React hooks子组件暴露方法示例
说明
通常情况下,React 子组件使用父组件的方法或值通过props传递,反过来,父组件如果需要子组件的方法就需要子组件将自己的方法暴露出去。以下是一个实例:
User.tsx
import React, { FC, useEffect, useState, useRef } from 'react';
import { Button, Table } from 'antd';
import UserEdit, { UserEditRef } from './UserEdit';
import { EditFilled } from '@ant-design/icons';interface User {desc?: string;name?: string;
}
const User: FC = () => {const userEditRef = useRef<UserEditRef>(null);const columns: any = [{title: '名称',dataIndex: 'name',key: 'name',},{title: '描述',dataIndex: 'desc',key: 'desc',},{title: '操作',render: (_: string, record: User) => {return (<EditFilledonClick={(e) => {userEditRef.current?.open(record);}}/>);},},];const [datasource, setDatasource] = useState<User[]>([{desc: 'I am Tom',name: 'Tom',},{desc: 'I am Marry',name: 'Marry',},]);const updateData = (data?: User) => {const datas = [data, ...datasource];setDatasource(datas);};return (<div><ButtononClick={() => {userEditRef.current.open();}}>新建</Button><Table columns={columns} dataSource={datasource} /><UserEdit ref={userEditRef} onSave={updateData} /></div>);
};export default User;UserEdit.tsx
import { useState, useImperativeHandle, forwardRef } from 'react';
import { Form, Input, Drawer, Button } from 'antd';interface User {userId?: number;desc?: string;name?: string;
}interface PropType {onSave: Function;
}export interface UserEditRef {open: (currentUser?: User) => void;
}const UserEdit = forwardRef<UserEditRef, PropType>((props, ref) => {//propsconst { onSave } = props;// stateconst [userEditOpen, setUserEditOpen] = useState(false);const [currentFormData, setCurrentFormData] = useState<User>();// 暴露给父组件的属性,open是打开抽屉的方法useImperativeHandle(ref, () => ({open: (currentUser?: User) => {setUserEditOpen(true);setCurrentFormData(currentUser);},}));const onCancel = () => {setUserEditOpen(false);};const onFinish = (values: any) => {onSave(values);setUserEditOpen(false);};return (<Drawertitle={currentFormData ? '用户 | ' + currentFormData?.name : '用户 | 新建'}width="auto"open={userEditOpen}footer={null}onClose={onCancel}destroyOnClose><Form initialValues={currentFormData} onFinish={onFinish}><Form.Itemlabel="组名"name="name"rules={[{ required: true, message: '请输入用户名!' }]}><Input /></Form.Item><Form.Item label="描述" name="desc"><Input.TextArea /></Form.Item><Form.Item><Button type="primary" htmlType="submit">提交</Button><ButtonhtmlType="button"onClick={onCancel}style={{ marginLeft: 8 }}>取消</Button></Form.Item></Form></Drawer>);
});export default UserEdit;效果预览
1、stackblitz预览
2、InsCode预览
相关文章:

React hooks子组件暴露方法示例
说明 通常情况下,React 子组件使用父组件的方法或值通过props传递,反过来,父组件如果需要子组件的方法就需要子组件将自己的方法暴露出去。以下是一个实例: User.tsx import React, { FC, useEffect, useState, useRef } from …...

数据结构:大顶堆、小顶堆
堆是其中一种非常重要且实用的数据结构。堆可以用于实现优先队列,进行堆排序,以及解决各种与查找和排序相关的问题。本文将深入探讨两种常见的堆结构:大顶堆和小顶堆,并通过 C 语言展示如何实现和使用它们。 一、定义 堆是一种完…...

电加热热水器上架亚马逊美国站需要的UL174报告
电加热热水器上架亚马逊美国站需要的UL174报告 家用热水器出口美国需要办理UL174测试报告。 热水器就是指通过各种物理原理,在一定时间内使冷水温度升高变成热水的一种装置。分为制造冷气部分和制造热水部分。其实这两个部分又是紧密地联系在一起,密不可…...

