SEW MOVIFIT变频一体机配置
1、操作安全
1 断开MOVIFIT®-FC 的供电电源后,由于充电电容的存在,严禁立即触摸导电的设备部件和电源接头。 电源切断后,请等待至少1 分钟
2 只要MOVIFIT®-FC 重新接通电源,接线盒的电路就必须闭合。也就是说, MOVIFIT®-EBOX 以及混合电缆的插头必须插上并拧紧。
3 运行过程中,禁止拔下MOVIFIT®-FC 的EBOX 以及功率接插件! 否则有形成电弧的危险,并可能损坏设备(火灾危险、接点损坏)!
4 MOVIFIT® 维护开关只能切断内置变频器的电源。 操作维护开关后,MOVIFIT®-FC的端子仍然与电源连接。
5 运行指示灯和其它显示元件熄灭,并不代表设备已经与电源断开且不带电压。
6 MOVIFIT®-FC 以及外部选件(如制动电阻的散热片)在运行过程中的温度可能高达60 °C!
2、24 V 电压层的含义及其接线
MOVIFIT®-FC 共拥有4 个不同的24 V 电位层,彼此在电流上互相隔离:
1) 24V_C: C = Continuous (持续)
2) 24V_S: S = Switched (接通)
3) 24V_P: P = Power Section (功率部分)
4) 24V_O: O = Option (选件)
它们可以根据应用要求的不同由外部分开供电,或通过X29 配电端子相互连接起来。
1) 24V_C = 电子设备和传感器供电
24V_C 为MOVIFIT® 的电子控制部件和连接在传感器电源输出端VO24_I、 VO24_II 和VO24_III 上的传感器供电。 通常,该供电电压不应切断,否则 MOVIFIT® 不能再通过现场总线和网络被要求,传感器信号不能被处理。 此 外,重新接通时需要一定的时间用于设备起动。2) 24V_S = 执行开关供电
24V_S 为数字输出端DO.. 和相连的执行开关供电。 此外,传感器电源输出端VO
相关文章:

SEW MOVIFIT变频一体机配置
1、操作安全 1 断开MOVIFIT-FC 的供电电源后,由于充电电容的存在,严禁立即触摸导电的设备部件和电源接头。 电源切断后,请等待至少1 分钟 2 只要MOVIFIT-FC 重新接通电源,接线盒的电路就必须闭合。也就是说, MOVIFIT-EBOX 以及混合电缆的插头必须插上并拧紧。 3 运行过…...

nginx反向代理负载均衡
一,kali作为负载服务器 打开kali nginx服务,访问页面如下 使用docker拉取nginx,并做出端口映射 ┌──(root?kali)-[/etc/nginx] └─# docker pull nginx ┌──(root㉿kali)-[/etc/nginx] └─# docker run -p 11111:80 --name Jdr -d ng…...

项目中日历管理学习使用
一些项目中会有日历或日期设置,最基本的会显示工作日,休息日,节假日等等,下面就是基于项目中的日历管理功能,要显示工作日,休息日,节假日 效果图 获取国家法定节假日工具类 public class Holi…...

【单片机】使用AD2S1210旋变芯片读取转子位置和速度
历时十天的反复调试,终于跑通了。只能说第一次做这种小工程确实缺乏经验,跟书本上学的还是有些出入。做下记录,方便后面来查看。 0. 实验要求 基于STM32单片机,使用AD2S1210旋变芯片读取电机转子位置和速度。 硬件设施&#x…...

