【前端基础--2】
选择器优先级
style标签中:
.text{color: pink;}div{color: red;}#box{color: skyblue;}body标签中:
<div class="text" id="box">猜猜我是什么颜色的</div>运行结果:

选择器优先级权重:
id选择器 > 类名选择器 > 标签名 > 通配符 > 继承(子级默认继承父级)
id选择器 > 后代选择器(类名+标签名 .text p)> 类名选择器 > 标签名
同级下,按照就近原则
抽象来讲:
进行叠加:id(100) 类名(10) 标签(1) 通配符(0.1) 后代选择器(10+1)
盒模型
看成一个矩形的盒子
盒模型组成
- 内容区域 content
- 内边距 padding
- 边框 border
- 外边距 margin
盒模型属性的运用
1.内容 content (width+height)
块级元素:div ul li p h1~h6等。在不限定高宽的情况下默认是文字大小决定的高度和与浏览器长度相等的宽度。
行内标签:span a b i em strong等。这些标签不支持自定义高宽,高宽都是依据文字的。
内边距padding
会扩展盒子的大小
两个值写法:(上下都是10,左右是20)
padding:10px 20px;
三个值写法:(上10,左右各20,下30)
padding:10px 20px 30px;
四个值写法:(上10,右20,下30,左40)
padding:10px 20px 30px 40px;
单个写法:
顶部内边距:padding-top:10px;
底部内边距:padding-bottom:10px;
左边内边距:padding-left:10px;
右边内边距:padding-right:10px;
边框border
会扩展盒子大小
border:10px solid red; (一个红色的实线边框)
border:边框大小 边框风格 边框颜色
分解写法:
border-width:10px;
border-style:solid;
border-color:pink;
顶部边框:border-top:5px solid red; (实线)
底部边框:border-bottom:5px dashed pink; (虚线)
左侧边框:border-left:5px dotted skyblue; (点状线)
右侧边框:boeder-right:5px double green; (双边线)
边框单独设置:border-top-width:5px;
外边距margin
不会改变盒子大小,会控制该盒子与浏览器边框或与其他盒子的距离
margin:20px;
单个写法: (常用)
margin-top:10px;
margin-left:10px;
margin:auto; (左右自适应居中)
两个值写法:(上下都是10,左右是20)
margin:10px 20px;
三个值写法:(上10,左右各20,下30)
margin:10px 20px 30px;
四个值写法:(上10,右20,下30,左40)
margin:10px 20px 30px 40px;
盒子的合并
父子盒子外边距合并: 若想让两个盒子之间有距离的概念,可以给父盒子添加一个支撑点(内边距或边框)。
兄弟外边框合并:两个盒子的外边距会重叠,添加一个行内块属性就可以解决这个问题了。(display:inline-block;)
标准盒模型
box-sizing:content-box;
宽度: 240 内容宽度: 200 + 左右内边距: 20 + 左右边框: 20
高度: 240 内容高度: 200 + 上下内边距: 20 + 上下边框: 20
怪异盒模型
box-sizing:border-box;
内容宽度: 200 被缩减后的内容宽度: 160 + 左右内边距: 20 + 左右边框: 20
内容高度: 200 被缩减后的内容高度: 160 + 上下内边距: 20 + 上下边框: 20
不改变盒子总大小,但是要添加边框和内边距,就使用怪异盒模型。
溢出隐藏属性
内容超出盒子也正常显示
overflow: visible;
溢出隐藏
overflow: hidden;
内容不论会不会超过盒子都会出现滚动条
overflow: scroll;
内容不超过盒子时就不会出现滚动条了
overflow:auto;
清除默认样式
第一种写法:通配符*清除默认样式写法
*{/* 外边距 */margin: 0px;/* 内边距 */padding: 0px;/* 清除边框 */border: none;/* 清除默认自带黑点 */list-style: none;}第二种写法:重置
body,dl,dd,p,h1,h2,h3,h4,h5,h6{margin:0;}ol,ul{margin: 0;padding: 0;list-style: none;}img{border: none;}a{text-decoration: none;color: black;}第三种,新建一个css文件,将上面的代码进行引入。
元素类型
常用元素类型:块级元素、行内元素、行内块元素
块级元素
display: block;
块级标签:div p h1~h6 li ol ul dl dt dd hr(分隔符)等
特征:
- 独占一行,不会共享一行
- 若不设置宽度,默认和浏览器宽度相同或继承父级宽度
- 若不设置高度,默认和文字高度相同
- 支持auto自适应居中 可以自定义高宽 设置内外边距
行内元素
display: inline;
行内标签:span a strong i em del等
特征:
- 不能自定义高宽 默认都是0 ,靠文字内容增大
- 不会独占一行 可以横排显示
- 不支持auto自适应居中,不支持上下外边距(左右可以)
行内块元素
display: inline-block;
行内块标签:img input
特征:
- 可以横排显示,不会独占一行(具有行内元素的特征)
- 支持高宽属性设置(具有块级元素特征)
- 不支持auto自适应居中 支持上下左右外边距设置
行内块和行内元素间空格:
浏览器在解析代码的时候依据行内块和行内标签之间的换行和多个空格会自动显示一个空格。
解决方法:
- 让两个标签之间不换行,补空格(但不利于维护)
- 父级标签在style中设置font-size: 0px; ,但文字标签要重新定义
- 不使用行内块来做横向布局 (可以用浮动来替换它)
display
定义元素是什么类型
- display: block;
- display: inline;
- display: inline-block;
- display:none; (不会在页面中显示这个元素)
所以使用这个display,就可以使div块级元素变为行内块元素,可以在同一行显示了。
但是可能会造成穿插现象,对不齐。
就需要vertical-align: top;这个语句让它们在顶部基线对齐
相关文章:

