vue项目使用element-plus
介绍
1.element Plus 是一套基于 Vue.js 的组件库,是对饿了么团队的 Element UI 组件库的升级版本。Element Plus 的目标是提供一套更为现代、更好用的 Vue.js UI 组件。
导入
1.1 执行命令: npm install element-plus --save
1.2 在main.js中做如下配置import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'app.use(ElementPlus)
在vue文件中使用
直接去官网,官网有相应的代码,复制下载即可使用
<script setup>
import { User, Lock } from '@element-plus/icons-vue'
import { ref } from 'vue'
//控制注册与登录表单的显示, 默认显示注册
const isRegister = ref(false)
</script><template><el-row class="login-page"><el-col :span="12" class="bg"></el-col><el-col :span="6" :offset="3" class="form"><!-- 注册表单 --><el-form ref="form" size="large" autocomplete="off" v-if="isRegister"><el-form-item><h1>注册</h1></el-form-item><el-form-item><el-input :prefix-icon="User" placeholder="请输入用户名"></el-input></el-form-item><el-form-item><el-input :prefix-icon="Lock" type="password" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-input :prefix-icon="Lock" type="password" placeholder="请输入再次密码"></el-input></el-form-item><!-- 注册按钮 --><el-form-item><el-button class="button" type="primary" auto-insert-space>注册</el-button></el-form-item><el-form-item class="flex"><el-link type="info" :underline="false" @click="isRegister = false">← 返回</el-link></el-form-item></el-form><!-- 登录表单 --><el-form ref="form" size="large" autocomplete="off" v-else><el-form-item><h1>登录</h1></el-form-item><el-form-item><el-input :prefix-icon="User" placeholder="请输入用户名"></el-input></el-form-item><el-form-item><el-input name="password" :prefix-icon="Lock" type="password" placeholder="请输入密码"></el-input></el-form-item><el-form-item class="flex"><div class="flex"><el-checkbox>记住我</el-checkbox><el-link type="primary" :underline="false">忘记密码?</el-link></div></el-form-item><!-- 登录按钮 --><el-form-item><el-button class="button" type="primary" auto-insert-space>登录</el-button></el-form-item><el-form-item class="flex"><el-link type="info" :underline="false" @click="isRegister = true">注册 →</el-link></el-form-item></el-form></el-col></el-row>
</template><style lang="scss" scoped>
/* 样式 */
.login-page {height: 100vh;background-color: #fff;.bg {background: url('@/assets/logo2.png') no-repeat 60% center / 240px auto,url('@/assets/login_bg.jpg') no-repeat center / cover;border-radius: 0 20px 20px 0;}.form {display: flex;flex-direction: column;justify-content: center;user-select: none;.title {margin: 0 auto;}.button {width: 100%;}.flex {width: 100%;display: flex;justify-content: space-between;}}
}
</style>
相关文章:

vue项目使用element-plus
介绍 1.element Plus 是一套基于 Vue.js 的组件库,是对饿了么团队的 Element UI 组件库的升级版本。Element Plus 的目标是提供一套更为现代、更好用的 Vue.js UI 组件。 导入 1.1 执行命令: npm install element-plus --save 1.2 在main.js中做如下配置import E…...

