vue中图片不显示问题 - vue中静态资源加载
文章目录
- vue中图片不显示问题
- 静态资源
- URL 转换规则
- webpack 静态资源处理
- 图片不显示问题
- 问题描述
- 解决办法1:使用require引入
- require is not defined
- 解决办法2:使用import引入
- 解决办法3:将图片放进公共文件夹static或public
vue中图片不显示问题
静态资源
- 在 JavaScript 被导入或在 template/CSS 中通过相对路径被引用。这类引用会被 webpack 处理后再输出到打包后的文件。
- 放置在 public(static)目录下或通过绝对路径被引用。这类资源将会直接被拷贝到打包后的文件,而不会经过 webpack 的处理。
在config.js的build.assetsPublicPath和build.assetsSubDirectory中设置
// config/index.js
module.exports = {// ...build: {assetsPublicPath: '/',assetsSubDirectory: 'static'}
}
URL 转换规则
- 如果URL是一个绝对路径
如/panda.png,则该路径会被保留 - 如果URL以
.开头,会被理解为相对路径,并基于目录结构进行解析。没有前缀的URL, 如assets/logo.png将会被看成相对URL,并且转换成./assets/logo.png。例如,url(./image.png)会被翻译为require('./image.png') - 如果URL以
@开头,也会作为一个模块请求被解析。Vue CLI 默认会设置一个指向 /src 的别名 @。(仅作用于模版中)
webpack 静态资源处理
在*.vue组件中,所有的templates和css都会被vue-html-loader 和 css-loader解析,寻找资源的URL。
在JavaScript里获取资源路径
为了能让Webpack返回正确的资源路径,使用require('./relative/path/to/file.jpg'),由file-loader进行解析,然后返回处理过的URL。
图片不显示问题
问题描述
直接传地址是可以正常显示的
<img src="./assets/tile.jpg" alt="">

但很多需求不允许直接传递。比如父组件往子组件传递图片地址等。然后发现使用变量传递字符串后图片不显示。
/* 错误写法 */
// js
const imgSrc = './assets/tile.jpg'//template
<img :src="imgSrc"></img>

原因
根据结果来看,相对地址没有被解析。在webpack中会将图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址(被webpack解析到的路径都会被解析为/static/img/[filename].png)
解决办法1:使用require引入
正确的引入方法
使用require引用后,由file-loader进行解析,然后返回处理过的URL。
const img_src = require('../../assets/images/panda.png');
console.log(img_src); // 打印 ./assets/images/panda-aad48f9a4cf0f953ccb4af0ad32bd3cc.png<img :src="imgSrc"></img>
使用require的错误引入方法
<img :src="require(imgSrc)"></img>
这里的错误原因理解的是动态绑定src,img_src被理解为变量,而require没有被理解为变量。src去读取img_src变量的值,该变量的值就是一个字符串,所以最后显示的是字符串没有解析地址去获取图片。

require is not defined
vue3+typeScript使用require方法引入图片的时候会报错require is not defined

因为require是webpack提供的一种加载能力,但是vue3项目时搭配vite的,所以这里应该用vite提供的静态资源载入方法,
vite官网的静态资源载入方法
import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL
// js
const img_src = new URL("./assets/tile.jpg", import.meta.url).href
//img_src: http://127.0.0.1:5173/src/assets/tile.jpg
//import.meta.url: http://127.0.0.1:5173/src/App.vue?t=1706082462328
console.log(img_src,import.meta.url)//template
<img :src="img_src" alt="">
解决办法2:使用import引入
打印tile的结果是/src/assets/tile.jpg,import引入后地址由相对路径变成了绝对路径,webpack不会对绝对路径进行处理。
require是在运行时加载,import是编译时加载
// js
import tile from "./assets/tile.jpg";
console.log(tile)//template
<img :src="tile" alt="">

解决办法3:将图片放进公共文件夹static或public
1.将图片放进公共文件夹static或public
2.然后使用绝对路径引入
相关文章:

vue中图片不显示问题 - vue中静态资源加载
文章目录 vue中图片不显示问题静态资源URL 转换规则webpack 静态资源处理 图片不显示问题问题描述解决办法1:使用require引入require is not defined 解决办法2:使用import引入解决办法3:将图片放进公共文件夹static或public vue中图片不显示…...

