解决 conda新建虚拟环境只有一个conda-meta文件&conda新建虚拟环境不干净
像以前一样通过conda 新建虚拟环境时发现环境一团糟,首先新建虚拟环境
conda create -n newenv
这时候activate newenv,通过pip list,会发现有很多很多的包,都是我在其他环境用到的。但诡异的是,来到anaconda下env的目录,却发现newenv下只有一个conda-meta文件。这到底是为啥?
newenv下只有一个conda-meta文件
第一个问题,newenv下只有一个conda-meta文件,通过查找发现大家有一样的问题,并通过这个帖子找到了解决办法。
conda创建虚拟环境后文件夹中只有conda-meta文件夹
这个文字链接经常失效,附上网址http://t.csdnimg.cn/4JBNX
解决办法就是新建环境时加上python版本
conda create -n newenv python=3.8
这个问题解决之后,可以在newenv 下的lib/site-packages发现新装的包,但pip list仍然有巨多的以前安装过的包,这也就是conda 虚拟环境混乱的问题。
标题conda 虚拟环境混乱
通过查找,发现了以下相似问题的帖子
使用Conda创建空的虚拟环境,pip list有很多其他的包
地址:http://t.csdnimg.cn/1Njl1
解决Conda 创建 Python 虚拟环境不纯净的问题
地址:http://t.csdnimg.cn/vdotR
由pip默认安装位置引起的bug
地址:http://t.csdnimg.cn/xITqW
pip总是定位到全局Python的pip路径中(无法定位到虚拟环境的pip)
地址:http://t.csdnimg.cn/TMwHb
很可惜,这些方法我都尝试了,还是没有解决我的问题,于是我通过
pip show packagename
查看pip list中那些包的位置,发现大部分包都在\anaconda3\lib\site-packages这个目录,也就是说,我新建的虚拟环境中会有\anaconda3\lib\site-packages所有的包,这样一来虚拟环境还有个啥用?环境都隔离不了?要知道在 Python 的虚拟环境中,通常不会直接引用主环境的 site-packages 目录。虚拟环境的设计初衷就是为了提供一个隔离的环境,其中只包含特定的库和版本,不受主环境中安装的库的影响。当激活虚拟环境时,Python 解释器会修改其内部的路径设置,以优先使用虚拟环境中的库。那么,为什么新建的虚拟环境看起来包含了主环境的所有包呢?可能的原因是什么?
经过一些猜测,有可能是环境变量的干扰: 如果系统的环境变量(如 PYTHONPATH)被设置为指向主环境的 site-packages 目录,这可能会导致在虚拟环境中也能访问到主环境中的包。
在windows系统中“我的电脑”,选择“属性”。点击“高级系统设置”。在系统属性窗口中,选择“环境变量”。在环境变量中,查找名为 PYTHONPATH 的变量。发现这个值正是\anaconda3\lib\site-packages,将这个路径删除之后,pip list终于干净了。

但我记得这个PYTHONPATH是在安装anaconda的时候设置的,为什么会影响到虚拟环境之间的包?原因还是没搞明白。
1.22更新:今天用我在实验室的电脑试了下,实验室的电脑新建虚拟环境是正常的,这时我查看电脑的环境变量,发现是没有设置PYTHONPATH的。这说明PYTHONPATH这个环境变量是引起虚拟环境混乱的首要原因。有问题的朋友可以去试试。
相关文章:

解决 conda新建虚拟环境只有一个conda-meta文件&conda新建虚拟环境不干净
像以前一样通过conda 新建虚拟环境时发现环境一团糟,首先新建虚拟环境 conda create -n newenv这时候activate newenv,通过pip list,会发现有很多很多的包,都是我在其他环境用到的。但诡异的是,来到anaconda下env的目…...

React16源码: React中的completeWork对HostText处理含更新的源码实现
HostText 1 )概述 在 completeWork 中 对 HostText的处理在第一次挂载和后续更新的不同条件下进行操作 第一次挂载主要是创建实例后续更新其实也是重新创建实例 2 )源码 定位到 packages/react-reconciler/src/ReactFiberCompleteWork.js#L663 到 c…...

网络协议与攻击模拟_07UDP协议
一、简单概念 1、UDP协议简介 UDP(用户数据报)协议,是传输层的协议。不需要建立连接,直接发送数据,不会重新排序,不需要确认。 2、UDP报文字段 源端口目的端口UDP长度UDP校验和 3、常见的UDP端口号 5…...

