Vue3中的ref和shallowRef、reactive和shallowReactive
一:ref、reactive简介
- ref和reactive是Vue3中定义响应式数据的一种方式。
- ref通常用来定义基础类型数据。
- reactive通常用来定义复杂类型数据。
二、shallowRef、shallowReactive简介
- shallowRef和shallowReactive是Vue3中定义浅层次响应式数据的方式
三、Api使用对比
注意:监听不到变化的数据,在页面中其它数据变化被监听到时,会同步改变
| shallowRef | shallowReactive | |
|---|---|---|
| 修改浅层数据 | 正常监听 | 正常监听 |
| 修改深层数据 | 无法监听 | 无法监听 |
| 修改对象数据自身 | 正常监听 | 无法监听 |
| 修改数组对象自身 | 正常监听 | 正常监听 |
1、shallowRef
① 定义基础数据
let sum = shallowRef(0)sum.value++ // 数据正常监听② 定义对象、数组
// 1、定义对象
let personRef = shallowRef({name:'李四',age:18,
})
// 修改深层数据
personRef.value.name = '小猪佩奇'; // 监听不到
// 修改浅层数据(自身)
personRef.value = {name:'小猪佩奇',age:2}; // 数据可正常监听// 2、定义数组
let listRef = shallowRef([1,2,3,4])
// 修改深层数据
listRef.value[0] += 2; // 监听不到
// 修改浅层数据(自身)
