Vite+Electron快速构建一个VUE3桌面应用(一)
一. 简介
首先,介绍下vite和Electron。
- Vite是一种新型前端构建工具,能够显著提升前端开发体验。
- Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入Chromium和Node.js到二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
当开始想用vue去开发一个桌面应用时,首先去搜索下,了解到当前如下两种现成方案:
- electron-vue: 该项目集成度较好,封装较为完整,中文搜索下来文章较多也是该方案,可以直接上手去使用。但是,问题在于其内置electron的版本太低,写文章时看到的版本是2.0.4,而最新的electron版本是15.1.2。
- Vue CLI Plugin Electron Builder: 该方案是集成到到
vue-cli中使用,使用vue add electron-builder后可直接上手,免去了基础配置的步骤。但是其只能在vue-cli下使用,无法配合vite来使用。
因此,若要使用vite和electron,还需要自己来配置。
二. 创建一个Vite项目
1. 安装 vite
yarn create vite2. 创建项目
创建命令如下:
yarn create vite <your-vue-app-name> --template vue此处创建一个项目,名为kuari。
yarn create vite kuari --template vue3. 进入且运行
进入项目,在运行前需要先安装下依赖。
cd kuari
yarn install
yarn dev在运行命令敲下的一瞬间,几乎是已经在运行了,不愧是vite。此时按照输出,打开地址预览,即可看到初始化页面。
至此一个基础的vite项目创建完成。
三. 配置Electron
1. 官方文档
在Electron官网的快速入门文档中,有官方给出的利用html、javascript、css来创建一个electron应用的案例,vite+electron的方案也借鉴其中。
2. 安装
首先安装electron至vite应用。目前electron的版本为^15.1.2,。
yarn add --dev electron3. 配置文件
1)vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path' // 新增// https://vitejs.dev/config/
export default defineConfig({base: path.resolve(__dirname, './dist/'), // 新增plugins: [vue()]
})
2)main.js
创建一个新的文件main.js,需要注意的是,该内容中index.html的加载路径跟electron官网给的配置不同。
// main.js// 控制应用生命周期和创建原生浏览器窗口的模组
const { app, BrowserWindow } = require('electron')
const path = require('path')function createWindow () {// 创建浏览器窗口const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js')}})// 加载 index.htmlmainWindow.loadFile('dist/index.html') // 此处跟electron官网路径不同,需要注意// 打开开发工具// mainWindow.webContents.openDevTools()
}// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {createWindow()app.on('activate', function () {// 通常在 macOS 上,当点击 dock 中的应用程序图标时,如果没有其他// 打开的窗口,那么程序会重新创建一个窗口。if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此,通常对程序和它们在
// 任务栏上的图标来说,应当保持活跃状态,直到用户使用 Cmd + Q 退出。
app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit()
})// 在这个文件中,你可以包含应用程序剩余的所有部分的代码,
// 也可以拆分成几个文件,然后用 require 导入。
3)preload.js
创建一个新的文件preload.js。
// preload.js// 所有Node.js API都可以在预加载过程中使用。
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}
})
4)package.json
为了确保能够运行相关electron的命令,需要修改package.json文件。
首先需要去设置main属性,electron默认会去在开始时寻找项目根目录下的index.js文件,此处我们使用的是main.js,所以需要去定义下。
// package.json{"name": "kuari","version": "0.0.0","main": "main.js", // 新增"scripts": {"dev": "vite","build": "vite build","serve": "vite preview"},"dependencies": {"vue": "^3.2.16"},"devDependencies": {"@vitejs/plugin-vue": "^1.9.3","electron": "^15.1.2","vite": "^2.6.4"}
}最后我们需要新增electron的运行命令。
// package.json{"name": "kuari","version": "0.0.0","main": "main.js","scripts": {"dev": "vite","build": "vite build","serve": "vite preview","electron:serve": "electron ." // 新增},"dependencies": {"vue": "^3.2.16"},"devDependencies": {"@vitejs/plugin-vue": "^1.9.3","electron": "^15.1.2","vite": "^2.6.4"}
}四. 运行
直接在终端输入如下命令:
yarn electron:serve接着我们就可以看到我们桌面应用就出来咯!

