Clip-path实现按钮流动边框动画
前言
👏Clip-path实现按钮流动边框动画,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
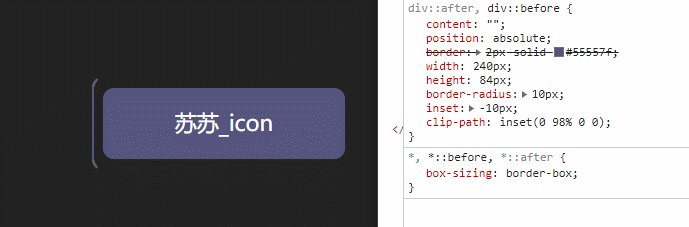
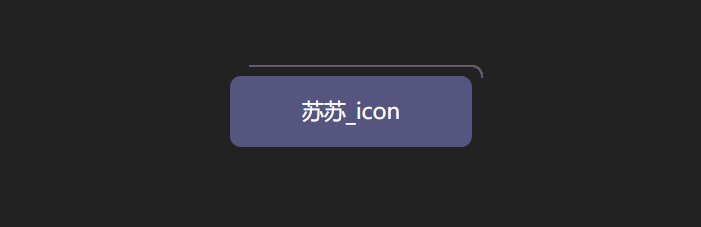
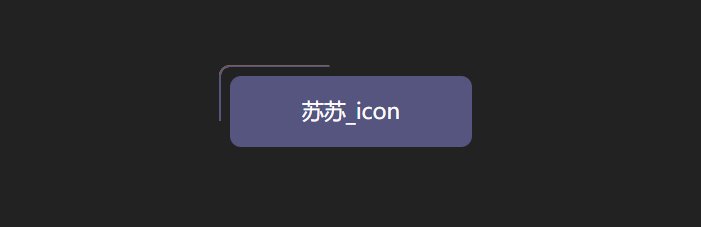
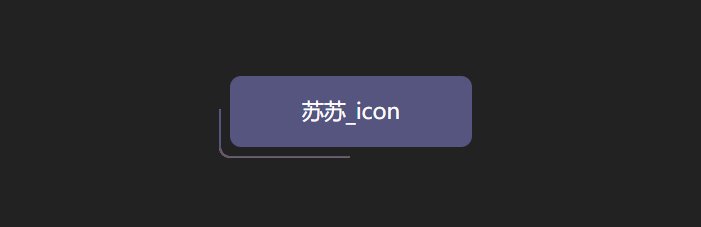
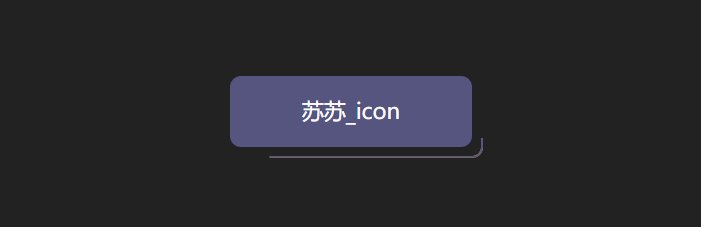
1.实现效果

2.实现步骤
- 添加div标签
<div>苏苏_icon</div>
- 添加样式

div {position: relative;width: 220px;height: 64px;line-height: 64px;text-align: center;color: #fff;font-size: 20px;background: #55557f;cursor: pointer;border-radius: 10px;
}
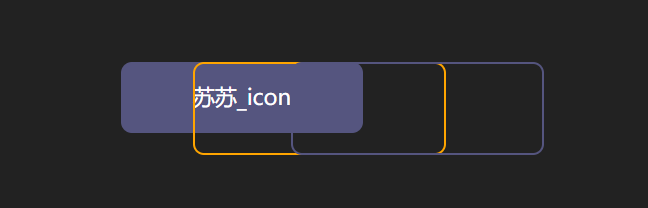
- 为div添加前后伪元素,为了方便区分,设置前后伪元素的边框颜色不同

div::after,
div::before {content: "";position: absolute;width: 240px;height: 84px;border: 2px solid #55557f;border-radius: 10px;}
div::before{border: 2px solid orange;
}
- 修改伪元素的定位位置

