基于vue实现待办清单案例
一、需求
-
新增内容;
-
删除内容;
-
统计操作;
-
清空数据。
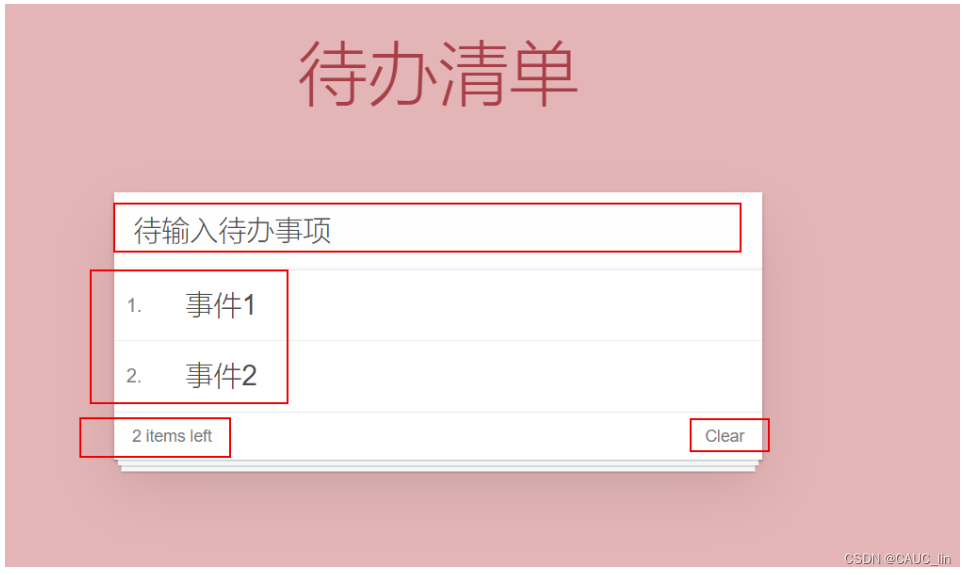
示例图:

二、代码演示
1、基础准备
-
index.css代码
html, body {margin: 0;padding: 0; } body {background: #fff ; } button {margin: 0;padding: 0;border: 0;background: none;font-size: 100%;vertical-align: baseline;font-family: inherit;font-weight: inherit;color: inherit;-webkit-appearance: none;appearance: none;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale; }body {font: 14px "Helvetica Neue", Helvetica, Arial, sans-serif;line-height: 1.4em;background: #f1b7b7;color: #4d4d4d;min-width: 230px;max-width: 550px;margin: 0 auto;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-weight: 300; }:focus {outline: 0; }.hidden {display: none; }#app {background: #fff;margin: 180px 0 40px 0;position: relative;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1); }#app input::-webkit-input-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6; }#app input::-moz-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6; }#app input::input-placeholder {font-style: italic;font-weight: 300;color: gray; }#app h1 {position: absolute;top: -160px;width: 100%;font-size: 60px;font-weight: 100;text-align: center;color: rgba(175, 47, 47, .8);-webkit-text-rendering: optimizeLegibility;-moz-text-rendering: optimizeLegibility;text-rendering: optimizeLegibility; }.new-todo, .edit {position: relative;margin: 0;width: 100%;font-size: 24px;font-family: inherit;font-weight: inherit;line-height: 1.4em;border: 0;color: inherit;padding: 6px;border: 1px solid #999;box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);box-sizing: border-box;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale; }.new-todo {padding: 16px;border: none;background: rgba(0, 0, 0, 0.003);box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03); }.main {position: relative;z-index: 2;border-top: 1px solid #e6e6e6; }.toggle-all {width: 1px;height: 1px;border: none; /* Mobile Safari */opacity: 0;position: absolute;right: 100%;bottom: 100%; }.toggle-all + label {width: 60px;height: 34px;font-size: 0;position: absolute;top: -52px;left: -13px;-webkit-transform: rotate(90deg);transform: rotate(90deg); }.toggle-all + label:before {content: "❯";font-size: 22px;color: #e6e6e6;padding: 10px 27px 10px 27px; }.toggle-all:checked + label:before {color: #737373; }.listview {margin: 0;padding: 0;list-style: none;max-height: 420px;overflow: auto; }.listview li {position: relative;font-size: 24px;border-bottom: 1px solid #ededed;height: 60px;box-sizing: border-box; }.listview li:last-child {border-bottom: none; }.listview .view .index {position: absolute;color: gray;left: 10px;top: 20px;font-size: 16px; }.listview li .toggle {text-align: center;width: 40px;/* auto, since non-WebKit browsers doesn't support input styling */height: auto;position: absolute;top: 0;bottom: 0;margin: auto 0;border: none; /* Mobile Safari */-webkit-appearance: none;appearance: none; }.listview li .toggle {opacity: 0; }.listview li .toggle + label {/*Firefox requires `#` to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433IE and Edge requires *everything* to be escaped to render, so we do that instead of just the `#` - https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/ */background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E");background-repeat: no-repeat;background-position: center left; }.listview li .toggle:checked + label {background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E"); }.listview li label {word-break: break-all;padding: 15px 15px 15px 60px;display: block;line-height: 1.2;transition: color 0.4s; }.listview li.completed label {color: #d9d9d9;text-decoration: line-through; }.listview li .destroy {display: none;position: absolute;top: 0;right: 10px;bottom: 0;width: 40px;height: 40px;margin: auto 0;font-size: 30px;color: #cc9a9a;margin-bottom: 11px;transition: color 0.2s ease-out; }.listview li .destroy:hover {color: #af5b5e; }.listview li .destroy:after {content: "×"; }.listview li:hover .destroy {display: block; }.listview li .edit {display: none; }.listview li.editing:last-child {margin-bottom: -1px; }.footer {color: #777;padding: 10px 15px;height: 20px;text-align: center;border-top: 1px solid #e6e6e6; }.footer:before {content: "";position: absolute;right: 0;bottom: 0;left: 0;height: 50px;overflow: hidden;box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,0 17px 2px -6px rgba(0, 0, 0, 0.2); }.todo-count {float: left;text-align: left; }.todo-count strong {font-weight: 300; }.filters {margin: 0;padding: 0;list-style: none;position: absolute;right: 0;left: 0; }.filters li {display: inline; }.filters li a {color: inherit;margin: 3px;padding: 3px 7px;text-decoration: none;border: 1px solid transparent;border-radius: 3px; }.filters li a:hover {border-color: rgba(175, 47, 47, 0.1); }.filters li a.selected {border-color: rgba(175, 47, 47, 0.2); }.clear-completed, html .clear-completed:active {float: right;position: relative;line-height: 20px;text-decoration: none;cursor: pointer; }.clear-completed:hover {text-decoration: underline; }.info {margin: 50px auto 0;color: #bfbfbf;font-size: 15px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);text-align: center; }.info p {line-height: 1; }.info a {color: inherit;text-decoration: none;font-weight: 400; }.info a:hover {text-decoration: underline; }/* Hack to remove background from Mobile Safari. Can't use it globally since it destroys checkboxes in Firefox */ @media screen and (-webkit-min-device-pixel-ratio: 0) {.toggle-all,.listview li .toggle {background: none;}.listview li .toggle {height: 40px;} }@media (max-width: 430px) {.footer {height: 50px;}.filters {bottom: 10px;} } -
模板代码
<html><head><meta http-equiv="content-type" content="text/html; charset=UTF-8" /><title>待办清单list</title><meta http-equiv="content-type" content="text/html; charset=UTF-8" /><meta name="robots" content="noindex, nofollow" /><meta name="googlebot" content="noindex, nofollow" /><meta name="viewport" content="width=device-width, initial-scale=1" /><link rel="stylesheet" type="text/css" href="./css/index.css" /></head><body><!-- VUE示例接管区域 --><section id="app"><!-- 输入框 --><header class="header"><h1>待办清单</h1><inputautofocus="autofocus"autocomplete="off"placeholder="输入日程"class="new-todo"/></header><!-- 列表区域 --><section class="main"><ul class="listview"><li class="todo"><div class="view"><span class="index">1.</span> <label>待办事项1</label><button class="destroy"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer"><span class="todo-count"> <strong>1</strong> items left </span><button class="clear-completed">Clear</button></footer></section><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></body> </html>
2、新增功能
-
实现步骤
- 生成列表结构(v-for 数组)
- 获取用户输入(v-model 双向绑定)
- 回车,新增数据(v-on .enter事件修饰符)
- 页面布局不熟悉,可以通过审查元素的方式快速找到元素
-
修改js代码
<html><head><meta http-equiv="content-type" content="text/html; charset=UTF-8" /><title>待办清单list</title><meta http-equiv="content-type" content="text/html; charset=UTF-8" /><meta name="robots" content="noindex, nofollow" /><meta name="googlebot" content="noindex, nofollow" /><meta name="viewport" content="width=device-width, initial-scale=1" /><link rel="stylesheet" type="text/css" href="./css/index.css" /></head><body><!-- VUE示例接管区域 --><section id="app"><!-- 输入框 --><header class="header"><h1>待办清单</h1><!-- 添加 数据绑定 和 回车添加进model数据列表的事件绑定--><inputautofocus="autofocus"autocomplete="off"placeholder="输入日程"class="new-todo"v-model="inputValue"@keyup.enter="add"/></header><!-- 列表区域 --><section class="main"><ul class="listview"><!-- 添加循环 --><li v-for="(item, index) in todoList" class="todo"><div class="view"><span class="index">{{index+1}}.</span> <label>{{item}}</label><button class="destroy"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer"><span class="todo-count"> <strong>1</strong> items left </span><button class="clear-completed">Clear</button></footer></section><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></body><script src="./js/vue.min.js"></script><script>var VM = new Vue({el: "#app",data: {inputValue: "待输入待办事项",todoList: ["事件1", "事件2"],},methods: {add: function () {this.todoList.push(this.inputValue);},},});</script> </html> -
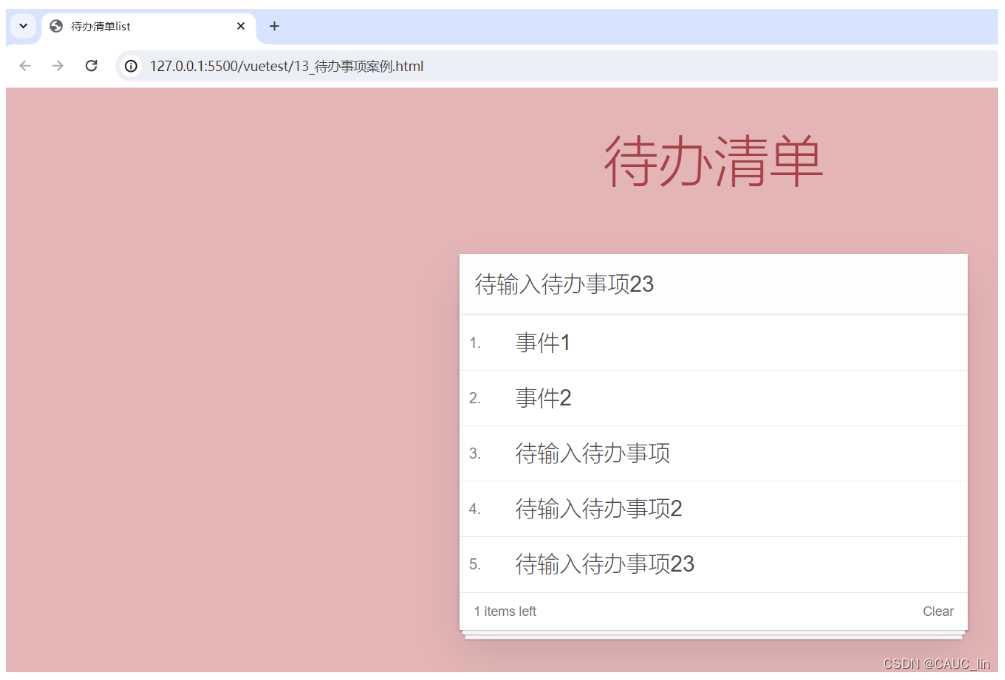
测试结果

