Requestly工具快速提升前端开发与测试的效率
痛点
前端测试
在进行前端页面开发或者测试的时候,我们会遇到这一类场景:
- 在开发阶段,前端想通过调用真实的接口返回响应
- 在开发或者生产阶段需要验证前端页面的一些 异常场景 或者 临界值 时
- 在测试阶段,想直接通过修改接口响应来验证前端页面是否正常
- 想验证后端服务响应比较慢的情况下,验证前端页面是否正常(模拟接口超时或者模拟接口响应的时间的场景)
- 想更新请求头,请求体或者请求参数达到测试的目的
后端测试
在后端开发或者测试的过程中,我们可能会遇到这些场景:
- 依赖方接口不稳定或者造数困难
安装
Requestly是一款Chrome和Firefox浏览器插件,提供如下功能:
1、URL重定向请求
2、阻止URL请求
3、替换部分URL字符串
4、修改请求和响应中的http标头
5、添加或删除查询参数
6、插入js脚本或者CSS样式
7、修改任何XHR/Fetch响应
8、用户代理
9、延迟网络请求
Requestly插件只能修改 XHR/fetch 触发的 API 响应,要修改每种请求类型的响应,请使用Requestly 桌面应用程序。Requestly开发文档:Introduction

第一步安装:
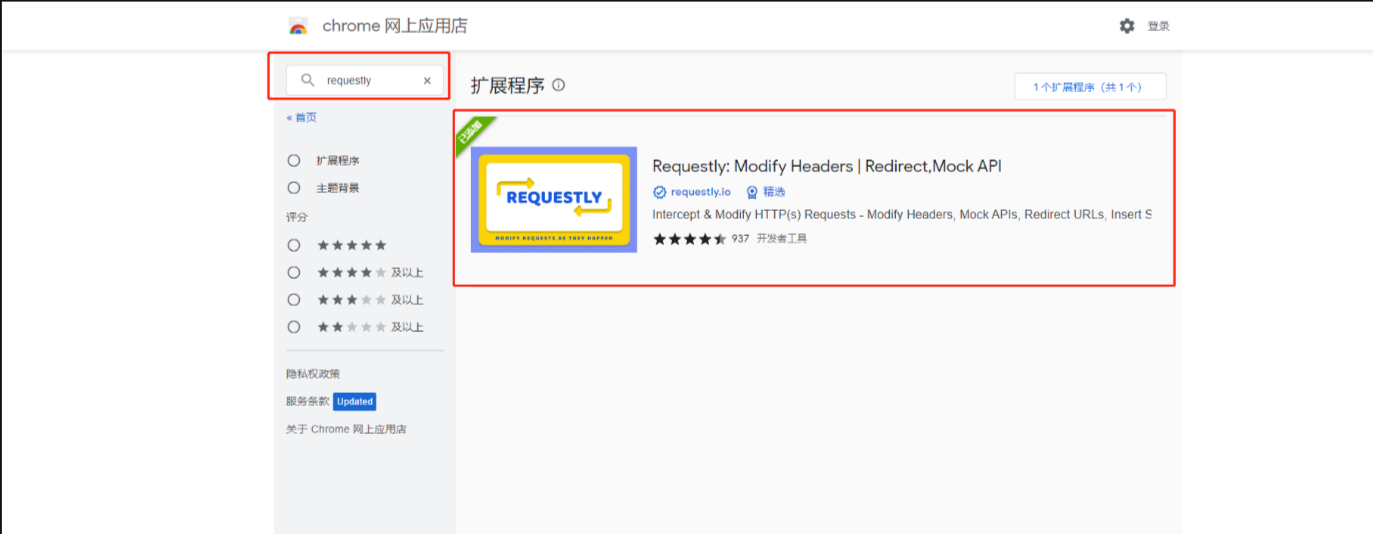
1、第一种方法可以用Chrome商店 https://chrome.google.com/webstore/search/requestly?hl=zh-CN
搜索插件下载,但需要翻墙。直接搜索Requestly,然后添加到拓展程序里面。
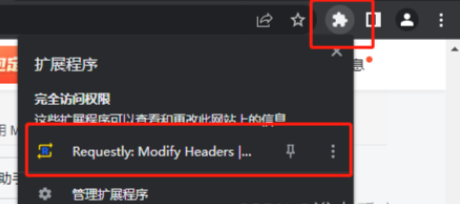
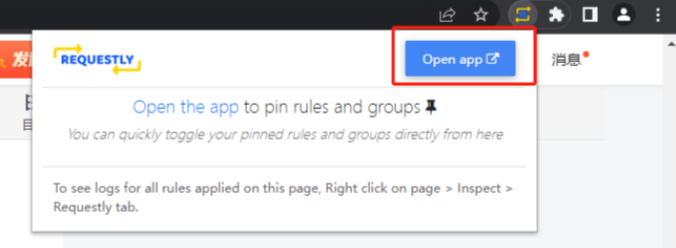
添加完可以在右上角找到打开拓展程序点击Requestly,再点open app,会在新页面打开Requestly


2、第二种方法可以下载crx包添加到拓展程序里面。Requestly: Modify Headers, Mock API, Redirect下载地址
第二步使用:
7、修改任何XHR/Fetch响应
浏览器访问固定的 URL/Host/Path 时,会判断是否 Equals(相等)/Contains(包含)/Matches (RegEx匹配)/Matches (Wildcard匹配),满足规则时会返回设置的response。
操作步骤:
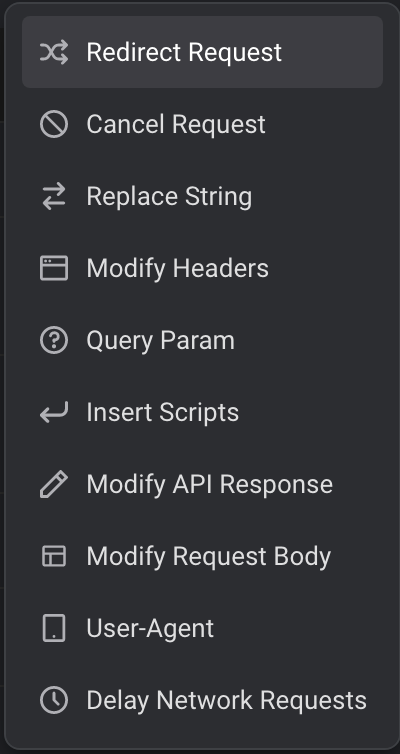
(1)添加规则HTTP Rules---->New Rule-->Modify API Response
(2) 填写规则,保存、开启规则后刷新浏览器,规则才会启用。

