2024 axios封装 包括请求拦截、错误码等
1.新建 codeMessage.ts
export default {200: "服务器成功返回请求的数据。",201: "新建或修改数据成功。",202: "一个请求已经进入后台排队(异步任务)。",204: "删除数据成功。",400: "发出的请求有错误,服务器没有进行新建或修改数据的操作。",401: "登录信息已失效,请重新登录。",403: "用户得到授权,但是访问是被禁止的。",404: "发出的请求针对的是不存在的记录,服务器没有进行操作。",405: "请求方法不被允许。",406: "请求的格式不可得。",410: "请求的资源被永久删除,且不会再得到的。",422: "当创建一个对象时,发生一个验证错误。",500: "服务器发生错误,请检查服务器。",502: "网关错误。",503: "服务不可用,服务器暂时过载或维护。",504: "网关超时。",
};
2.新建axios.ts
import axios from "axios";
import { Toast } from "antd-mobile";//三方库,可引入别的
import codeMessage from "./codeMessage";
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
const service = axios.create({baseURL: "/api",timeout: 100000,responseType: "json",headers: { "content-type": "application/json" },
});
/** 设置请求拦截 **/
service.interceptors.request.use((config) => {config.cancelToken = source.token; // 全局添加cancelToken(config as any).headers["Authorization"] = localStorage.getItem("token");return config;},(err) => {return Promise.reject(err);}
);
/** 设置响应拦截 **/
service.interceptors.response.use((response: any): any => {if (response && response?.status) {const { status, data } = response;if (status != 200) {const errorText = codeMessage[response.status] || response.statusText;Toast.show({content: errorText,});return response;}if (data?.code != 200) {Toast.show({content: data?.msg,});}return response;}},(error: any) => {if (axios.isCancel(error)) {// 取消请求的情况下,终端Promise调用链return new Promise(() => {});} else {return Promise.reject(error);}}
);
export default service;
3.新建request.ts
import service from "./axios";
// 方法映射
const methodEnum: Record<"get" | "post" | "upload" | "put",(url: string, params: any) => void
> = {get: (url: string, params = {}) => {return new Promise((resolve, reject) => {service.get(url, { params }).then((res) => {resolve(res.data);}).catch((err) => {reject(err);});});},post: (url: string, data = {}) => {return new Promise((resolve, reject) => {service.post(url, data, {headers: {"Content-Type": "application/json",},}).then((res) => {resolve(res.data);},(err) => {reject(err);});});},put: (url: string, data = {}) => {return new Promise((resolve, reject) => {service.put(url, data, {headers: {"Content-Type": "application/json",},}).then((res) => {resolve(res.data);},(err) => {reject(err);});});},upload: (url: string, files: any) => {return new Promise((resolve, reject) => {const config = {headers: { "Content-Type": "multipart/form-data" },};let data = new FormData();for (const key in files) {if (Object.prototype.hasOwnProperty.call(files, key)) {data.append(key, files[key]);}}data.append("file", files);return service.post(url, data, config).then((res) => {resolve(res);},(err) => {reject(err);});});},
};
type Method =| "get"| "post"| "upload"| "GET"| "POST"| "UPLOAD"| "put"| "PUT";
type RequsetData<T> = {method: Method;params: T;
};
// 请求方法
const requset = (url: string, requsetData: RequsetData<any>): any => {const { method, params } = requsetData;return methodEnum[method.toLocaleLowerCase() as Method](url, params);
};
export default requset;
4.使用方法
import requset from "./request";
// 获取详情
export const detail = (id: string
) => {return request(`/detail/${id}`, {method: "GET",params: {},});
}
type LoginParams = {phone: string;password: String;code: string;
}
// 登录
export const login = (params: LoginParams
) => {return request(`/login`, {method: "POST",params});
}
相关文章:

2024 axios封装 包括请求拦截、错误码等
1.新建 codeMessage.ts export default {200: "服务器成功返回请求的数据。",201: "新建或修改数据成功。",202: "一个请求已经进入后台排队(异步任务)。",204: "删除数据成功。",400: "发出的请求有错误…...

