HarmonyOS(十三)——详解自定义组件的生命周期
前言
自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。
下图展示的是被@Entry装饰的组件生命周期:

今天根据上面的流程图,我们从自定义组件的初始创建、重新渲染和删除来一一详细解释。
说明:允许在生命周期函数中使用Promise和异步回调函数,比如网络资源获取,定时器设置等;
aboutToAppear
aboutToAppear?(): void
aboutToAppear函数在创建自定义组件的新实例后,在执行其build()函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build()函数中生效。
注意⚠️:从API version 9开始,该接口支持在ArkTS卡片中使用。
aboutToDisappear
aboutToDisappear?(): void
aboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
注意⚠️:从API version 9开始,该接口支持在ArkTS卡片中使用。
onPageShow
onPageShow?(): void
页面每次显示时触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效。
onPageHide
onPageHide?(): void
页面每次隐藏时触发一次,包括路由过程、应用进入前后台等场景,仅@Entry装饰的自定义组件生效。
onBackPress
onBackPress?(): void
当用户点击返回按钮时触发,仅@Entry装饰的自定义组件生效。
@Entry
@Component
struct IndexComponent {@State textColor: Color = Color.Black;onPageShow() {this.textColor = Color.Blue;console.info('IndexComponent onPageShow');}onPageHide() {this.textColor = Color.Transparent;console.info('IndexComponent onPageHide');}onBackPress() {this.textColor = Color.Red;console.info('IndexComponent onBackPress');}build() {Column() {Text('Hello World').fontColor(this.textColor).fontSize(30).margin(30)}.width('100%')}
}
onLayout9+
onLayout?(children: Array<LayoutChild>, constraint: ConstraintSizeOptions): void
框架会在自定义组件布局时,将该自定义组件的子节点信息和自身的尺寸范围通过onLayout传递给该自定义组件。不允许在onLayout函数中改变状态变量。
注意⚠️:从API version 9开始,该接口支持在ArkTS卡片中使用。
参数说明:
| 参数名称 | 参数类型 | 参数说明 |
|---|---|---|
| children | Array<LayoutChild> | 子组件布局信息。 |
| constraint | ConstraintSizeOptions | 父组件constraint信息。 |
onMeasure9+
onMeasure?(children: Array<LayoutChild>, constraint: ConstraintSizeOptions): void
框架会在自定义组件确定尺寸时,将该自定义组件的子节点信息和自身的尺寸范围通过onMeasure传递给该自定义组件。不允许在onMeasure函数中改变状态变量。
注意⚠️:从API version 9开始,该接口支持在ArkTS卡片中使用。
参数说明:
| 参数名称 | 参数类型 | 参数说明 |
|---|---|---|
| children | Array<LayoutChild> | 子组件布局信息。 |
| constraint | ConstraintSizeOptions | 父组件constraint信息。 |
LayoutChild9+
子组件布局信息。
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 参数名称 | 参数类型 | 描述 |
|---|---|---|
| name | string | 子组件名称。 |
| id | string | 子组件id。 |
| constraint | ConstraintSizeOptions | 子组件约束尺寸。 |
| borderInfo | LayoutBorderInfo | 子组件border信息。 |
| position | Position | 子组件位置坐标。 |
| measure | (childConstraint: ConstraintSizeOptions) => void | 调用此方法对子组件的尺寸范围进行限制。 |
| layout | (LayoutInfo: LayoutInfo) => void | 调用此方法对子组件的位置信息进行限制。 |
LayoutBorderInfo9+
子组件border信息。
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 参数名称 | 参数类型 | 描述 |
|---|---|---|
| borderWidth | EdgeWidths | 边框宽度类型,用于描述组件边框不同方向的宽度。 |
| margin | Margin | 外边距类型,用于描述组件不同方向的外边距。 |
| padding | Padding | 内边距类型,用于描述组件不同方向的内边距。 |
LayoutInfo9+
子组件layout信息。
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 参数名称 | 参数类型 | 描述 |
|---|---|---|
| position | Position | 子组件位置坐标。 |
| constraint | ConstraintSizeOptions | 子组件约束尺寸。 |
@Entry
@Component
struct Index {build() {Column() {CustomLayout() {ForEach([1, 2, 3], (index) => {Text('Sub' + index).fontSize(30).borderWidth(2)})}}}
}@Component
struct CustomLayout {@BuilderParam builder: () => {};onLayout(children: Array<LayoutChild>, constraint: ConstraintSizeOptions) {let pos = 0;children.forEach((child) => {child.layout({ position: { x: pos, y: pos }, constraint: constraint })pos += 100;})}onMeasure(children: Array<LayoutChild>, constraint: ConstraintSizeOptions) {let size = 100;children.forEach((child) => {child.measure({ minHeight: size, minWidth: size, maxWidth: size, maxHeight: size })size += 50;})}build() {this.builder()}
}
运行效果如下:

总结
自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。合理的掌握和使用组件的生命周期函数可以帮助我们更好开发和实现需求功能。
相关文章:

HarmonyOS(十三)——详解自定义组件的生命周期
前言 自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。 下图展示的是被Entry装饰的组件生命周期: 今…...

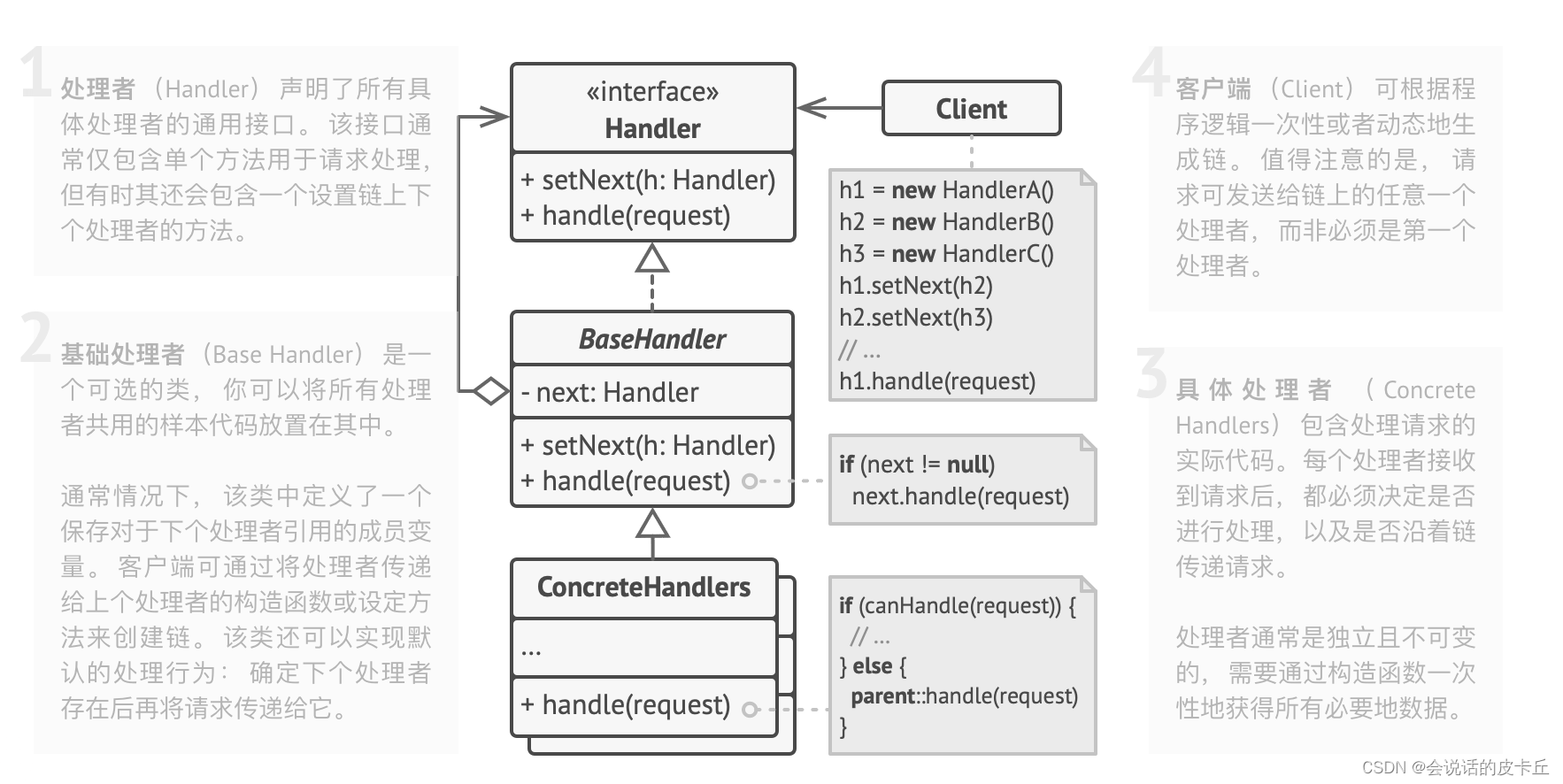
设计模式-责任链
之前写代码的时候看到过有审批场景使用了责任链,当时大概看了一下代码实现,今天终于有时间抽出来梳理一下,下面是本文的大纲: 使用场景 审批场景的普遍应用 实际案例:HttpClient中的责任链模式 责任链模式在事件处理、…...

