Node+Express写分页接口
后端逻辑
router.js文件
const express = require('express');
const router = express.Router();//导入函数处理,数据
const articleMessage = require('../router_handle/artcle')//文章列表
router.get('/list',articleMessage.articleList)module.exports = router;router_handle.js
const db = require('../db/index')
//选择指定要连接的数据库
db.changeUser({ database: "page" }, (err) => {if (err) throw err;
});
// 获取文章列表 -- 分页
exports.articleList = (req, res) => {const { page, pageSize } = req.query; // 获取前端传递的page和pageSize参数 //查看总有多少条数据const articleSqlTotal = `select * from article ` //按照id排序,返回列表//总条数var total = 0db.query(articleSqlTotal, (err, result) => {if (err) return res.send({ code: 0, msg: err.message })total = result.length})// 构建分页查询语句 //const articleSql = `SELECT * FROM article ORDER BY id LIMIT ${pageSize} OFFSET ${(page - 1) * pageSize}`;const articleSql = `SELECT * FROM article ORDER BY id LIMIT ${pageSize} OFFSET ${(page - 1) * pageSize}`;db.query(articleSql, (err, result) => {if (err) return res.send({ code: 0, msg: err.message });res.send({ code: 1, data: result, msg: '获取成功!', total: total });});
};前端页面
使用组件库element-plus组件的分页器
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" @prev-click="getList()" @next-click="getList()" background v-model:page-size="pageSize" v-model:current-page="page"layout="prev, pager, next,sizes" :total="total" />处理方法
data() {return {total: 0,page: 1,pageSize: 10,};},
methods:{//这个是监听到一页展示多少条数据的控制监听函数handleSizeChange(val) {this.pageSize = val;this.getList();},//这个是监听点击哪一页就跳转到哪一页的监听函数handleCurrentChange(number){this.page = number;this.getList()},//调用分页传参,也可直接传一个对象,例如queryparams:{},直接将queryparams传入其中getList() {ArticleListApi({page: this.page,pageSize: this.pageSize,}).then((res) => {if (res.data.code == 1) {this.tableData = res.data.data;this.total = res.data.total;}if (res.data.code == 401) {this.$message({type: "error",message: res.data.msg,duration: 1000,onClose: () => {router.replace("/login");},});}});},
}相关文章:

Node+Express写分页接口
后端逻辑 router.js文件 const express require(express); const router express.Router();//导入函数处理,数据 const articleMessage require(../router_handle/artcle)//文章列表 router.get(/list,articleMessage.articleList)module.exports router; router_handle.js…...

ifconfig 主机ip url记录
ifconfig 容器Pods相关主机与url信息 一文搞懂网络知识,IP、子网掩码、网关、DNS、端口号_关于ip,网关。端口-CSDN博客 计算机网络知识之URL、IP、子网掩码、端口号_ip地址和url-CSDN博客 阅读看下以上文章 由此可知 1.主机ip 10.129.22.124 10.129.22 是网段…...

RT-Thread: STM32 SPI使用流程
1.添加驱动 ①点开设置界面 ②勾选看门 SPI 驱动 ③点击保存 ④查看添加的驱动文件 drv_spi.c 2.打开驱动头文件定义 ①打开配置文件 ②打开定义 3.打开需要开启的SPI总线 打开 drivers 目录下的 board.h 用SPI搜索,找到如下文字,打开对应的宏。 /*-…...

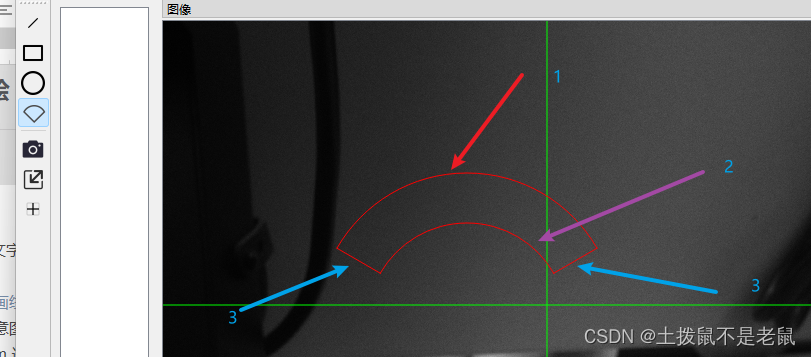
Qt 基于海康相机 的视频标绘
需求: 基于 视频 进行 标注,从而进行测量。 曾经搞在线教育时,尝试在视频上进行文字或者图形的绘制,但是发现利用Qt widget 传sdk 句柄的方式,只能使用窗口叠加的方式(Qt 基于海康相机的视频绘图_海康相…...