【前端基础--2】
选择器优先级 style标签中: .text{color: pink;}div{color: red;}#box{color: skyblue;} body标签中: <div class"text" id"box">猜猜我是什么颜色的</div> 运行结果: 选择器优先级权重: id选…...

【GitHub项目推荐--提取文字】【转载】
提取视频中的字幕 这个开源项目是提取视频中字幕的开源项目,提取视频中的关键帧,检测视频帧中文本的所在位置,识别视频帧中文本的内容。 不知道大家有没有做笔记的习惯,这个开源项目就很方便的把你一个视频中的字幕提取出来&…...

WebSocket与Shiro认证信息传递的实现与安全性探讨
在现代Web应用程序中,WebSocket已经成为实时双向通信的重要组件。而Shiro作为一个强大的Java安全框架,用于处理身份验证、授权和会话管理。本文将探讨如何通过WebSocket与Shiro集成,实现认证信息的传递,并关注在这一过程中确保安全…...

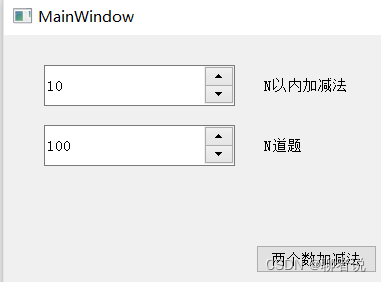
QT 实现自动生成小学两位数加减法算式
小学生加减法训练 QT实现–自动生成两位数加减法算式,并输出txt文件 可以copy到word文件,设置适当字体大小和行间距,带回家给娃做做题 void MainWindow::test(int answerMax, int count) {// 创建一个随机数生成器QRandomGenerator *gener…...

