[UI5 常用控件] 03.Icon, Avatar,Image
文章目录
- 前言
- 1. Icon
- 2. Avatar
- 2.1 displayShape
- 2.2 initials
- 2.3 backgroundColor
- 2.4 Size
- 2.5 fallbackIcon
- 2.6 badgeIcon
- 2.7 badgeValueState
- 2.8 active
- 3. Image
前言
本章节记录常用控件Title,Link,Label。
其路径分别是:
- sap.m.Icon
- sap.m.Avatar
- sap.m.Image
1. Icon
- 常用属性有src, class, color, press等

- View
<PanelheaderText="Icon"class="sapUiLargeMargin"
><HBox width="50%"><core:Iconsrc="sap-icon://syringe"class="size1"color="#031E48"><core:layoutData><FlexItemData growFactor="1" /></core:layoutData></core:Icon><core:Iconsrc="sap-icon://pharmacy"class="size2"color="#64E4CE"><core:layoutData><FlexItemData growFactor="2" /></core:layoutData></core:Icon><core:Iconsrc="sap-icon://electrocardiogram"class="size3"color="#E69A17"><core:layoutData><FlexItemData growFactor="3" /></core:layoutData></core:Icon><core:Iconsrc="sap-icon://doctor"class="size4"color="#1C4C98"><core:layoutData><FlexItemData growFactor="4" /></core:layoutData></core:Icon><core:Iconsrc="sap-icon://stethoscope"class="size5"color="#8875E7"press="handleStethoscopePress"><core:layoutData><FlexItemData growFactor="5" /></core:layoutData></core:Icon></HBox>
</Panel>
2. Avatar
2.1 displayShape
- 显示形状(方形,圆形)

- View
<PanelheaderText="displayShape"class="sapUiLargeMarginBottom"
><HBox><VBox alignItems="Center"><Avatarsrc="img/1.webp"displaySize="XL"displayShape="Square"showBorder="true"press="onPress"/><Text text="Square" /></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><Avatarsrc="img/1.webp"displaySize="XL"showBorder="true"press="onPress"/><Text text="默认或者Circle" /></VBox></HBox>
</Panel>
2.2 initials
- 显示initials文字

- View
<PanelheaderText="显示initials: IS"class="sapUiLargeMarginBottom"
><HBox><VBox alignItems="Center"><Avatarinitials="IS"displaySize="XL"displayShape="Square"press="onPress"/><Text text="两个字母" /></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><Avatarenabled="false"initials="PI"displaySize="XL"press="onPress"/><Text text="虚化:enabled=false" /></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><AvatardisplaySize="XL"press="onPress"initials="ABC"/><Text text="三个字母" /></VBox></HBox>
</Panel>
2.3 backgroundColor
- 背景色(Transparent,TileIcon, Placeholder, Random)
- Random会在每次渲染时随机分配颜色

- View
<PanelheaderText="背景色: backgroundColor"class="sapUiLargeMarginBottom"
><HBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><AvatardisplaySize="XL"backgroundColor="Transparent"press="onPress"/><Text text="Transparent" /></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><Avatarinitials="IS"displaySize="XL"backgroundColor="TileIcon"press="onPress"/><Text text="TileIcon" /></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><AvatardisplaySize="XL"backgroundColor="Placeholder"displayShape="Square"press="onPress"/><Text text="Placeholder" /></VBox></HBox>
</Panel>
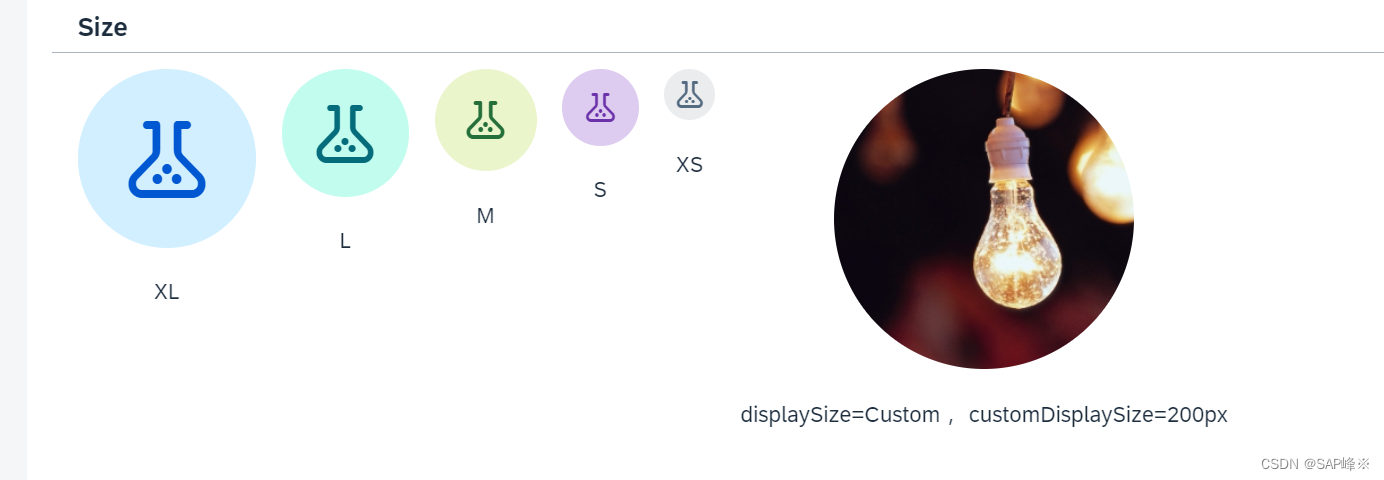
2.4 Size
- 指定大小(XL,L,M,S,XS,Custom)

