Vue组件之间的通信方式都有哪些
- Vue组件之间的通信方式
- 组件间通信的概念
- 组件间通信解决了什么
- 组件间通信的分类
- 父子组件之间的通信
- 兄弟组件之间的通信
- 祖孙与后代组件之间的通信
- 非关系组件间之间的通信
- 组件间通信的方案
- props传递数据
- $emit 触发自定义事件
- ref
- EventBus
- parent、root
- attrs与listeners
- provide 与 inject
- vuex
- 小结
此文章,来源于印客学院的资料,这里只是分享,便于查漏补缺。
Vue组件之间的通信方式
组件间通信的概念
开始之前,我们把 组件间通信 这个词进行拆分
- 组件
- 通信
都知道 组件 是 vue 最强大的功能之一,vue 中每一个 .vue 我们都可以视之为一个组件。
通信 指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。
广义上,任何信息的交通都是通信组件间通信即指组件(.vue)通过某种方式来传递信息以达到某个目的
举个栗子我们在使用 UI框架中的 table 组件,可能会往 table 组件中传入某些数据,这个本质就形成了组件之间的通信
组件间通信解决了什么
在古代,人们通过驿站、飞鸽传书、烽火报警、符号、语言、眼神、触碰等方式进行信息传递,到了今天,随着科技水平的飞速发展,通信基本完全利用有线或无线电完成,相继出现了有线电话、固定电话、无线电话、手机、互联网甚至视频电话等各种通信方式
从上面这段话,我们可以看到 通信的本质是信息同步,共享回到 vue 中
每个组件之间的都有独自的作用域,组件间的数据是无法共享的
但实际开发工作中我们常常需要让组件之间共享数据,这也是组件通信的目的
要让它们互相之间能进行通讯这样才能构成一个有机的完整系统
更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。
组件间通信的分类
组件间通信的分类可以分成以下
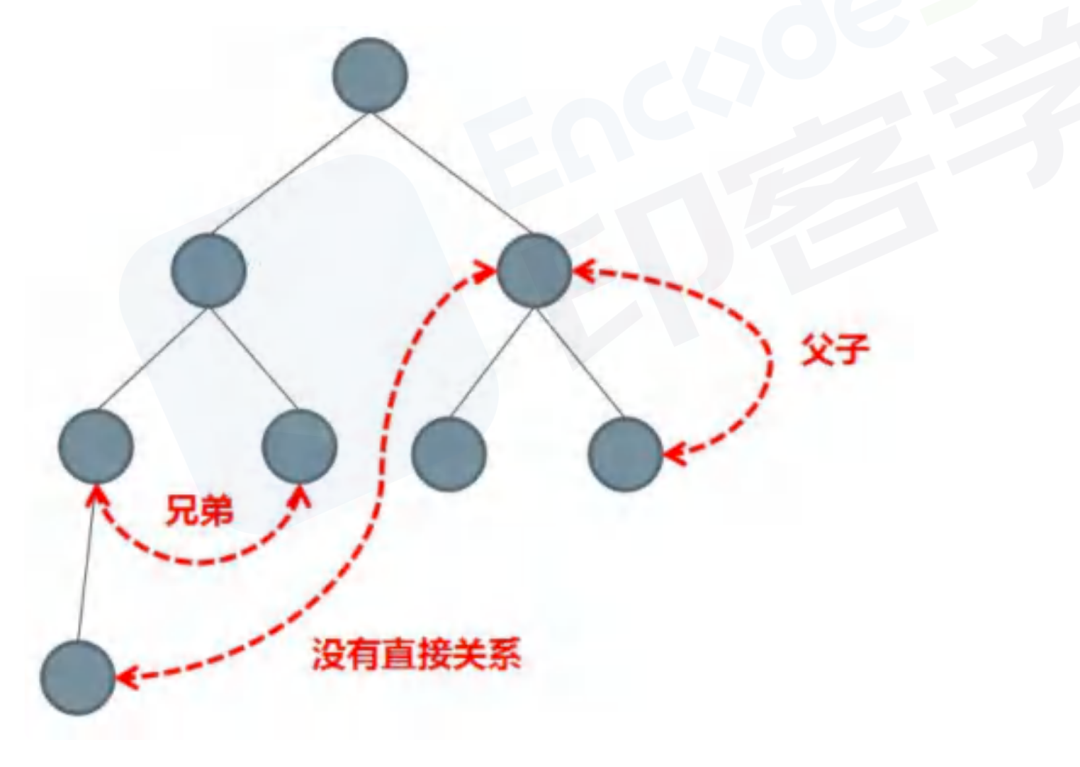
父子组件之间的通信
兄弟组件之间的通信
祖孙与后代组件之间的通信
非关系组件间之间的通信
关系图:

