【NodeJS JS】动态加载字体的各方式及注意事项;
首先加载字体这个需求基本只存在于非系统字体,系统已有字体不需要加载即可直接使用;
- 方案1:创建 style 标签,写入 @font-face{font-family: 'xxx';src: url('xxx')} 等相关字体样式;将style标签添加到body里;
- 方案2:通过 new FontFace() 进行字体加载,然后通过相关API进行检测加载情况;

方案1的适用场景:适合一次性加载所需字体;自己对应功能读取字体结构信息不依赖浏览器的真实加载情况;对加载字体的延迟情况无要求;
方案2的适用场景:适合完全加载好字体再执行某功能,避免字体还原显示异常(例如我项目所用的fabric库的相关字体功能);适合按需加载字体;能完全掌握字体加载流程,提高代码可读性、功能可控性;
代码示例仅以本人electron+vite+vue3的项目应用为例,就算是在web用也简单改下就完事了,核心一点没变;
并且案例仅以本地静态字体资源为例,不做过多的其他场景的案例代码分析省点字,如果是http请求拿到的字体资源,碰到数据格式与例子不一致的情况下,自行了解如何转为所需的格式;
方案1:通过style标签加载字体
import { basename, extname } from 'path-browserify';const localFonts = import.meta.glob('/public/fonts/*.*');function getFontName(fontPath: string) {return basename(fontPath.replace(/\\/g, '/')).slice(0, -extname(fontPath).length);
}
function loadLocalFonts() {// 处理软件自带的字体资源const fontStyle = document.createElement('style');let fontFace = '';Object.keys(localFonts).forEach((font) => {// 打包后路径不需要/public,所以要去掉font = font.replace('/public', '');const fontName = fontStore.getFontName(font);fontFace += `@font-face{font-family: '${fontName}';src: url('${font}')}\n`;});fontStyle.innerText = fontFace;document.body.appendChild(fontStyle);
}方案2:通过 new FontFace() 进行字体加载
import { readFileSync, readdirSync } from 'fs';
import { isArrayBuffer } from 'lodash-es';function isFontFile(filename: string) {const fontExtensions = /\.(ttf|otf|woff|woff2|eot)$/i;return fontExtensions.test(filename);
}async getDownloadFont() {// 获取保存字体的路径,此案例是非自己项目内自带的字体,按需自己改该行代码即可;const filePath = await ipcRenderer.invoke('GET_FONT_PATH');const files = readdirSync(filePath);const fontList: any[] = [];files.forEach((val) => {if (isFontFile(val)) {const data = readFileSync(join(filePath, val).replace(/\\/g, '/'));const arrayBuffer = new Uint8Array(data).buffer;if (isArrayBuffer(arrayBuffer)) {fontList.push({path: join(filePath, val).replace(/\\/g, '/'),name: val,buffer: arrayBuffer,});}}});return fontList;}
import { basename, extname } from 'path-browserify';function getFontName(fontPath: string) {return basename(fontPath.replace(/\\/g, '/')).slice(0, -extname(fontPath).length);
}
function setDownloadedFontList() {window.electron?.Font?.getDownloadFont().then((res: any[]) => {res.forEach((val) => {const fontName = getFontName(val.name);const font = new FontFace(fontName, val.buffer);(document as any).fonts.add(font);font.loaded.then(() => {if (document.fonts.check(`12px ${fontName}`)) {// 加载完成!!!}});});});
}相关文章:

【NodeJS JS】动态加载字体的各方式及注意事项;
首先加载字体这个需求基本只存在于非系统字体,系统已有字体不需要加载即可直接使用; 方案1:创建 style 标签,写入 font-face{font-family: xxx;src: url(xxx)} 等相关字体样式;将style标签添加到body里;方…...

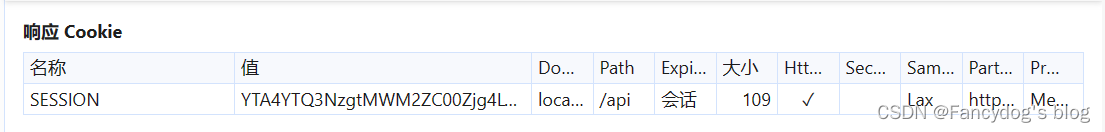
每次请求sessionid变化【SpringBoot+Vue】
引言:花了一晚上的时间,终于把问题解决了,一开始后端做完后,用apifox所有接口测试都是可以的,但当前端跑起来后发现接收不到后端的数据。 当我写完前后端,主页面和获取当前页面信息接口后,配置了cros注解 CrossOrigin…...