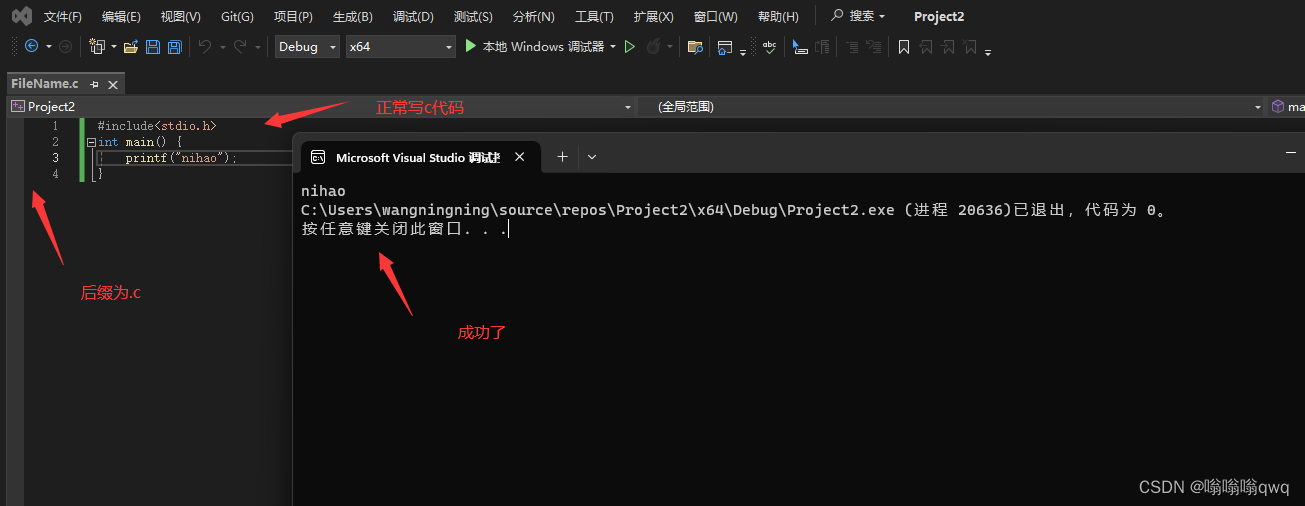
使用visual studio写一个简单的c语言程序
官网下载visual studio,社区版免费的 https://visualstudio.microsoft.com/zh-hans/ 下载好以后选择自己的需求进行安装,我选择了两个,剩下的是默认。 创建文件:...

怎么创建facebook广告
创建Facebook广告的文章应由本人根据自身实际情况书写,以下仅供参考,请您根据自身实际情况撰写。 创建Facebook广告的步骤: 确定目标受众和广告主题:首先需要明确你的目标受众是谁,他们有什么特点,以及你想…...

pdf怎么转成高清图?pdf在线转换器推荐分享
在日常的工作或者学习中,有时候会需要将编辑好的pdf转高清图片,这样更方便我们后续使用,那么怎么将pdf转图片(https://www.yasuotu.com/pdftopic)还能保持清晰呢?下面介绍一款pdf转换工具,支持p…...

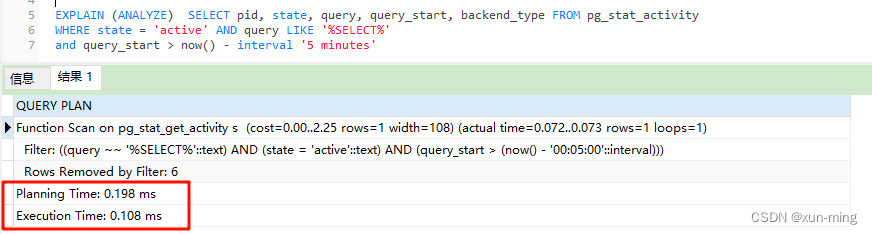
postgresql 查询缓慢原因分析
pg_stat_activity 最近发现系统运行缓慢,查询数据老是超时,于是排查下pg_stat_activity 系统表,看看有没有耗时的查询sql SELECT pid, state, query, query_start, backend_type FROM pg_stat_activity WHERE state active AND query LIK…...