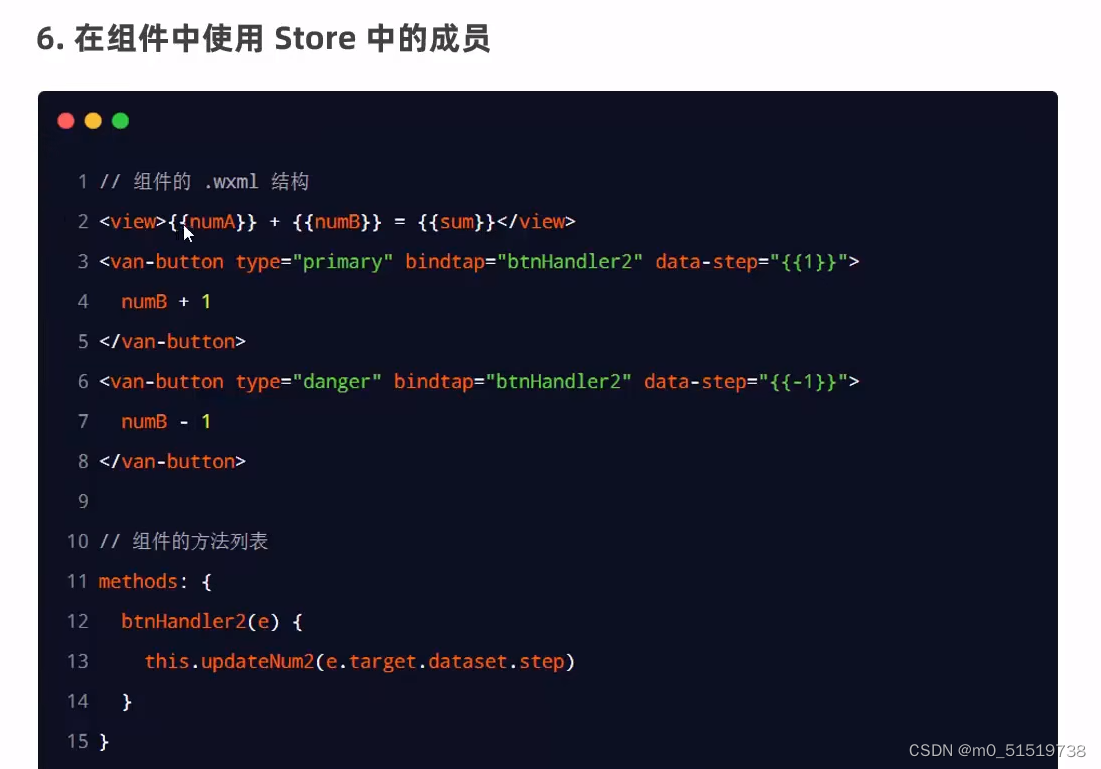
小程序学习-20
建议每次构建npm之前都先删除miniprogram_npm...

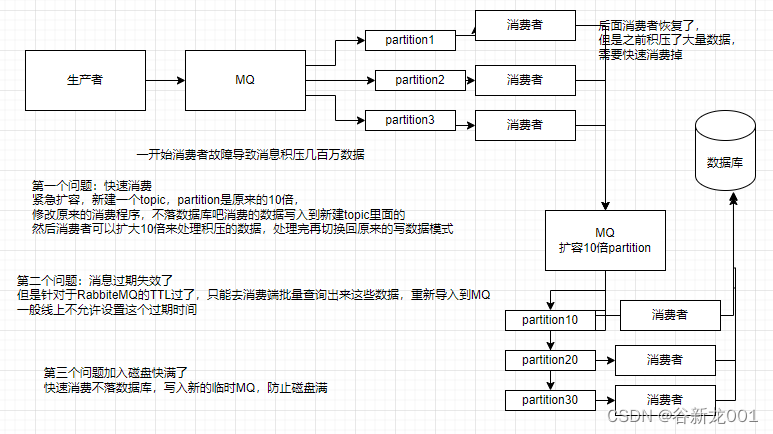
面试题-【消息队列】
消息队列 问题1 如何进行消息队列的技术选型优点解耦 (pub/sub模型)异步(异步接口性能优化)削峰 使用消息队列的缺点几种消息队列的特性 问题2 引入消息队列之后该如何保证其高可用性RabbitMQ的高可用kafka高可用 问题3 在消息队列…...