勤学苦练“prompts“,如沐春风“CodeArts Snap“
前言 CodeArts Snap 上手一段时间了,对编程很有帮助。但是,感觉代码编写的不尽人意。 我因此也感到困惑,想要一份完整的 CodeArts Snap 手册看看。 就在我感觉仿佛"独自彷徨在这条悠长、悠长又寂寥的雨巷"时,我听了大…...

springboot(ssm线上医院挂号系统 在线挂号预约系统Java系统
springboot(ssm线上医院挂号系统 在线挂号预约系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7&a…...

万界星空科技可视化数据大屏的作用
随着科技的不断发展和进步,当前各种数据化的设备也是如同雨后春笋般冒了出来,并且其可以说是给我们带来了极大的便利的。在这其中,数据大屏就是非常具有代表性的一个例子。 数据大屏的主要作用包括: 数据分析:数据大屏…...

5月22日比特币披萨日,今天你吃披萨了吗?
比特币披萨日 1. Laszlo Hanyecz2. 最贵披萨诞生记3. 梭哈买披萨4. 未完待续 2010年5月22日,美国佛罗里达州的程序员Laszlo Hanyecz(拉兹洛哈涅克斯)用10000个比特币购买了棒约翰(Papa Johns)比萨店一个价值25美元的奶…...

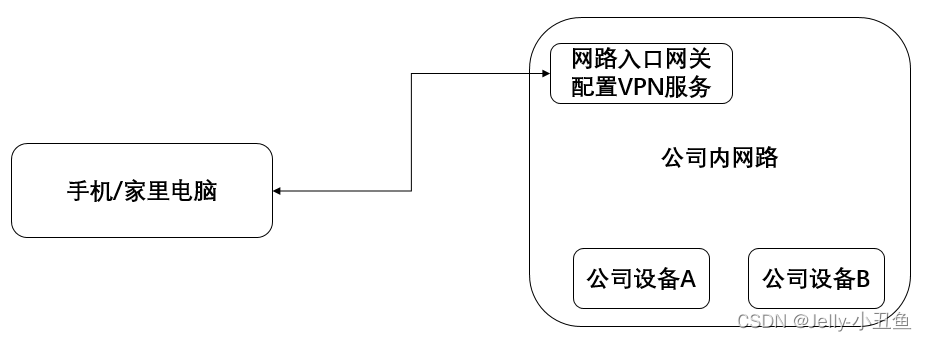
内网穿透、远程桌面、VPN的理解
最近在研究内网穿透的相关技术,然后回想起一些相关的技术,比如说要远程桌面公司的电脑,VPN连入内网等。然后想着在此处记录一下,各个的区别,这个纯粹是从技术层面的理解,此处不详细解释怎么去实现或者用什么…...

如何发布自己的npm包,详细流程
发布自己的npm包需要遵循以下具体流程: 创建npm账号:打开浏览器,访问npm官网,注册一个npm账号。 创建项目文件夹并进入:在本地创建一个项目文件夹,并使用终端进入该文件夹。 初始化包信息管理文件&#x…...

【书生·浦语大模型实战】“PDF阅读小助手”学习笔记
1 参考资料 《新版本Lmdeploy量化手册与评测》 2 项目资料 项目主页:【tcexeexe / pdf阅读小助手】 3 模型运行测试 在InternStudio平台中选择A100 (1/4)的配置,镜像选择Cuda11.7-conda,可以选择已有的开发机langchain; 3.1…...

用ChatGPT写申请文书写进常春藤联盟?
一年前,ChatGPT 的发布引发了教育工作者的恐慌。现在,各大学正值大学申请季,担心学生会利用人工智能工具伪造入学论文。但是,聊天机器人创作的论文足以骗过大学招生顾问吗? ChatGPT简介 ChatGPT,全称聊天生…...

uni-app导航栏自定义“返回按钮”多种方法设置原生返回
方法一、 导航栏返回按钮事件 onBackPress监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack;详见app、H5、支付宝小程序onBackPress() { this.back1(); …...

【kubernets】kubelet证书单独更新
前言说明 接上一篇文章https://blog.csdn.net/margu_168/article/details/132584109关于kubernets中的证书管理。本篇文章将单独说明一下kubelet的证书更新。在1.19.16版本中,默认情况下使用 kubeadm alpha certs renew all 不能更新kubelet的证书,其他…...

【STM32】STM32学习笔记-硬件SPI读写W25Q64(40)
00. 目录 文章目录 00. 目录01. SPI简介02. W25Q64简介03. SPI相关API3.1 SPI_Init3.2 SPI_Cmd3.3 SPI_I2S_SendData3.4 SPI_I2S_ReceiveData3.5 SPI_I2S_GetFlagStatus3.6 SPI_I2S_ClearFlag3.7 SPI_InitTypeDef 04. 硬件SPI读写W25Q64接线图05. 硬件SPI读写W25Q64示例06. 程序…...

