利用外卖系统源码构建高效的在线订餐平台
在当今数字化时代,外卖服务已成为人们日常生活中不可或缺的一部分。为了满足用户需求,许多创业者和企业都希望搭建自己的在线订餐平台。利用现有的外卖系统源码,可以快速构建一个高效、安全的在线订餐平台。本文将介绍如何利用外卖系统源码来搭建一个功能丰富的在线订餐平台,并提供一些技术代码示例。

选择合适的外卖系统源码
在开始之前,首先需要选择合适的外卖系统源码。有许多开源的外卖系统可供选择,如OpenDine、Foodoma、Laravel Shop等。在选择时,需要考虑系统的功能完善程度、技术支持、安全性等因素。
构建基本的用户界面
首先,让我们从构建基本的用户界面开始。我们将使用HTML、CSS和JavaScript来创建前端界面。以下是一个简单的示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Online Ordering System</title><link rel="stylesheet" href="styles.css">
</head>
<body><header><h1>Welcome to Our Online Ordering System</h1></header><main><section class="menu"><h2>Menu</h2><!-- Menu items will be dynamically generated here --></section><section class="cart"><h2>Cart</h2><!-- Cart items will be dynamically generated here --><button id="checkout-btn">Checkout</button></section></main><footer><p>© 2024 Online Ordering System</p></footer><script src="scripts.js"></script>
</body>
</html>
编写后端逻辑
接下来,我们需要编写后端逻辑来处理用户请求、管理订单和菜单等。我们可以使用Node.js和Express框架来构建后端服务器。以下是一个简单的示例:
// server.js
const express = require('express');
const app = express();
const PORT = process.env.PORT || 3000;// Middleware to parse JSON bodies
app.use(express.json());// Mock menu data
const menu = [{ id: 1, name: 'Pizza', price: 10 },{ id: 2, name: 'Burger', price: 8 },// Add more menu items here
];// Endpoint to get menu items
app.get('/menu', (req, res) => {res.json(menu);
});// Endpoint to place an order
app.post('/order', (req, res) => {const { items } = req.body;// Logic to process the order// This is just a mock exampleconsole.log('Received order:', items);res.status(200).send('Order placed successfully');
});app.listen(PORT, () => {console.log(`Server is running on http://localhost:${PORT}`);
});
使用数据库存储数据
为了保存菜单、订单和用户信息,我们需要使用数据库。可以选择关系型数据库(如MySQL、PostgreSQL)或NoSQL数据库(如MongoDB)。以下是一个使用MongoDB的示例:
// db.js
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/online-ordering-system', { useNewUrlParser: true, useUnifiedTopology: true });const MenuItemSchema = new mongoose.Schema({name: String,price: Number
});const MenuItem = mongoose.model('MenuItem', MenuItemSchema);module.exports = { MenuItem };
结语
通过以上步骤,我们可以基于外卖系统源码构建一个简单的在线订餐平台。当然,实际项目中还需要考虑安全性、性能优化、用户体验等方面的问题。但通过不断学习和实践,我们可以构建出一个功能强大的在线订餐平台,满足用户的需求,提升用户体验。
相关文章:

利用外卖系统源码构建高效的在线订餐平台
在当今数字化时代,外卖服务已成为人们日常生活中不可或缺的一部分。为了满足用户需求,许多创业者和企业都希望搭建自己的在线订餐平台。利用现有的外卖系统源码,可以快速构建一个高效、安全的在线订餐平台。本文将介绍如何利用外卖系统源码来…...

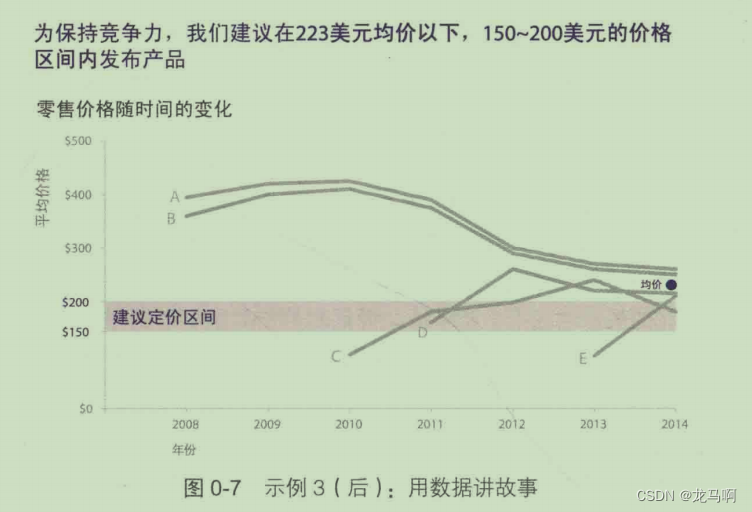
数据分析数据 -(用数据讲故事)
书中有一句话我很喜欢- 献给大家 一个完美的设计,不是因为它没有多余的东西可以添加,而是它没有多余的部分可以删减 首先看几个对比的图形分析 处理工单和新增工单的随月份的变化趋势 这个图形的缺点就是 1: 月份对齐的情况 2:使用条形图需…...

