Kotlin Multiplatform项目推荐 | 太空人分布图
Kotlin Multiplatform项目推荐 | 太空人分布图
项目简介
Kotlin Multiplatform项目是一种跨平台开发技术,它可以同时使用SwiftUI、Jetpack Compose、Compose for Wear OS、Compose for Desktop、Compose for Web、Kotlin/JS + React等客户端框架,并且使用Ktor作为后端。太空人分布图项目目前可以在以下平台上运行:
- Android(Jetpack Compose)
- Android小部件(基于Compose的Glance API - 由https://github.com/yschimke贡献)
- Wear OS(Compose for Wear OS - 主要由https://github.com/yschimke开发)
- iOS(SwiftUI)
- iOS(Compose for iOS - 实验性支持!)
- iOS小部件(SwiftUI)
- watchOS(SwiftUI)(由https://github.com/nealsanche贡献)
- macOS(SwiftUI)
- Swift可执行包
- 桌面应用(Compose for Desktop)
- Web应用(基于JS的Compose for Web)
- Web应用(基于Wasm的Compose for Web)
- Web应用(Kotlin/JS + React封装)(由https://github.com/PatilShreyas贡献)
- JVM(小型的Ktor后端服务 + 共享模块中的Main.kt)
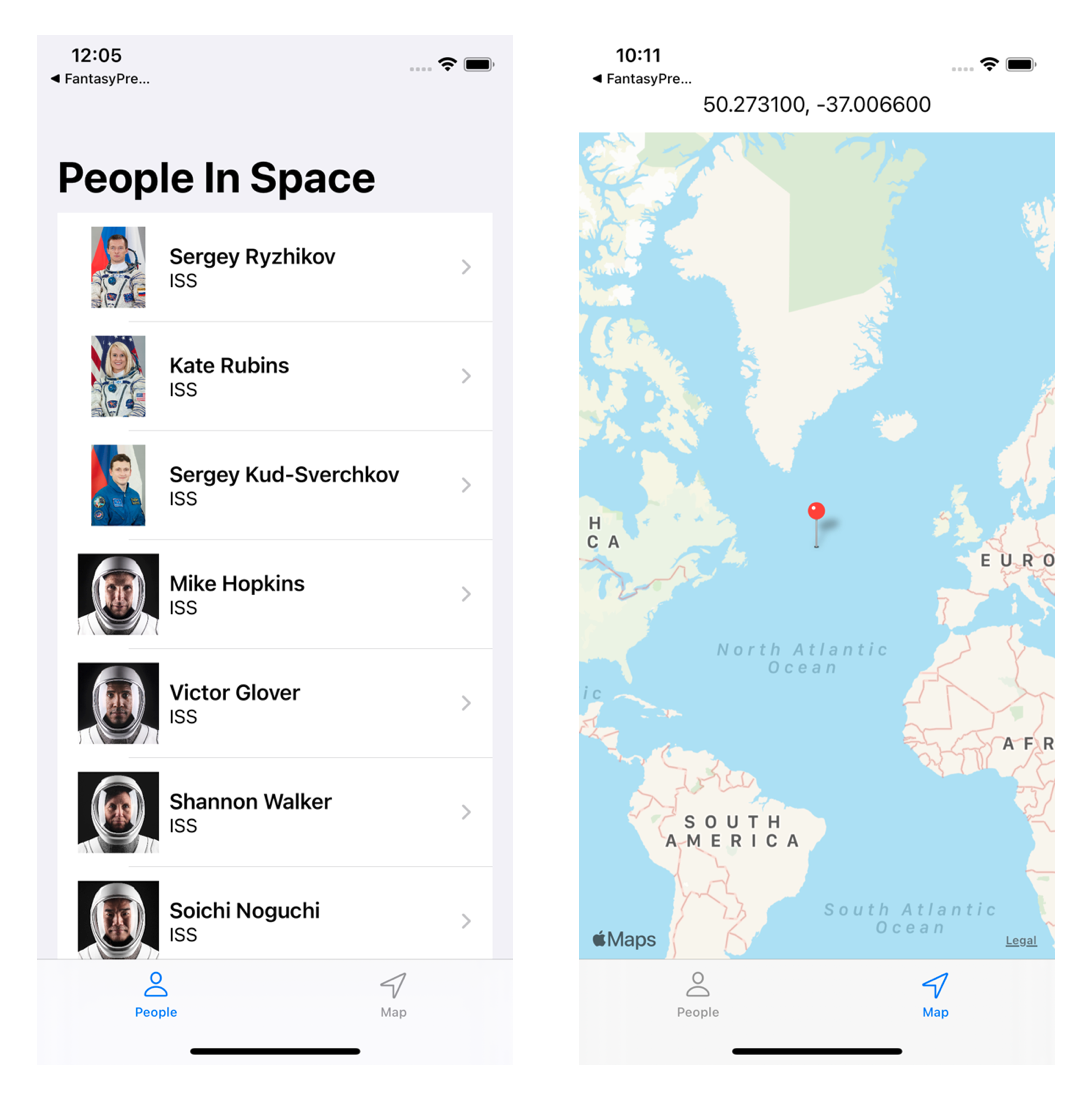
该项目利用了Open Notify PeopleInSpace API (http://open-notify.org/Open-Notify-API/People-In-Space/),用于显示当前太空中的人员列表以及国际空间站的位置(灵感来自https://kousenit.org/2019/12/19/a-few-astronomical-examples-in-kotlin/)。
这个项目被包含在官方的Kotlin多平台移动文档 (https://kotlinlang.org/docs/mobile/samples.html#peopleinspace)和Google Dev Library (https://devlibrary.withgoogle.com/products/android) 中作为示例。
请注意,这个存储库非常注重简洁,以更清晰地说明Kotlin多平台项目的关键部分,并帮助刚开始探索KMP的人快速上手(当然主要专注于使用Jetpack Compose和SwiftUI)。如果你已经超过这个阶段,我强烈推荐你查看Touchlab的KaMPKit (https://github.com/touchlab/KaMPKit)。我还有以下示例,演示了各种Kotlin多平台库的使用(也使用了Jetpack Compose和SwiftUI):
- BikeShare (https://github.com/joreilly/BikeShare)