【UEFI实战】Redfish的BIOS实现——生成EDK数据
生成Redfish文件 Redfish数据的表示形式,最常用的是JSON。将JSON表示的数据转换成C语言可以操作的结构体,是必不可少的步骤。当然如果手动转换的话,需要浪费大量的时间,因此DMTF组织开发了一个工具,用于将JSON数据快速…...

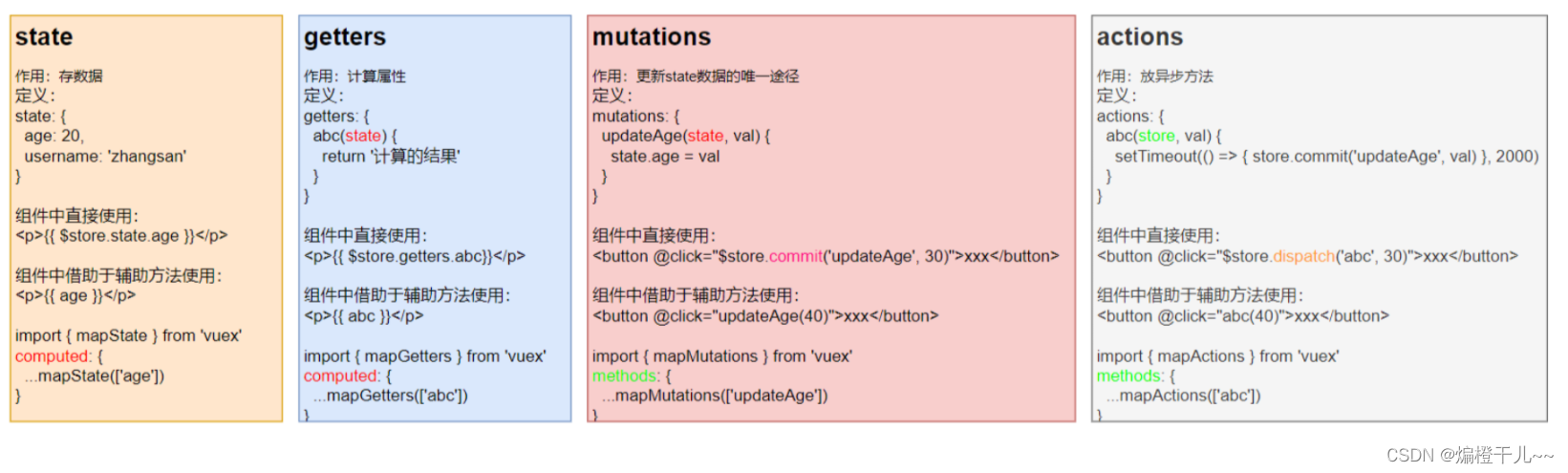
VUE--VUEX
一、什么是Vuex Vuex就是一个vue的状态(数据)管理工具,是vue项目实现大范围数据共享的技术方案。能够方便、高效的实现组件之间的数据共享。 Vuex的好处: (1)数据的存储一步到位,不需要层层传递…...

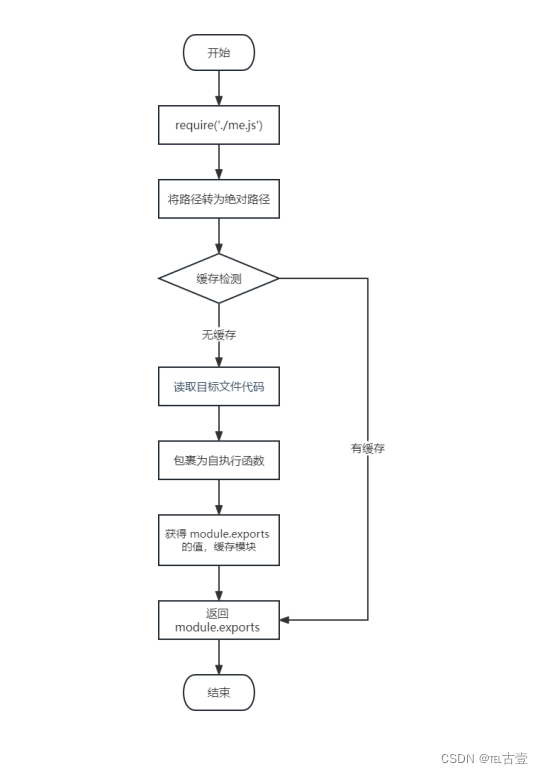
【NodeJS】004- NodeJS的模块化与包管理工具
模块化 1. 介绍 1.1.什么是模块化与模块 ? 将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为 模块化 其中拆分出的 每个文件就是一个模块 ,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用 1.2 什么是模块化项目 ? 编码时是按照模…...