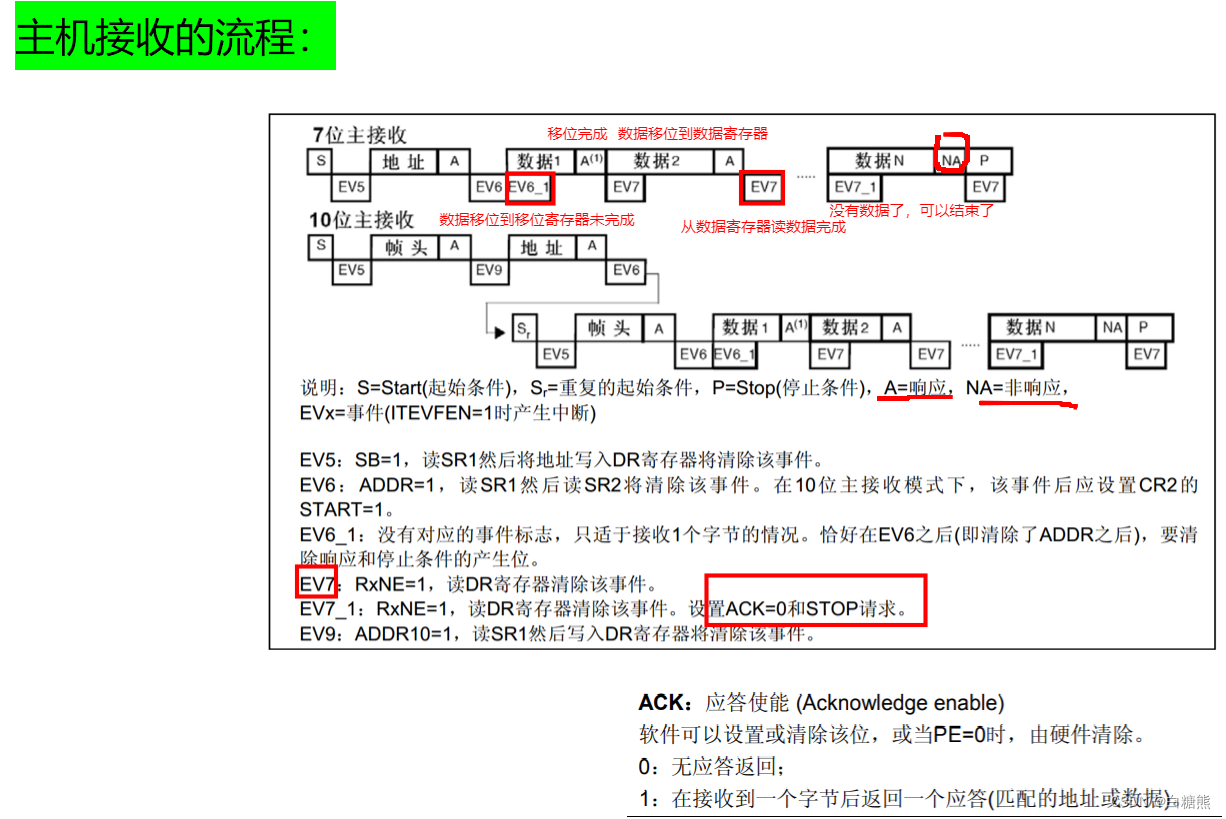
【江科大】STM32:I2C通信外设(硬件)
在将2C通信外设之前,我们先捋一捋,串口的相关特点来和I2C进行一个对北比。 首先: 1,大部分单片机,设计的PCB板均带有串口通信的引脚(也就是通信基本都借助硬件收发器来实现) 2.对于串口的异步时序ÿ…...
【机器学习300问】15、什么是逻辑回归模型?
一、逻辑回归模型是为了解决什么问题? 逻辑回归(Logistic Regression)是一种广义线性回归分析模型,尤其适用于解决二分类问题(输出为两个类别)。 (1)二分类举例 邮件过滤ÿ…...

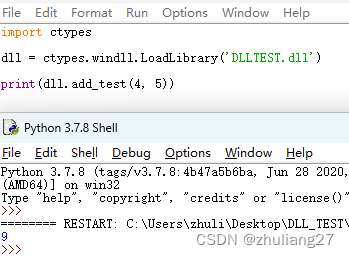
C#调用C动态链接库
前言 已经没写过博客好久了,上一篇还是1年半前写的LTE Gold序列学习笔记,因为工作是做通信协议的,然后因为大学时没好好学习专业课,现在理论还不扎实,不敢瞎写; 因为工作原因,经常需要分析一些字…...

