tomcat与Apache---一起学习吧之服务器
Apache和Tomcat都是Web服务器,但它们有一些重要的区别。
Apache服务器是普通服务器,本身只支持HTML即普通网页。不过可以通过插件支持PHP,还可以与Tomcat连通(单向Apache连接Tomcat,就是说通过Apache可以访问Tomcat资源。反之不然)。
Tomcat是Java开发的一个符合JavaEE的Servlet规范的JSP服务器(Servlet容器),是Apache的扩展。Apache和Tomcat都可以做为独立的Web服务器来运行,但是Apache不能解释java程序如jsp、serverlet。Apache是普通服务器,本身只支持HTML即普通网页。不过可以通过插件支持PHP,还可以与Tomcat连通(单向Apache连接Tomcat,就是说通过Apache可以访问Tomcat资源。反之不然)。
一、Apache和Tomcat的优缺点
Apache优点:
- 简单:Apache的模块化设计使得它易于理解和配置,而且它的文档和社区资源非常丰富。
- 稳定:Apache在处理大量请求时表现稳定,很少出现崩溃或挂起的情况。
- 跨平台:Apache可以在大多数操作系统上运行,包括Windows、Linux和Unix等。
- 支持丰富的模块:Apache支持许多模块,可以扩展其功能。
- 社区支持:Apache拥有庞大的用户群体和活跃的开发者社区,这意味着当你遇到问题时,可以快速获得帮助。
Apache缺点:
- 性能:相比一些其他服务器,Apache在处理动态请求时的性能可能不如Nginx或Tomcat。
- 配置复杂:虽然Apache易于使用,但其配置相对复杂,特别是对于需要精细优化的高流量站点。
- 单进程:Apache使用多进程模型,这使得它在处理大量请求时可能会消耗较多的内存资源。
Tomcat优点:
- 性能:Tomcat对Java Servlet和JavaServer Pages(JSP)技术提供了很好的支持,并且采用线程池技术,可以处理更多的并发请求。
- 配置简单:Tomcat相对简单易用,特别是对于Java开发者来说。
- 多线程:Tomcat使用多线程模型,能够处理更多的并发请求。
- 支持JSP:Tomcat可以解析JSP文件,生成动态内容。
Tomcat缺点:
- 稳定性:相对于其他服务器如Nginx和Apache,Tomcat在处理静态文件时的稳定性较低。
- 开销:由于Tomcat需要Java环境支持,因此会增加部署和运行服务器的开销。
- 安全性:Tomcat的安全性设置不如其他服务器严格,可能会受到攻击。
- 跨平台性:虽然Tomcat可以在多个操作系统上运行,但其跨平台能力不如Apache或Nginx。
二、如何选择
在选择使用Apache服务器还是Tomcat服务器时,可以考虑以下几个方面:
- 功能需求:如果只需要一个能够处理静态网页的服务器,Apache服务器是更好的选择,因为它本身只支持HTML即普通网页。如果需要处理动态网页,如JSP、Servlet等,那么应该选择Tomcat服务器,因为Tomcat是Java应用服务器,可以更好地支持Java程序。
- 稳定性:Apache服务器稳定性非常好,可以长时间不需要重启服务器。而Tomcat不如Apache稳定性好。
- 性能:Apache和Tomcat都可以处理大量请求,但在处理动态请求时,Tomcat的性能可能优于Apache。
- 集成与扩展性:如果需要将Java应用程序与Web服务器集成,Tomcat是一个很好的选择,因为它是Java EE规范的一部分。此外,Tomcat也可以与其他应用程序服务器集成,如JBoss、Geronimo等。
- 成本:Apache是开源的,可以免费使用。而Tomcat也是开源的,但需要与商业版本的Java EE一起使用时则需要付费。
- 社区支持:Apache拥有庞大的用户群体和活跃的开发者社区,这意味着当你遇到问题时,可以快速获得帮助。而Tomcat也有一个活跃的社区,但相对较小。
相关文章:

tomcat与Apache---一起学习吧之服务器
Apache和Tomcat都是Web服务器,但它们有一些重要的区别。 Apache服务器是普通服务器,本身只支持HTML即普通网页。不过可以通过插件支持PHP,还可以与Tomcat连通(单向Apache连接Tomcat,就是说通过Apache可以访问Tomcat资…...

Vue3的优势
Vue3和Vue2之间存在以下主要区别: 1. 性能优化:Vue3在内部进行了重写和优化,采用了新的响应式系统(Proxy),相较于Vue2中的Object.defineProperty,更具性能优势。Vue3还对编译和渲染进行了优化&…...

