前端实现转盘抽奖 - 使用 lucky-canvas 插件
目录
- 需求背景
- 需求实现
- 实现过程图片示意
- 实现代码
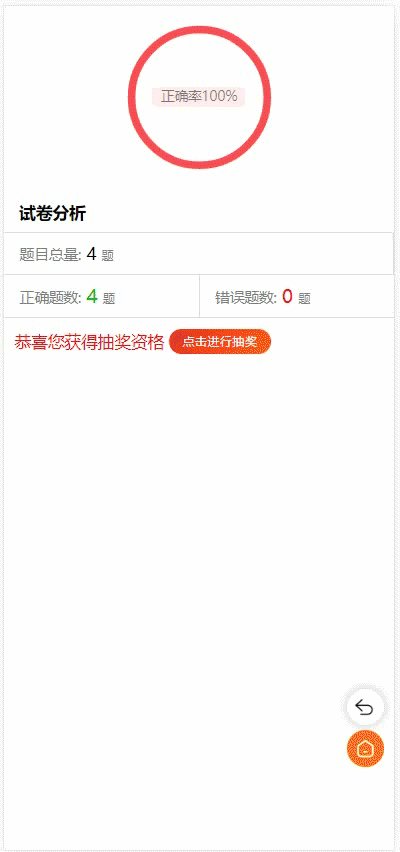
- 页面效果
- lucky-canvas 插件官方文档
需求背景
要求实现转盘转动抽奖的功能:
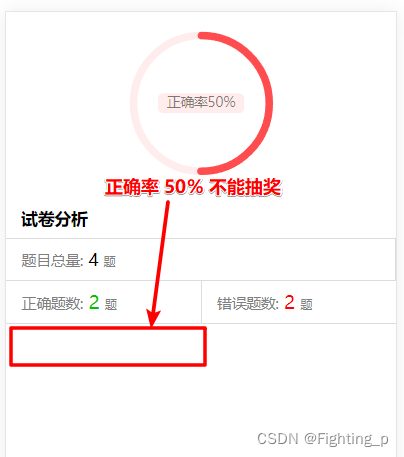
- 只有正确率大于等于 80% 才可以进行抽奖;
- “谢谢参与”概率为 90%,“恭喜中奖”概率为 10%;
需求实现