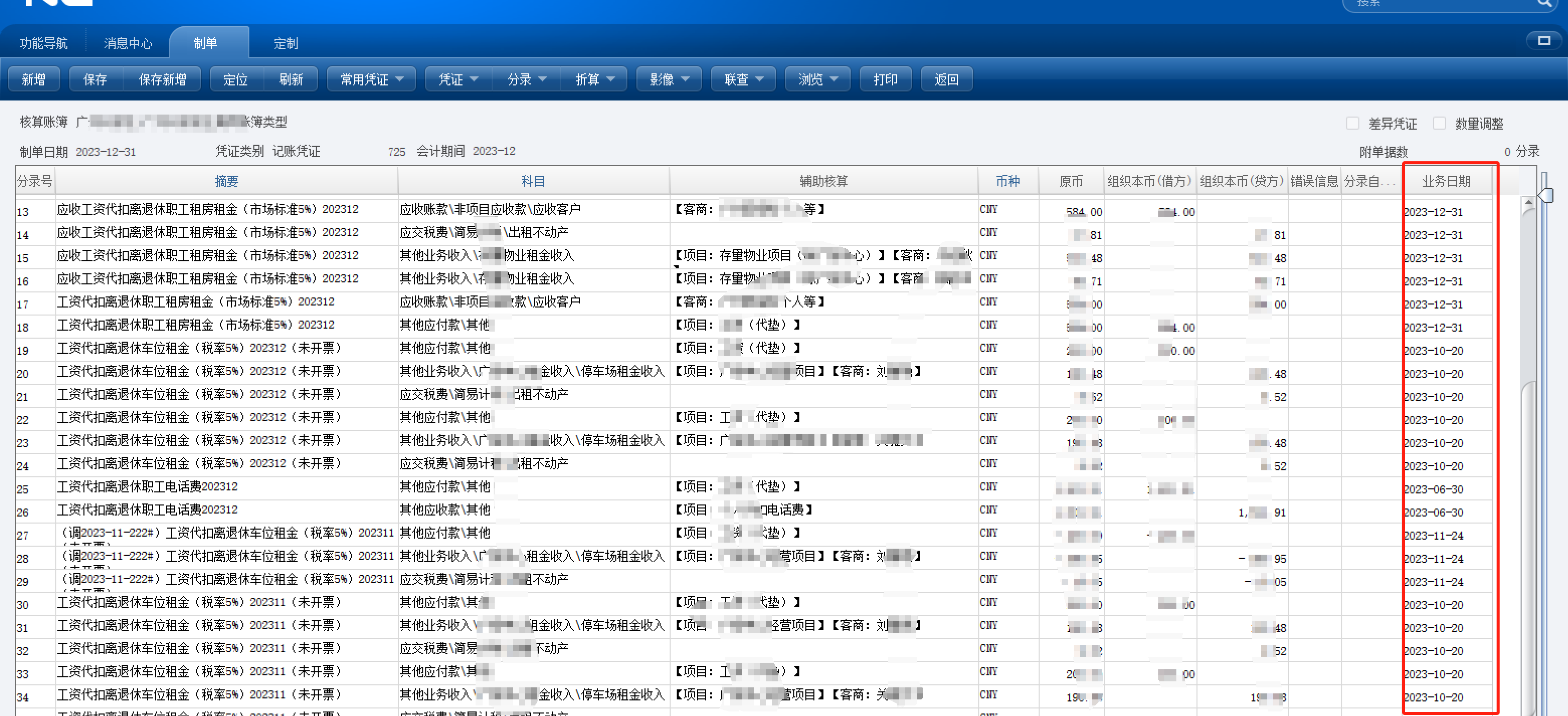
N65总账凭证管理凭证查询(sql)
--核算账簿 select code , name , pk_setofbook from org_setofbook where ( pk_setofbook in ( select pk_setofbook from org_accountingbook where 1 1 and ( pk_group N0001A11000000000037X ) and ( accountenablestate 2 ) ) ) order by code;--核算账簿 select code …...

