Linux CentOS使用Docker搭建laravel项目环境(实践案例详细说明)
一、安装docker
# 1、更新系统软件包:
sudo yum update# 2、安装Docker依赖包
sudo yum install -y yum-utils device-mapper-persistent-data lvm2# 3、添加Docker的yum源:
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo# 4、安装Docker引擎:
sudo yum install -y docker-ce# 5、启动Docker服务:
sudo systemctl start docker# docker常用命令# 查看版本信息
docker --version# 查看 Docker 的详细信息
docker info# 查看当前正在运行的 Docker 容器
docker ps# 进入容器查看
docker exec -it <容器名称或ID> /bin/bash二、安装docker-composer
# 1、下载最新版本的Docker Compose:
curl -L https://github.com/docker/compose/releases/download/v2.24.0/docker-compose-$(uname -s)-$(uname -m) -o /usr/local/bin/docker-compose
# 或者:
curl -L http://mirror.azure.cn/docker-toolbox/linux/compose/v2.24.0/docker-compose-$(uname -s)-$(uname -m) -o /usr/local/bin/docker-compose# 2、添加可执行权限:
sudo chmod +x /usr/local/bin/docker-compose三、写docker-composer.yml配置文件
docker-compose.yml 文件是用于定义和配置多容器 Docker 应用程序的文本文件。它允许你通过一个文件来定义、配置和管理多个 Docker 容器,这些容器可以相互通信并一起运行。
找一个目录,写你的docker配置,我这边是在/home
# 进入目录
cd /home
# 创建 docker-comser目录
mkdir docker-composer # 进入docker-composer
cd docker-composer# 创建dockoer-compser.yml
vi dockoer-compser.yml以下是我写的一个dockoer-compser.yml示例:
version: '3'
# 表示使用 Docker Compose 的版本 3 语法
services:nginx:image: nginx:latestports:- 80:80- 443:443# 开启80和443的映射volumes:- ./nginx/conf.d:/etc/nginx/conf.d- ./nginx/ssl:/etc/nginx/ssl- ./nginx/logs:/var/log/nginx# 将主机当前目录下的 nginx/conf.d 目录与容器内的 /etc/nginx/conf.d 目录进行映射,用于共享 Nginx 的配置文件# 将主机当前目录下的 nginx/ssl 目录与容器内的 /etc/nginx/ssl 目录进行映射,用于共享 SSL 证书文件# 将主机当前目录下的 nginx/logs 目录与容器内的 /var/log/nginx 目录进行映射,用于将 Nginx 的日志文件持久化到主机上myHtml:build: ./myHtml# 构建文件Dockerfile写在当前目录下的myHtml下面volumes:- /home/myHtml/api:/var/www/html/myHtml/api# 添加 volumes 部分来定义卷的映射关系,在运行 docker-compose up -d 启动容器时,Docker 将自动将主机目录中的文件同步到容器的挂载目录中。这意味着可以通过 SVN 更新主机目录中的代码,然后在容器中查看更新后的代码depends_on:- nginx# Add any additional configuration specific to myHtml(你的项目名)# 这里可以添加多个项目依赖同一个nginx容器
根据上面的配置,那么我需要在当前目录新建nginx目录,nginx目录下面分别还有三个目录:conf.d 、 ssl 、 logs。然后我在nginx/conf.d/下面就可以写我的网站nginx配置文件。
下面是我写的示例:
在nginx/conf.d/新建myHtml.conf
server {listen 80;server_name larashop.ishare.cool;# 注意 这里写的是nginx容器中的目录root /var/www/html/myHtml/api/public;index index.php index.html index.htm;location / {try_files $uri $uri/ /index.php$is_args$args;}location ~ \.php$ {try_files $uri /index.php =404;# 注意这里需使用 服务名:端口 的形式fastcgi_pass php-fpm73:9000;fastcgi_index index.php;fastcgi_buffers 16 16k;fastcgi_buffer_size 32k;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;#fixes timeoutsfastcgi_read_timeout 600;include fastcgi_params;}location ~ /\.ht {deny all;}location ~ /\.(?!well-known).* {deny all;}
}
四、写Dockerfile文件
进入到当前目录下的 myHtml目录,新建Dockerfile:
FROM php:7.3-fpm
# 根据你的情况安装php版本# 安装 Laravel 所需的依赖
RUN apt-get update && apt-get install -y \libzip-dev \zip \unzip \&& docker-php-ext-install zip pdo_mysql# 安装 Composer
RUN curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer# 设置工作目录,需要对应上面配置nginx映射目录
WORKDIR /var/www/html/myHtml/api# 复制项目文件到容器
COPY /home/bugu/api /var/www/html/myHtml/api# 安装项目依赖
RUN composer install --no-interaction# 设置文件和目录权限
RUN chown -R www-data:www-data \/var/www/html/myHtml/api/storage \/var/www/html/myHtml/api/bootstrap/cache \/var/www/html/myHtml/api/public \/var/www/html/myHtml/api/vendor/
可以根据自己的情况有说增加,然后在终端中,进入包含 Dockerfile 文件的项目目录,执行下面命令来构建和启动具有修改后工作目录的容器。
docker-compose up -d相关文章:
)
Linux CentOS使用Docker搭建laravel项目环境(实践案例详细说明)
一、安装docker # 1、更新系统软件包: sudo yum update# 2、安装Docker依赖包 sudo yum install -y yum-utils device-mapper-persistent-data lvm2# 3、添加Docker的yum源: sudo yum-config-manager --add-repo https://download.docker.com/linux/cen…...