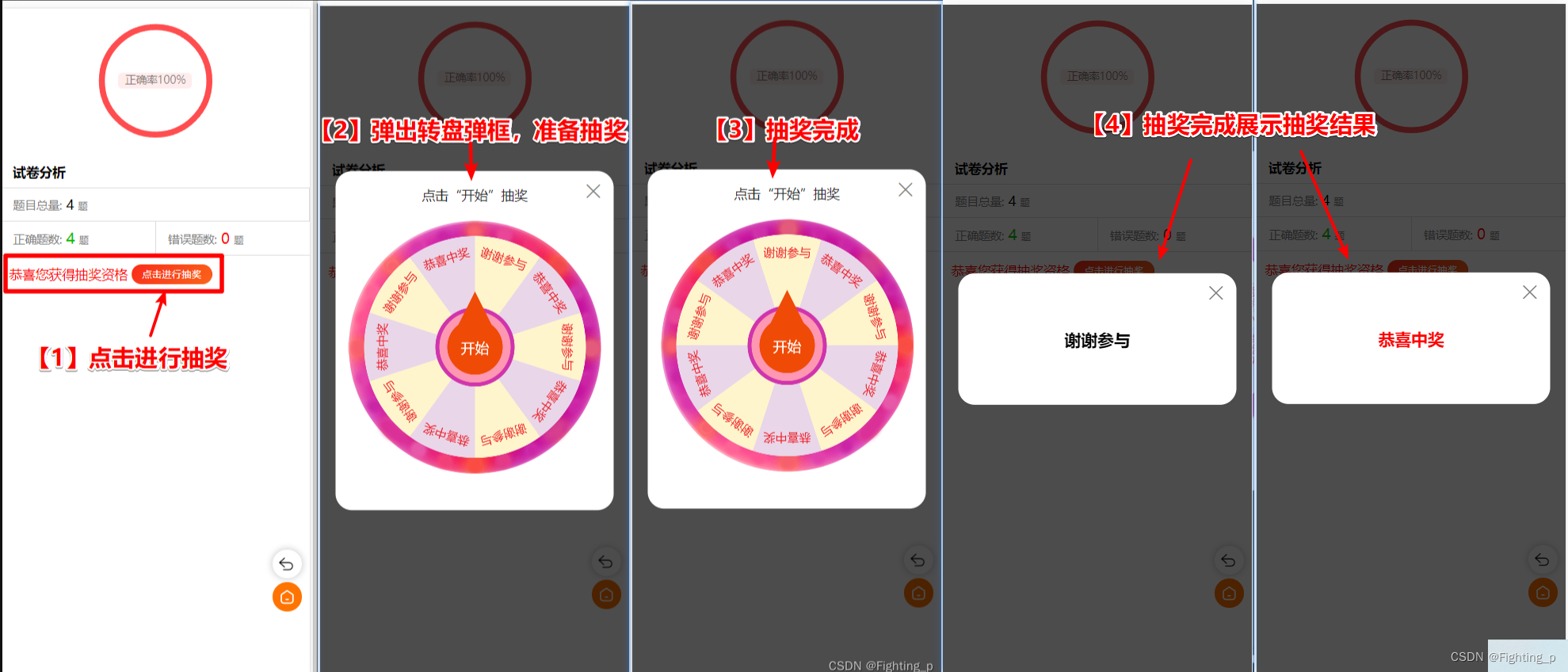
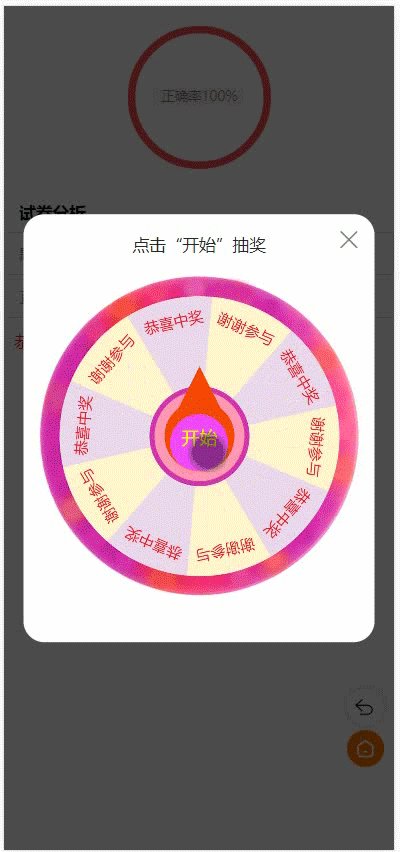
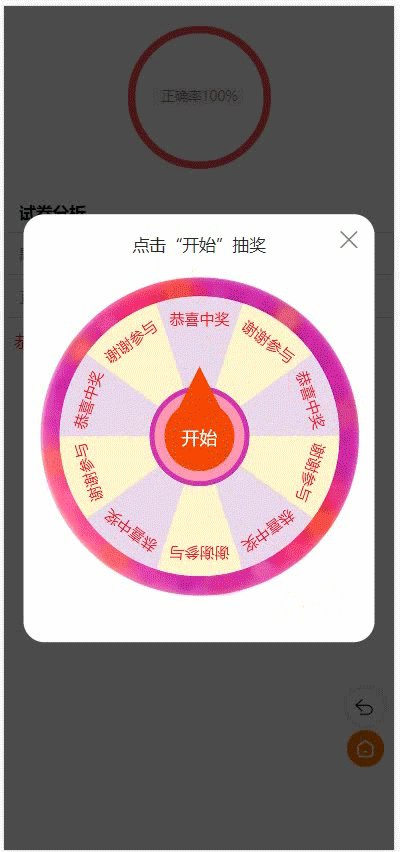
实现过程图片示意

