如何使用iPhone或iPad上的二维码共享Wi-Fi密码?这里有详细步骤
你有没有想过在不泄露网络密码的情况下与客人共享你的家庭或工作Wi-Fi?你肯定不是第一个这样想的人,我们很高兴地通知你,多亏了以下这个的变通方法,你现在可以使用iPhone或iPad做到这一点。
通常,如果你想让其他人访问网络,你需要共享你的Wi-Fi密码。苹果通过引入与任何现代版本的iOS和iPadOS的其他iOS和macOS设备共享Wi-Fi密码的功能,在某种程度上解决了这个问题。
但是,此功能不能用于与非苹果设备共享Wi-Fi密码。在这种情况下,你需要依赖iOS或ipadOS快捷指令(Shortcuts),该快捷指令基本上将你的Wi-Fi密码转换为二维码,你可以与任何人共享,无论他们是在iPhone、iPad、Android、Mac、Windows PC、Linux机器还是Chromebook上。
如何在iPhone上使用快捷指令将Wi-Fi密码转换为二维码
如果在iPhone或iPad上你还没有快捷指令应用程序,那么你需要从苹果应用商店中下载它。
1、在iPhone或iPad上启动内置的快捷指令应用程序。

2、启动应用程序后,你通常会进入“我的快捷方式”部分。从底部菜单转到“快捷指令中心”部分。
相关文章:

如何使用iPhone或iPad上的二维码共享Wi-Fi密码?这里有详细步骤
你有没有想过在不泄露网络密码的情况下与客人共享你的家庭或工作Wi-Fi?你肯定不是第一个这样想的人,我们很高兴地通知你,多亏了以下这个的变通方法,你现在可以使用iPhone或iPad做到这一点。 通常,如果你想让其他人访问网络,你需要共享你的Wi-Fi密码。苹果通过引入与任何…...

在游戏里开公司!基于ERNIE SDK的多智能体游戏应用
在虚拟世界有一座神奇的办公室,当你输入你的创业方向,办公室的智慧打工人们将团结合作,为你的项目勤劳奔走,并在过程中,把日报周报都写好,让你随时掌握项目进度和最终成果!该项目基于ERNIE SDK开…...

【SpringCloud Nacos】 微服务治理介绍及Nacos引入初体验
文章目录 前言服务治理介绍什么是服务治理1、服务发现2、服务配置3、服务健康检测 常见的注册中心ZookeeperEurekaConsulNacos Nacos 简介Nacos 实战入门搭建nacos环境1、安装nacos2、配置nacos3、访问nacos 将商品微服务注册到 nacos1、在 pom. xml 中添加 nacos 的依赖2、在主…...

JavaEE进阶(6)SpringBoot 配置文件(作用、格式、properties配置文件说明、yml配置文件说明、验证码案例)
接上次博客:JavaEE进阶(5)Spring IoC&DI:入门、IoC介绍、IoC详解(两种主要IoC容器实现、IoC和DI对对象的管理、Bean存储、方法注解 Bean)、DI详解:注入方式、总结-CSDN博客 目录 配置文件作用 Sprin…...

面包屑是什么
面包屑是网站导航中的一种可视化路径提示,通常以层次结构显示用户当前页面的位置,帮助用户了解他们在网站上的位置和浏览历史。这个术语来源于童话故事《汉赛尔与格莱特》中的面包屑小径,代表着一种追踪轨迹的方法。 假设你在一个电子商务网站…...