- View
<PanelheaderText="Size"class="sapUiLargeMarginBottom"
><HBox><VBoxalignItems="Center"class="sapUiSmallMarginEnd"><Avatarsrc="sap-icon://lab"displaySize="XL"backgroundColor="Accent6"/><Texttext="XL"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiSmallMarginEnd"><Avatarsrc="sap-icon://lab"displaySize="L"backgroundColor="Accent7"/><Texttext="L"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiSmallMarginEnd"><Avatarsrc="sap-icon://lab"displaySize="M"backgroundColor="Accent8"/><Texttext="M"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiSmallMarginEnd"><Avatarsrc="sap-icon://lab"displaySize="S"backgroundColor="Accent9"/><Texttext="S"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiSmallMarginEnd"><Avatarsrc="sap-icon://lab"displaySize="XS"backgroundColor="Accent10"/><Texttext="XS"class="sapUiSmallMarginTop"/></VBox><VBox alignItems="Center"><Avatarsrc="img/lamp.png"displaySize="Custom"customDisplaySize="200px"displayShape="Circle"/><Texttext="displaySize=Custom, customDisplaySize=200px"class="sapUiSmallMarginTop"/></VBox></HBox>
</Panel>
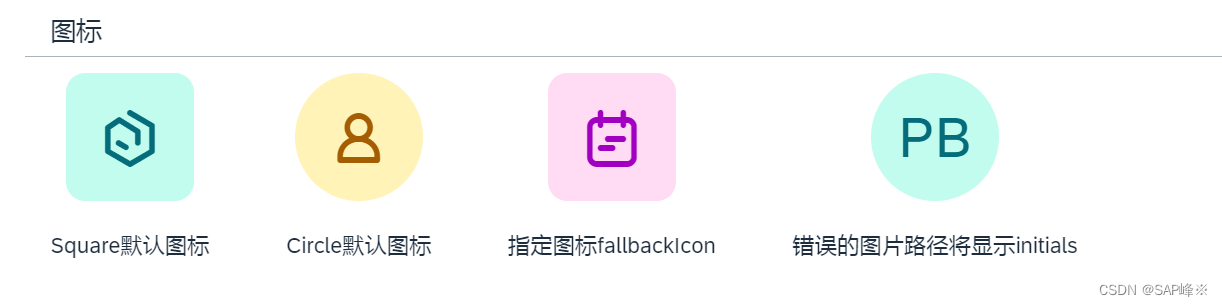
2.5 fallbackIcon
- Avatar会根据displayShape属性有默认图标,也可以指定图标。 如果指定路径有问题将会显示initials

- View
<PanelheaderText="图标"class="sapUiLargeMarginBottom"
><HBox><VBoxalignItems="Center"class="sapUiLargeMarginEnd"><AvatardisplaySize="L"displayShape="Square"backgroundColor="Random"/><Texttext="Square默认图标"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginEnd"><AvatardisplaySize="L"displayShape="Circle"backgroundColor="Random"/><Texttext="Circle默认图标"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginEnd"><AvatardisplaySize="L"displayShape="Square"fallbackIcon="sap-icon://accelerated"backgroundColor="Random"/><Texttext="指定图标fallbackIcon"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginEnd"><AvatardisplaySize="L"initials="PB"src="{/test}"backgroundColor="Random"/><Texttext="错误的图片路径将显示initials"class="sapUiSmallMarginTop"textAlign="Center"/></VBox></HBox>
</Panel>
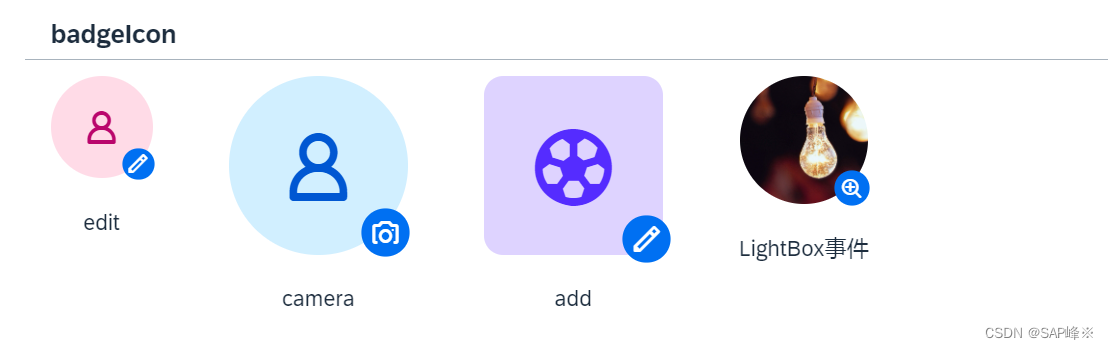
2.6 badgeIcon
-
badgeIcon只能在激活press属性并且在控制器里有对应function时激活