实现代码
安装插件
npm install @lucky-canvas/vue@latest
main.js 全局引入组件
import VueLuckyCanvas from '@lucky-canvas/vue'
Vue.use(VueLuckyCanvas)
实现代码
<template><div class="exam-result"><div class="info"><div class="progress"><nut-circleprogress:progress="(correct / total).toFixed(1) * 100":is-auto="true"color="#ff4d4f"path-color="#ffeded"><div class="progressDiv"><div class="accuracy">正确率{{ (correct / total).toFixed(1) * 100 }}%</div></div></nut-circleprogress></div></div><div class="content"><div class="result-table"><div style="padding: 10px 10px 10px 15px">试卷分析</div></div><div class="result-table"><div class="item"><div class="title">题目总量:</div><div class="total">{{ total }}</div><div class="unit">题</div></div></div><div class="result-table"><div class="item"><div class="title">正确题数:</div><div class="correct">{{ correct }}</div><div class="unit">题</div></div><div class="item"><div class="title">错误题数:</div><div class="error">{{ total - correct }}</div><div class="unit">题</div></div></div></div><div v-if="examType === 'challenge' && (correct / total).toFixed(1) >= 0.8" class="lottery_draw_btn">恭喜您获得抽奖资格 <nut-button type="primary" size="mini" @click="toLotteryDraw">点击进行抽奖</nut-button></div><nut-dialog teleport="#app" :title="isShowlotteryDraw ? '点击“开始”抽奖' : ''" content="" v-model:visible="dialogVisible" customClass="task" :noCancelBtn="true" :noOkBtn="true" :closeOnClickOverlay="false"><nut-icon name="close" @click="dialogVisible = false" /><LuckyWheelv-if="isShowlotteryDraw"class="myLucky"ref="myLuckyRef"width="320px"height="320px":prizes="prizes":blocks="blocks":buttons="buttons"@start="startCallback"@end="endCallback"/><div v-else class="result" :style="{'--color': lotteryDrawIndex === 1 ? 'red' : '#000'}">{{ lotteryDrawIndex === 1 ? "恭喜中奖" : "谢谢参与" }}</div></nut-dialog></div><fallback></fallback>
</template><script>
import {reactive, toRefs, ref, getCurrentInstance
} from 'vue'
import { useRoute } from 'vue-router'export default {name: 'result',setup() {// const myLuckyRef = ref(null) // 【ref问题】我的代码里这种办法取不到 ref,使用 getCurrentInstance 取 refconst instance = getCurrentInstance() // 【ref解决】使用 getCurrentInstance 取 refconst route = useRoute()const state = reactive({lotteryDrawIndex: 0, // 最终转盘定格的索引isShowlotteryDraw: true, // 是否抽奖完成// 转盘背景配置blocks: [{padding: '20px',imgs: [{// src: 'https://img.iwave.net.cn/jeep/51c95637a377c3a12d09abe8b0f975e6.png',src: require('@/assets/images/lottery_draw.png'),width: 320,height: 320,rotate: true}]}],// 每个扇形区域奖品配置prizes: [...Array(10).keys()].map((index) => ({fonts: [{text: index % 2 === 0 ? '谢谢参与' : '恭喜中奖',top: '15%',fontSize: '15px',fontColor: '#ed1c24',},],background: index % 2 === 0 ? '#fff5cc' : '#e9d6e9',})),// 抽奖按钮配置buttons: [{ radius: '50px', background: '#d034ac' },{ radius: '45px', background: '#fe97b2' },{radius: '35px',background: '#f04a07',pointer: true,fonts: [{ text: '开始', top: '-10px', fontColor: '#fff' }]}],// 抽奖弹框是否展示dialogVisible: false})// 获取正确题数、总题数const { correct, total, examType } = route.queryconst toLotteryDraw = () => {state.dialogVisible = true}// 点击抽奖按钮会触发star回调const startCallback = () => {console.log('"开始抽奖"----', '开始抽奖')// 调用抽奖组件的play方法开始游戏// console.log('myLucky.value----', myLuckyRef.value) // 【ref问题】// myLuckyRef.value?.play() // 【ref问题】if (instance) {instance.refs?.myLuckyRef?.play() // 【ref解决】}// this.