div::after,
div::before{+ left: calc(110px - 120px);+ top: calc(32px - 42px);
}
- 可以简写为inset
inset属性:用来设置left/right/bottom/top
div::after,
div::before{- left: calc(110px - 120px);- top: calc(32px - 42px);- inset: -10px;
}
- 为伪元素添加动画效果,实现clip-path的变化
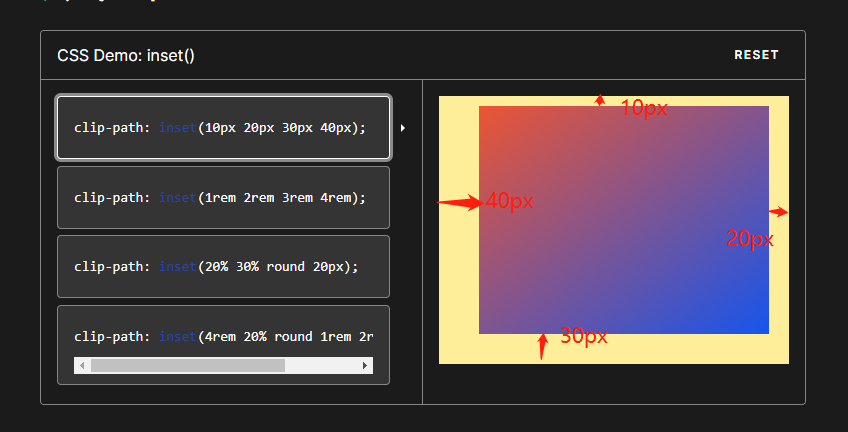
clip-path:clip-path CSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
inset()定义一个 inset 矩形。
- 语法:
clip-path: inset(20px 50px 10px 0 round 50px);
- 解释:
当提供所有四个参数时:
它们表示从参考框向内的顶部、右侧、底部和左侧偏移量,这些偏移量定义了插入矩形边缘的位置。这些参数遵循 margin速记的语法,让您可以为所有四个插图设置一个、两个或四个值。
可选border-radiu参数:
使用 border-radius 速记语法为插入矩形定义圆角