3、删除内容
-
步骤
- 点击删除指定的内容( 根据索引删除元素)
- 在methods中添加一个删除的方法,使用splice函数进行删除
-
代码修改
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 导入css资源 --><link rel="stylesheet" href="./css/inputNum.css" /></head><body><!-- 显示区域 --><div id="app"><input type="button" class="btn btn_plus" @click="add" /><span>{{num}}</span><input type="button" class="btn btn_minus" @click="sub" /></div></body><script src="js/vue.min.js"></script><script>var Vm = new Vue({el: "#app",data: {num: 1,},methods: {add: function () {if (this.num < 10) {this.num++;} else {alert("数字到达上限10!");}},sub: function () {if (this.num > 0) {this.num--;} else {alert("数字减到下限0!");}},},});</script> </html> -
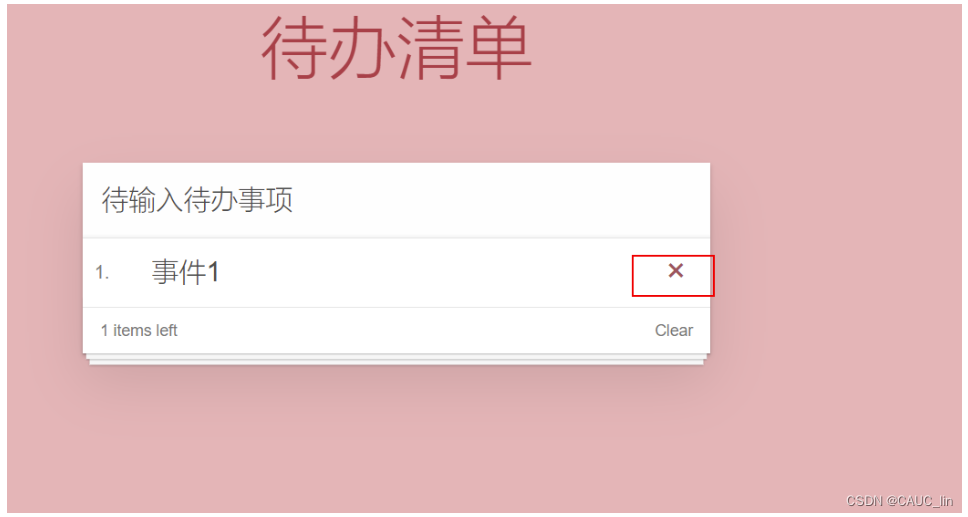
测试结果

点击即可删除。
4、统计操作
-
步骤
- 统计页面信息的个数,就是列表中的元素的个数.
- 获取 list数组的长度,就是信息的个数
-
修改代码
<html><head><meta http-equiv="content-type" content="text/html; charset=UTF-8" /><title>待办清单list</title><meta http-equiv="content-type" content="text/html; charset=UTF-8" /><meta name="robots" content="noindex, nofollow" /><meta name="googlebot" content="noindex, nofollow" /><meta name="viewport" content="width=device-width, initial-scale=1" /><link rel="stylesheet" type="text/css" href="./css/index.css" /></head><body><!-- VUE示例接管区域 --><section id="app"><!-- 输入框 --><header class="header"><h1>待办清单</h1><!-- 添加 数据绑定 和 回车添加进model数据列表的事件绑定--><inputautofocus="autofocus"autocomplete="off"placeholder="输入日程"class="new-todo"v-model="inputValue"@keyup.enter="add"/></header><!-- 列表区域 --><section class="main"><ul class="listview"><!-- 添加循环 --><li v-for="(item, index) in todoList" class="todo"><div class="view"><span class="index">{{index+1}}.</span> <label>{{item}}</label><!-- 删除按钮 --><button class="destroy" @click="remove(index)"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer"><span class="todo-count"><!-- 此处添加数据的统计信息 --><strong>{{todoList.length}}</strong> items left</span><button class="clear-completed">Clear</button></footer></section><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></body><script src="./js/vue.min.js"></script><script>var VM = new Vue({el: "#app",data: {inputValue: "待输入待办事项",todoList: ["事件1", "事件2"],},methods: {add: function () {this.todoList.push(this.inputValue);},//删除方法remove: function (index) {//使用splice(元素索引,删除几个) 根据索引删除//双向绑定数据,均只需要操作数据即可this.todoList.splice(index, 1);},},});</script> </html> -
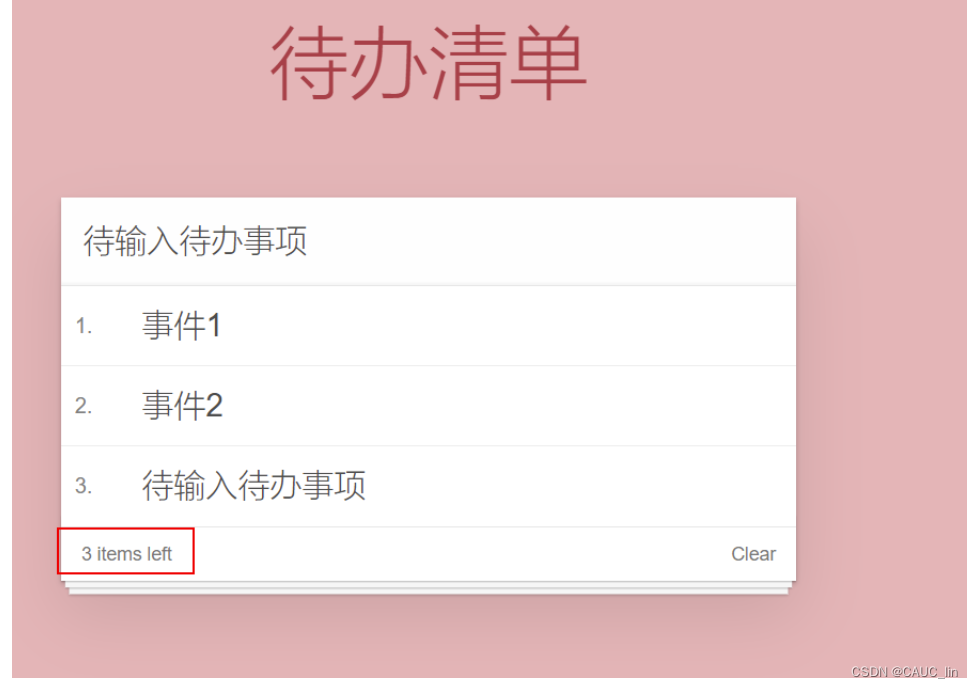
测试结果

