Qt|QPushButton控件讲解
前提
按钮分为了四种状态:常态、聚焦、按下、禁用
前一段时间更新了MFC框架下CButton的自绘。因为MFC框架下的按钮限制性很高,所以只能由自绘实现各种风格,但是QT框架完美的解决了这个问题,我们只需要了解如何调用,就可以展示炫酷的画面了,接下来我们来讲解下如何使用吧!
有需要的或者是对控件风格不熟悉的赶紧收藏
Background-color:#FF0000;起来!以备不时之需~
功能
1:背景颜色值改变
我们可以对四种状态设置一个背景颜色值,也可以根据不同状态设置不同的颜色值。
主要是根据我们实际的开发需求来定的。
情况1:四种状态使用一种背景颜色值
QSS方式:
Background-color:#FF0000;情况2:每个状态的颜色值不一样
QSS方式:
“QPushButton{background-color:#FF0000};” //常态
“QPushButton:hover{background-color:#00FF00};” //聚焦状态
“QPushButton:pressed{background-color:#0000FF};” //按下状态
“QPushButton:disabled{background-color:#DDDDDD};” //禁用状态2:背景图片改变
与上述颜色值更改的方式一致,只是将颜色值变成了图片。
情况1:四态使用一种背景图片
QSS方式:
border-image:url(:/QtControl/img/normal.png);情况2:每个状态的背景图不一致
QSS方式:
"QPushButton{border-image:url(:/QtControl/img/normal.png); }"
"QPushButton:hover{border-image:url(:/QtControl/img/hover.png);}"
"QPushButton:pressed{border-image:url(:/QtControl/img/pre.png);}"
"QPushButton:disabled{border-image:url(:/QtControl/img/disab.png);}";3:文本对齐方式
QPushButton这个控件的对齐方式有点不一样哦~是不可以使用"setAlignment"这个函数进行设置的,只能通"过setStyleSheet"进行QSS风格设置,这一点大家需要记住啦!
按钮中字体的对齐方式:left、right、top、bottom、center
QSS设置
左对齐:text-align:left;
右对齐:text-align:right;
居中:text-align:center;
内边距对齐:
情况1:文本左对齐时,内边距设置。padding-left:10px;
情况2:文本右对齐时,内边距设置。padding-right:10px;
4:内部显示图片
图片在右侧显示
显示效果,以文本右侧显示图片为例子,如下所示:

QSS方式:
QString strStyle = "QPushButton{font-family:Microsoft YaHei; font-size:12px; color:#666666;} "
"QPushButton{background-image:url(:/QtControl/image/2wm_p.png);"
"background-repeat:repeat-no-repeat;" //图片重复方式"background-position:right;""background-origin:content;""padding-right:15px;}";说明:
1:在图片时,为什么使用background-image与2.2中的方式为何不一致?
因为border-image设置背景时,图片是拉伸填充的,在此处不需要。
2:background-repeat说明
该属性定义了图像的平铺模式。背景图像的位置是根据background-position属性设置的。如果未规定background-position属性,图像会被放置在元素的左上角。

3:background-position说明
位置关键字可以按任何顺序出现,只要保证不超过两个关键词。
如果只出现一个关键字,则认为另一个关键字是center。

4:background-origin 说明
相对于内容框来定位背景图像。
属性值:border(边框)、padding(填充)、context(内容)
图片在顶部,QSS设置方式:
QString strStyle = "QPushButton{font-family:Microsoft YaHei; font-size:12px; color:#666666;text-align:bottom;} "
"QPushButton{background-image:url(:/QtControl/image/2wm_p.png);"
"background-repeat:no-repeat;" "background-position:top;""background-origin:content;""padding:10px}";图片左侧,QSS设置方式:
当图片在左侧时,相当于按钮的图标,则使用下面这种方式实现。
ui.btn->setIcon(QIcon(“:/QtControl/image/2wm_p.png”));5:文本底部添加下划线
对于这个功能,很多情况下都会用到,前一阵子我也使用到了这个功能,索性分享给大家吧~
首先先看一下展示效果

下划线的长度是整个QPushButton的长度。
QSS的选中效果
sStyle = "QPushButton{ font-size:14px; font-family:Microsoft YaHei UI;color:#1576fc;background: transparent;border-width:2px;border-style:none none solid none;border-color:#1576fc;}";QSS的未选中效果
sStyle = "QPushButton{ font-size:14px; font-family:Microsoft YaHei UI;color:#999999;background: transparent;border-width:2px;border-style:none none solid none;border-color:#cccccc;}";总结
目前想到的功能也就这些啦~
如果还有想要实现却没法实现的功能,评论下说明我会更新的哦~
我是糯诺诺米团,一名C++开发程序媛~
相关文章:

Qt|QPushButton控件讲解
前提 按钮分为了四种状态:常态、聚焦、按下、禁用 前一段时间更新了MFC框架下CButton的自绘。因为MFC框架下的按钮限制性很高,所以只能由自绘实现各种风格,但是QT框架完美的解决了这个问题,我们只需要了解如何调用,就…...