$refs.myLucky.play() // 【ref】vue2写法// 模拟调用接口异步抽奖setTimeout(() => {// 假设index(谢谢参与90%,恭喜中奖10%)const index = `${Math.random()}`.slice(2, 3) * 1state.lotteryDrawIndex = index === 1 ? 1 : 2// 调用stop停止旋转并传递中奖索引// this.$refs.myLuckyRef.stop(index) // 【ref】vue2写法// myLuckyRef.value?.stop(index) // 【ref问题】if (instance) {instance.refs?.myLuckyRef?.stop(state.lotteryDrawIndex) // 【ref解决】}}, 3000)}// 抽奖结束会触发end回调const endCallback = (prize) => {console.log('"结束抽奖"----', '结束抽奖')console.log(prize)state.isShowlotteryDraw = false}return {...toRefs(state),correct,total,examType,toLotteryDraw,startCallback,endCallback}}
}
</script><style scoped lang="less">
.exam-result {.info {margin: 0 0 5px;padding: 10px;background-color: white;.progress {display: flex;flex-direction: column;align-items: center;padding: 5px;position: relative;.nut-circleprogress {width: 145px !important;height: 145px !important;position: relative;.progressDiv {display: flex;flex-direction: column;align-items: center;.accuracy {color: #00000080;background-color: #ffeded;padding: 2px 8px;font-size: 13px;border-radius: 5px;}}}.circle {position: absolute;height: 145px;width: 145px;background-color: #ffeded;border-radius: 50%;top: 5px;left: 50%;transform: translate(-50%);.circle1 {position: absolute;height: 115px;width: 115px;background-color: #ffffff;border-radius: 50%;top: 50%;left: 50%;transform: translate(-50%, -50%);}}}.count {background-color: #fffbf3;margin-top: 10px;padding-top: 5px;color: #797e79;font-size: 14px;display: flex;justify-content: space-around;.centerDiv {display: flex;align-items: baseline;justify-content: center;.number {margin-right: 5px;font-size: 20px;color: #FAAD14;}.text {font-size: 12px;}}}}.content {margin-bottom: 10px;background: white;border-bottom: 1px solid #dcdcdc;.result-table {display: flex;font-size: 16px;font-weight: bolder;color: #000;.item {display: flex;align-items: baseline;border-top: 0.5px solid #dcdcdc;flex: 1;font-size: 16px;padding: 10px 10px 10px 15px;color: #7f7f7f;font-weight: normal;&:nth-child(2n+1) {border-right: 0.5px solid #dcdcdc;}.title {margin-right: 5px;font-size: 14px;}.unit {font-size: 12px;margin-left: 5px;}.time,.total {color: black;font-size: 16px;}.correct {color: #04be01;font-size: 18px;}.error {color: red;font-size: 18px;}}}}// 弹框样式::v-deep .popup-center.round {width: 90%;.nut-dialog {width: 100%;padding: 20px 5px;.nut-dialog__content {max-height: unset;.nut-icon-close {position: absolute;top: 15px;right: 15px;}// 转盘结束展示结果.result {height: 80px;line-height: 80px;font-size: 20px;font-weight: bold;color: var(--color);}// 转盘.myLucky {display: inline-block;}}}}// 抽奖弹框按钮.lottery_draw_btn {height: 25PX;line-height: 25PX;padding: 0 10px;cursor: pointer;font-size: 16px;color: red;}
}
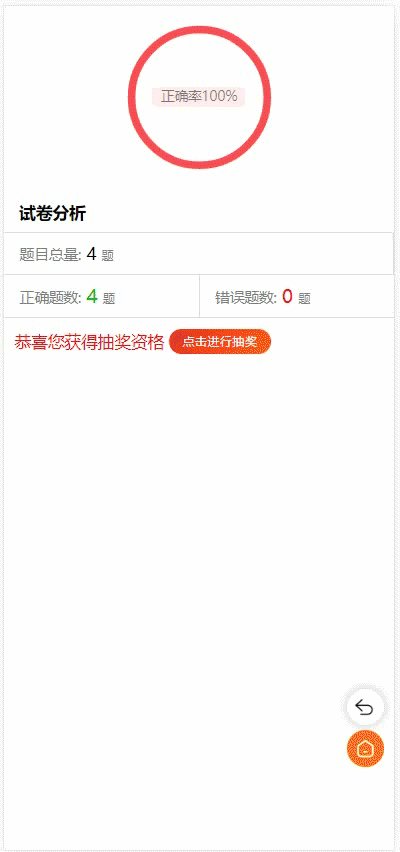
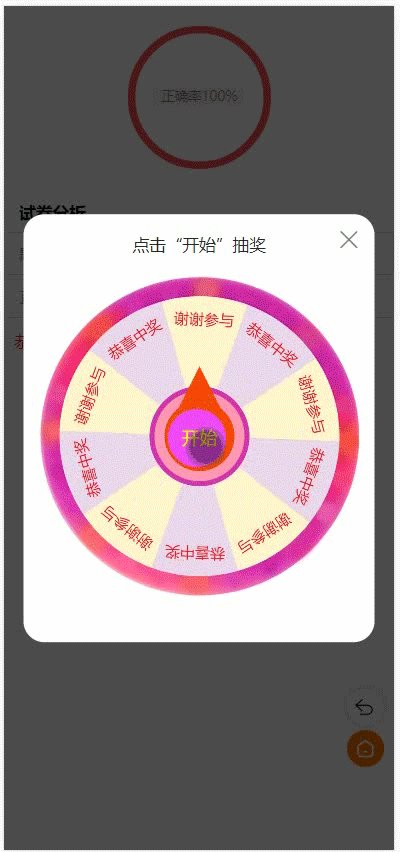
</style>页面效果