- FantasyPremierLeague (https://github.com/joreilly/FantasyPremierLeague)
- MortyComposeKMM (https://github.com/joreilly/MortyComposeKMM)
- StarWars (https://github.com/joreilly/StarWars)
- Confetti (https://github.com/joreilly/Confetti)
- GalwayBus (https://github.com/joreilly/GalwayBus)
- Chip-8 (https://github.com/joreilly/chip-8)
构建
您需要使用至少Android Studio Flamingo(注意:Java 17是现在所需的最低版本)。需要Xcode 13.2或更高版本(因为使用了新的Swift 5.5并发API)。
打开PeopleInSpaceSwiftUI以查看iOS/watchOS/macOS项目。
要运行(基于React的)Web客户端,请运行./gradlew :web:browserDevelopmentRun。
要运行后端,可以运行./gradlew :backend:run,或者通过Android Studio直接运行Server.kt。然后,您应该能够在浏览器中打开http://localhost:9090/astros_local.json。
Compose for Web客户端(JS)
Compose for Web客户端位于compose-web模块中,可以通过调用./gradlew :compose-web:jsBrowserDevelopmentRun来运行。
Compose for Web客户端(Wasm)
类似地,对于基于Kotlin/Wasm的版本,可以使用./gradlew :compose-web-wasm:wasmBrowserDevelopmentRun 运行。
Compose for Desktop客户端
该客户端在compose-desktop模块中可用,并可以使用./gradlew :compose-desktop:run来运行。请注意,在运行时需要使用适当版本的JVM(例如Java 11)。
Compose for iOS客户端
可以使用例如./gradlew :compose-ios:iosDeployIPhone13ProDebug来运行。
后端代码
已在Google App Engine部署中测试过。使用shadowJar插件创建"uber" jar,然后按照下面的示例进行部署。也可以将此jar部署到其他服务上。
./gradlew :backend:shadowJar
gcloud app deploy backend/build/libs/backend-all.jar --appyaml=backend/src/jvmMain/appengine/app.yaml
GraphQL后端
有一个GraphQL模块(graphql-server),可以使用./gradlew :graphql-server:bootRun在本地运行,并在http://localhost:8080/playground上提供"playground"。
项目截图
iOS (SwiftUI)

