鸿蒙开发【应用开发基础知识】
应用开发介绍
1. 项目说明
通过OpenHarmony提供的Stage模型和ArkUI的eTS声明式开发规范,结合简单的Demo,分享学习OpenHarmony/docs/application-dev[应用开发文档]
2. 主要功能
- 目录标题展示,目录列表展示
- 点击目录列表,查看列表内容
- 点击目录标题的返回箭头,返回之前的内容
- 页面内容溢出,可上下滑动查看内容
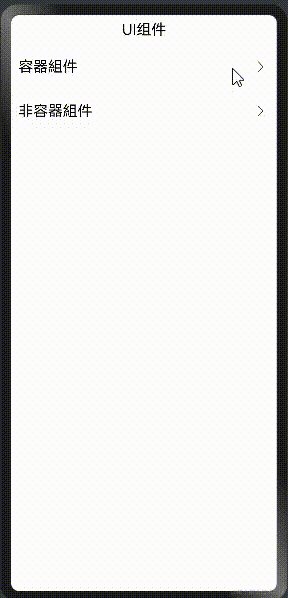
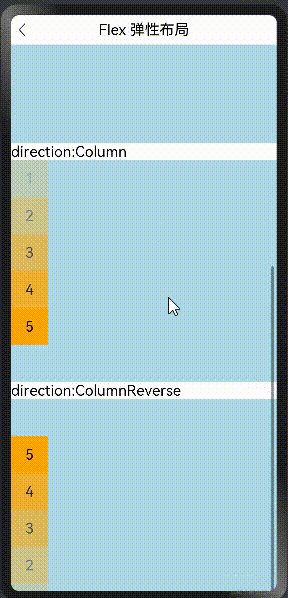
3. 效果展示

4. 开发环境搭建
首先需要搭建好开发环境。
- 下载[HUAWEI DevEco Studio For OpenHarmony](简称DevEco Studio)
- [配置开发环境]
5. 创建项目
搭建开发环境后,创建项目,了解项目结构。
-
掌握OpenHarmony应用的一些基本概念:
UI框架的简单说明(方舟开发框架(ArkUI框架)) ——类Web开发范式(JS) ——声明式开发范式(eTS) Ability的基本概念(应用所具备能力的抽象) ——FA模型 ——Stage模型 -
应用包结构:FA模型结构、Stage模型结构
项目的目录结构:

- AppScope > app.json5:应用的全局配置信息。
- entry:OpenHarmony工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ets源码。
- src > main > ets > Application > AbilityStage.ts:实现AbilityStage接口。
- src > main > ets > MainAbility:应用/服务的入口。
- src > main > ets > MainAbility > MainAbility.ts:承载Ability生命周期。
- src > main > ets > pages:MainAbility包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.js:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.js:应用级编译构建任务脚本。
6. 编写应用
本文所编写的应用是特别基础的内容
6.1 定义组件结构
创建好项目后,开始编写自定义组件,引入需要的文件,定义需要使用的变量,再添加上组件会使用到的生命周期函数和build方法。
// 引用需要的组件和API
import TitleBar from './components/titleBar'
import router from '@ohos.router';// @Entry装饰的自定义组件用作页面的默认入口组件,加载页面时,将首先创建并呈现@Entry装饰的自定义组件。
@Entry
// @Component装饰的struct表示该结构体具有组件化能力,能够成为一个独立的组件,这种类型的组件也称为自定义组件
@Component
struct Index {// @State装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新@State title: string = 'UI组件'@State isShowReturn: boolean = falseitems: Array<Item> = []// 函数在创建自定义组件的新实例后,在执行其build函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build函数中生效。 aboutToAppear() {...}// build方法里描述UI结构build() {...}
} 6.2 绘制组件UI
组件结构编写完成,根据需求开始绘制组件UI界面
build() {// Columns沿垂直方向布局的容器Column() {// 引入的自定义组件 TitleBar({ title: this.title, isShowReturn: this.isShowReturn })// List包含一系列相同宽度的列表项。适合连续、多行呈现同类数据 List() {// ForEach渲染控制语法,循环渲染 ForEach(this.items, (each) => {ListItem() {Row() {// 基础文本组件,显示一段文本的组件 Text(each.name).fontSize(20)// 基础图片组件,支持本地图片和网络图片的渲染展示 Image($r('app.media.arrow')).padding(8).width(40)}.width('100%').justifyContent(FlexAlign.SpaceBetween).padding(10)}// 绑定通用点击事件 .onClick(() => {...})})}}// 设置通用属性,宽(width)高(height) .width('100%').height('100%')}6.3 添加交互逻辑
界面UI绘制完善后,接下来使用自定义组件的生命周期aboutToAppear回调函数,编写界面数据初始化的逻辑,并把界面上的交互逻辑编写完整。
// 编写界面数据初始化的逻辑,aboutToAppear函数在创建自定义组件的新实例后,在执行其build函数之前执行
aboutToAppear() {let routerParams = router.getParams();// 条件判断: routerParams==undefined为一级目录界面if (routerParams == undefined) {...// 条件判断: routerParams!==undefined则为二级目录界面 } else {...}
}build(){...Row() {...} // 编写点击事件的逻辑 .onClick(() => {// 条件判断: each.children === undefined,点击的目录列表无子目录if (each.children === undefined) {router.push({url: each.path,params: {title: each.name}})// 条件判断: each.children === undefined,点击的目录列表有子目录} else {router.push({url: each.path,params: {title: each.name,items: each.children}})}})...
}6.4 测试效果
完成应用编写后,利用DevEco Studio 的Previewer提供的预览效果,测试应用的运行效果是否符合预期效果。
7. 项目复盘
在编写OpenHarmony应用的过程中,踩了一些坑,总结下来有如下几点:
- 对eTS声明式范式开发自定义组件生疏,编写应用的时候,梳理清楚逻辑后,难以顺畅的编写成代码。
- DevEco Studio 的Previewer可能会因为缓存造成预览效果出错。
例如:新增了一个自定义组件,并同时设置了点击跳转到新增自定义组件的事件,但在Previewer中点击后,无响应。