-
View
<PanelheaderText="badgeIcon"class="sapUiLargeMarginBottom"
><HBox><VBox alignItems="Center"><AvatardisplaySize="M"backgroundColor="Accent3"press="onPress"badgeIcon="sap-icon://edit"/><TexttextAlign="Center"text="edit"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><AvatardisplaySize="XL"press="onPress"badgeIcon="sap-icon://camera"badgeTooltip="Sabine Mayer"/><TexttextAlign="Center"text="camera"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><AvatardisplaySize="XL"backgroundColor="Accent5"src="sap-icon://soccer"displayShape="Square"press="onPress"badgeIcon="sap-icon://edit"/><TexttextAlign="Center"text="add"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><Avatarsrc="img/lamp.png"displaySize="L"displayShape="Circle"><detailBox><LightBox><LightBoxItemimageSrc="img/lamp.png"alt="灯泡"title="这是灯泡"subtitle="闪闪发光"/></LightBox></detailBox></Avatar><TexttextAlign="Center"text="LightBox事件"class="sapUiSmallMarginTop"/></VBox></HBox>
</Panel>
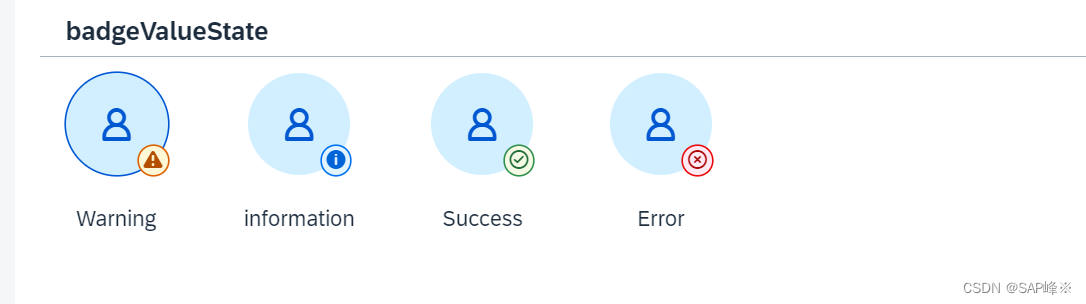
2.7 badgeValueState
- 会给badgeIcon上颜色

- View
<PanelheaderText="badgeValueState"class="sapUiLargeMarginBottom"
><HBox><VBoxalignItems="Center"class=""><AvatardisplaySize="M"imageFitType="Cover"badgeValueState="Warning"press="onPress"badgeIcon="sap-icon://alert"badgeTooltip="Sabine Mayer"/><TexttextAlign="Center"text="Warning"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><AvatardisplaySize="M"imageFitType="Cover"badgeValueState="Information"press="onPress"badgeIcon="sap-icon://information"badgeTooltip="Sabine Mayer"/><TexttextAlign="Center"text="information"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><AvatardisplaySize="M"imageFitType="Cover"badgeValueState="Success"press="onPress"badgeIcon="sap-icon://message-success"badgeTooltip="Sabine Mayer"/><TexttextAlign="Center"text="Success"class="sapUiSmallMarginTop"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><AvatardisplaySize="M"imageFitType="Cover"badgeValueState="Error"press="onPress"badgeIcon="sap-icon://message-error"badgeTooltip="Sabine Mayer"/><TexttextAlign="Center"text="Error"class="sapUiSmallMarginTop"/></VBox></HBox>
</Panel>
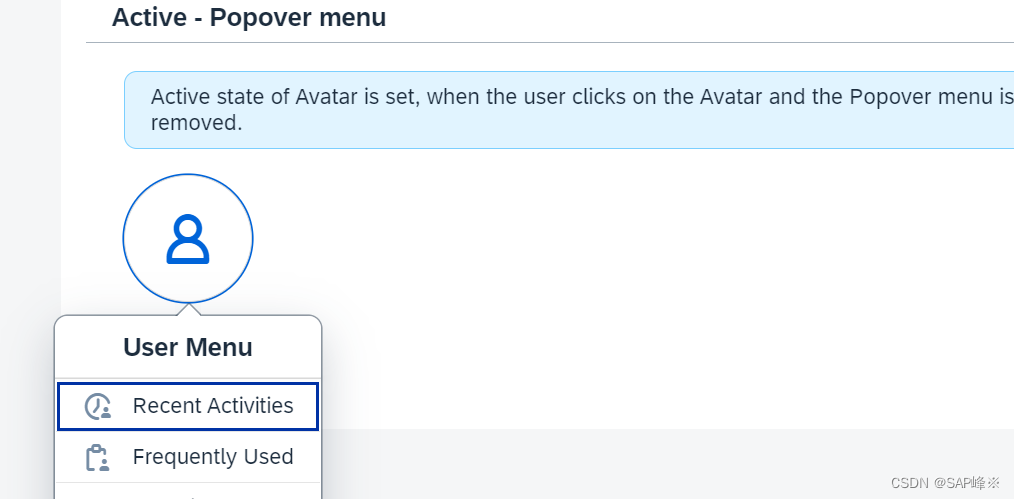
2.8 active
- 只有绑定press事件时才能激活该属性
- Active背景颜色和Non-Active背景颜色有差异