Kotlin Multiplatform项目推荐 | 太空人分布图
Kotlin Multiplatform项目推荐 | 太空人分布图 项目简介 Kotlin Multiplatform项目是一种跨平台开发技术,它可以同时使用SwiftUI、Jetpack Compose、Compose for Wear OS、Compose for Desktop、Compose for Web、Kotlin/JS React等客户端框架,并且使…...

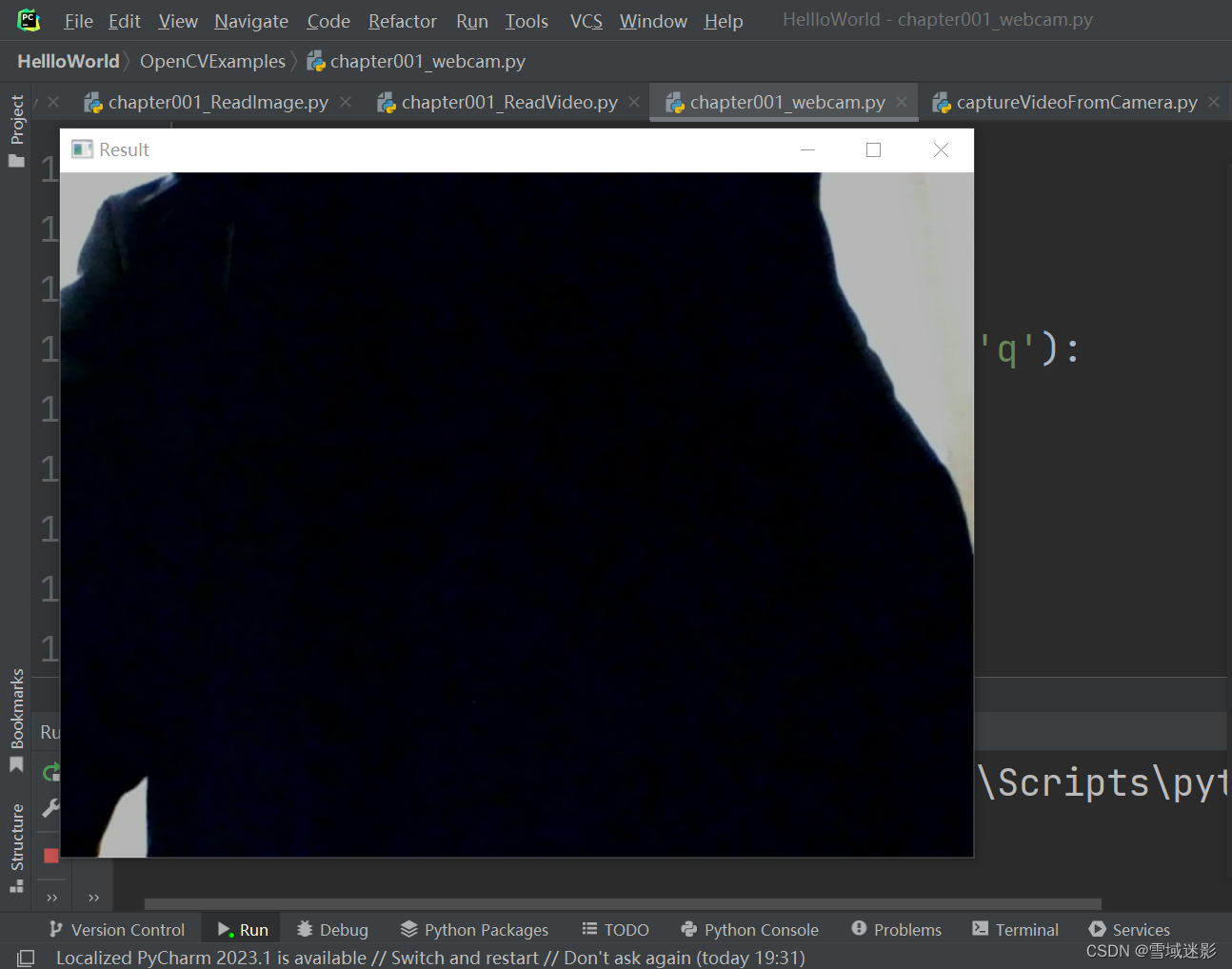
使用Opencv-python库读取图像、本地视频和摄像头实时数据
使用Opencv-python库读取图像、本地视频和摄像头实时数据 Python中使用OpenCV读取图像、本地视频和摄像头数据很简单, 首先需要安装Python,然后安装Opencv-python库 pip install opencv-python然后在PyCharm或者VScode等IDE中输入对应的Python代码 一…...

