HTML 入门手册(二)
目录
HTML 入门手册(一)
10-表单
11-input标签
11.1文本框 (text)
11.2密码框 (password)
11.3单选按钮 (radio)
11.4复选框 (checkbox)
11.5普通按钮
11.6提交按钮 (submit)
11.7重置按钮 (reset)
11.9文件上传 (file)
11.10数字输入 (number)
11.11日期输入 (date)
13-下拉框
单选下拉框
多选下拉框
默认选中
下拉框组
14-多行文本textarea标签
15-多媒体
音频(audio)
视频(video)
HTML 入门手册(一)
10-表单
表单用于向服务器传输数据。form 元素是块级元素,其前后会产生折行表单提交时,必须设置表单元素的name属性值,否则无法获取数据。表单需要结合表单元素一起使用。
常用属性
-
action 提交表单的地址
- method 提交方式 (不区别大小)
-
GET提交 get
-
POST提交 post
-
- target 提交数据时打开窗口的方式
-
当前窗口 _self
-
新(空白)窗口 _blank
-
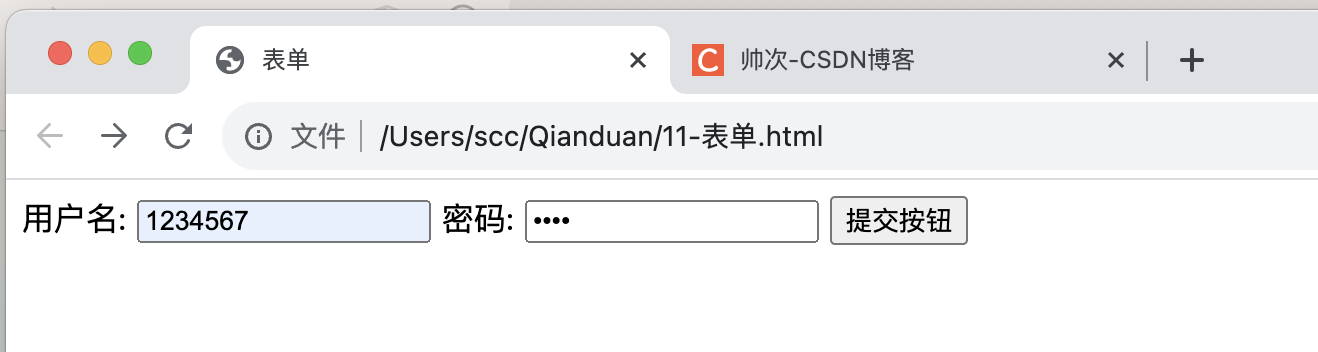
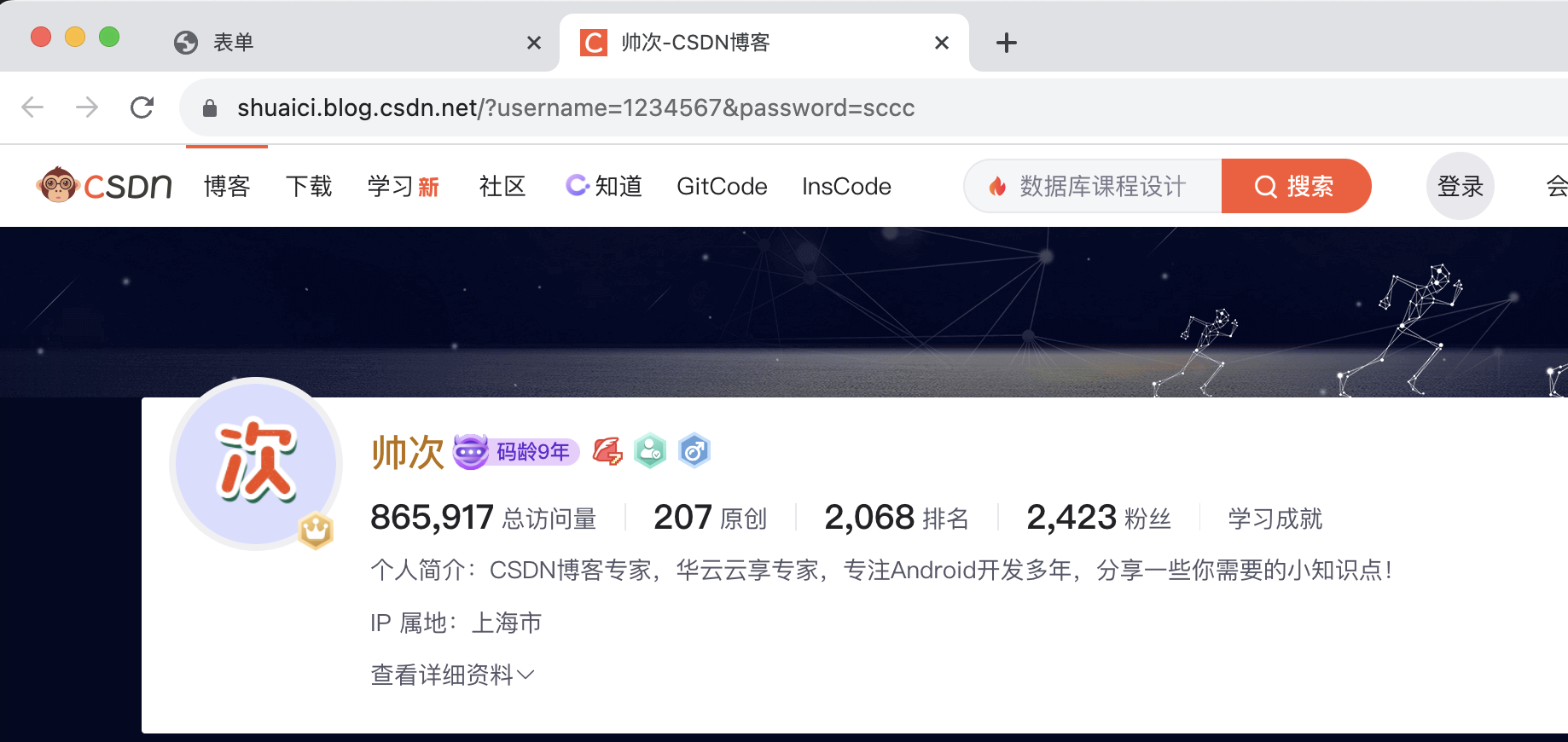
<body><form action="https://shuaici.blog.csdn.net/" method="get" target="_blank"><!-- 表单中的输入元素放在这里 --><label for="username">用户名:</label><input type="text" id="username" name="username" required><label for="password">密码:</label><input type="password" id="password" name="password" required><input type="submit" value="提交按钮"></form></body>
-
action 属性指定了表单数据将被提交的目标URL。
-
method 属性指定了提交数据的HTTP方法。
-
target 提交数据时打开窗口的方式。
-
label 元素用于标签文本,提供了对应输入元素的描述。
-
input 元素用于创建不同类型的输入字段,例如文本框和密码框。
-
required 属性用于指示输入字段为必填项。
-
type="submit" 的
<input>元素创建了提交按钮。
表单中还可以包含其他类型的输入元素,如单选按钮、复选框、文本域等。