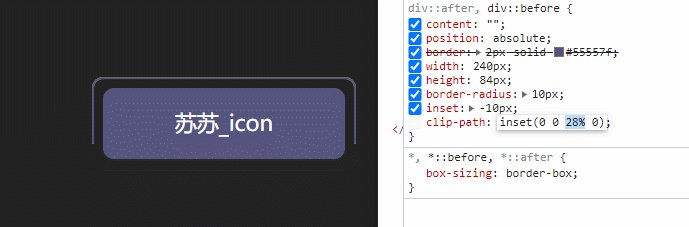
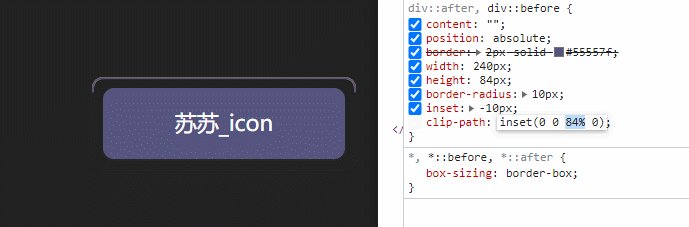
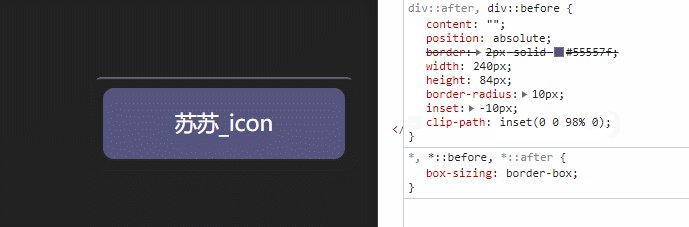
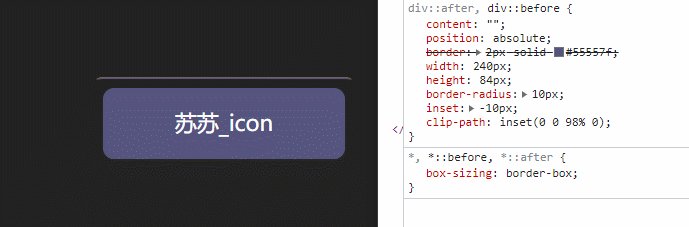
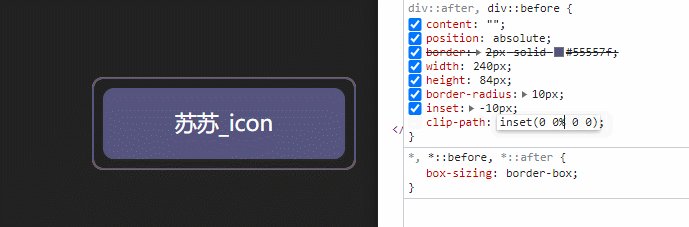
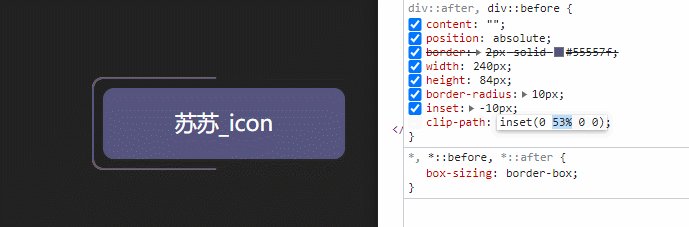
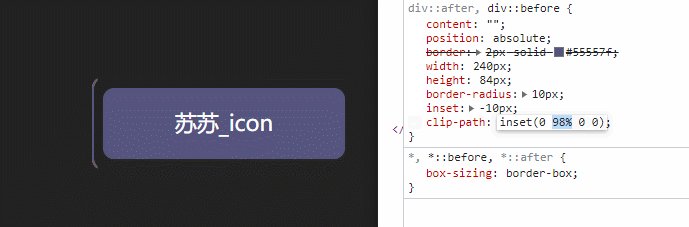
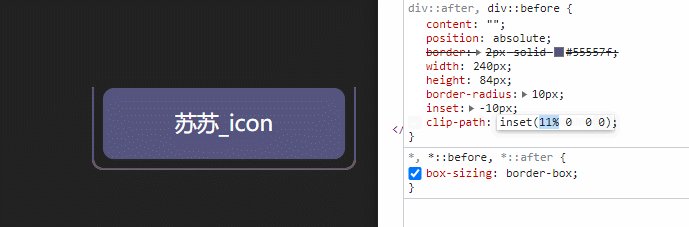
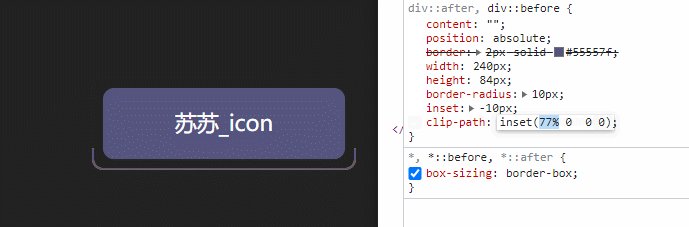
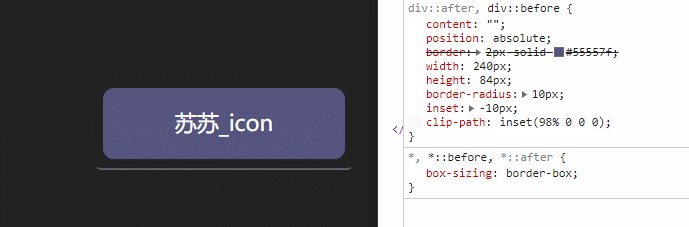
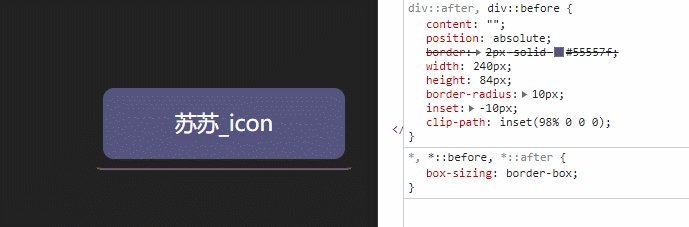
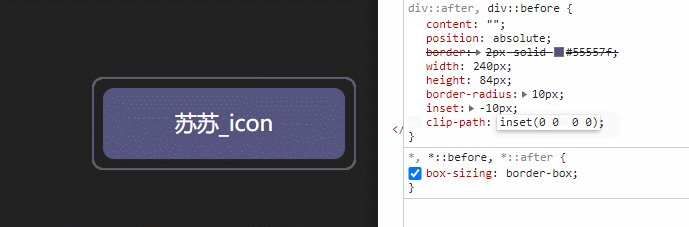
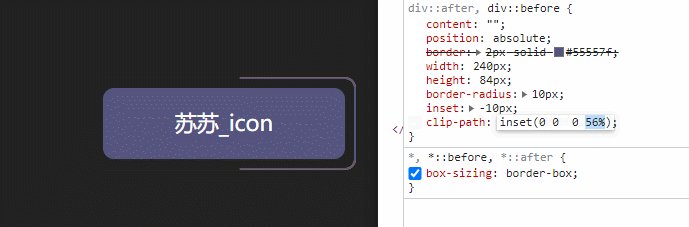
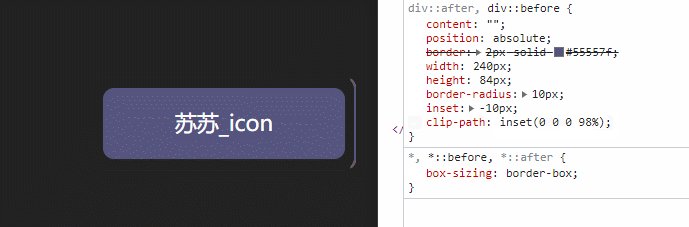
- 我们尝试对伪元素设置inset