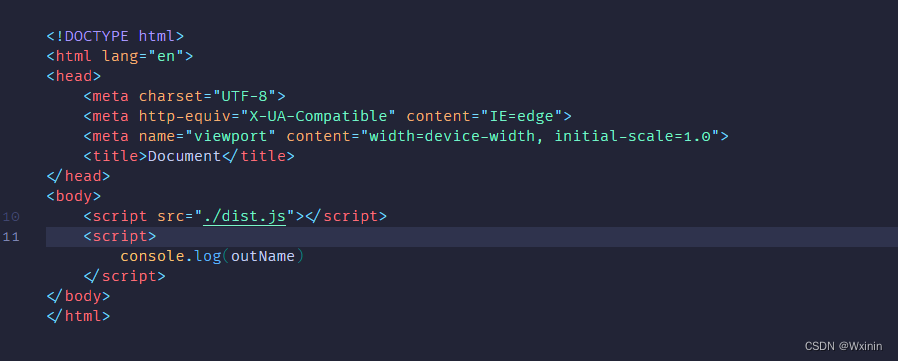
webpack如何把dist.js中某个模块js打包成一个全局变量,使得在html引入dist.js后可以直接访问
webpack可以通过使用expose-loader来将模块中的一个js文件暴露为全局可以访问的变量。下面是一个示例代码: 1、安装expose-loader npm install expose-loader --save-dev 2、webpack.config.js配置文件 值得注意的是:我在本地使用16.14.2版本的node打包…...

Mysql第一天
数据库概述 1. 为什么要使用数据库 持久化(persistence):把数据保存到可掉电式存储设备中以供之后使用。(可掉电:内存 使用高电压和低电压来区别0和1进行数据的一个存储但是一旦断电了电压都没了 0和1也就没有了)大多数情况下,特别是企 业级应用&#…...

用C语言实现贪吃蛇游戏!!!(破万字)
前言 大家好呀,我是Humble,不知不觉在CSND分享自己学过的C语言知识已经有三个多月了,从开始的C语言常见语法概念说到C语言的数据结构今天用C语言实现贪吃蛇已经有30余篇博客的内容,也希望这些内容可以帮助到各位正在阅读的小伙伴…...