Fastbee物联网项目新手快速入门
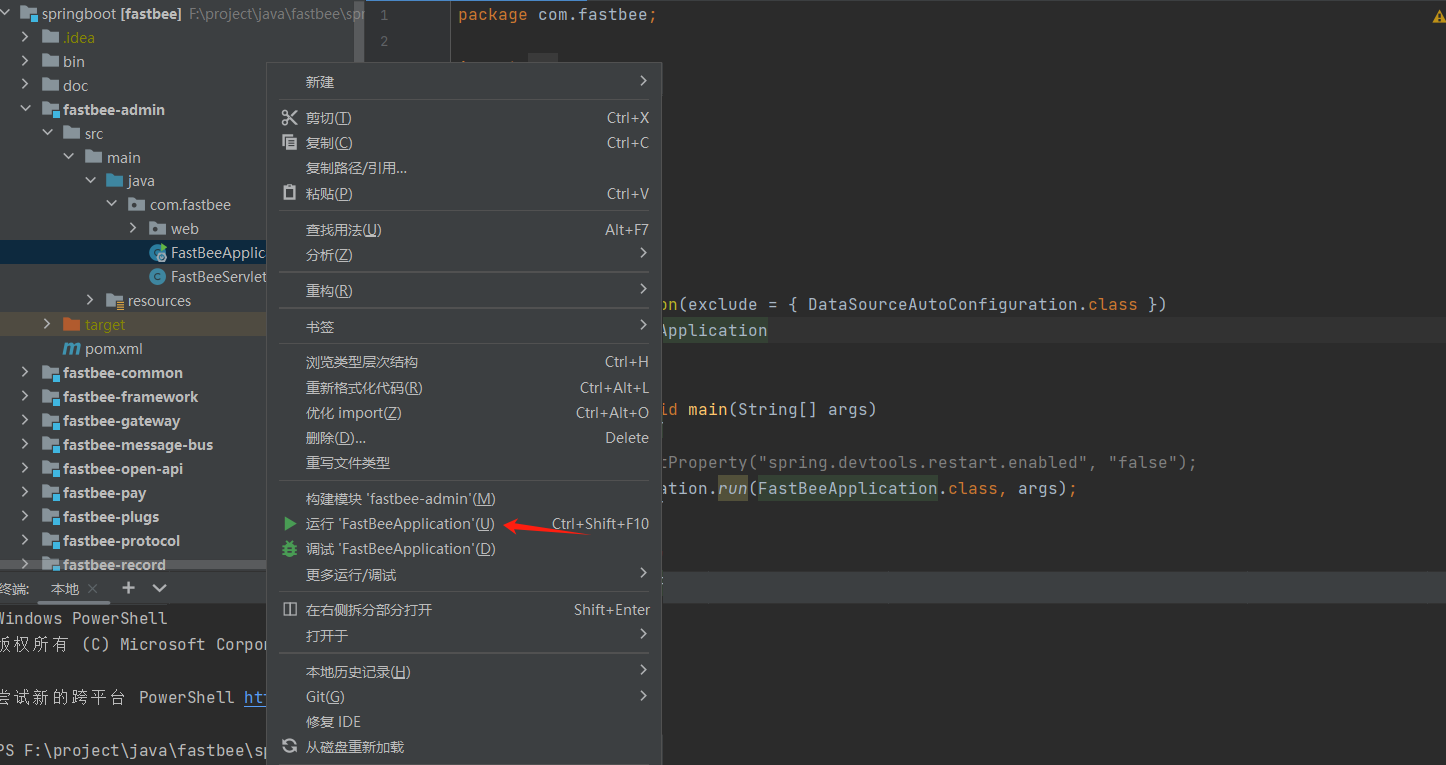
一,前提条件 后端环境准备如下: 正式环境推荐硬件资源最低要求4c8G,硬盘40G。JDK 1.8.0_2xx (需要小版本号大于200) 。Maven3.6.3。(IDEA启动时使用IDEA默认自带的版本即可)。 启动fastbee之前,请先确定…...