ubuntu怎么安装docker
sudo apt-get update sudo apt-get install \ ca-certificates \ curl \ gnupg \ lsb-release 添加Docker官方的GPG密钥 curl -fsSL https://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add -使用以下命令设置稳定存储库。要添加 夜间或测试存储库&…...

UE4运用C++和框架开发坦克大战教程笔记(十五)(第46~48集)
UE4运用C和框架开发坦克大战教程笔记(十五)(第46~48集) 46. 批量加载 UClass 功能测试批量加载多个同类 UClass 资源 47. 创建单个资源对象测试加载并创建单个 UClass 资源对象 48. 创建同类资源对象 46. 批量加载 UClass 功能 逻…...

《Linux系列》Linux虚拟机,LVM逻辑卷扩容,xfs文件系统扩容
Linux虚拟机,LVM逻辑卷扩容,xfs文件系统扩容 1 虚拟机配置介绍 在创建虚拟机的时候只给了20G磁盘空间大小,但是现在需求变更,想要增加到40G磁盘空间大小,所以需要通过两步扩容磁盘空间。 系统版本是Centos7 根目录…...

springboot(ssm动漫手办商城 动漫周边商系统Java系统
springboot(ssm动漫手办商城 动漫周边商系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7…...

卸载 MariaDB:
如果你想将 MariaDB 5.5.68 替换为 MySQL 8,请按照以下步骤操作。在执行这些步骤之前,请确保你已经备份了所有重要的数据库和数据,以防发生意外情况。 1. 卸载 MariaDB: 使用适合你系统的包管理器卸载 MariaDB。在 CentOS/RHEL …...

javaweb总览
javaweb需要学习哪些技术 前端web开发: 技术描述HTML用于构建网站的基础结构的css用于美化页面的,作用和化妆或者整容作用一样JavaScript实现网页和用户的交互Vue主要用于将数据填充到html页面上的Element主要提供了一些非常美观的组件Nginx一款web服务…...