曾使用的应对措施
Charles
在验证前端页面的时候,我曾使用抓包软件Charles在捕捉流量的时候,设置断点(类似debug功能),并手动去调整接口的请求体或者响应体。
工作原理:
Charles 断点的实现原理是在客户端和服务器之间插入一个代理服务器,拦截并监视网络流量。当我们设置断点时,Charles 会在代理服务器上暂停请求或响应,直到我们决定继续或取消请求或响应。
- 具体来说,Charles 会在代理服务器上拦截请求或响应,并根据用户设置的规则进行处理。当 Charles 检测到一个请求或响应匹配了一个断点规则时,它会暂停请求或响应,并在 Charles 的 UI 中弹出一个对话框,让用户选择是否继续执行请求或响应。
- 在实现过程中,Charles 使用了代理服务器、Socket 和线程等技术。当我们启动 Charles 时,它会在本地计算机上开启一个代理服务器,并将其配置为系统默认的代理服务器。然后,当我们发送一个请求时,Charles 会将该请求发送到代理服务器上,并在代理服务器上等待响应。当代理服务器收到响应后,Charles 会在 UI 中显示响应,并等待用户决定是否继续执行请求或响应。
- 需要注意的是,由于 Charles 会拦截网络流量并在代理服务器上处理请求和响应,因此它可能会对网络速度和性能造成一定的影响。此外,在设置断点时,我们应该仔细考虑断点规则的范围和条件,避免无意中影响其他请求和响应。
Chrome 插件
通过使用Chrome插件(一般使用Chrome浏览器:如g0ngjie/ajax-proxy),设定一些规则来拦截接口,更改接口的响应。或者对请求进行重定向。但此方法仅局限在Chrome浏览器中使用。
工作原理:
这个工具是一个基于 Node.js 和 Express 框架的 AJAX 代理服务器,可以将 AJAX 请求发送到其他域名下的 API 接口,并将响应返回给客户端。其实现原理如下:
- 客户端向 AJAX 代理服务器发送 AJAX 请求,请求包含目标 API 的 URL 以及其他参数。
- 代理服务器接收到请求后,解析出目标 API 的 URL 和参数,并将其转发到目标 API 的服务器。
- 目标 API 服务器接收到请求后,处理请求并返回响应。
- 代理服务器接收到响应后,将响应转发给客户端。
在这个过程中,代理服务器可以对请求和响应进行一些处理,例如修改请求头、添加身份认证信息、对响应结果进行过滤等。这些处理可以在服务器端通过编写中间件来实现。
实现mock工具
实现一款mock工具,设计方案大致如下:
- 对于后端而言
- 代码层面的域名改为mock服务器,不能指定请求,会将所有的请求都转发到mock server(若没有匹配的规则,mock server无法进行处理)。
- 代码层面的域名不变,在服务器中配置代理,将请求转发至mock server,在mock server设置拦截规则,未匹配规则的请求返回自定义的静态响应或者动态响应。未命中规则的请求,将转发至真实的服务器。
- 对于前端而言
- 在网关层面,将指定的请求转发至mock server,但这个无法通过mock server平台控制。
- 本地代理:本地启动代理,将请求转发到mock server,在mock server设置拦截规则,未匹配规则的请求返回自定义的静态响应或者动态响应。未命中规则的请求,将转发至真实的服务器。
Requestly
其实Requestly的工作原理和ajax-proxy 浏览器插件的原理差不多。
Requestly 是一个请求修改工具,可以帮助用户在浏览器中修改网络请求,从而达到一些调试、测试、模拟等目的。其工作原理如下:
- 用户在 Requestly 中创建规则,规则包含了要修改的请求 URL、请求头、请求参数等信息,以及要执行的操作,如重定向、修改响应等。
- 当用户访问网站时,Requestly 会拦截浏览器发出的请求,并根据规则对请求进行修改。修改后的请求会被发送到服务器。
- 服务器处理修改后的请求,并将响应返回给浏览器。
- Requestly 接收到响应后,根据规则对响应进行修改,然后将修改后的响应返回给浏览器。
在这个过程中,Requestly 可以对请求和响应进行多种类型的修改,包括重定向、添加请求头、修改请求参数、模拟网络请求等。这些修改可以帮助用户快速定位和解决问题,加速开发和测试过程。
除了使用浏览器插件的方式抓紧请求外,还可以通过启动本地代理的方式来拦截任何请求。
这款工具大大提升了我的工作效率,在前端页面的开发以及测试来说,就是一款网络调试神器!
Requestly的功能
requestly主要有以下的功能:
- 网络请求与响应的拦截
- 网络请求与响应的修改