五. 最后
之前做项目一直用的Vue CLI Plugin Electron Builder,这次有个项目先用electron开发一下,推一波看看,后期看情况swift重新开发一个mac的桌面应用。也刚好尝尝鲜,一直没有机会试试vite。
electron这个东东确实很方便,就是打包出来的应用体积太大,真的是硬伤啊。这次目标人群首先是windows用户,所以上electron吧!
相关文章:

Vite+Electron快速构建一个VUE3桌面应用(一)
一. 简介 首先,介绍下vite和Electron。 Vite是一种新型前端构建工具,能够显著提升前端开发体验。Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入Chromium和Node.js到二进制的 Electron 允许您保持一个 JavaScript 代码代码…...

第二百八十九回
文章目录 1. 概念介绍2. 方法与细节2.1 实现方法2.2 具体细节 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何混合选择多个图片和视频文件"相关的内容,本章回中将介绍如何通过相机获取视频文件.闲话休提,让我们一起Talk Flutter吧。 1. …...

Likeshop多商户商城源码系统,支持二开
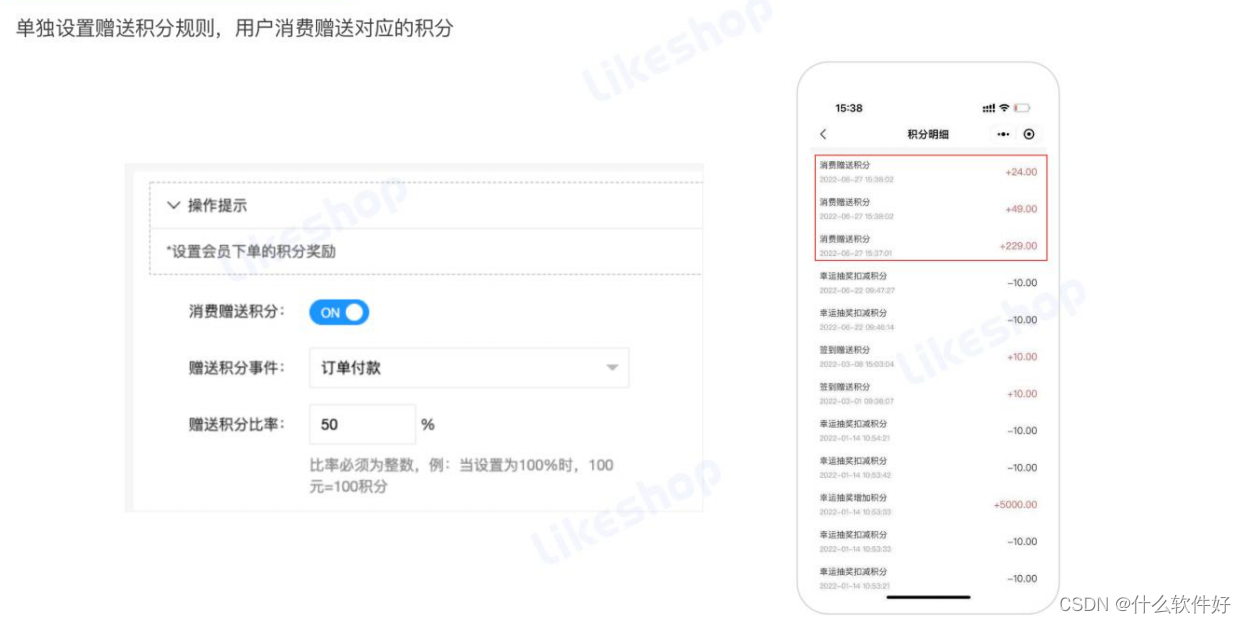
在电商行业高速发展的当下,拥有一套功能强大、易于操作的开源商城系统至关重要。Likeshop多商户商城系统正是这样一款集H5、小程序、独立APP于一体的开源电商解决方案,助力商家实现智能营销。 一、产品简介 Likeshop多商户商城系统为商家提供了丰富的营…...