Android (Jetpack Compose)

watchOS (SwiftUI)

Wear OS (Wear Compose)

macOS (SwiftUI)

Compose for Desktop

Compose for Web

Web App (Kotlin/JS + React)

技术栈
使用的语言、库和工具包括:
- Kotlin (https://kotlinlang.org/)
- Kotlin协程 (https://kotlinlang.org/docs/reference/coroutines-overview.html)
- Kotlinx序列化 (https://github.com/Kotlin/kotlinx.serialization)
- Ktor客户端库 (https://github.com/ktorio/ktor)
- Android架构组件 (https://developer.android.com/topic/libraries/architecture/index.html)
- Koin (https://github.com/InsertKoinIO/koin)
- SQLDelight (https://github.com/cashapp/sqldelight)
- Jetpack Compose (https://developer.android.com/jetpack/compose)
- SwiftUI (https://developer.apple.com/documentation/swiftui)
- KMP-NativeCoroutines (https://github.com/rickclephas/KMP-NativeCoroutines)
- Coil (https://coil-kt.github.io/coil/)
项目地址
https://github.com/joreilly/PeopleInSpace
相关文章:

Kotlin Multiplatform项目推荐 | 太空人分布图
Kotlin Multiplatform项目推荐 | 太空人分布图 项目简介 Kotlin Multiplatform项目是一种跨平台开发技术,它可以同时使用SwiftUI、Jetpack Compose、Compose for Wear OS、Compose for Desktop、Compose for Web、Kotlin/JS React等客户端框架,并且使…...

使用Opencv-python库读取图像、本地视频和摄像头实时数据
使用Opencv-python库读取图像、本地视频和摄像头实时数据 Python中使用OpenCV读取图像、本地视频和摄像头数据很简单, 首先需要安装Python,然后安装Opencv-python库 pip install opencv-python然后在PyCharm或者VScode等IDE中输入对应的Python代码 一…...

webpack如何把dist.js中某个模块js打包成一个全局变量,使得在html引入dist.js后可以直接访问
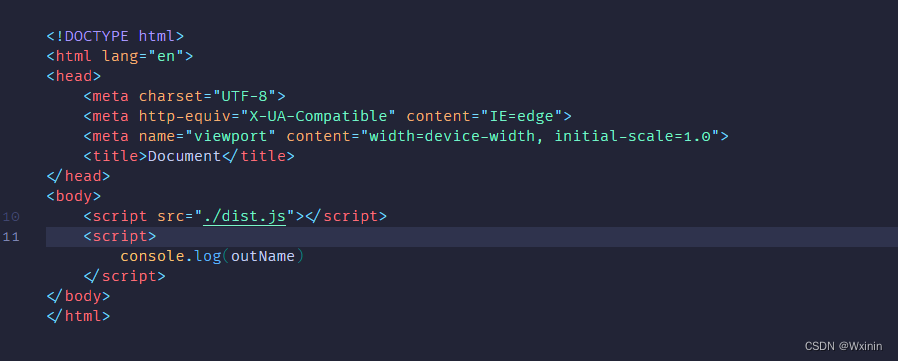
webpack可以通过使用expose-loader来将模块中的一个js文件暴露为全局可以访问的变量。下面是一个示例代码: 1、安装expose-loader npm install expose-loader --save-dev 2、webpack.config.js配置文件 值得注意的是:我在本地使用16.14.2版本的node打包…...