流量捕捉方式
1.浏览器插件
2.本地代理:通过启动本地代理来捕获各个端的流量(与Charles类似)
请求的修改
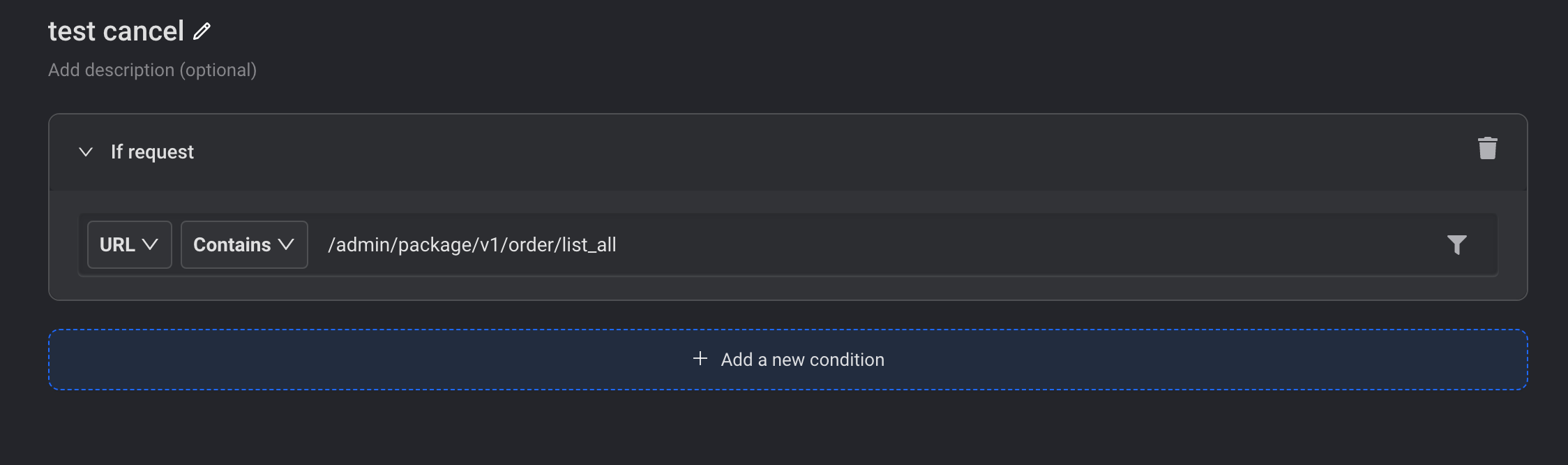
Cancel Request
可以选择要取消的特定网络请求,以便在进行调试和测试时排除干扰。

将特定的网络请求重定向到其他url。
- 重定向到mock。可以在mock server进行配置。
- 重定向到其他url。如下规则:访问www.baidu.com时,会被重定向到www.qq.com

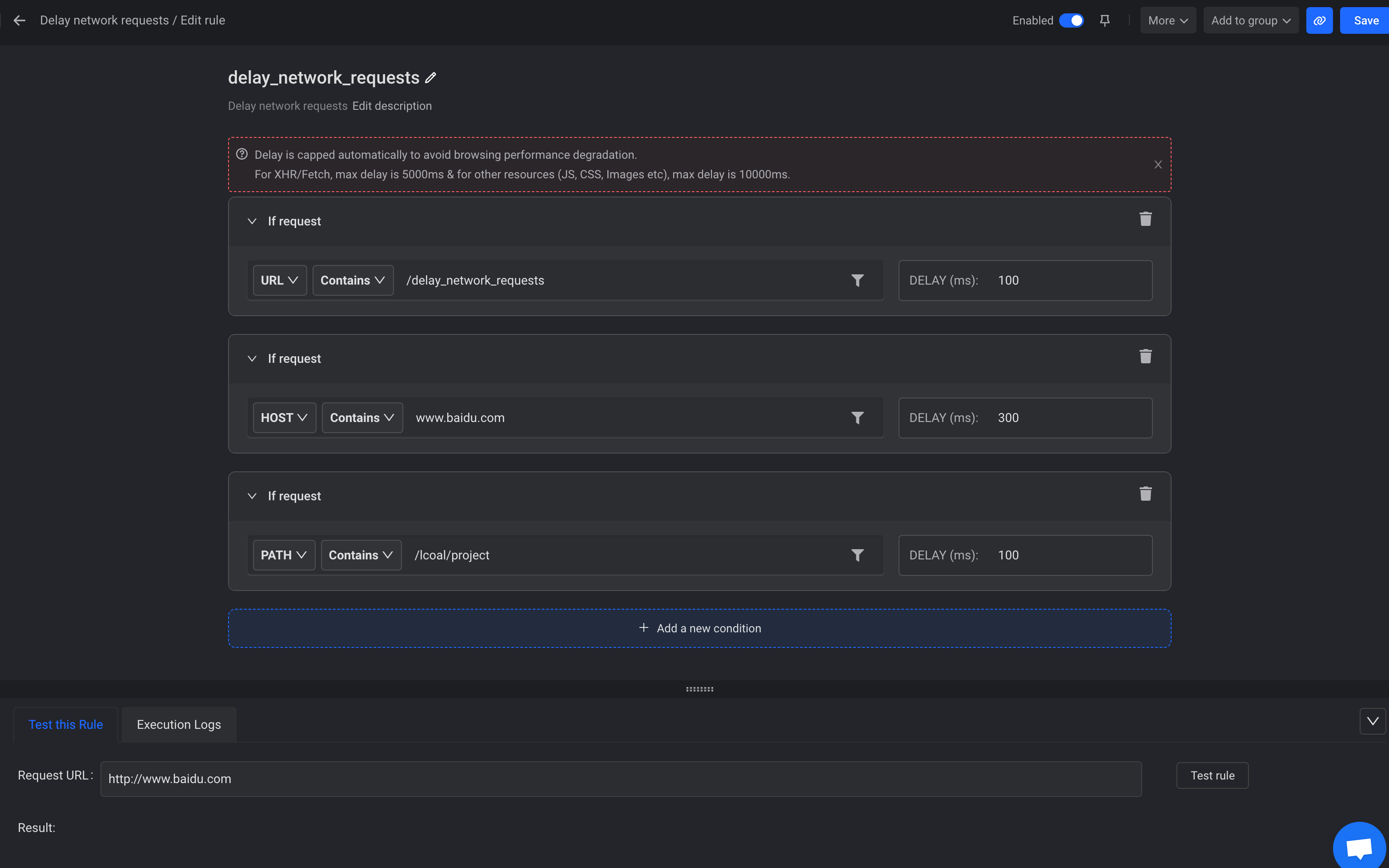
Delay network requests
模拟接口延时。通过使用URL匹配或者host匹配或者path匹配来设置规则(支持正则匹配),命中规则的接口将会被requestly捕捉,并在延迟的时间后返回响应