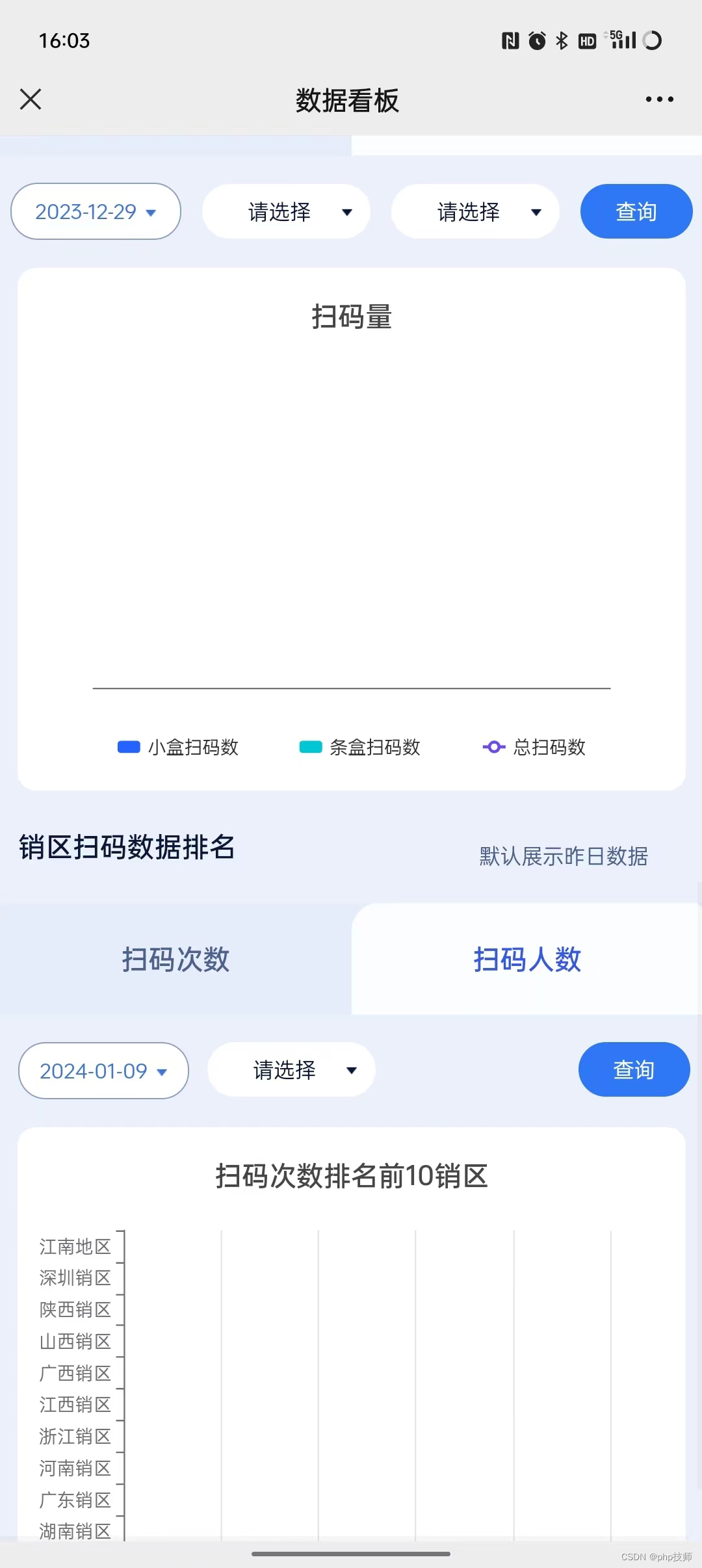
uniapp 使用echarts做折线图条形图。
提前10天把中烟活动做完了,以为能打酱油到除夕那天,结果又要做什么数据看板,方便烟草领导过年查看数据,还只给5天时间,真实压榨剥削啊,下辈子再也不‘拍黄片’了,不!下份工作我就转前…...

美易平台:诺基亚四季度财报超预期
正文: 近日,诺基亚发布了其四季度财报,显示调整后营业利润达到了8.46亿欧元,超出市场预估的7.627亿欧元。同时,调整后每股收益(EPS)为0.10欧元,符合市场预期。这一成绩表明诺基亚在…...

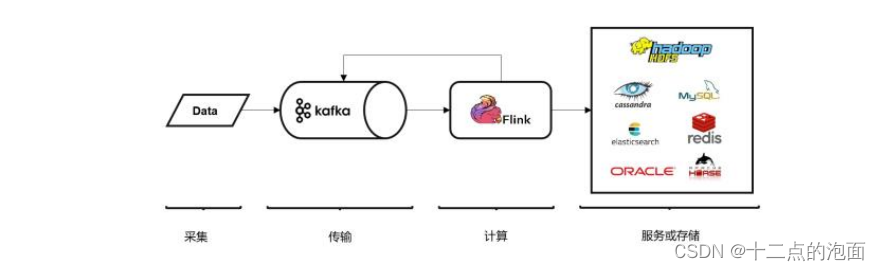
大数据学习之Flink算子、了解(Source)源算子(基础篇二)
Source源算子(基础篇二) 目录 Source源算子(基础篇二) 二、源算子(source) 1. 准备工作 2.从集合中读取数据 可以使用代码中的fromCollection()方法直接读取列表 也可以使用代码中的fromElements()方…...

抖去推短视频矩阵系统+实景无人直播系统技术源头开发
抖去推爆款视频生成器,通过短视频矩阵、无人直播,文案引流等,打造实体商家员工矩阵、用户矩阵、直播矩阵,辅助商家品牌曝光,团购转化等多功能赋能商家拓客引流。 短视频矩阵通俗来讲就是批量剪辑视频和批量发布视频&a…...