组件间通信的方案
整理 vue 中8种常规的通信方案
- 通过 props 传递
- 通过 $emit 触发自定义事件
- 使用 ref
- EventBus
- parent或 root
- attrs 与 listeners
- Provide 与 Inject
- Vuex
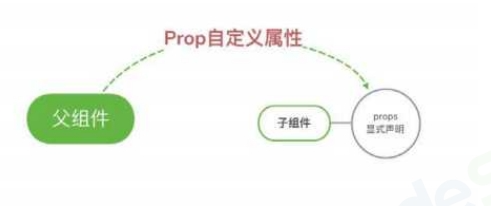
props传递数据

适用场景: 父组件传递数据给子组件
- 子组件设置 props属性,定义接收父组件传递过来的参数
- 父组件在使用子组件标签中通过字面量来传递值
Children.vue
props:{ // 字符串形式name:String // 接收的类型参数// 对象形式age:{ type:Number, // 接收的类型为数值defaule:18, // 18 默认值为18require:true // age 属性必须传递}
}
Father.vue
<Children name="jack" age=18 />
$emit 触发自定义事件
适用场景: 子组件传递数据给父组件
- 子组件通过 e m i t 触发自定义事件, ‘ emit触发自定义事件, ` emit触发自定义事件,‘emit` 第二个参数为传递的数值
- 父组件绑定监听器获取到子组件传递过来的参数
Children.vue
this.$emit('add', good)
Father.vue
<Children @add="cartAdd($event)" />
ref
适用场景: 父组件调用子组件
- 父组件在使用子组件的时候设置 ref
- 父组件通过设置子组件 ref 来获取数据
父组件
<Children ref="foo" /> this.$refs.foo // 获取子组件实例,通过子组件实例我们就能拿到对应的数据
EventBus
使用场景: 兄弟组件传值
- 创建一个中央事件总线 EventBus
- 兄弟组件通过 e m i t 触发自定义事件, emit 触发自定义事件, emit触发自定义事件,emit 第二个参数为传递的数值
- 另一个兄弟组件通过 $on 监听自定义事件
Bus.js
// 创建一个中央事件总线类class Bus { constructor() { this.callbacks = {}; // } $on(name, fn) { this.callbacks[name] = this.callbacks[name] || []; this.callbacks[name].push(fn); } $emit(name, args) { if (this.callbacks[name]) { this.callbacks[name].forEach((cb) => cb(args)); } }
}// main.js
Vue.prototype.$bus = new Bus() // 将bus挂载到vue实例的原型上// 另一种方式
Vue.prototype.$bus = new Vue() // Vue已经实现了Bus的功能
Children1.vue
this.$bus.$emit('foo')
Children2.vue
this.$bus.$on('foo', this.handle)
parent、root
使用场景: 通过共同祖辈 $parent 或者 $root 搭建通信桥连
兄弟组件
this.$parent.on('add', this.add)
另一个兄弟组件
this.$parent.emit('add' )
attrs与listeners
适用场景: 祖先传递数据给子孙
- 设置批量向下传属性 $attrs 和 $listeners
- 包含了父级作用域中不作为 prop 被识别(且获取)的特性绑定( class 和 style 除外).
- 可以通过 v-bind=“$attrs” 传入内部组件
// child: 并未在props中声明foo
<p>{{$attrs.foo}}</p> // parent
<HelloWorld foo="foo"/>// 给Grandson隔代传值,communication/index.vue
<Child2 msg="lalala" @some-event="onSomeEvent"></Child2> // Child2做展开
<Grandson v-bind="$attrs" v-on="$listeners"></Grandson> // Grandson使用
<div @click="$emit('some-event', 'msg from grandson')"> {{msg}}
</div>
provide 与 inject
- 在祖先组件定义 provide 属性,返回传递的值
- 在后代组件通过 inject 接收组件传递过来的值
祖先组件
provide(){ return { foo:'foo' }
}
后代组件
inject:['foo'] // 获取到祖先组件传递过来的值
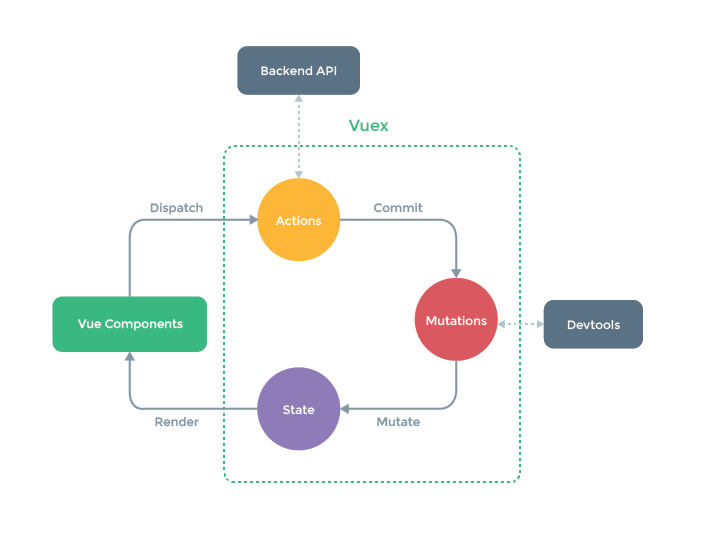
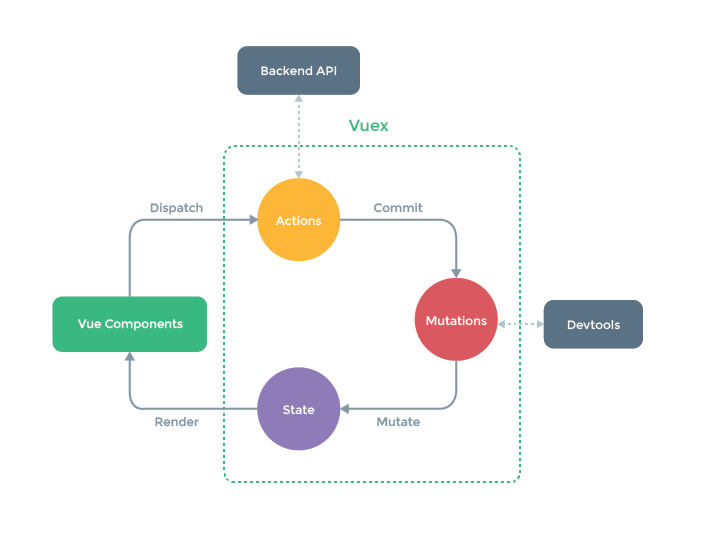
vuex
适用场景: 复杂关系的组件数据传递
- Vuex作用相当于一个用来存储共享变量的容器