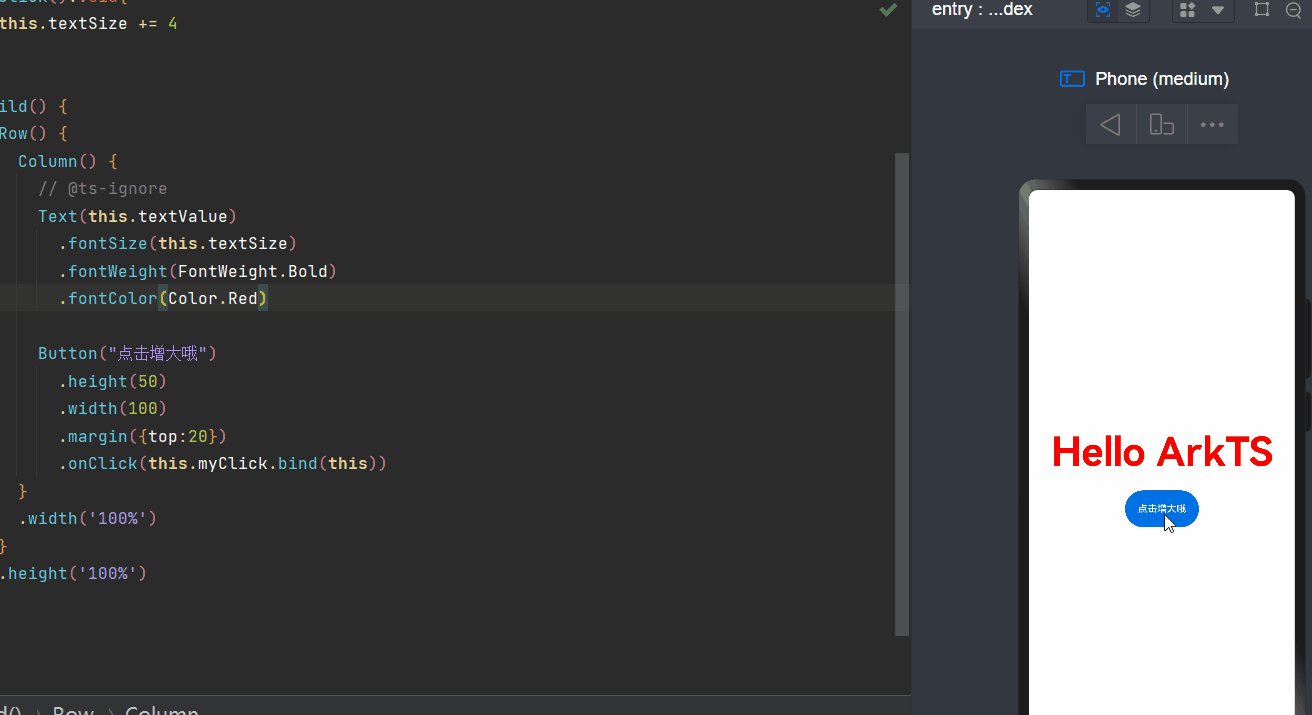
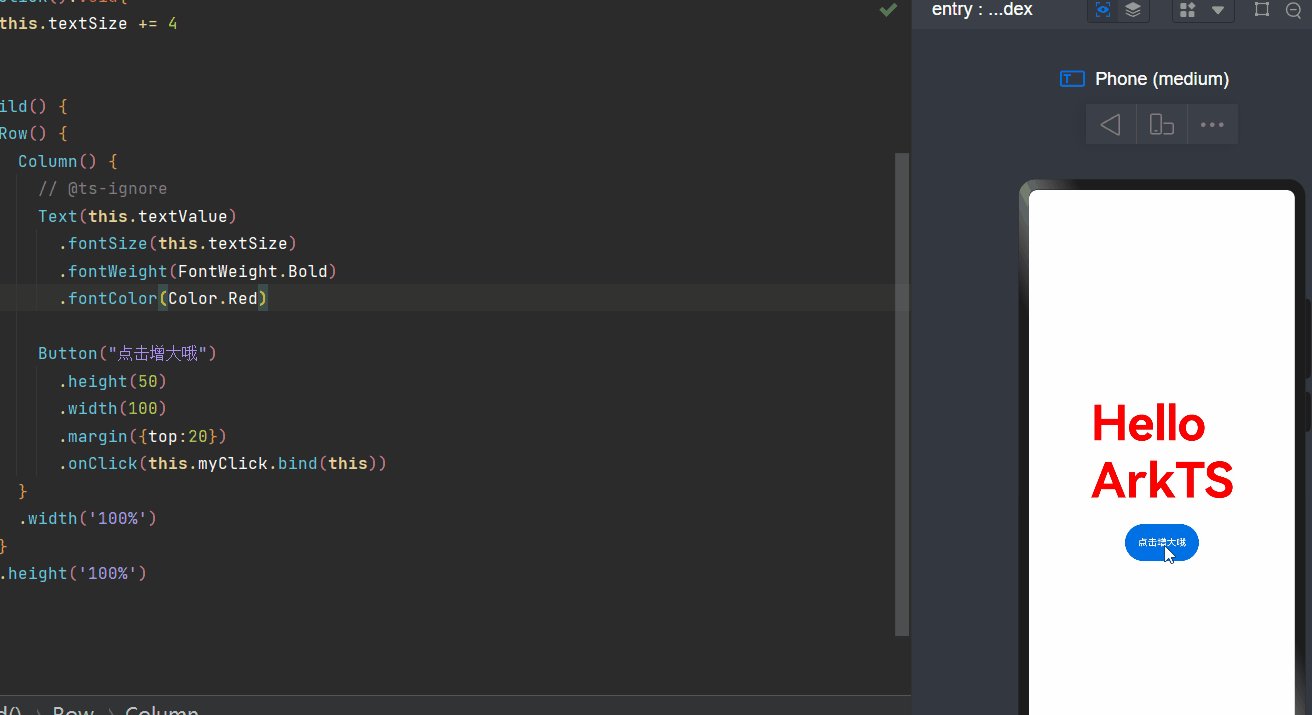
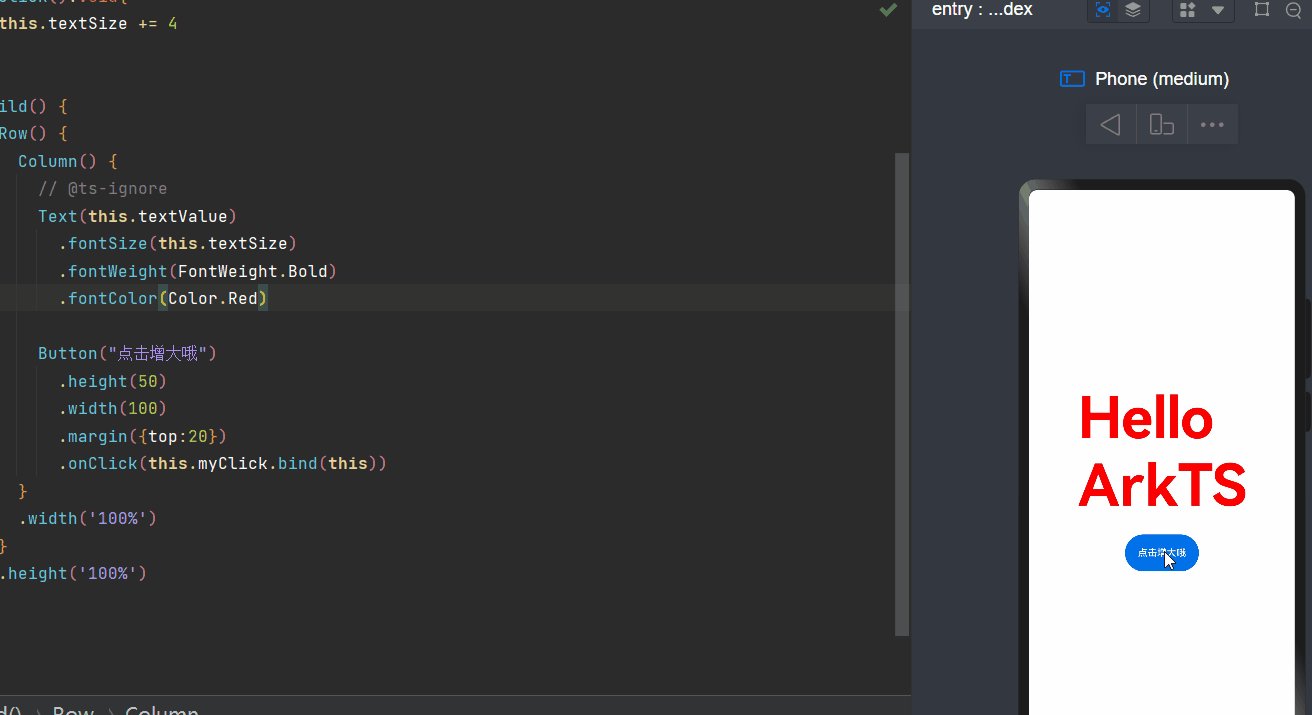
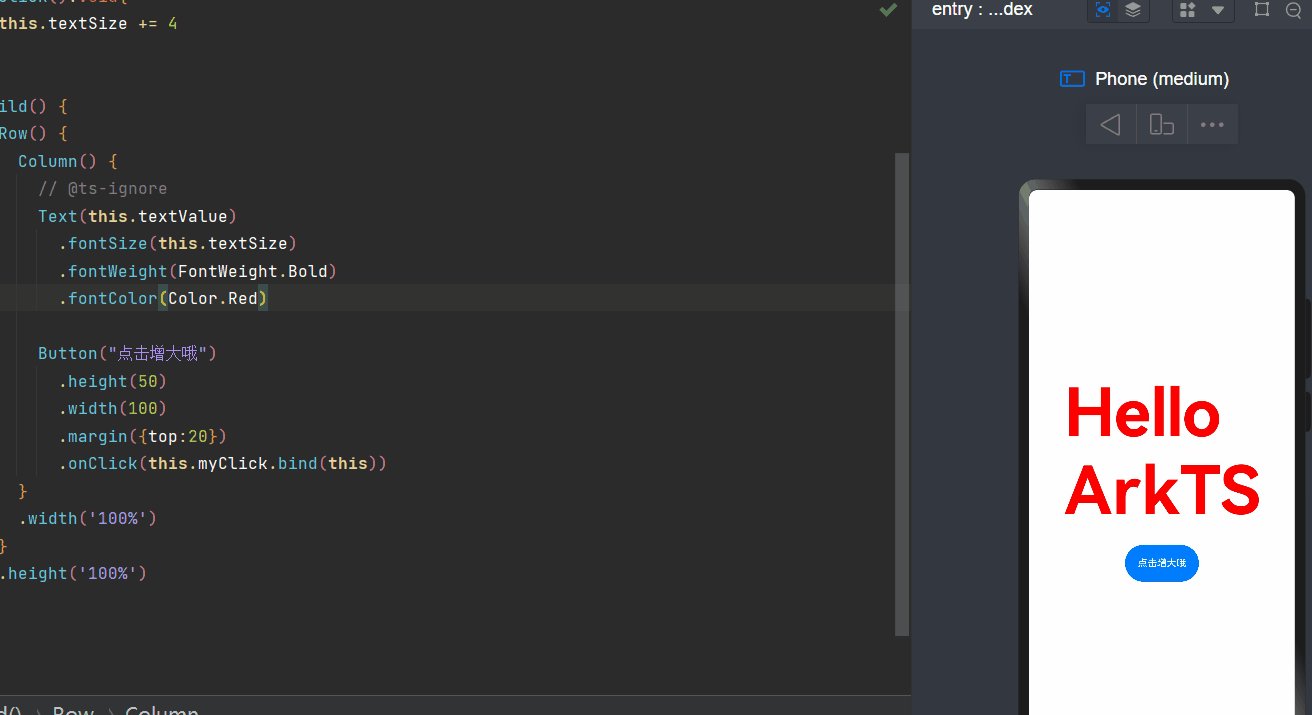
鸿蒙开发案例002
1、目标需求 界面有增大字体按钮,每次点击增大字体按钮,“Hello ArkTS”都会变大 2、源代码 Entry Component struct Page {textValue: string Hello ArkTSState textSize: number 50myClick():void{this.textSize 4}build() {Row() {Column() {//…...