如何运用5W2H分析法分析自己适合哪种办公室
随着时代的发展,办公室已经不再是传统的四壁之内,而是多种多样的形态,涵盖了开放式办公区、远程办公、共享办公空间等多种选择。对于刚刚创业的企业来说,选择一个适合自己发展的办公室至关重要。在这个过程中,运用5W2H…...

为什么考虑电子采购而非传统采购?
采购是重要的业务职能之一,为实现无缝运营而大规模采购商品或服务的行为。考虑到数字化转型带来的影响,决策者对于应维持传统采购还是转向电子采购或多或少会有困惑。 通过本文,你将更了解电子采购和传统采购,从而为业务连续性采…...

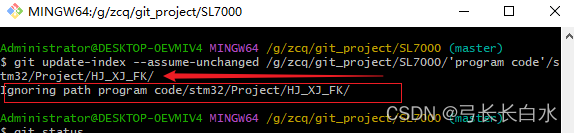
【git】git update-index --assume-unchanged(不改动.gitignore实现忽略文件)
文章目录 原因分析:添加忽略文件(取消跟踪)的命令:取消忽略文件(恢复跟踪)的命令:查看已经添加了忽略文件(取消跟踪)的命令: 原因分析: 已经维护的项目,文件已经被追踪,gitignore文件不方便修…...
)
科普类——无压缩图像传输带宽的计算(七)
无压缩图像传输带宽的计算 问题计算 问题 要计算1080p(1920x1080)分辨率的彩色图像在30帧每秒(fps)下的带宽需求,我们需要考虑图像的颜色深度(位深)和压缩情况。假设我们使用的是无压缩的RGB图…...

云原生周刊:K8s 1.26 到 1.29 版本的更新 | 2024.1.29
开源项目推荐 Skaffold Skaffold 是一个命令行工具,有助于 Kubernetes 应用程序的持续开发。您可以在本地迭代应用程序源代码,然后部署到本地或远程 Kubernetes 集群。Skaffold 处理构建、推送和部署应用程序的工作流程。它还提供构建块并描述 CI/CD 流…...