投资1300万欧元!芬兰正式启动量子旗舰项目
内容来源:量子前哨(ID:Qforepost) 编辑丨慕一 编译/排版丨卉可 琳梦 深度好文:800字丨8分钟阅读 近日,芬兰研究委员会向新启动的芬兰量子旗舰(FQF)项目拨款1300万欧元…...

【3分钟开服】幻兽帕鲁服务器一键部署保姆教程
在帕鲁的世界,你可以选择与神奇的生物「帕鲁」一同享受悠闲的生活,也可以投身于与偷猎者进行生死搏斗的冒险。帕鲁可以进行战斗、繁殖、协助你做农活,也可以为你在工厂工作。你也可以将它们进行售卖,或肢解后食用。 引用自&#x…...

PandaWallet :Web3.0世界的入口
如果说互联网的普及和发展造就了移动支付,那么Web3的到来则书写了加密支付的新篇章,并将加密钱包的发展推向新高潮。 传统电子钱包的功能是储存资产与移动支付。加密钱包在储存资产与移动支付的基础上,增加了身份标识的功能。这也是Web3中用户…...

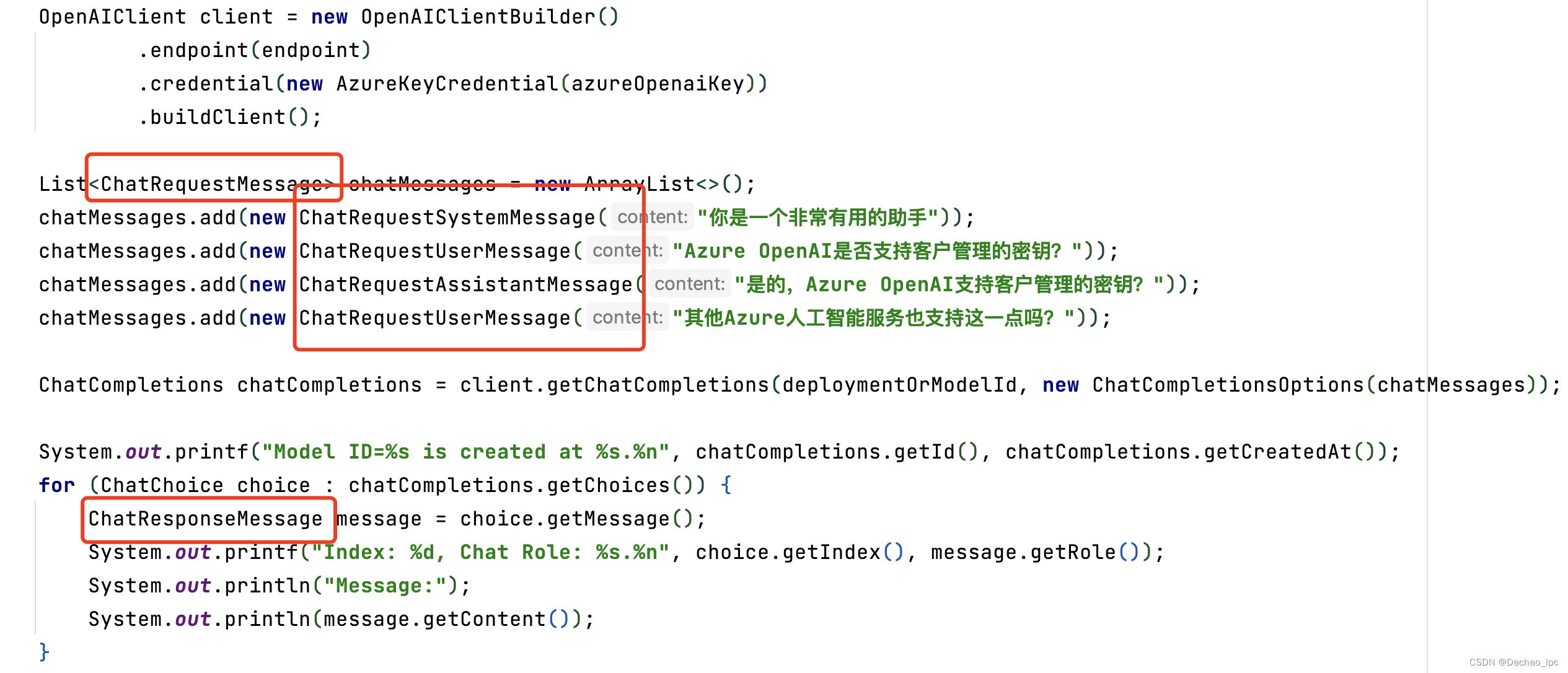
微软Azure-openAI 测试调用及说明
本文是公司在调研如何集成Azure-openAI时,调试测试用例得出的原文,原文主要基于官方说明文档简要整理实现 本文已假定阅读者申请部署了模型,已获取到所需的密钥和终结点 变量名称值ENDPOINT从 Azure 门户检查资源时,可在“密钥和…...