Linux 网络流量相关工具
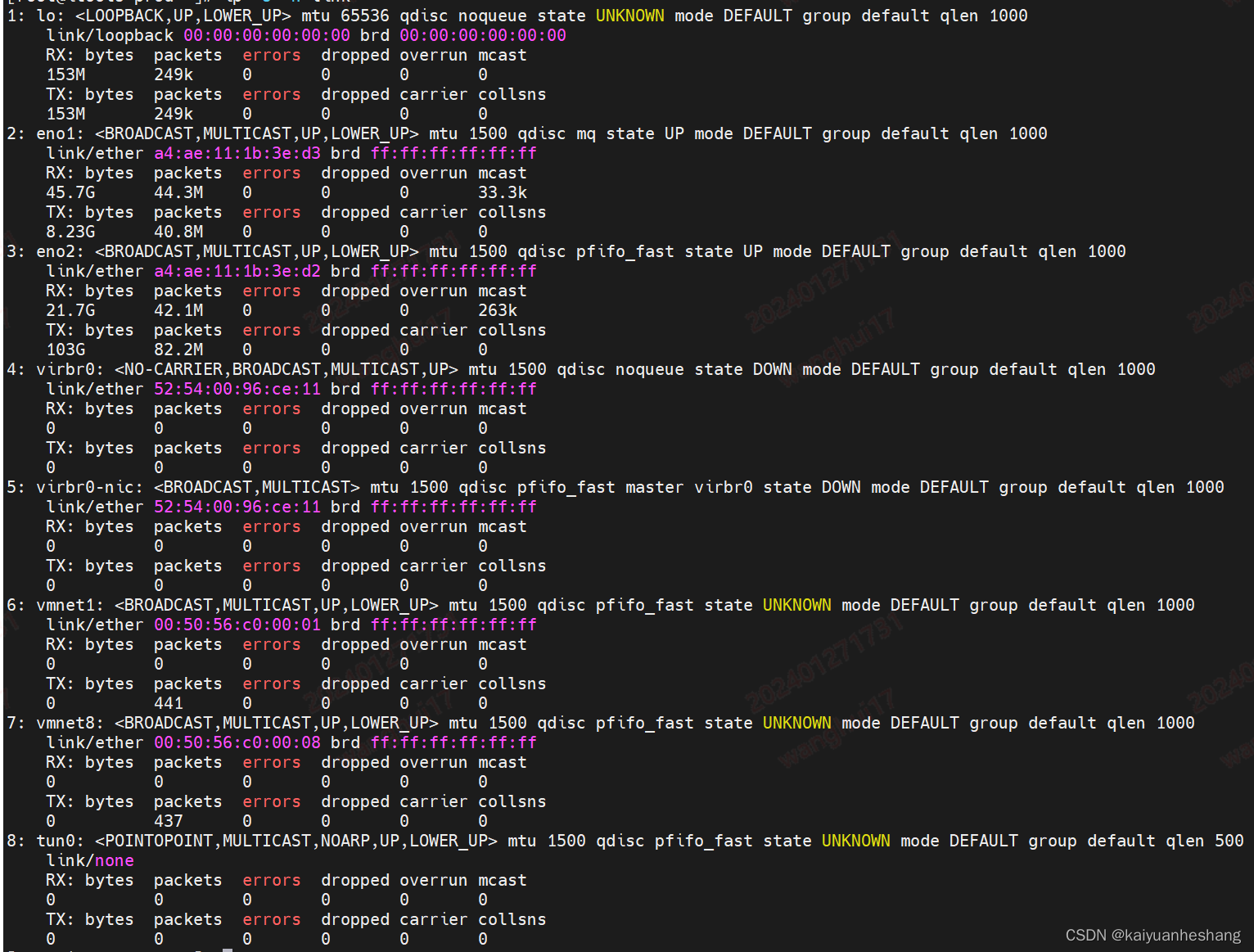
本文聚焦于网络流量的查看、端口占用查看。至于网络设备的管理和配置,因为太过复杂且不同发行版有较大差异,这里就不赘述,后面看情况再写。 需要注意的是,这里列出的每一个工具都有丰富的功能,流量/端口信息查看只是其…...

KMP算法关于next数组详解
j1234567abcabcdnext[j]0111234 要求j7的时候,next数组为多少,j7的时候,就是看i6的时候前缀和后缀的关系(因为求7的时候,和7没有关系,和7的前面有关系) 当i6的时候,j3,…...