Git学习笔记(第9章):国内代码托管中心Gitee
目录 9.1 简介 9.1.1 Gitee概述 9.1.2 Gitee帐号注册和登录 9.2 VSCode登录Gitee账号 9.3 创建远程库 9.4 本地库推送到远程库(push) 9.5 导入GitHub项目 9.6 删除远程库 9.1 简介 9.1.1 Gitee概述 众所周知,GitHub服务器在国外,使用GitHub作为…...

使用k8s 配置 RollingUpdate 滚动更新实现应用的灰度发布
方案实现方式: RollingUpdate 滚动更新机制 当某个服务需要升级时,传统的做法是,先将要更新的服务下线,业务停止后再更新版本和配置,然后重新启动服务。 如果业务集群规模较大时,这个工作就变成了一个挑战…...

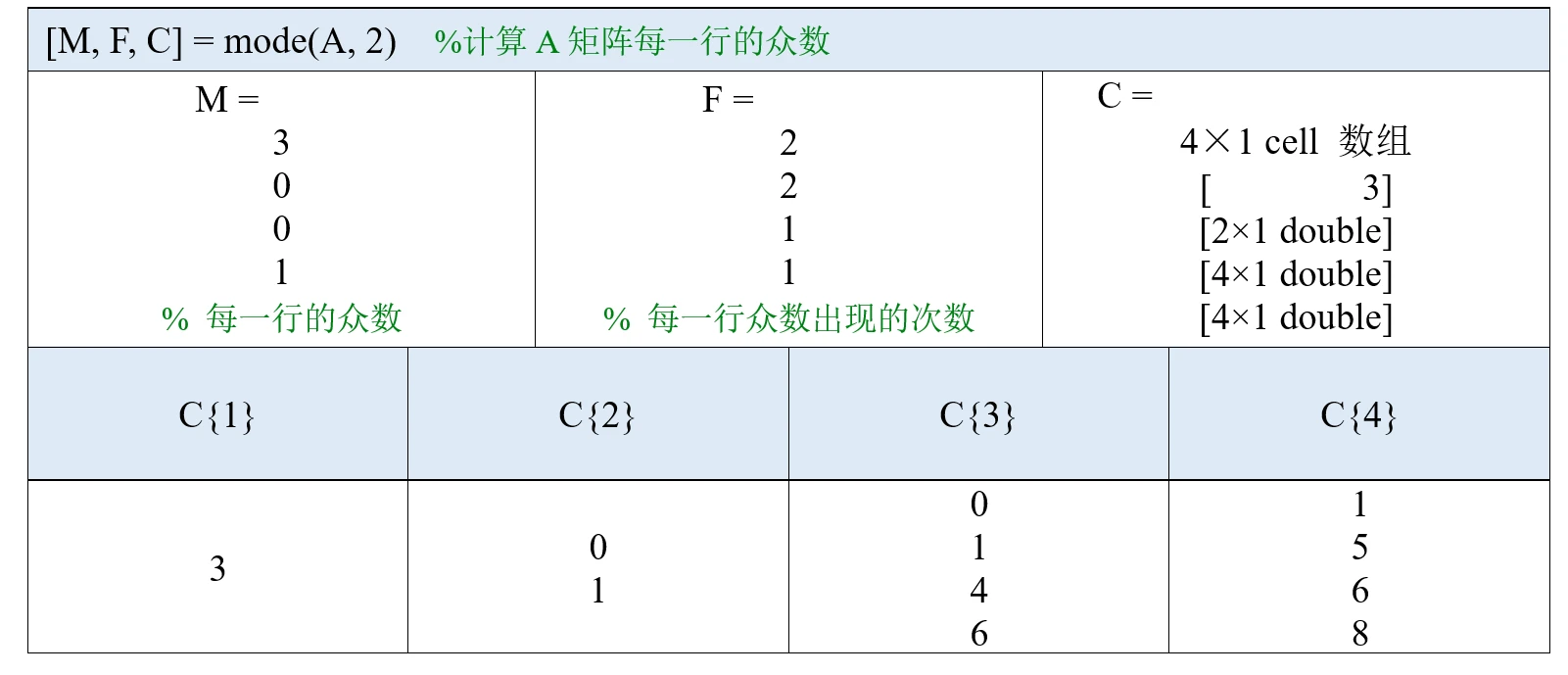
MATLAB知识点:mode :计算众数
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 节选自第3章 3.4.1节 mode :计算众数 众数是指一…...