解决方案:
-
在gitee上搜索OpenHarmony应用,可检索到许多开发者上传的OpenHarmony应用,下载源码,模仿代码编写,
同时查看文档,保证理解每一行代码。 -
检测代码是否编写正确,如果代码正确,则通过DevEco Studio的Build下的Clean Project清理缓存。
Clean Project示意图:

其他
- third-party-components
第三方库文件存放目录。该目录统一管理第三方库的文件,例如:头文件(.h),实现文件(.cpp),库链接文件(.so)等。针对不同的第三方库功能创建同名文件夹来实现单独库功能的管理。OpenHarmony如何将引入的第三方库,融合,编译,链接。
总结
-
OpenHarmony设备开发,保持了C++面向对象的特性及语言的特点:
1. 面向对象三大原则(封装、继承、多态)
2. C++语言API(智能指针、lambda、类型推导等)
熟悉OpenHarmony设备开发的整体逻辑和C++语言后,了解进程间的通信技术,远程调用等技术,可以更容易的上手OpenHarmony的设备开发。
-
OpenHarmony应用开发,虽然和前端开发在写法上有了相当大的变化,前端是运用(HTML CSS JS),但仍旧有同样的三个过程:
1. 搭建页面结构
2. 绘制页面样式
3. 添加事件交互
明白程序开发的流程后,在熟悉OpenHarmony应用开发的语法和本地API后,能在较短的时间内掌握OpenHarmony的应用开发。

相关文章:

鸿蒙开发【应用开发基础知识】
应用开发介绍 1. 项目说明 通过OpenHarmony提供的Stage模型和ArkUI的eTS声明式开发规范,结合简单的Demo,分享学习OpenHarmony/docs/application-dev[应用开发文档] 2. 主要功能 目录标题展示,目录列表展示点击目录列表,查看列…...

腾讯云幻兽帕鲁4核16G14M服务器性能测评和价格
腾讯云幻兽帕鲁服务器4核16G14M配置,14M公网带宽,限制2500GB月流量,系统盘为220GB SSD盘,优惠价格66元1个月,277元3个月,支持4到8个玩家畅玩,地域可选择上海/北京/成都/南京/广州,腾…...

Linux第一个小程序——进度条
目录 回车和换行 缓冲区 设计倒计时 进度条(多文件操作) Version1:进度条 Version2:应用场景进度条 Version3:升级彩色进度条 回车和换行 回车\r:r 回车,回到当前行的行首,而…...

(N-141)基于springboot,vue网上拍卖平台
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 系统分前后台,项目采用前后端分离 前端技术:vueelementUI 服务端技术:springbootmybatis-plusredi…...

