记事本(父页面与iframe子页面的联通,vue3+ts展示fbx模型,与tga贴图)
vue3+ts 展示fbx与tga贴图
npm i three --save<template><div ref="modelContainer"></div>
</template><script setup lang="ts">
import { ref, onMounted } from 'vue';
import * as THREE from 'three';
import { FBXLoader } from 'three/addons/loaders/FBXLoader'; // 导入FBXLoader
import { TGALoader } from 'three/examples/jsm/loaders/TGALoader'
const modelContainer = ref<HTMLElement | null>(null);
let fbxModel = null as any;
onMounted(() => {// 创建场景const scene = new THREE.Scene();// 创建相机const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.z = 2.5;camera.position.y = 1.5;// 设置alpha为true// 设置clearColor为透明// 创建渲染器const renderer = new THREE.WebGLRenderer({ alpha: true });renderer.setSize(window.innerWidth, window.innerHeight);renderer.setClearColor(0x000000, 0);modelContainer.value?.appendChild(renderer.domElement);// 创建FBX加载器const loader = new FBXLoader();const tgaloader = new TGALoader()// 贴图路径数组const texturePaths = ['/public/models/LoGo_D.tga','/public/models/LoGo_N.tga'];// 加载FBX模型loader.load('/public/models/LoGo.fbx',(fbx) => {fbxModel = fbx;// 创建一个包含多个贴图的数组const textures = texturePaths.map(path => {const texture = tgaloader.load(path);texture.colorSpace = THREE.SRGBColorSpace;return texture;});// 创建一个包含多个贴图的uniform对象const uniforms = {texture1: { value: textures[0] },texture2: { value: textures[1] },};// 顶点着色器代码const vertexShader = `varying vec2 vUv;void main() {vUv = uv;gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);}`;// 片段着色器代码const fragmentShader = `varying vec2 vUv;uniform sampler2D texture1;uniform sampler2D texture2;void main() {vec4 color1 = texture2D(texture1, vUv);vec4 color2 = texture2D(texture2, vUv);gl_FragColor = mix(color1, color2, 0.001); }`;// 创建着色器材质const material = new THREE.ShaderMaterial({uniforms: uniforms,vertexShader: vertexShader,fragmentShader: fragmentShader,});// 遍历模型的所有子网格fbx.traverse((child: any) => {if (child instanceof THREE.Mesh) {// 应用着色器材质到子网格child.material = material;}});scene.add(fbxModel);},(xhr) => {console.log((xhr.loaded / xhr.total) * 100 + '% loaded');},(error) => {console.error(error);});// 创建光源const ambientLight = new THREE.AmbientLight(0xffffff, 0.5);scene.add(ambientLight);const pointLight = new THREE.PointLight(0xffffff, 1);camera.add(pointLight);scene.add(camera);// 渲染场景const animate = () => {requestAnimationFrame(animate);// 根据滚动条位置调整模型的旋转角度if (fbxModel) {fbxModel.rotation.y += 0.01;}// const scrollTops = window.pageYOffset || document.documentElement.scrollTop;// if (scrollTops >= 12220) {// const maxRotation = Math.PI / 2; // 最大旋转角度为90度,模型躺下// fbxModel.rotation.y = maxRotation * scrollTops;// }// 在这里可以添加模型的旋转或其他动画renderer.render(scene, camera);};animate();});
</script><style scoped>
/* 在这里可以添加样式 */
</style>
iframe子页面与父页面
<script>
//子页面 iframe
window.parent.postMessage({data:'data'}, '*');//父页面
window.addEventListener('message',function (e: any) {if (e.data.action === "closeLoading") {TransferMethod()}},false
)
</script>相关文章:
)
记事本(父页面与iframe子页面的联通,vue3+ts展示fbx模型,与tga贴图)
vue3ts 展示fbx与tga贴图 npm i three --save <template><div ref"modelContainer"></div> </template><script setup lang"ts"> import { ref, onMounted } from vue; import * as THREE from three; import { FBXLoader…...

【好书推荐-第五期】《互联网大厂推荐算法实战》(异步图书出品)
😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主、前后端开发、人工智能研究生。公粽号:程序员洲洲。 🎈 本文专栏:本文…...