listRef.value = [9,99,999]; // 数据可正常监听2、shallowReactive
①、定义对象
let personRea = shallowReactive({name:'张三',age:25,children:{name:'张XX',age:1}
})
// 修改浅层次数据
personRea.name = '张思锐'; // 可正常监听
personRea.children = {name:'张Y',age:1.5}; // 可正常监听
// 修改深层次数据
personRea.children.name = '张YY'; // 数据监听不到
// 修改数据本身
Object.assign(personRea,{name:'张三三',age:26,children:{name:'张XX',age:2}
}); // 数据监听不到②、定义数组
let listRea = shallowReactive([{a:1},{a:2}
])
// 修改浅层次数据
listRea[0] = {a:99}; // 可正常监听
// 修改深层次数据
listRea[0].a += 2; // 监听不到
// 修改数据本身
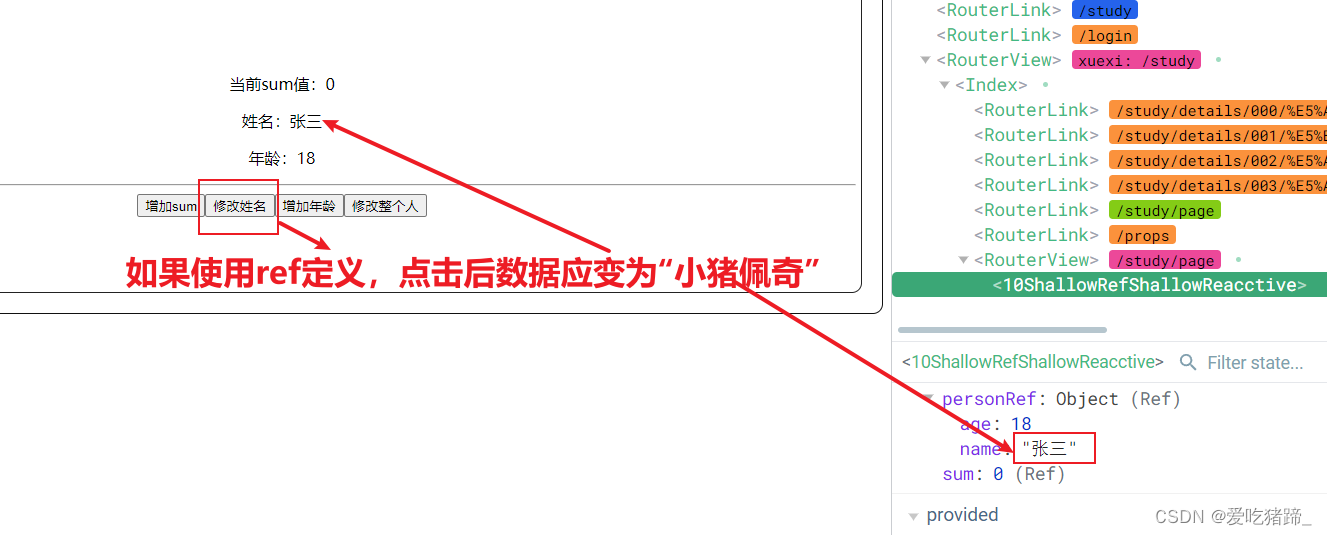
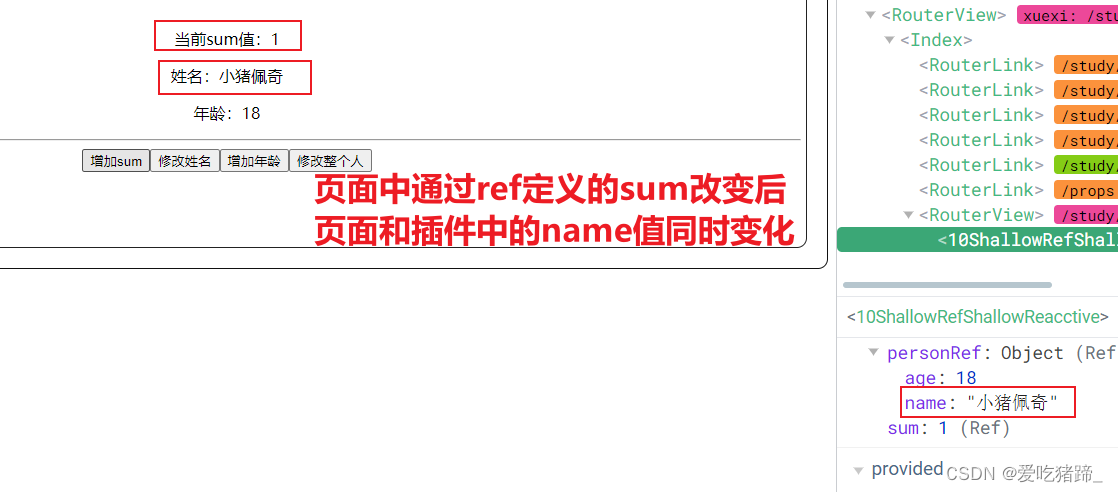
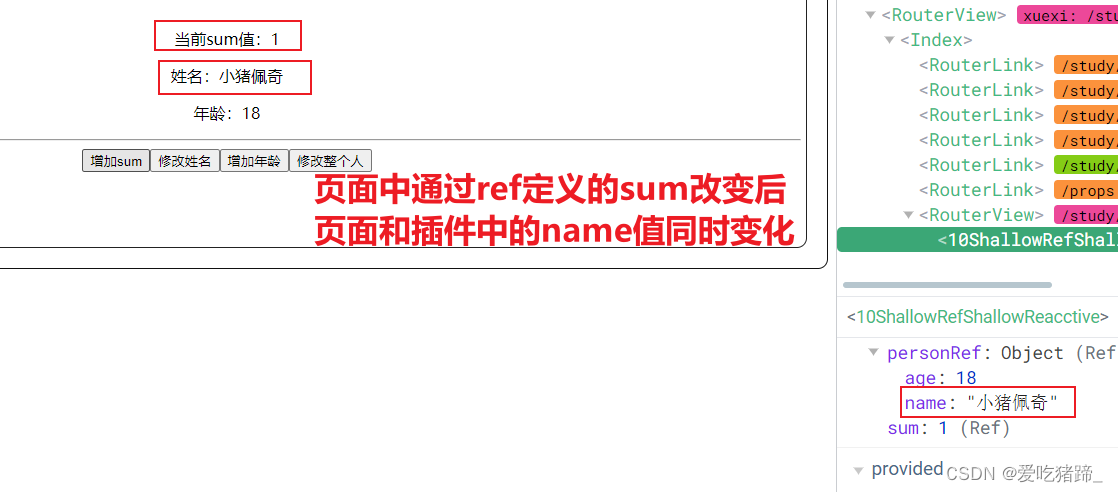
listRea.length = 0 // 可正常监听四、关于浏览器插件Vue.js.devtools的提醒
注意:通过shallowRef和shallowReactive定义的数据改变时未被监听到时,在浏览器插件Vue.js devtools中也监听不到变化,但是在页面中别的响应式数据变化时,会触发改变
1、