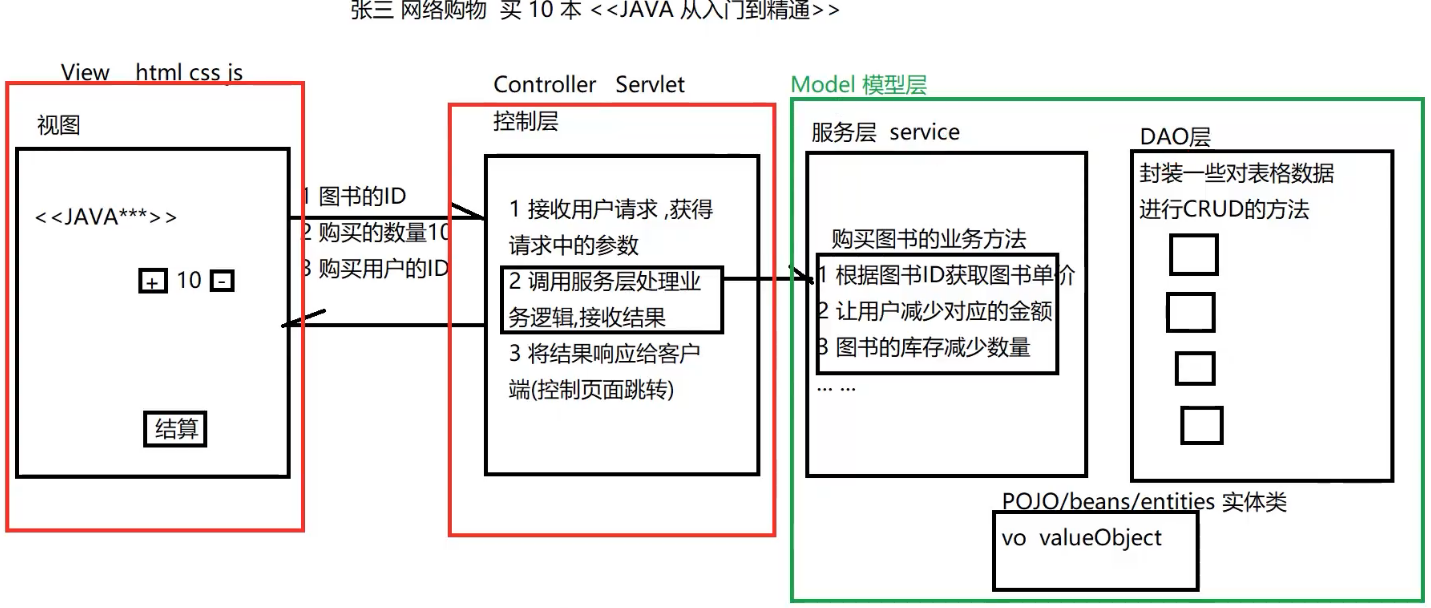
【JavaWeb】MVC架构模式
文章目录 MVC是什么?一、M :Model 模型层二、V:View 视图层三、C:Controller 控制层四、非前后端分离MVC五、前后端分离MVC总结 MVC是什么? MVC(Model View Controller)是软件工程中的一种**软件…...

【Unity学习笔记】创建人物控制器
人物左右移动 1 导入模型,如果没有模型,则在 窗口-资产商店-free sample 找到人物模型 2 在 窗口-包管理中 导入自己的模型 3 在自己的资产文件夹中找到Prefabs Base HighQuality MaleFree1模型,导入到场景中 4 Assets中创建C#项目 写入如下…...