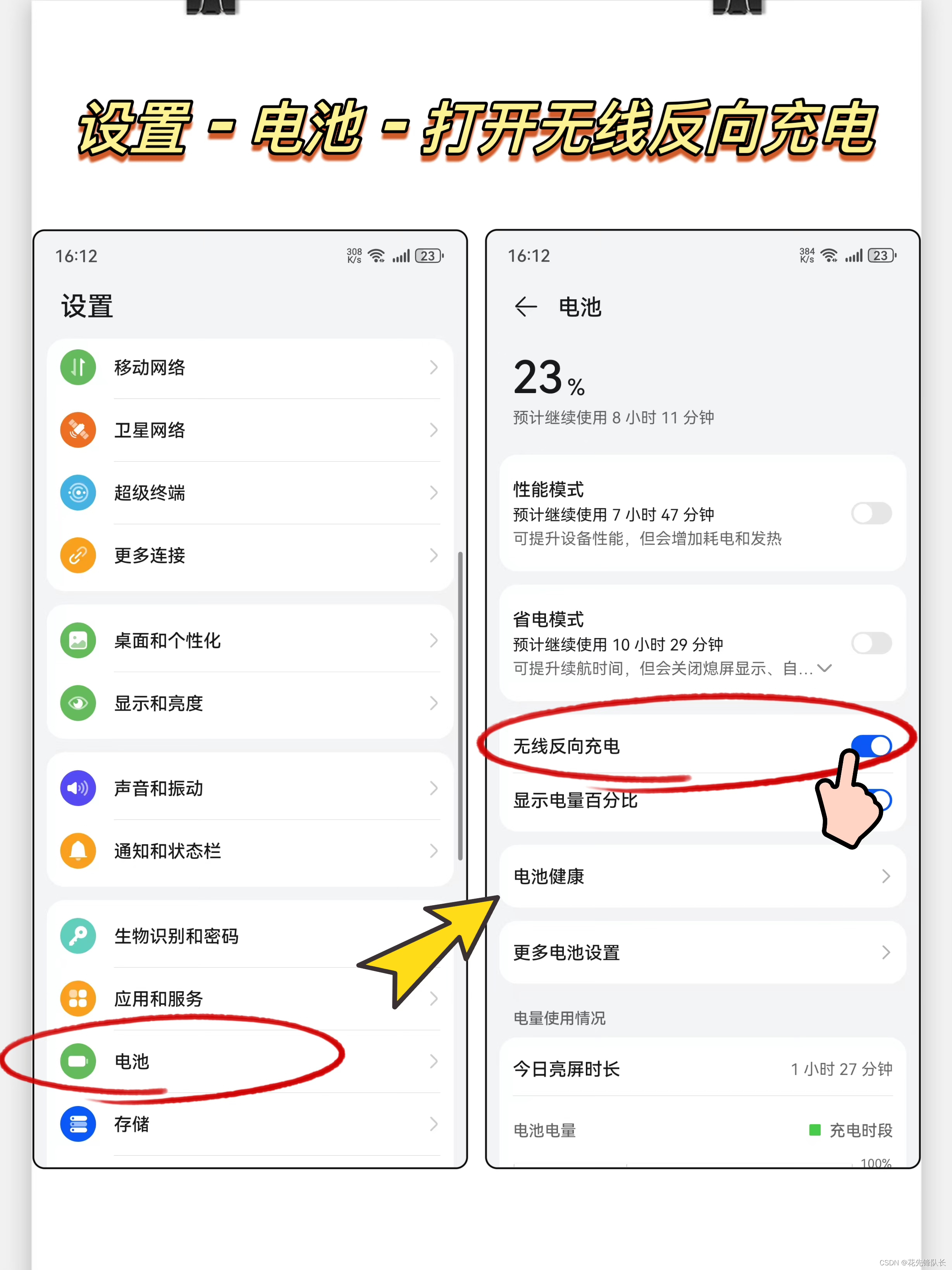
手机壳也能散热了?
作为一个玩了6年的王者荣耀玩家,手机发热真的很影响游戏体验!!游戏掉帧,性能下降很恼人,试过好几个散热工具,实际效果都不太好~ 自从入了Mate 60之后,看着这款微泵液冷壳毫无犹豫第…...

《微信小程序开发从入门到实战》学习九十七
7.3 表单组件 7.3.1 picke-view与picker-view-column组件 一个picker-view-column代表 一个滚动选择器子项,一个picker-view组件可以包含多个picker-view-column组件,这样可以一次性选择多项内容如年、月、日等。 picker-view-column组件中需包含多个…...