Linux浅学笔记02
目录 grep-wc-管道符 echo-tail-重定向符 vi编辑器 grep-wc-管道符 grep命令(过滤文件内容) //更准确的来说,是筛选包括“所需字符”的一句内容或多句内容。 语法:grep [-n] 关键字 文件路径 //-n:可选,表示在结果中匹配的行…...

速盾:服务器CDN加速配置的技术文章
CDN(内容分发网络)是一种通过分布在不同地理位置的服务器来加速网站内容传输的技术。在本文中,我们将介绍如何使用服务器CDN加速配置,以提高网站的性能和用户体验。 一、什么是CDN加速? CDN加速是通过将网站的静态内…...

【服务器Midjourney】创建部署Midjourney网站
目录 🌺【前言】 🌺【准备】 🌺【宝塔搭建MJ】 🌼1. 给服务器添加端口 🌼2. 使用Xshell连接服务器 🌼3. 安装docker 🌼4. 安装Midjourney程序 🌼5. 绑定域名+申请SSL证书 🌼6. 更新网站...

羊奶的营养成分和食疗价值
羊奶的营养成分和食疗价值 羊奶是一种营养非常丰富的乳制品,含有多种人体所需的营养成分,具有较高的食疗价值。下面将详细介绍羊奶的营养成分和其对人体健康的益处。 羊奶富含蛋白质,不仅含有人体所需的必需氨基酸,而且其蛋白质…...

23寒假预备役第二次测试
目录 B - Leftover Recipes C - We Got Everything Covered! D - A Balanced Problemset? E - Lame King F - Grid Ice Floor B - Leftover Recipes 问题描述 你的冰箱里有N种食材。我们将它们称为食材1、……和食材N。你有Qi克的食材i。 你可以制作两种菜肴。制…...

测试用例相关问题
1.什么是测试用例 测试用例是指对一项特定的软件产品进行测试任务的描述,体现测试方案、方法、技术和策略。其内容包括测试目标、测试环境、输入数据、测试步骤、预期结果、测试脚本等,最终形成文档。简单地认为,测试用例是为某个特殊目标而…...

scrapy的入门使用
1 安装scrapy 命令: sudo apt-get install scrapy或者: pip/pip3 install scrapy2 scrapy项目开发流程 创建项目: scrapy startproject mySpider生成一个爬虫: scrapy genspider itcast itcast.cn提取数据: 根据网站结构在spider中实现数据采集相关内…...

网络爬虫详解
网络爬虫(Web Crawler)是一种自动化程序,用于在互联网上获取和提取数据。它们可以遍历互联网上的网页、收集数据,并进行处理和分析。网络爬虫也被称为网络蜘蛛、网络机器人等。 网络爬虫的工作原理主要是通过模拟浏览器的行为&…...
接口引发的问题)
一个SSE(流式)接口引发的问题
前言 最近我们公司也是在做认知助手,大模型相关的功能,正在做提示词,机器人对话相关功能。想要提高用户体验,使用SSE请求模式,在不等数据完全拿到的情况下边拿边返回。 之前做过一版,但不是流式返回&…...