div::after,
div::before{+ clip-path: inset(0 0 98% 0);
}

div::after,
div::before{+ clip-path: inset(0 98% 0 0);
}

div::after,
div::before{+ clip-path: inset( 98% 0 0 0);
}

div::after,
div::before{+ clip-path: inset(0 0 0 98% ) ;
}
- 添加动画

div::after,
div::before{+ animation: pathRotate 3s infinite linear;
}
@keyframes pathRotate {0%,100% {clip-path: inset(0 0 98% 0);}25% {clip-path: inset(0 98% 0 0);}50% {clip-path: inset(98% 0 0 0);}75% {clip-path: inset(0 0 0 98%);}
}
- 为后伪元素添加动画延迟,形成视差效果

animation-delay:
CSS属性指定从将动画应用到元素到开始执行动画之前等待的时间量。动画可以稍后开始,从开头立即开始,或者立即在动画的中途开始。
正值表示动画应该在经过指定的时间量后开始。默认值0s表示动画应在应用后立即开始。
负值会导致动画立即开始,但会在其循环的中途开始。例如,如果您指定-1s动画延迟时间,则动画将立即开始,但会在动画序列开始 1 秒后开始。如果您为动画延迟指定负值,但起始值是隐式的,则起始值是从动画应用于元素的那一刻起获取的。
div::after {animation-delay: -1.5s;
}
- 去掉前伪元素的border色值设置