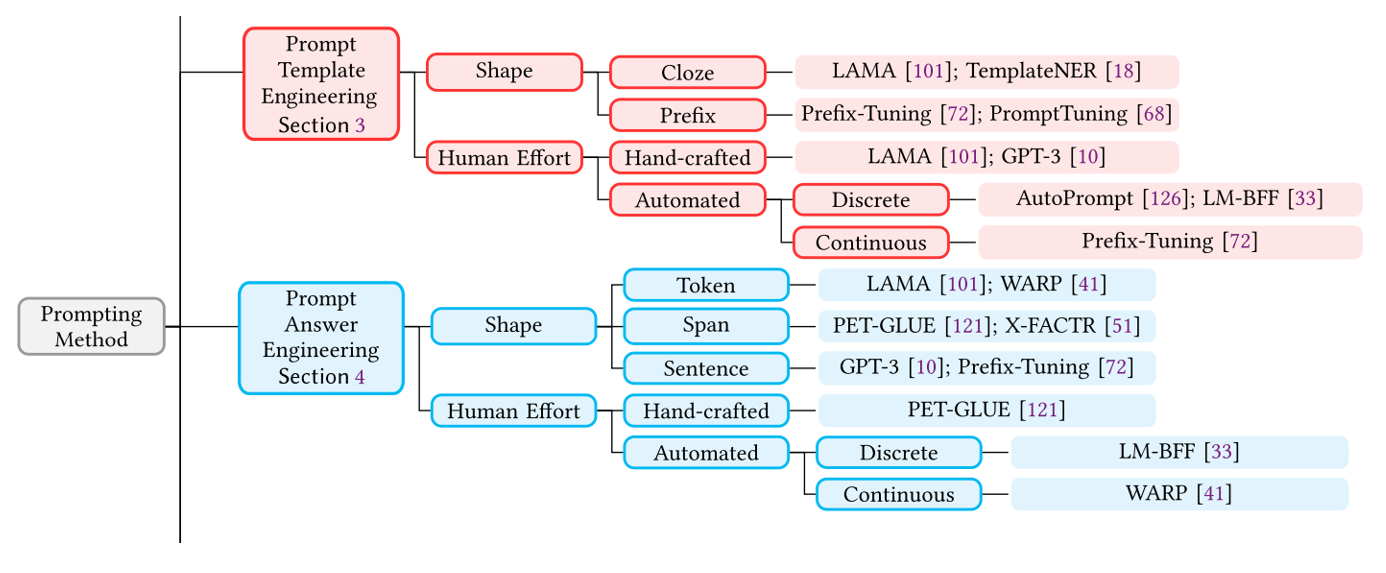
第六课:Prompt
文章目录 第六课:Prompt1、学习总结:Prompt介绍预训练和微调模型回顾挑战 Pre-train, Prompt, PredictPrompting是什么?prompting流程prompt设计 课程ppt及代码地址 2、学习心得:3、经验分享:4、课程反馈:5、使用Mind…...