【机器学习】一文读懂统计学与机器学习的区别。
统计学与机器学习的区别 1、机器学习2、统计学3、统计学与机器学习异同性3.1 差异性3.2 相似性 4、总结 1、机器学习 关于机器学习,我想大家都很熟悉,这里我再简单唠叨一些 机器学习是人工智能的一个子领域,主要关注如何通过算法使计算机系统…...

燃烧的指针(二)
🌈个人主页:小田爱学编程 🔥 系列专栏:c语言从基础到进阶 🏆🏆关注博主,随时获取更多关于c语言的优质内容!🏆🏆 😀欢迎来到小田代码世界~ &#x…...

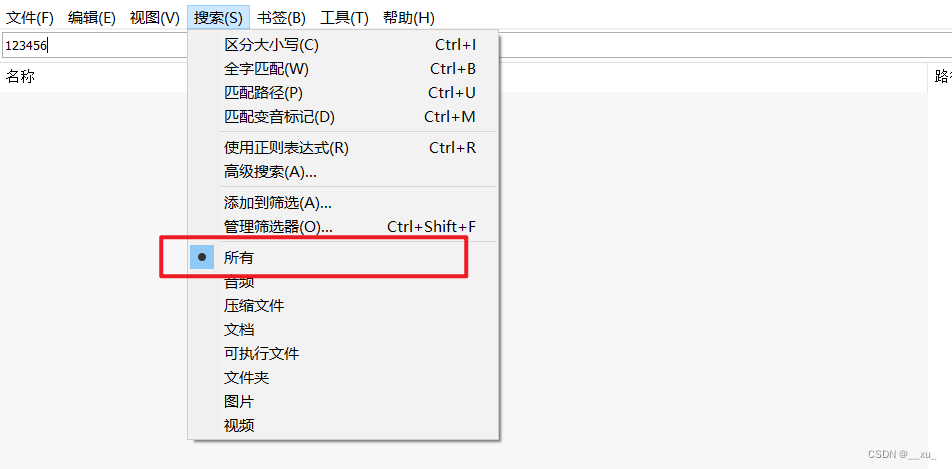
【工具使用-Everything】everything只能搜到文件夹,无法搜到文件
一,问题现象 everything搜索时,只能搜索到文件夹,无法搜索到文件夹下的文件。 二,问题原因 everything搜索设置问题,设置为"文件夹"导致 三,解决方法 将搜索选项设置为“所有”即可&#x…...

手写rpc和redis
rpc框架搭建 consumer 消费者应用 provider 提供的服务 Provider-common 公共类模块 rpc 架构 service-Registration 服务发现 nacos nacos配置中心 load-balancing 负载均衡 redis-trench 手写redis实现和链接 package com.trench.protocol;import com.trench.enumUtil.Redis…...