Excel:将截面数据转换成面板数据
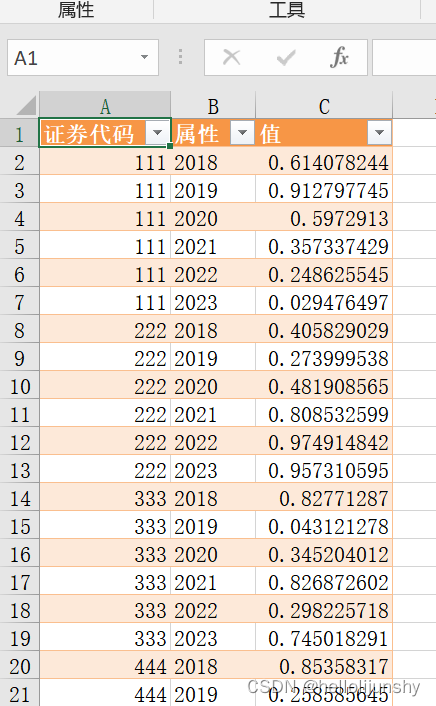
原始截面数据如下: 步骤:数据——自表格/区域 点击确定,出现下图: 然后,在这个界面选择:“转换”——“逆透视列”下选择逆透视其他列。会出现面板数据形式。 然后,点击“主页”——关闭并上载即…...
)
209.长度最小的子数组(力扣LeetCode)
文章目录 209.长度最小的子数组题目描述暴力滑动窗口 209.长度最小的子数组 题目描述 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其总和大于等于 target 的长度最小的 连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度…...

Docker容器部署OpenCV,打造高效可移植的计算机视觉开发环境
推荐 海鲸AI-ChatGPT4.0国内站点:https://www.atalk-ai.com 前言 在计算机视觉领域,快速部署和测试算法是研究和开发的关键。OpenCV作为一个强大的开源计算机视觉库,广泛应用于各种图像处理和视频分析任务。然而,配置OpenCV环境可…...

【Linux】Linux系统编程——pwd命令
文章目录 1.命令概述2.命令格式3.常用选项4.相关描述5.参考示例 1.命令概述 pwd(Print Working Directory)命令用于显示用户当前工作目录的完整路径。这是一个常用的命令,帮助用户确定他们目前所在的目录位置。 2.命令格式 基本的 pwd 命令…...

暴力破解
暴力破解工具使用汇总 1.查看密码加密方式 在线网站:https://cmd5.com/ http://www.158566.com/ https://encode.chahuo.com/kali:hash-identifier2.hydra 用于各种服务的账号密码爆破:FTP/Mysql/SSH/RDP...常用参数 -l name 指定破解登录…...

VirtualBox安装Ubuntu22.04
目录 1、新建虚拟机 1.1、设置内存大小 1.2、创建虚拟硬盘 2、虚拟机设置 2.1、设置启动顺序编辑 2.2、选择iso镜像文件 2.3、设置网络(桥接网卡) 3、启动 3.1、设置语言环境 3.2、系统更新安装(不更新) 3.3、选择键盘布局(默认即可) 3.4、选择安装类型 3.5、网…...

85 总结一下最近遇到的一些 jar发布 相关的知识
前言 呵呵 最近有一些构建服务, 发布服务的一些需求 我们这里的服务 一般来说是 java application, spring boot application 针对发布, 当然最好是 增量发布, 尽量的减少需要传递给 发布服务器 的资源的大小 比如 我的这个 java application, 可能会存在很多依赖, 常规…...

Vue组件之间的通信方式都有哪些
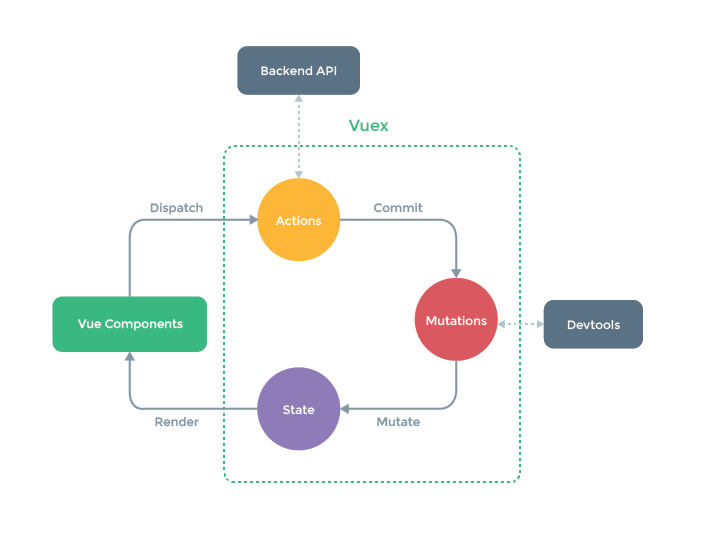
Vue组件之间的通信方式 组件间通信的概念组件间通信解决了什么组件间通信的分类 父子组件之间的通信兄弟组件之间的通信祖孙与后代组件之间的通信非关系组件间之间的通信 组件间通信的方案 props传递数据$emit 触发自定义事件refEventBusparent、rootattrs与listenersprovide …...