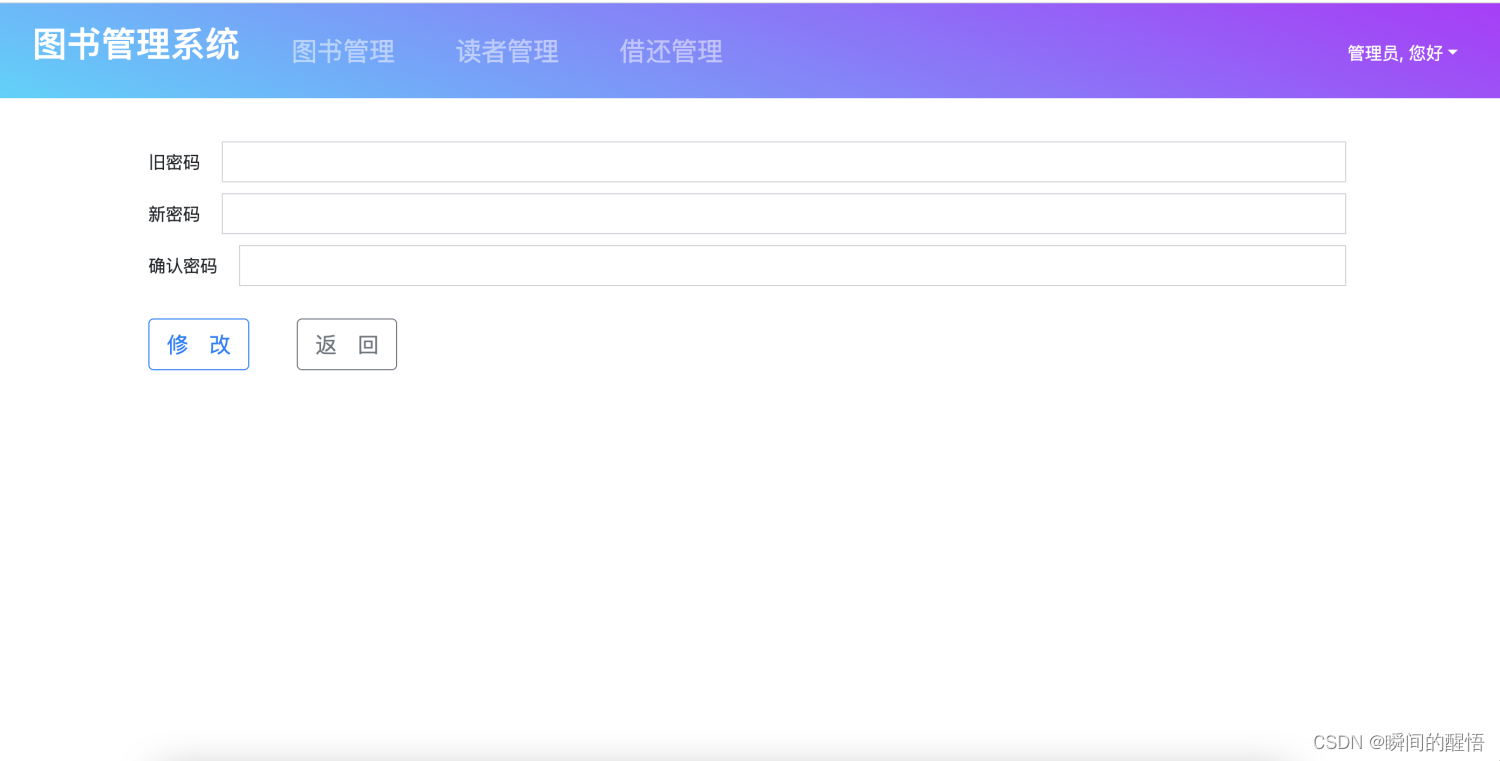
java 图书管理系统 spring boot项目
java 图书管理系统ssm框架 spring boot项目 功能有管理员模块:图书管理,读者管理,借阅管理,登录,修改密码 读者端:可查看图书信息,借阅记录,登录,修改密码 技术&#…...