生命在于折腾——WeChat机器人的研究和探索
一、前言 2022年,我玩过原神,当时看到了云崽的QQ机器人,很是感兴趣,支持各种插件,查询游戏内角色相关信息,当时我也自己写了几个插件,也看到很多大佬编写的好玩的插件,后来因为QQ不…...

融资项目——EasyExcel将Excel文件保存至数据库
上一篇博客已经基本介绍了EasyExcel的配置与基本使用方法。现在准备使用EasyExcel将Excel文件保存至数据库。 1.由于我们想每读取Excel中的N条记录后将这些记录全部写入数据库中。所以首先我们在Mybatis文件内先要写一个批量保存Excel文件中的记录的sql语句。 <insert id&q…...
细粒度审计)
【Oracle】设置FGA(Fine-Grained Audit)细粒度审计
文章目录 【Oracle】设置FGA(Fine-Grained Audit)细粒度审计参考 【声明】文章仅供学习交流,观点代表个人,与任何公司无关。 编辑|SQL和数据库技术(ID:SQLplusDB) 收集Oracle数据库内存相关的信息 【Oracle】ORA-32017和ORA-00384错误处理 【Oracle】设…...

js vue调用activex ocx
js vue调用activex ocx 与IE调用方式不同处 CLSID和TYPE <OBJECT id"MultiplyDemo" refocx1 CLSID"{8EEF7302-1FC8-4BA0-8EA5-EC29FDBCA45B}" TYPE"application/x-itst-activex" width15% height15%></OBJECT>//调用方式1 //或是 …...

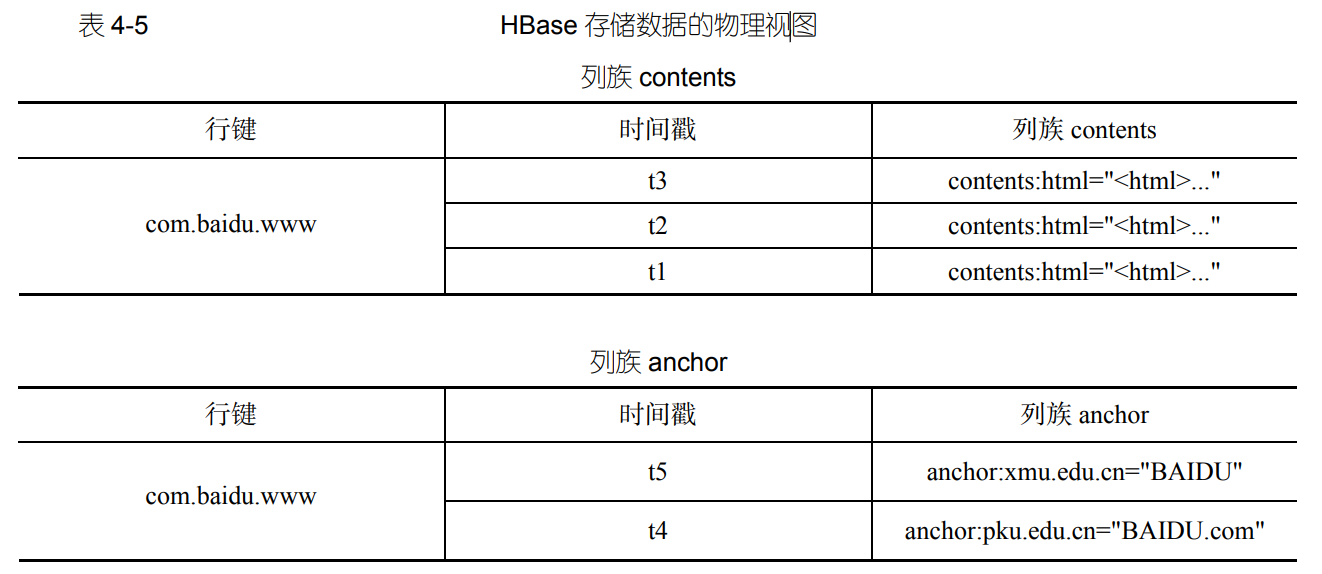
Hbas简介:数据模型和概念、物理视图
文章目录 说明零 BigTable一 Hbase简介二 HBase 访问接口简介三 行式&列式存储四 HBase 数据模型4.1 HBase 列族数据模型4.2 数据模型的相关概念4.3 数据坐标 五 概念&物理视图 说明 本文参考自林子雨老师的大数据技术原理与应用(第三版)教材内容,仅供学习…...