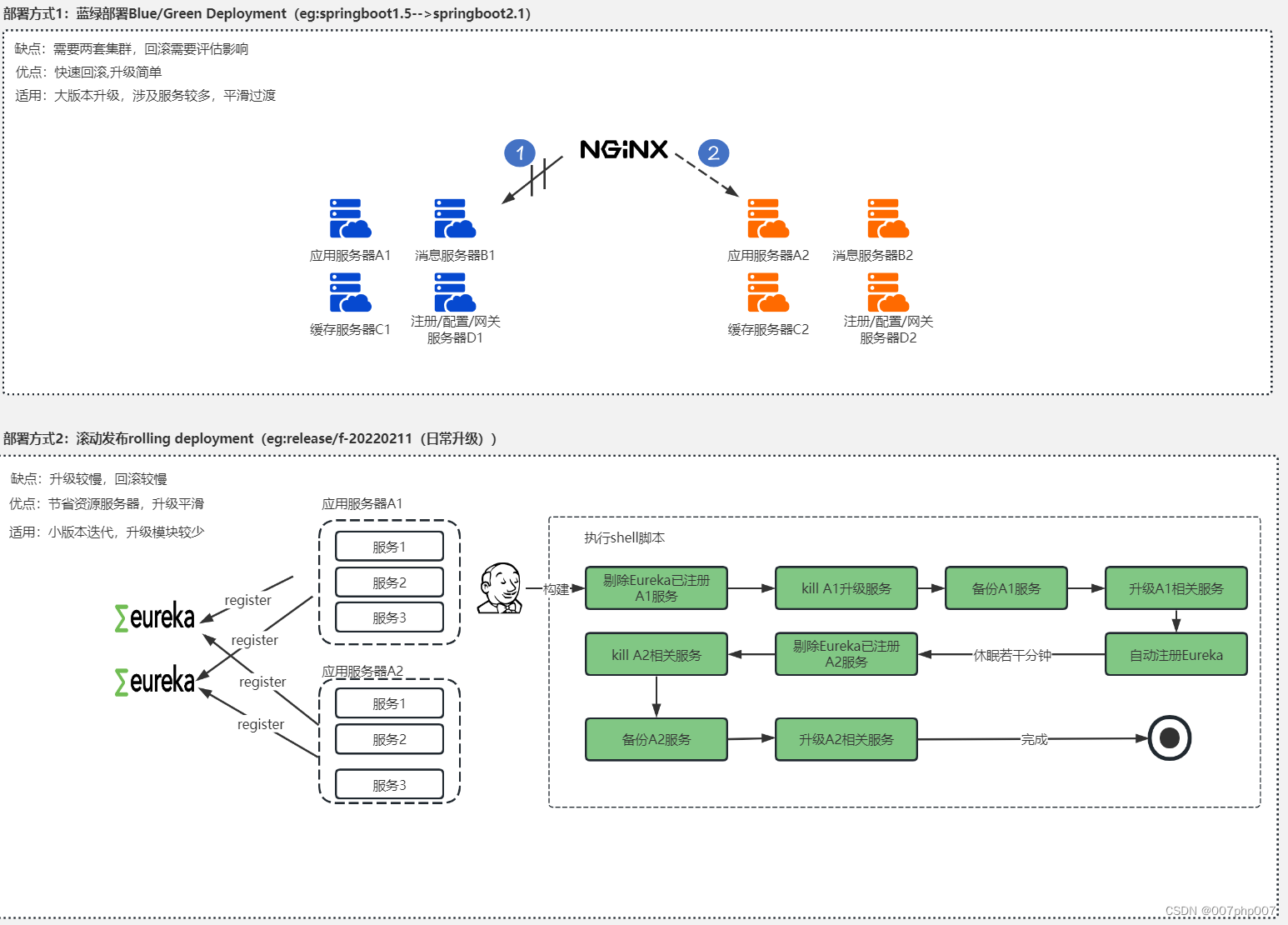
开发工具之GIT协同开发流程和微服务部署实践与总结
GIT协同开发流程和微服务部署的实践,并总结经验和教训。通过合理的GIT协同开发流程和良好的微服务部署策略,团队可以更高效地开发和部署软件。 ## 引言 在当今快节奏的软件开发环境中,采用合适的工具和流程对于实现高效协同开发和可靠部署至…...

数据库操作
数据库操作 1、 表之间连接 MYSQL 题 1、取第二高薪2、取第N高薪3、分数排名 inner join:2表值都存在 outer join:附表中值可能存在null的情况。 总结: ①A inner join B:取交集 ②A left join B:取A全部&#…...

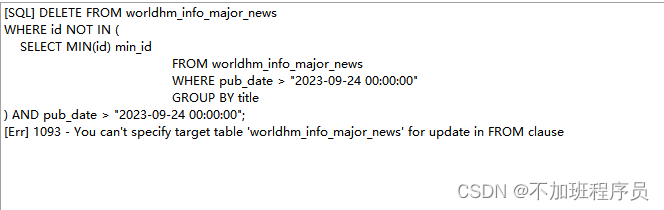
MySQL-删除重复数据
在实际应用中,遇到一个这样的问题,MySQL中存储的数据为资讯类数据,在页面展示时会出现多个平台的新闻报导相同的内容,导致页面会出现重复数据。因为数据是每天定期更新,所以最快捷有效的方式是在更新完数据后增加一个去…...

Android Handler完全解读
一,概述 Handler在Android中比较基础,本文笔者将对此机制做一个完全解读。读者可简单参考上述类图与时序图,便于后续理解。 二,源码解读 1,主线程伊始 众所周知,通过Zygote的fork方式,新创建…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