C++ 设计模式之责任链模式
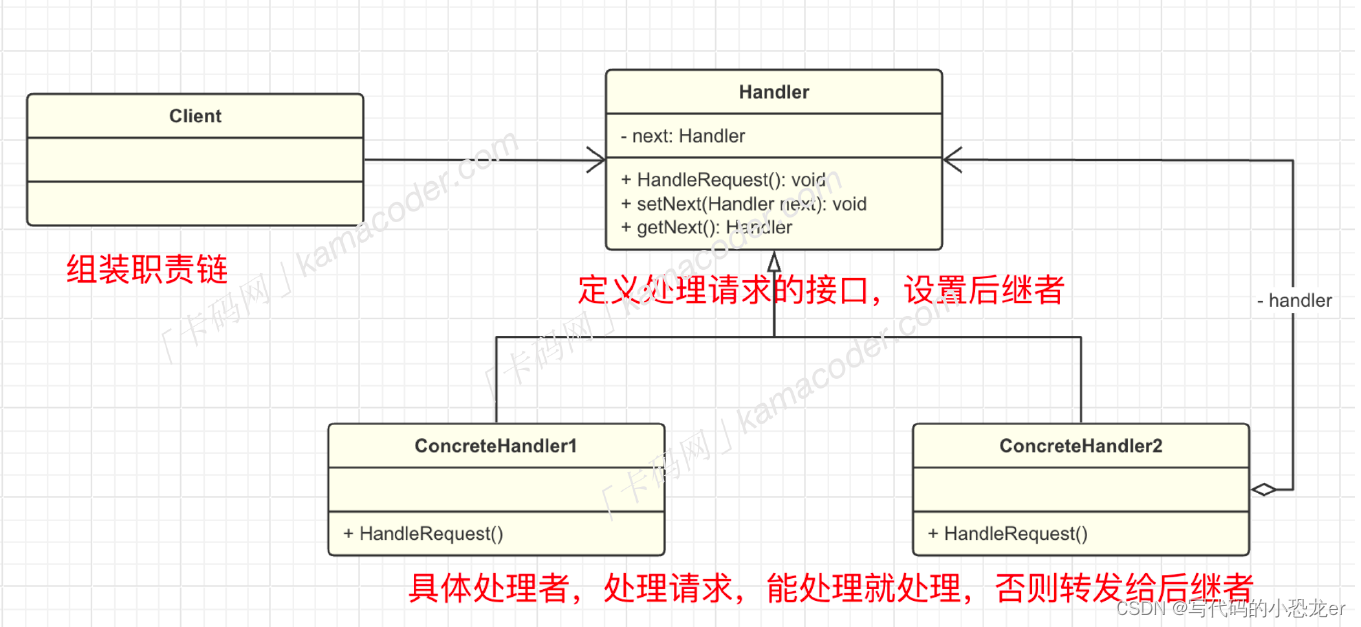
【声明】本题目来源于卡码网(卡码网KamaCoder) 【提示:如果不想看文字介绍,可以直接跳转到C编码部分】 【设计模式大纲】 【简介】 --什么是责任链模式(第21种设计模式) 责任链模式是⼀种行为型设计模式&am…...

HTML5与App封装技术将网站一键打包成App
HTML5:跨平台的利器HTML5作为一种先进的网页标记语言,其最大的优势在于跨平台性。开发者仅需编写一次代码,即可在各种操作系统和设备上运行,无需为每个平台单独开发App。这种“编写一次,运行处处”的模式,大…...

openssl3.2/test/certs - 060 - any.bad.com is excluded by CA2.
文章目录 openssl3.2/test/certs - 060 - any.bad.com is excluded by CA2.概述笔记END openssl3.2/test/certs - 060 - any.bad.com is excluded by CA2. 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! * \file D:\my_dev\my_local_git_prj\study\openSSL\test…...

SpringBoot整理-数据库操作
在 Spring Boot 中进行数据库操作是一项常见的任务。Spring Boot 提供了多种方式来集成和操作数据库,使得与数据库的交互更为简便和高效。以下是在 Spring Boot 中进行数据库操作的几种主要方式: 1. Spring Data JPA 介绍: Spring Data JPA 是 Spring Data 的一部分,它简化了…...

IP被封怎么办?访问网站时IP被阻止?解决IP禁令全方法
相信很多人遇到过IP禁令:比如你在访问社交媒体、搜索引擎或电子商务网站时会被限制访问,又或者你的的账号莫名被封,这些由于网络上的种种限制我们经常会遭遇IP被封的情况,导致无法使用继续进行网络行动。在本文中,我们…...