Get

POST

GET请求与POST请求的区别:
-
GET用于获取资源,而POST用于提交数据。
-
GET请求的数据附在URL中,POST请求的数据在请求主体中。
-
GET请求适用于无副作用的操作,POST请求适用于有副作用的操作。
-
GET请求的数据对用户可见,安全性较低;POST请求的数据对用户不可见,相对更安全。
-
GET请求可被缓存,可以被书签保存;POST请求不可被缓存,不会被保存到书签中。
-
GET请求在URL中传递的数据有长度限制,POST理论上没有限制。
11-input标签
-
<input>标签规定了用户可以在其中输入数据的输入字段。 -
<input>元素在<form>元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。如下:
-
button
-
checkbox
-
color
-
date
-
datetime
-
datetime-local
-
email
-
file
-
hidden
-
image
-
month
-
number
-
password
-
radio
-
range
-
reset
-
search
-
submit
-
tel
-
text
-
time
-
url
-
week
以下是常见的 <input> 类型:
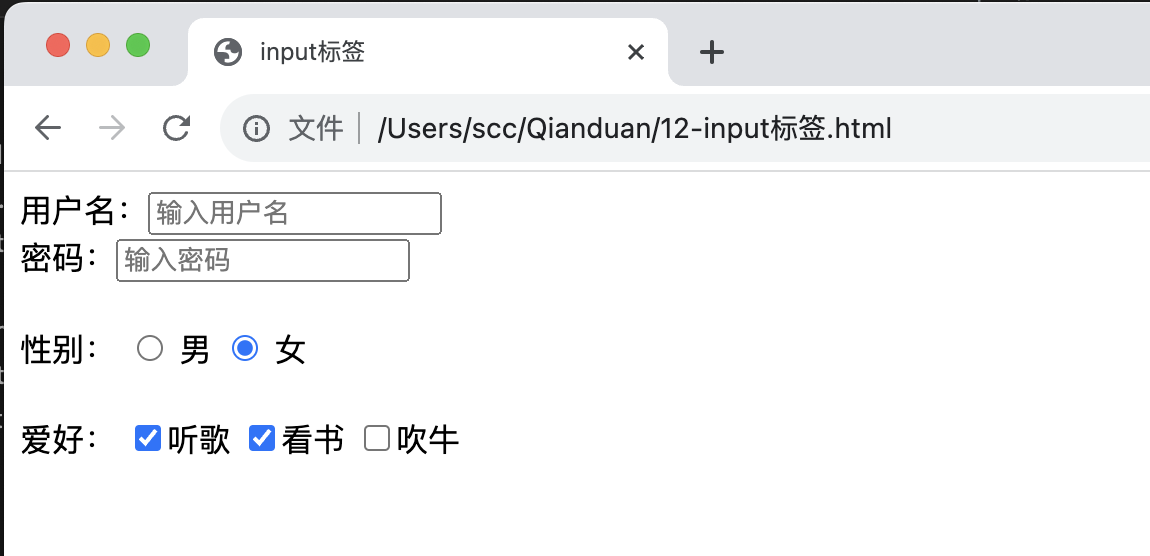
11.1文本框 (text)
用于单行文本输入。
<input type="text" name="username" placeholder="输入用户名">
11.2密码框 (password)
用于输入密码,文本将被遮蔽。
<input type="password" name="password" placeholder="输入密码">
11.3单选按钮 (radio)
用于从一组选项中选择一个。name="gender"确定为同一组。
性别:
<input type="radio" name="gender" value="男"> 男
<input type="radio" name="gender" value="女"> 女
11.4复选框 (checkbox)
用于选择一个或多个选项。
爱好:<input type="checkbox" name="subscribe" value="yes">听歌
<input type="checkbox" name="subscribe" value="yes">看书
<input type="checkbox" name="subscribe" value="yes">吹牛

11.5普通按钮
用于提交表单数据。
<input type="button" value="普通按钮">
11.6提交按钮 (submit)
用于提交表单数据。
<input type="submit" value="提交按钮">
11.7重置按钮 (reset)
用于重置表单中的所有字段为默认值。
<input type="reset" value="重置按钮">
11.8隐藏域 (hidden)
用于存储不希望用户看到的数据,通常用于在提交表单时传递额外的信息。
<input type="hidden" name="user_id" value="15">
11.9文件上传 (file)
用于用户选择并上传文件。
<input type="file" name="file_upload">