- state 用来存放共享变量的地方
- getter ,可以增加一个 getter 派生状态,(相当于 store 中的计算属性),用来获得共享变量的值
- mutations 用来存放修改 state 的方法
- actions 也是用来存放修改state的方法,不过 action 是在 mutations 的基础上进行。常用来做一些异步操作
小结
- 父子关系的组件数据传递选择 props 与 $emit 进行传递,也可选择 ref
- 兄弟关系的组件数据传递可选择 $bus,其次可以选择 $parent 进行传递
- 祖先与后代组件数据传递可选择 attrs 与 listeners 或者 Provide 与 Inject
- 复杂关系的组件数据传递可以通过 vuex 存放共享的变量
相关文章:

Vue组件之间的通信方式都有哪些
Vue组件之间的通信方式 组件间通信的概念组件间通信解决了什么组件间通信的分类 父子组件之间的通信兄弟组件之间的通信祖孙与后代组件之间的通信非关系组件间之间的通信 组件间通信的方案 props传递数据$emit 触发自定义事件refEventBusparent、rootattrs与listenersprovide …...

C# 只读文件删除提示失败,给文件修改属性
需求背景:处理文件后,删除源文件信息,但不能确保源文件是只读文件,因此需要修改文件属性 //设置文件属性 string path "文件路径"; File.SetAttributes(path, FileAttributes.Normal); //删除文件 File.Delete(path);参…...