利用aiohttp异步爬虫实现网站数据高效抓取
前言 大数据时代,网站数据的高效抓取对于众多应用程序和服务来说至关重要。传统的同步爬虫技术在面对大规模数据抓取时往往效率低下,而异步爬虫技术的出现为解决这一问题提供了新的思路。本文将介绍如何利用aiohttp异步爬虫技术实现网站数据抓取&#x…...

navicat连接postgresql、人大金仓等数据库报错
navicat连接postgresql、人大金仓数据库报错问题是一个偶现的问题,需要我们特别关注: 1、客户端连接人大金仓数据库 这里注意:navicat连接postgresql、人大金仓数据库时均选择postgresql类型,因为人大金仓数据库底层和psql数据库…...
)
AUTOSAR看门狗篇 -看门狗驱动(Wdg)
文章目录 功能介绍通用设计规则外部看门狗驱动内部看门狗驱动支持窗口看门狗的触发概念模块API介绍类型定义Wdg_ConfigType函数定义Wdg_InitWdg_SetModeWdg_SetTriggerConditionWdg_GetVersionInfo时序图看门狗初始化、设置触发条件...

数字图像处理:图像内插
图像内插 内插通常在图像放大、缩小旋转和几何校正等任务中使用。内插是用已知数据来估计未知位置的值的过程下面用—个简单的例子开始这—主题的探讨。假设大小为500500像素的—幅图像要放大1.5倍即放大到750750像素。一种简单的放大方法是,创建—个大小为750750像…...

Cantor表(刷题)(C语言)
个人博客主页:https://blog.csdn.net/2301_79293429?typeblog 专栏:https://blog.csdn.net/2301_79293429/category_12545690.html 题目描述 现代数学的著名证明之一是 Georg Cantor 证明了有理数是可枚举的。他是用下面这一张表来证明这一命题的&…...

linux install nvm
官网地址:https://github.com/nvm-sh/nvm 1、wget https://codeload.github.com/nvm-sh/nvm/tar.gz/refs/tags/v0.39.7 tar -zxvf v0.39.7 2、vim ~/.bashrc $HOMEroot export NVM_DIR"$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \…...