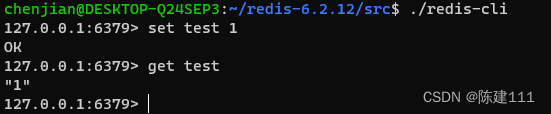
Ubuntu系统安装 Redis
环境准备 Ubuntu 系统版本:22.04.3Redis 版本:6.2.12 检查本地 make 环境 make -version若没有安装,则需要安装 sudo apt install make检查本地 gcc 环境 gcc -version若没有安装,则需要安装 sudo apt install gcc。 sudo a…...

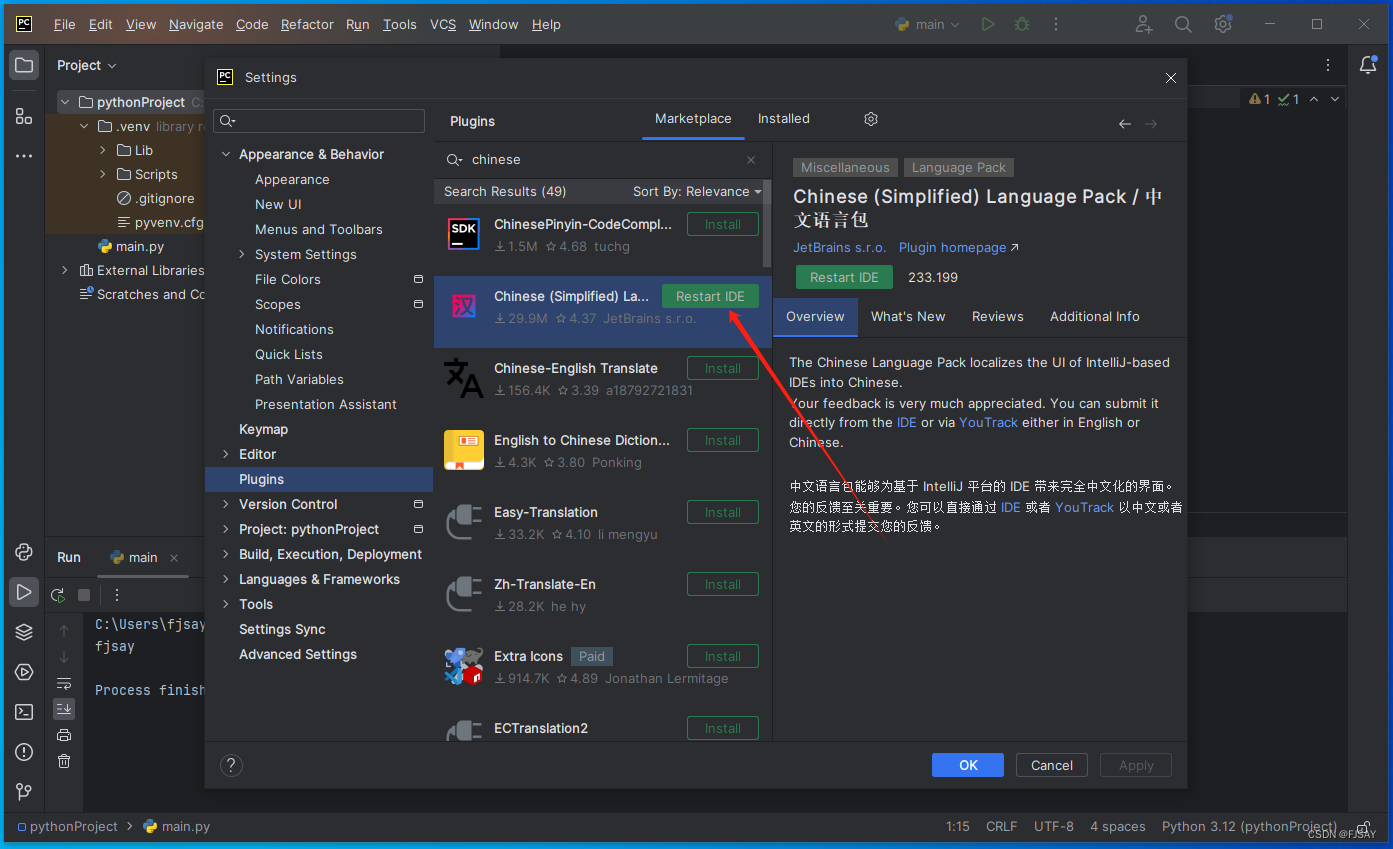
简单记录一下如何安装python以及pycharm(图文教程)(可供福建专升本理工类同学使用)
本教程主要给不懂计算机的或者刚刚开始学习python的同学(福建专升本理工类)&网友学习使用,基础操作,比较详细,其他问题等待补充! 安装Python 1.进入python官网(https://www.python.org/&a…...