5、清空数据
-
步骤
- 点击clear清空所有数据,只需要清空数组即可
-
代码修改
<html><head><meta http-equiv="content-type" content="text/html; charset=UTF-8" /><title>待办清单list</title><meta http-equiv="content-type" content="text/html; charset=UTF-8" /><meta name="robots" content="noindex, nofollow" /><meta name="googlebot" content="noindex, nofollow" /><meta name="viewport" content="width=device-width, initial-scale=1" /><link rel="stylesheet" type="text/css" href="./css/index.css" /></head><body><!-- VUE示例接管区域 --><section id="app"><!-- 输入框 --><header class="header"><h1>待办清单</h1><!-- 添加 数据绑定 和 回车添加进model数据列表的事件绑定--><inputautofocus="autofocus"autocomplete="off"placeholder="输入日程"class="new-todo"v-model="inputValue"@keyup.enter="add"/></header><!-- 列表区域 --><section class="main"><ul class="listview"><!-- 添加循环 --><li v-for="(item, index) in todoList" class="todo"><div class="view"><span class="index">{{index+1}}.</span> <label>{{item}}</label><!-- 删除按钮 --><button class="destroy" @click="remove(index)"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer"><span class="todo-count"><!-- 此处添加数据的统计信息 --><strong>{{todoList.length}}</strong> items left</span><!-- 此处添加清空数组事件绑定 --><button class="clear-completed" @click="clear">Clear</button></footer></section><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></body><script src="./js/vue.min.js"></script><script>var VM = new Vue({el: "#app",data: {inputValue: "待输入待办事项",todoList: ["事件1", "事件2"],},methods: {add: function () {this.todoList.push(this.inputValue);},//删除方法remove: function (index) {//使用splice(元素索引,删除几个) 根据索引删除//双向绑定数据,均只需要操作数据即可this.todoList.splice(index, 1);},//清空数组clear: function () {this.todoList = [];},},});</script> </html> -
测试结果

点击即可清空。
相关文章:

基于vue实现待办清单案例
一、需求 新增内容; 删除内容; 统计操作; 清空数据。 示例图: 二、代码演示 1、基础准备 index.css代码 html, body {margin: 0;padding: 0; } body {background: #fff ; } button {margin: 0;padding: 0;border: 0;backgr…...

应急响应-流量分析
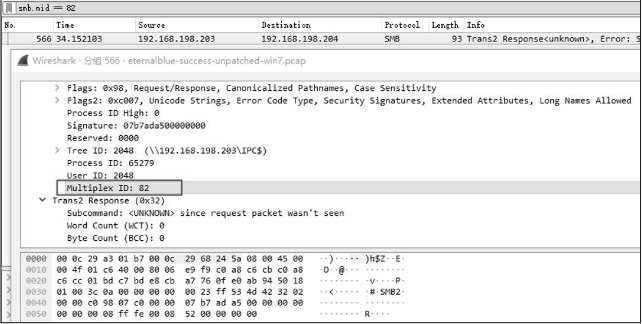
在应急响应中,有时需要用到流量分析工具,。当需要看到内部流量的具体情况时,就需要我们对网络通信进行抓包,并对数据包进行过滤分析,最常用的工具是Wireshark。 Wireshark是一个网络封包分析软件。网络封包分析软件的…...

计算机网络·网络层
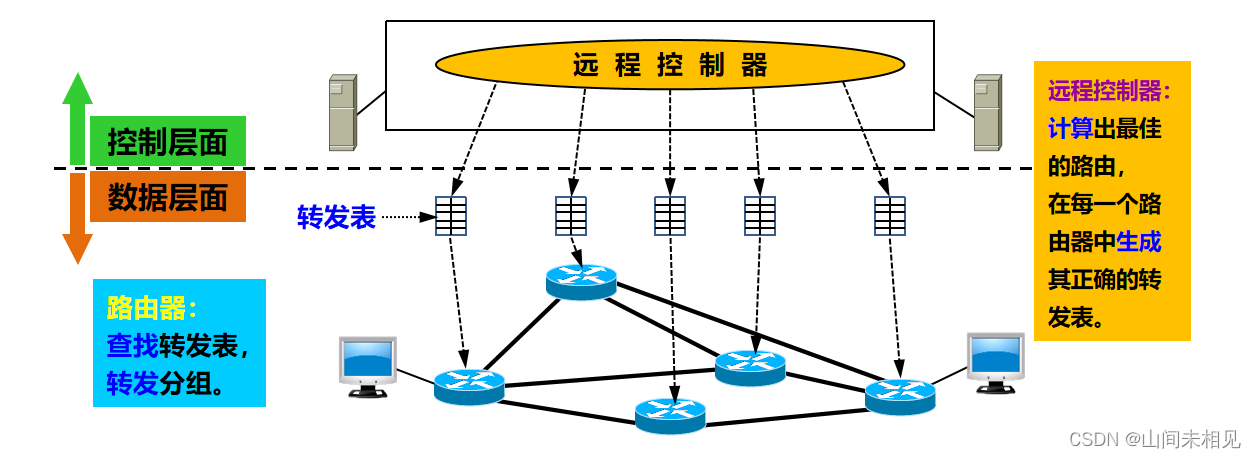
网络层 网络层提供的两种服务 争论: 网络层应该向运输层提供怎样的服务?面向连接还是无连接? 在计算机通信中,可靠交付应当由谁来负责?是网络还是端系统? 2 种观点: 面向连接的可靠交付。 无连…...

2024/1/28周报
文章目录 摘要Abstract文献阅读题目引言方法The ARIMA modelTime delay neural network (TDNN) modelLSTM and DLSTM model 评估准则实验数据描述实验结果 深度学习AttentionAttention思想公式步骤 Attention代码实现注意力机制seq2seq解码器Model验证 总结 摘要 本周阅读了一…...

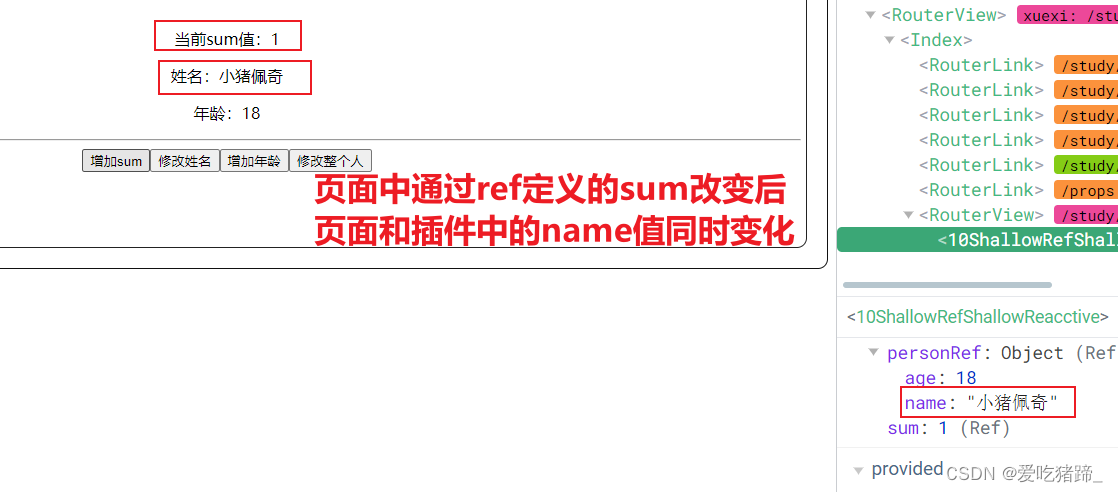
Vue3中的ref和shallowRef、reactive和shallowReactive
一:ref、reactive简介 ref和reactive是Vue3中定义响应式数据的一种方式。ref通常用来定义基础类型数据。reactive通常用来定义复杂类型数据。 二、shallowRef、shallowReactive简介 shallowRef和shallowReactive是Vue3中定义浅层次响应式数据的方式 三、Api使用对比…...