【Docker】数据持久化 挂载
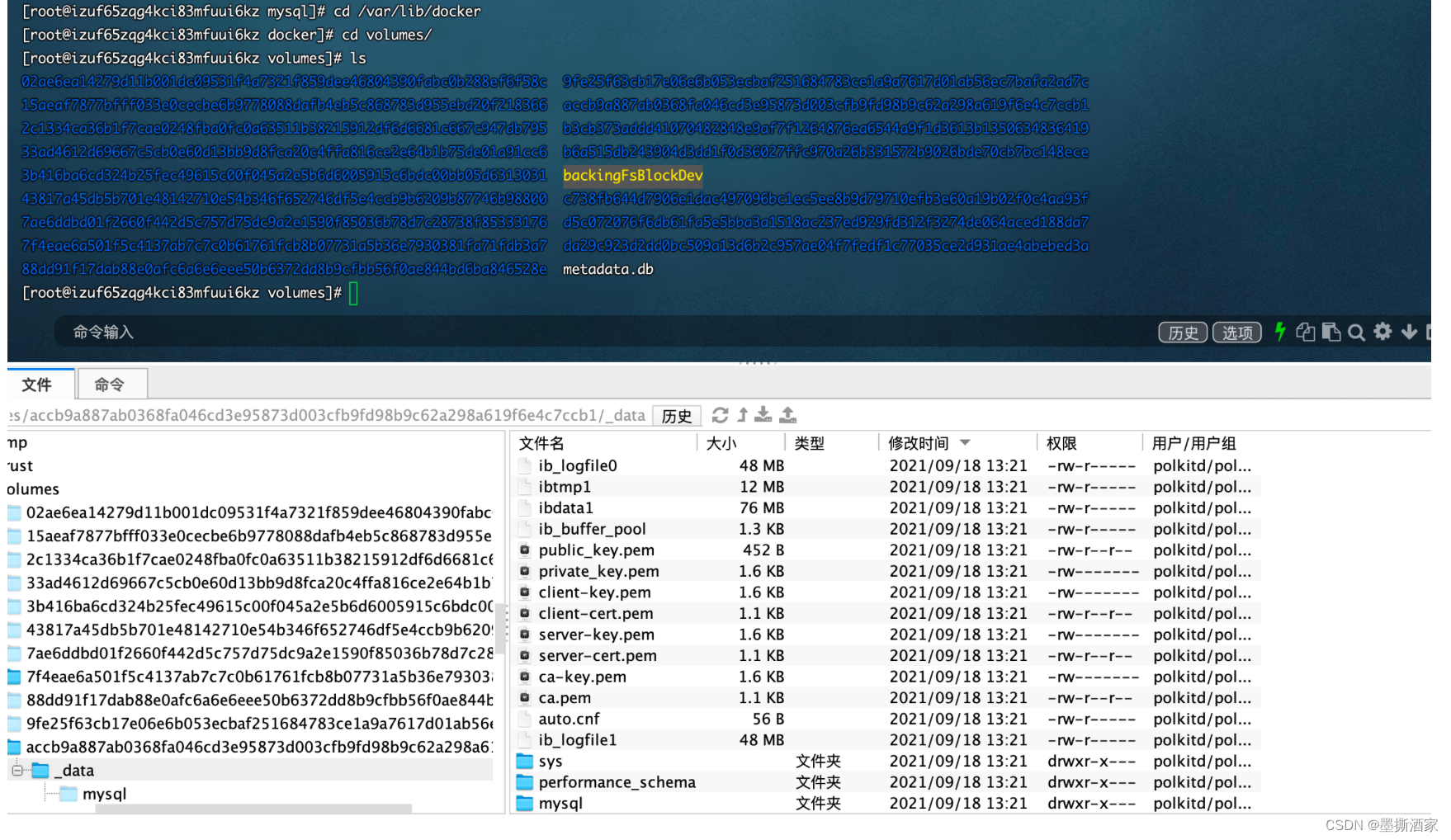
Docker的镜像是只读的,但是容器是可写的,我们可以将数据写入到容器,不过一旦容器删除数据将会丢 失,那么有什么办法能将数据进行持久化存储呢? ——在宿主机上开辟一块地方,存储内容和docker容器的存储内…...

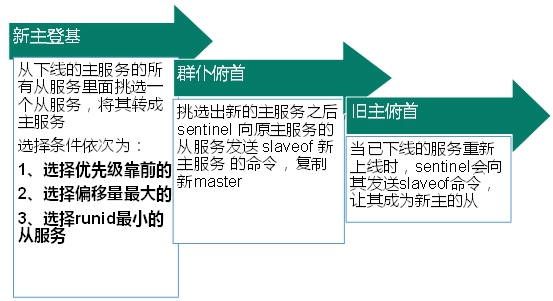
redis-主从复制
1.主从复制 1.1简介 主机数据更新后根据配置和策略, 自动同步到备机的master/slaver机制,Master以写为主,Slave以读为主 1.2作用 1、数据冗余:主从复制实现了数据的热备份,是持久化之外的一种数据冗余方式。 2、故…...

知识产权如何转为实缴资本,实操
网上已传疯了,相关部门要求企业注册资本认缴的必须在5年内完成实缴,这一下子引起企业老板们着急了。以前公司注册时,很多老板因为是认缴资本,完全凭脑袋一拍,写上注册资金5000万,有的甚至写上几个小目标。现…...

docker-compose安装
一、docker-compose是什么 Docker Compose是一个用来定义和运行复杂应用的Docker工具。 一个使用Docker容器的应用,通常由多个容器组成。使用Docker Compose不再需要使用shell脚本来启动容器。 Compose 通过一个配置文件来管理多个Docker容器,在配置文件…...