浏览器内存泄漏排查指南
1、setTimeout执行原理 使用setInterval/setTimeOut遇到的坑 - 掘金 2、Chrome自带的Performance工具 当我们怀疑页面发生了内存泄漏的时候,可以先用Performance录制一段时间内页面的内存变化。 点击开始录制执行可能引起内存泄漏的操作点击停止录制 如果录制结束…...
ClickHouse集成HDFS表引擎详细解析)
ClickHouse(22)ClickHouse集成HDFS表引擎详细解析
文章目录 HDFS用法实施细节配置可选配置选项及其默认值的列表libhdfs3 支持的ClickHouse 额外的配置限制 Kerberos 支持虚拟列 资料分享系列文章clickhouse系列文章知乎系列文章 HDFS 这个引擎提供了与Apache Hadoop生态系统的集成,允许通过ClickHouse管理HDFS上的…...

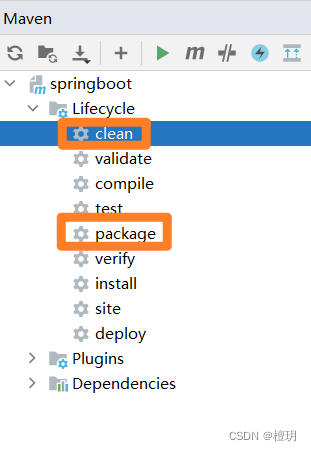
idea报错 :(java: 找不到符号)
java: 找不到符号 符号: 变量 adminService 位置: 类 com.example.controller.WebController 查到网上一个办法:因为项目是maven:先点clean在点package...

设计软件最重要的目标是可理解性?
当您设计一款软件时,设计时最重要的一点就是可理解性。安全性、性能和正确性都很重要,但它们次优于可理解性。 被误解的软件会产生Bug缺陷 如果软件的实施者和维护者对软件存在误解,那么软件最终就会出现缺陷。主要缺陷。这些缺陷有多种形式…...

酒店|酒店管理小程序|基于微信小程序的酒店管理系统设计与实现(源码+数据库+文档)
酒店管理小程序目录 目录 基于微信小程序的酒店管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、管理员模块的实现 (1) 用户信息管理 (2) 酒店管理员管理 (3) 房间信息管理 2、小程序序会员模块的实现 (1)系统首页 ࿰…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