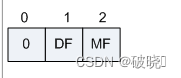
IP报文格式
IP报文格式 报文格式 图1 IP头格式 表1 IP头字段解释 字段长度含义Version4比特 4:表示为IPV4;6:表示为IPV6。IHL4比特首部长度,如果不带Option字段,则为20,最长为60,该值限制了记录路由选项。…...

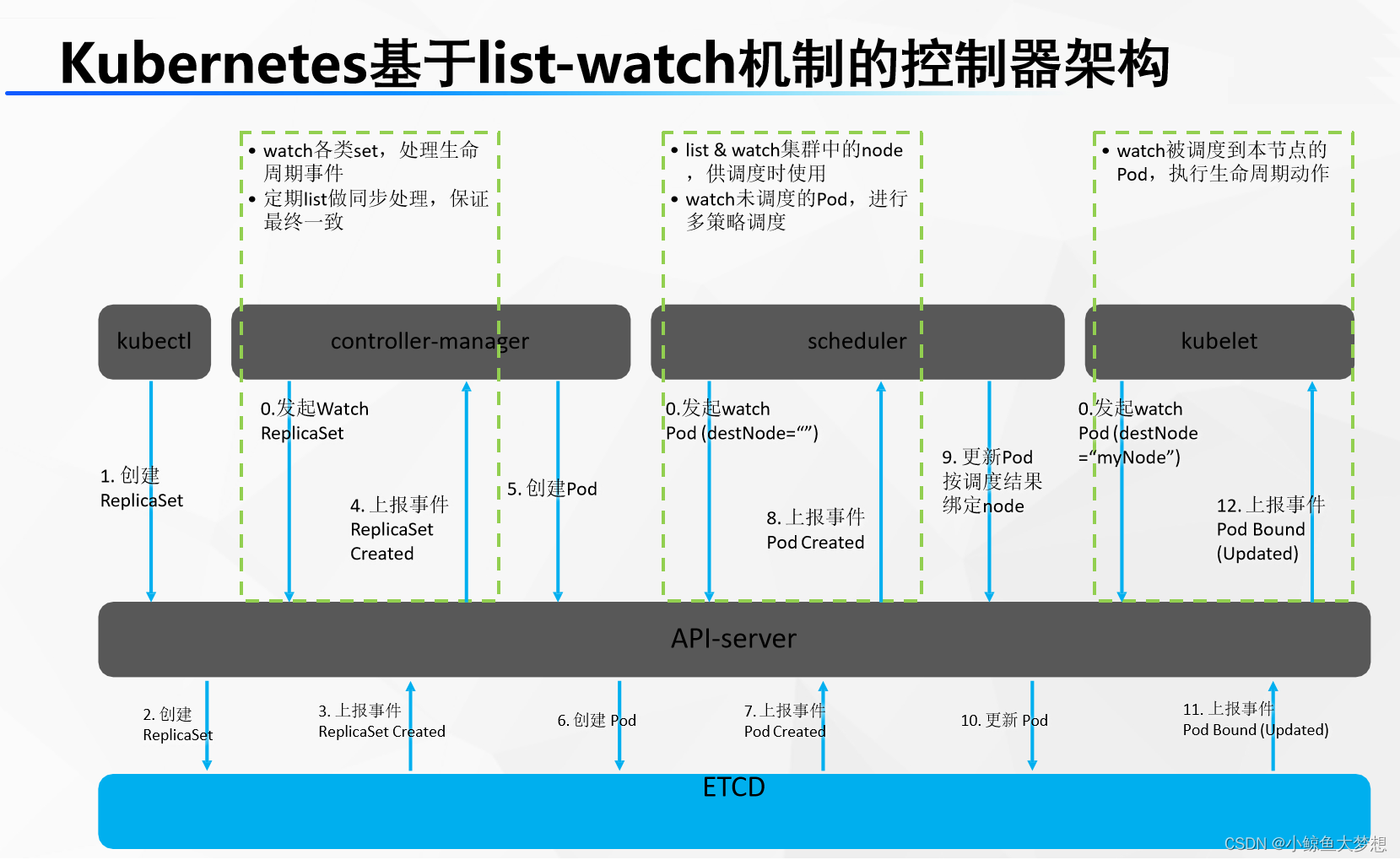
k8s 进阶实战笔记 | Pod 创建过程详解
Pod 创建过程详解 初始状态0 controller-manager、scheduler、kubelet组件通过 list-watch 机制与 api-server 通信并检查资源变化 第一步 用户通过 CLI 或者 WEB 端等方式向 api-server 发送创建资源的请求(比如:我要创建一个replicaset资源&…...