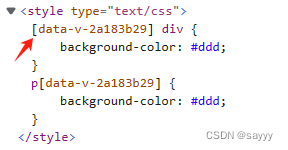
uniapp css样式穿透
目录 前言css样式穿透方法不加css样式穿透的代码加css样式穿透的代码不加css样式穿透的代码 与 加css样式穿透的代码 的差别参考 前言 略 css样式穿透方法 使用 /deep/ 进行css样式穿透 不加css样式穿透的代码 <style>div {background-color: #ddd;} </style>…...

【立创EDA-PCB设计基础完结】7.DRC设计规则检查+优化与丝印调整+打样与PCB生产进度跟踪
前言:本文为PCB设计基础的最后一讲,在本专栏中【立创EDA-PCB设计基础】前面已经将所有网络布线铺铜好了,接下来进行DRC设计规则检查优化与丝印调整打样与PCB生产进度跟踪 目录 1.DRC设计规则检查 2.优化与丝印调整 1.过孔连接优化 2.泪滴…...

android 线程池的管理工具类
封装了各种类型的线程池,方便直接使用 看下有哪些类型: 默认线程池,搜索模块专用线程池,网络请求专用线程池,U盘更新,同步SDK读写操作线程池,日志打印使用线程池 DEFALUT,SEARCH&…...
GNU软件编码风格(3))
编码风格之(5)GNU软件编码风格(3)
GNU软件编码标准风格(3) Author:Onceday Date: 2024年1月21日 漫漫长路,才刚刚开始… 本文主要翻译自《GNU编码标准》(GNU Coding Standards)一文。 参考文档: Linux kernel coding style — The Linux Kernel documentationGNU Coding Standard…...

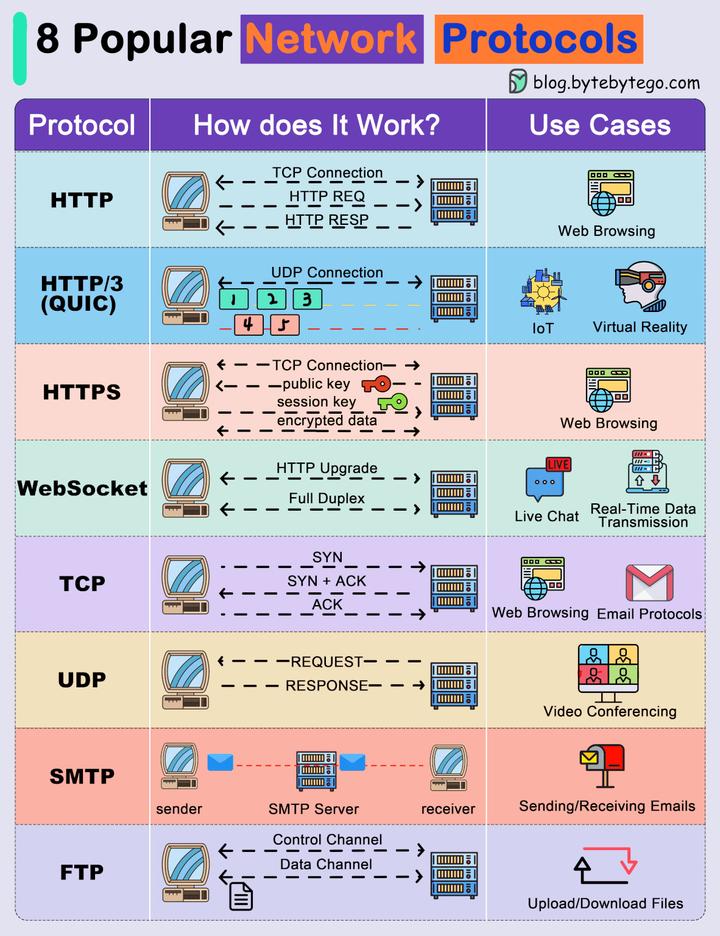
8 种网络协议
什么是网络协议? 网络协议就是计算机之间沟通的语言,为了有效地交流,计算机之间需要一种共同的规则或协议,就像我们和老外沟通之前,要先商量好用哪种语言,要么大家都说中文,要么大家都说英语&a…...

Flash读取数据库中的数据
Flash读取数据库中的数据 要读取数据库的记录,首先需要建立一个数据库,并输入一些数据。数据库建立完毕后,由Flash向ASP提交请求,ASP根据请求对数据库进行操作后将结果返回给Flash,Flash以某种方式把结果显示出来。 …...