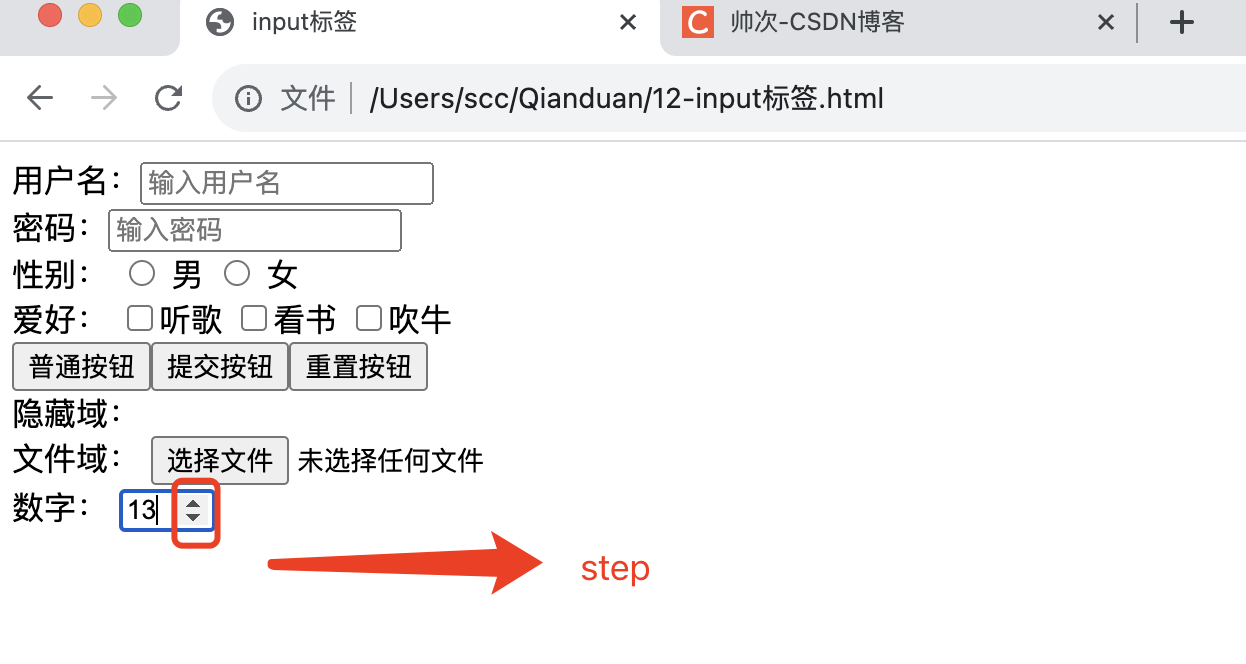
11.10数字输入 (number)
用于接受数字输入,可以设置最小值、最大值和步长。
step 属性规定 <input> 元素的合法数字间隔。
<input type="number" name="quantity" min="1" max="100" step="3" value="1">
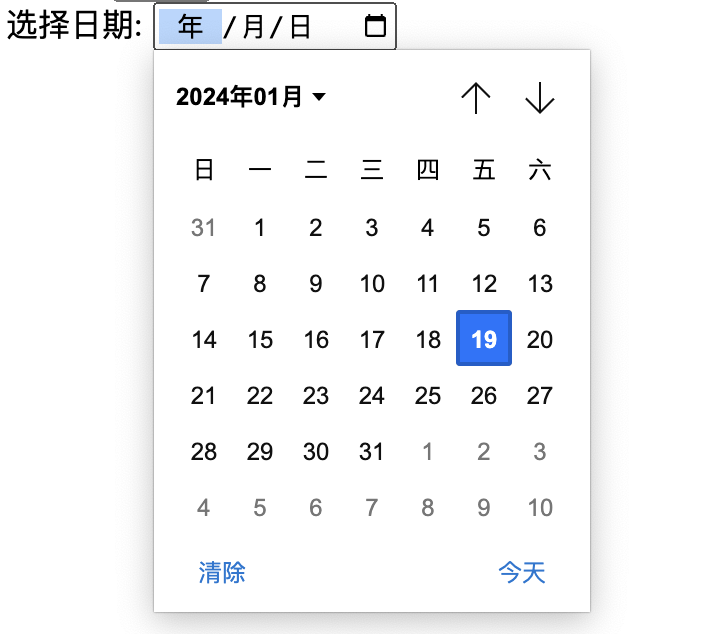
11.11日期输入 (date)
用于选择日期。
<input type="date" name="birthdate">