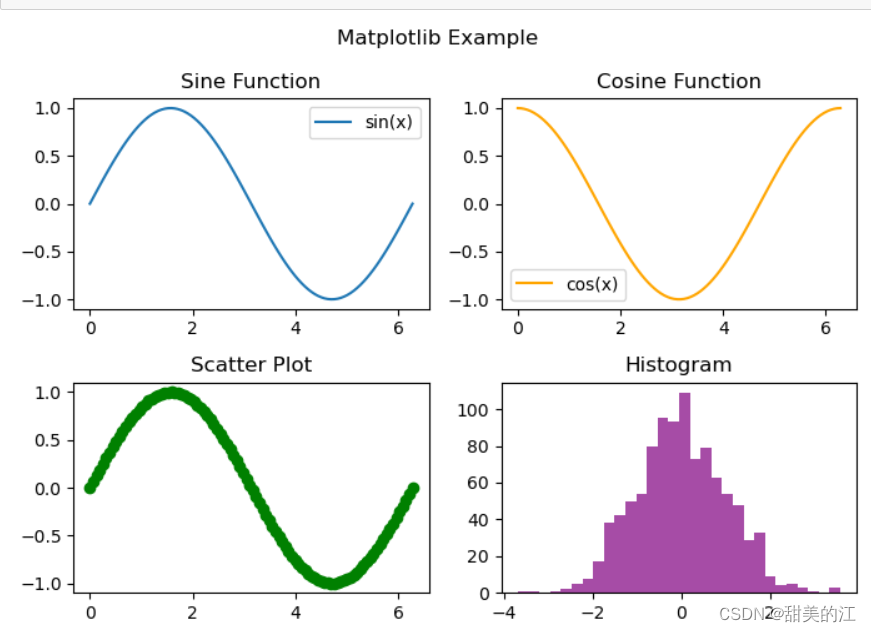
深入了解Figure的结构与层次
深入了解Figure的结构与层次 一 Matplotlib中的Figure1.1 Figure的概念和作用:1.2.创建Figure对象:1.3 Figure的属性和方法: 二 子图(Axes)的角色与创建2.1 子图(Axes)的概念:2.2 创建子图的方法:2.3 Axes的…...

c语言基础6
1.逗号表达式 逗号表达式,就是用逗号隔开的多个表达式。 逗号表达式,从左向右依次执行。整个表达式的结果是最后⼀个表达式的结果。 我们来看下面的一个代码: int main() {int a 1;int b 2;int ret (a > b, a b 2, b, b a 1);p…...

kotlin sum 与 sumOf
kotlin 中 sum 的作用: 计算一个列表里面数字的总和: val numbers listOf(1, 2, 3, 4, 5) val sum numbers.sum() println("The sum is: $sum") // 打印结果: The sum is: 15 kotlin中sumOf的作用: 也是计算一个列表里面数字…...