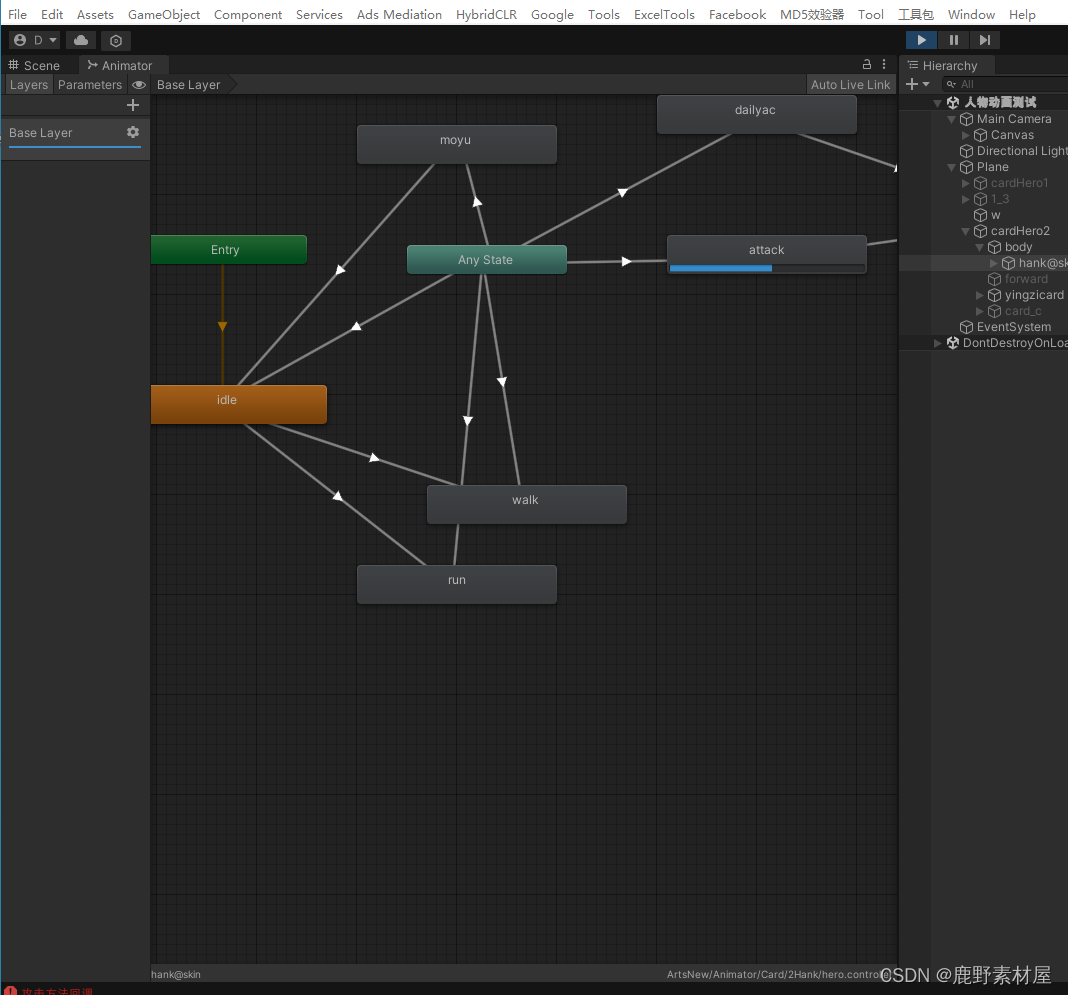
Unity动画桢事件
1,使用原因 在新项目内部审核的时候,说什么动画节奏不匹配,所以决定用动画桢事件来处理技能释放。当释放技能的时候,先播放技能动画,然后再动画桢所在的时间戳执行技能的逻辑。 2,具体实现 1,…...

搭建Redis集群
一 应用场景 为什么需要redis集群? 当主备复制场景,无法满足主机的单点故障时,需要引入集群配置。 一般数据库要处理的读请求远大于写请求 ,针对这种情况,我们优化数据库可以采用读写分离的策略。我们可以部 署一台…...

C语言sizeof 不是函数吗?
一、问题 sizeof 怎么⽤,它不是函数吗? 二、解答 sizeof 在 C 和 C 中不是一个函数,而是一个运算符。它在编译时计算其操作数所占用的内存大小,并返回一个大小(字节数),这个结果是类型或表达式…...

Mybatis的XML配置
MyBatis 是一个持久层框架,通过 XML 配置文件来定义 SQL 映射和结果的映射规则。以下是关于 MyBatis XML 配置文件的详细说明: 基本结构: XML 配置文件通常包含 <mapper>、<resultMap>、<typeAliases> 等元素。 2. mappe…...

Oracle报错:ORA-08002: sequence CURRVAL is not yet defined in this session
问题 直接查询序列的当前值,然后报了这个错误。 SELECT HR.EMPLOYEES_SEQ.CURRVAL; ORA-08002: sequence CURRVAL is not yet defined in this session解决 ORA-08002错误是Oracle数据库中的一个常见错误,它表示在当前会话中未定义序列的CURRVAL值。这…...

python10-Python的字符串之拼接字符串
如果直接将两个字符串紧挨着写在一起,Python就会自动拼接它们,例如如下代码。 s1 "软件测试划水老师傅,"软件测试老痞print(s1) 上面代码将会输出: 软件测试划水老师傅,软件测试老痞 上面这种写法只是书写字符串的一…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