Mysql第一天
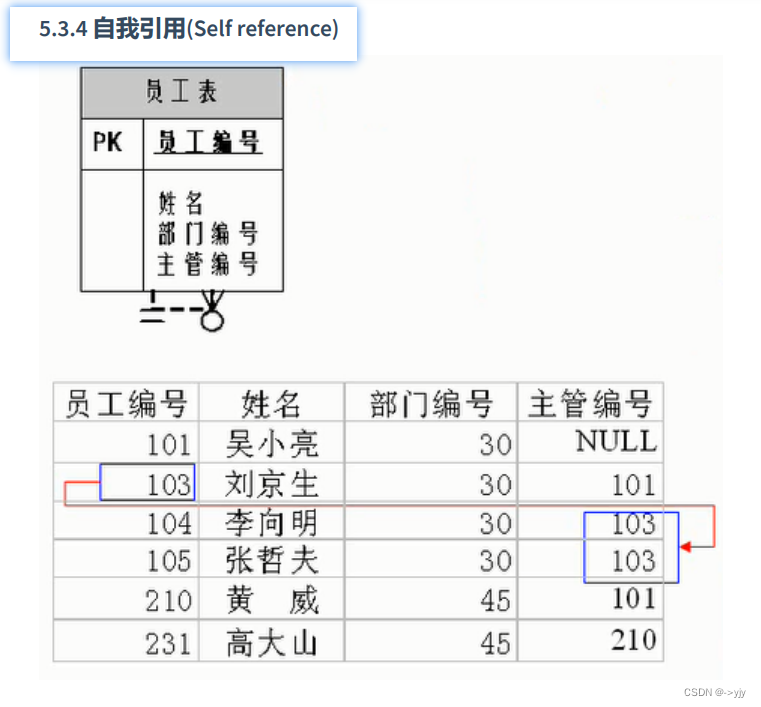
数据库概述 1. 为什么要使用数据库 持久化(persistence):把数据保存到可掉电式存储设备中以供之后使用。(可掉电:内存 使用高电压和低电压来区别0和1进行数据的一个存储但是一旦断电了电压都没了 0和1也就没有了)大多数情况下,特别是企 业级应用&#…...

用C语言实现贪吃蛇游戏!!!(破万字)
前言 大家好呀,我是Humble,不知不觉在CSND分享自己学过的C语言知识已经有三个多月了,从开始的C语言常见语法概念说到C语言的数据结构今天用C语言实现贪吃蛇已经有30余篇博客的内容,也希望这些内容可以帮助到各位正在阅读的小伙伴…...