相关文章:

Vue3中的ref和shallowRef、reactive和shallowReactive
一:ref、reactive简介 ref和reactive是Vue3中定义响应式数据的一种方式。ref通常用来定义基础类型数据。reactive通常用来定义复杂类型数据。 二、shallowRef、shallowReactive简介 shallowRef和shallowReactive是Vue3中定义浅层次响应式数据的方式 三、Api使用对比…...

go包与依赖管理
包(package) 包介绍 Go语言中支持模块化的开发理念,在Go语言中使用包(package)来支持代码模块化和代码复用。一个包是由一个或多个Go源码文件(.go结尾的文件)组成,是一种高级的代码…...

C++文件操作基础 读写文本、二进制文件 输入输出流 文件位置指针以及随机存取 文件缓冲区以及流状态
一、写入文本文件 文本文件一般以行的形式组织数据。 包含头文件:#include <fstream> 类:ofstream(output file stream) ofstream 打开文件的模式(方式):类内open()成员函数参数2.参数1是…...

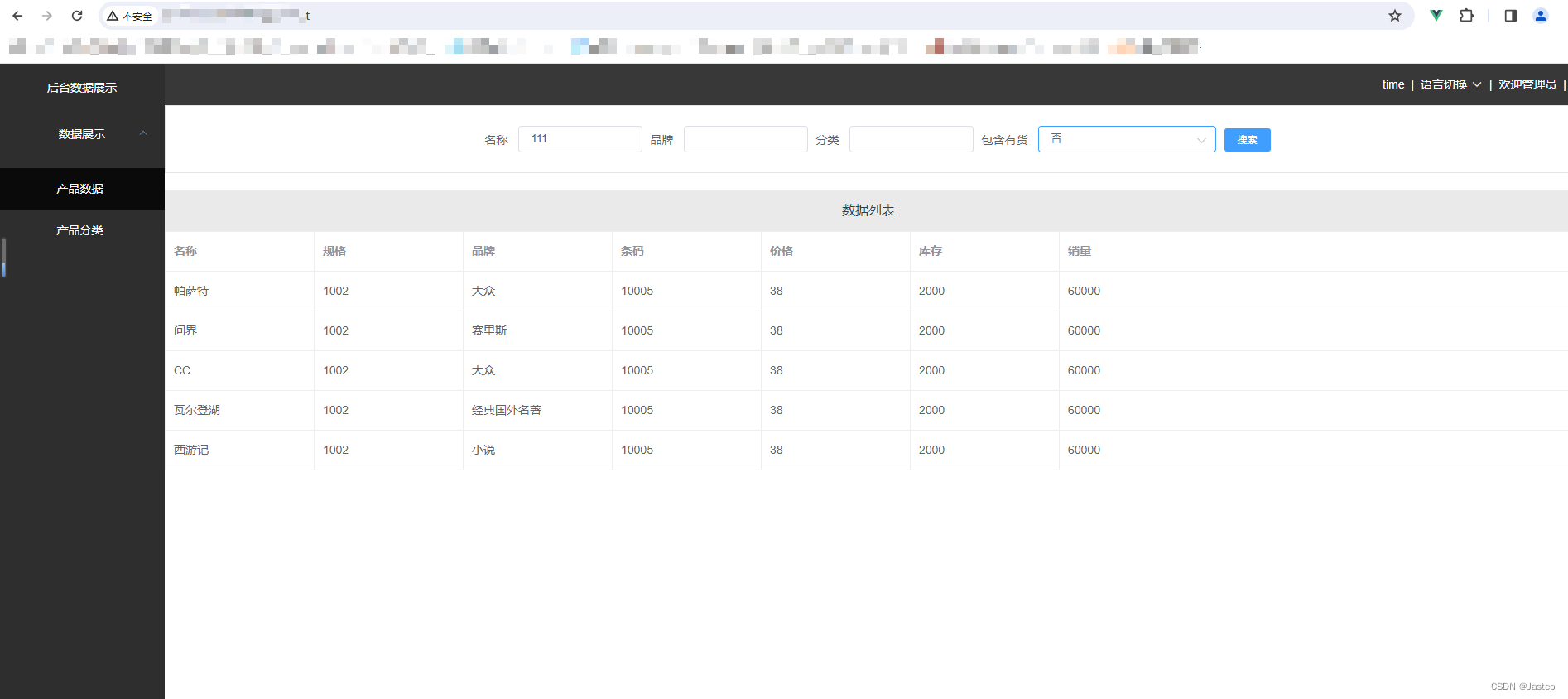
nginx部署前端(vue)项目及配置修改
目录 一、前端应用打包 二、部署前端应用 1、上传前端文件夹 2、修改nginx配置文件 3、重启nginx 三、查看效果 nginx安装参考:linux安装nginx-CSDN博客 一、前端应用打包 打包命令 npm run build 打包成功如下,会在项目路径下生成dist文件夹 二…...

FreeRTOS
1.新建一个无FreeRTOS的工程,取名为Motor,根据风扇模块PDF原理图和操作文档让风扇转动 2.新建一个包含FreeRTOS的工程,取名为Semaphore 具体步骤:创建两个任务和一个共享资源,在两个任务中使用信号量来同时访问共享资源…...

windows 10/11 home左键点击开始菜单无反应
用户电脑点开始没反应,用户配置文件出错。 用户电脑是home版 windows hello指纹设置不了,其实是不能使用默认帐号administrator。 使用windowspe启用administrator用户,重启使用administrator删除出错用户。 直接使用administrator用户windows hello…...