- View
<PanelheaderText="Active - Popover menu"class="sapUiLargeMarginBottom"
><VBox><MessageStriptext="Active state of Avatar is set, when the user clicks on the Avatar and the Popover menu is opened. When the menu is closed, Active state is removed."showIcon="false"showCloseButton="false"class="sapUiTinyMargin"/><HBox><Avatarid="myAvatar"active="false"displaySize="L"showBorder="true"class="sapUiTinyMargin"press="onPressPopover"/></HBox></VBox>
</Panel>
- 点击事件
onPressPopover: function (oEvent) {var oEventSource = oEvent.getSource(),bActive = this.oMyAvatar.getActive();this.oMyAvatar.setActive(!bActive);if (bActive) {this._oPopover.close();} else {this._oPopover.openBy(oEventSource);}}
3. Image
- Image可以显示主流图片文件,也可以显示BASE64图片文件

- View
<PanelheaderText="Image"class="sapUiLargeMargin"
><HBox width="50%"><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><Imagesrc="img/lamp.png"width="150px"/><Texttext="PNG格式"class="sapUiSmallMarginBottom"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><Imagesrc="img/1.webp"width="150px"/><Texttext="webp格式"class="sapUiSmallMarginBottom"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><Image src="img/sap-logo.svg" /><Texttext="svg格式"class="sapUiSmallMarginBottom"/></VBox><VBoxalignItems="Center"class="sapUiLargeMarginBegin"><Image src="{/imgurl}" /><Texttext="BASE64值"class="sapUiSmallMarginBottom"/></VBox></HBox>
</Panel>
- 读取本地图片并转成base64
_convertImageToBase64: function (filePath) {return new Promise(function (resolve, reject) {// 创建一个XMLHttpRequest对象var xhr = new XMLHttpRequest();// 配置请求,使用GET方法获取文件xhr.open("GET", filePath, true);// 设置响应类型为blob(二进制数据)xhr.responseType = "blob";// 注册加载完成的回调函数xhr.onload = function () {if (xhr.status === 200) {// 读取到的文件数据var blob = xhr.response;// 创建一个FileReader对象var reader = new FileReader();// 注册读取完成的回调函数reader.onloadend = function () {// 获取Base64编码的文件内容var base64Data = reader.result;resolve(base64Data);};// 读取blob数据为Base64编码reader.readAsDataURL(blob);} else {reject(new Error("Failed to load the image."));}};// 注册错误回调函数xhr.onerror = function () {reject(new Error("Failed to make the request."));};// 发送请求xhr.send();});
}
- onInit中调用
// 调用函数将文件转换为base64编码
this._convertImageToBase64("img/2.jpg").then(function (base64Data) {that.getView().setModel(new JSONModel({ "imgurl": base64Data }))}).catch(function (error) {console.error(error);});
相关文章:

[UI5 常用控件] 03.Icon, Avatar,Image
文章目录 前言1. Icon2. Avatar2.1 displayShape2.2 initials2.3 backgroundColor2.4 Size2.5 fallbackIcon2.6 badgeIcon2.7 badgeValueState2.8 active 3. Image 前言 本章节记录常用控件Title,Link,Label。 其路径分别是: sap.m.Iconsap.m.Avatarsap.m.Image 1…...

python爬虫demo——爬取历史平均房价
简单爬取历史房价 需求 爬取的网站汇聚数据的城市房价 https://fangjia.gotohui.com/ 功能 选择城市 https://fangjia.gotohui.com/fjdata-3 需要爬取年份的数据,等等 https://fangjia.gotohui.com/years/3/2018/ 使用bs4模块 使用bs4模块快速定义需要爬取的…...