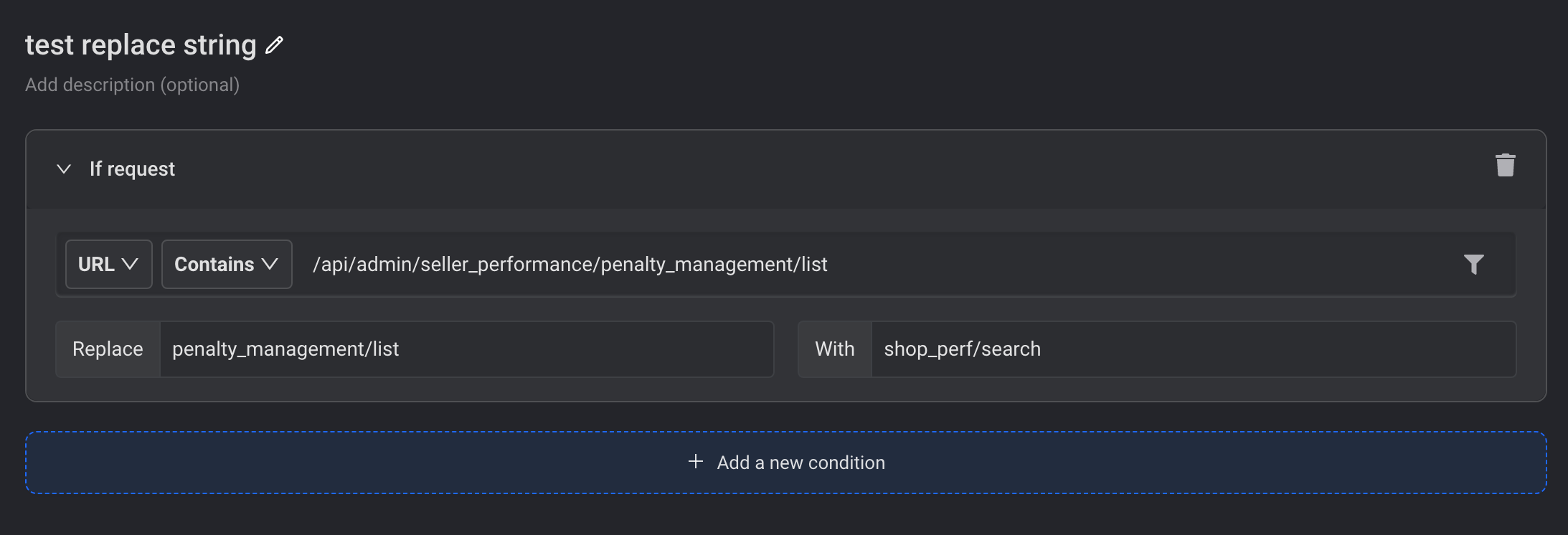
Modify Request Url(Replace string)
- 更新请求路径: 比如说,我们将v1接口升级到v2,想在上线前对v2接口做下验证。我们可以选择使用流量回放功能进行验证,也可以使用该功能进行验证。将v1请求的接口更新为v2接口,并做相关的验证。