lucky-canvas 插件官方文档
lucky-canvas 插件官网
lucky-canvas 插件官网文档
可参考文档
相关文章:

前端实现转盘抽奖 - 使用 lucky-canvas 插件
目录 需求背景需求实现实现过程图片示意实现代码 页面效果lucky-canvas 插件官方文档 需求背景 要求实现转盘转动抽奖的功能: 只有正确率大于等于 80% 才可以进行抽奖;“谢谢参与”概率为 90%,“恭喜中奖”概率为 10%; 需求实现 实…...

2024.1.23力扣每日一题——最长交替子数组
2024.1.23 题目来源我的题解方法一 枚举 题目来源 力扣每日一题;题序:2765 我的题解 方法一 枚举 每次都以两个相邻作为满足要求的循环数据,并且以一个布尔变量控制循环的位置 时间复杂度:O(n) 空间复杂度:O(1) pub…...

C语言王道练习题第七周两题
第一题 Description 输入一个学生的学号,姓名,性别,用结构体存储,通过 scanf 读取后,然后再 通过 printf 打印输出 Input 学号,姓名,性别,例如输入 101 xiongda m Output 输出…...

某马头条——day11+day12
实时计算和定时计算 流式计算 kafkaStream 入门案例 导入依赖 <dependency><groupId>org.apache.kafka</groupId><artifactId>kafka-streams</artifactId><exclusions><exclusion><artifactId>connect-json</artifactId&…...

springboot实现aop
目录 AOP(术语)引入依赖实现步骤测试验证感谢阅读 AOP(术语) 连接点 类里面哪些方法可以增强,这些点被称为连接点 切入点 实际被真正增强的方法 通知(增强) 实际增强的逻辑部分称为通知(增强) 通知(增强&…...

Golang 中高级工程师学习笔记
闭包的作用 闭包(Closure)是一种函数值,它可以引用在其外部定义的变量。闭包允许这些变量保持在函数内部,而不是被每次调用时重新创建。闭包的作用主要体现在以下几个方面 封装: 闭包允许函数访问其外部作用域中的变…...

USB-C接口给显示器带来怎样的变化?
随着科技的不断发展,Type-C接口已经成为现代电子设备中常见的接口标准。它不仅可以提供高速的数据传输,还可以实现快速充电和视频传输等功能。因此,使用Type-C接口的显示器方案也受到了广泛的关注。本文将介绍Type-C接口显示器的优势、应用场…...