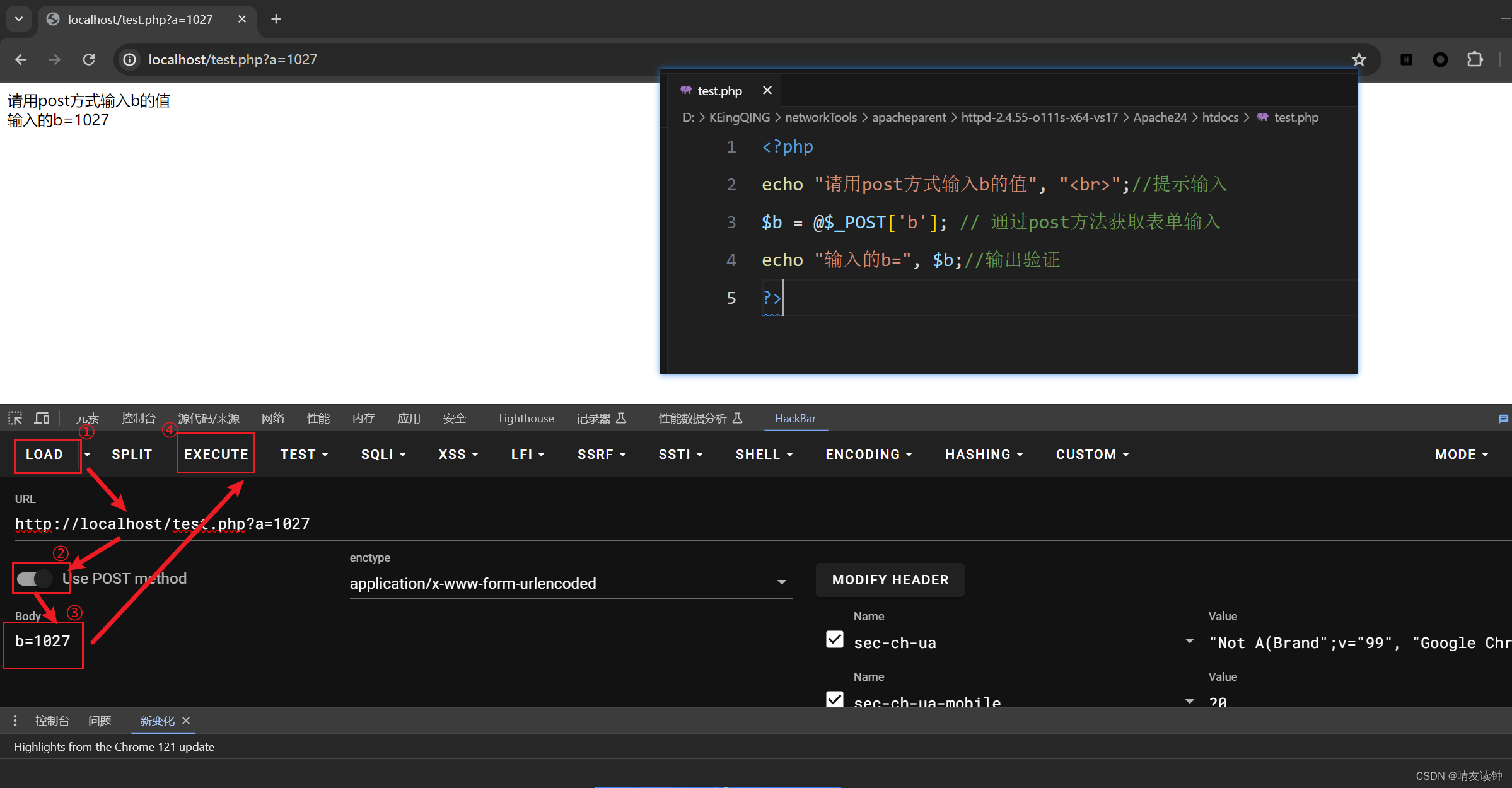
php怎么输入一个变量,http常用的两种请求方式getpost(ctf基础)
php是网页脚本语言,网页一般支持两种提交变量的方式,即get和post get方式传参 直接在网页URL的后面写上【?a1027】,如果有多个参数则用&符号连接, 如【?a10&b27】 post方式传参 需要借助插件,ctfer必备插…...

Spring Boot 项目配置文件
文章目录 配置文件的作用properties基本语法读取文件信息缺点 yml基本语法优点配置不同数据类型字符串类型的写法 配置对象配置集合 读取配置文件的几种方法EnvironmentPropertySource使用原生方式读取 设置不同环境的配置文件 配置文件的作用 整个项目中重要的数据都是在配置…...

学校“数据结构”课程Project—扩展功能(自主设计)
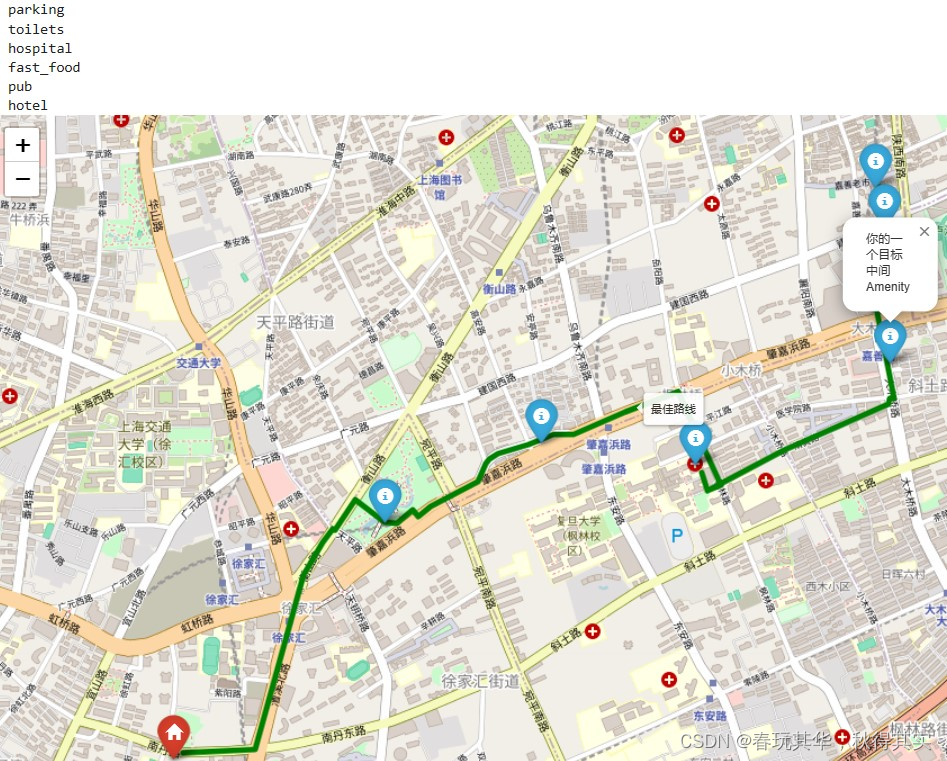
目录 一、设想功能描述 想法缘起 目标功能 二、问题抽象 三、算法设计和优化 1. 易想的朴素搜索 / dp 搜索想法 动态规划(dp)想法 2. 思考与优化 四、算法实现 五、结果示例 附:使用的地图API 一、设想功能描述 想法缘起 OSM 导出…...