网络安全(初版,以后会不断更新)
1.网络安全常识及术语 资产 任何对组织业务具有价值的信息资产,包括计算机硬件、通信设施、IT 环境、数据库、软件、文档 资料、信息服务和人员等。 漏洞 上边提到的“永恒之蓝”就是windows系统的漏洞 漏洞又被称为脆弱性或弱点(Weakness)&a…...

开始学习Vue2(脚手架,组件化开发)
一、单页面应用程序 单页面应用程序(英文名:Single Page Application)简 称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的 一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。 二、vue-cli …...

平替heygen的开源音频克隆工具—OpenVoice
截止2024-1-26日,全球范围内语音唇形实现最佳的应该算是heygen,可惜不但要魔法,还需要银子;那么有没有可以平替的方案,答案是肯定的。 方案1: 采用国内星火大模型训练自己的声音,然后再用下面…...

【自动化测试】读写64位操作系统的注册表
自动化测试经常需要修改注册表 很多系统的设置(比如:IE的设置)都是存在注册表中。 桌面应用程序的设置也是存在注册表中。 所以做自动化测试的时候,经常需要去修改注册表 Windows注册表简介 注册表编辑器在 C:\Windows\regedit…...

php二次开发股票系统代码:腾讯股票数据接口地址、批量获取股票信息、转换为腾讯接口指定的股票格式
1、腾讯股票数据控制器 <?php namespace app\index\controller;use think\Model; use think\Db;const BASE_URL http://aaaaaa.aaaaa.com; //腾讯数据地址class TencentStocks extends Home { //里面具体的方法 }2、请求接口返回内容 function juhecurl($url, $params f…...

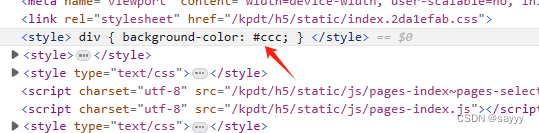
uniapp 在static/index.html中添加全局样式
前言 略 在static/index.html中添加全局样式 <style>div {background-color: #ccc;} </style>static/index.html源码: <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"utf-8"><meta http-…...

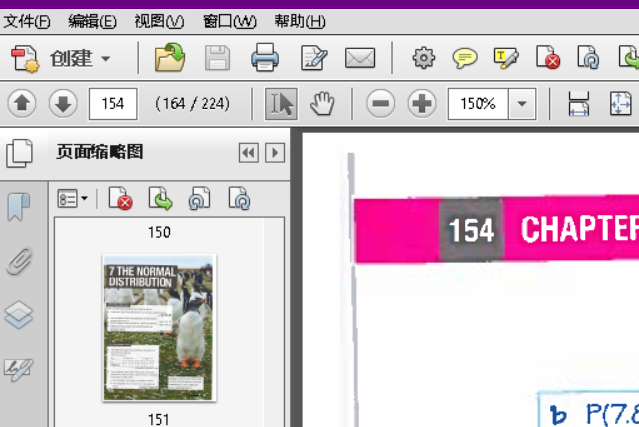
acrobat调整pdf的页码和实际页码保持一致
Acrobat版本 具体操作 现在拿到pdf的结构如下: pdf页码实际页码1-10页无页码数11页第1页 操作,选择pdf第10页,右键点击 具体设置 最终效果...

ctfshow-命令执行
大佬文章 L i n u x \rm Linux Linux 下空格绕过 无参数 r c e \rm rce rce 无字符 r c e \rm rce rce web29 通配符: *:匹配任意多个字符 ?:匹配任意一个字符 []:匹配某个范围的字符( [ a d ] [ad] [ad] 表示 …...