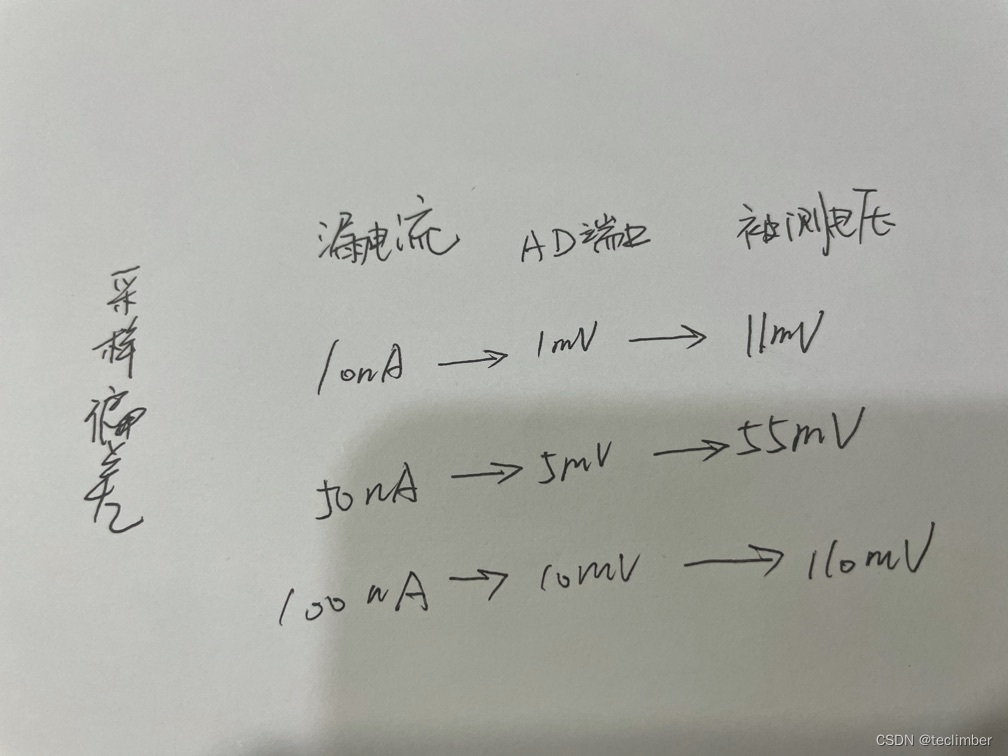
二极管漏电流对单片机ad采样偏差的影响
1,下图是常规的单片机采集电压电路,被测量电压经过电阻分压,给到mcu采集,反向二极管起到钳位作用,避免高压打坏mcu。 2,该电路存在的问题 二极管存在漏电流,会在100k电阻上产生叠加电压&#x…...

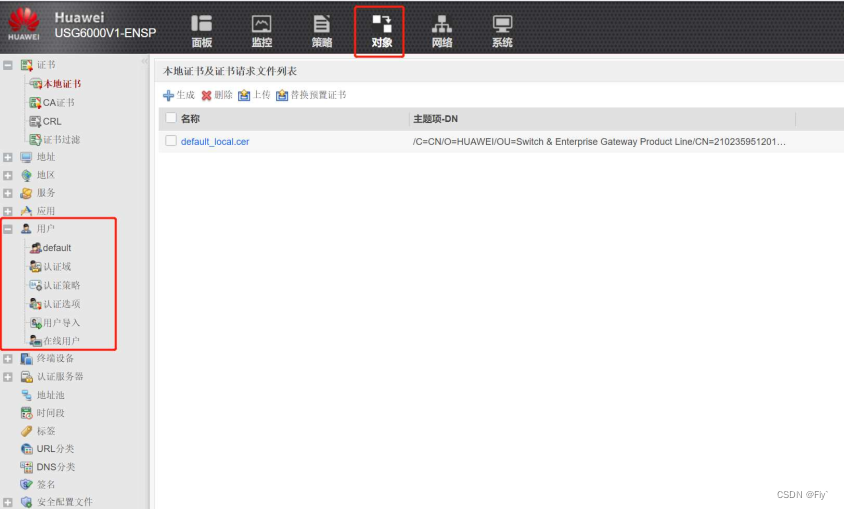
三、防御保护---防火墙安全策略篇
三、防御保护---防火墙安全策略篇 一、什么是安全策略二、安全策略的组成1.匹配条件2.动作3.策略标识 三、防火墙的状态检测和会话表1.会话表2.状态检测技术 四、ASPF--隐形通道五、用户认证1.用户认证的分类2.认证方式3.认证策略4.认证域 一、什么是安全策略 传统的包过滤防火…...

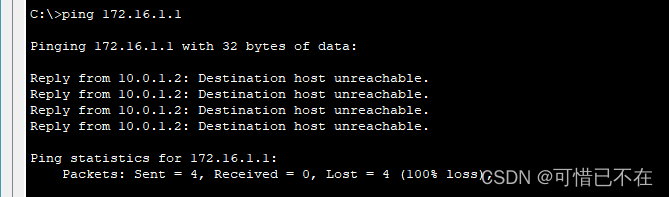
【学网攻】 第(15)节 -- 标准ACL访问控制列表
系列文章目录 目录 系列文章目录 文章目录 前言 一、ACL(访问控制列表)是什么? 二、实验 1.引入 实验拓扑图 实验配置 测试PC2能否Ping通PC3 配置ACL访问控制 实验验证 PC1 Ping PC3 总结 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认…...