Redis 实际项目中的整合,记录各种用法
Redis缓存餐厅数据 我们来看主要的流程 很简单,就是在数据库和接口之间加了一层缓冲,在redis之前其实还可以加其他的缓存 例如 nginx的缓存 接下来,就是结合我的业务,来做缓存 我这里的业务逻辑是,按了分类的按钮,分别以不同的 分类为一组缓存数据 所以,这里的缓存粒度是分类…...

iOS推送通知
文章目录 一、推送通知的介绍1. 简介2. 通知的分类 二、本地通知1. 本地通知的介绍2. 实现本地通知3. 监听本地通知的点击 三、远程通知1. 什么是远程通知2. 为什么需要远程通知3. 远程通知的原理4. 如何做远程通知5. 远程通知证书配置6. 获取远程推送要用的 DeviceToken7. 测试…...

安全产品与等级保护:匹配与选择指南
基本要求项测评项基本措施对应产品网络架构应保证网络各个部分的带宽满足业务高峰期需要;带宽管理流量控制系统应避免将重要网络区域部署在边界处,重要网络区域与其他网络区域之间应采取可靠的技术隔离手段;网络及安全设备配置访问控制策略防…...

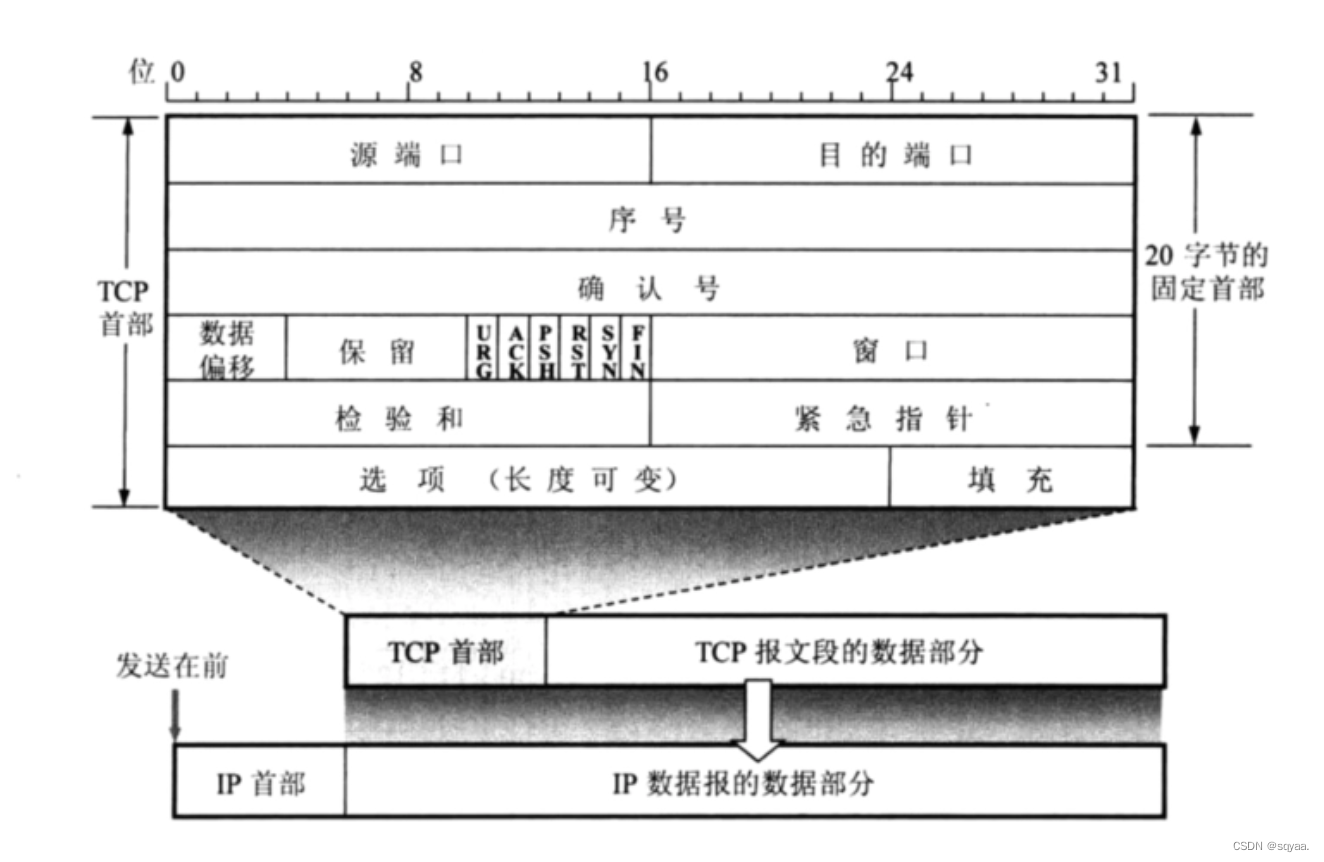
网络分层和网络原理之UDP和TCP
温故而知新 目录 网络分层 应用层 http协议 传输层 介绍 UDP协议 TCP协议 网络层 数据链路层 物理层 网络分层 一. 应用层 应用程序 现成的应用层协议有超文本协议http(不仅仅有文本). http协议 http://t.csdnimg.cn/e0e8khttp://t.csdnimg.cn/e0e8k 自定义应…...

