Vue-40、Vue中TodoList案例
1、MyHeader.vue
<template><div class="todo-header"><input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add"></div>
</template><script>import {nanoid} from 'nanoid'export default {name: "MyHeader",props:['addTodo'],data(){return{title:''}},methods:{add(){if(!this.title.trim()) alert("输入不能为零") ;const obj = {id:nanoid(),title: this.title,done:false};this.addTodo(obj);this.title=''},}}
</script><style scoped>/*header*/.todo-header input {width: 560px;height: 28px;font-size: 14px;border: 1px solid #ccc;border-radius: 4px;padding: 4px 7px;}.todo-header input:focus {outline: none;border-color: rgba(82, 168, 236, 0.8);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);}
</style>
2、MyList.vue
<template><ul class="todo-main"><my-item v-for="todobj in todos" :key="todobj.id" :todo="todobj" :changeDone="changeDone" :deleteToto="deleteToto"></my-item></ul>
</template>
<script>import MyItem from './MyItem'export default {name: "MyList",components:{MyItem},props:['todos','changeDone','deleteToto'],computed:{}}
</script><style scoped>/*main*/.todo-main {margin-left: 0px;border: 1px solid #ddd;border-radius: 2px;padding: 0px;}.todo-empty {height: 40px;line-height: 40px;border: 1px solid #ddd;border-radius: 2px;padding-left: 5px;margin-top: 10px;}
</style>
3、MyItem.vue
<template><li><label><input type="checkbox" :checked="todo.done" @change="changecheckItem(todo.id)"/><span>{{todo.title}}</span></label><button class="btn btn-danger" @click="removeTodo(todo.id)">删除</button></li>
</template>
<script>export default {name: "MyItem",props:['todo','changeDone','deleteToto'],data(){return{}},methods:{changecheckItem(id){this.changeDone(id);},removeTodo(id){if(confirm('是否删除')){this.deleteToto(id);}}}}
</script><style scoped>/*item*/li {list-style: none;height: 36px;line-height: 36px;padding: 0 5px;border-bottom: 1px solid #ddd;}li label {float: left;cursor: pointer;}li label li input {vertical-align: middle;margin-right: 6px;position: relative;top: -1px;}li button {float: right;display: none;margin-top: 3px;}li:before {content: initial;}li:last-child {border-bottom: none;}li:hover button{display: block;}
</style>
4、MyFoot.vue
<template><div class="todo-footer" v-show="total" ><label><input type="checkbox" v-model="isAll" ></label><span><span>已完成{{totalDone}}</span> / 全部{{todos.length}}</span><button class="btn btn-danger" @click="removeTodoDone">清除已完成任务</button></div>
</template>
<script >export default {name: "MyFooter",props:['todos','changeTodoDones','clearTodoDone'],computed:{total(){const a = this.todos.length;return a>0 ? true : false;},totalDone(){const number = this.todos.reduce((pre,todo)=> pre + (todo.done ? 1 : 0),0);return number;},isAll:{get(){return this.totalDone === this.todos.length && this.todos.length > 0;},set(value){this.changeTodoDones(value);}},},methods:{removeTodoDone(){this.clearTodoDone();}}}
</script><style scoped>/*footer*/.todo-footer {height: 40px;line-height: 40px;padding-left: 6px;margin-top: 5px;}.todo-footer label {display: inline-block;margin-right: 20px;cursor: pointer;}.todo-footer label input {position: relative;top: -1px;vertical-align: middle;margin-right: 5px;}.todo-footer button {float: right;margin-top: 5px;}
</style>
5、App.vue
<template><div id="app"><div class="todo-container"><div class="todo-wrap"><my-header :addTodo="addTodo"></my-header><my-list :todos="todos" :changeDone="changeDone" :deleteToto="deleteToto"></my-list><my-footer :todos="todos" :changeTodoDones="changeTodoDones" :clearTodoDone="clearTodoDone"></my-footer></div></div></div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyFooter from './components/MyFooter'
import MyList from './components/MyList'export default {name: 'App',components: {MyHeader,MyList,MyFooter},data(){return{todos:[{id:'001',title:'吃饭',done:true},{id:'002',title:'睡觉',done:false},{id:'003',title:'喝酒',done:true}]}},methods:{addTodo(obj){this.todos.unshift(obj);},changeDone(id){this.todos.forEach((p)=>{if(p.id === id){p.done = !p.done}})},deleteToto(id){this.todos=this.todos.filter(p=>p.id !== id);},changeTodoDones(value){this.todos.forEach(p=>{p.done=value;});},clearTodoDone(){this.todos=this.todos.filter(p=>{return !p.done})}}
}
</script>
<style >/*base*/body {background: #fff;}.btn {display: inline-block;padding: 4px 12px;margin-bottom: 0;font-size: 14px;line-height: 20px;text-align: center;vertical-align: middle;cursor: pointer;box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);border-radius: 4px;}.btn-danger {color: #fff;background-color: #da4f49;border: 1px solid #bd362f;}.btn-danger:hover {color: #fff;background-color: #bd362f;}.btn:focus {outline: none;}.todo-container {width: 600px;margin: 0 auto;}.todo-container .todo-wrap {padding: 10px;border: 1px solid #ddd;border-radius: 5px;}
</style>
6、main.js
//该文件是整个项目的入口文件
//引入Vue
import Vue from 'vue'
//引入APP组件,他是所有组件的父组件
import App from './App.vue'//关闭Vue是生产提示
Vue.config.productionTip = false;
//应用插件//创建Vue实例对象---vm
new Vue({render: h => h(App),
}).$mount('#app');7、总结