go包与依赖管理
包(package) 包介绍 Go语言中支持模块化的开发理念,在Go语言中使用包(package)来支持代码模块化和代码复用。一个包是由一个或多个Go源码文件(.go结尾的文件)组成,是一种高级的代码…...

C++文件操作基础 读写文本、二进制文件 输入输出流 文件位置指针以及随机存取 文件缓冲区以及流状态
一、写入文本文件 文本文件一般以行的形式组织数据。 包含头文件:#include <fstream> 类:ofstream(output file stream) ofstream 打开文件的模式(方式):类内open()成员函数参数2.参数1是…...

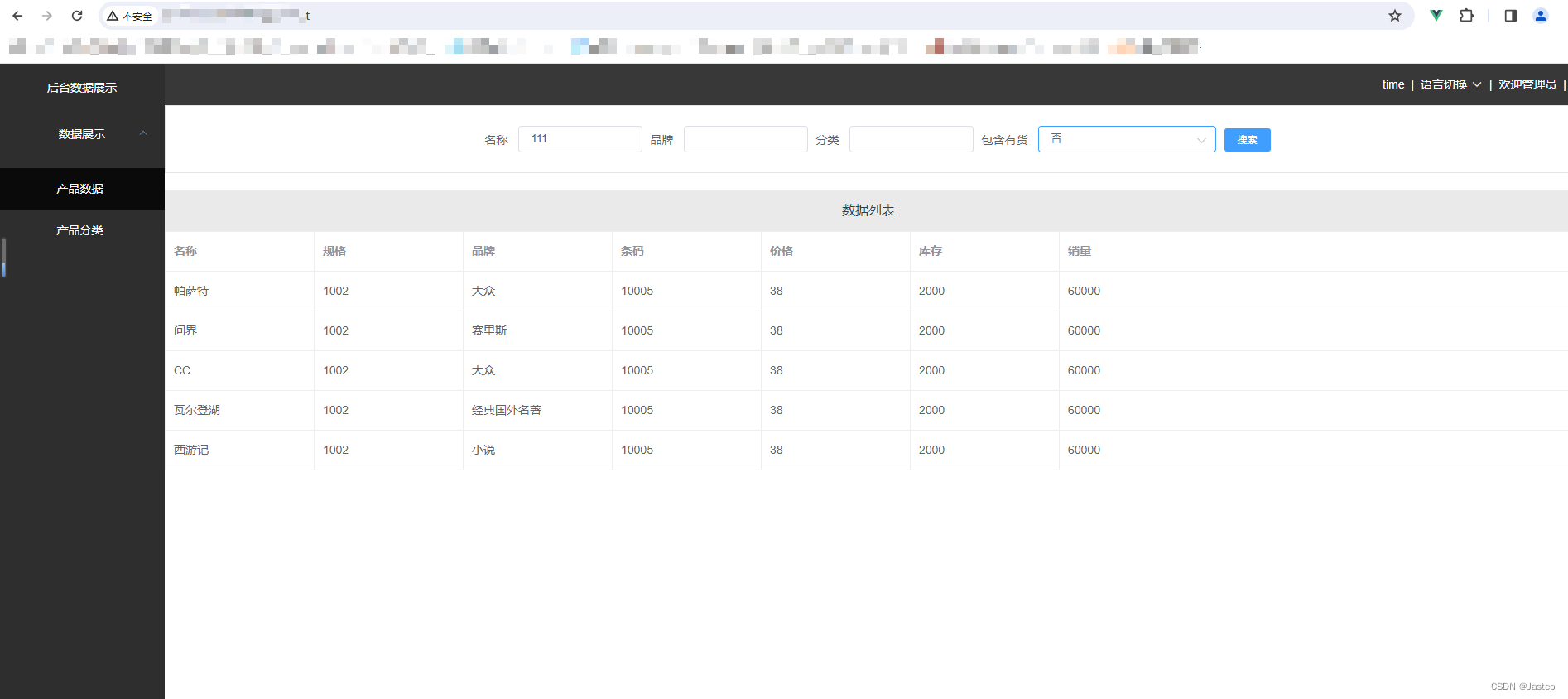
nginx部署前端(vue)项目及配置修改
目录 一、前端应用打包 二、部署前端应用 1、上传前端文件夹 2、修改nginx配置文件 3、重启nginx 三、查看效果 nginx安装参考:linux安装nginx-CSDN博客 一、前端应用打包 打包命令 npm run build 打包成功如下,会在项目路径下生成dist文件夹 二…...

FreeRTOS
1.新建一个无FreeRTOS的工程,取名为Motor,根据风扇模块PDF原理图和操作文档让风扇转动 2.新建一个包含FreeRTOS的工程,取名为Semaphore 具体步骤:创建两个任务和一个共享资源,在两个任务中使用信号量来同时访问共享资源…...

windows 10/11 home左键点击开始菜单无反应
用户电脑点开始没反应,用户配置文件出错。 用户电脑是home版 windows hello指纹设置不了,其实是不能使用默认帐号administrator。 使用windowspe启用administrator用户,重启使用administrator删除出错用户。 直接使用administrator用户windows hello…...