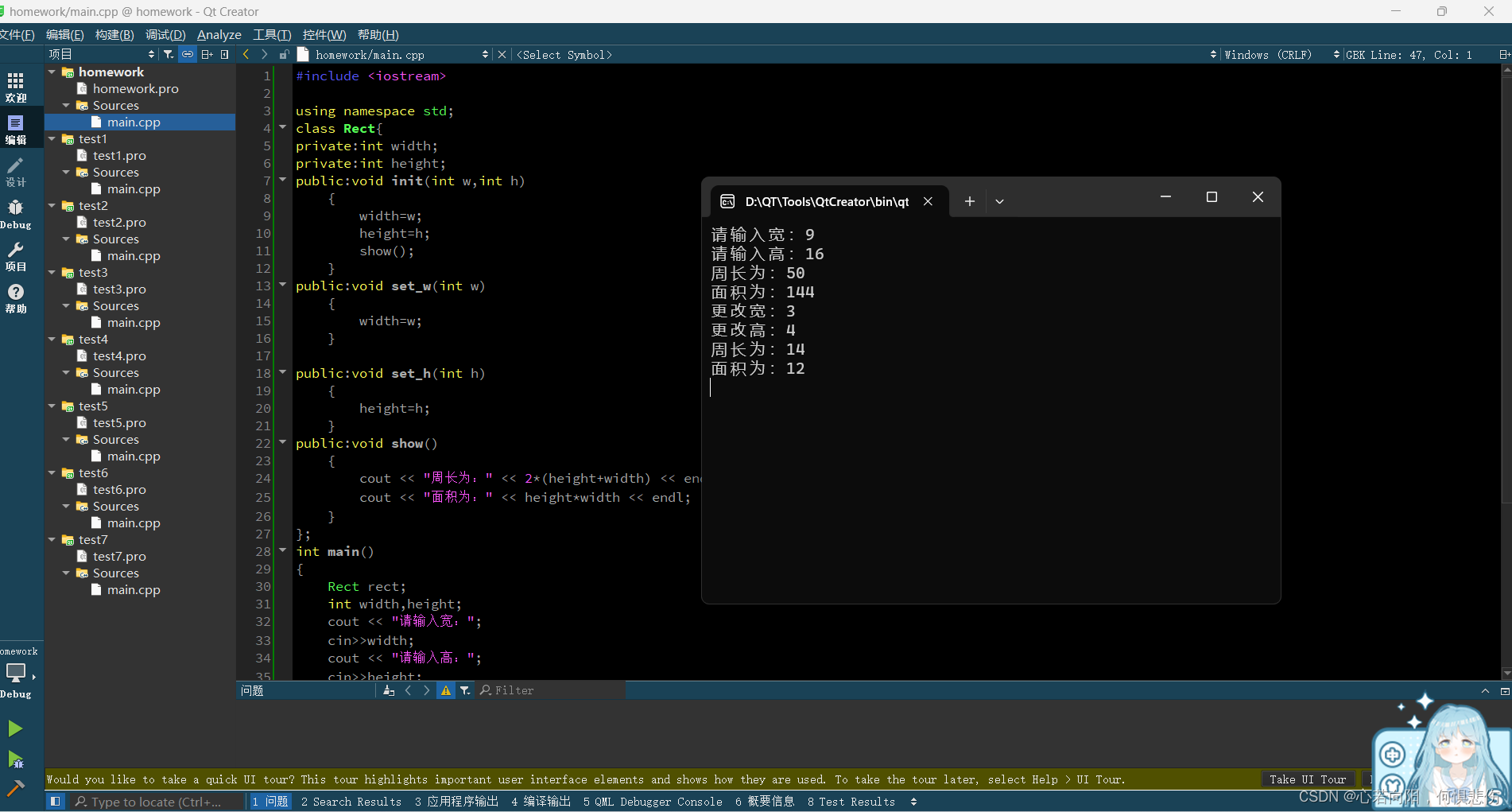
C++ Qt day2
自己封装一个矩形类(Rect),拥有私有属性:宽度(width)、高度(height), 定义公有成员函数: 初始化函数:void init(int w, int h) 更改宽度的函数:set_w(int w) 更改高度的函数:set_h(int h) 输出该矩形的周长和面积函数:void show() #include <io…...