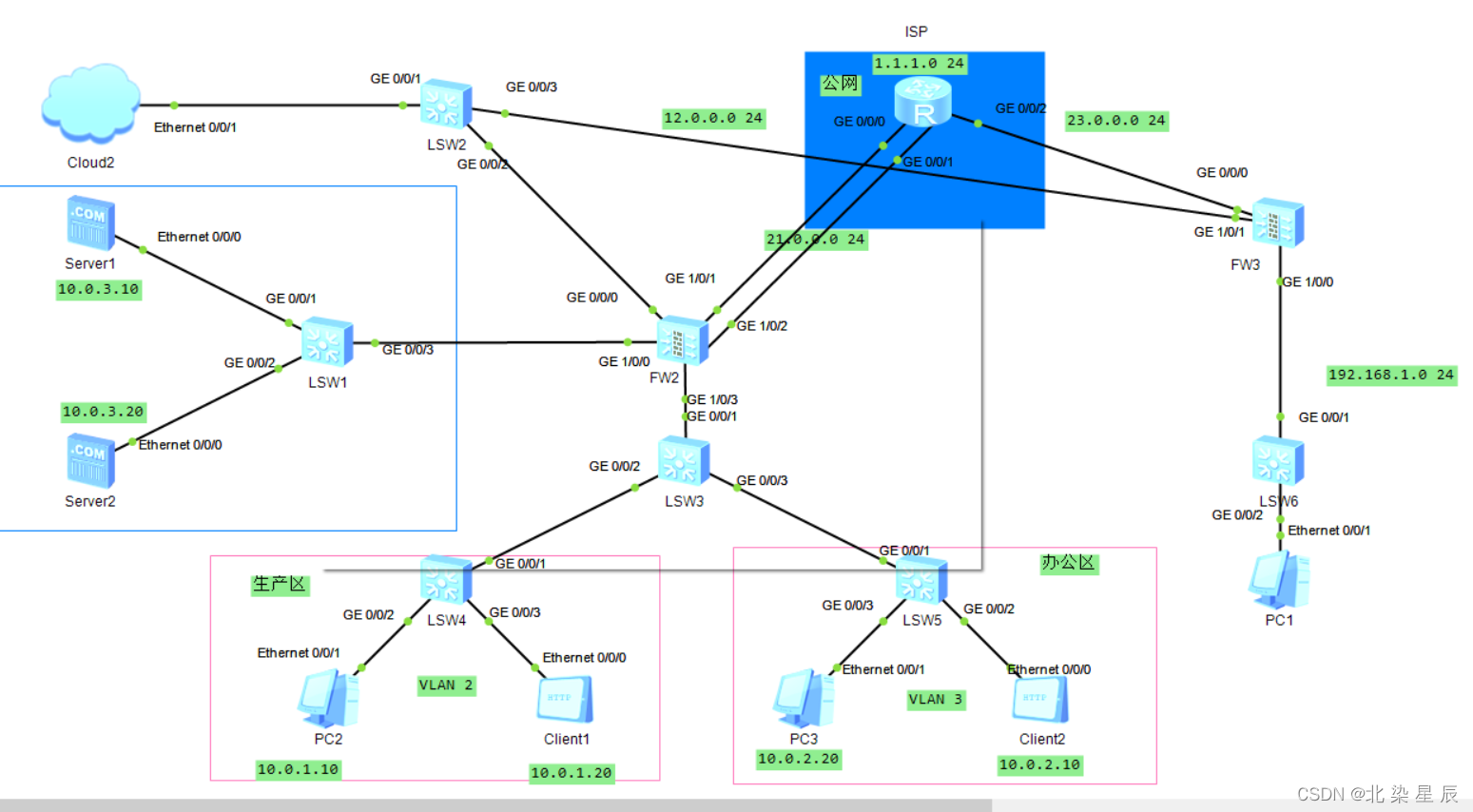
防御保护---安全策略
文章目录 目录 一.安全策略概述 概述: 安全策略的作用: 安全策略与传统防火墙的区别 二.案例分析 练习 一.安全策略概述 概述: 防火墙安全策略的作用在于加强网络系统的安全性,保护网络免受恶意攻击、非法访问和数据泄露的威胁。…...