写一份简单的产品说明书:格式和排版建议
现在的市场竞争那么激烈,拥有一份简洁明了的产品说明书可以说是很重要的。产品说明书不仅向用户提供了对产品的详细了解,还能够树立品牌形象,提升用户体验。 | 一、写一份简单的产品说明书—一些建议 1.创意封面设计 一个吸引人的封面设计能…...

【Python学习】Python学习21- 正则表达式(1)
目录 【Python学习】Python学习21- 正则表达式(1) 前言re.match函数实例 re.search方法re.match与re.search的区别参考 文章所属专区 Python学习 前言 本章节主要说明Python的正则表达式。 正则表达式是一个特殊的字符序列,它能帮助你方便的…...

Docker 和 Kubernetes:容器化时代的崛起与演变
在过去的十年间,容器化技术彻底改变了软件开发和部署的面貌。 Docker 的登场无疑是这场变革的催化剂,它将应用和服务的打包、分发、部署流程标准化,让开发者的生活变得更加简单。 紧随其后,Kubernetes 作为容器编排的领军者&#…...

美易官方京东养车回应索赔事件:推动行业健康发展并携手品牌商家加码补贴
近日,一则关于途虎养车起诉京东索赔500万元的新闻引起了业界的广泛关注。据华尔街见闻1月25日报道,针对此事,京东养车相关负责人作出了回应。京东养车表示,“震虎价”并非针对特定企业,其核心目的在于通过提升效率来改…...
)
深度学习与图像描述生成——看图说话(3)
目录 一、整体架构 二、学习策略 2.1 监督学习 2.2 无监督学习 2.3 强化学习 三、特征映射 3.1 定义 3.2 原理 3.3 关键技术 3.4 重要案例 3.5 特别注意下特征空间这一概念 四、语言模型 4.1 定义与原理 4.2 关键技术 4.3 重要性与作用 4.4 案例与应用 五、注…...

[SAP ABAP] ABAP编程中SY-SUBRC值的含义
在ABAP编程中,SY-SUBRC是一个系统变量,用于表示最近一次执行的系统命令(例如数据库操作、函数模块调用等)的结果状态码 SY-SUBRC的值用于检查命令是否执行成功,通常用于控制程序的流程 查询数据 使用SELECT语句选择查询 SY-SUBRC 0 &qu…...

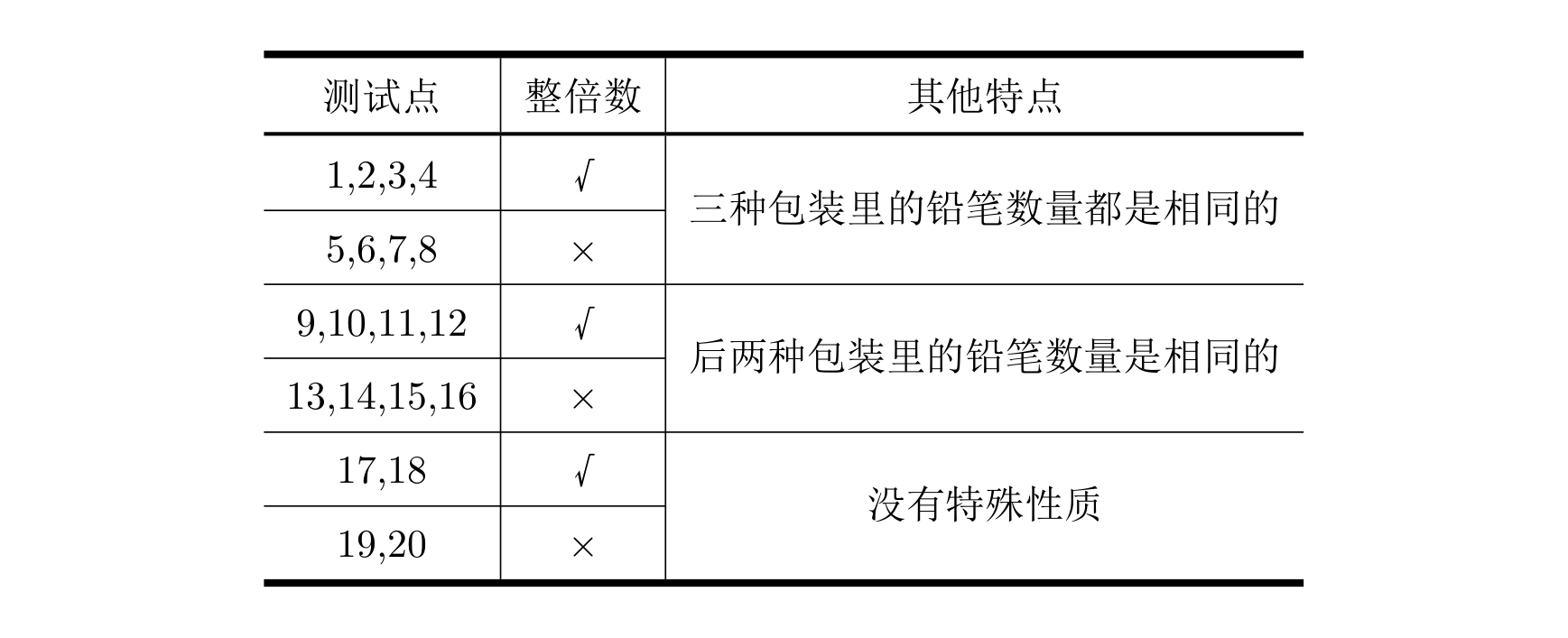
测试模型分类
测试模型 1. 概述 软件测试和软件开发一样,都遵循软件工程原理,遵循管理学原理,所以理解好软件的开发模型会便于理解测试模型. 软件测试的一般流程: 我们发现一般的软件测试流程和软件开发的流程一样,但是这样的流程测试介入的较晚,对于前期重大的bug很难修复.所以测试的流程…...