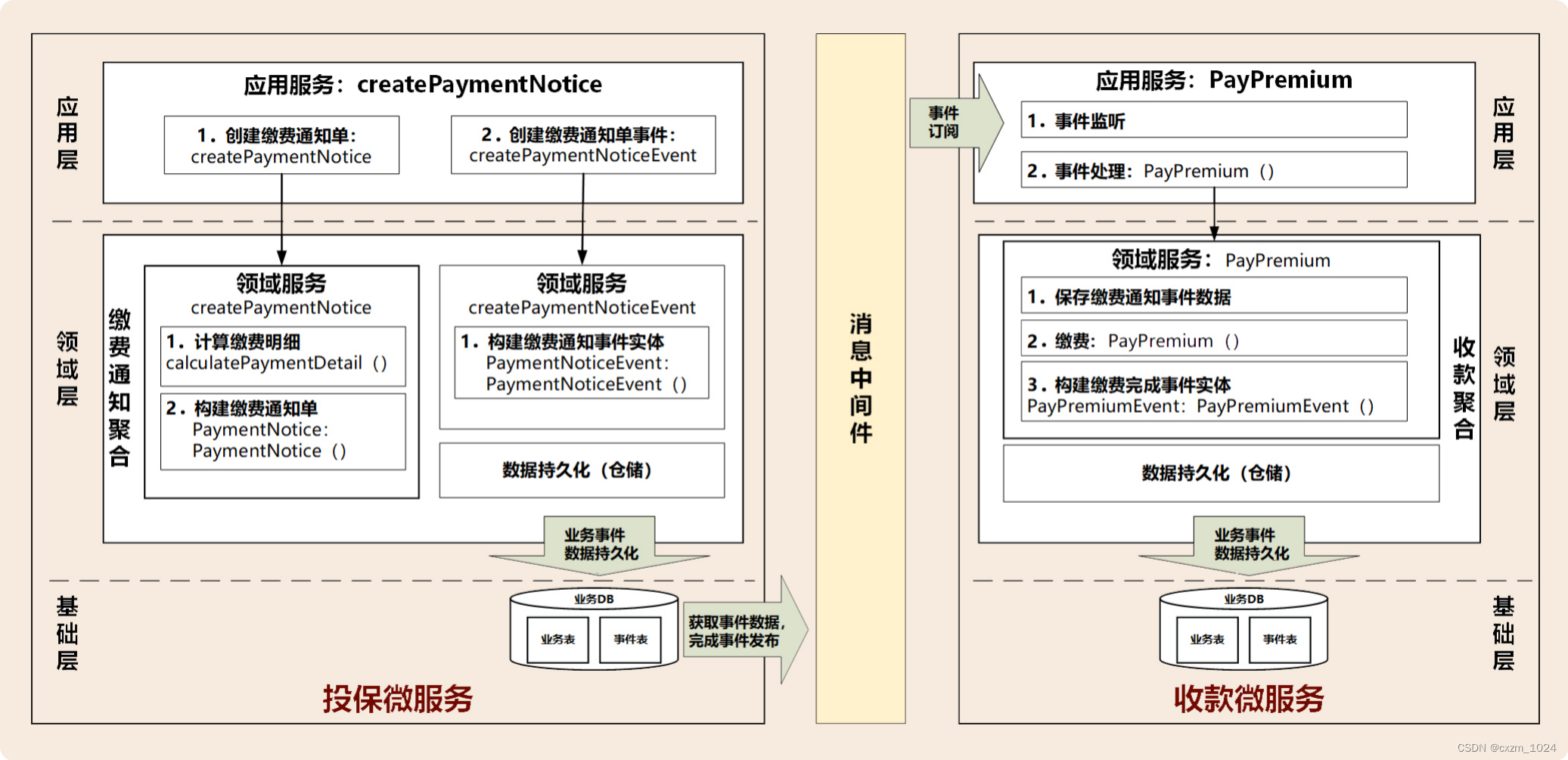
05.领域驱动设计:认识领域事件,解耦微服务的关键
目录 1、概述 2、领域事件 2.1 如何识别领域事件 1.微服务内的领域事件 2.微服务之间的领域事件 3、领域事件总体架构 3.1 事件构建和发布 3.2 事件数据持久化 3.3 事件总线 (EventBus) 3.4 消息中间件 3.5 事件接收和处理 4、案例 5、总结 1、概述 在事件风暴&a…...

「仙逆」王麻子结丹救下老婆,极识斩杀金丹修士,元婴期下第一人
Hello,小伙伴们,我是拾荒君。 国漫《仙逆》第21期超前爆料,据透露王麻子因急需天离丹来突破至金丹期,购买了被斗邪派预定的百兽灵炉,却遭其宗派追杀。虽然王麻子已触及结丹边缘,但面对五名邪派长老,他毫无…...

GoogleNet Inception v2 和 Inception v3详解
1 GoogleNet Inception v2 v1具体结构: v2具体结构: 1 引入Batch Normalization(BN): Inception v2在每个卷积层之后引入了BN。这有助于解决深层网络中的梯度消失问题,同时加快训练过程并提高模型的收敛速度。BN通过…...