-div::before {- border: 2px solid orange;
-}
- div添加hover事件,就完成啦~

div:hover {filter: brightness(1.5);
}
div{/* 添加过渡效果 */transition: all 0.5s;
}
3.实现代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>clip-path实现按钮流动边框</title></head><link rel="stylesheet" href="../common.css" /><style>div {position: relative;width: 220px;height: 64px;line-height: 64px;text-align: center;color: #fff;font-size: 20px;background: #55557f;cursor: pointer;border-radius: 10px;/* 添加过渡效果 */transition: all 0.5s;}div::after,div::before {content: "";position: absolute;border: 2px solid #55557f;width: 240px;height: 84px;border-radius: 10px;/* 简写为 */inset: -10px; /* 添加动画 */animation: pathRotate 3s infinite linear;}@keyframes pathRotate {0%,100% {clip-path: inset(0 0 98% 0);}25% {clip-path: inset(0 98% 0 0);}50% {clip-path: inset(98% 0 0 0);}75% {clip-path: inset(0 0 0 98%);}}div::after {animation-delay: -1.5s;}div:hover {filter: brightness(1.5);}</style><body><div>苏苏_icon</div></body>
</html>
4.写在最后🍒
看完本文如果觉得对你有一丢丢帮助,记得点赞+关注+收藏鸭 🍕
更多相关内容,关注🍥苏苏的bug,🍡苏苏的github,🍪苏苏的码云~
相关文章:

Clip-path实现按钮流动边框动画
前言 👏Clip-path实现按钮流动边框动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现步骤 添加div标签 <div>苏苏_icon</div>添加样式 div {position: relative;width: 220px;height: 6…...

不停服更新应用的方案:蓝绿发布、滚动发布、灰度发布
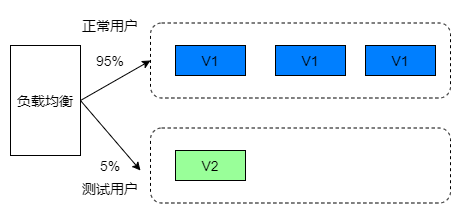
原文网址:不停服更新应用的方案:蓝绿发布、滚动发布、灰度发布_IT利刃出鞘的博客-CSDN博客 简介 本文介绍不停服更新应用的方案:蓝绿发布、滚动发布、灰度发布。 升级服务器的应用时,要停止掉老版本服务,将程序上传…...
)
有趣的KaTeX(附源码)
两年半未见,甚是想念 给大家带来有趣的KaTeX\KaTeXKATEX,可以放在洛谷主页 文章目录1234561 1#include<bits/stdc.h>\texttt{1 \color{orange}\#include <bits/stdc.h>}1 #include <bits/stdc.h> 2usingnamespacestd;\texttt{2 \col…...

Golang map笔记
map定义三种方式package mainimport "fmt"func main() {// map 的基本定义// 第一种方式 使用make分配数据空间var map1 map[string]stringmap1 make(map[string]string, 3)map1["no1"] "北京"map1["no2"] "天津"map1[&q…...
)
Android Jetpack组件之WorkManager高级概念介绍与使用(三)
一、介绍 通过前面两篇,我们基本掌握了组件的workmanager的接入,以及api的使用等。但是一个框架如果运用在复杂的项目中,肯定需要有其他额外的支持,介绍来我们将会介绍高级概念,以及对前面的知识点进行回顾与拓展。 高…...
)
Spring框架中用到的设计模式(都用到了哪些设计模式?)
文章目录简单工厂模式:工厂模式:单例模式:原型模式:迭代器模式:代理模式:适配器模式:观察者模式:模板模式:责任链模式:这是一道相对有难度的题目,…...