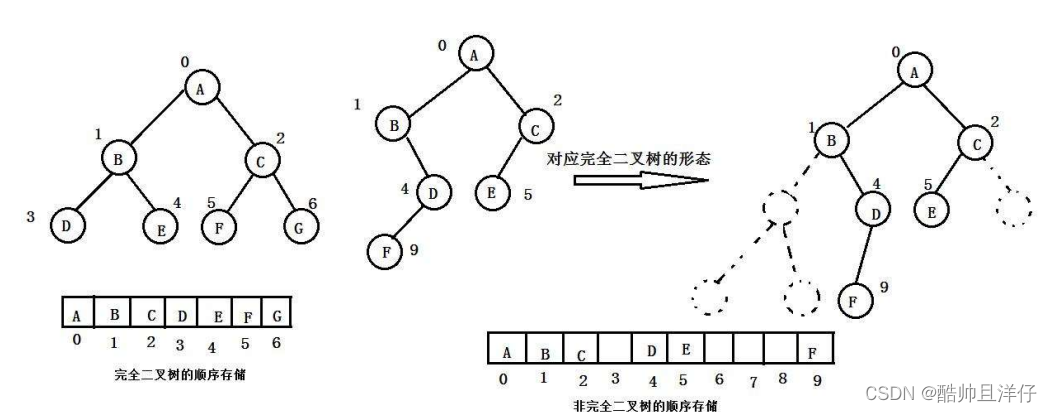
树,二叉树及其相关知识
1.树概念及结构 1.1树的概念 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它叫做树是因 为它看起来像一棵倒挂的树,也就是说它是根朝上,而叶朝下的。 有一个特殊的结点&#…...

NumPy必知必会50例 | 5. 高级数组操作:成为 NumPy 数组的忍者
文章目录 5. 高级数组操作:成为 NumPy 数组的忍者数组重塑:变形大师例子:从一维到二维 数组合并:忍者团队联合例子:水平和垂直合并 数组分割:忍者的快速撤退例子:水平和垂直分割 5. 高级数组操作…...

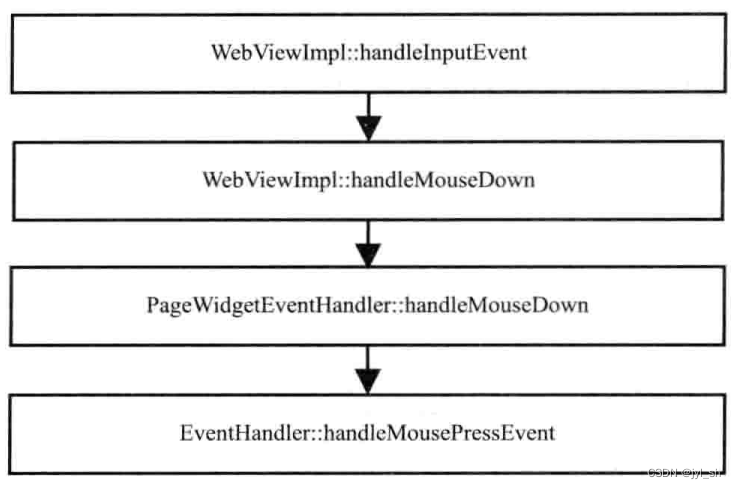
《WebKit 技术内幕》学习之五(3): HTML解释器和DOM 模型
3 DOM的事件机制 基于 WebKit 的浏览器事件处理过程:首先检测事件发生处的元素有无监听者,如果网页的相关节点注册了事件的监听者则浏览器会将事件派发给 WebKit 内核来处理。另外浏览器可能也需要处理这样的事件(浏览器对于有些事件必须响应…...

extends 和 implements
以下是 extends 和 implements 在Java代码中的区别和示例: 示例1:使用 extends 实现类继承 // 定义一个父类 Animal public class Animal {public void eat() {System.out.println("动物在吃东西");}public void sleep() {System.out.printl…...