12-button标签
<button> 元素用于在HTML文档中创建按钮。它是与<input>元素中的type="button"相似,但提供了更多的灵活性,可以包含文本、图像、甚至其他HTML元素。
常用属性
- type 这个跟
<input>类似。-
button 普通按钮
-
submit 提交按钮
-
reset 重置(表单)按钮
-
-
name 名称
-
value 值
name 和 value 通常在将表单数据提交到服务器时使用。
<form action="https://shuaici.blog.csdn.net/" method="get" target="_blank">用户名:<input type="text" name="username" placeholder="输入用户名"><br>密码:<input type="password" name="password" placeholder="输入密码"><br><button type="button">普通按钮</button><br><button type="submit" name="submitBtn" value="submit">提交按钮</button><br><button type="reset">重置按钮</button></form>
总体而言,<button>元素是在HTML中创建按钮的一种灵活而强大的方式,可以用于执行JavaScript函数、提交表单或其他交互性操作。
13-下拉框
下拉框(也称为下拉菜单或选择框)是HTML中的 <select> 元素的一种表单元素,它允许用户从一组选项中选择一个。下拉框通常与 <option> 元素一起使用,每个 <option> 表示下拉框中的一个选项。
经常用于选择列表、国家/地区、产品等。
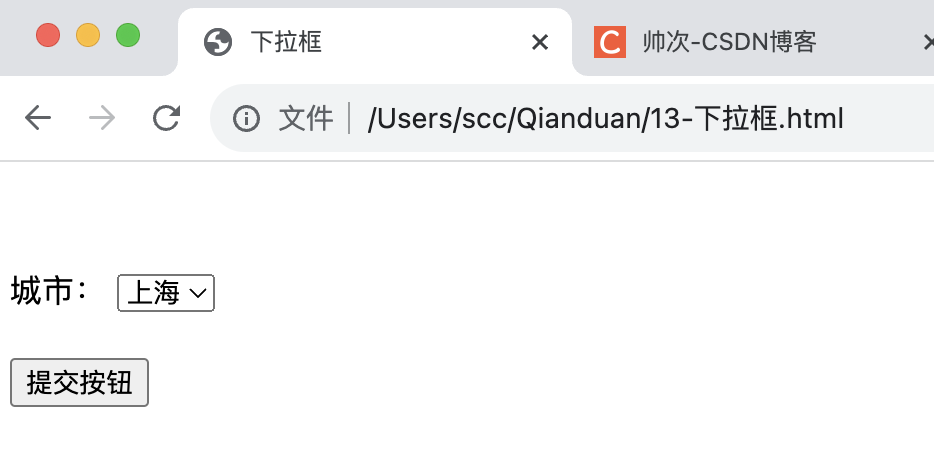
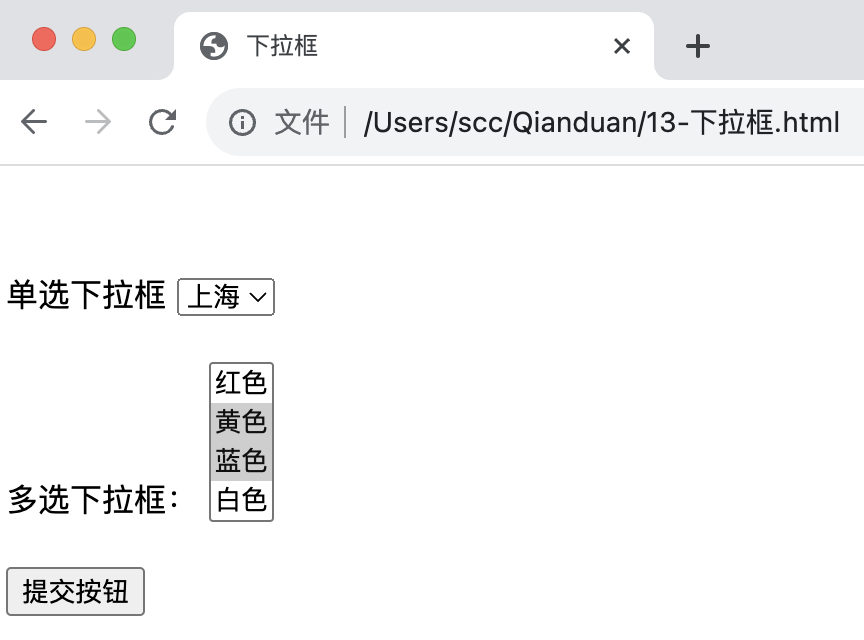
单选下拉框
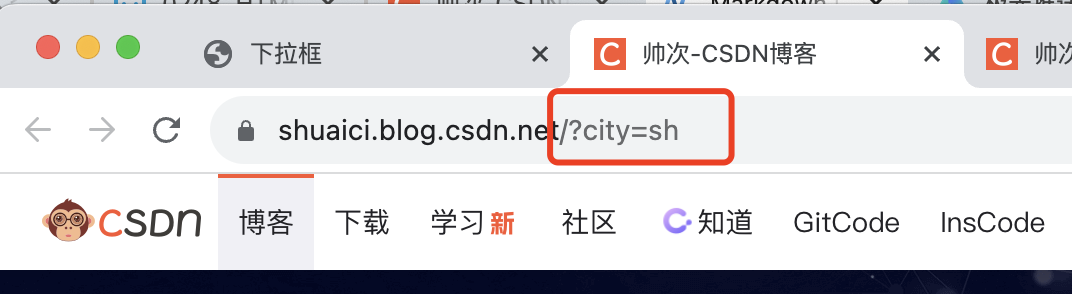
<form action="https://shuaici.blog.csdn.net/" method="get" target="_blank">城市:<select name="city" ><option value="sh">上海</option><option value="bj">北京</option><option value="gz">广州</option><option value="sz">深圳</option></select><br><br><button type="submit">提交按钮</button></form>