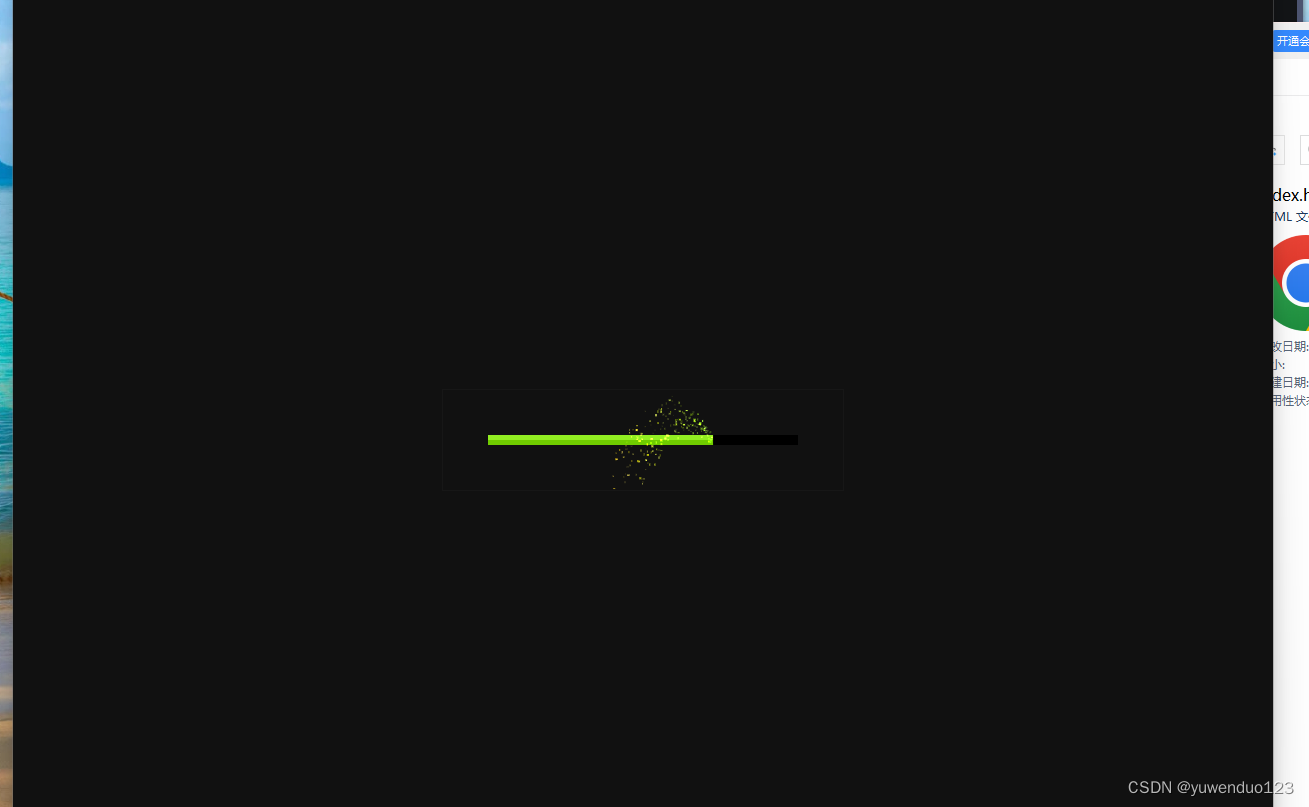
HTML 炫酷进度条
下面是代码 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>Light Loader - CodePen</title><style> html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr…...

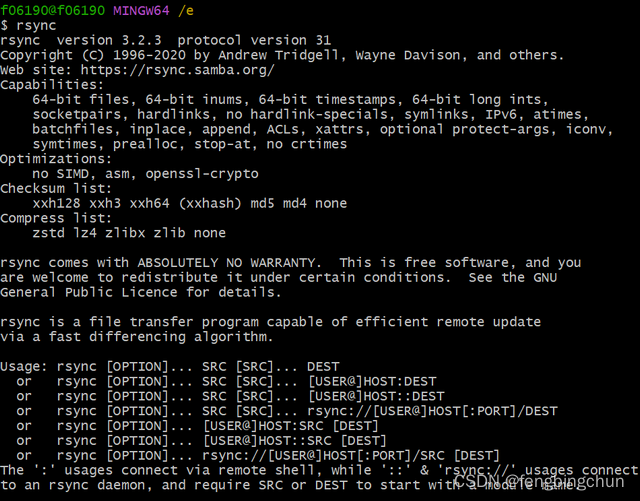
Windows10上使Git Bash支持rsync命令操作步骤
rsync命令是linux上常用的工具之一,用于远程以及本地系统中拷贝/同步文件和文件夹。 Windows Git Bash默认并不支持rsync,如下图所示: 使Git Bash支持rsync命令操作步骤: 1.从https://repo.msys2.org/msys/x86_64/ 下…...

rust for循环里的所有权 - into_iter / iter / iter_mut
文章目录 1 遍历对象实质为 .into_iter() 生成的迭代器2 避免转移 .iter() / .iter_mut()3 for循环里自变量为什么不用加mut // for循环语法糖 for loop_variable in iterator {code() } // 解糖 {let result match IntoIterator::into_iter(iterator) {mut iter > loop {m…...

GitHub README-Template.md - README.md 模板
GitHub README-Template.md - README.md 模板 1. README-Template.md 预览模式2. README-Template.md 编辑模式References A template to make good README.md. https://gist.github.com/PurpleBooth/109311bb0361f32d87a2 1. README-Template.md 预览模式 2. README-Templat…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
