colorThief+vite+react使用方法
官网:
Color Thief
npm i --save colorthief第一种,import载入图片
经过尝试,在vite中,要引入.mjs版本
import ColorThief from 'colorthief/dist/color-thief.mjs'
第一种,通过import载入图片
import aa from '@/assets/123.jpg'const [resultColor,setResultColor]=useState('')
useEffect(()=>{var colorthief = new ColorThief();var img = document.getElementById('tupian')if (img.complete) {var res = colorthief.getColor(img);console.log('======网速很快', res);setResultColor(res)} else {img.addEventListener('load', function () {var res = colorthief.getColor(img)console.log('======事件监听', res);setResultColor(res)});}
},[])<img src={aa} id="tupian" />
<div style={{ width: '100px', height: '100px', backgroundColor: `rgba(${resultColor})` }}></div>第二种,new Image实例
经过尝试,在vite中,要引入.mjs版本
import ColorThief from 'colorthief/dist/color-thief.mjs'import aa from '@/assets/123.jpg'const [resultColor,setResultColor]=useState('')
useEffect(()=>{var colorthief = new ColorThief();var img = new Image()img.src = '/123.jpg'if (img.complete) {var res = colorthief.getColor(img);console.log('======网速很快', res);setResultColor(res)} else {img.addEventListener('load', function () {var res = colorthief.getColor(img)console.log('======事件监听', res);setResultColor(res)});}
},[])<img src={aa} id="tupian" />
<div style={{ width: '100px', height: '100px', backgroundColor: `rgba(${resultColor})` }}></div>图片如果设计跨域,那么需要在img标签上增加crossorigin,同时对应的图片服务器也要增加允许跨域,缺一不可.
附赠2个常用函数
export default function imgToBase64(url) {return new Promise((resolve, reject) => {const image = new Image()image.src = urlimage.onload = () => {const canvas = document.createElement('canvas')canvas.width = image.naturalWidth // 使用 naturalWidth 为了保证图片的清晰度canvas.height = image.naturalHeightcanvas.style.width = `${canvas.width / window.devicePixelRatio}px`canvas.style.height = `${canvas.height / window.devicePixelRatio}px`const ctx = canvas.getContext('2d')if (!ctx) {return null}ctx.drawImage(image, 0, 0)const base64 = canvas.toDataURL('image/png')return resolve(base64)}image.onerror = (err) => {return reject(err);}})
}export function getURLBase64(url) {return new Promise((resolve, reject) => {var xhr = new XMLHttpRequest()xhr.open('get', url, true)xhr.responseType = 'blob'xhr.onload = function () {if (this.status === 200) {var blob = this.responsevar fileReader = new FileReader()fileReader.onloadend = function (e) {var result = e.target.resultresolve(result)}fileReader.readAsDataURL(blob)}}xhr.onerror = function () {reject()}xhr.send()})
}相关文章:

colorThief+vite+react使用方法
官网: Color Thief npm i --save colorthief 第一种,import载入图片 经过尝试,在vite中,要引入.mjs版本 import ColorThief from colorthief/dist/color-thief.mjs 第一种,通过import载入图片 import aa from /assets/123.jpgconst [resultColor,setResultColor]useState() …...

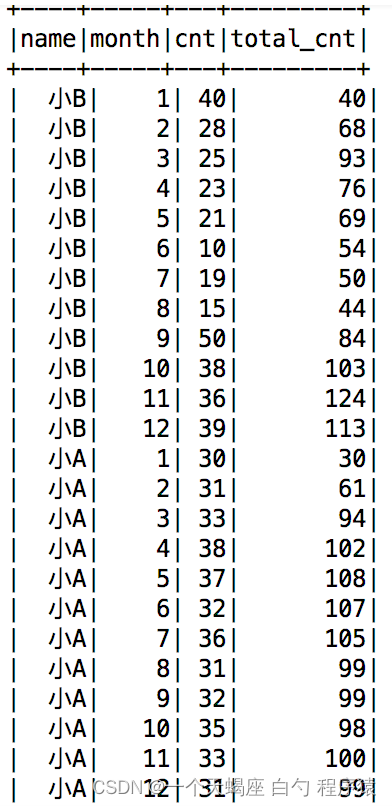
Hive(15)中使用sum() over()实现累积求和和滑动求和
目的: 三个常用的排序函数row_number(),rank()和dense_rank()。这三个函数需要配合开窗函数over()来实现排序功能。但over()的用法远不止于此,本文咱们来介绍如何实现累计求和和滑动求和。 1、数据介绍 三列数据,分别是员工的姓名、月份和…...

2024年Java搭建面试题
2024年Java实战面试题(北京)_java 5 年 面试-CSDN博客 1、搭建docker容器 # 安装依赖的环境 yum -y install yum-utils device-mapper-persistent-data lvm2 # 设置镜像源为阿里 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/lin…...