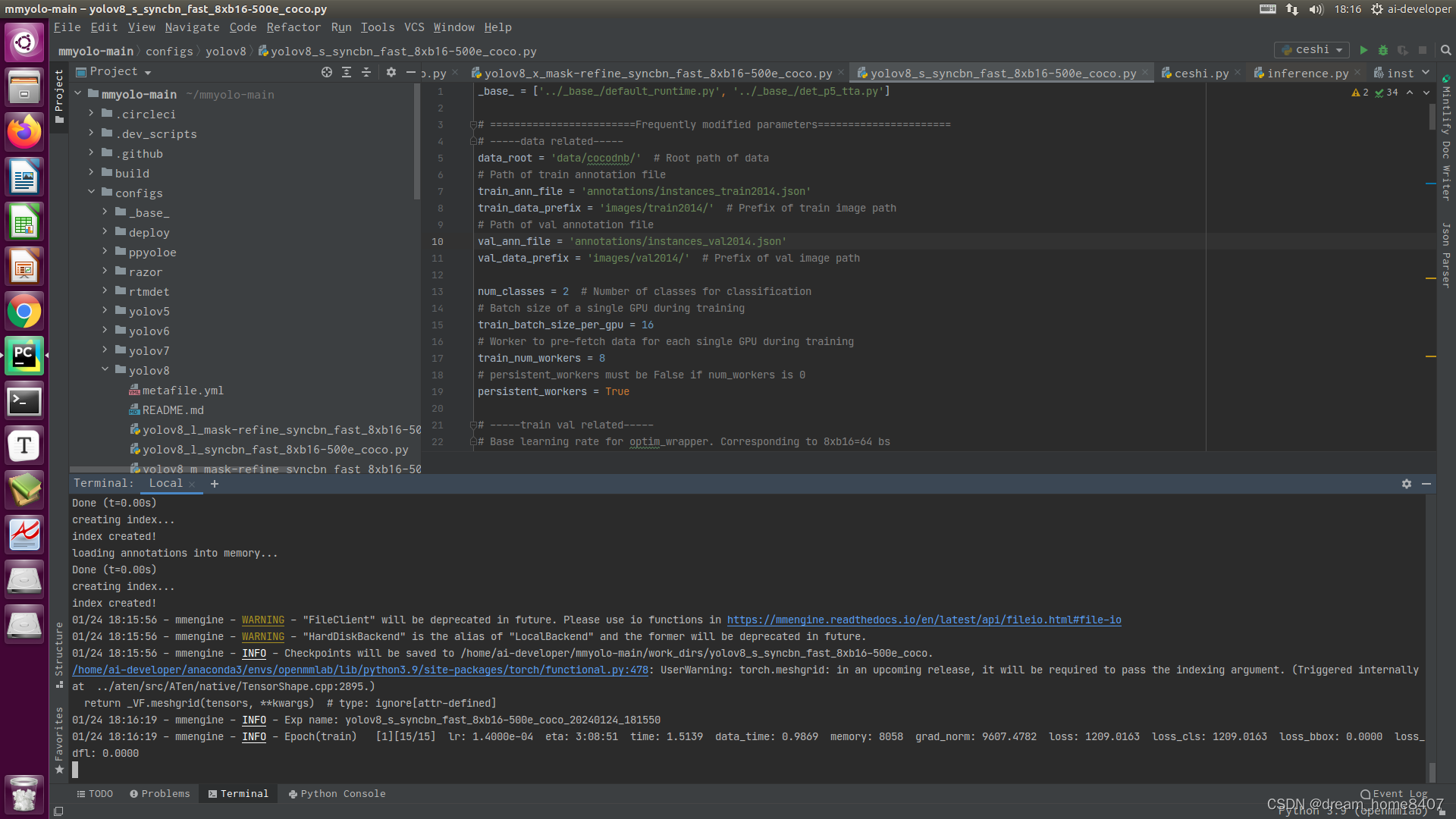
使用MMYOLO中yolov8训练自己VOC数据集实战
概述 MMYOLO是商汤公司基于PyTorch框架和YOLO系列算法开源的工具箱 - 目前支持的任务 目标检测旋转框目标检测 - 支持的算法 YOLOv5YOLOv6YOLOv7YOLOv8YOLOXRTMDetRTMDet-Rotated - 支持的数据集 COCO Dataset VOC Dataset CrowdHuman Dataset DOTA 1.0 Dataset 安装…...