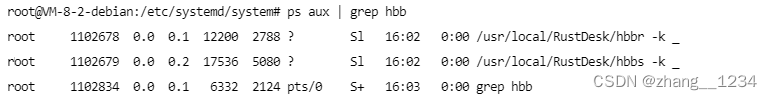
RustDesk私有化部署,自建远程桌面搭建教程
以linux操作系统为例: 解压安装 # 使用wget进行下载1.1.8-2版本(最新版本可以看上述发布地址) wget https://github.com/rustdesk/rustdesk-server/releases/download/1.1.8-2/rustdesk-server-linux-amd64.zip # 使用unzip解压 unzip rust…...

Flutter环境搭建【win10虚拟机】+夜神模拟器【主机】
Flutter环境搭建 0 Android Studio 与 VS Code 资源消耗对比1 系统配置要求2 Flutter SDK2.1 获取 Flutter SDK2.2 解压2.3 更新 path 环境变量Dart SDK 要兼容 Flutter SDK双击 flutter_console.bat 输入 flutter doctor 检测环境 3 VS code 与插件3.1 安装 VS code3.2 安装 f…...

【数据结构和算法】种花问题
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、题目描述 二、题解 2.1 方法一:贪心 2.2 贪心算法一般思路 三、代码 3.1 方法一…...

Vite+Electron快速构建一个VUE3桌面应用(一)
一. 简介 首先,介绍下vite和Electron。 Vite是一种新型前端构建工具,能够显著提升前端开发体验。Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入Chromium和Node.js到二进制的 Electron 允许您保持一个 JavaScript 代码代码…...

第二百八十九回
文章目录 1. 概念介绍2. 方法与细节2.1 实现方法2.2 具体细节 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何混合选择多个图片和视频文件"相关的内容,本章回中将介绍如何通过相机获取视频文件.闲话休提,让我们一起Talk Flutter吧。 1. …...

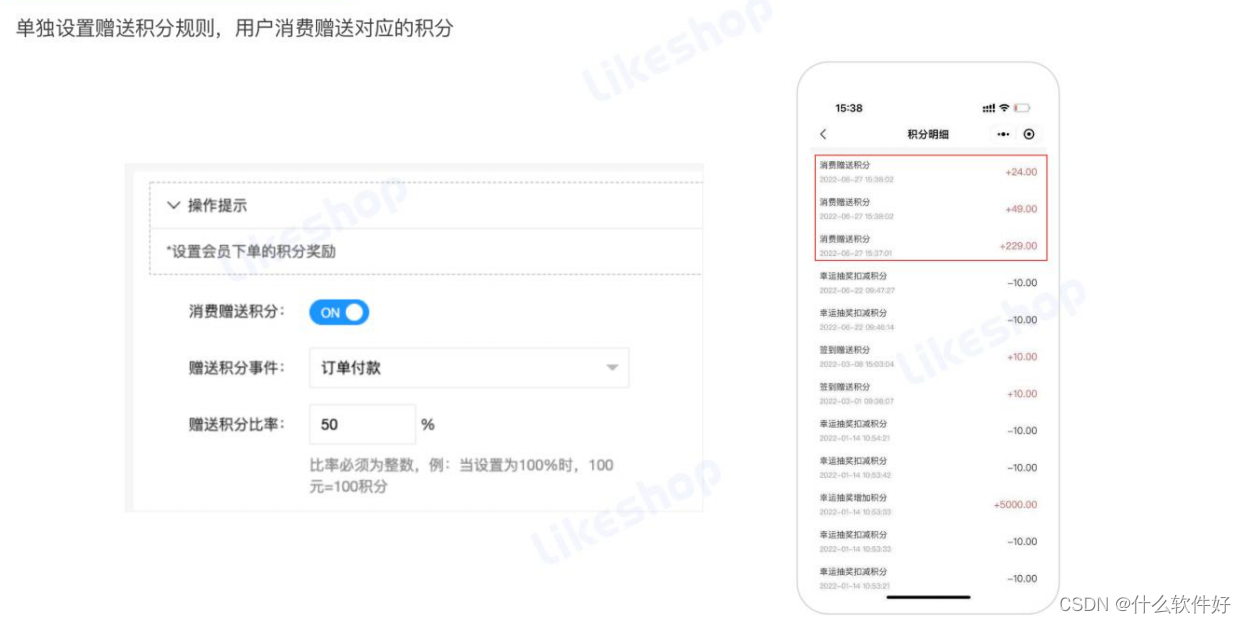
Likeshop多商户商城源码系统,支持二开
在电商行业高速发展的当下,拥有一套功能强大、易于操作的开源商城系统至关重要。Likeshop多商户商城系统正是这样一款集H5、小程序、独立APP于一体的开源电商解决方案,助力商家实现智能营销。 一、产品简介 Likeshop多商户商城系统为商家提供了丰富的营…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