力扣0100——相同的树
相同的树 难度:简单 题目描述 给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 示例1 输入: p [1,2,3], q [1,2,3]…...

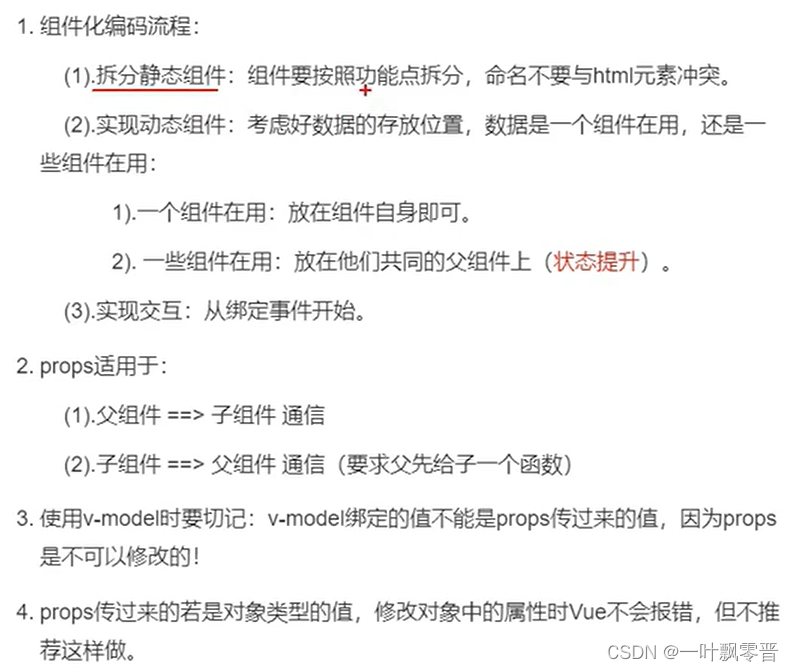
Vue-40、Vue中TodoList案例
1、MyHeader.vue <template><div class"todo-header"><input type"text" placeholder"请输入你的任务名称,按回车键确认" v-model"title" keyup.enter"add"></div> </template>&…...

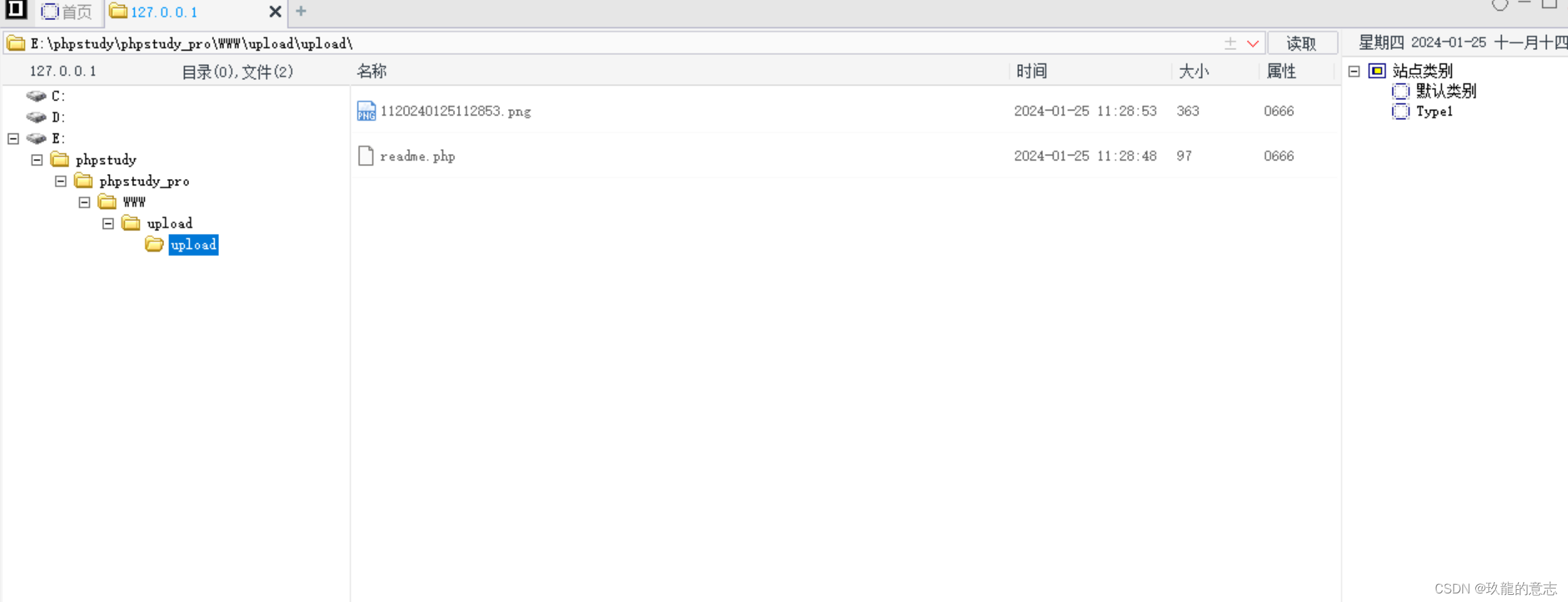
dvwa靶场文件上传high
dvwa upload high 第一次尝试(查看是否是前端验证)第二次尝试我的上传思路最后发现是图片码上传修改配置文件尝试蚁🗡连接菜刀连接 第一次尝试(查看是否是前端验证) 因为我是初学者,所以无法从代码审计角度…...