【Python基础015】集合的用法
1、定义 集合是无序可变,元素不能重复。实际上,集合底层是字典实现,集合的所有元素都是字典中的 “ 键对象”,因此是不能重复的且唯一的。 2、创建 (1)使用{}创建 a {1, 2, 3} # 集合存储整数b {1, 2,…...

解密神经网络:深入探究传播机制与学习过程
解密神经网络:深入探究传播机制与学习过程 文章目录 解密神经网络:深入探究传播机制与学习过程一、引言二、基础理论1. 人工神经元:构建块的定义2. 神经网络的结构3. 激活函数的作用 三、前向传播1. 数据流动:输入到输出2. 加权和…...

linux usb设备网络共享 usb/ip
USB设备的网络共享可以通过USB/IP来实现, USB/IP把USB I/O信息封装成TCP/IP格式在网络端传输 ,可以实现usb的全部功能,且跨平台,是个透明的设备共享机制。 一、服务端 $sudo modprobe usbip-core$sudo modprobe usbip_host$usbip…...

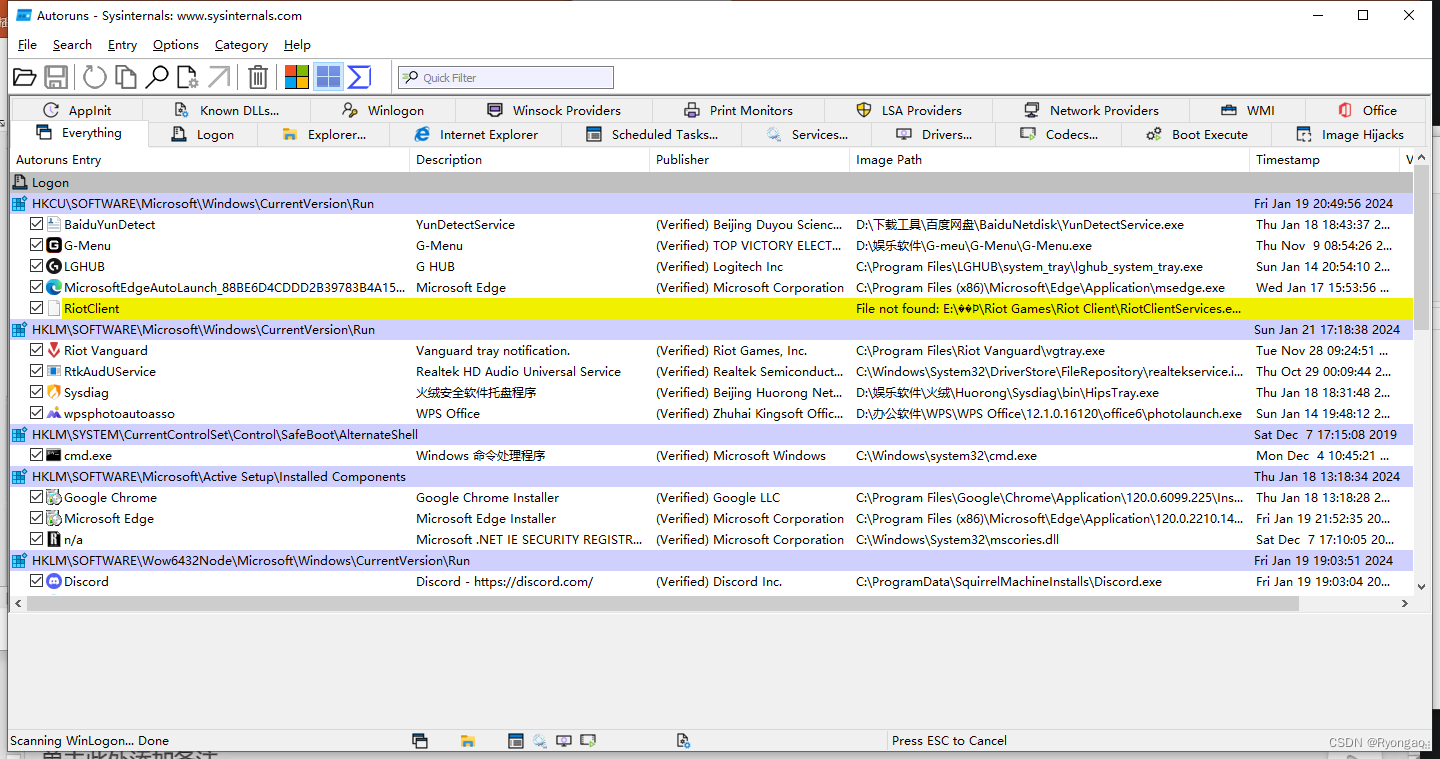
如何通过系统命令排查账号安全?
如何通过系统命令排查账号安全 query user 查看当前登录账号 logoff id 注销用户id net user 查看用户 net user username 查看用户登录情况 lusrmgr.msc 查看隐藏账号 winR打开regedit注册表 找到计算机\HEKY_LOCAL_MACHINE\SAM\SAM\右键给与用户读写权限 刷新打开 HKEY…...