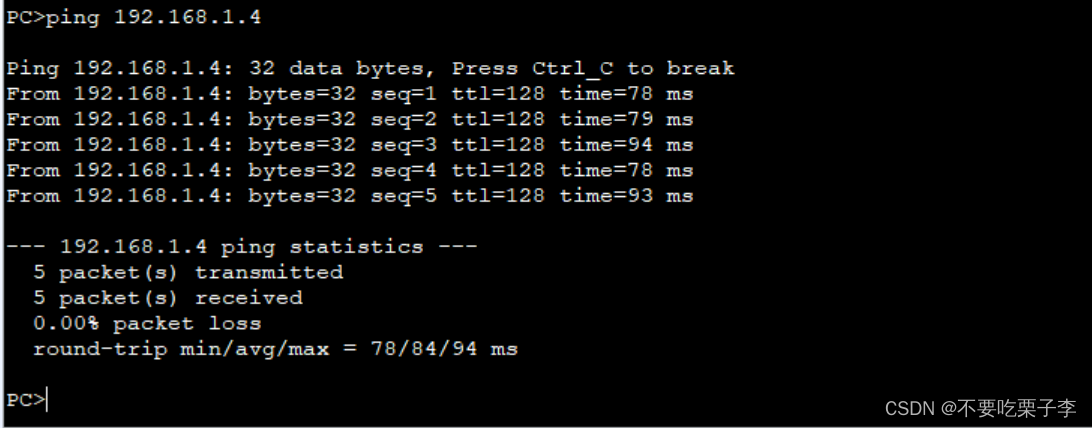
HCIP:不同VLAN下实现网络互相通信
配置pc1 配置pc2 配置pc3 将sw1划分到vlan3 将sw3划分到vlan3 在sw1上进行缺省 将sw1上(g0/0/1)的untagged改成 1 3 则在pc1上ping pc2可通 在sw1上进行缺省 在sw3上(e0/0/1)打标记 则在pc1上ping pc3可通(实现互通&am…...

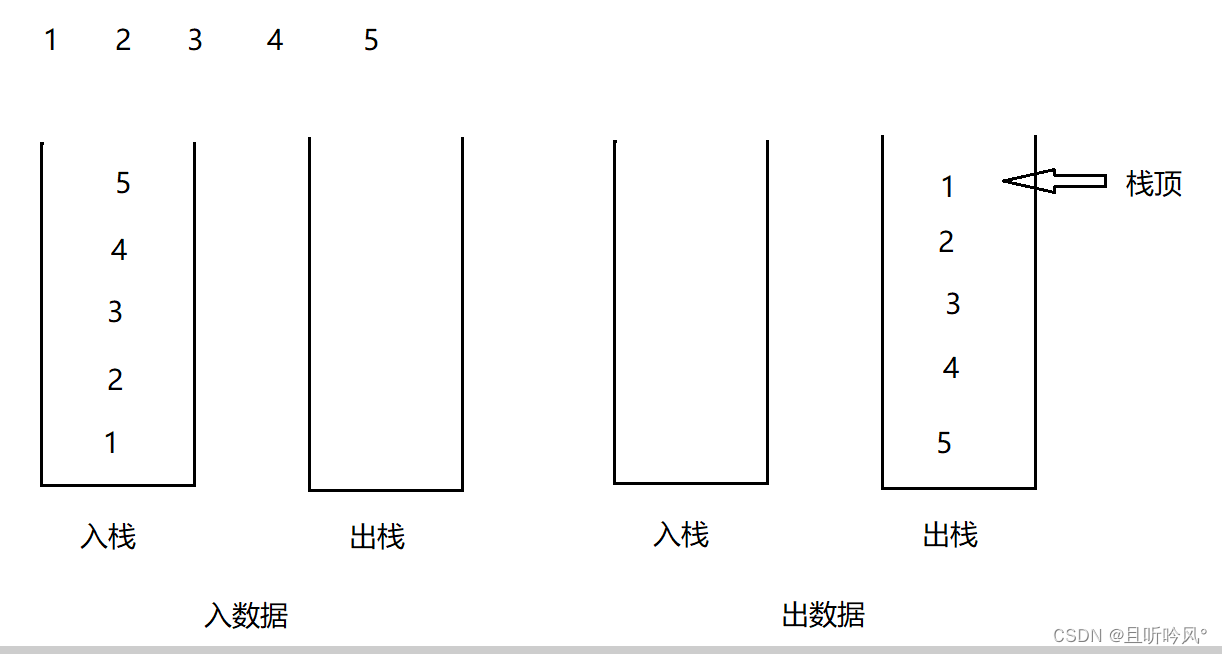
07 队列
目录 1.队列 2.实现 3.OJ题 1. 队列 只允许在一段进行插入数据操作,在另一端进行数据删除操作的特殊线性表,队列具有先进先出FIFO(First In Firtst Out),插入操作的叫队尾,删除操作的叫队头 2. 实现 队列…...

产品面试题2
39.产品经理在与 开发团队合作时,以下哪个角色负责将产品需求转化为可执行的任务? a) 技术经理 b) 交互设计师 c) 项目经理 d) 开发工程师 答案:c 40.以下哪个方法适用于评估产品的用户满意度和体验? a) 用户访谈 b) 用户调研问卷…...