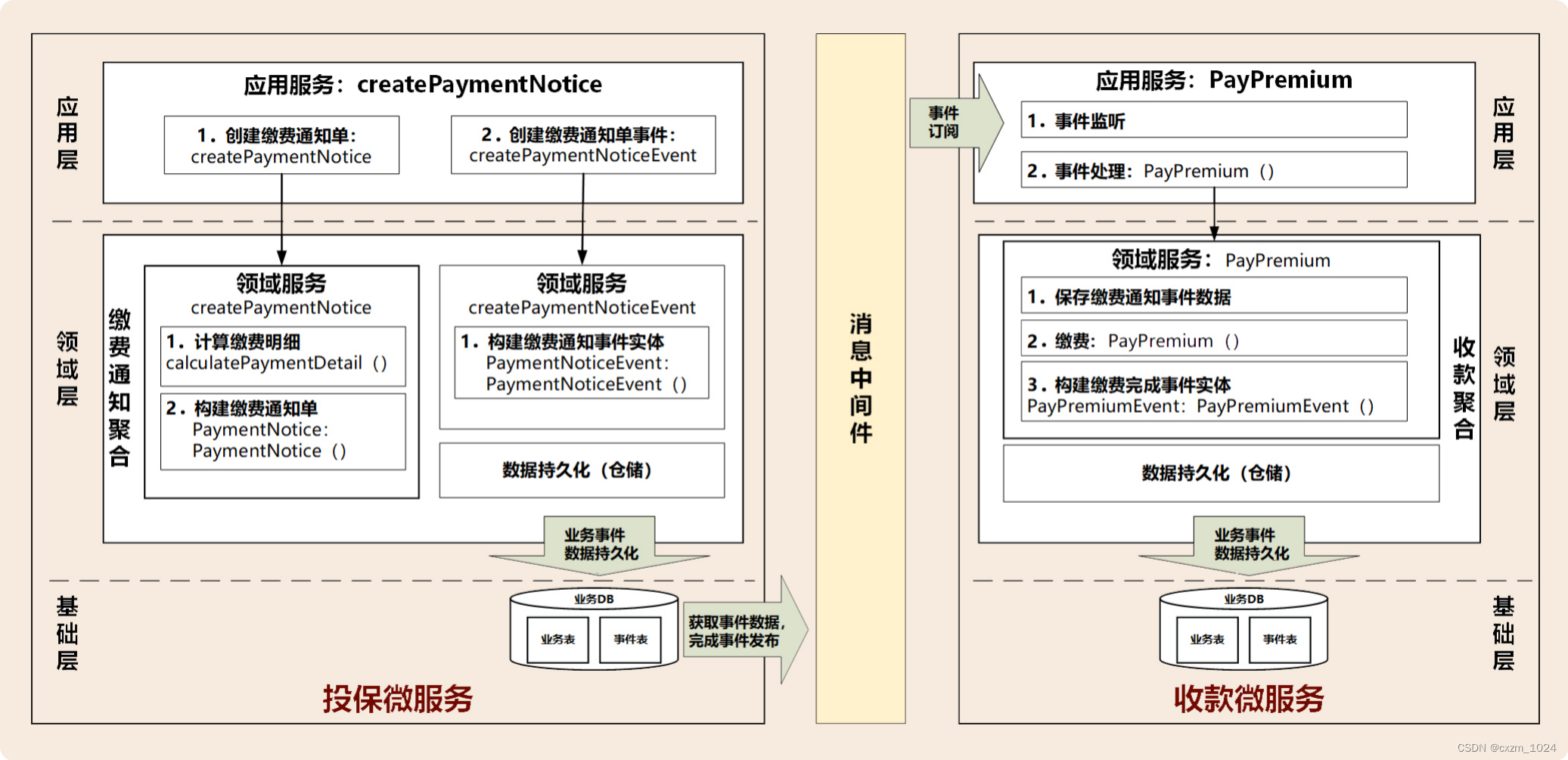
05.领域驱动设计:认识领域事件,解耦微服务的关键
目录 1、概述 2、领域事件 2.1 如何识别领域事件 1.微服务内的领域事件 2.微服务之间的领域事件 3、领域事件总体架构 3.1 事件构建和发布 3.2 事件数据持久化 3.3 事件总线 (EventBus) 3.4 消息中间件 3.5 事件接收和处理 4、案例 5、总结 1、概述 在事件风暴&a…...

「仙逆」王麻子结丹救下老婆,极识斩杀金丹修士,元婴期下第一人
Hello,小伙伴们,我是拾荒君。 国漫《仙逆》第21期超前爆料,据透露王麻子因急需天离丹来突破至金丹期,购买了被斗邪派预定的百兽灵炉,却遭其宗派追杀。虽然王麻子已触及结丹边缘,但面对五名邪派长老,他毫无…...