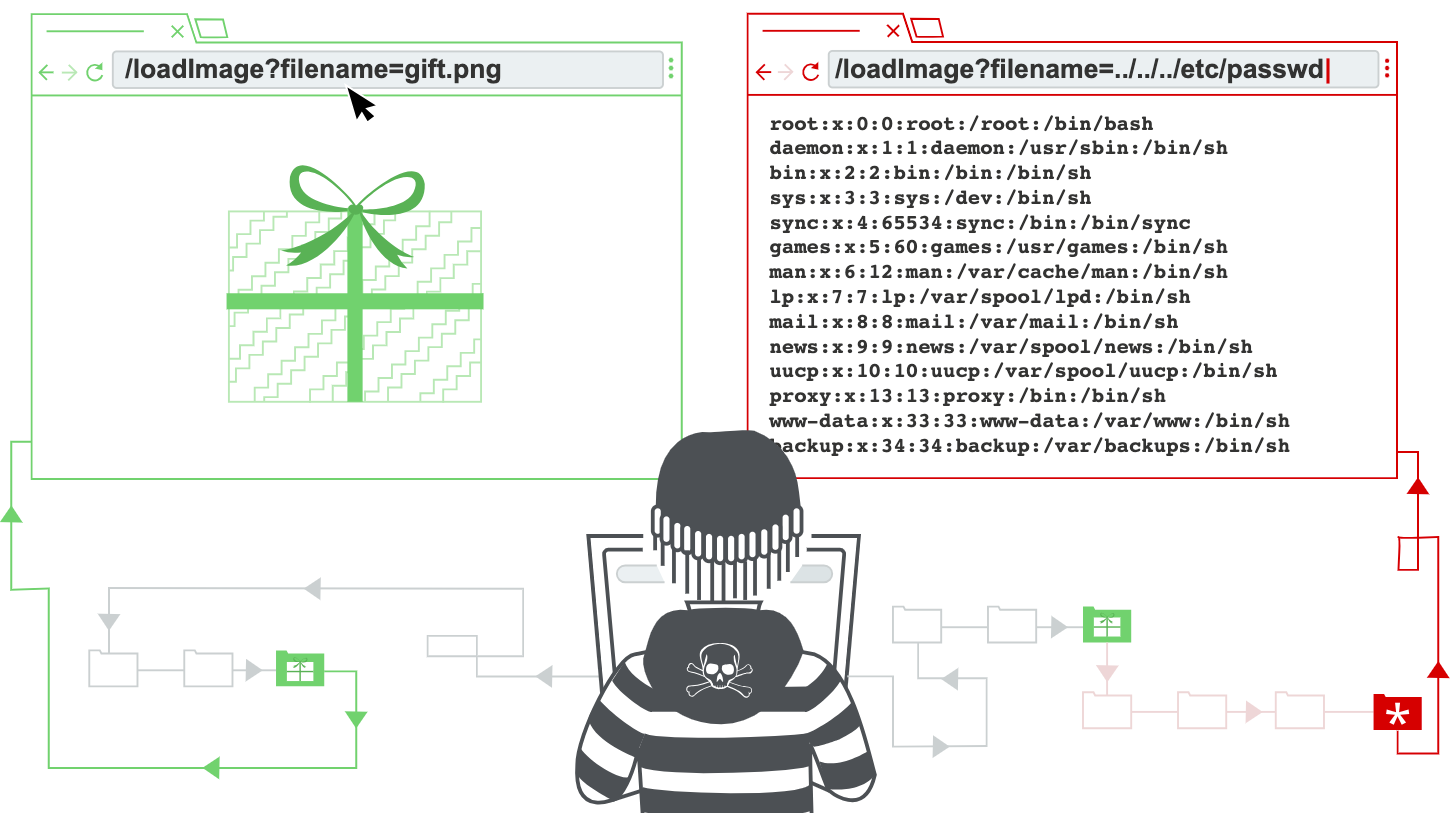
「 典型安全漏洞系列 」06.路径遍历(Path Traversal)详解
引言:什么是路径遍历?如何进行路径遍历攻击并规避常见防御?如何防止路径遍历漏洞。 1. 简介 路径遍历(Path Traversal)是一种安全漏洞,也被称为目录遍历或目录穿越、文件路径遍历。它发生在应用程序未正确…...