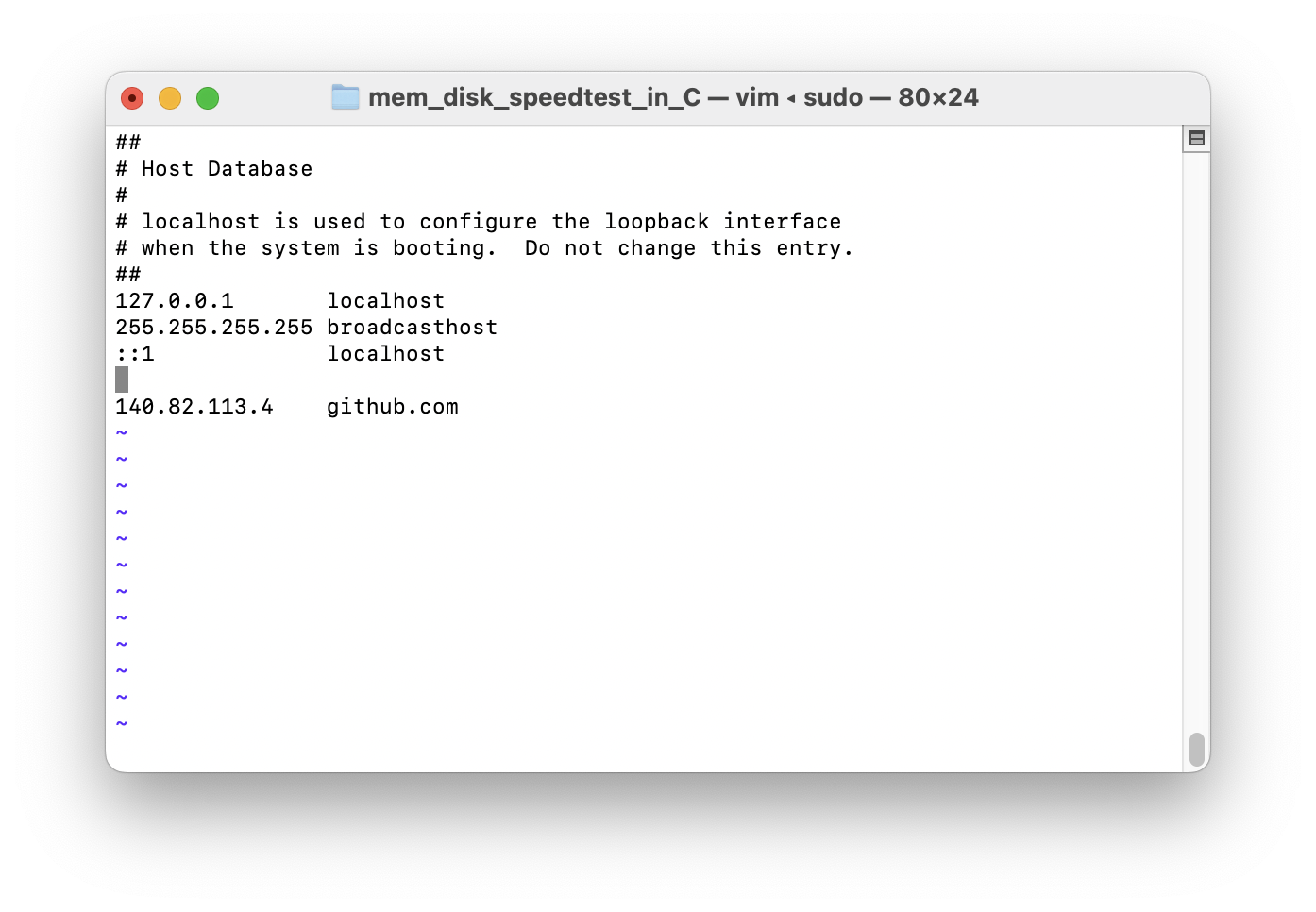
Mac上如何设置映射某个网站站点域名的IP
最近某常用的站点换 IP 了,但是 DNS 服务器还没有修改,这就导致无法访问(换 DNS 服务器也不行)。在用了一段时间的 IP 访问之后,还是没好,不知道是 DNS 污染还是咋了,所以最后还是手动改一下吧。…...