软件包管理:在CentOS 7中部署Tengine
目录 下载: 方法一: 方法二: 部署: 实验操作 下载: 方法一: 1、打开浏览器搜索tengine并点击官网 2、选择需要安装的版本并复制链接链接 标题栏处可以更改为中文界面 下滑选择版本单击下载 在远程连…...

爬取A站视频,涉及m3u8格式的处理
一、抓包分析 1.进入A站进行抓包分析 进入一个页面,右点击鼠标按钮,点击检查 接着点击network,点击Fetxh/XHR,然后刷新网页,得到下面的页面 发现其中有许多d595开头的文件,它们是ts文件,点击其中一个。在…...

《微信小程序开发从入门到实战》学习九十四
7.1 视图容器组件 7.1.4 movable-view和movable-area组件 movable-view是一个可移动的视图容器,它需要与movable-area组件结合使用。movabke-view只能放在movable-area组件中,在movable-area组件的范围内拖曳滑动。 movable-view组件属性如下…...

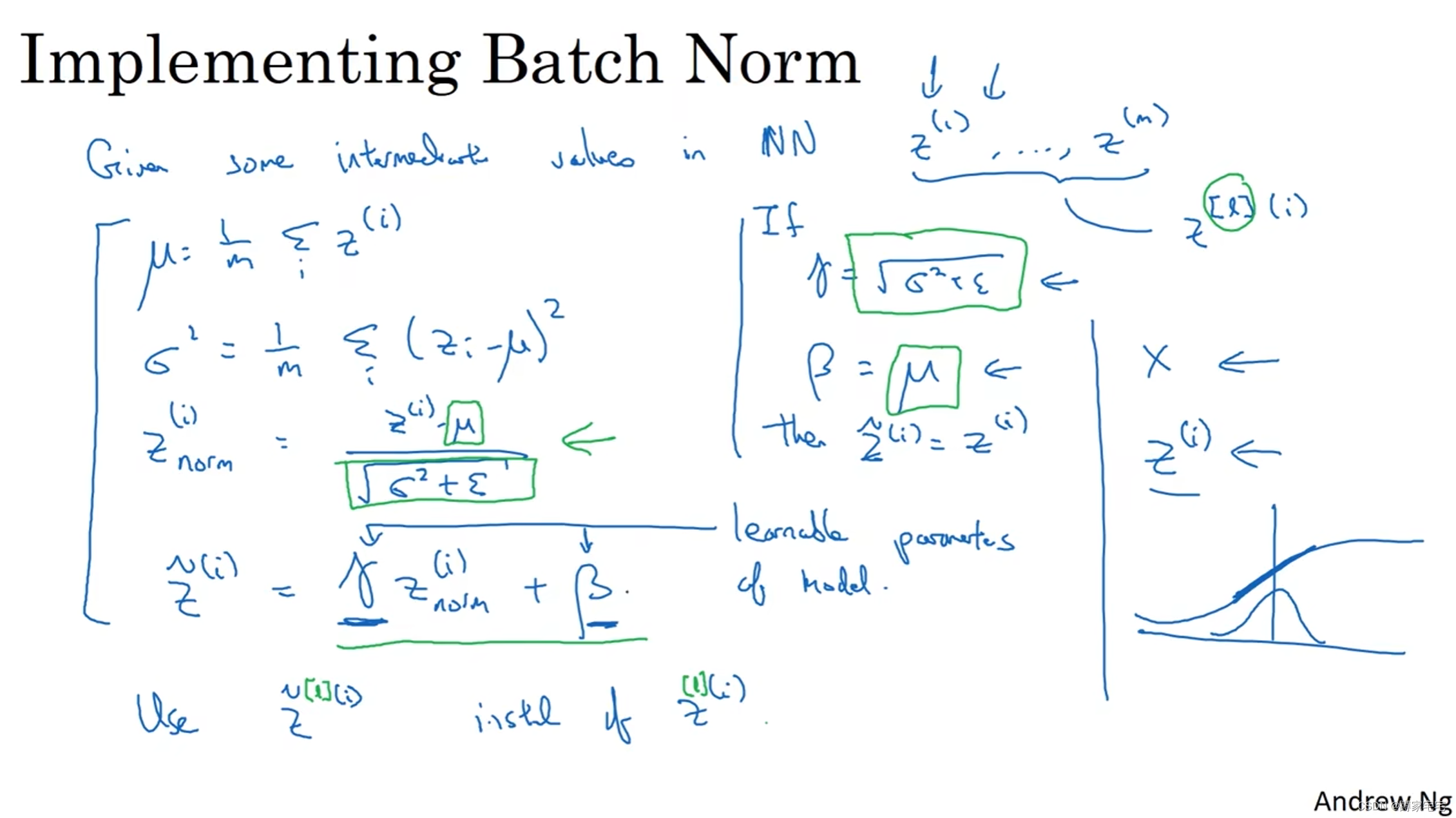
深度学习记录--Batch Norm