【Android Gradle 插件】Gradle 参考文档收集
Android Plugin DSL Reference 参考文档 Android Plugin DSL Reference 参考文档 : Android Studio 构建配置官方文档 : 配置 build | Android Studio | Android Developers 添加构建依赖项 参考文档 : https://developer.android.google.cn/studio/build/dependencies …...

Controller的部分注解
目录 1.增加 用到注解 1.1RequestBody注解解析: 2.查询方法当中参数不用注解! 3.起售停售用到注解 3.1PathVariable解析 4.删除菜品注解 4.1RequestParam 5.修改用到的注解 5.1修改分两步 用到两个注解 6:总结 1.增加 用到注解…...
CMake简明教程 笔记
推荐B站视频:1.1 Cmake构建项目的流程_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1xa4y1R7vT?p1&vd_sourcea934d7fc6f47698a29dac90a922ba5a3 >>目录 1)CMake初体验 CMake构建流程Windows下使用CMake构建项目Linux下使用CMake构…...

使用 sorted set 实现令牌桶限流
业务场景为限制消息发送,要求每天不超过一次,每七天不超过三次。 Redission 的 RRateLimiter 虽然功能完备且支持自定义限流配置,但是每个限流器都需要维护三个 key,并且 lua 脚本中的判断逻辑较为复杂。 见:Redisso…...

云上高可用系统-韧性设计模式
一、走近韧性设计模式 (一)基本概念 韧性设计模式是一系列在软件工程中用于提高系统韧性的设计原则、策略、实践和模式。韧性(Resilience)在这里指的是系统对于各种故障、异常和压力的抵抗能力,以及在遭受这些挑战后…...

【保姆级教程】Windows11下go-zero的etcd安装与初步使用
【Go-Zero】Windows11下etcd的安装与初步使用 大家好 我是寸铁👊 总结了一篇Windows11下etcd的安装与初步使用的文章✨ 喜欢的小伙伴可以点点关注 💝 前言: 在使用etcd 前,我们需要了解一下etcd 是什么,为什么使用etcd…...

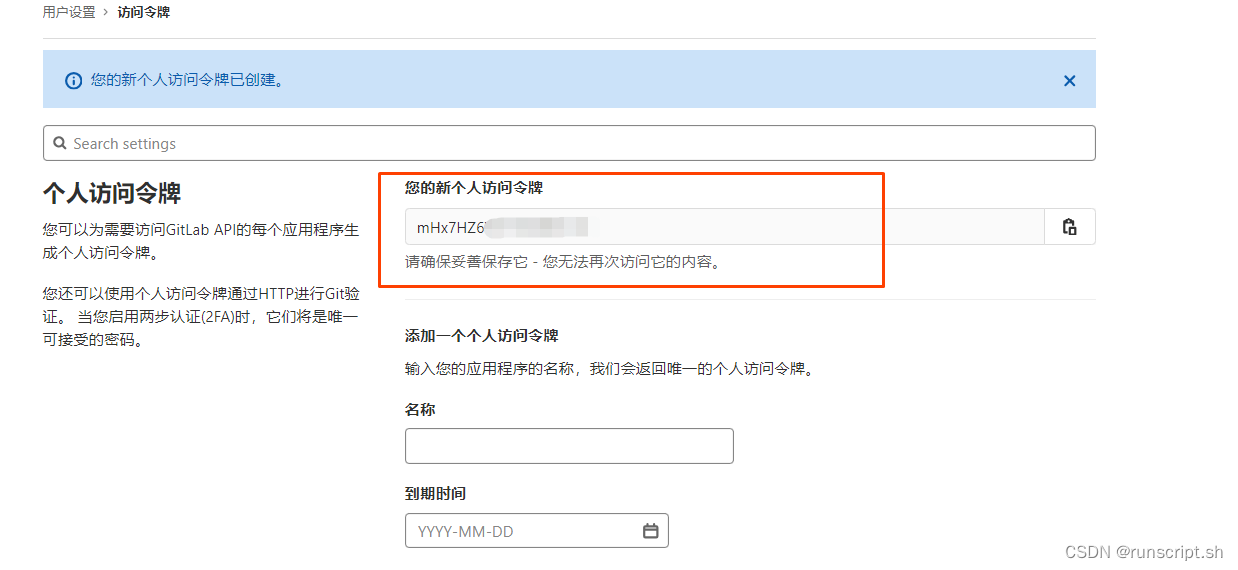
golang通过go-git下载gitlab源码
1 申请令牌 方法1:具体项目下申请: 方法2:全局申请 2 获取token 3 下载代码 package mainimport ("fmt""os""github.com/go-git/go-git/v5" )func main() {_, err : git.PlainClone("/tmp/foo",…...