GoogleNet Inception v2 和 Inception v3详解
1 GoogleNet Inception v2 v1具体结构: v2具体结构: 1 引入Batch Normalization(BN): Inception v2在每个卷积层之后引入了BN。这有助于解决深层网络中的梯度消失问题,同时加快训练过程并提高模型的收敛速度。BN通过…...

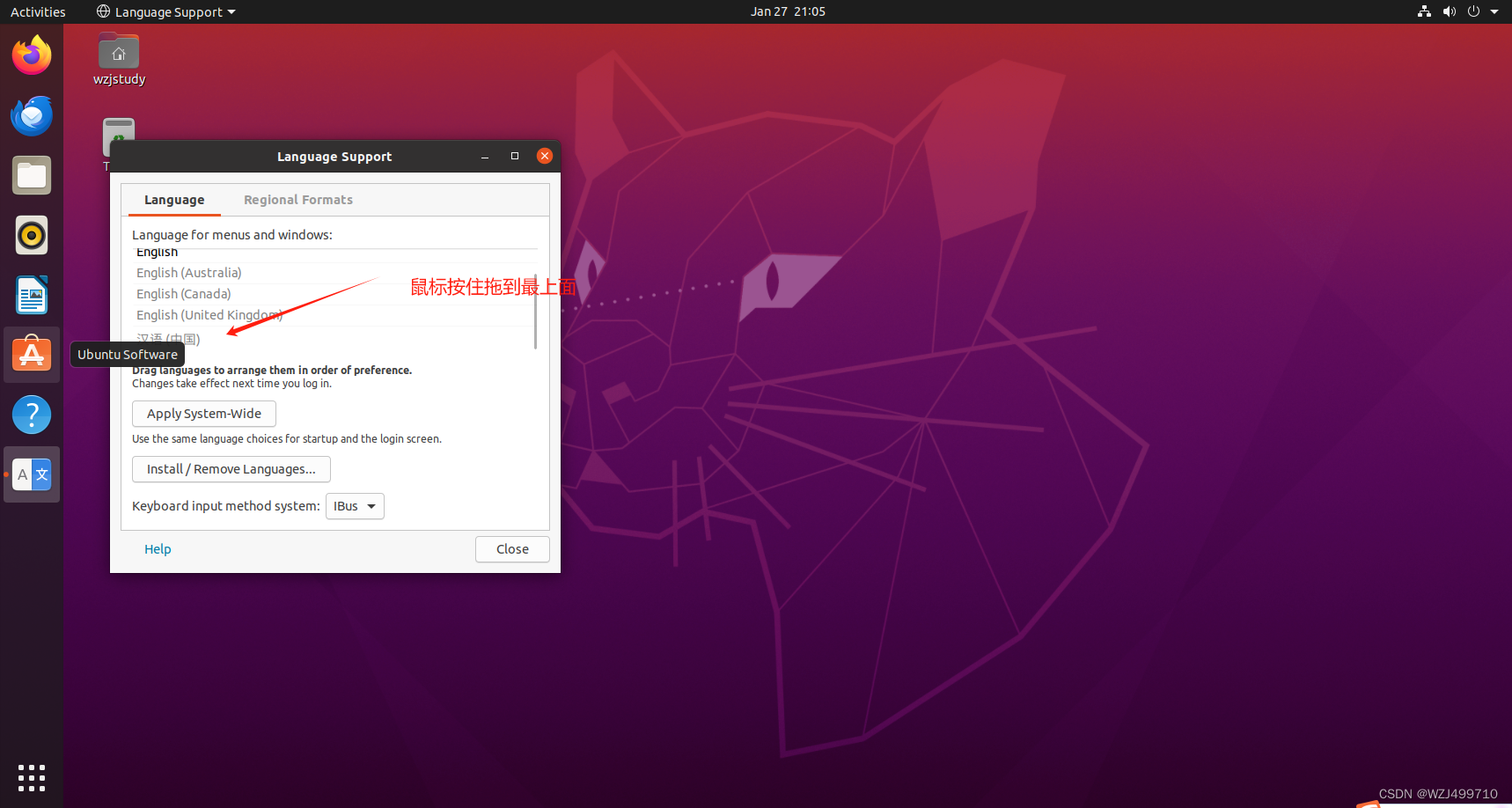
在虚拟机上安装ubuntu
记得看目录哦! 软件自取1. 新建虚拟机2. Ubuntu的汉化 软件自取 链接:百度网盘自取哦!!! 提取码:8888 1. 新建虚拟机 文件–新建虚拟机 完成完会自动启动,等待一段时间,我等了一个…...