如何写出规范优雅的代码
编码规范是成为一个优质程序员的重要一课,它是编程的样式的模板。这篇文章将介绍12中编程规范及技巧,相信学习之后你的代码一定会提升一个档次。 首先我们要明确,为什么要遵循编码规范?遵循这样的约定有什么好处? 遵循…...

【数据结构】链表(单链表与双链表实现+原理+源码)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...

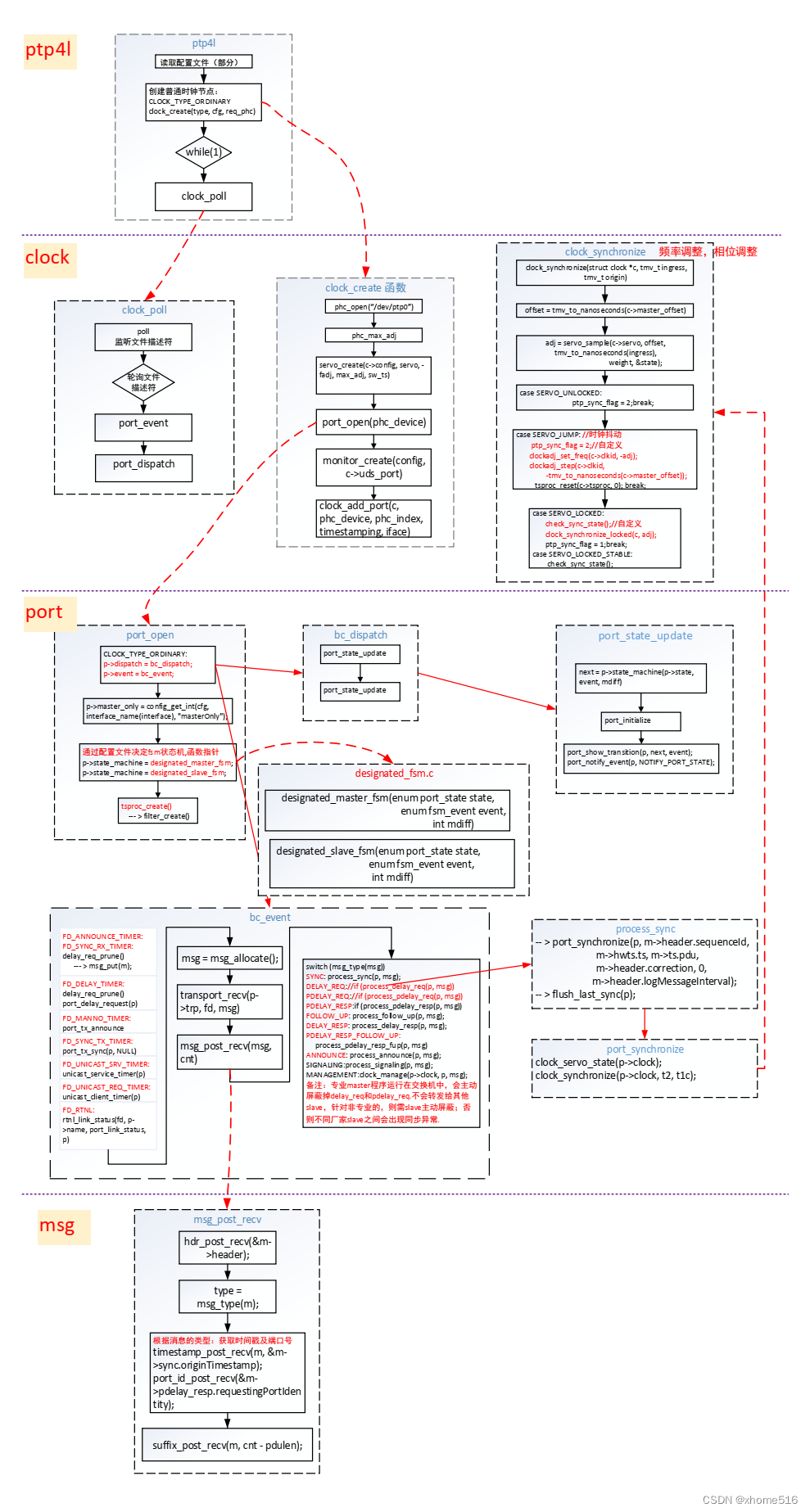
14027.ptp 控制流
文章目录 1 ptp 控制流1.1 控制流分层 1 ptp 控制流 1.1 控制流分层 大体分为4层:1 ptp4l层: 获取配置文件、创建时钟、poll监控文件描述符。2 clock时钟层:提供提供clock_poll、clock_create、clock_sync 等3 port 端口层:port…...