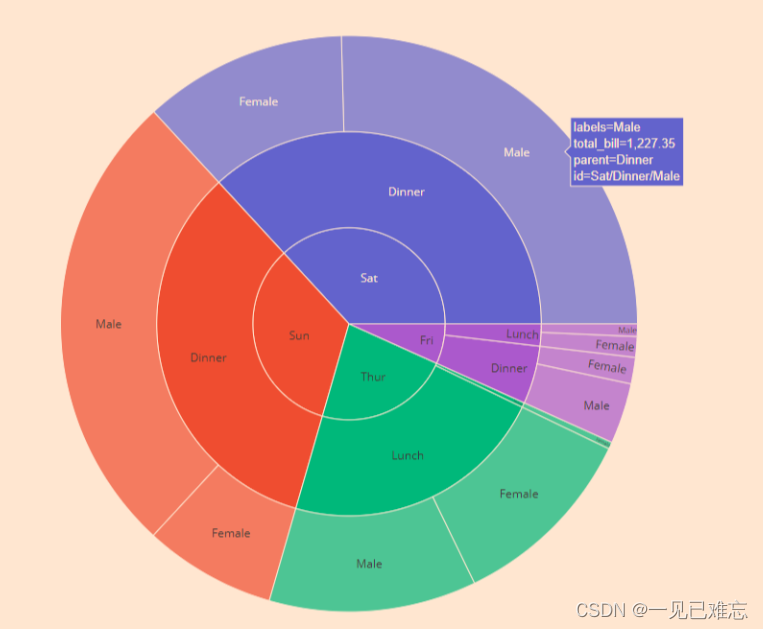
探索Pyecharts之美-绘制多彩旭日图的艺术与技巧【第37篇—python:旭日图】
文章目录 引言准备工作绘制基本旭日图调整颜色和样式添加交互功能定制标签和标签格式嵌套层级数据高级样式与自定义进阶主题:动态旭日图数据源扩展:外部JSON文件总结 引言 数据可视化在现代编程中扮演着重要的角色,而Pyecharts是Python中一个…...

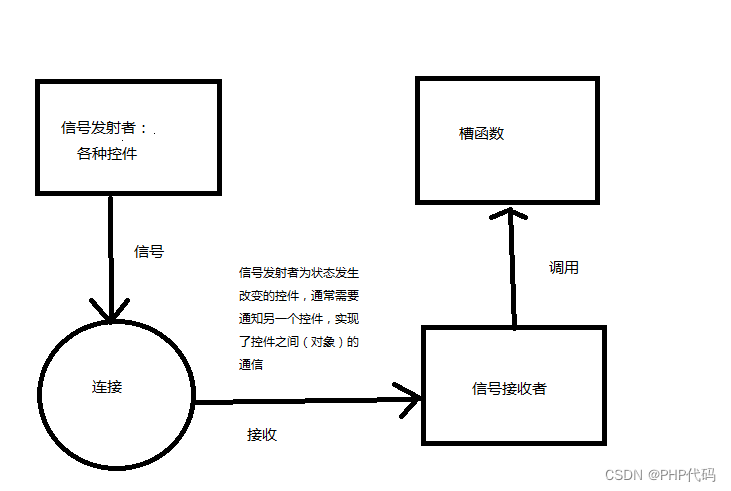
c++ QT 信号的个人理解 信号就是独立文件调用的一种“协议”
一. 简介 就我个人来理解,信号槽机制与Windows下消息机制类似,消息机制是基于回调函数,Qt中用信号与槽来代替函数指针,使程序更安全简洁。 信号和槽机制是 Qt 的核心机制,可以让编程人员将互不相关的对象绑定在一起&a…...
)
C#语法(关键字)
C#关键字 关键字是C#编译器预定义的保留字。这些关键字不能作为标识符,但是,如果您想要用它们做标识符,在这个前面加个字符做前缀。 保留关键字abstractasbaseboolbreakbytecasecatchcharcheckedclassconstcontinuedecimaldefaultdelegated…...