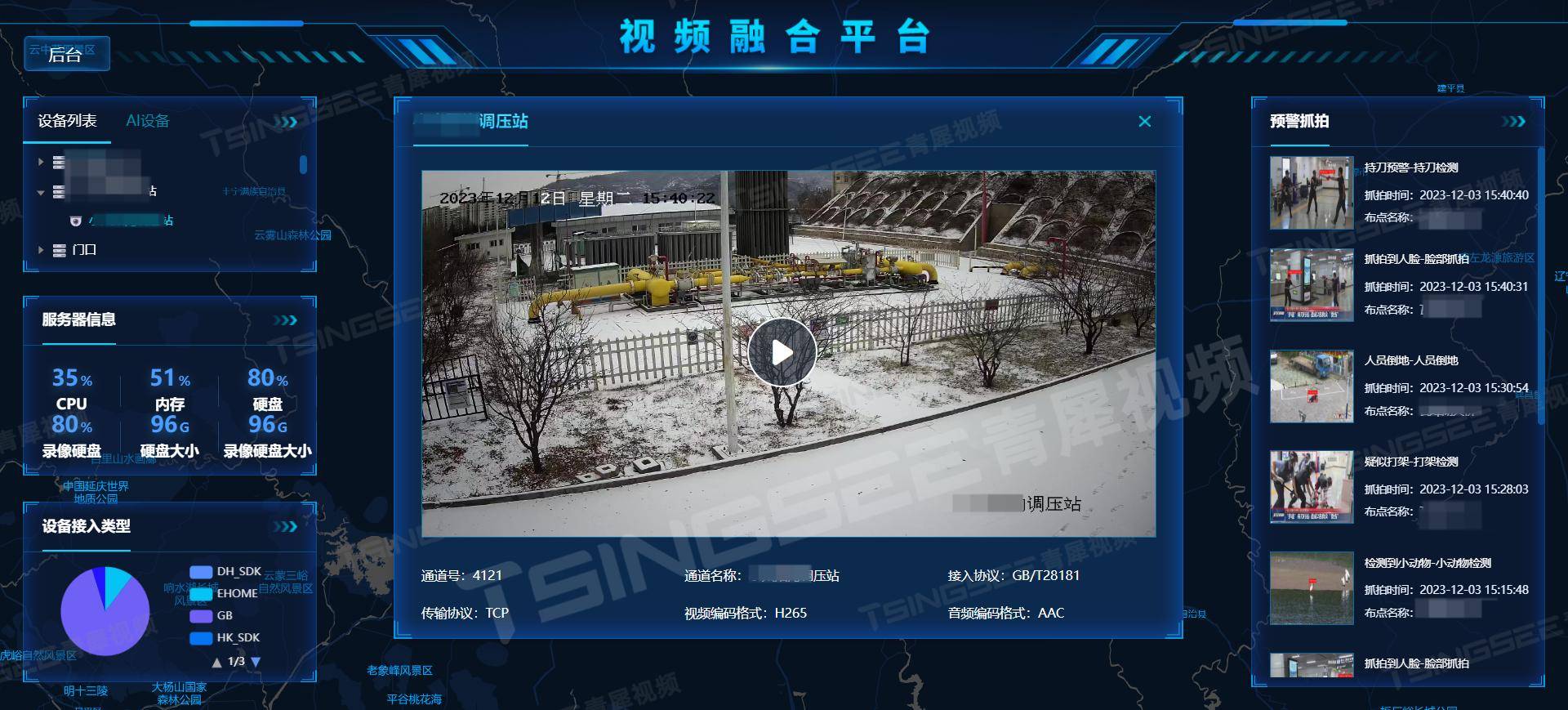
智能分析网关V4智慧冶金工厂视频智能监管方案
一、背景与需求 随着工业4.0的推进,冶金行业正面临着转型升级的压力。为了提高生产效率、降低能耗、保障安全,冶金智能工厂视频监管方案应运而生。该方案通过高清摄像头、智能分析技术、大数据处理等手段,对工厂进行全方位、实时监控…...