uniapp 使用echarts做折线图条形图。
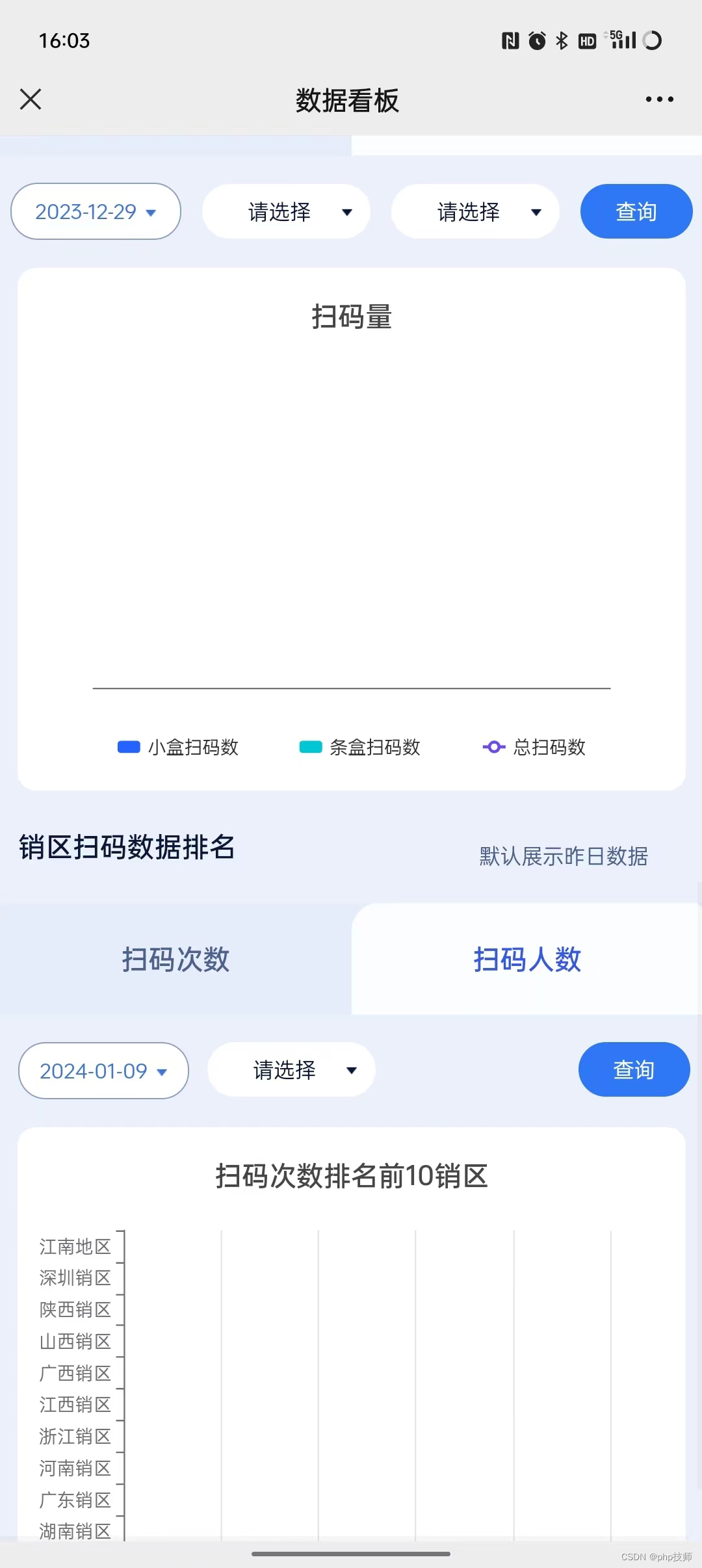
提前10天把中烟活动做完了,以为能打酱油到除夕那天,结果又要做什么数据看板,方便烟草领导过年查看数据,还只给5天时间,真实压榨剥削啊,下辈子再也不‘拍黄片’了,不!下份工作我就转前…...

美易平台:诺基亚四季度财报超预期
正文: 近日,诺基亚发布了其四季度财报,显示调整后营业利润达到了8.46亿欧元,超出市场预估的7.627亿欧元。同时,调整后每股收益(EPS)为0.10欧元,符合市场预期。这一成绩表明诺基亚在…...

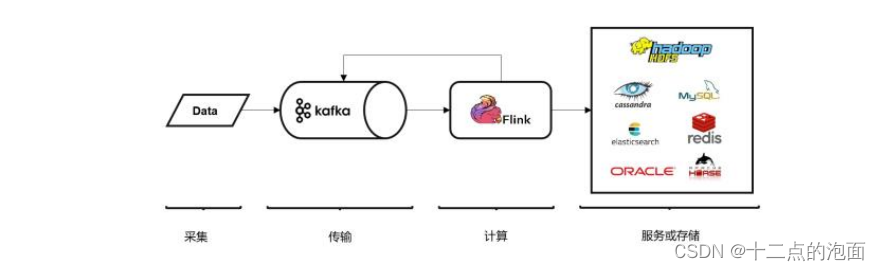
大数据学习之Flink算子、了解(Source)源算子(基础篇二)
Source源算子(基础篇二) 目录 Source源算子(基础篇二) 二、源算子(source) 1. 准备工作 2.从集合中读取数据 可以使用代码中的fromCollection()方法直接读取列表 也可以使用代码中的fromElements()方…...