nav02 学习03 机器人传感器
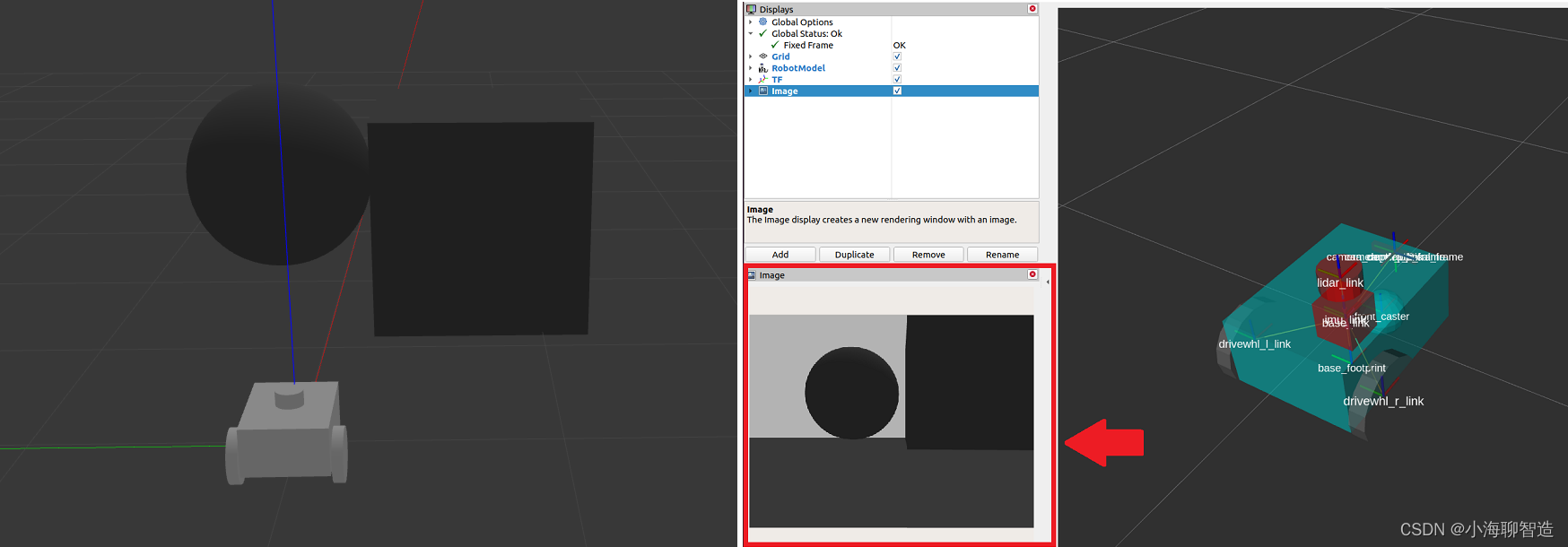
机器人传感器 移动机器人配备了大量传感器,使它们能够看到和感知周围的环境。这些传感器获取的信息可用于构建和维护环境地图、在地图上定位机器人以及查看环境中的障碍物。这些任务对于能够安全有效地在动态环境中导航机器人至关重要。 机器人的传感器类似人的感官…...

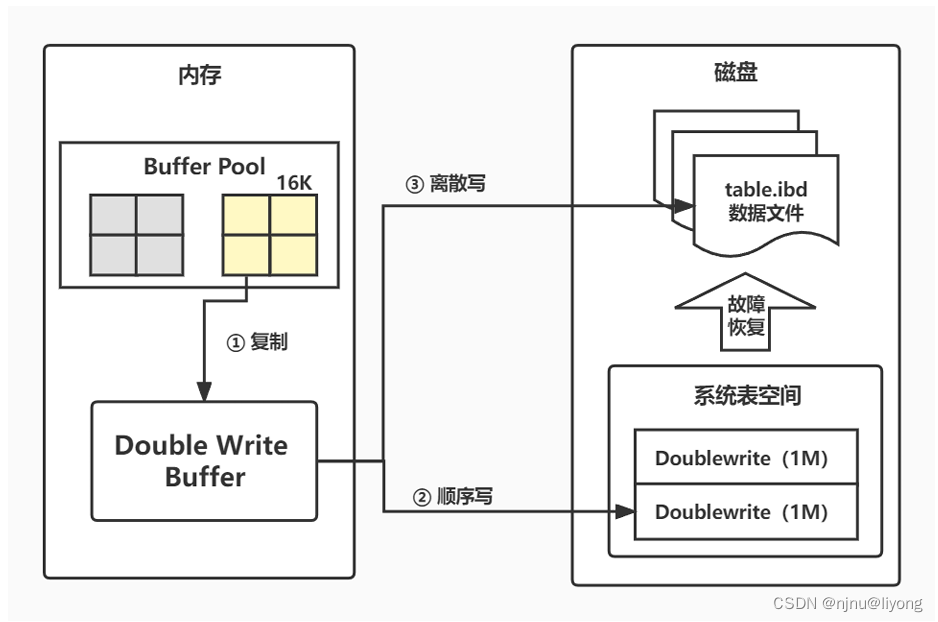
Mysql-InnoDB-数据落盘
概念 1 什么是脏页? 对于数据库中页的修改操作,则首先修改在缓冲区中的页,缓冲区中的页与磁盘中的页数据不一致,所以称缓冲区中的页为脏页。 2 脏页什么时候写入磁盘? 脏页以一定的频率将脏页刷新到磁盘上。页从缓冲区…...