C# 只读文件删除提示失败,给文件修改属性
需求背景:处理文件后,删除源文件信息,但不能确保源文件是只读文件,因此需要修改文件属性 //设置文件属性 string path "文件路径"; File.SetAttributes(path, FileAttributes.Normal); //删除文件 File.Delete(path);参…...

Redis 实际项目中的整合,记录各种用法
Redis缓存餐厅数据 我们来看主要的流程 很简单,就是在数据库和接口之间加了一层缓冲,在redis之前其实还可以加其他的缓存 例如 nginx的缓存 接下来,就是结合我的业务,来做缓存 我这里的业务逻辑是,按了分类的按钮,分别以不同的 分类为一组缓存数据 所以,这里的缓存粒度是分类…...

iOS推送通知
文章目录 一、推送通知的介绍1. 简介2. 通知的分类 二、本地通知1. 本地通知的介绍2. 实现本地通知3. 监听本地通知的点击 三、远程通知1. 什么是远程通知2. 为什么需要远程通知3. 远程通知的原理4. 如何做远程通知5. 远程通知证书配置6. 获取远程推送要用的 DeviceToken7. 测试…...

安全产品与等级保护:匹配与选择指南
基本要求项测评项基本措施对应产品网络架构应保证网络各个部分的带宽满足业务高峰期需要;带宽管理流量控制系统应避免将重要网络区域部署在边界处,重要网络区域与其他网络区域之间应采取可靠的技术隔离手段;网络及安全设备配置访问控制策略防…...

网络分层和网络原理之UDP和TCP
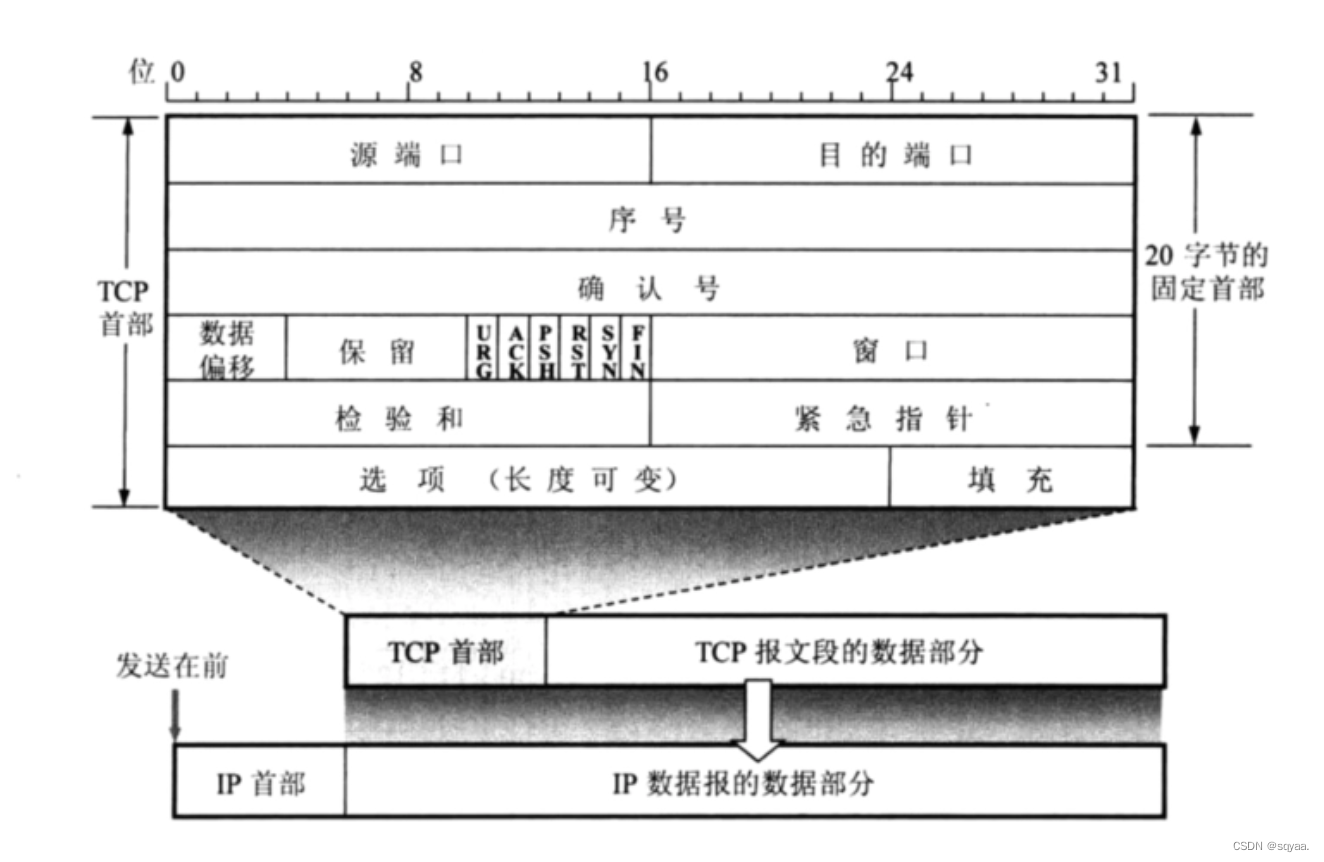
温故而知新 目录 网络分层 应用层 http协议 传输层 介绍 UDP协议 TCP协议 网络层 数据链路层 物理层 网络分层 一. 应用层 应用程序 现成的应用层协议有超文本协议http(不仅仅有文本). http协议 http://t.csdnimg.cn/e0e8khttp://t.csdnimg.cn/e0e8k 自定义应…...