相关文章:

Vue-40、Vue中TodoList案例
1、MyHeader.vue <template><div class"todo-header"><input type"text" placeholder"请输入你的任务名称,按回车键确认" v-model"title" keyup.enter"add"></div> </template>&…...

dvwa靶场文件上传high
dvwa upload high 第一次尝试(查看是否是前端验证)第二次尝试我的上传思路最后发现是图片码上传修改配置文件尝试蚁🗡连接菜刀连接 第一次尝试(查看是否是前端验证) 因为我是初学者,所以无法从代码审计角度…...

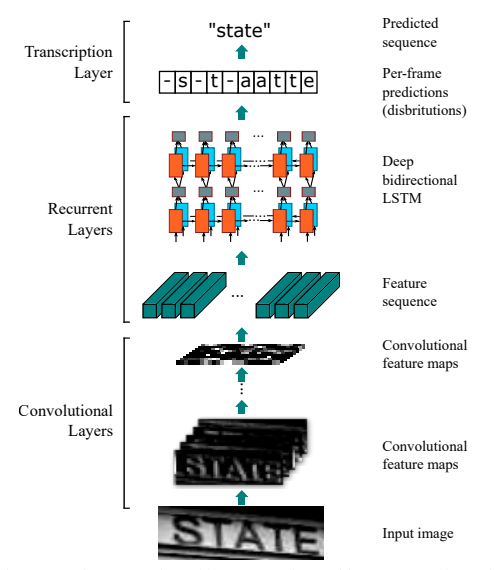
PaddleHub 首页图像 - 文字识别chinese_ocr_db_crnn_server
PaddleHub 便捷地获取PaddlePaddle生态下的预训练模型,完成模型的管理和一键预测。配合使用Fine-tune API,可以基于大规模预训练模型快速完成迁移学习,让预训练模型能更好地服务于用户特定场景的应用 零基础快速开始WindowsLinuxMac Paddle…...

如何在Win系统安装Jupyter Notbook并实现无公网ip远程访问本地笔记
文章目录 1.前言2.Jupyter Notebook的安装2.1 Jupyter Notebook下载安装2.2 Jupyter Notebook的配置2.3 Cpolar下载安装 3.Cpolar端口设置3.1 Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 在数据分析工作中,使用最多的无疑就是各种函数、图表、…...

腾讯云轻量应用Windows服务器如何搭建幻兽帕鲁Palworld私服?
幻兽帕鲁/Palworld是一款2024年Pocketpair开发的开放世界生存制作游戏,在帕鲁的世界,玩家可以选择与神奇的生物“帕鲁”一同享受悠闲的生活,也可以投身于与偷猎者进行生死搏斗的冒险。而帕鲁可以进行战斗、繁殖、协助玩家做农活,也…...