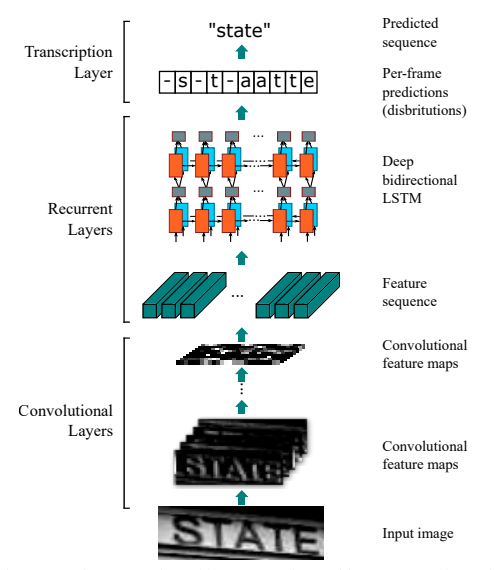
PaddleHub 首页图像 - 文字识别chinese_ocr_db_crnn_server
PaddleHub 便捷地获取PaddlePaddle生态下的预训练模型,完成模型的管理和一键预测。配合使用Fine-tune API,可以基于大规模预训练模型快速完成迁移学习,让预训练模型能更好地服务于用户特定场景的应用 零基础快速开始WindowsLinuxMac Paddle…...

如何在Win系统安装Jupyter Notbook并实现无公网ip远程访问本地笔记
文章目录 1.前言2.Jupyter Notebook的安装2.1 Jupyter Notebook下载安装2.2 Jupyter Notebook的配置2.3 Cpolar下载安装 3.Cpolar端口设置3.1 Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 在数据分析工作中,使用最多的无疑就是各种函数、图表、…...

腾讯云轻量应用Windows服务器如何搭建幻兽帕鲁Palworld私服?
幻兽帕鲁/Palworld是一款2024年Pocketpair开发的开放世界生存制作游戏,在帕鲁的世界,玩家可以选择与神奇的生物“帕鲁”一同享受悠闲的生活,也可以投身于与偷猎者进行生死搏斗的冒险。而帕鲁可以进行战斗、繁殖、协助玩家做农活,也…...

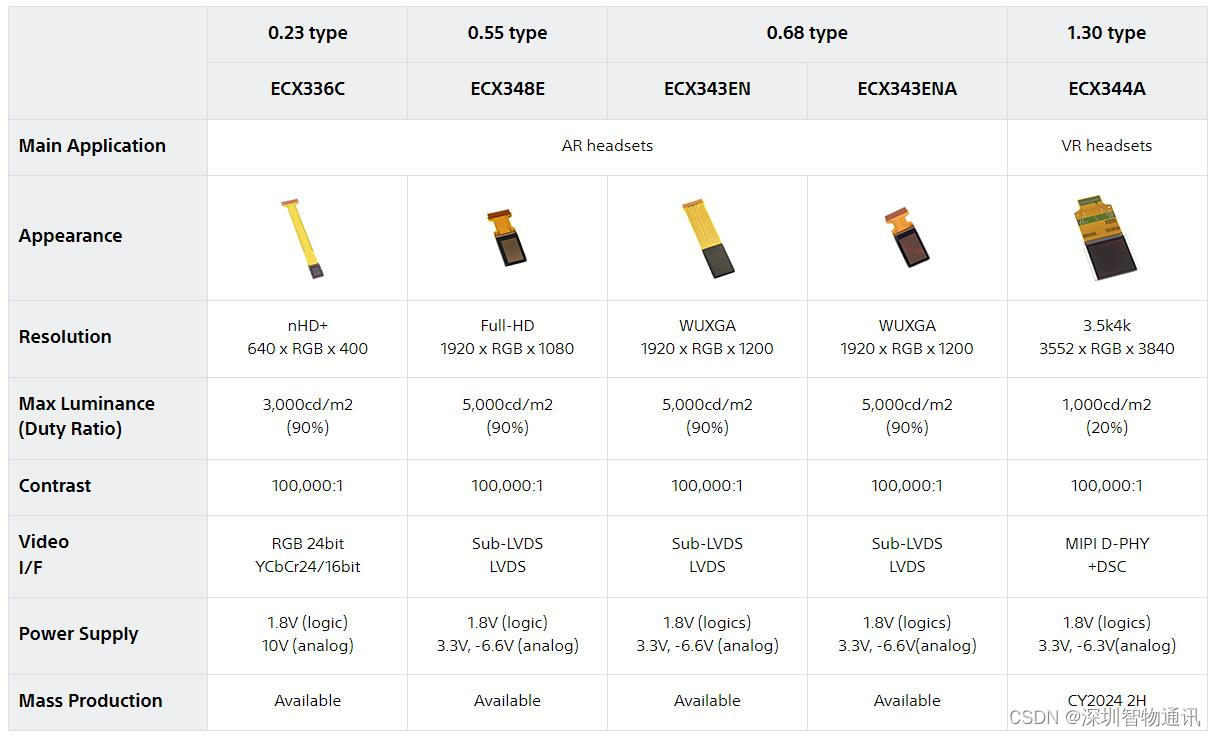
AR眼镜_ar智能眼镜显示方案|光学方案
AR眼镜是一种智能眼镜,能够将虚拟现实和现实世界相结合,使人们能够在日常生活中体验和参与虚拟现实。然而,AR智能眼镜的制造成本高,开发周期长。要实现AR眼镜的各项功能,需要良好的硬件条件,而AR智能眼镜的…...