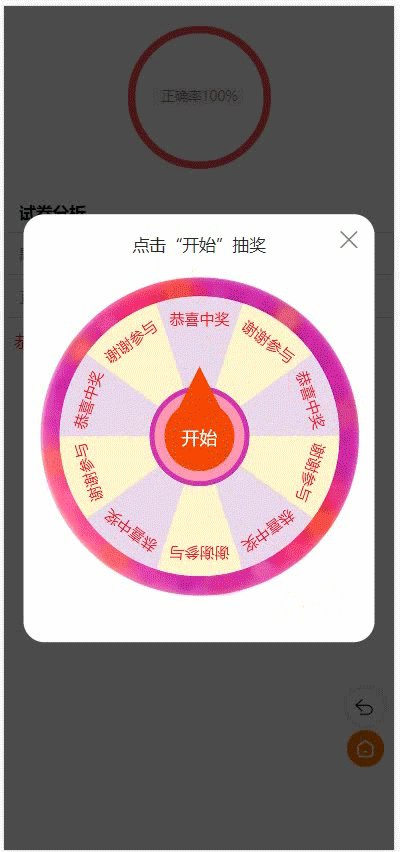
前端实现转盘抽奖 - 使用 lucky-canvas 插件
目录 需求背景需求实现实现过程图片示意实现代码 页面效果lucky-canvas 插件官方文档 需求背景 要求实现转盘转动抽奖的功能: 只有正确率大于等于 80% 才可以进行抽奖;“谢谢参与”概率为 90%,“恭喜中奖”概率为 10%; 需求实现 实…...

2024.1.23力扣每日一题——最长交替子数组
2024.1.23 题目来源我的题解方法一 枚举 题目来源 力扣每日一题;题序:2765 我的题解 方法一 枚举 每次都以两个相邻作为满足要求的循环数据,并且以一个布尔变量控制循环的位置 时间复杂度:O(n) 空间复杂度:O(1) pub…...

C语言王道练习题第七周两题
第一题 Description 输入一个学生的学号,姓名,性别,用结构体存储,通过 scanf 读取后,然后再 通过 printf 打印输出 Input 学号,姓名,性别,例如输入 101 xiongda m Output 输出…...

某马头条——day11+day12
实时计算和定时计算 流式计算 kafkaStream 入门案例 导入依赖 <dependency><groupId>org.apache.kafka</groupId><artifactId>kafka-streams</artifactId><exclusions><exclusion><artifactId>connect-json</artifactId&…...

springboot实现aop
目录 AOP(术语)引入依赖实现步骤测试验证感谢阅读 AOP(术语) 连接点 类里面哪些方法可以增强,这些点被称为连接点 切入点 实际被真正增强的方法 通知(增强) 实际增强的逻辑部分称为通知(增强) 通知(增强&…...

Golang 中高级工程师学习笔记
闭包的作用 闭包(Closure)是一种函数值,它可以引用在其外部定义的变量。闭包允许这些变量保持在函数内部,而不是被每次调用时重新创建。闭包的作用主要体现在以下几个方面 封装: 闭包允许函数访问其外部作用域中的变…...

USB-C接口给显示器带来怎样的变化?
随着科技的不断发展,Type-C接口已经成为现代电子设备中常见的接口标准。它不仅可以提供高速的数据传输,还可以实现快速充电和视频传输等功能。因此,使用Type-C接口的显示器方案也受到了广泛的关注。本文将介绍Type-C接口显示器的优势、应用场…...

写一份简单的产品说明书:格式和排版建议
现在的市场竞争那么激烈,拥有一份简洁明了的产品说明书可以说是很重要的。产品说明书不仅向用户提供了对产品的详细了解,还能够树立品牌形象,提升用户体验。 | 一、写一份简单的产品说明书—一些建议 1.创意封面设计 一个吸引人的封面设计能…...

【Python学习】Python学习21- 正则表达式(1)
目录 【Python学习】Python学习21- 正则表达式(1) 前言re.match函数实例 re.search方法re.match与re.search的区别参考 文章所属专区 Python学习 前言 本章节主要说明Python的正则表达式。 正则表达式是一个特殊的字符序列,它能帮助你方便的…...

Docker 和 Kubernetes:容器化时代的崛起与演变
在过去的十年间,容器化技术彻底改变了软件开发和部署的面貌。 Docker 的登场无疑是这场变革的催化剂,它将应用和服务的打包、分发、部署流程标准化,让开发者的生活变得更加简单。 紧随其后,Kubernetes 作为容器编排的领军者&#…...

美易官方京东养车回应索赔事件:推动行业健康发展并携手品牌商家加码补贴
近日,一则关于途虎养车起诉京东索赔500万元的新闻引起了业界的广泛关注。据华尔街见闻1月25日报道,针对此事,京东养车相关负责人作出了回应。京东养车表示,“震虎价”并非针对特定企业,其核心目的在于通过提升效率来改…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...