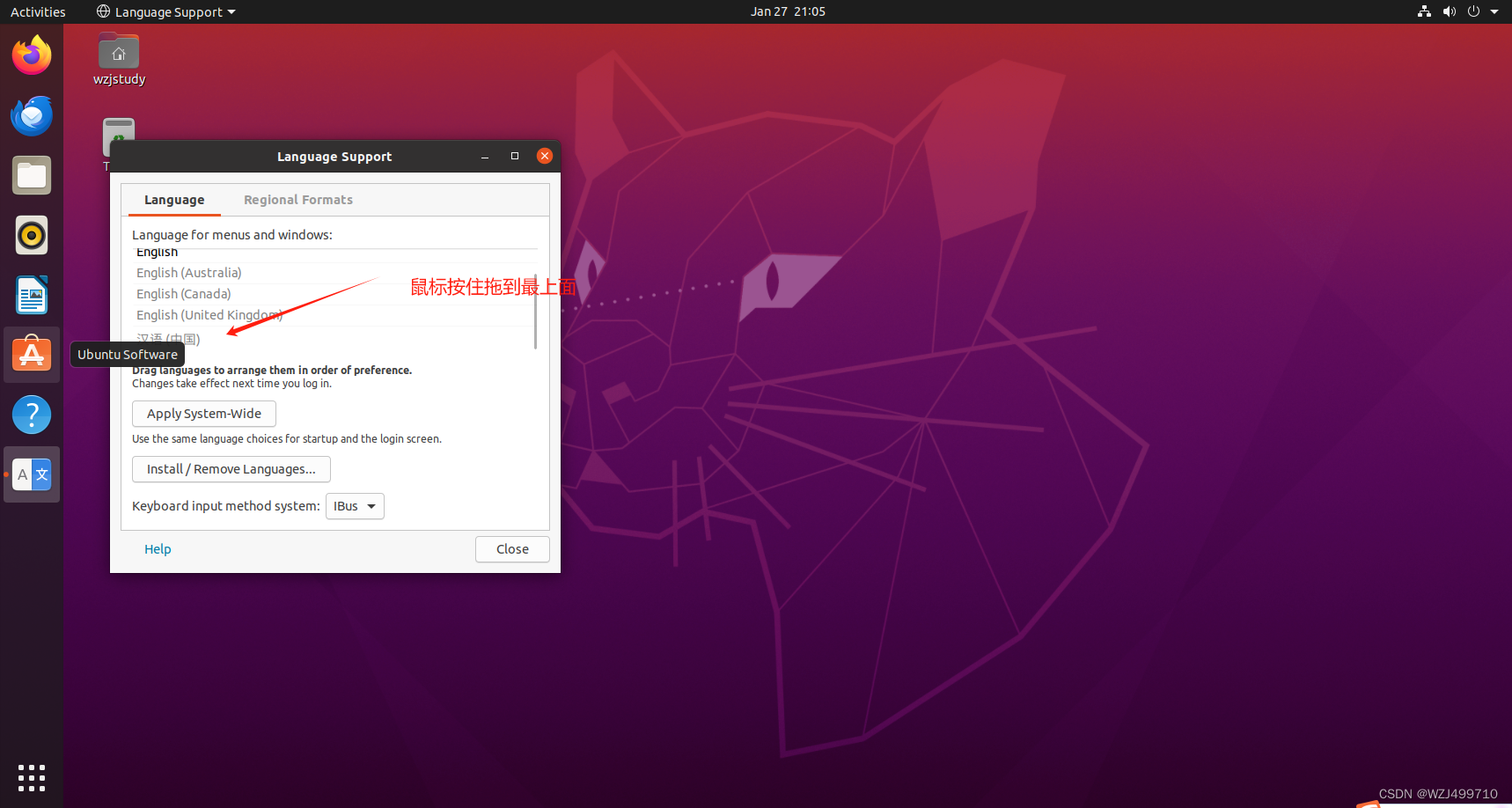
在虚拟机上安装ubuntu
记得看目录哦! 软件自取1. 新建虚拟机2. Ubuntu的汉化 软件自取 链接:百度网盘自取哦!!! 提取码:8888 1. 新建虚拟机 文件–新建虚拟机 完成完会自动启动,等待一段时间,我等了一个…...

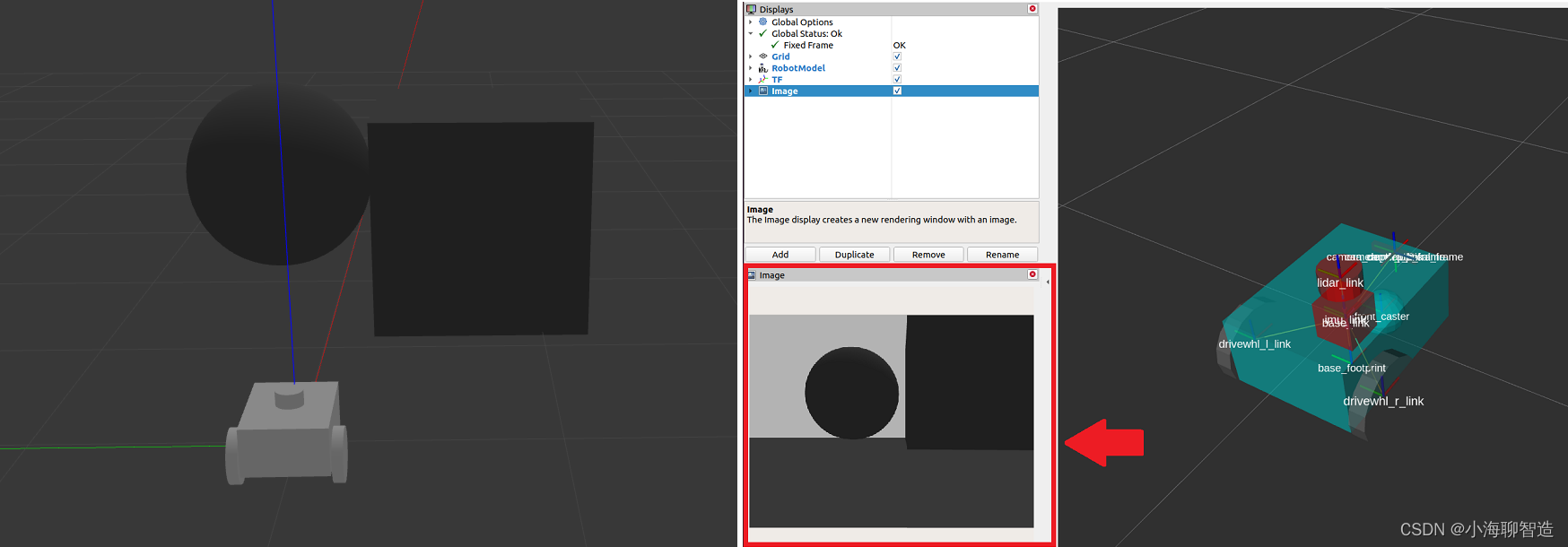
nav02 学习03 机器人传感器
机器人传感器 移动机器人配备了大量传感器,使它们能够看到和感知周围的环境。这些传感器获取的信息可用于构建和维护环境地图、在地图上定位机器人以及查看环境中的障碍物。这些任务对于能够安全有效地在动态环境中导航机器人至关重要。 机器人的传感器类似人的感官…...