注:如果option不设置value="xx"那边提交的时候会把option对应的值带上。
<select name="city" ><option >上海</option><option value="bj">北京</option><option value="gz">广州</option><option value="sz">深圳</option></select>

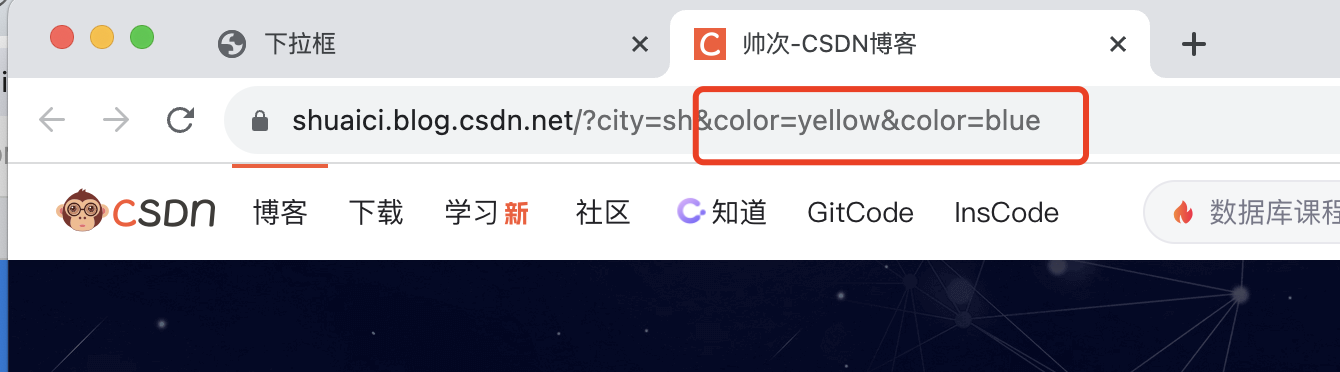
多选下拉框
如果你想要允许用户选择多个选项,可以添加 multiple 属性:
<select name="color" multiple>。。。。。
</select>
用户可以按住 Ctrl(在Windows和Linux中)或 Command(在Mac中)键来选择多个选项。


默认选中
使用 selected 属性来设置下拉框的默认选项。
<select name="city"> <option value="bj" selected>北京</option>......
</select>
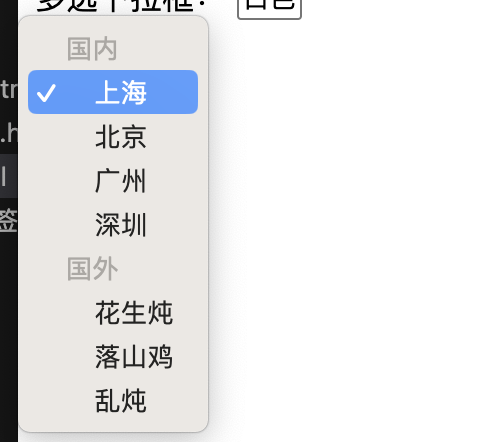
下拉框组
使用 <optgroup> 元素创建下拉框中的分组
<select name="city"><optgroup label="国内"><option value="sh">上海</option><option value="bj">北京</option><option value="gz">广州</option><option value="sz">深圳</option></optgroup><optgroup label="国外"><option value="hsd">花生炖</option><option value="lsj">落山鸡</option><option value="ld">乱炖</option></optgroup>
</select>