从0开始搭建若依微服务项目 RuoYi-Cloud(保姆式教程 一)
掌握陌生项目解读技巧 掌握若依(RuoYi-Cloud)框架 掌握SpringCloud Alibaba体系项目开发套路,结合我之前所有企业项目来学习就知道有多么简单。 一、框架介绍 1. 简介 一直想做一款后台管理系统,看了很多优秀的开源项目但是发现没有合适的。于是利用空…...

【Chrome】浏览器怎么清除缓存并强制刷新
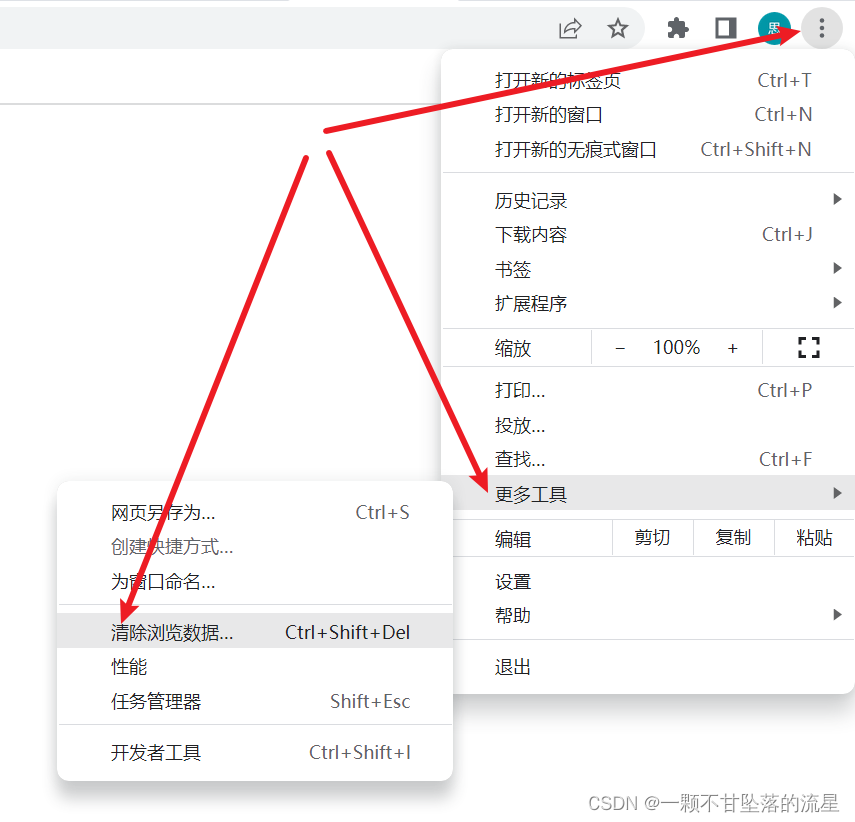
文章目录 1、正常刷新:正常刷新网页,网页有缓存则采用缓存。 F5 或 刷新键2、强制刷新:忽略缓存刷新,重新下载资源不用缓存。 CtrlF5 或 ShiftF5 或 CtrlShiftR3、在浏览器的设置里面清除所有数据...

Android创建保存Excel文件
Android开发生成保存Excel文件,首先下载两个jar包。下载地址:Android读写Excel文件的两个jar包资源-CSDN文库 poi-3.12-android-a.jar poi-ooxml-schemas-3.12-20150511-a.jar 把jar包放在app的libs文件夹下,引用jar我一般都在build.gradle的…...