解决方案 | 基于SFTP协议的文件传输断点续传Java实现方案
背景 因项目需要,我们服务每天都需要通过SFTP协议来对接上下游进行文件传输,但是对于一些大文件,在与第三方公司的服务器对接过程中很可能会因为网络问题或上下游服务器性能问题导致文件上传或者下载被中断,每次重试都需要重新对…...

web前端项目-动画特效【附源码】
文章目录 一:赛车游戏动画HTML源码:JS源码:CSS源码:(1)normalize.css(2)style.css 二:吉普车动画演示HTML源码:CSS源码:(1)…...

蓝桥杯备战——6.串口通讯
1.分析原理图 由上图我们可以看到串口1通过CH340接到了USB口上,通过串口1我们就能跟电脑进行数据交互。 另外需要注意的是STC15F是有两组高速串口的,而且可以切换端口。 2.配置串口 由于比赛时间紧,我们最好不要去现场查寄存器手册&#x…...

Redis为什么速度快:数据结构、存储及IO网络原理总结
Redis,作为内存数据结构存储的佼佼者,其高性能表现一直备受赞誉。那么,Redis究竟是如何实现这一点的呢?接下来,我们将更深入地探讨其背后的关键技术,并提供进一步的优化策略。 一、内存存储与数据结构设计…...

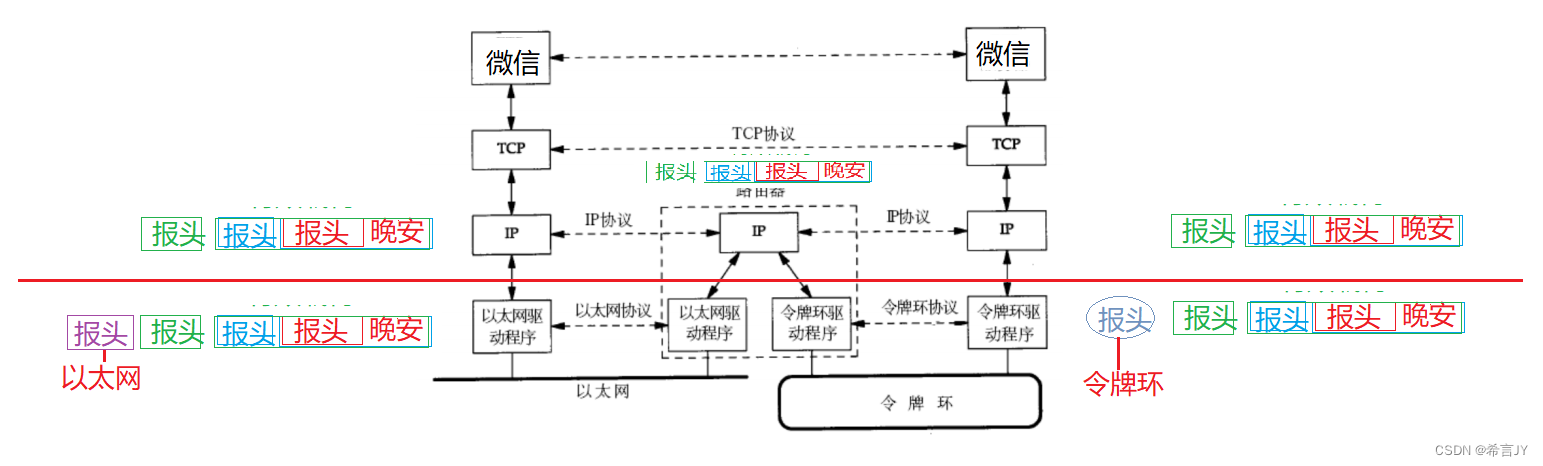
OSI七层模型 | TCP/IP模型 | 网络和操作系统的联系 | 网络通信的宏观流程
文章目录 1.OSI七层模型2.TCP/IP五层(或四层)模型3.网络通信的宏观流程3.1.同网段通信3.2.跨网段通信 1.OSI七层模型 在计算机通信诞生之初,不同的厂商都生产自己的设备,都有自己的网络通讯标准,导致了不同厂家之间各种协议不兼容࿰…...