【昕宝爸爸小模块】深入浅出之为什么POI的SXSSFWorkbook占用内存更小
➡️博客首页 https://blog.csdn.net/Java_Yangxiaoyuan 欢迎优秀的你👍点赞、🗂️收藏、加❤️关注哦。 本文章CSDN首发,欢迎转载,要注明出处哦! 先感谢优秀的你能认真的看完本文&…...

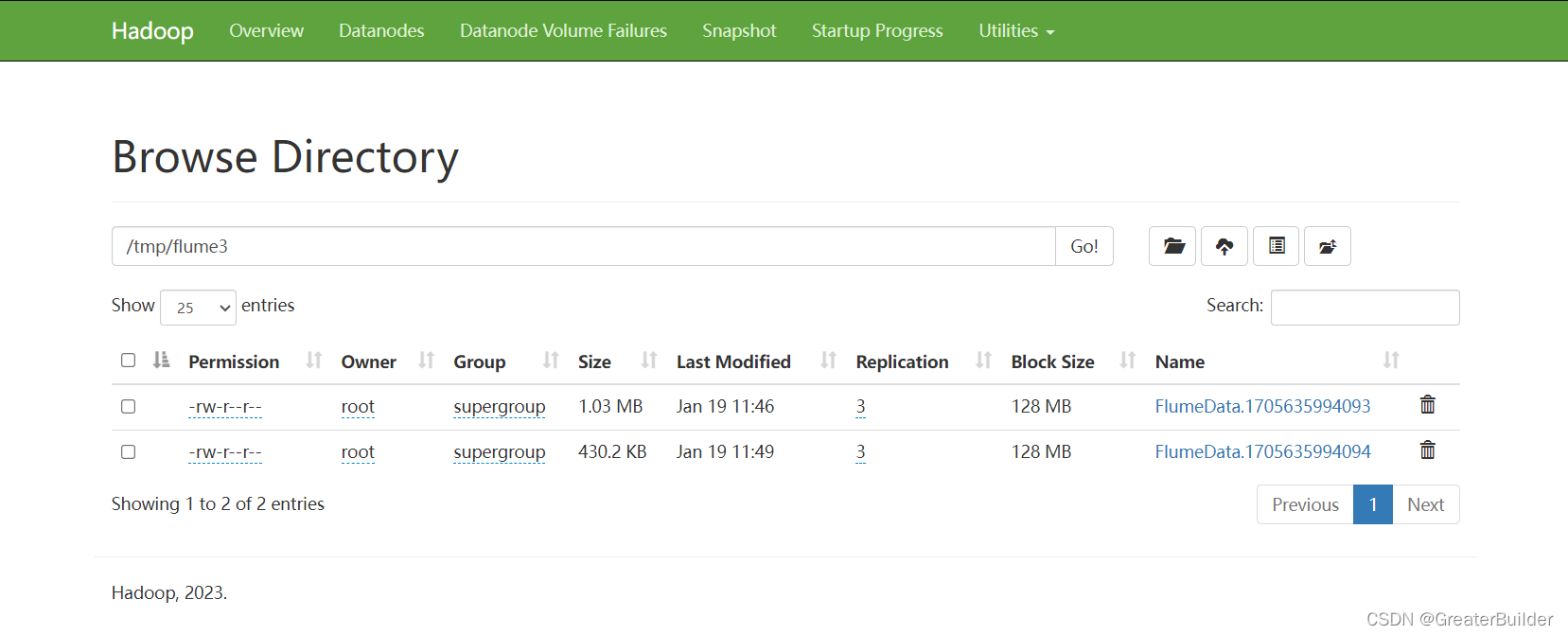
CentOS安装Flume
CentOS安装Flume 一、简介二、安装1、下载2、解压3、创建配置文件4、启动flume agent5、验证 一、简介 Flume is a distributed, reliable, and available service for efficiently collecting, aggregating, and moving large amounts of log data. It has a simple and flexi…...

Qt 多次绘图
使用Qt 的时候发现: 背景:自己定义一个类,把它和某个ui文件绑定。(类似 Qt creator 默认创建的工程)问题:当鼠标在窗口内单击的时候会触发2次绘图。?难道不应该是一次吗? 于是开始了如下的测试…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