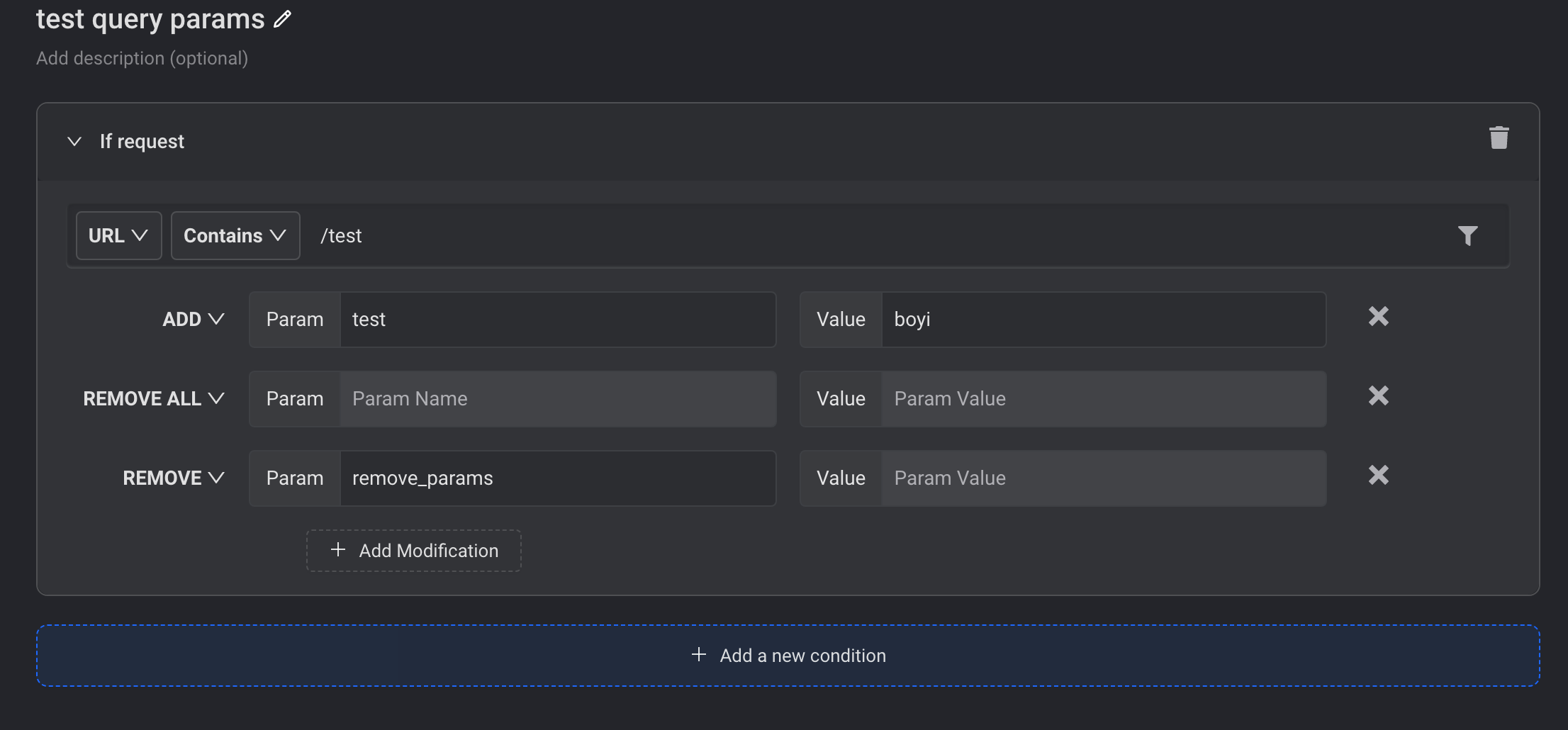
修改或者删除请求的查询参数

- 支持添加自定义的请求头
- 修改或者删除原有的请求头
- 支持添加自定义的响应头
- 支持修改或者删除原有的响应头

- 更改请求头的用户代理
用户代理在网络通信中起着非常重要的作用,它能够告诉服务器请求的来源和请求的方式。这些信息可以帮助服务器更好地处理请求,提供更好的服务和用户体验。
我们使用chrome浏览器验证功能的时候,可以匹配的域名的用户代理改成对应的代理。