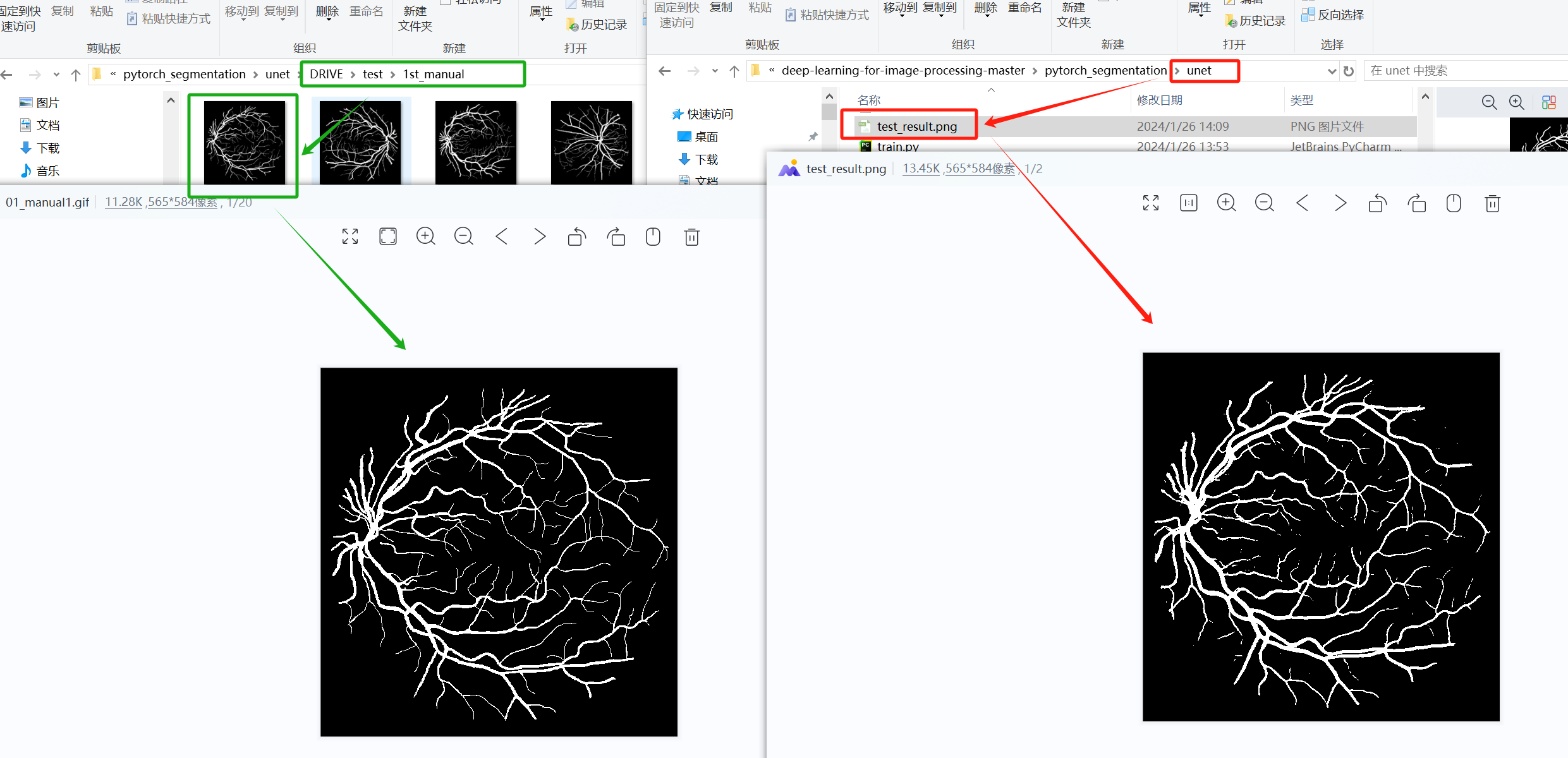
【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解
【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解 提示:最近开始在【医学图像分割】方面进行研究,记录相关知识点,分享学习中遇到的问题已经解决的方法。 文章目录 【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解前言UNet模型运行环境搭…...