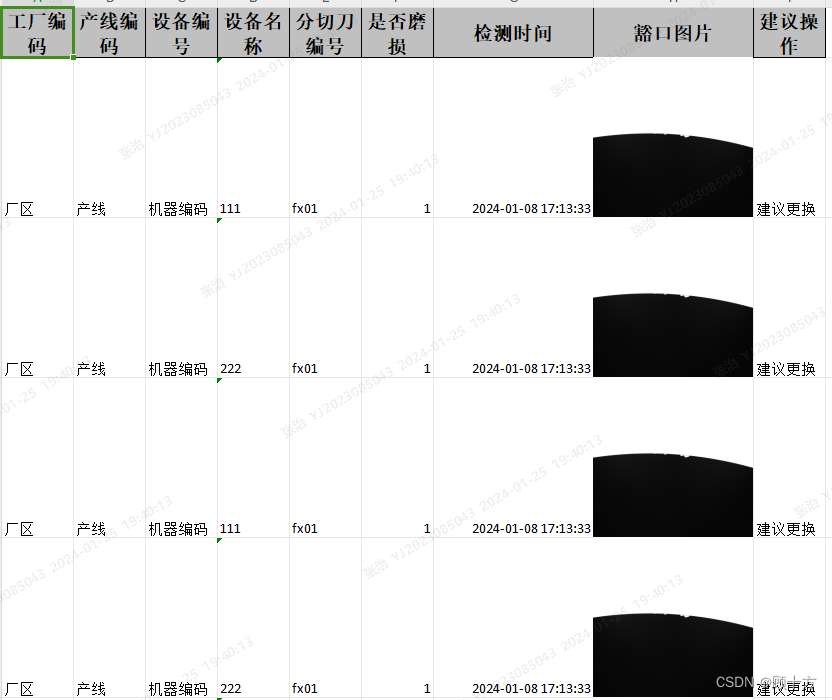
EasyExcel实现导出图片到excel
pom依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.1.0</version> </dependency> 实体类: package com.aicut.monitor.vo;import com.aicut.monit…...

Cybellum—信息安全测试工具
产品概述 由于软件和数据在汽车上的使用越来越多,汽车越来越“智能化”,汽车行业面临着重大的信息安全挑战。2021年8月,ISO/SAE 21434正式发布,标准中对汽车的信息安全提出了规范化的要求,汽车信息安全不容忽视。 Cyb…...

六、Kotlin 类型进阶
1. 类的构造器 & init 代码块 1.1 主构造器 & 副构造器在使用时的注意事项 & 注解 JvmOverloads 推荐在类定义时为类提供一个主构造器; 在为类提供了主构造器的情况下,当再定义其他的副构造器时,要求副构造器必须调用到主构造器…...

Chrome 浏览器插件 runtime 字段解析
运行时 runtime 使用 chrome.runtime API 检索 Service Worker,返回有关 manifest.json 的详细信息监听和响应应用或扩展程序生命周期中的事件还可以使用此 API 将网址的相对路径转换为完整的一个 URL 一、权限 Runtime API 上的大多数方法都不需要任何权限 但是…...

七分钟交友匿名聊天室源码
多人在线聊天交友工具,无需注册即可畅所欲言!你也可以放心讲述自己的故事,说出自己的秘密,因为谁也不知道对方是谁。 运行说明: 安装依赖项:npm install 启动:node app.js 运行:直接…...

Aleo项目详细介绍-一个兼顾隐私和可编程性的隐私公链
Aleo上线在即,整理一篇项目的详细介绍,喜欢的收藏。有计划做aleo节点的可交流。 一、项目简介 Aleo 最初是在 2016 年构思的,旨在研究可编程零知识。公司由 Howard Wu、Michael Beller、Collin Chin 和 Raymond Chu 于 2019 年正式成立。 …...

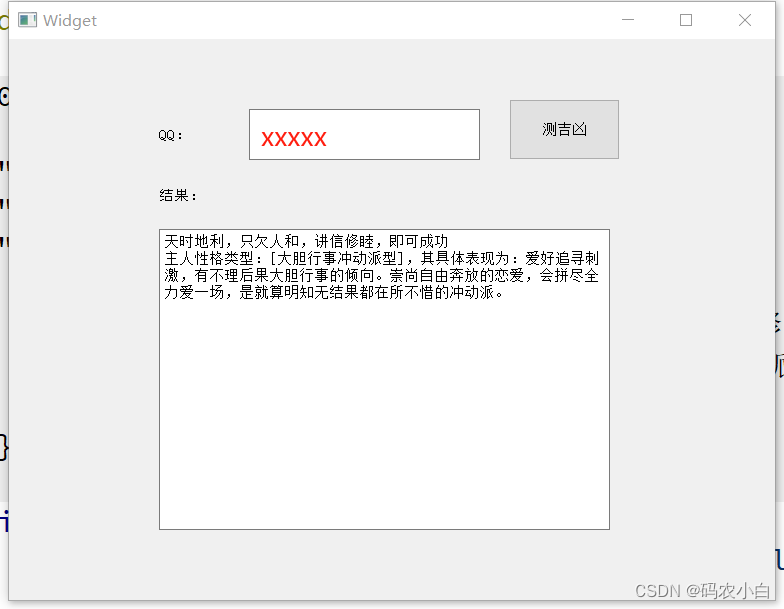
qt学习:实战 http请求获取qq的吉凶
目录 利用的api是 聚合数据 的qq号码测吉凶 编程步骤 配置ui界面 添加头文件,定义网络管理者和http响应槽函数 在界面的构造函数里创建管理者对象,关联http响应槽函数 实现按钮点击事件 实现槽函数 效果 利用的api是 聚合数据 的qq号码测吉凶 先…...