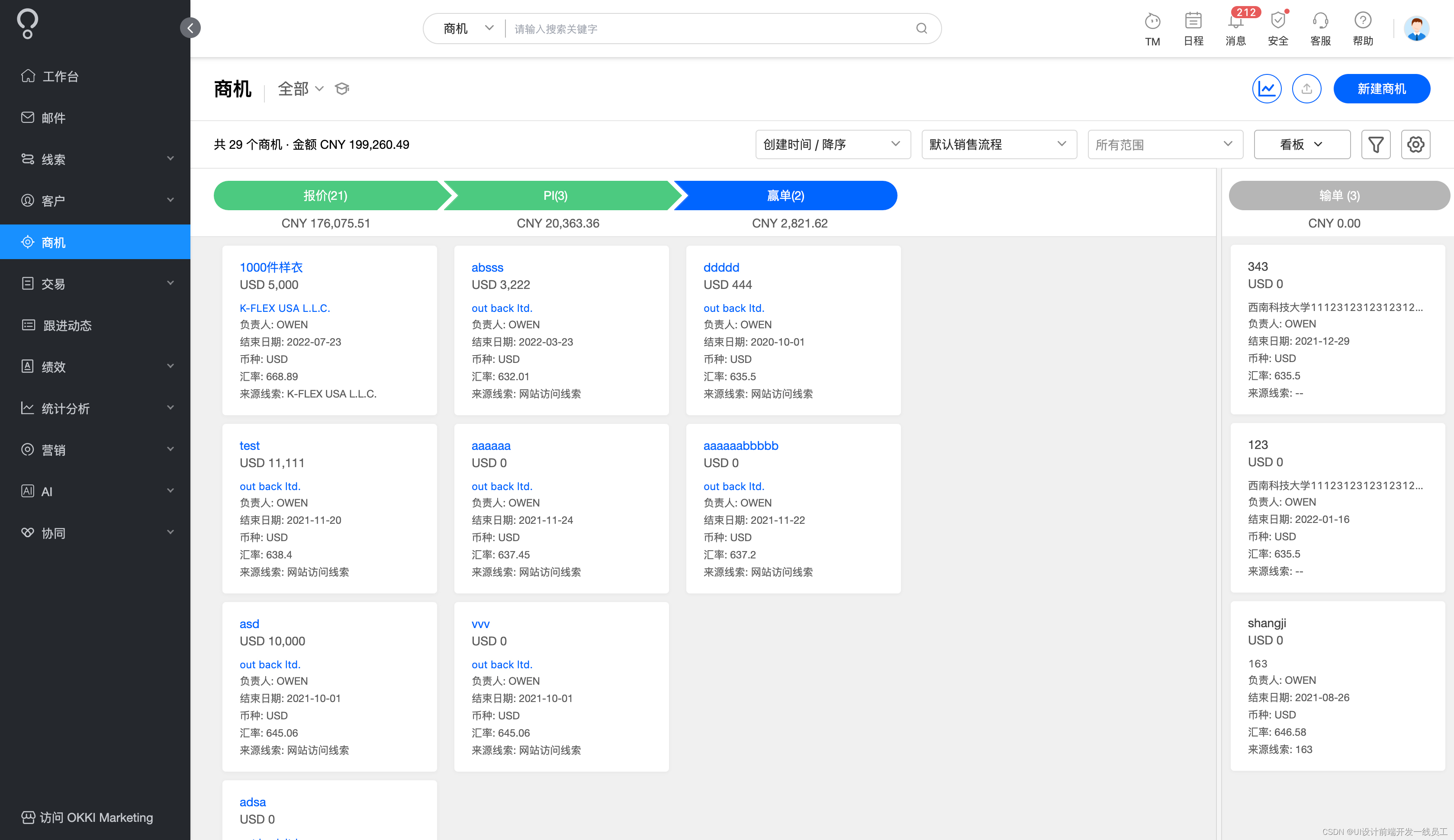
让B端管理软件既美观又实用的解决方案来了
hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩! 让B端管理软件既美观又实用的解决方案来了 在当今数字化时代,B端管理软件已…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