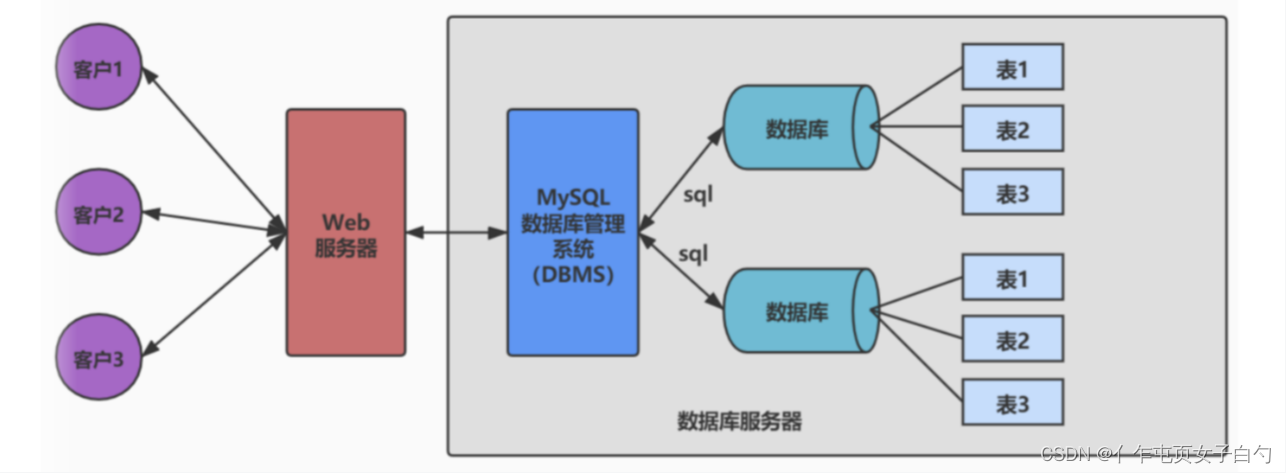
MySQL十部曲之一:MySQL概述及手册说明
文章目录 数据库、数据库管理系统以及SQL之间的关系关系型数据库与非关系型数据库MySQL程序系统变量系统状态变量SQL模式MySQL数据目录手册语法约定 数据库、数据库管理系统以及SQL之间的关系 名称说明数据库(Database)即存储数据的仓库,其本…...

node.js基础--01
Author nodes:(题记) node.js is an open-source,cross-platform JAVAScript runtime environment。 node.js是一个开源,跨平台的js运行环境 common commands(常用指令) 1、C: enter hard …...

基于GPT3.5逆向 和 本地Bert-Vits2-2.3 的语音智能助手
文章目录 一、效果演示二、操作步骤三、架构解析 一、效果演示 各位读者你们好,我最近在研究一个语音助手的项目,是基于GPT3.5网页版的逆向和本地BertVits2-2.3 文字转语音,能实现的事情感觉还挺多,目前实现【无需翻墙࿰…...

java stream简介
(1)Stream Stream(流)是一个来自数据源的元素队列并支持聚合操作。 forEach方法用来迭代流中的每个数据,没有返回值。map方法用于映射每个元素到对应的结果,有返回值,返回的是一个新流…...

机电制造ERP软件有哪些品牌?哪家的机电制造ERP系统比较好
机电制造过程比较复杂,涵盖零配件、采购、图纸设计、工艺派工、生产计划、物料需求计划、委外加工等诸多环节。而供应链涉及供应商的选择、材料采购价格波动分析、材料交货、品质检验等过程,其中某个环节出现问题都可能会影响产品交期和经营效益。 近些…...
:雪花算法生成ID之Leaf(美团点评分布式ID生成系统))
分布式ID(4):雪花算法生成ID之Leaf(美团点评分布式ID生成系统)
1 Leaf官方地址 Leaf源码地址: https://github.com/Meituan-Dianping/Leaf Leaf官方说明文档地址: https://tech.meituan.com/2019/03/07/open-source-project-leaf.htmlhttps://github.com/Meituan-Dianping/Leaf/blob/master/README_CN.md 这边只做简单介绍,详细说明…...

翻译: GPT-4 Vision征服LLM幻觉hallucinations 升级Streamlit六
GPT-4 Vision 系列: 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式一翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式二翻译: GPT-4 Vision静态图表转换为动态数据可视化 升级Streamlit 三翻译: GPT-4 Vision从图像转换为完全可编辑的表格 升级St…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