Batch Norm 与Input Norm对输入层进行归化不同,Batch Norm是对隐藏层进行归化 实现 ,其中、调节均值和方差 ,...

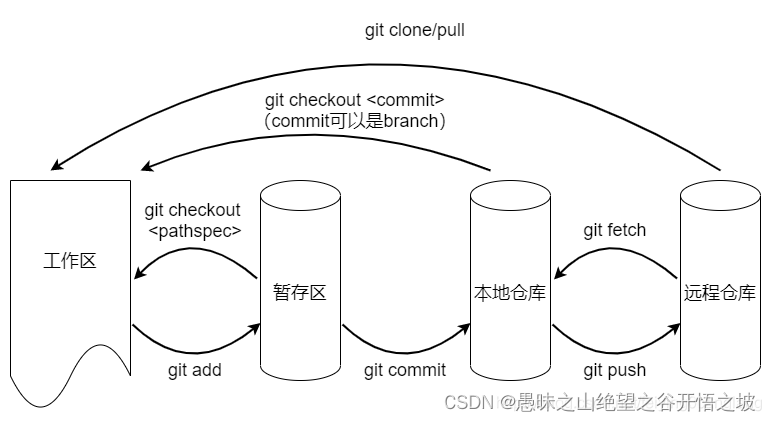
svn和git的本质区别是什么
参考: https://blog.csdn.net/feiying0canglang/article/details/126550676 上边图中,跨越了区的箭头,它中间的区数据都会同步。例如:git checkout ,它是将本地仓库数据更新到暂存区和工作区的。\ 理解 gitlab和svn都…...

Redis面试
1.说说什么事redis Redis是一种基于键值对的NoSql数据库。 Redis中的value支持string(字符串)、hahs(哈希)、list、set、zset(有序集合)、bitmaps(位图),HyperLoglog等数…...
)
贪吃蛇(C)
游戏背景:贪吃蛇是久负盛名的游戏,它也和俄罗斯⽅块,扫雷等游戏位列经典游戏的⾏列。 总: 游戏设计大纲: 使⽤C语⾔在Windows环境的控制台中模拟实现经典⼩游戏贪吃蛇。 实现的基本功能: 1、贪吃蛇地图绘制。 2、蛇吃⻝物的功能 (上、下、左、右⽅向键控制蛇的动作)。 …...

