 前言一、获取多维数组的数据二、多维数组自带的方法总结 前言 验证过程中,我们经常会用到多维数组存储数据,本文主要记录一下,如何去获取我们需要的数据,以及多维数组自带的一些方法。 一、获取多维数组的数据 获取多维…...

Linux:gcc的相关知识
目录 gcc的翻译(编译)过程: 预处理: 条件编译: 编译: 汇编&链接: 什么是链接? 安装静态库: 静态库的使用: 动态静态的对比: 优缺对比…...

Linux的奇妙冒险———vim的用法和本地配置
vim的用法和本地配置 一.vim的组成和功能。1.什么是vim2.vim的多种模式 二.文本编辑(普通模式)的快捷使用1.快速复制,粘贴,剪切。2.撤销,返回上一步操作3.光标的控制4.文本快捷变换5.批量化操作和注释 三.底行模式四.v…...

微信小程序底部按钮适配iPhoneX以上,显示遮挡问题
只需要在给底部按钮加个样式 /* 底部导航栏容器 */ .button-box {/* 使用 safe-area-inset-bottom 属性适配 iPhone X 及以上型号设备 */padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);/* 其他样式属性 */ }iPhone6/7/8效果 …...
)
Qt容器QMap(映射)
插入数据 QMap<QString,QString> infoMap; //第一个是key 第二个是valueinfoMap.insert("王祖蓝","163cm");infoMap.insert("Anglebaby","168cm");infoMap["易烊千玺"] "173cm(成长中)";infoMap["姚…...

AI时代的创新工具:如何利用AI生成独具个性的XMind思维导图?
哈喽,大家好,我是木头左,物联网搬砖工一名,致力于为大家淘出更多好用的AI工具! 背景 随着互联网的发展,越来越多的人开始使用Markdown来编写文档。Markdown是一种轻量级的标记语言,它允许人们使…...

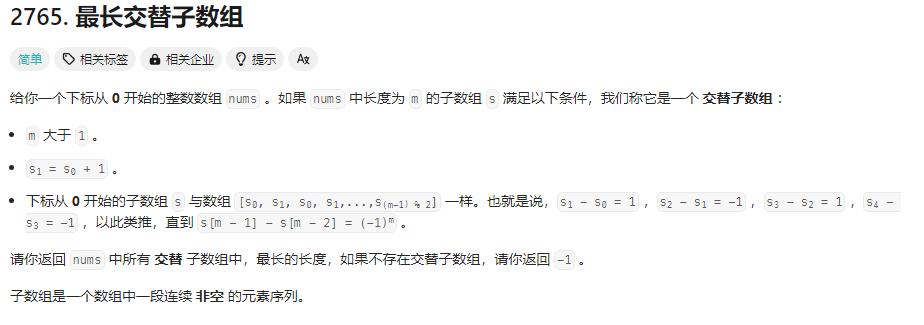
【每日一题】最长交替子数组
文章目录 Tag题目来源解题思路方法一:双层循环方法二:单层循环 写在最后 Tag 【双层循环】【单层循环】【数组】【2024-01-23】 题目来源 2765. 最长交替子数组 解题思路 两个方法,一个是双层循环,一个是单层循环。 方法一&am…...

gin数据解析和绑定
1. Json 数据解析和绑定 客户端传参,后端接收并解析到结构体 package mainimport ("github.com/gin-gonic/gin""net/http" )// 定义接收数据的结构体 type Login struct {// binding:"required"修饰的字段,若接收为空值…...

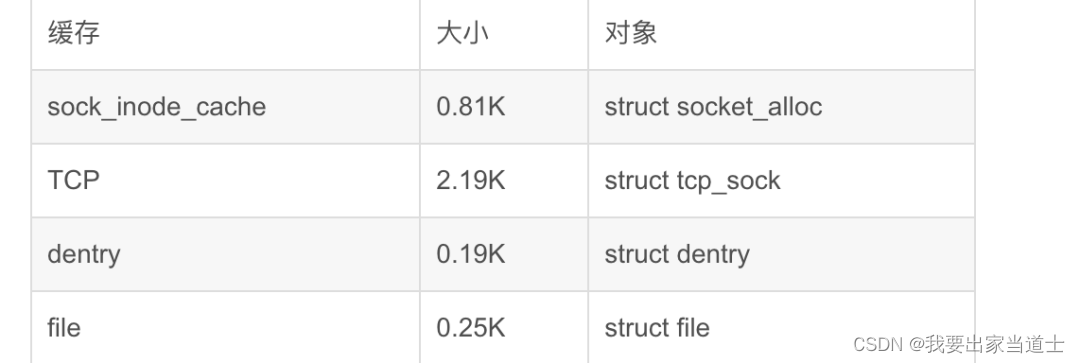
TCP服务器最多支持多少客户端连接
目录 一、理论数值 二、实际部署 参考 一、理论数值 首先知道一个基础概念,对于一个 TCP 连接可以使用四元组(src_ip, src_port, dst_ip, dst_port)进行唯一标识。因为服务端 IP 和 Port 是固定的(如下图中的bind阶段࿰…...

UML类图学习
UML类图学习 UML类图是描述类之间的关系概念1.类(Class):使用三层矩形框表示2.接口(interface):使用两层矩形框表示,与类图主要区别在于顶端有<<interface>>显示3、继承类(extends):用空心三角…...

死锁面试题详解
什么是死锁? 死锁是指两个或多个进程在执行过程中,因争夺资源而造成的一种相互等待的现象,如果没有外力干涉,这些进程将永远无法继续执行 死锁通常发生在多个进程试图同时访问同一资源而无法获取的情况下,例如&#…...

【rust/bevy】使用points构造ConvexMesh
目录 说在前面问题提出Rapier具体实现参考 说在前面 操作系统:win11rust版本:rustc 1.77.0-nightlybevy版本:0.12github:这里 问题提出 在three.js中,可以通过使用ConvexGeometry从给定的三维点集合生成凸包(Convex Hu…...

【C语言】string.h——主要函数总结
string.h主要定义了字符串处理函数和内存操作函数。 字符串处理函数 strlen() 功能:strlen()函数返回字符串的字节长度,不包括末尾的空字符\0。 函数原型:size_t strlen(const char* s); 返回值:返回的是size_t类型的无符号整…...

如何在前端优化中减少页面加载时间?
在前端优化中,减少页面加载时间是至关重要的,因为快速加载的页面可以提高用户体验,减少跳出率,从而提升网站的整体性能。本文将介绍一些实用的前端优化技巧,以帮助您减少页面加载时间。 一、优化图片 图片是页面加载…...

Typecho后台无法登录显示503 service unavailable问题及处理
一、Typecho 我的博客地址:https://www.aomanhao.top 使用老薛主机动态Typecho博客框架handsome主题的搭配,文章内容可以异地网页更新,可以听后台背景音乐,很好的满足我的痛点需求,博客部署在云端服务器访问响应较快…...

Python入门(一)
anaconda安装 官网:https://www.anaconda.com下载 jupyter lab 简介: 包含了Jupyter Notebook所有功能。 JupyterLab作为一种基于web的集成开发环境,你可以使用它编写notebook,操作终端,编辑markdown文本…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