WebSocket实现HTML+SpringBoot聊天功能,小程序+SpringBoot聊天功能
目录 一、认识WebSocket 二、HTML实现聊天 三、微信小程序实现聊天 一、认识WebSocket 1.首先博主在初学Java时自我感觉走了很多弯路,因为以前见识短,在接触聊天功能时根本就没能想到有WebSocket这个聊天框架,就只能用底层的UDP或TCP实现聊…...

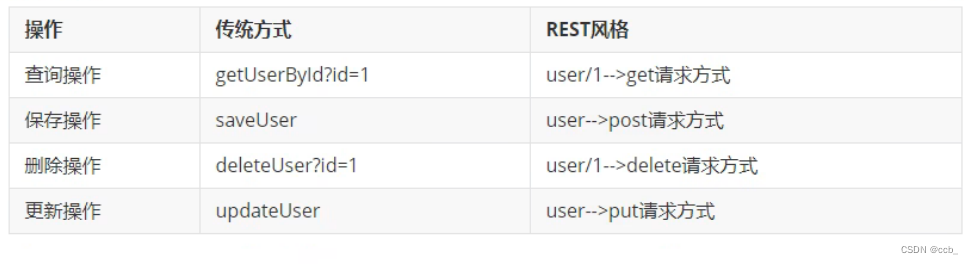
SpringMVC-RESTFul
文章目录 RESTFul一、基础概念二、增删改查1.查询全部用户信息 (GET)2.根据id查询用户信息3.添加用户(POST)4.修改用户 (PUT)5.删除用户 (DELETE) RESTFul 一、基础概念 二、增删改…...

Spring Boot3整合knife4j(swagger3)
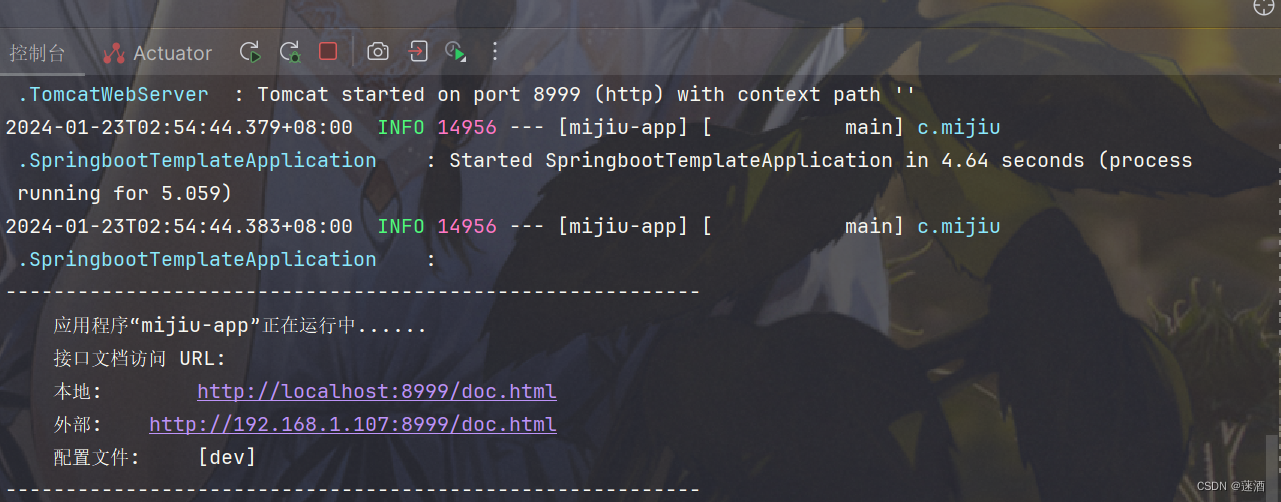
目录 1.前置条件 2.导依赖 3.配置 1.前置条件 已经初始化好一个spring boot项目且版本为3X,项目可正常启动。 作者版本为3.2.2 初始化教程: 新版idea创建spring boot项目-CSDN博客https://blog.csdn.net/qq_62262918/article/details/135785412?…...