Java集合总览
1.总览 Java中的集合分List、Set、Queue、Map 4种类型。 List:大多数实现元素可以为null,可重复,底层是数组或链表的结构,支持动态扩容 Set:大多数实现元素可以为null但只能是1个,不能重复, …...

C# 设置一个定时器函数
C#中,创建设置一个定时器,能够定时中断执行特定操作,可以用于发送心跳、正计时和倒计时等。 本文对C#的定时器简单封装一下,哎,以方便定时器的创建。 定义 using Timer System.Timers.Timer;class SetTimer {Timer …...

第十四届蓝桥杯省赛pythonB组题。 管道
5407. 管道 - AcWing题库 有一根长度为 len的横向的管道,该管道按照单位长度分为 len 段,每一段的中央有一个可开关的阀门和一个检测水流的传感器。 一开始管道是空的,位于 Li 的阀门会在 Si 时刻打开,并不断让水流入管道。…...

淘宝扭蛋机小程序:新时代的互动营销与娱乐体验
随着科技的快速发展,小程序已经成为人们日常生活中不可或缺的一部分。在众多的小程序中,淘宝扭蛋机小程序以其独特的互动性和趣味性,吸引了大量用户。本文将深入探讨淘宝扭蛋机小程序的特色、用户体验以及未来发展。 一、淘宝扭蛋机小程序的…...

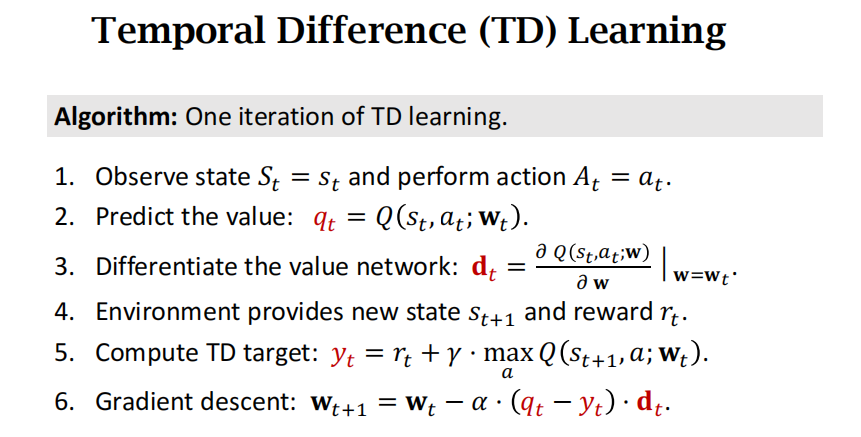
深度强化学习(王树森)笔记02
深度强化学习(DRL) 本文是学习笔记,如有侵权,请联系删除。本文在ChatGPT辅助下完成。 参考链接 Deep Reinforcement Learning官方链接:https://github.com/wangshusen/DRL 源代码链接:https://github.c…...