C语言之猜凶手
一、题目 日本某地发生了一件谋杀案,警察通过排查确定杀人凶手必为4个嫌疑犯的一个。 以下为4个嫌疑犯的供词: A说:不是我。B说:是C。C说:是D。D说:C在胡说 已知3个人说了真话,1个人说的是假话。 现在…...
 预览图片)
#Uniapp: uni.previewImage(OBJECT) 预览图片
uni.previewImage(OBJECT) 预览图片。 api地址 媒体-图片 示例 handlePreviewImg(current) {const urls this.rightList.map(x > x.icon)uni.previewImage({urls,current})}OBJECT 参数说明 参数名类型必填说明平台差异说明countNumber否最多可以选择的图片张数&#…...

SpringCloud-高级篇(十六)
前面学习了Lua的语法,就可以在nginx去做编程,去实现nginx类里面的业务,查询Redis,查询tomcat等 ,业务逻辑的编写依赖于其他组件,这些组件会用到OpenResty的工具去实现 (1)安装OpenRe…...

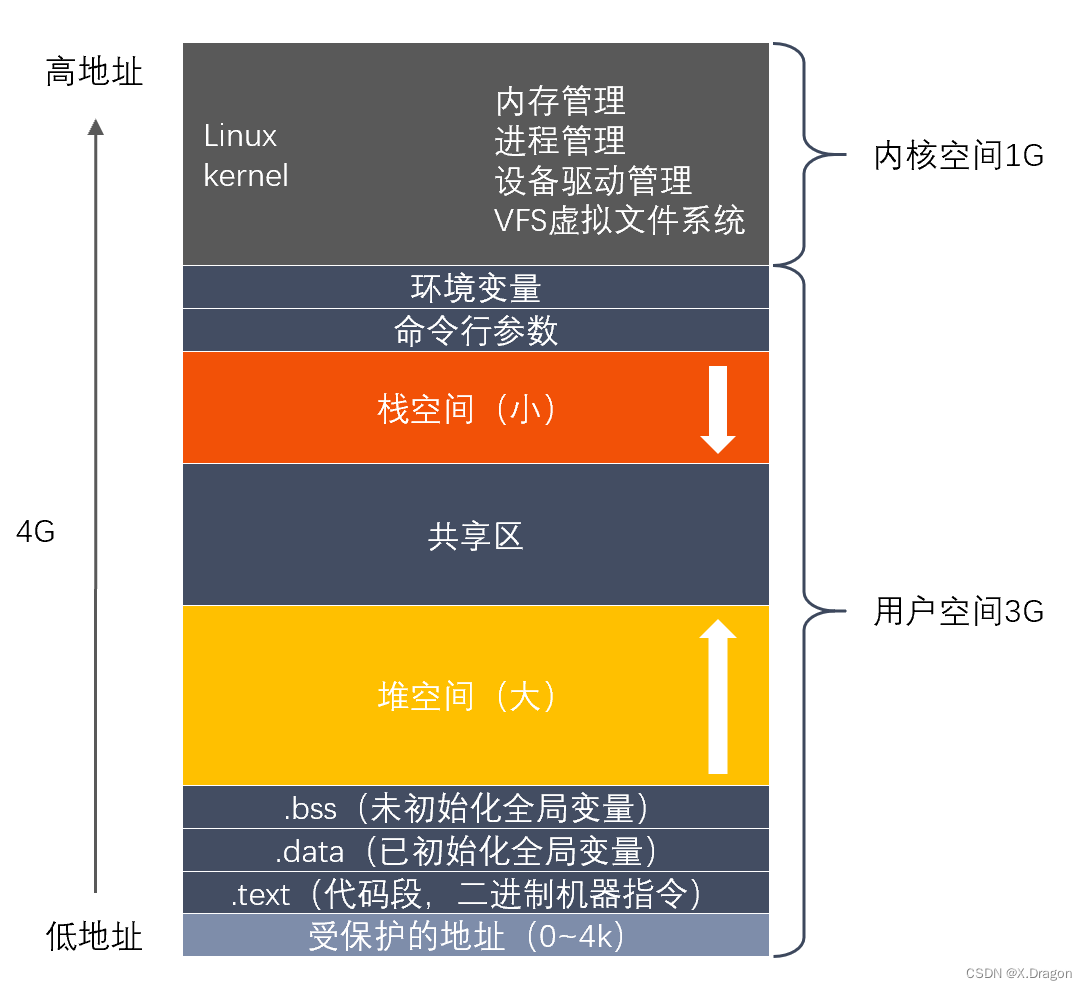
【C++基础】C++内存处理机制面试题(以面促学 )
🌈欢迎来到C基础专栏 🙋🏾♀️作者介绍:前PLA队员 目前是一名普通本科大三的软件工程专业学生 🌏IP坐标:湖北武汉 🍉 目前技术栈:C/C、Linux系统编程、计算机网络、数据结构、Mysq…...