Python中的类和对象(4)
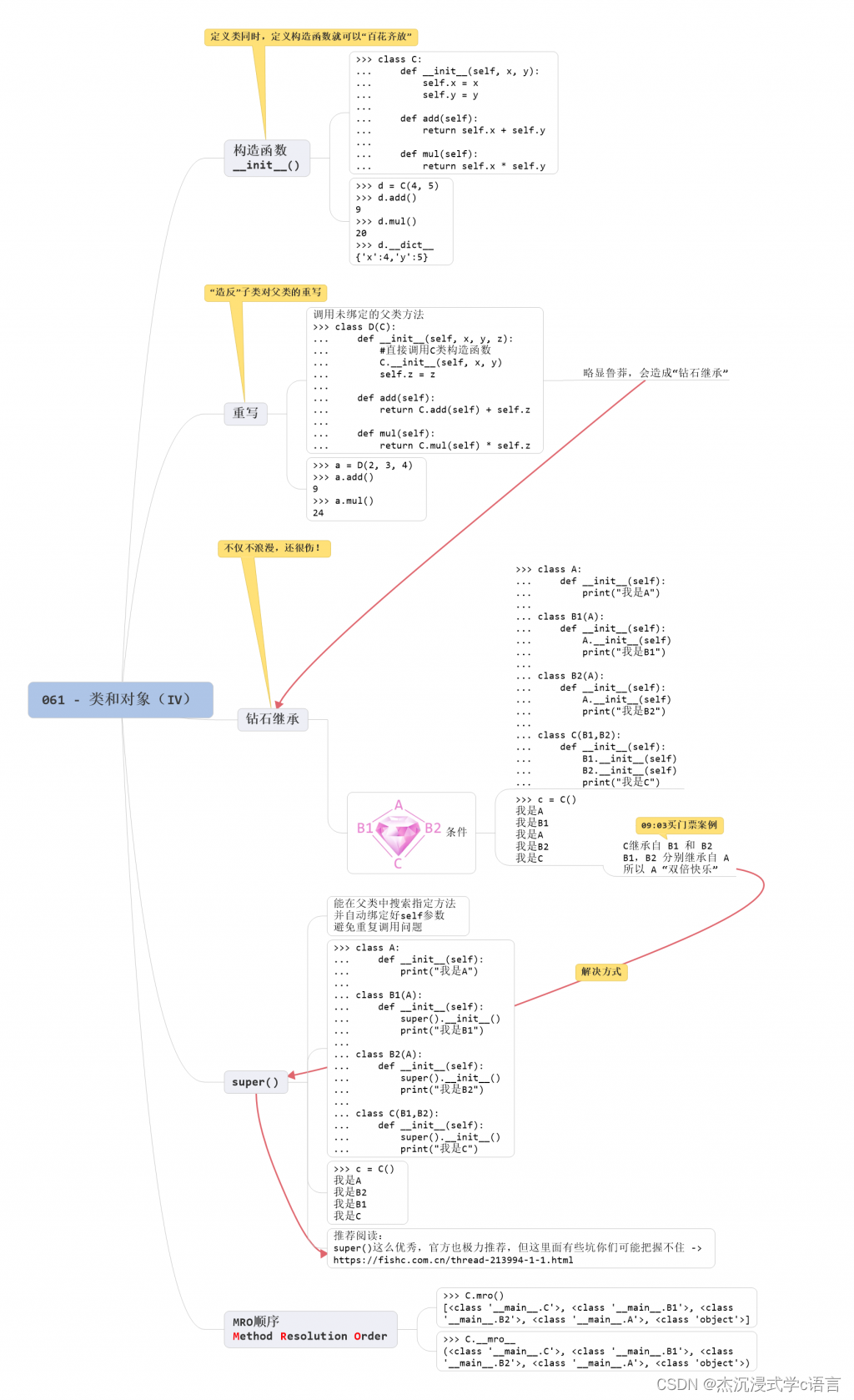
1. 构造函数 (_ init _(self[,……])) 在类中定义 _init _() 方法,可以实现在实例化对象的时候进行个性化定制: >>> class C: ... def __init__(self, x, y): ... self.x x ... self.y y ... …...