Selenium + Django + Echarts 实现亚马逊商品数据可视化爬虫项目
最近完成了1个爬虫项目,记录一下自己的心得。 项目功能简介 根据用户输入商品名称、类别名称,使用Selenium, BS4等技术每天定时抓取亚马逊商品数据,使用Pandas进行数据清洗后保存在MySql数据库中. 使用Django提供用户端功能,显…...

【深度学习】初识深度学习
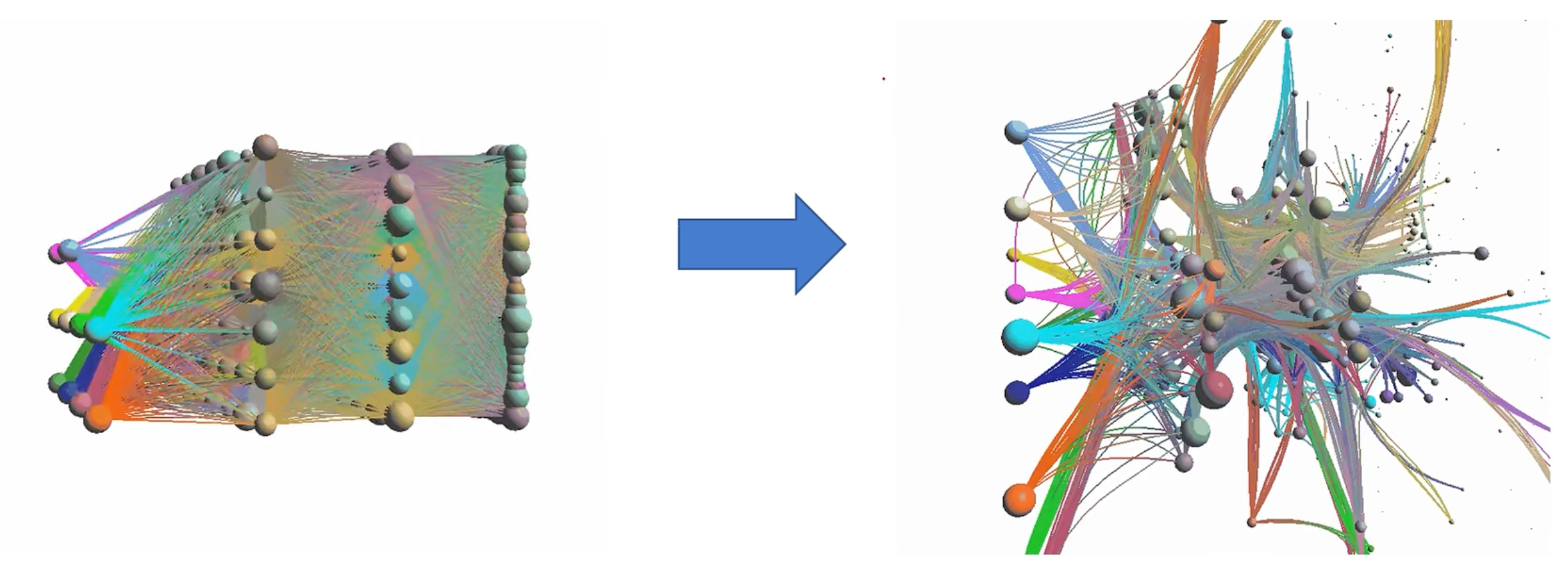
初识深度学习 什么是深度学习 关系: #mermaid-svg-7QyNQ1BBaD6vmMVi {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-7QyNQ1BBaD6vmMVi .error-icon{fill:#552222;}#mermaid-svg-7QyNQ1BBaD6vmMVi .err…...

探索 Xind3 生态系统,解锁铭文资产的新玩法
铭文市场的兴起,不仅是新资产发行方案向市场的代表,更是新资产革命的代表。通过“公平启动”的方式,任何人都可以按照先到先得的原则“铸造”资产。虽然这看起来是意识形态上的新升级,但实际上最火的铭文风潮是由CEX引发的。 我们…...

js有哪些内置对象?
在 JavaScript 中,内置对象可以分为三类:原始值的包装对象、构造函数和其他对象。这里列举一些常见的内置对象及其方法: 原始值的包装对象: String:字符串类型的包装对象,有 charAt、concat、indexOf、repl…...