14-多行文本textarea标签
<textarea> 标签用于在HTML中创建多行文本输入框,允许用户输入多行文本。与单行文本框 <input type="text"> 不同,<textarea> 允许用户输入多行文本,适用于用户输入大段文本或留言等场景。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>多行文本</title></head><body>姓名:<input type="text"><br><br><br>意见:<textarea name="feedback" id="feedback" cols="30" rows="5" >Please input your opinion</textarea></body>
</html>
-
name: 定义文本域的名称,用于在表单提交时标识该字段。
-
rows: 定义文本域的行数,指定可见的文本行数。
-
cols: 定义文本域的列数,指定每行可见的字符数。
-
readonly: 如果设置为 readonly,则文本域将只读,用户无法编辑。
-
disabled: 如果设置为 disabled,则文本域将禁用,用户无法编辑,并且在表单提交时不会提交其值。

15-多媒体
多媒体元素在HTML中用于嵌入各种媒体内容,如图像、音频和视频。图像之前写到了,这里咱们直接看音视频
音频(audio)
<body><!-- 图片 --><img src="file:///Users/scc/Downloads/ic_qq.webp" alt="加载失败提示"><!-- 音频 --><audio controls><source src="file:///Users/scc/Downloads/demo.aac" type="audio/mp3">你的浏览器不支持音频播放。</audio></body>-
controls: 启用浏览器提供的音频控件,如播放、暂停、音量控制等。 -
<source>: 指定音频文件的URL和类型,以便浏览器选择支持的格式。

视频(video)
<!-- 视频 -->
<video width="300" height="400" controls><source src="file:///Users/scc/Downloads/142_1705650237.mp4" type="video/mp4">你的浏览器不支持视频播放。
</video>
-
width 和 height: 视频播放器的宽度和高度。
-
controls: 启用浏览器提供的视频控件,如播放、暂停、全屏等。
-
<source>: 指定视频文件的URL和类型,以便浏览器选择支持的格式。

叮,已入门。
相关文章:

HTML 入门手册(二)
目录 HTML 入门手册(一) 10-表单 11-input标签 11.1文本框 (text) 11.2密码框 (password) 11.3单选按钮 (radio) 11.4复选框 (checkbox) 11.5普通按钮 11.6提交按钮 (submit) 11.7重置按钮 (reset) 11.8隐藏域 (hidden) 11.9文件上传 (file) 11.10数字输入 (numbe…...

零基础学Python(5)— 基本数据类型
前言:Hello大家好,我是小哥谈。在内存中存储的数据可以有多种类型。例如:一个人的姓名可以用字符型存储,年龄可以使用数值型存储,婚姻状况可以使用布尔型存储。这里的字符型、数值型、布尔型都是Python语言中提供的基本…...

centos7安装Redis7.2.4
文章目录 下载Redis解压Redis安装gcc依赖(Redis是C语言编写的,编译需要)编译安装src目录下二进制文件安装到/usr/local/bin修改redis.conf文件启动redis服务外部连接测试 参考: 在centos中安装redis-5.0.7 Memory overcommit must…...

certificate-transparency-go用例
文章目录 证书的SCT列表验证SCT依赖包加载证书初始化log机构信息离线验证在线验证 证书的SCT列表 浏览器对证书链的合法性检查通过后,会再检查服务端证书附件里的SCT列表(Signed Certificate Timestamp); 浏览器内置了一批certif…...

前端上传大文件使用分片上传
前提:分片上传针对于一些大的文件、普通大小的文件使用element中的上传组件可以实现效果,例如几G的文件就会比较卡,所以这时候就需要用到分片上传~ 前端及后端分片上传笔记 效果:(上传进度展示) 效果:(上传成功的效果展示) 1、 新建一个上传组件 2、使用vue-simple-…...

Kotlin 解构声明
在一些像 Python 的高级语言中,支持 多返回值的,例如 x, y get_position() 这样操作接收。 而在 Kotlin 中,虽然不支持 多返回值,但有类似的 解构(destructure) 对象功能,叫做 解构声明。 用…...