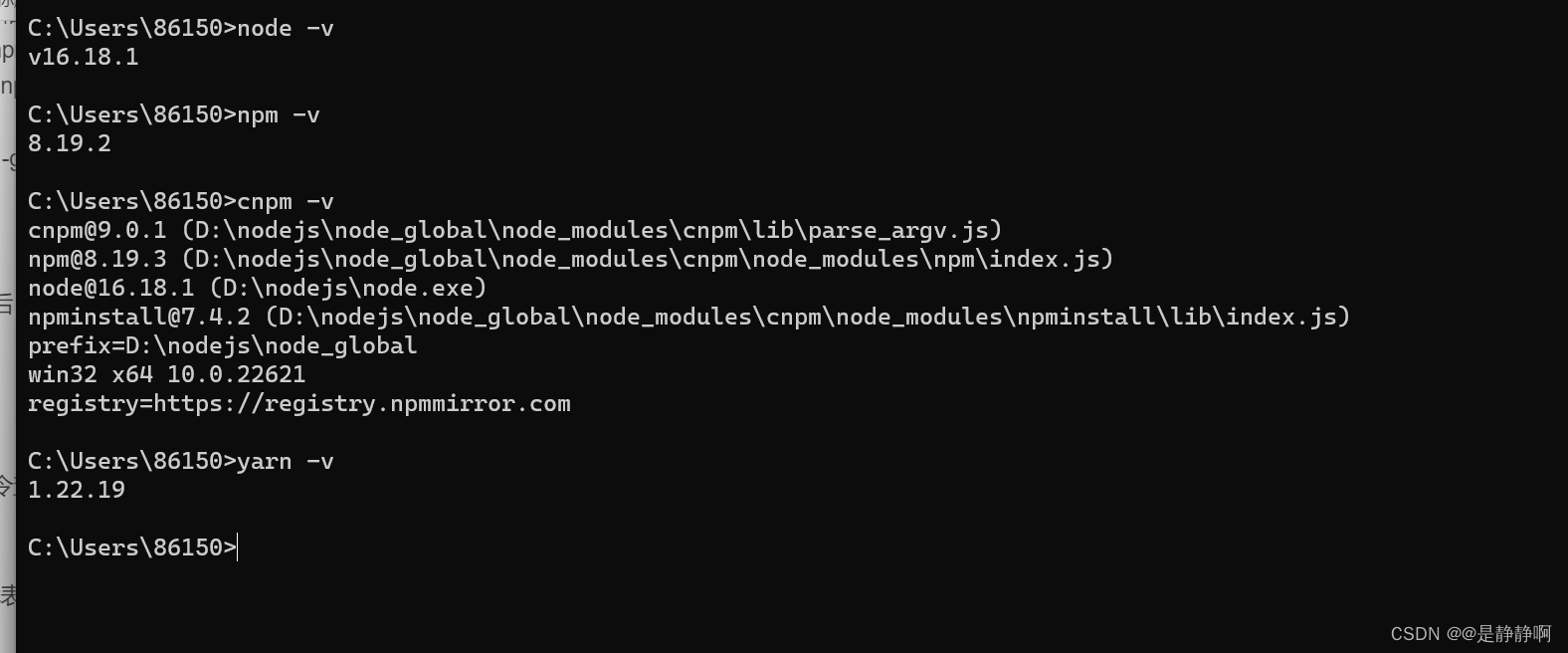
window11 安装node及配置环境变量
一、安装环境 本教程演示的环境: 系统:win 11 64位 node.js下载地址: http://nodejs.cn/ node.js版本:长期支持版本(本教程基于16.15.0) 点击选中图标下载到电脑本地即可。 二、安装步骤 1、双击安装包,一…...

腾讯云服务器选购新手教程(新版流程超级详细)
腾讯云服务器购买有两个入口,一个是直接在秒杀活动上购买云服务器,价格便宜,2核2G4M轻量服务器,2核4G6M服务器、4核8G10M服务器,活动上购买价格便宜,但是服务器机型固定;另一个是直接在云服务器…...

第四章 Opencv图像色彩空间与通道
文章目录1.色彩空间1-1.RGB/BGR色彩空间1-2.GRAY色彩空间1-3.HSV色彩空间2.通道2-1.拆分通道:split()方法1.拆BGR色彩空间图像的通道2.拆HSV色彩空间图像的通道2-2.合并通道:merge()方法1.B、G、R 通道的合并2.H、S、V 通道的合并3.B、G、R、A 通道的合并…...

《论文列表》持续更新中......
《论文列表》持续更新中......前言相关论文阅读说服对话系统 Persuasive Dialogue System情感知识对话 Emotional Support Conversation对话中的情感识别 Emotion Recognition in Conversation情感对话生成 Emotional Response Generation多模态融合情感识别或情感生成 Multimo…...

空间中任意一点到球的截面的最短距离
假设球的球心坐标为Oball{x0,y0,z0}O_{ball}\{x_0,y_0,z_0\}Oball{x0,y0,z0},球的半径为rrr,球的方程为(x−x0)2(y−y0)2(z−z0)2r2(x-x_0)^2(y-y_0)^2(z-z_0)^2r^2(x−x0)2(y−y0)2(z−z0)2r2球的一截面的方程为AxByCz10AxByCz10AxByCz10…...