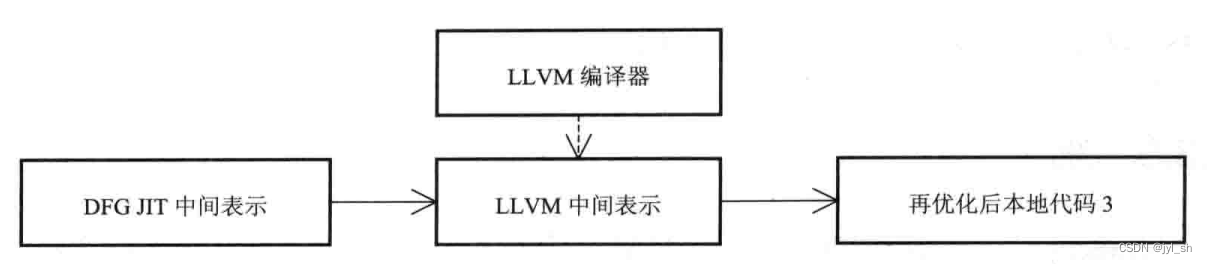
《WebKit 技术内幕》学习之九(3): JavaScript引擎
3 JavaScriptCore引擎 3.1 原理 JavaScriptCore引擎是WebKit中的默认JavaScript引擎,也是苹果在开源WebKit项目之后,开源的另外一个重要的项目。同其他很多引擎一样,在刚开始的时候它的主要部分是一个基于抽象语法树的解释器,这…...

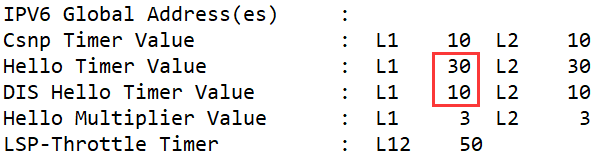
IS-IS:05 ISIS开销值和协议优先级
IS-IS 协议为路由器的每个 IS-IS 接口定义并维护了一个 level-1 开销值和一个 level-2开销值。开销值可以在接口上或者全局上手动配置,也可以使用 auto-cost自动计算确定。 修改接口cost: int g0/0/0 isis cost 50修改全局cost: isis cir…...

群辉NAS的远程访问
群辉NAS是私有云存储,局域网访问很容易【详见:网上邻居访问设置、其它设备的访问设置】,远程访问相对复杂,涉及很多关键因素,现将过程记录如下: 目录 1、互联网接入 2、绑定MAC与IP地址 3、路由器开启5…...

构建未来学堂:在线教育系统开发技术实践
在当今数字化时代,在线教育系统的开发越发显得至关重要。本文将带你深入了解在线教育系统的开发,涉及到关键的技术实践和代码示例。我们将采用现代化技术栈,为未来学堂的搭建提供实用的指南。 技术栈选择 在开始实际的开发之前,…...