再学webpack
1 优化 webpack 打包体积的思路 优化 webpack 打包体积的思路包括: 提取第三方库或通过引用外部文件的方式引入第三方库:将第三方库单独打包,并通过 CDN 引入,减少打包体积。使用代码压缩插件:例如 UglifyJsPlugin&a…...

systemd:service与target使用及相关命令
文章目录 一、 unit1.1 unit常用命令 二、 service系统服务2.1 unit service配置文件2.1.1 [Unit]区块2.1.2 [Service]区块2.1.3 [Install]区块2.1.4 示例介绍 2.2 service常用命令 三、target3.1 tartget有关命令 四、其他系统命令4.1 systemctl 相关系统管理命令4.2 journalc…...

FairGuard游戏加固入选《CCSIP 2023中国网络安全行业全景册(第六版)》
2024年1月24日, FreeBuf咨询正式发布《CCSIP 2023中国网络安全行业全景册(第六版)》。本次发布的全景图,共计展示20个一级分类、108个细分安全领域,旨在为广大企业提供网络安全产品选型参考,帮助企业了解中国网络安全技术与市场的…...

文心一言 VS ChatGPT :谁是更好的选择?
前言 目前各种大模型、人工智能相关内容覆盖了朋友圈已经各种媒体平台,对于Ai目前来看只能说各有千秋。GPT的算法迭代是最先进的,但是它毕竟属于国外产品,有着网络限制、注册限制、会员费高昂等弊端,难以让国内用户享受。文心一言…...

七街八巷×实在RPA丨财务凭证录入零出错,效率提升8倍
在如今的数字化时代,企业财务面临着海量且复杂的数据流程。特别是在凭证录入这一看似简单却又频繁的环节中,传统的手工操作已无法满足日益增长的业务需求。 中国轻食知名品牌七街八巷,通过部署实在智能集“自动化平台开箱即用解决方案咨询”…...

线性代数----------学习记录
线性代数发展历程 (1)线性方程组:例如二元一次方程组; (2)行列式:determinant,克莱默,莱布尼兹; (3)矩阵:方程个数与未知数的个数可…...

Ubuntu如何安装使用Nginx反向代理?
在Ubuntu上安装Nginx并配置使其生效是相对简单的过程。以下是一步一步的指南: 步骤 1:安装 Nginx 打开终端,并执行以下命令来安装 Nginx: sudo apt update sudo apt install nginx步骤 2:启动 Nginx 服务 安装完成…...

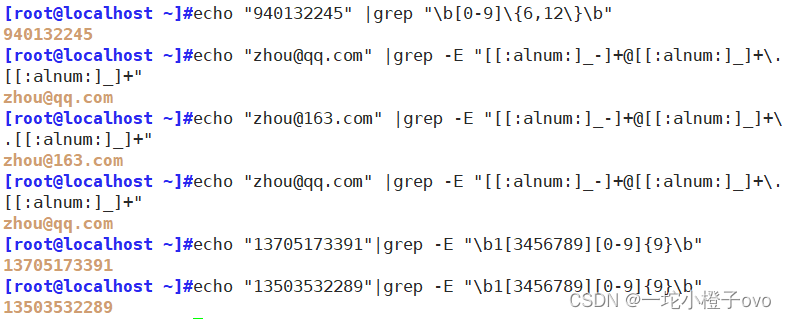
Linux系统——正则表达式
有一段时间本机访问量过高,如何查看日志提取出访问量前十的信息 1.使用提取命令(cut、awk、sed)提取出ip地址的那一列 2.使用sort按数字排序,将相同的地址整合到一起 3.使用uniq -c统计出数量 4.使用sort 数字 数字倒序排序 5.最…...

【文本到上下文 #9】NLP中的BERT和迁移学习
一、说明 BERT:适合所有人的架构概述:我们将分解 BERT 的核心组件,解释该模型如何改变机器理解人类语言的方式,以及为什么它比以前的模型有重大进步。 BERT的变体: 在BERT取得成功之后,已…...

github单文件下载——DownGit
记录一下一个好用的网站,支持github中某一特定文件夹下文件的下载 选择一个合适的梯子,访问Downgit网址 https://minhaskamal.github.io/DownGit/#/home 将所需网站连接粘贴到这里,点击download即可...

Java之Stream的应用与原理分析
前言 stream是怎么做到一次迭代中将所有流操作进行叠加?stream怎么做到只有在终止操作时进行元素遍历?那中间操作是做了些什么? Stream 与集合的区别 集合是内存中的数据结构抽象,描述了数据在内存中是如何存储的。流描述了对数据…...