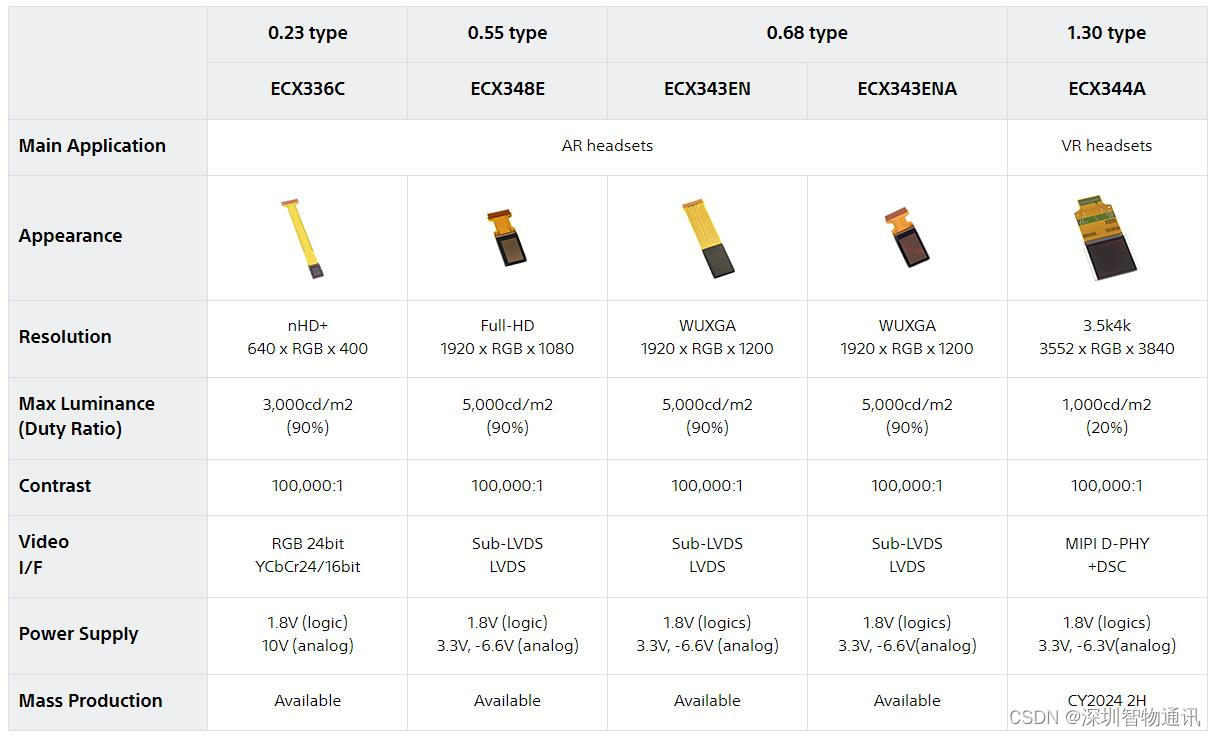
AR眼镜_ar智能眼镜显示方案|光学方案
AR眼镜是一种智能眼镜,能够将虚拟现实和现实世界相结合,使人们能够在日常生活中体验和参与虚拟现实。然而,AR智能眼镜的制造成本高,开发周期长。要实现AR眼镜的各项功能,需要良好的硬件条件,而AR智能眼镜的…...

C语言之猜凶手
一、题目 日本某地发生了一件谋杀案,警察通过排查确定杀人凶手必为4个嫌疑犯的一个。 以下为4个嫌疑犯的供词: A说:不是我。B说:是C。C说:是D。D说:C在胡说 已知3个人说了真话,1个人说的是假话。 现在…...
 预览图片)
#Uniapp: uni.previewImage(OBJECT) 预览图片
uni.previewImage(OBJECT) 预览图片。 api地址 媒体-图片 示例 handlePreviewImg(current) {const urls this.rightList.map(x > x.icon)uni.previewImage({urls,current})}OBJECT 参数说明 参数名类型必填说明平台差异说明countNumber否最多可以选择的图片张数&#…...

SpringCloud-高级篇(十六)
前面学习了Lua的语法,就可以在nginx去做编程,去实现nginx类里面的业务,查询Redis,查询tomcat等 ,业务逻辑的编写依赖于其他组件,这些组件会用到OpenResty的工具去实现 (1)安装OpenRe…...