软件包管理:在CentOS 7中部署Tengine
目录 下载: 方法一: 方法二: 部署: 实验操作 下载: 方法一: 1、打开浏览器搜索tengine并点击官网 2、选择需要安装的版本并复制链接链接 标题栏处可以更改为中文界面 下滑选择版本单击下载 在远程连…...

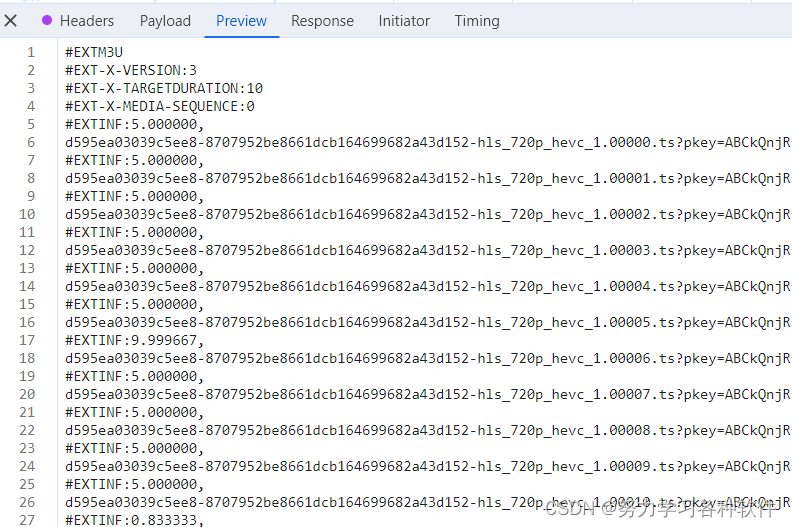
爬取A站视频,涉及m3u8格式的处理
一、抓包分析 1.进入A站进行抓包分析 进入一个页面,右点击鼠标按钮,点击检查 接着点击network,点击Fetxh/XHR,然后刷新网页,得到下面的页面 发现其中有许多d595开头的文件,它们是ts文件,点击其中一个。在…...

《微信小程序开发从入门到实战》学习九十四
7.1 视图容器组件 7.1.4 movable-view和movable-area组件 movable-view是一个可移动的视图容器,它需要与movable-area组件结合使用。movabke-view只能放在movable-area组件中,在movable-area组件的范围内拖曳滑动。 movable-view组件属性如下…...