【NodeJS JS】动态加载字体的各方式及注意事项;
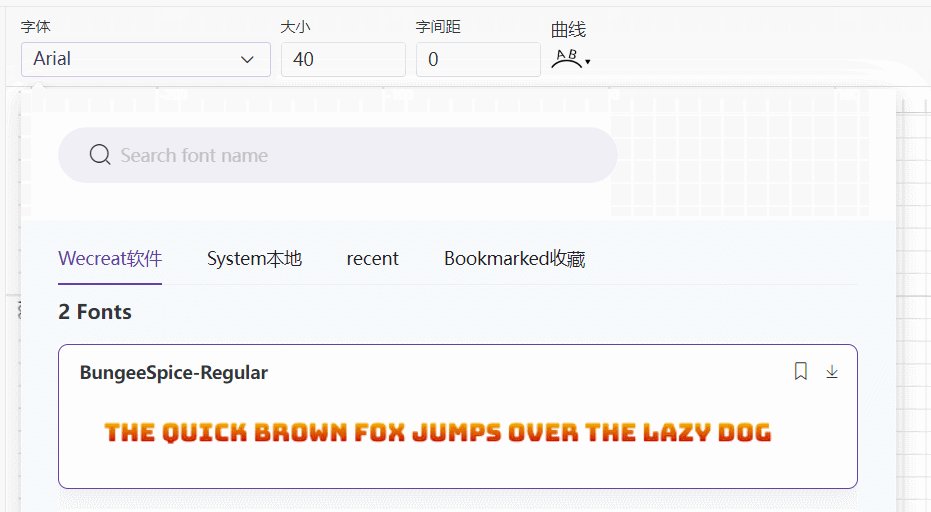
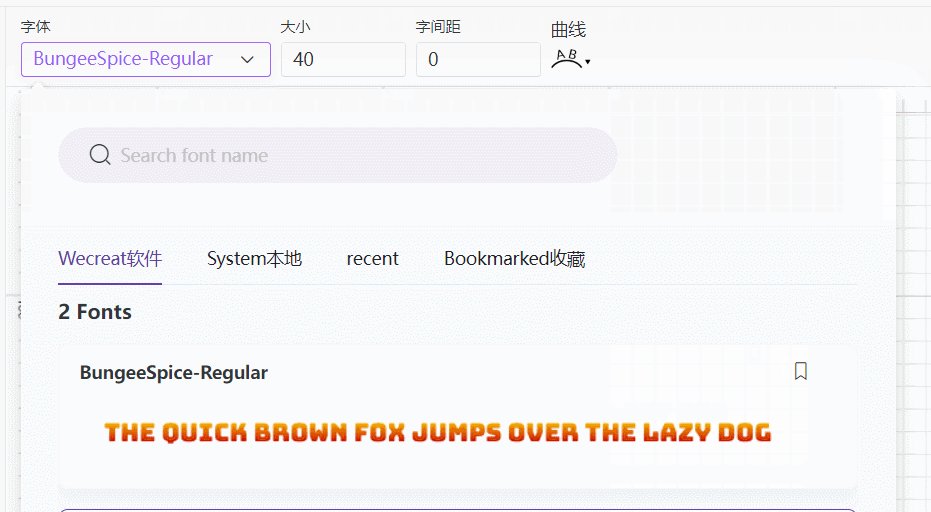
首先加载字体这个需求基本只存在于非系统字体,系统已有字体不需要加载即可直接使用; 方案1:创建 style 标签,写入 font-face{font-family: xxx;src: url(xxx)} 等相关字体样式;将style标签添加到body里;方…...