arcgis 批量删除字段
一、打开ArcToolbox-数据管理工具-字段-删除字段。 二、在输入表中选择要删除字段的要素,在删除字段栏中选择要删除的字段,点击确认即可。...

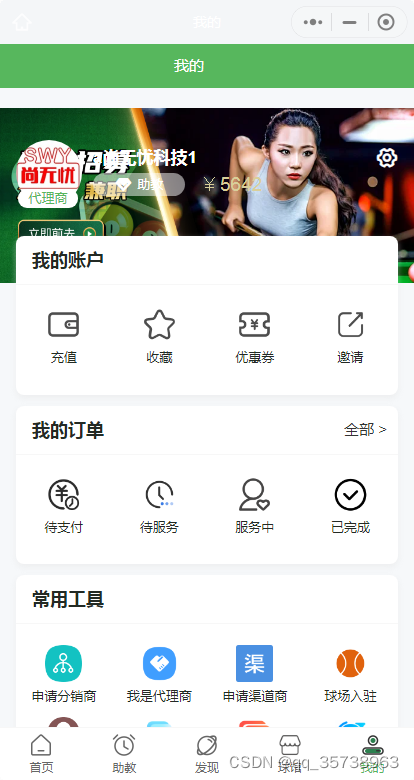
尚无忧球馆助教系统源码,助教小程序源码,助教源码,陪练系统源码
特色功能: 不同助教服务类型选择 助教申请,接单,陪练师入住,赚取外快 线下场馆入住 设置自己服务 城市代理 分销商入住 优惠券 技术栈:前端uniapp后端thinkphp 独立全开源...

Spring-集成Junit
一、引子 我们在Spring概念中提到:Spring的一大优势在于可以集成众多优秀的框架。毫无疑问,我首先向读者推荐的就是Junti框架。因为我们在前期的学习中,写一些小的demo,用Junit来进行小测试是非常合适的。下面让我们来具体看看如…...

DS:经典算法OJ题(1)
创作不易,友友们给个三连呗!! 本文为经典算法OJ题练习,大部分题型都有多种思路,每种思路的解法博主都试过了(去网站那里验证)是正确的,大家可以参考!! 一、移…...

最好理解文章——什么是闭包?
学习Javascript闭包(Closure) 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。 一、变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用…...

Git 教程 | 将本地修改后的文件推送到 Github 指定远程分支上
Git 是一种分布式版本控制系统,用于敏捷高效地处理任何大小的项目。它是由 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的开源版本控制软件。Git 的本地克隆就是一个完整的版本控制存储库,无论脱机还是远程都能轻松工作。开发人员会在本地提交其工…...

漏洞原理linux操作系统的SqlMap工具的使用
漏洞原理linux操作系统的SqlMap工具的使用 Linux操作系统基础操作链接: 1024一篇通俗易懂的liunx命令操作总结(第十课)-CSDN博客 kali的IP地址:192.168.56.1 实操 # kali中使用sqlmap http://192.168.56.1/ sqlmap -u http://192.168.56.1/news/show.php?id46 sqlmap -u …...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