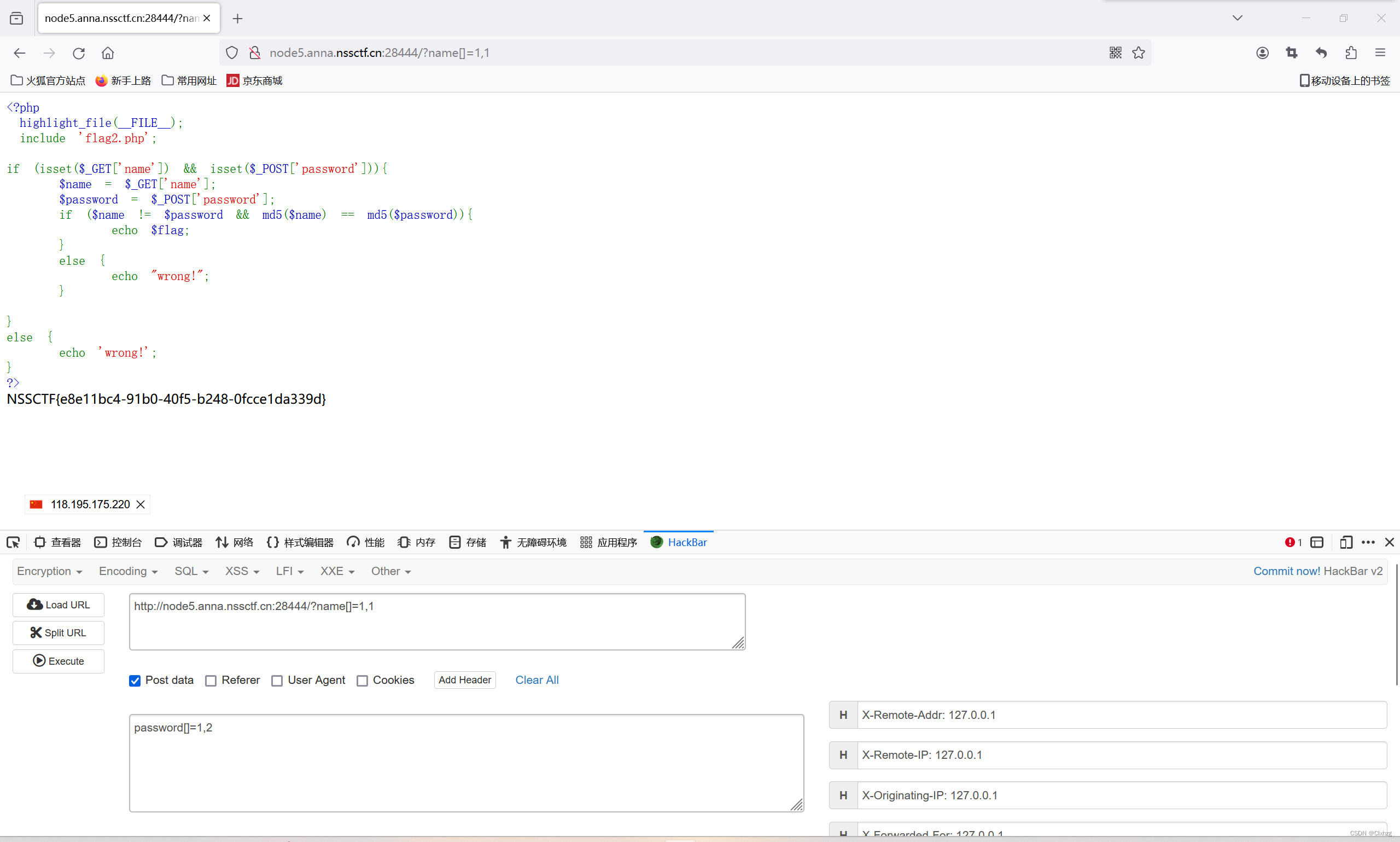
[NSSCTF]-Web:[SWPUCTF 2021 新生赛]easy_md5解析
先看网页 大致就是输入name和password的值,只要他俩的值不一样,然后经过md5函数之后一样就能出flag。 解法一(利用php的科学计数法): 在php中,假设a,b为数字,那科学计数法可以用ae…...

嵌入式解惑——串口通信中的流控制有什么作用?
在串口通信中,流控制(Flow Control)是一个非常重要的概念。它主要是用来协调发送端和接收端的数据传输速率,以防止接收端流量过大导致的数据丢失问题。 串口通信的特点是数据是以串行方式,一位一位的进行传输。如果…...

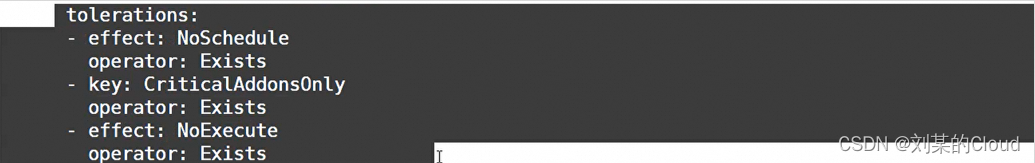
Kubernetes-Taint (污点)和 Toleration(容忍)
目录 一、Taint(污点) 1.污点的组成 2.污点的设置、查看和去除 3.污点实验: 二、Toleration(容忍) 1.容忍设置的方案 2.容忍实验: Taint 和 toleration 相互配合,可以用来避免 pod 被分配…...

python三数之和
给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。 示例 1…...