解决Windows系统本地端口被占用
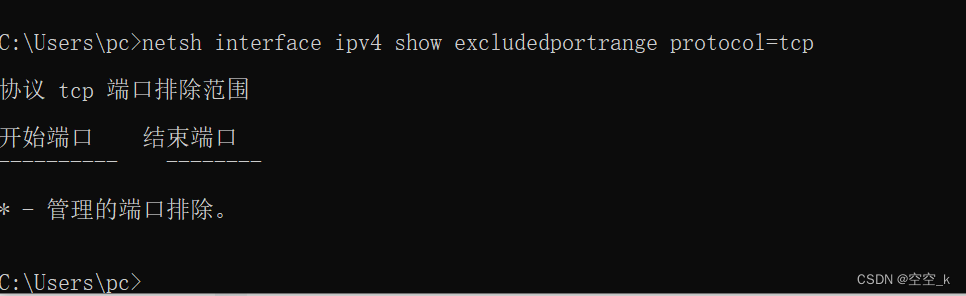
目录 一、被程序占用端口 1.通过终端杀掉占用端口的进程 2.任务管理器 二、被系统列为保留端口 前言: 首先了解为什么会出现端口被占用的情况 端口被占用的情况可能出现的原因有很多,主要有以下几点: 1.多个应用程序同时启动&…...

GPS位置虚拟软件 AnyGo mac激活版
AnyGo for Mac是一款一键将iPhone的GPS位置更改为任何位置的强大软件!使用AnyGo在其iOS或Android设备上改变其GPS位置,并在任何想要的地方显示自己的位置。这对那些需要测试应用程序、游戏或其他依赖于地理位置信息的应用程序的开发人员来说非常有用&…...

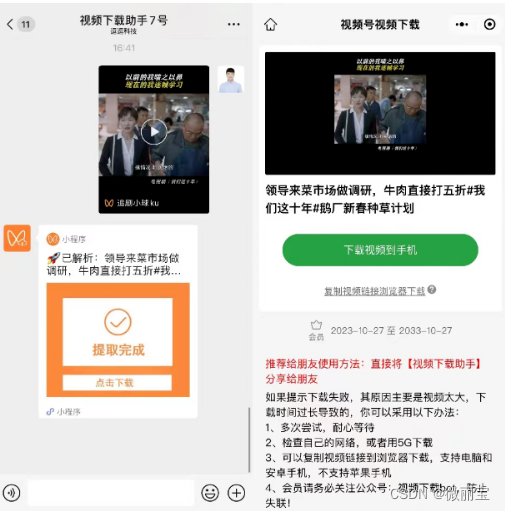
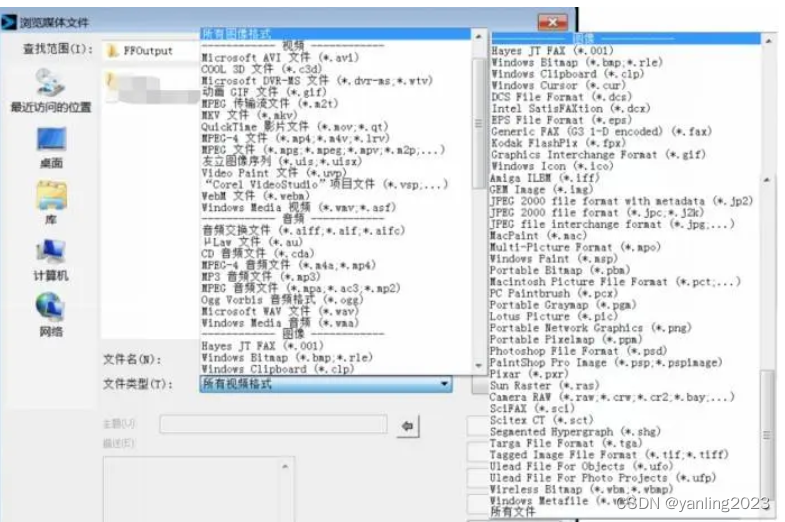
视频号视频怎么使用视频号下载助手提取视频呢?
微信视频号怎么使用视频下载助手提取视频,今天就和大家一起来看看我是如何操作的。 关于视频下载助手,给大家准备好了。获取方式在文末。注意看下关键词,家人们。 微信视频号是微信平台上的一个短视频分享功能,类似于抖音、快手这…...