二维数组的学习
前言 在前面我们学习了一维数组,但是有的问题需要用二位数组来解决。 二维数组常称为矩阵,把二维数组写成行和列的排列形式,可以有助于形象化的理解二维数组的逻辑结构。 一、二维数组的定义 二维数组定义的一般格式: 数据类型 数…...
)
Java集合(List集合)
什么是集合? 什么是集合?集合就是“由若干个确定的元素所构成的整体”,在程序中,一般代表保存 若干个元素(数据)的某种容器类。 在Java中,如果一个Java对象可以在内部持有(保存&…...

7、Json文件的操作总结【robot framework】
1、JSONLibrary简介 Robot Framework 是一种通用的自动化测试框架,它支持使用关键字驱动的测试,并且易于学习和使用。Robot Framework 提供了丰富的标准库,而 JSONLibrary 就是其中之一,用于处理 JSON 数据。 安装 JSONLibrary 在…...

python 循环解压 解压多重压缩包
在实际数据中,经常会有压缩包套压缩包的情况,并且有可能出现“zip”压缩包下面套“tar”的可能。 你可以运行后面的代码,来完成自动解压。代码会不断检查folder_a_path 文件夹下是否还有压缩包。目前支持zip、rar、tar、7z等四种格式的压缩文…...

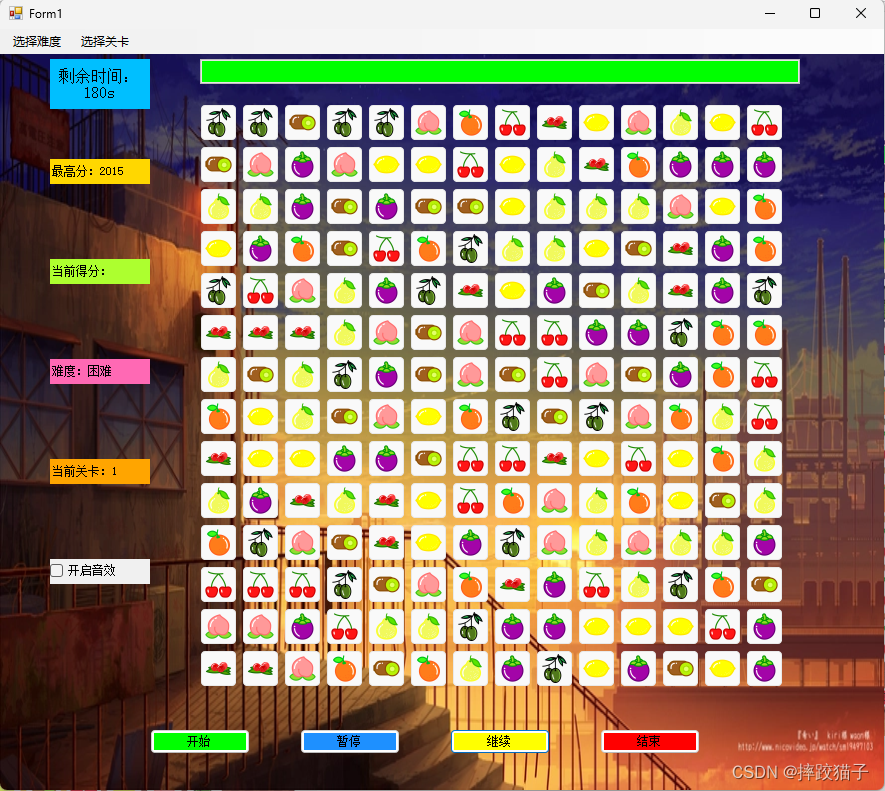
基于C#制作一个连连看小游戏
基于C#制作一个连连看小游戏,实现:难易度选择、关卡选择、倒计时进度条、得分计算、音效播放等功能。 目录 引言游戏规则开发环境准备游戏界面设计游戏逻辑实现图片加载与显示鼠标事件处理游戏优化与扩展添加关卡与难度选择说明</...

Android-System 根据包名查找已安装应用apk方法
1、根据包名查找应用的安装路径 dumpsys package packageName | grep Path 例如: kona:/ # dumpsys package com.yw_pt.oshnoh | grep PathcodePath/data/app/com.yw_pt.oshnoh-N4rPqGh58weRjMpA1q3evwresourcePath/data/app/com.yw_pt.oshnoh-N4rPqGh58weRjMpA1q3…...

洛谷-P4124题-手机号码-Java
题目 题目链接: https://www.luogu.com.cn/problem/P4124 分析 给定两个长度为11位的数字,代表两个区间 [L,R] 需要编写程序来计算出,这两个区间内满足要求的数字个数。这样的题一般来说就是数位dp题。首先我们可以根据容斥原理 [0,R]中满…...