- static data(静态数据)
提供json格式的数据,并直接替换请求的请求体
- Dynamic (JavaScript)
通过JS修改请求中的请求体,并替换原有的请求体。使用频率最高的功能是:通过对bodyJson进行调整,并重新返回bodyAsJson,达到修改请求体的目的。
-
function modifyRequestBody(args) { -
const { method, url, body, bodyAsJson } = args; -
// Change request body below depending upon request attributes received in args -
//可以对bodyJson进行调整,并重新返回bodyAsJson -
return body; -
}
响应的修改
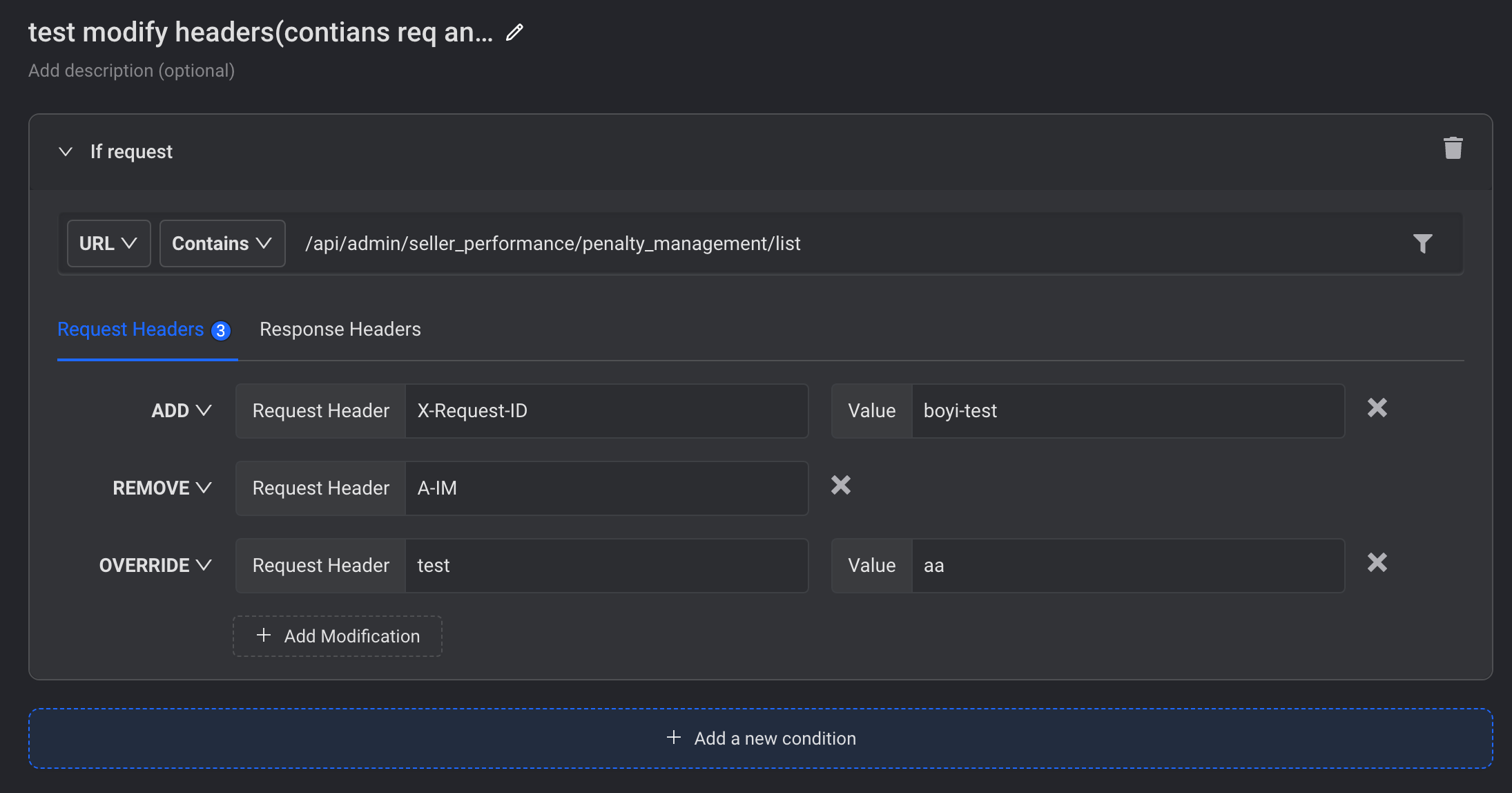
Modify Headers
- 支持添加自定义的请求头
- 修改或者删除原有的请求头
- 支持添加自定义的响应头
- 支持修改或者删除原有的响应头
Modify Api Response
支持api类型:REST API与GraphQL API
- static data(静态数据)
提供json格式的数据,并直接将该数据返回给前端
- Dynamic (JavaScript)
修改真实服务器返回的响应并返回给前端
-
function modifyResponse(args) { -
const {method, url, response, responseType, requestHeaders, requestData, responseJSON} = args; -
// Change response below depending upon request attributes received in args -
const mock_res = JSON.parse(response) -
console.log('mock_res itemList:',mock_res.data.itemList) -
itemList = mock_res.data.itemList -
if (itemList!==undefined && itemList.length !== 0){ -
for(var i=0; i<itemList.length;i++){ -
itemList[i].productName = itemList[i].itemId -
itemList[i].status = 1 -
itemList[i].statusName = Math.random() < 0.5 ? "DELETE" : "BANNED"; -
itemList[i].timeFormatted = new Date().toLocaleString().replaceAll('/','-'); -
itemList[i].time = Date.now().toString(); -
} -
} -
// mock_res.data.itemList = itemList -
return mock_res; -
}
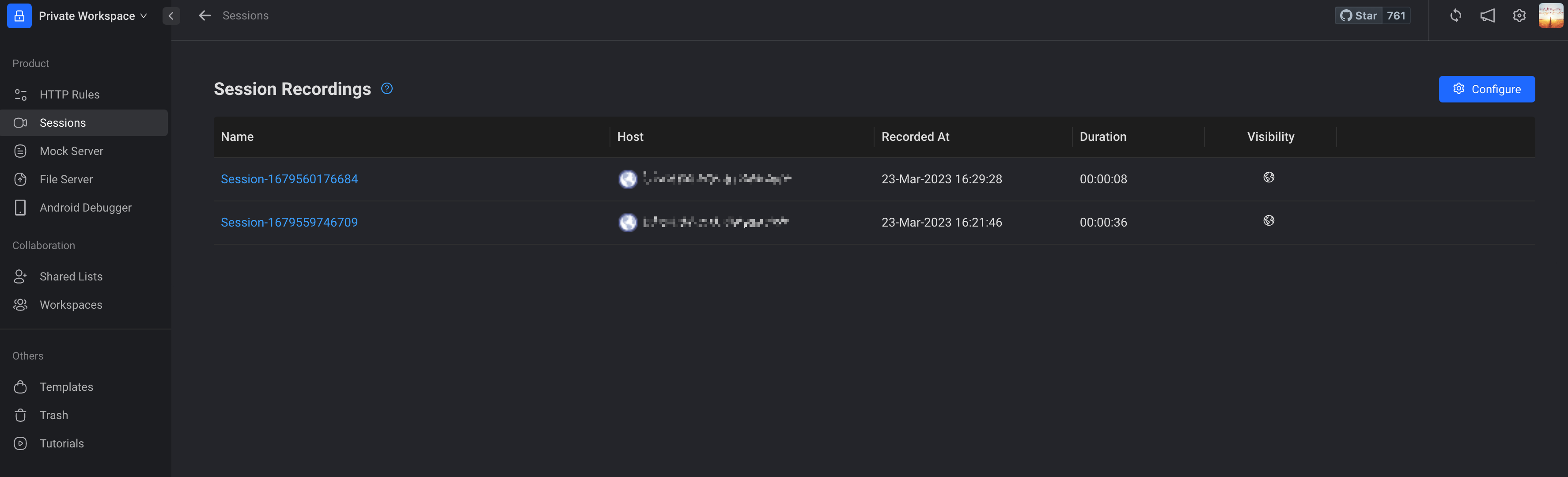
请求响应录制
Requestly Sessions 是一种可用于捕获和共享网络请求的功能。这个功能可以记录和存储浏览器请求以及对应的响应,并在需要时重新发送这些请求。这意味着我们可以跨不同浏览器会话和不同设备之间以及与其他用户共享这些请求。这个功能特别适用于需要经常复制和粘贴相同请求的开发人员、测试人员和网络爬虫等。
- 比如说,我们在开发联调或者测试的过程中,发现某些问题,可以通过录制请求并共享给其他开发人员,方便他们排查问题。

我对Requestly的应用
1.验证前端在各种状态的展示:通过修改接口的返回响应来模拟各个场景。(当时,你也可以通过在db层面造数来实现接口响应的正确放回:如直接改db或者写造数脚本,这个不在我们今天讨论的范围内。)
我们可以使用Dynamic (JavaScript)来调整响应。可以针对不同的场景自定义不同的json字符串,也可以在原有的响应的基础来进行调整。
- 如果该场景的验证只涉及单个接口,我们可以套用一下代码模板:我们定义一个status变量,在验证某个场景的时候,就将status设置为某个场景的值,然后在if..else中设置对应的响应。
-
function modifyResponse(args) { -
const {method, url, response, responseType, requestHeaders, requestData, responseJSON} = args; -
// Change response below depending upon request attributes received in args -
var status=0 -
if(status === 0 ){ -
console.log("json更新为status=0场景") -
}else if(status ===1 ){ -
console.log("json更新为status=1场景") -
} -
return response; -
}
- 如果该场景的验证涉及多个接口,我们可以结合Modify Header Request 与 Dynamic (JavaScript)进行调整。思路如下:为相关接口的请求头新增一个自定义的请求头参数,如statusHeader。然后在处理接口响应的时候,先读取statusHeader的值,再根据statusHeader的值返回相关的响应
2.模拟接口延迟,验证前端页面的处理
3.捕捉各个端的网络请求
- 捕捉浏览器的网络请求
- 捕捉模拟器的网路请求
- 捕捉终端的网络请求
总结
总结一下Requestlty常用的功能:
- 修改网络请求:Requestly 可以帮助您修改 HTTP 请求和响应。例如,您可以使用 Requestly 修改请求参数、请求头、请求体或响应头、响应体,以便更好地测试和调试应用程序。
- 模拟网络请求:Requestly 可以帮助您模拟网络请求。例如,您可以使用 Requestly 模拟 AJAX 请求、模拟响应超时或模拟 HTTP 状态码,以便测试应用程序的稳定性和性能。
- 代理服务器:Requestly 可以帮助您配置代理服务器,以便更好地控制网络请求。例如,您可以使用 Requestly 配置代理服务器以拦截和修改网络请求,以便更好地测试和调试应用程序。
总之,Requestly 是一款非常强大和有用的调试和测试工具,可以帮助开发人员和测试人员更好地测试和调试应用程序。它具有丰富的功能和灵活的配置选项,可以满足不同的测试需求。
学习安排上
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。【保证100%免费】