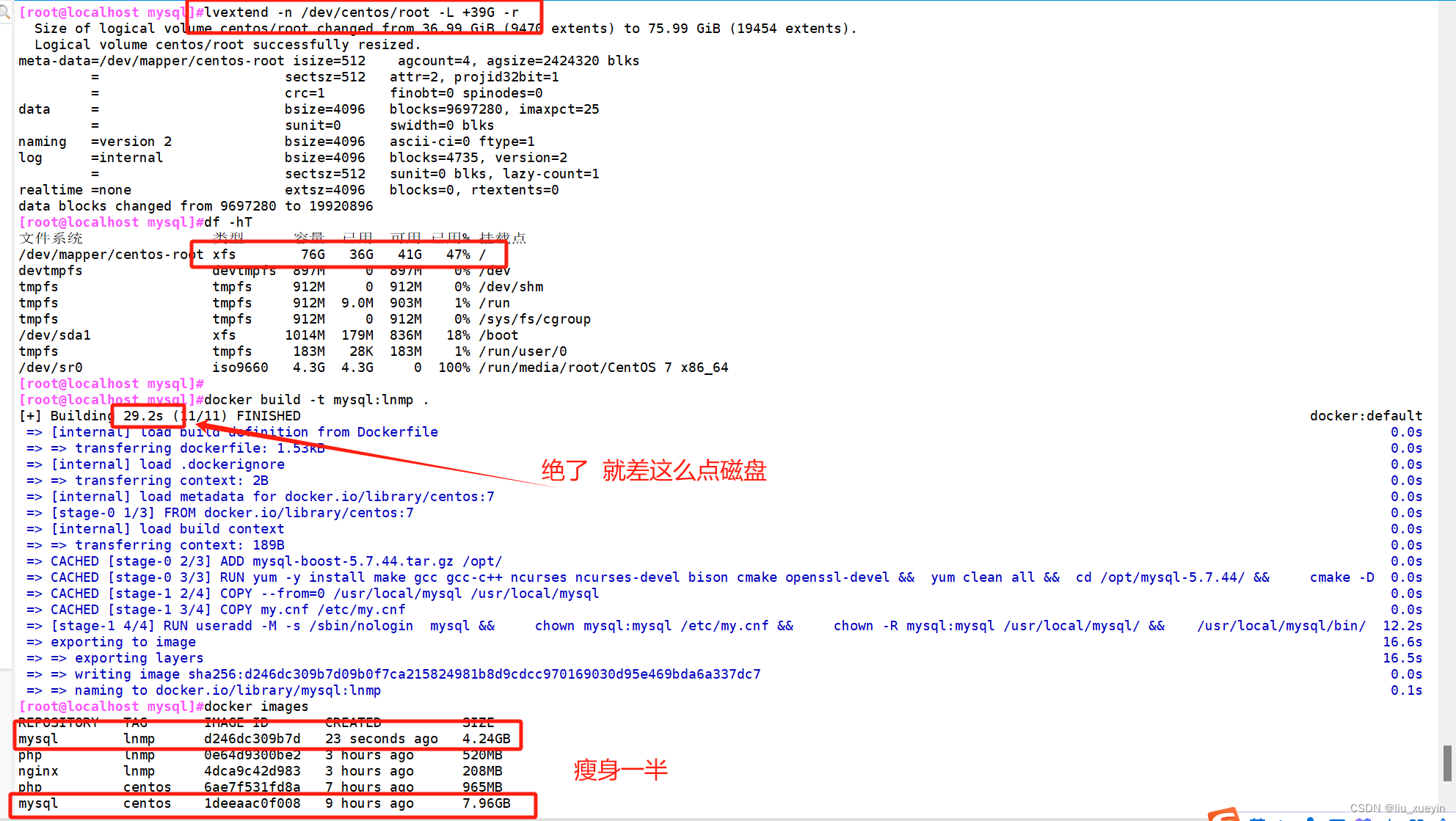
【云原生】Docker基于Dockerfile多级构建,实现缩小镜像体积
目录 一、基于上次的nginx的Dockerfile做多级构建 二、基于上次的php的Dockerfile修改做多级构建 三、基于上次的mysql的Dockerfile修改做多级构建 基于以上三个镜像构建 四、镜像体积是不是越小越好?为什么要缩减镜像体积? 五、缩小镜像体积的方法…...