mavros和PX4中的海拔高与椭球高转换
飞控高度传感器中一般有两种高度: 海拔高。也称AMSL(Above Mean Sea Level)height或者geoid height或者正高,顾名思义就是指高于当地平均海平面的高度。我猜气压计测得的高度应当就是与海平面相关的。椭球高。也称ellipsoid heig…...

洛谷刷题-【入门2】分支结构
目录 1.苹果和虫子 题目描述 输入格式 输出格式 输入输出样例 2.数的性质 题目描述 输入格式 输出格式 输入输出样例 3.闰年判断 题目描述 输入格式 输出格式 输入输出样例 4.apples 题目描述 输入格式 输出格式 输入输出样例 5.洛谷团队系统 题目描述 …...

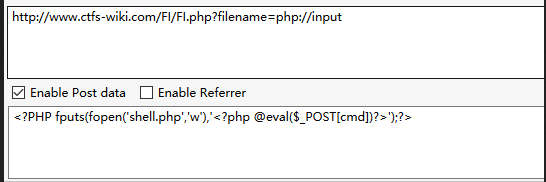
文件包含技术总结
开发人员一般会把重复使用的函数写到单个文件中,需要使用某个函数时直接调用此文件,而无需再次编写,这中文件调用的过程一般被称为文件包含。 allow_url_fopen On(是否允许打开远程文件) allow_url_include On&…...

Docker搭建私有仓库
Docker搭建私有仓库 下载docker registry镜像 docker pull docker.io/registry2.registry镜像下载完成后,先创建一个存放镜像的目录。 mkdir -p /data/registry3.启动registry容器 docker run -itd -p 5000:5000 -v /data/registry:/var/lib/registry docker.io…...

【计算机网络】【练习题】【新加坡南洋理工大学】【Computer Control Network】
说明: 仅供学习使用。 一、题目描述 该题目描述一个网络中传播时延(Transmission Delay)的例子。题目如下: 二、问题解答(个人) 笔者第3问采用均值不等式求解。标答中采用求导数的方法求极值。似乎均值…...
)
【学习笔记】CF1349F2 Slime and Sequences (Hard Version)
多项式工业警告!!! 点击看题意 思路来自 这位大佬 。 为什么这么好的题解没人评论。 Part 1 前置知识:拉格朗日反演(多项式复合),分式域(引入负整数次项)。 条件&a…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