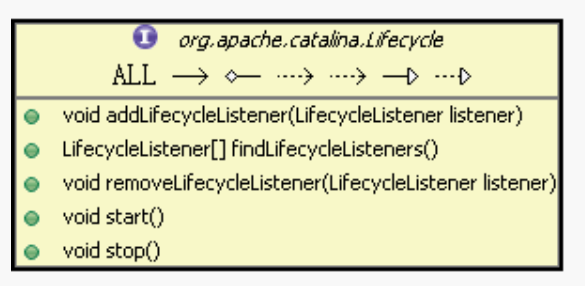
【分布式技术专题】「分布式技术架构」 探索Tomcat技术架构设计模式的奥秘(Server和Service组件原理分析)
探索Tomcat技术架构设计模式的奥秘 Tomcat系统架构分析Tomcat 整体结构Tomcat总体结构图以 Service 作为“婚姻”1) Service 接口方法列表 2) StandardService 的类结构图方法列表 3) StandardService. SetContainer4) StandardService. addConnector 以 Server 为“居”1) Ser…...

常用的gpt-4 prompt words收集8
本文介绍我最近收集的一些好用的chatgpt-4的prompts,如果你也有好用的提示词可以互相交流一下。 1. I ran into some trouble on my way to work. 迟到原因 2. In my heart, the most delicious coffee is the Hawaii Dirty from Manner. Only the Nong series a…...

【GitHub项目推荐--开源2D 游戏引擎】【转载】
microStudio 是一个可在浏览器中运行的游戏引擎,它拥有一套精美、设计精良、全面的工具,可以非常轻松地帮助你创建 2D 游戏。 你可以在浏览器中访问 microStudio.dev 开始搭建你的游戏,当然你可以克隆现有项目或创建新游戏并开始编码&#x…...

鸿蒙APP的应用场景
鸿蒙APP可以用于多种场合和设备类型,这是鸿蒙系统的分布式能力和多终端适配的优势。以下是一些鸿蒙APP的应用场景,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.智能手机和平板电脑&am…...

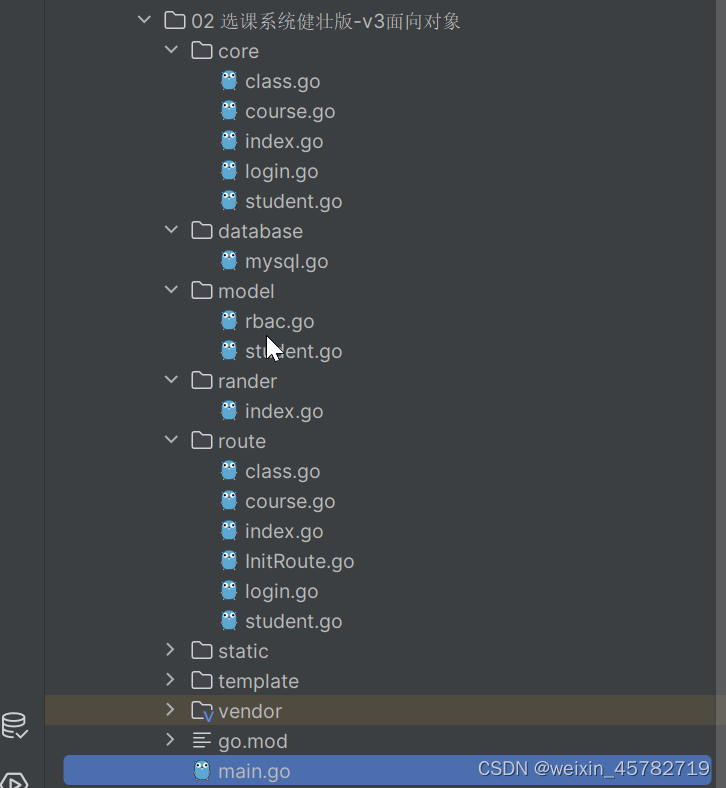
goland课程管理(6)
项目目录结构如下图所示: core包下面: class.go package coreimport "github.com/gin-gonic/gin"func Class1(ctx *gin.Context) {}course.go package coreimport (. "cookie/database". "cookie/model""fmt"…...
)
04.Elasticsearch应用(四)
Elasticsearch应用(四) 1.什么是索引 索引是文档的容器,是一类文档的结合索引是一个逻辑命名空间,它映射到一个或多个主分片,并且可以具有零个或多个副本分片索引中数据分散在Shard上索引的Mapping定义文档字段的类型…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