Git 实战场景过程(工作总结篇)
目录 前言1. Git远程仓库建立分支,本地未显示1.1 问题所示1.2 知识补充 2. Git暂存内容切换分支2.1 问题所示2.2 知识补充 3. Git放弃修改数据3.1 问题所示3.2 知识补充 前言 主要总结工作中的疑惑点,如果你也有相应的场景,可以评论区见&…...

iperf3 打流工具的使用介绍
目录 1. iperf3简介 2. 详细命令参数 1. iperf3简介 iPerf3是用于主动测试IP网络上最大可用带宽的工具。它支持时序、缓冲区、协议(TCP,UDP,SCTP与IPv4和IPv6)有关的各种参数。对于每次测试,它都会详细的带宽报告&a…...

网络异常案例一_RST
本文以及后面几篇会整理输出下以前处理过的一些网络相关的异常 4G定向卡上网问题 问题现象,自研路由器,使用运营商定向的4G卡上网,访问服务器异常,相应的开发同学反馈被服务器拒绝了; 复现问题,同步在cli…...

提升工作效率,畅享便捷PDF编辑体验——Adobe Acrobat Pro DC 2023
作为全球领先的PDF编辑软件,Adobe Acrobat Pro DC 2023将为您带来前所未有的PDF编辑体验。无论您是个人用户还是企业用户,Adobe Acrobat Pro DC 2023将成为您提高工作效率、简化工作流程的得力助手。 一、全面编辑功能 Adobe Acrobat Pro DC 2023提供了…...

清空在Linux系统上的操作记录
在Linux中,操作记录通常涉及到不同的系统组件,包括bash shell的历史命令记录、系统日志文件等。以下是如何清除一些常见记录的步骤: 1. 清空bash历史命令记录history -c # 清除当前用户的bash历史记录rm -f ~/.bash_history # 删除保存在用户…...

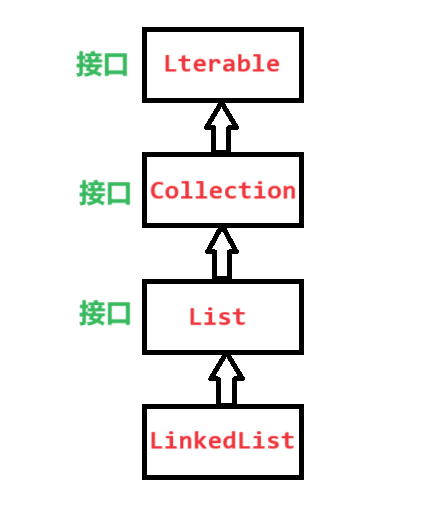
Java链表(2)
🐵本篇文章将对双向链表进行讲解,模拟实现双向链表的常用方法 一、什么是双向链表 双向链表在指针域上相较于单链表,每一个节点多了一个指向前驱节点的引用prev以及多了指向最后一个节点的引用last: 二、双向链表的模拟实现 首先…...

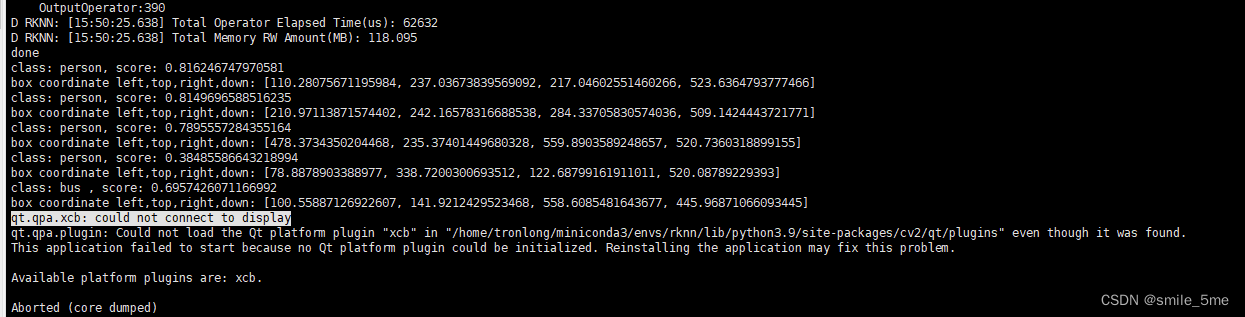
Python qt.qpa.xcb: could not connect to display解决办法
遇到问题:qt.qpa.xcb: could not connect to display 解决办法,在命令行输入: export DISPLAY:0 然后重新跑python程序,解决! 参考博客:qt.qpa.xcb: could not connect to displayqt.qpa.plugin: Could …...
 | Dialog - 对话框)
Compose | UI组件(八) | Dialog - 对话框
文章目录 前言Dialog 普通弹框Dialog 普通弹框的使用AlertDialog 警告弹框AlertDialog 警告弹框的使用 总结 前言 在我们传统的UI界面中,经常用到弹框,Compose也有弹框,但是Compose的弹框显示和隐藏和传统的弹框显示(show&#x…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