EMQX 单机及集群搭建
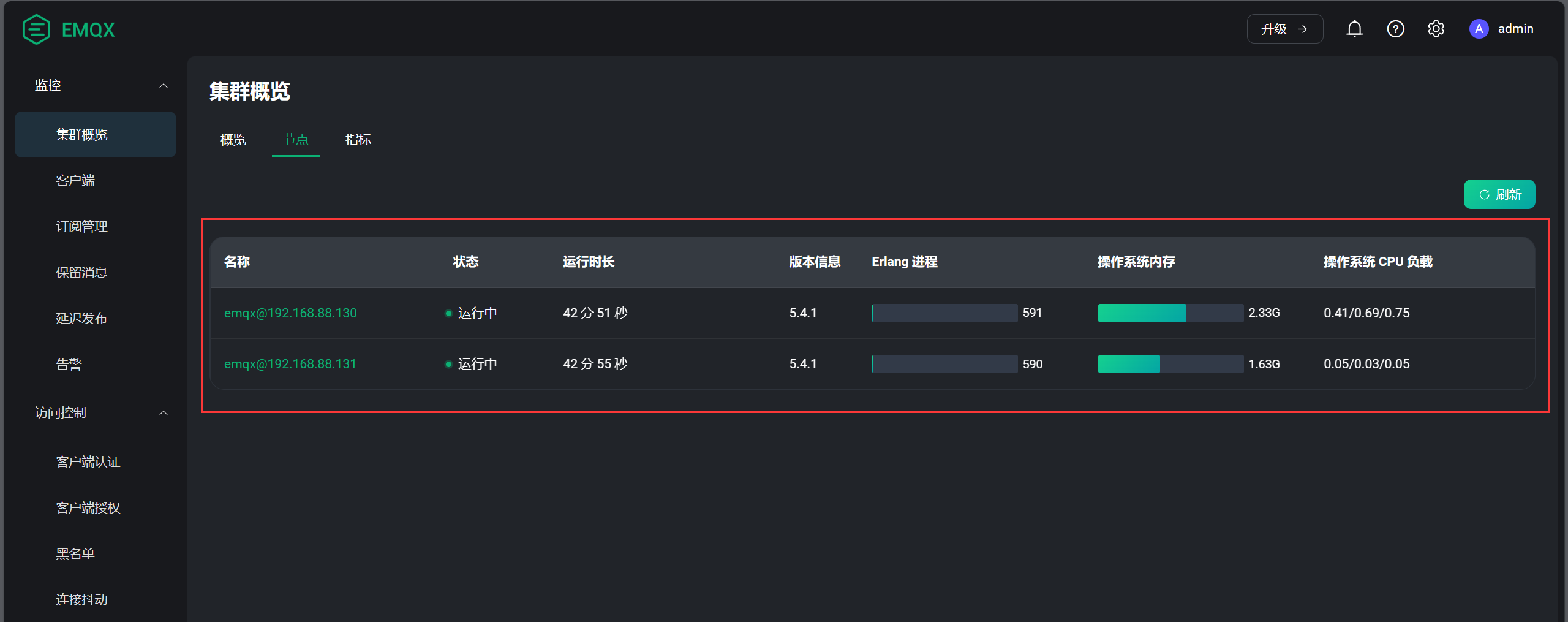
目录 1. 通过 Yum 源安装(CentOS7 单机安装) 1.1. 通过以下命令配置 EMQX Yum 源: 1.2. 运行以下命令安装 EMQX: 1.3. 运行以下命令启动 EMQX: 1.4. 访问 http://192.168.88.130:18083,默认用户名: adm…...

SpringMVC-对静态资源的访问
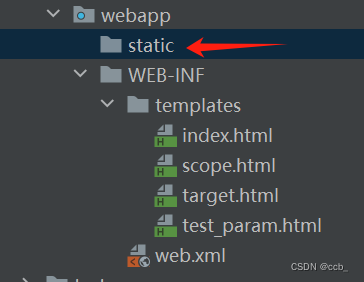
1.工程中加入静态资源 在webapp下创建static文件夹,此文件夹专门放入静态资源 2.使项目可以处理静态资源的请求 在SpringMVC配置文件中添加以下语句 1.引入命名空间 xmlns:mvc"http://www.springframework.org/schema/mvc" xsi:schemaLocation“http…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