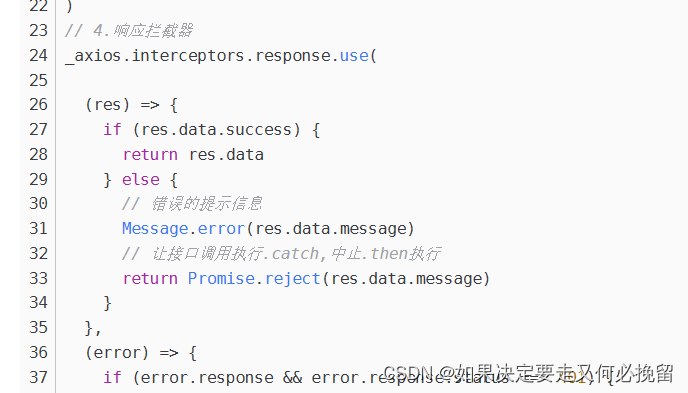
响应拦截器的 return Promise.reject(res.data.message)
今天在看老师讲解代码的时候,解决了我心中的一些疑惑。 在做excel文件导出的时候,没有告诉浏览器文件的格式是Blod产生了报错。 看下图: 可以看到下面的内容:如果业务成功 返回 res.data 如果业务失败,给出错误信息的提示,将这个错误抛出去。 因此我们在发送一个…...

Windows下 VS2022 编译OpenSSL 库
SSL是Secure Sockets Layer(安全套接层协议)的缩写,可以在Internet上提供秘密性传输。Netscape公司在推出第一个Web浏览器的同时,提出了SSL协议标准。其目标是保证两个应用间通信的保密性和可靠性,可在服务器端和用户端同时实现支持。已经成为Internet上保密通讯的工业标准…...

【GitHub项目推荐--一个简单的绘图应用程序(Rust + GTK4)】【转载】
一个用 Rust 和 GTK4 编写的简单的绘图应用程序来创建手写笔记。 Rnote 旨在成为一个简单但实用的笔记应用程序,用于手绘或注释图片或文档。它最终能够导入/导出各种媒体文件格式。而且输出的作品是基于矢量的,这使其在编辑和更改内容时非常灵活。 地址…...

【算法小记】——机器学习中的概率论和线性代数,附线性回归matlab例程
内容包含笔者个人理解,如果错误欢迎评论私信告诉我 线性回归matlab部分参考了up主DR_CAN博士的课程 机器学习与概率论 在回归拟合数据时,根据拟合对象,可以把分类问题视为一种简答的逻辑回归。在逻辑回归中算法不去拟合一段数据而是判断输入…...

MySQL数据库的锁机制
目录 一、引言 二、锁的类型及作用 2.1 行级锁 2.2 间隙锁与临键锁 2.3 共享锁与排他锁 2.4 意向锁 2.5 表级锁 2.6 元数据锁 三、锁的管理与优化 3.1 合理设置事务隔离级别 3.2 避免长事务 3.3 索引优化 3.4 明确锁定范围 3.5 避免不必要的全表扫描 四、实战分…...

解决 conda新建虚拟环境只有一个conda-meta文件&conda新建虚拟环境不干净
像以前一样通过conda 新建虚拟环境时发现环境一团糟,首先新建虚拟环境 conda create -n newenv这时候activate newenv,通过pip list,会发现有很多很多的包,都是我在其他环境用到的。但诡异的是,来到anaconda下env的目…...

React16源码: React中的completeWork对HostText处理含更新的源码实现
HostText 1 )概述 在 completeWork 中 对 HostText的处理在第一次挂载和后续更新的不同条件下进行操作 第一次挂载主要是创建实例后续更新其实也是重新创建实例 2 )源码 定位到 packages/react-reconciler/src/ReactFiberCompleteWork.js#L663 到 c…...

网络协议与攻击模拟_07UDP协议
一、简单概念 1、UDP协议简介 UDP(用户数据报)协议,是传输层的协议。不需要建立连接,直接发送数据,不会重新排序,不需要确认。 2、UDP报文字段 源端口目的端口UDP长度UDP校验和 3、常见的UDP端口号 5…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