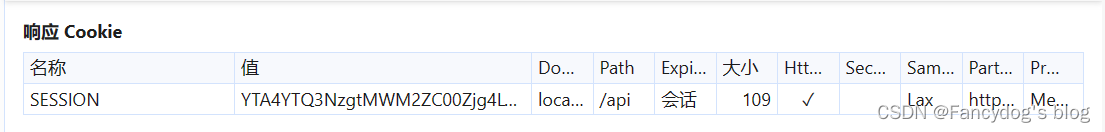
每次请求sessionid变化【SpringBoot+Vue】
引言:花了一晚上的时间,终于把问题解决了,一开始后端做完后,用apifox所有接口测试都是可以的,但当前端跑起来后发现接收不到后端的数据。 当我写完前后端,主页面和获取当前页面信息接口后,配置了cros注解 CrossOrigin…...

勤学苦练“prompts“,如沐春风“CodeArts Snap“
前言 CodeArts Snap 上手一段时间了,对编程很有帮助。但是,感觉代码编写的不尽人意。 我因此也感到困惑,想要一份完整的 CodeArts Snap 手册看看。 就在我感觉仿佛"独自彷徨在这条悠长、悠长又寂寥的雨巷"时,我听了大…...

springboot(ssm线上医院挂号系统 在线挂号预约系统Java系统
springboot(ssm线上医院挂号系统 在线挂号预约系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7&a…...

万界星空科技可视化数据大屏的作用
随着科技的不断发展和进步,当前各种数据化的设备也是如同雨后春笋般冒了出来,并且其可以说是给我们带来了极大的便利的。在这其中,数据大屏就是非常具有代表性的一个例子。 数据大屏的主要作用包括: 数据分析:数据大屏…...

5月22日比特币披萨日,今天你吃披萨了吗?
比特币披萨日 1. Laszlo Hanyecz2. 最贵披萨诞生记3. 梭哈买披萨4. 未完待续 2010年5月22日,美国佛罗里达州的程序员Laszlo Hanyecz(拉兹洛哈涅克斯)用10000个比特币购买了棒约翰(Papa Johns)比萨店一个价值25美元的奶…...

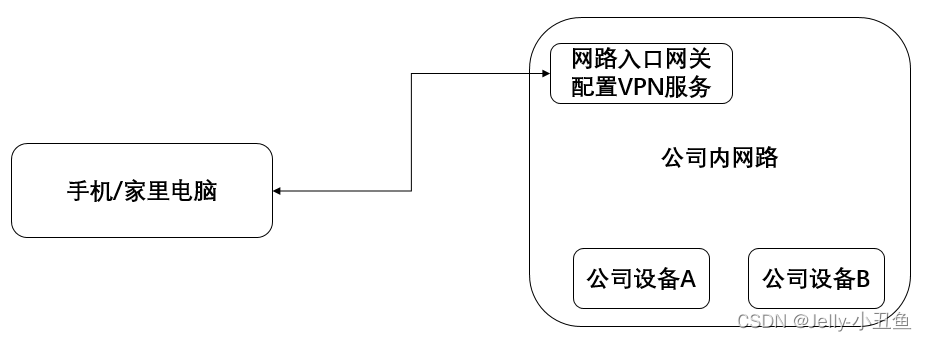
内网穿透、远程桌面、VPN的理解
最近在研究内网穿透的相关技术,然后回想起一些相关的技术,比如说要远程桌面公司的电脑,VPN连入内网等。然后想着在此处记录一下,各个的区别,这个纯粹是从技术层面的理解,此处不详细解释怎么去实现或者用什么…...

如何发布自己的npm包,详细流程
发布自己的npm包需要遵循以下具体流程: 创建npm账号:打开浏览器,访问npm官网,注册一个npm账号。 创建项目文件夹并进入:在本地创建一个项目文件夹,并使用终端进入该文件夹。 初始化包信息管理文件&#x…...

【书生·浦语大模型实战】“PDF阅读小助手”学习笔记
1 参考资料 《新版本Lmdeploy量化手册与评测》 2 项目资料 项目主页:【tcexeexe / pdf阅读小助手】 3 模型运行测试 在InternStudio平台中选择A100 (1/4)的配置,镜像选择Cuda11.7-conda,可以选择已有的开发机langchain; 3.1…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