【C++基础】C++内存处理机制面试题(以面促学 )
🌈欢迎来到C基础专栏 🙋🏾♀️作者介绍:前PLA队员 目前是一名普通本科大三的软件工程专业学生 🌏IP坐标:湖北武汉 🍉 目前技术栈:C/C、Linux系统编程、计算机网络、数据结构、Mysq…...

arcgis 批量删除字段
一、打开ArcToolbox-数据管理工具-字段-删除字段。 二、在输入表中选择要删除字段的要素,在删除字段栏中选择要删除的字段,点击确认即可。...

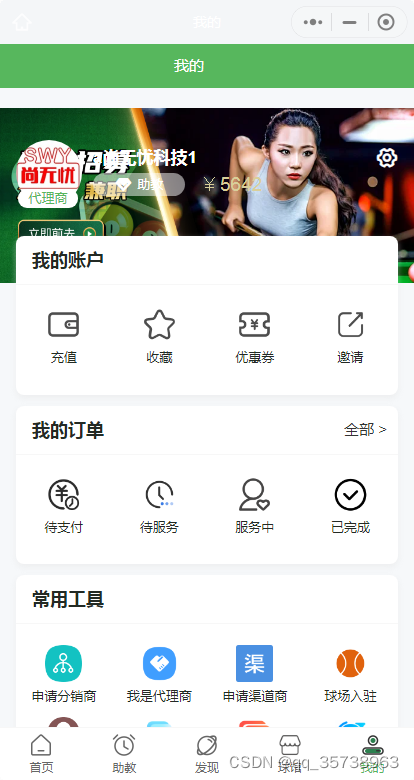
尚无忧球馆助教系统源码,助教小程序源码,助教源码,陪练系统源码
特色功能: 不同助教服务类型选择 助教申请,接单,陪练师入住,赚取外快 线下场馆入住 设置自己服务 城市代理 分销商入住 优惠券 技术栈:前端uniapp后端thinkphp 独立全开源...

Spring-集成Junit
一、引子 我们在Spring概念中提到:Spring的一大优势在于可以集成众多优秀的框架。毫无疑问,我首先向读者推荐的就是Junti框架。因为我们在前期的学习中,写一些小的demo,用Junit来进行小测试是非常合适的。下面让我们来具体看看如…...

DS:经典算法OJ题(1)
创作不易,友友们给个三连呗!! 本文为经典算法OJ题练习,大部分题型都有多种思路,每种思路的解法博主都试过了(去网站那里验证)是正确的,大家可以参考!! 一、移…...

最好理解文章——什么是闭包?
学习Javascript闭包(Closure) 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。 一、变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用…...

Git 教程 | 将本地修改后的文件推送到 Github 指定远程分支上
Git 是一种分布式版本控制系统,用于敏捷高效地处理任何大小的项目。它是由 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的开源版本控制软件。Git 的本地克隆就是一个完整的版本控制存储库,无论脱机还是远程都能轻松工作。开发人员会在本地提交其工…...

漏洞原理linux操作系统的SqlMap工具的使用
漏洞原理linux操作系统的SqlMap工具的使用 Linux操作系统基础操作链接: 1024一篇通俗易懂的liunx命令操作总结(第十课)-CSDN博客 kali的IP地址:192.168.56.1 实操 # kali中使用sqlmap http://192.168.56.1/ sqlmap -u http://192.168.56.1/news/show.php?id46 sqlmap -u …...

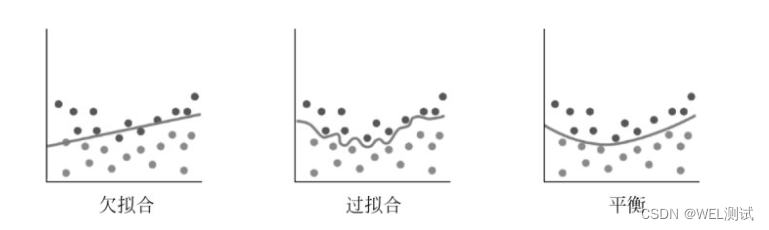
【机器学习】欠拟合与过拟合
过拟合:模型在训练数据上表现良好对不可见数据的泛化能力差。 欠拟合:模型在训练数据和不可见数据上泛化能力都很差。 欠拟合常见解决办法: (1)增加新特征,可以考虑加入特征组合、高次特征,以…...