基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(四)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

遗传算法原理详细讲解(算法+Python源码)
博主介绍:✌专研于前后端领域优质创作者、本质互联网精神开源贡献答疑解惑、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,深受全网粉丝喜爱与支持✌有需要可以联系作者我哦! 🍅文末获…...

Linux文本处理指令汇总
Linux文本处理命令主要包括以下几种: grep:用于在文件中搜索包含指定字符串的行。 [roothanyw-bash-python ~]# grep root /etc/passwd root:x:0:0:root:/root:/bin/bash operator:x:11:0:operator:/root:/sbin/nologinawk:用于在文件中进行…...

Prompt Engineering
目录 什么是提示工程 什么是提示工程 在当今人工智能领域,提问大型语言模型(Large Language Models,LLM)已经成为一种常见的实践,但如何向这些模型提出问题,或者更准确地说,如何引导它们产生期…...

Ansible剧本playbooks
playbooks概述 Ansible剧本(playbook)是用于配置、部署和管理被控节点的一种描述文件。通过编写详细的剧本描述和执行其中的任务(tasks),可以使远程主机达到预期的状态。剧本由一个或多个"play"组成的列表构…...

Excel·VBA时间范围筛选及批量删除整行
看到一个帖子《excel吧-筛选开始时间,结束时间范围内的所有记录》,根据条件表中的开始时间和结束时间构成的时间范围,对数据表中的开始时间和结束时间范围内的数据进行筛选 目录 批量删除整行,整体删除批量删除整行,分…...

Map转成String,String 转换成Map
一、使用场景 把一个map转换成json字符串后存放在Redis中,然后在redis中取出json字符串,再把字符串转变成原来的Map 二、具体实现 1.1 Map转成String 这里使用是阿里巴巴fastjson Map<String, Object> reportData dssDashboardService.getRep…...

分享一个剧本(改编自我)
不知道是不是错过了一个喜欢我的女孩,一个很不错的女孩,当初没勇气表白。去年表白过但女孩表示仅想是永远的朋友,今天翻他的朋友圈发现2021年我生日时,她分享了这首歌曲,还评论Best wishes!!!,高中有一次我…...

结合Tensuns管理prometheus的blackbox与告警设置
场景说明: 因为业务服务器已经完成了三级等保,禁止在业务服务器上部署任何应用,遂选择一台新的服务器部署prometheus,采用blackbox_exporter监控业务服务器的端口与域名状态。 Tensuns项目介绍 https://github.com/starsliao/T…...

printf实现
这是我看之前公司的旧代码摘录下来的, 感觉写的还算可以吧, void printfsend(UART_TypeDef UARTx, uint8_t *buf, int len) {uint8_t printbuf[256];for (int i 0; i < len; i){printbuf[i] buf[i];}#ifdef ENABLE_PERIAL_TESTif (uart_printf_switch_gloab){UART_Send…...

Elasticsearch 中的 term、terms 和 match 查询
目录 term 查询 terms 查询 match 查询 注意事项 结论 Elasticsearch 提供了多种查询类型,用于不同的搜索需求。term、terms 和 match 是其中最常用的一些查询类型。下面分别介绍每种查询类型的用法和特点。 term 查询 term 查询用于精确值匹配。它通常用于关…...

美易官方:开盘:美股高开科技股领涨 标普指数创盘中新高
**开盘:美股高开科技股领涨 标普指数创盘中新高** 在周三的交易中,美国股市高开,科技股领涨市场,标普500指数创下盘中新高。投资者对经济复苏的乐观情绪以及对科技公司业绩的看好,共同推动了市场的上涨。 盘初…...

STM32F407移植OpenHarmony笔记2
接上篇,搭建完开发环境后,我们还要继续工作。 官方合作的开发板刚好有STM32F407,我准备试一下开发板的demo,虽然我用的不是他们的开发板。 先下载以下3份代码: https://gitee.com/openharmony/device_board_talkweb…...

数据仓库-相关概念
简介 数据仓库是一个用于集成、存储和管理大量数据的系统。它用于支持企业决策制定过程中的数据分析和报告需求。数据仓库从多个来源收集和整合数据,并将其组织成易于查询和分析的结构。 数据仓库的主要目标是提供高性能的数据访问和分析能力,以便…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