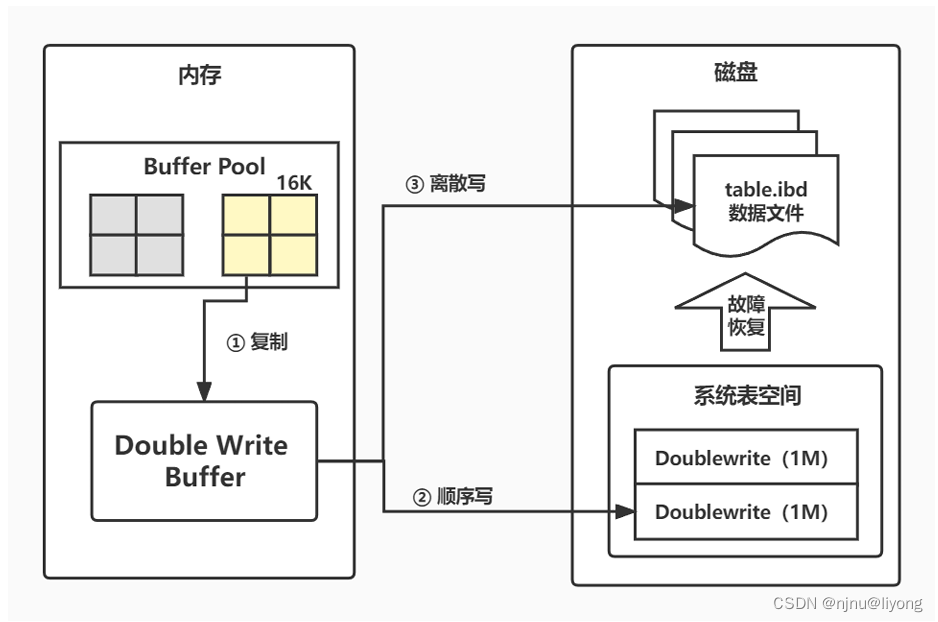
Mysql-InnoDB-数据落盘
概念 1 什么是脏页? 对于数据库中页的修改操作,则首先修改在缓冲区中的页,缓冲区中的页与磁盘中的页数据不一致,所以称缓冲区中的页为脏页。 2 脏页什么时候写入磁盘? 脏页以一定的频率将脏页刷新到磁盘上。页从缓冲区…...

<el-date-picker>时间戳单位
神级操作,搞了半天,秒是大X,毫秒是小x,yue了。 // 秒 <el-date-pickerv-model"timestamp"value-format"X" ></el-date-picker>// 毫秒 <el-date-pickerv-model"timestamp"value-fo…...

如何搭建Nextcloud云存储网盘并实现无公网ip访问本地文件【内网穿透】
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

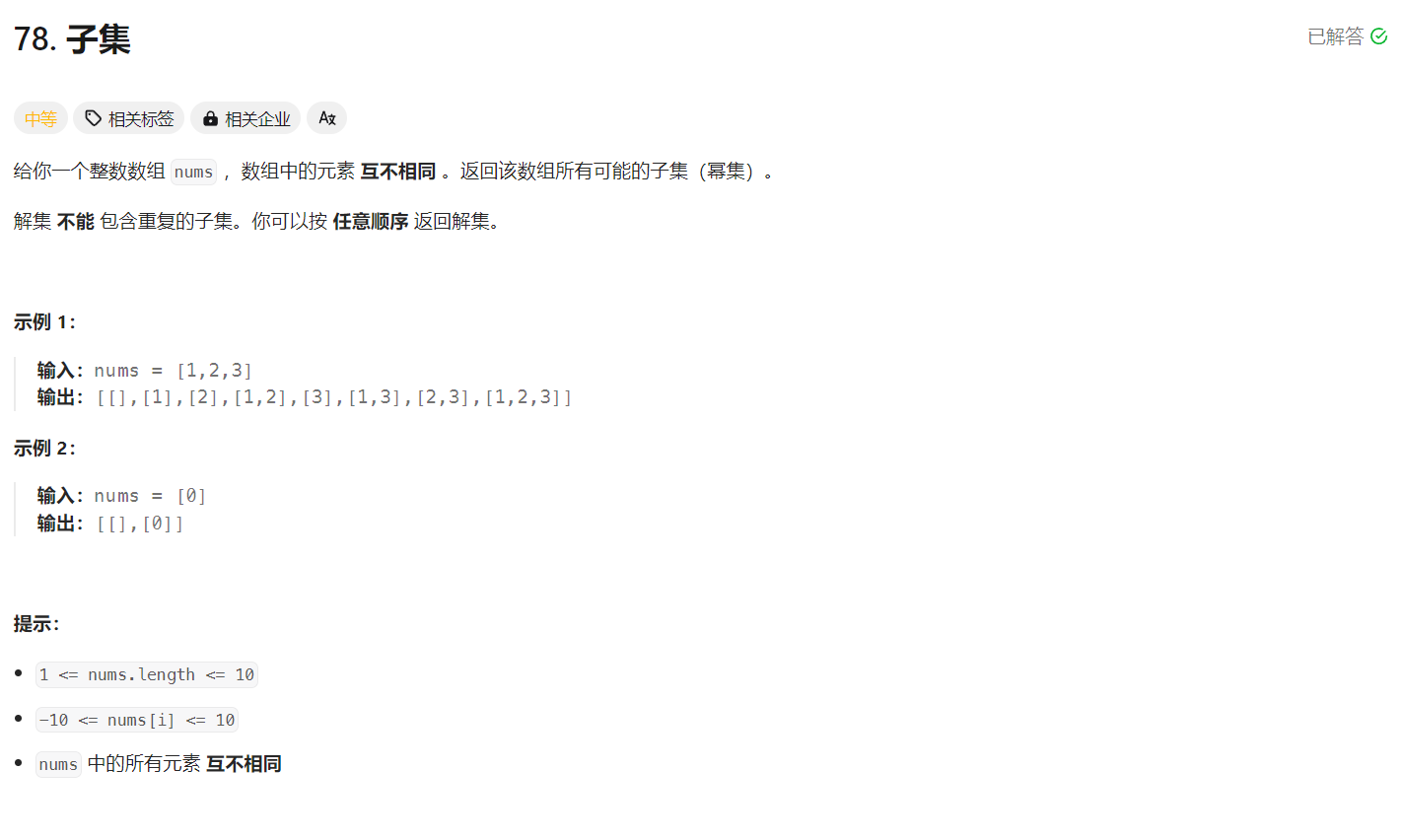
力扣hot100 子集 回溯 超简洁
Problem: 78. 子集 文章目录 思路复杂度Code 思路 👨🏫 参考题解 复杂度 时间复杂度: 添加时间复杂度, 示例: O ( n ) O(n) O(n) 空间复杂度: 添加空间复杂度, 示例: O ( n ) O(n) O(n) Code class Solution {List<Li…...

Linux系统Shell脚本编程之条件语句
一、条件测试 Shell 环境根据命令执行后的返回状态值 " $? " 来判断是否执行成功,当返回值为0时表示成功,否则表示失败或异常(非0值)。使用专门的测试工具 test 命令,可以对特定条件进行测试,并…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