麦克斯韦方程场分量公式推导
今天看书的时候遇到了一个关于公式推导的问题,阅读该篇前推荐优先阅读—点乘与叉乘是否满足结合律。 已知: E ⃗ t = i k n 2 (...

freertos学习之路6-任务创建和删除
写在最前 由于工作需要,需要开始学习freertos的相关知识,本专题主要记录freertos的相关内容 参考: https://www.bilibili.com/video/BV19g411p7UT 正点原子视频 1. 简介 和一般的OS不同(linux/windows),在…...

科都电气创业板IPO终止:曾计划募资约6亿元,郑春开等学历较低
近日,深圳证券交易所披露的信息显示,科都电气股份有限公司(下称“科都电气”)提交了撤回首次公开发行股票并在创业板上市申请文件的申请,同时保荐机构撤回对该公司的保荐。 因此,深圳证券交易所决定终止对…...

【MySQL】第十六部分 MySQL数据类型详解
【MySQL】第十六部分 MySQL数据类型详解 文章目录【MySQL】第十六部分 MySQL数据类型详解16. MySQL数据类型详解16.1 整数类型16.2 浮点类型16.3 定点数类型16.4 位类型 BIT16.5 日期和时间类型16.6 文本字符串类型16.6.1 CHAR VS VARCHAR类型16.6.2 TEXT类型16.6.3 ENUM类型16…...

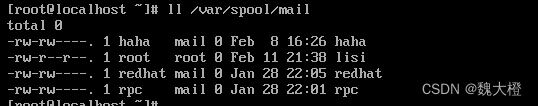
Linux手工创建新用户
准备工作(配置流程的理解) Linux中useradd命令即一系列文件操作的结合体,所以我们可以通过查看useradd命令来确认我们手工创建新用户需要完成的文件配置 找到man useradd中涉及的文件部分 对于手工创建用户有用的文件: /etc/pas…...

K_A12_003 基于STM32等单片机采集光敏二极管模块参数 串口与OLED0.96双显示
K_A12_003 基于STM32等单片机采集光敏二极管模块参数 串口与OLED0.96双显示一、资源说明二、基本参数参数引脚说明三、驱动说明IIC地址/采集通道选择/时序对应程序:四、部分代码说明1、接线引脚定义1.1、STC89C52RC光敏二极管模块1.2、STM32F103C8T6光敏二极管模块五、基础知识…...

天才少年稚晖君
稚晖君 简介主要成就华为天才少年简介 彭志辉,1993年出生于江西吉安,科技圈知名KOL,人称“稚晖君”“野生钢铁侠”,原华为天才少年。 2015年本科毕业于电子科技大学生命科学与技术学院;2018年研究生毕业于电子科技大学信息与通信工程学院;毕业后就职于OPPO研究院AI实验…...

【Linux command 09】tcpdump 命令
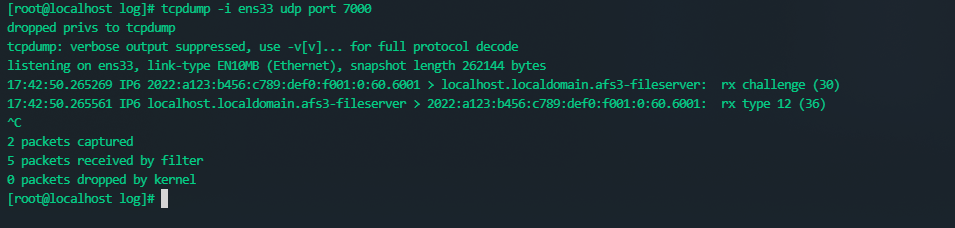
tcp一款sniffer工具,是Linux上的抓包工具,嗅探器语法tcpdump (选项)选项-c: 指定要抓取的包数量。注意,是最终要获取这么多个包。例如,指定"-c 10"将获取10个包,但可能已经处理了100个包…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