抖去推短视频矩阵系统+实景无人直播系统技术源头开发
抖去推爆款视频生成器,通过短视频矩阵、无人直播,文案引流等,打造实体商家员工矩阵、用户矩阵、直播矩阵,辅助商家品牌曝光,团购转化等多功能赋能商家拓客引流。 短视频矩阵通俗来讲就是批量剪辑视频和批量发布视频&a…...

【机器学习】一文读懂统计学与机器学习的区别。
统计学与机器学习的区别 1、机器学习2、统计学3、统计学与机器学习异同性3.1 差异性3.2 相似性 4、总结 1、机器学习 关于机器学习,我想大家都很熟悉,这里我再简单唠叨一些 机器学习是人工智能的一个子领域,主要关注如何通过算法使计算机系统…...

燃烧的指针(二)
🌈个人主页:小田爱学编程 🔥 系列专栏:c语言从基础到进阶 🏆🏆关注博主,随时获取更多关于c语言的优质内容!🏆🏆 😀欢迎来到小田代码世界~ &#x…...

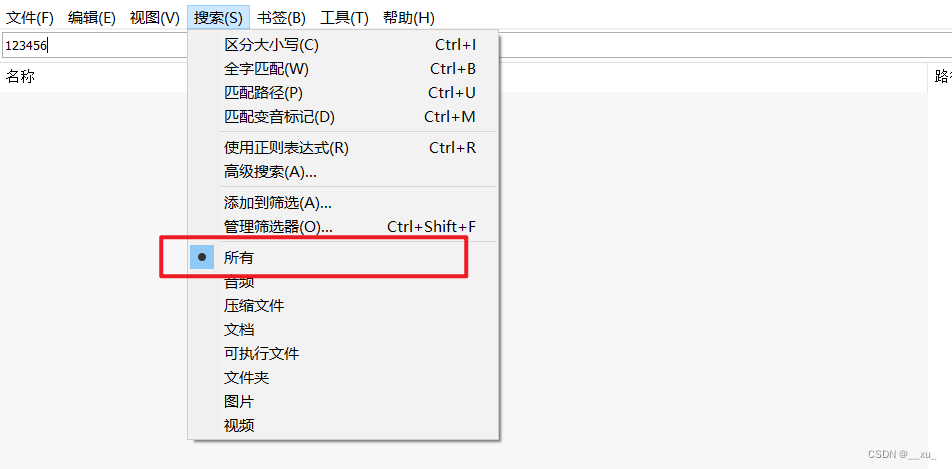
【工具使用-Everything】everything只能搜到文件夹,无法搜到文件
一,问题现象 everything搜索时,只能搜索到文件夹,无法搜索到文件夹下的文件。 二,问题原因 everything搜索设置问题,设置为"文件夹"导致 三,解决方法 将搜索选项设置为“所有”即可&#x…...

手写rpc和redis
rpc框架搭建 consumer 消费者应用 provider 提供的服务 Provider-common 公共类模块 rpc 架构 service-Registration 服务发现 nacos nacos配置中心 load-balancing 负载均衡 redis-trench 手写redis实现和链接 package com.trench.protocol;import com.trench.enumUtil.Redis…...

Unity动画桢事件
1,使用原因 在新项目内部审核的时候,说什么动画节奏不匹配,所以决定用动画桢事件来处理技能释放。当释放技能的时候,先播放技能动画,然后再动画桢所在的时间戳执行技能的逻辑。 2,具体实现 1,…...

搭建Redis集群
一 应用场景 为什么需要redis集群? 当主备复制场景,无法满足主机的单点故障时,需要引入集群配置。 一般数据库要处理的读请求远大于写请求 ,针对这种情况,我们优化数据库可以采用读写分离的策略。我们可以部 署一台…...

C语言sizeof 不是函数吗?
一、问题 sizeof 怎么⽤,它不是函数吗? 二、解答 sizeof 在 C 和 C 中不是一个函数,而是一个运算符。它在编译时计算其操作数所占用的内存大小,并返回一个大小(字节数),这个结果是类型或表达式…...