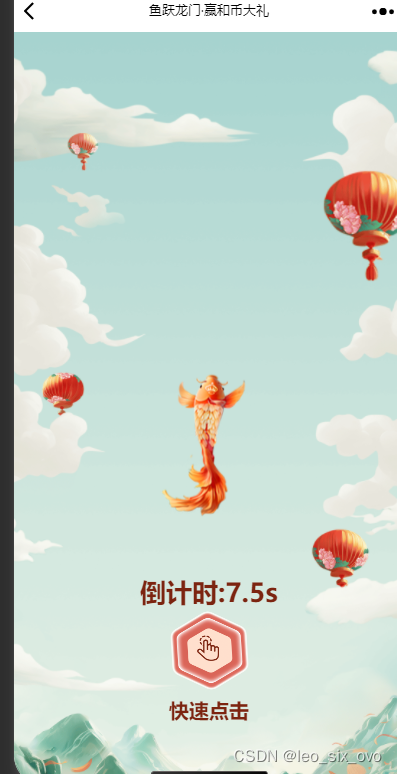
uniapp 用css animation做的鲤鱼跃龙门小游戏
第一次做这种小游戏,刚开始任务下来我心里是没底的,因为我就一个‘拍黄片’的,我那会玩前端的动画啊,后面尝试写了半天,当即我就给我领导说,你把我工资加上去,我一个星期给你做出来,…...

JeecgBoot 3.6.1实现Modal对话框,以为审核数据为例
JeecgBoot 3.6.1实现Modal对话框 vue使用的是3.0版本 文章目录 JeecgBoot 3.6.1实现Modal对话框前言一、列表页面关键代码示例二、textAuditModal.vue代码示例三、test.api.ts总结 前言 在工作中,有一个需求,要求,在数据列表页,…...

Spring基于dynamic-datasource实现MySQL多数据源
目录 多数据源实现 引入依赖 yml配置文件 业务代码 案例演示 多数据源实现 引入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>dynamicdatasourcespringbootstarter</artifactId><version>3.5.0</version> &…...

JS高频面试题(下)
11. 线程和进程的区别 进程是资源分配的最小单元,线程是代码执行的最小单元。 一个应用程序可能会开启多个进程,进程之间数据不共享,一个进程内部可以开启多个线程,线程之间的数据可以共享的,所以多线程的情况下&…...

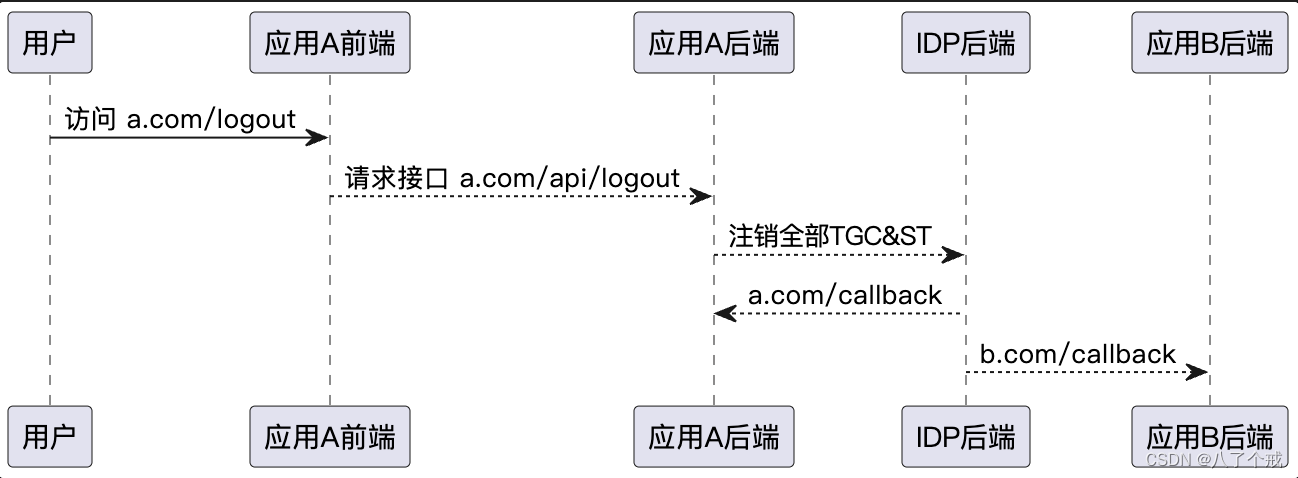
单点登陆(SSO)基于CAS实现前后端分离的SSO系统开发「IDP发起」
关于其他前端常见登录实现单点登录方案,请见「前端常见登录实现方案 单点登录方案 」 前沿 单点登录(SSO),英文全称为 Single Sign On。 SSO 是指在多个应用系统中,用户只需要登录一次,就可以访问所有相互…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