第一篇【传奇开心果短博文系列】鸿蒙开发技术点案例示例:从helloworld开始理解鸿蒙开发ArkTS编程思路
传奇开心果短博文系列 系列短博文目录鸿蒙开发技术点案例示例系列 短博文目录一、前言二、初步解读鸿蒙的helloworld三、进一步深入解读理解 系列短博文目录 鸿蒙开发技术点案例示例系列 短博文目录 一、前言 从掰碎了揉烂了详细注释解读helloworld开始,理解Ark…...

四、MySQL之DML DQL
有关数据表的DML操作 INSERT 针对于数据的插入DELETE 针对于数据的删除UPDATE 针对于数据的修改 4.1 INSERT语句 INSERT INTO 表名 [(列名1,列名2,....)] VALUES (值1,值2,...); 默认情况下,一条插入命令只针对一行进行影响INSERT INTO 表…...

YOLOv8优化策略:注意力涨点系列篇 | 多尺度双视觉Dualattention | Dual-ViT,顶刊TPAMI 2023
🚀🚀🚀本文改进:多尺度双视觉Dualattention注意yolo,提升小目标检测能力 🚀🚀🚀YOLOv8改进专栏:http://t.csdnimg.cn/hGhVK 学姐带你学习YOLOv8,从入门到创新,轻轻松松搞定科研; 1.原理介绍 论文:Dual Vision Transformer | IEEE Journals & Magazine …...

视频渲染靠cpu还是显卡 会声会影视频渲染的作用是什么
视频渲染最占用的资源就是CPU,多核心多线程,这样才能渲染快。渲染可以在时间线上实时平滑预览,便于编辑,最终导出成片的时候速度也会快一些,渲染就是对每桢的图像进行重新优化的过程。 渲染的作用主要是能够保证使用者…...

v-if 导致 elementui 表单校验失效问题解决
问题 在使用 elementui 表单的过程中,某些表单项需要通过 v-if 来判断是否展示,但是这些表单项出现了检验失效的问题。 解决方法 1、给需要 v-if 判断的表单项添加 key 值 <el-form ref"form" :model"form"><el-form-i…...

Linux本地部署SVN服务结合内网穿透实现远程访问
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...
)
短信平台(电信)
通信方式 采用http1.1通信方式,数据以post方式提交 http 头设置:application/json 签名 采用MD5加密方式, 源字符串采用字段拼接方式 签名中appSecret是平台分配密码 签名方法: 如:String signmd5(param1param2param3…paramN) …...