【C++】C++入门基础讲解(二)
💗个人主页💗 ⭐个人专栏——C学习⭐ 💫点击关注🤩一起学习C语言💯💫 导读 接着上一篇的内容继续学习,今天我们需要重点学习引用。 1. 引用 在C中,引用是一种特殊的变量ÿ…...

Requestly工具快速提升前端开发与测试的效率
痛点 前端测试 在进行前端页面开发或者测试的时候,我们会遇到这一类场景: 在开发阶段,前端想通过调用真实的接口返回响应在开发或者生产阶段需要验证前端页面的一些 异常场景 或者 临界值 时在测试阶段,想直接通过修改接口响应来…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

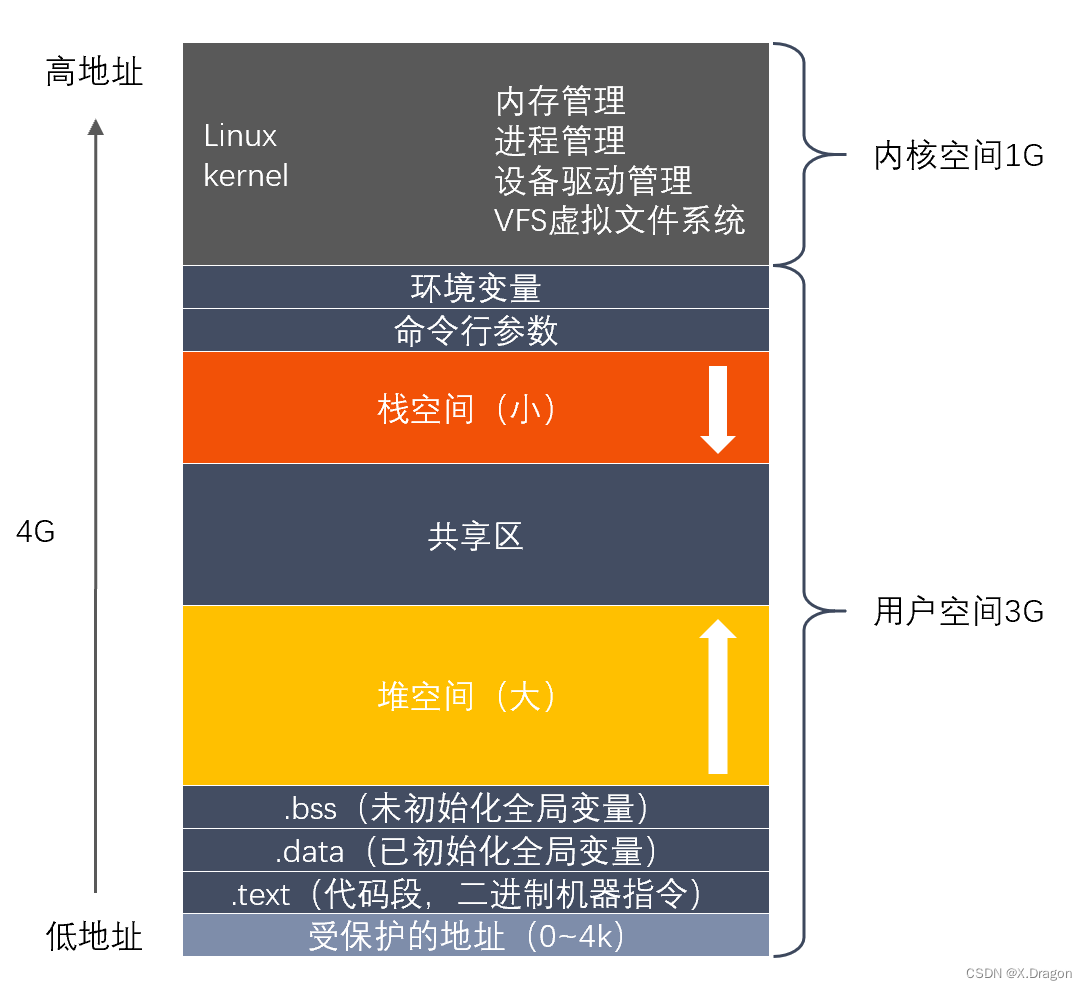
【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