<el-date-picker>时间戳单位
神级操作,搞了半天,秒是大X,毫秒是小x,yue了。 // 秒 <el-date-pickerv-model"timestamp"value-format"X" ></el-date-picker>// 毫秒 <el-date-pickerv-model"timestamp"value-fo…...

如何搭建Nextcloud云存储网盘并实现无公网ip访问本地文件【内网穿透】
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

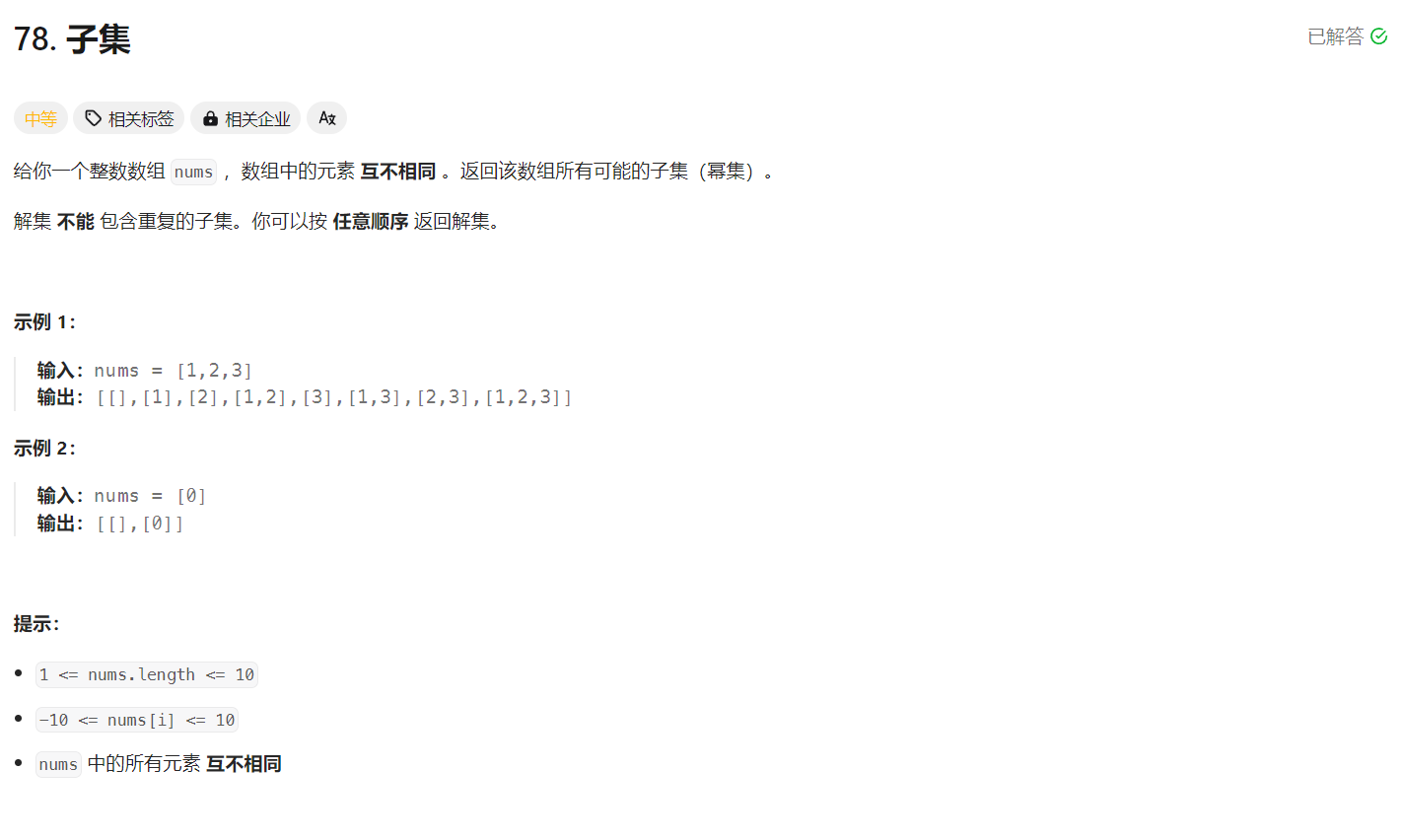
力扣hot100 子集 回溯 超简洁
Problem: 78. 子集 文章目录 思路复杂度Code 思路 👨🏫 参考题解 复杂度 时间复杂度: 添加时间复杂度, 示例: O ( n ) O(n) O(n) 空间复杂度: 添加空间复杂度, 示例: O ( n ) O(n) O(n) Code class Solution {List<Li…...