拦截器的简单使用
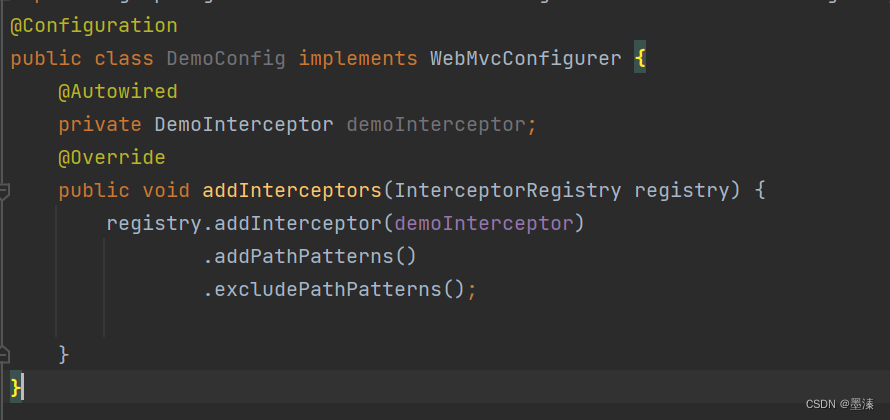
拦截器的简单使用 拦截器的使用创建拦截器preHandle 目标方法执行前执行postHandle 目标方法执行后执行afterCompletion 视图渲染后执行 拦截器使用场景返回值注册拦截器运用拦截器 拦截器的使用 创建拦截器 首先,我们需要创建一个拦截器器的类,并且需要继承自HandlerIntercep…...

【gmsh源码阅读】OCC对象绑定tag及获取几何与网格映射关系
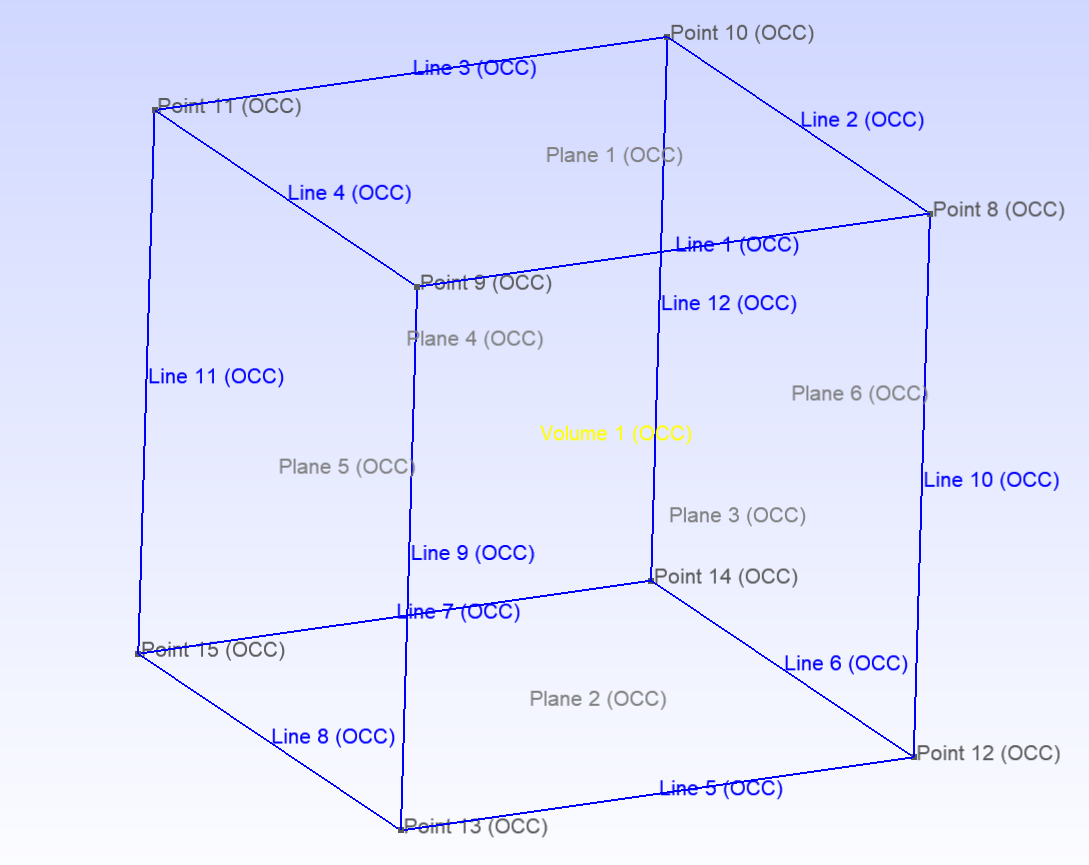
一、Tag是什么? gmsh中的几何模型相对于OCC的模型增加了id编号,也叫tag,在gmsh中可以显示出来。在gmsh中,点、线、面、体都有Tag,以方便对其查找定位查找。在OCC中TopoDS_Shape只有几何与拓扑结构,没有唯一…...