视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取
相关文章:

Requestly工具快速提升前端开发与测试的效率
痛点 前端测试 在进行前端页面开发或者测试的时候,我们会遇到这一类场景: 在开发阶段,前端想通过调用真实的接口返回响应在开发或者生产阶段需要验证前端页面的一些 异常场景 或者 临界值 时在测试阶段,想直接通过修改接口响应来…...

Node+Express写分页接口
后端逻辑 router.js文件 const express require(express); const router express.Router();//导入函数处理,数据 const articleMessage require(../router_handle/artcle)//文章列表 router.get(/list,articleMessage.articleList)module.exports router; router_handle.js…...

ifconfig 主机ip url记录
ifconfig 容器Pods相关主机与url信息 一文搞懂网络知识,IP、子网掩码、网关、DNS、端口号_关于ip,网关。端口-CSDN博客 计算机网络知识之URL、IP、子网掩码、端口号_ip地址和url-CSDN博客 阅读看下以上文章 由此可知 1.主机ip 10.129.22.124 10.129.22 是网段…...

RT-Thread: STM32 SPI使用流程
1.添加驱动 ①点开设置界面 ②勾选看门 SPI 驱动 ③点击保存 ④查看添加的驱动文件 drv_spi.c 2.打开驱动头文件定义 ①打开配置文件 ②打开定义 3.打开需要开启的SPI总线 打开 drivers 目录下的 board.h 用SPI搜索,找到如下文字,打开对应的宏。 /*-…...

Qt 基于海康相机 的视频标绘
需求: 基于 视频 进行 标注,从而进行测量。 曾经搞在线教育时,尝试在视频上进行文字或者图形的绘制,但是发现利用Qt widget 传sdk 句柄的方式,只能使用窗口叠加的方式(Qt 基于海康相机的视频绘图_海康相…...

【UEFI实战】Redfish的BIOS实现——生成EDK数据
生成Redfish文件 Redfish数据的表示形式,最常用的是JSON。将JSON表示的数据转换成C语言可以操作的结构体,是必不可少的步骤。当然如果手动转换的话,需要浪费大量的时间,因此DMTF组织开发了一个工具,用于将JSON数据快速…...

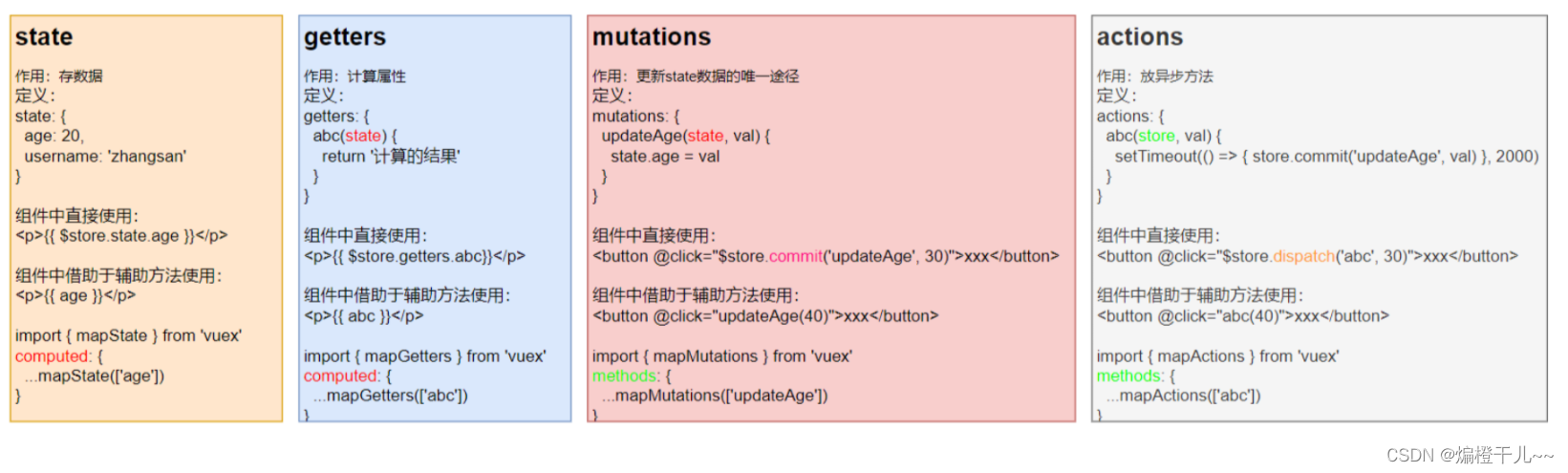
VUE--VUEX
一、什么是Vuex Vuex就是一个vue的状态(数据)管理工具,是vue项目实现大范围数据共享的技术方案。能够方便、高效的实现组件之间的数据共享。 Vuex的好处: (1)数据的存储一步到位,不需要层层传递…...