第七十一周周报
学习目标: 一、实验 二、小程序 学习时间: 2024.1.20-2024.1.26 学习产出: 一、小程序 这周花了两天根据陈勇和纪行之的代码优化了小程序的代码 二、实验 根据stylegan2仓库的redeme文件重新跑了stylegan2和diffusion-stylegan2 DV…...

绿色制造的行业标杆OEKO-TEX STeP认证
STeP是“OEKO-TEX国际环保纺织协会”推出的一个独立的第三方认证体系。STeP全称Sustainable Textile & Leather Production(可持续纺织和皮革生产),是面向纺织和皮革供应链中环保且负有社会责任的生产工厂推出的透明认证体系。 STeP认证的…...
)
第3章:Python 的函数和模块(基于最新版 Python3.12 编写)
文章目录 3.1 函数:编写你的代码乐曲3.1.1 什么是函数?3.1.2 如何定义函数?3.1.3 如何调用函数?3.1.4 函数的返回值3.1.5 函数的文档字符串3.1.6 默认参数值3.1.7 可变数量的参数3.1.8 局部变量和全局变量3.1.9 递归函数 3.2 模块…...

网络安全产品之认识漏洞扫描设备
文章目录 一、什么是漏洞扫描设备二、漏洞扫描设备的主要功能三、漏洞扫描设备的主要技术四、漏洞扫描设备的主要类型五、漏洞扫描设备的使用方式六、漏洞扫描设备如何与其他安全设备联动七、漏洞扫描设备的应用场景 漏洞是指在硬件、软件、协议的具体实现或系统安全策略上存在…...

Hadoop增加新节点环境配置(自用)
完成Hadoop集群增添一个新的节点配置(文中命名为)Hadoop106,没有进行继续为该节点分配身份职能的步骤 1.在VMware中安装CentOS 7 新建虚拟机 1.⾸先我们创建⼀个新的虚拟机,也可以点⽂件-新建虚拟机。 2.选择⾃定义,…...

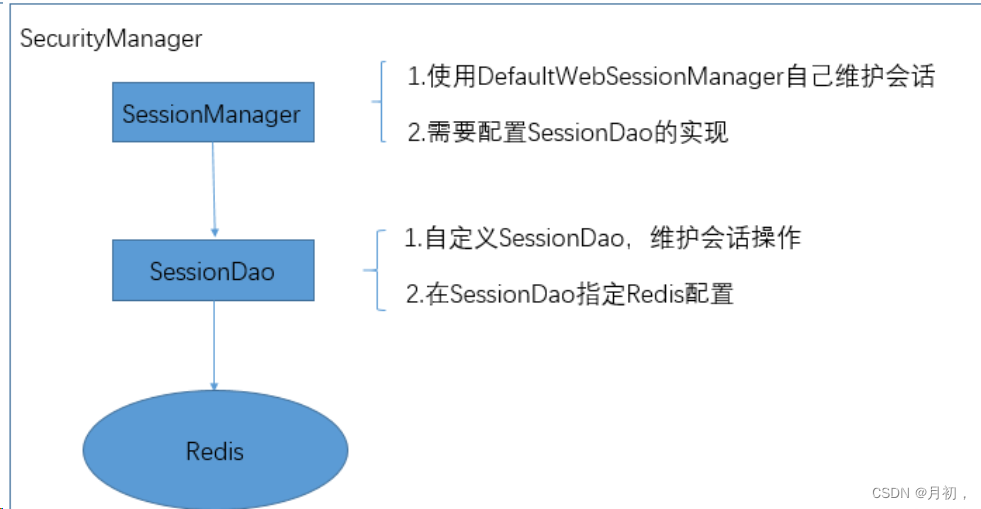
Apache Shiro 安全框架
前言 Apache Shiro 是一个强大且容易使用的Java安全矿建,执行身份验证,授权,密码和会话管理。使用Shiro的易于理解的API您可以快速轻松的获得任何应用程序直到大的项目。 一丶什么是Shiro 1.Shiro是什么 Apache Shiro是一个强大且易于使用…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