Linux系统Shell脚本编程之条件语句
一、条件测试 Shell 环境根据命令执行后的返回状态值 " $? " 来判断是否执行成功,当返回值为0时表示成功,否则表示失败或异常(非0值)。使用专门的测试工具 test 命令,可以对特定条件进行测试,并…...

Jmeter连接数据库报错Cannot load JDBC driver class‘com.mysql.jdbc.Driver’解决
问题产生: 我在用jmeter连接数据库查询我的接口是否添加数据成功时,结果树响应Cannot load JDBC driver class com.mysql.jdbc.Driver 产生原因: 1、连接数据库的用户密码等信息使用的变量我放在了下面,导致没有取到用户名密码IP等信息,导致连接失败 2、jmeter没有JDB…...

C# 获取计算机信息
目录 一、本机信息 1、本机名 2、获得本机MAC地址 3、获得计算机名 4、显示器分辨率 5、主显示器分辨率 6、系统路径 二、操作系统信息 1、操作系统类型 2、获得操作系统位数 3、获得操作系统版本 三、处理器信息 1 、处理器个数 四、CPU信息 1、CPU的个数 2、…...

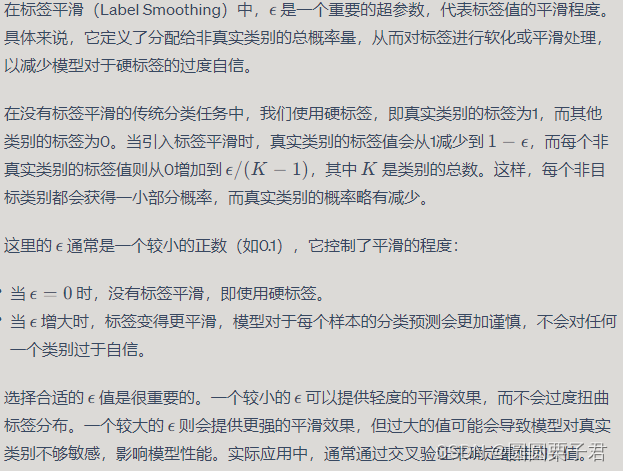
第4章 python深度学习——(波斯美女)
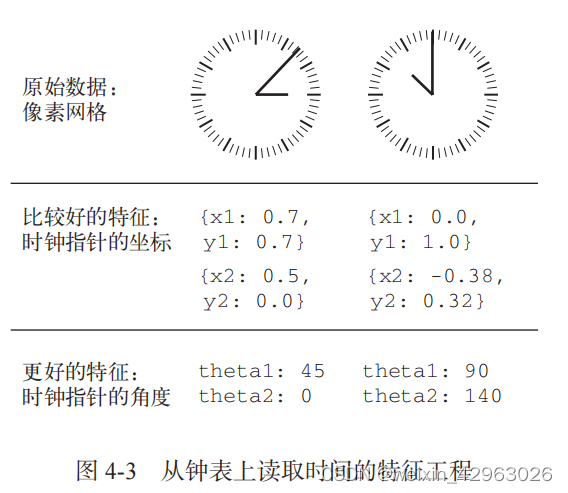
第4章 机器学习基础 本章包括以下内容: 除分类和回归之外的机器学习形式 评估机器学习模型的规范流程 为深度学习准备数据 特征工程 解决过拟合 处理机器学习问题的通用工作流程 学完第 3 章的三个实例,你应该已经知道如何用神经网络解决分类问题和回归…...

[UI5 常用控件] 03.Icon, Avatar,Image
文章目录 前言1. Icon2. Avatar2.1 displayShape2.2 initials2.3 backgroundColor2.4 Size2.5 fallbackIcon2.6 badgeIcon2.7 badgeValueState2.8 active 3. Image 前言 本章节记录常用控件Title,Link,Label。 其路径分别是: sap.m.Iconsap.m.Avatarsap.m.Image 1…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...