Mybatis的XML配置
MyBatis 是一个持久层框架,通过 XML 配置文件来定义 SQL 映射和结果的映射规则。以下是关于 MyBatis XML 配置文件的详细说明: 基本结构: XML 配置文件通常包含 <mapper>、<resultMap>、<typeAliases> 等元素。 2. mappe…...

Oracle报错:ORA-08002: sequence CURRVAL is not yet defined in this session
问题 直接查询序列的当前值,然后报了这个错误。 SELECT HR.EMPLOYEES_SEQ.CURRVAL; ORA-08002: sequence CURRVAL is not yet defined in this session解决 ORA-08002错误是Oracle数据库中的一个常见错误,它表示在当前会话中未定义序列的CURRVAL值。这…...

python10-Python的字符串之拼接字符串
如果直接将两个字符串紧挨着写在一起,Python就会自动拼接它们,例如如下代码。 s1 "软件测试划水老师傅,"软件测试老痞print(s1) 上面代码将会输出: 软件测试划水老师傅,软件测试老痞 上面这种写法只是书写字符串的一…...

华为三层交换机之基本操作
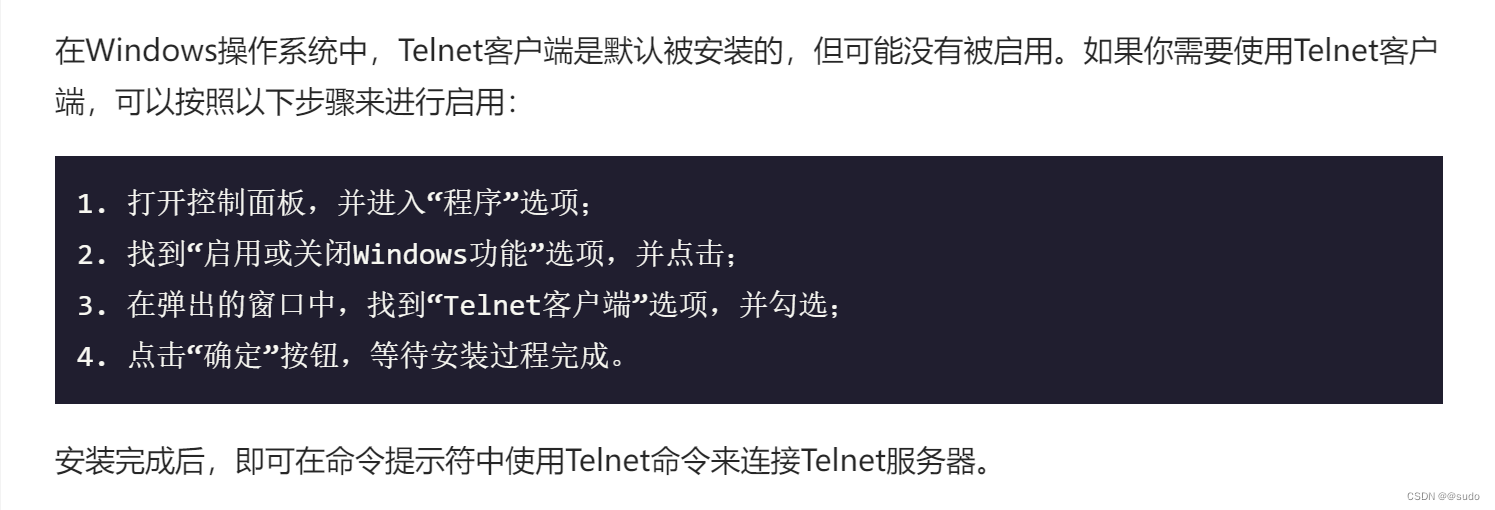
Telnet简介 Telnet是一个应用层协议,可以在Internet上或局域网上使用。它提供了基于文本的远程终端接口,允许用户在本地计算机上登录到远程计算机,然后像在本地计算机上一样使用远程计算机的资源。Telnet客户端和服务器之间的通信是通过Telnet协议进行的…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