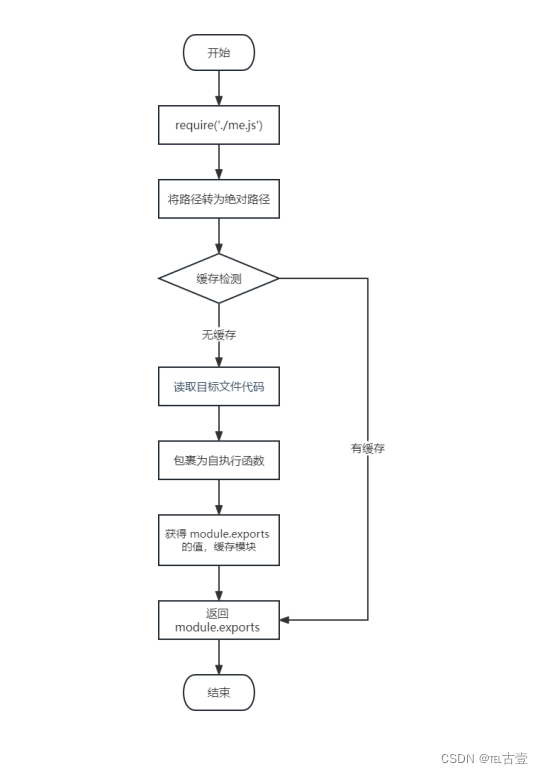
【NodeJS】004- NodeJS的模块化与包管理工具
模块化 1. 介绍 1.1.什么是模块化与模块 ? 将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为 模块化 其中拆分出的 每个文件就是一个模块 ,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用 1.2 什么是模块化项目 ? 编码时是按照模…...

Linux浅学笔记02
目录 grep-wc-管道符 echo-tail-重定向符 vi编辑器 grep-wc-管道符 grep命令(过滤文件内容) //更准确的来说,是筛选包括“所需字符”的一句内容或多句内容。 语法:grep [-n] 关键字 文件路径 //-n:可选,表示在结果中匹配的行…...

速盾:服务器CDN加速配置的技术文章
CDN(内容分发网络)是一种通过分布在不同地理位置的服务器来加速网站内容传输的技术。在本文中,我们将介绍如何使用服务器CDN加速配置,以提高网站的性能和用户体验。 一、什么是CDN加速? CDN加速是通过将网站的静态内…...

【服务器Midjourney】创建部署Midjourney网站
目录 🌺【前言】 🌺【准备】 🌺【宝塔搭建MJ】 🌼1. 给服务器添加端口 🌼2. 使用Xshell连接服务器 🌼3. 安装docker 🌼4. 安装Midjourney程序 🌼5. 绑定域名+申请SSL证书 🌼6. 更新网站...

羊奶的营养成分和食疗价值
羊奶的营养成分和食疗价值 羊奶是一种营养非常丰富的乳制品,含有多种人体所需的营养成分,具有较高的食疗价值。下面将详细介绍羊奶的营养成分和其对人体健康的益处。 羊奶富含蛋白质,不仅含有人体所需的必需氨基酸,而且其蛋白质…...

23寒假预备役第二次测试
目录 B - Leftover Recipes C - We Got Everything Covered! D - A Balanced Problemset? E - Lame King F - Grid Ice Floor B - Leftover Recipes 问题描述 你的冰箱里有N种食材。我们将它们称为食材1、……和食材N。你有Qi克的食材i。 你可以制作两种菜肴。制…...

测试用例相关问题
1.什么是测试用例 测试用例是指对一项特定的软件产品进行测试任务的描述,体现测试方案、方法、技术和策略。其内容包括测试目标、测试环境、输入数据、测试步骤、预期结果、测试脚本等,最终形成文档。简单地认为,测试用例是为某个特殊目标而…...

scrapy的入门使用
1 安装scrapy 命令: sudo apt-get install scrapy或者: pip/pip3 install scrapy2 scrapy项目开发流程 创建项目: scrapy startproject mySpider生成一个爬虫: scrapy genspider itcast itcast.cn提取数据: 根据网站结构在spider中实现数据采集相关内…...

网络爬虫详解
网络爬虫(Web Crawler)是一种自动化程序,用于在互联网上获取和提取数据。它们可以遍历互联网上的网页、收集数据,并进行处理和分析。网络爬虫也被称为网络蜘蛛、网络机器人等。 网络爬虫的工作原理主要是通过模拟浏览器的行为&…...
接口引发的问题)
一个SSE(流式)接口引发的问题
前言 最近我们公司也是在做认知助手,大模型相关的功能,正在做提示词,机器人对话相关功能。想要提高用户体验,使用SSE请求模式,在不等数据完全拿到的情况下边拿边返回。 之前做过一版,但不是流式返回&…...

开发工具之GIT协同开发流程和微服务部署实践与总结
GIT协同开发流程和微服务部署的实践,并总结经验和教训。通过合理的GIT协同开发流程和良好的微服务部署策略,团队可以更高效地开发和部署软件。 ## 引言 在当今快节奏的软件开发环境中,采用合适的工具和流程对于实现高效协同开发和可靠部署至…...

数据库操作
数据库操作 1、 表之间连接 MYSQL 题 1、取第二高薪2、取第N高薪3、分数排名 inner join:2表值都存在 outer join:附表中值可能存在null的情况。 总结: ①A inner join B:取交集 ②A left join B:取A全部&#…...

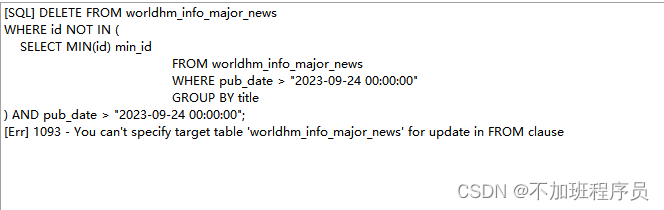
MySQL-删除重复数据
在实际应用中,遇到一个这样的问题,MySQL中存储的数据为资讯类数据,在页面展示时会出现多个平台的新闻报导相同的内容,导致页面会出现重复数据。因为数据是每天定期更新,所以最快捷有效的方式是在更新完数据后增加一个去…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