仅使用 Python 创建的 Web 应用程序(前端版本)第08章_商品详细
在本章中,我们将实现一个产品详细信息页面。 完成后的图像如下。 Model、MockDB、Service都是在产品列表页实现的,所以创建步骤如下。 No分类内容1Page定义PageId并创建继承自BasePage的页面类2Application将页面 ID 和页面类对添加到 MultiPageApp 的页面中Page:定义PageI…...

Stable Diffusion 长视频真人动画风格互转
Stable Diffusion Temporal-Kit和EbSynth 从娱乐到商用 1. Temporal Kit 和 EbSynth1.1 提取关键帧1.2 关键帧风格迁移1.3 生成序列帧2. 真人转卡通3. 卡通转真人4. 编辑技巧5. ControlNet + TemporalNet + 达芬奇Fusion6. Rerender A Video7. DiffSynth-Studio基于SD的风格化…...

精要图示:园区金融数字化服务蓝图,以园区为支点推动信贷业务增长
作为企业集聚地,园区已然成为银行业夯实客群基础的重要切口,各大行陆续围绕园区场景创新金融产品,以期抢跑园区金融新赛道、把握新增量。 启信慧眼首推一站式【园区金融】数字化服务方案,该方案同时支持启信天元私有化部署&#x…...

2024 中国(南京)国际口腔设备器械博览会
2024 中国(南京)国际口腔设备器械博览会 时间:2024 年 7 月 18-20 日 地点:南京国际展览中心 WeChat_20230512134641 主办单位: 南京民营口腔医疗协会 北京铭曼国际展览有限公司 承办单位: 北京铭曼国际展览有限公司 展会介绍 随…...

【MyBatis】快速入门MyBatis(保姆式教学),你值得一看
文章目录 📄前言一. Mybatis简介✈️1. 什么是Mybatis🚀2. 为什么使用Mybatis 二. Mybatis快速入门🍆1. mybatis使用前准备1.1 创建springboot项目并引入相关依赖1.2 在 application.ym中进行数据源的配置1.3 创建数据表,准备表数…...

git pull代码时候报错:error: cannot open .git/FETCH_HEAD: Permission denied
git pull代码时候报错: error: cannot open .git/FETCH_HEAD: Permission denied 原因: 当前登录用户没有修改目录的权限。 解决办法: 修改当前目录权限 1. whoami 查看当前登录用户 xxx$ whoami 假设上边查询登陆账号为:csd…...

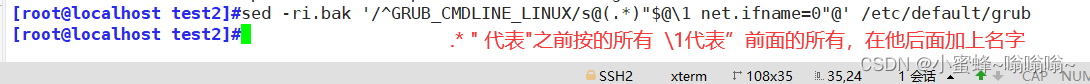
shell - 正则表达式和grep命令和sed命令
一.正则表达式概述 1.正则表达式定义 1.1 定义 使用字符串描述、匹配一系列符合某个规则的字符串 1.2 了解 普通字符: 大小写字母、数字、标点符号及一些其它符号元字符: 在正则表达式中具有特殊意义的专用字符 1.3 层次分类 基础正则表达式扩展正…...

datawhale 大模型学习 第十二章-大模型环境影响
环境影响概述 气候变化:大语言模型(LLM)的训练和运行需要大量计算资源,导致显著的能源消耗和温室气体排放,加剧气候变化。能源消耗:训练LLM的计算过程消耗大量电力,间接增加了化石燃料的使用&a…...

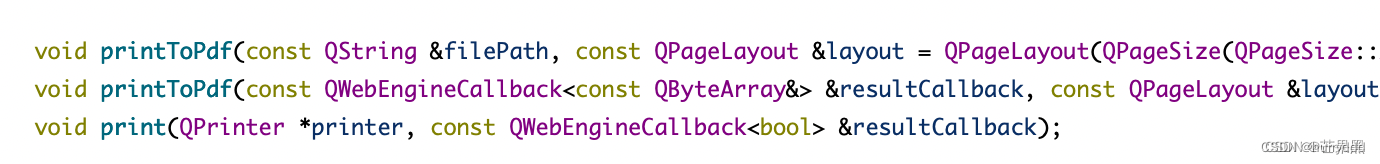
Qt WebEngine模块使用(开发环境安装和程序开发)
一、Qt WebEngine Qt WebEngine_hitzsf的博客-CSDN博客 Qt WebEngine模块提供了一个Web浏览器引擎,可以轻松地将万维网上的内容嵌入到没有本机Web引擎的平台上的Qt应用程序中。Qt WebEngine提供了用于渲染HTML,XHTML和SVG文档的C 类和QML类型ÿ…...

网络体系结构 和网络原理之UDP和TCP
目录 网络分层 一. 应用层 http协议 二. 传输层 1. 介绍 2.UDP协议 (1)组成 (2)细节 3.TCP协议 (1)特性如下链接: (2)组成 (3)特点 三. 网络层 四. 数据链路层 1.介绍 2.以太网协议 3.mac地址和ip地址 五. 物理层 DNS 网络分层 一. 应用层 应用程序 现成的…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