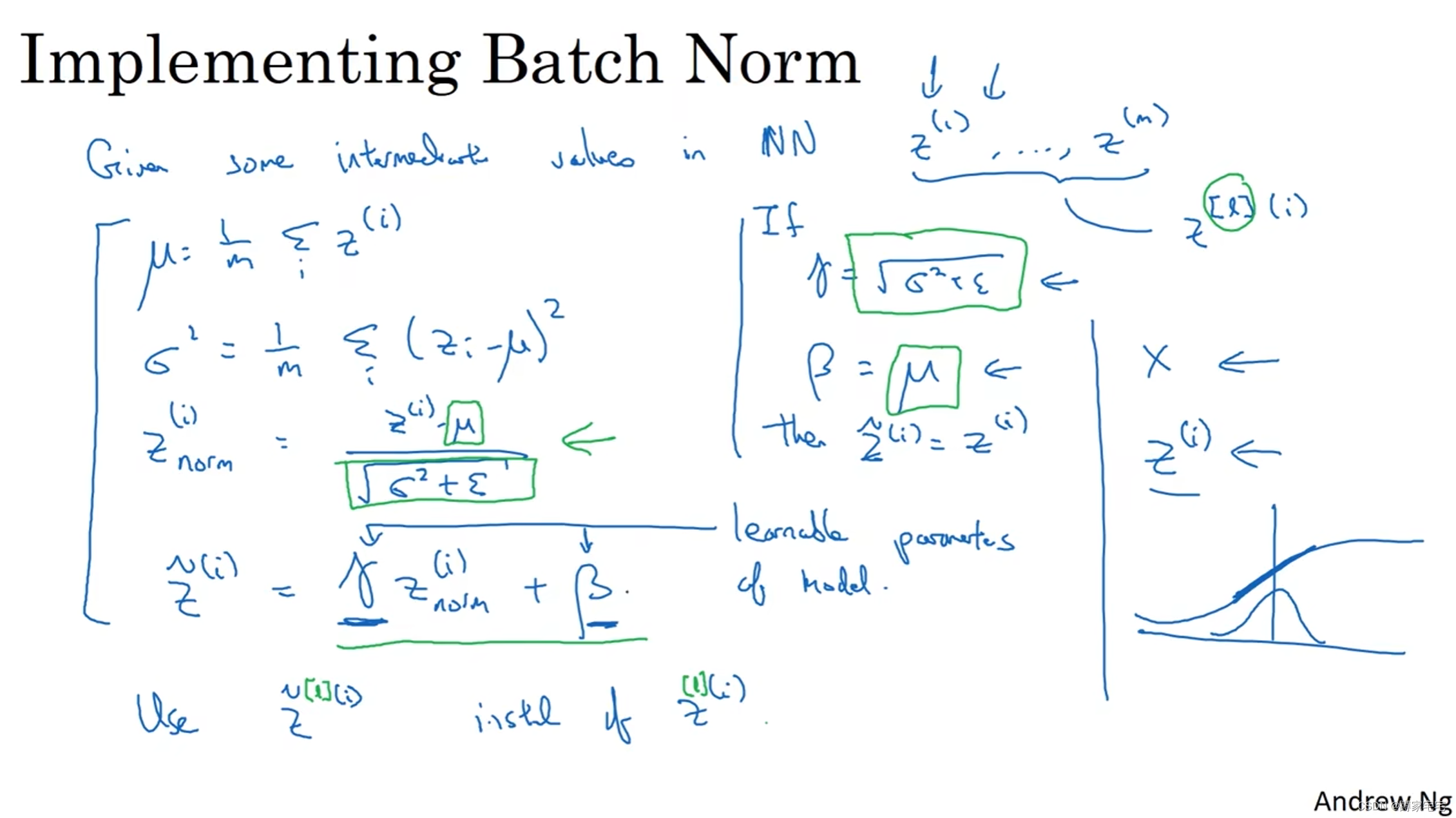
深度学习记录--Batch Norm
Batch Norm 与Input Norm对输入层进行归化不同,Batch Norm是对隐藏层进行归化 实现 ,其中、调节均值和方差 ,...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