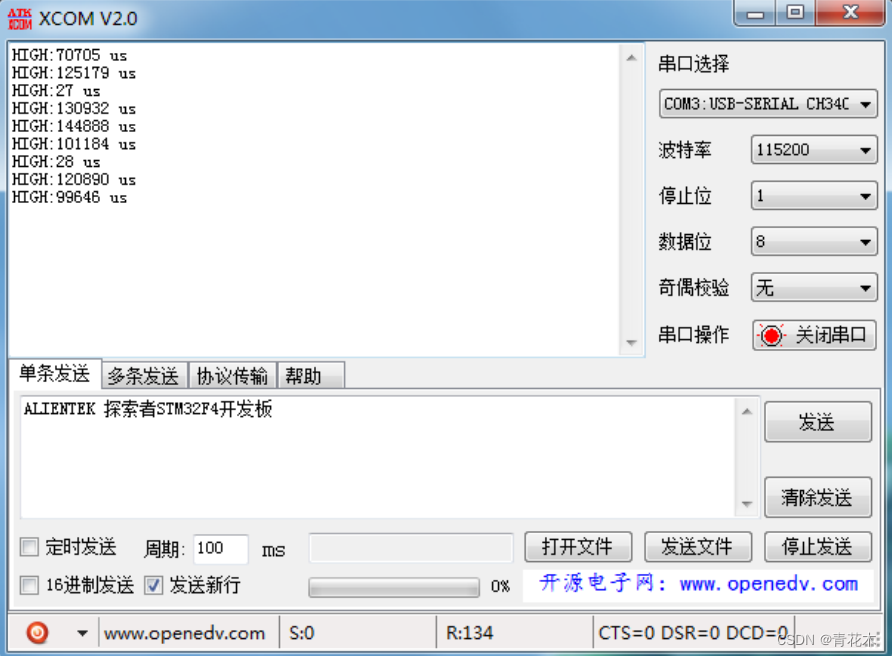
11.STM32F4 输入捕获
一、输入捕获概念 输入捕获模式可以用来测量脉冲宽度或者测量频率。我们以测量脉宽为例,用一个简图来说明输入捕获的原理,如图1所示: 图1:输入捕获脉宽测量原理图 STM32F4的输入捕获,简单的说就是通过检测TIMx_CHx上的…...

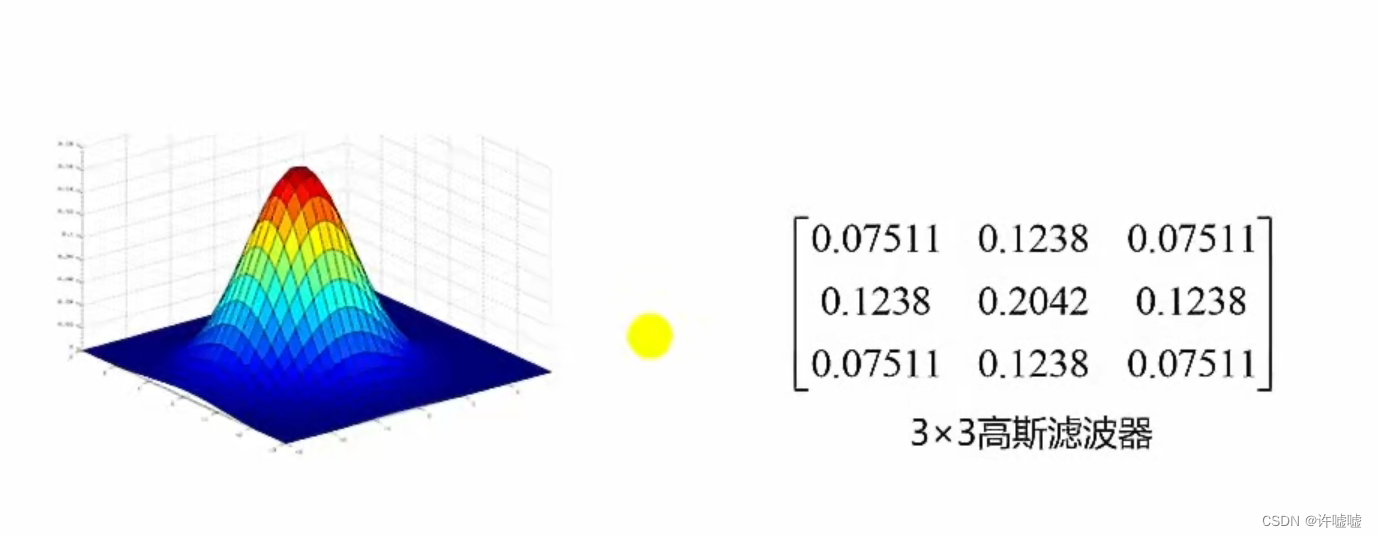
opencv#30 线性滤波
均值滤波原理 均值滤波步骤 Step1:求和。 Step2:计算平均值。 所谓均值滤波,就是求平均值的意思。我们假设在一个3*3的范围内有一个图像,其中这个图像每一个像素可能含有噪声,也可能不含噪声,我们是不知道的,因此通…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