【RTP】webrtc 学习3: webrtc对h264的rtp解包
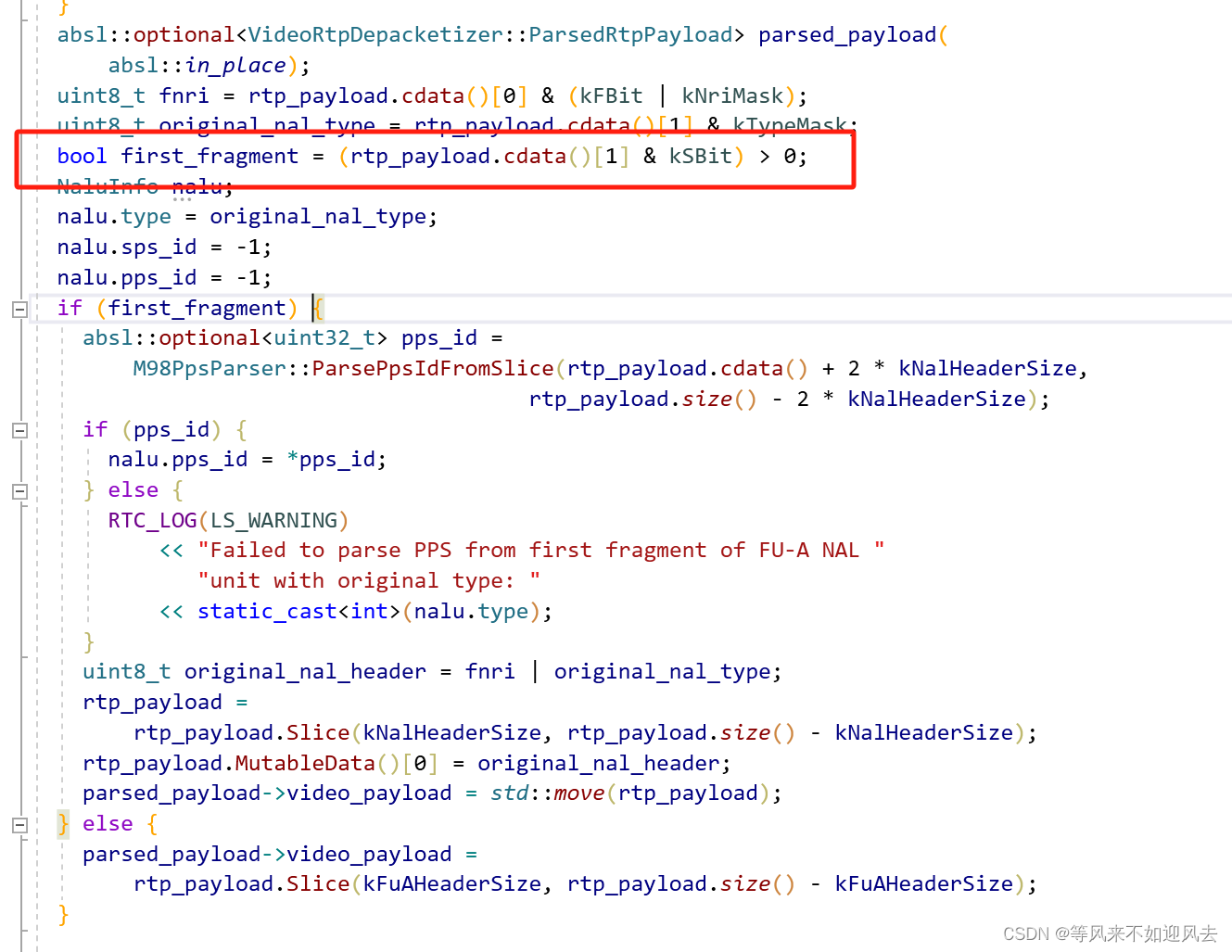
rtp_rtcp\source\video_rtp_depacketizer_h264.cc【RTP】webrtc 学习2: webrtc对h264的rtp打包 中分析了打包过程的代码,这样再来看解析过程的源码就容易多了:本代码主要基于m79,m98类似。这里注明了jitterbuffer 会再次 做 解析stap-a 变为NAL units解析ParseFuaNalu 第一…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
