vue3 [Vue warn]: Unhandled error during execution of scheduler flush
文章目录
- 前言
- 一、报错截图
- 二、排除问题思路
- 相关问题
- Vue3 优雅解决方法
- 异步组件
- 异同之处:
- 好处:
- 在使用异步组件时,有几个注意点:
- vue3 定义与使用异步组件
- 总结
前言
Bug 记录。开发环境运行正常,构建后时不时触发下面问题。
先前也是这个报错的记录的文章:[Vue warn]: Unhandled error during execution of scheduler flush
之前找的临时解决方法,没想到又一次踩坑。
每次触发都会出现下面问题。vue warn 和 error。这次记录下排除方法。
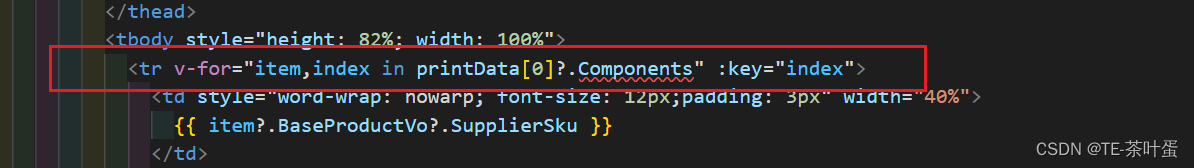
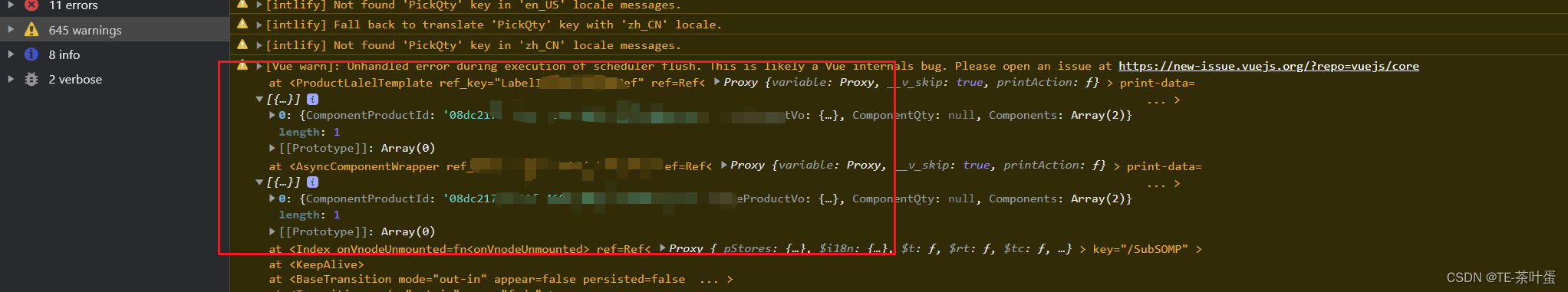
一、报错截图
从图中可以大致推测出 productTableTemplate 组件里面的代码有异常。。


二、排除问题思路
- 稳定复现bug
每次从特点的A页面 切换页面B后,B页面,点击出现弹窗dialog ,才会报这个错,直接从B页面进入 正常;不点击弹窗也正常。 - 注释法
观察vue warn 里有 productTemplate ,这是项目里的组件。估计报错位置大概在这里。把面的template 全部注释掉后,bug不会再出现,初步锁定范围在这里。
相关问题
检测 v-for 里面绑定的数据是否初始化

结合上图,锁定上述范围的代码中的v-for 的时候绑定 printData[0]?.components
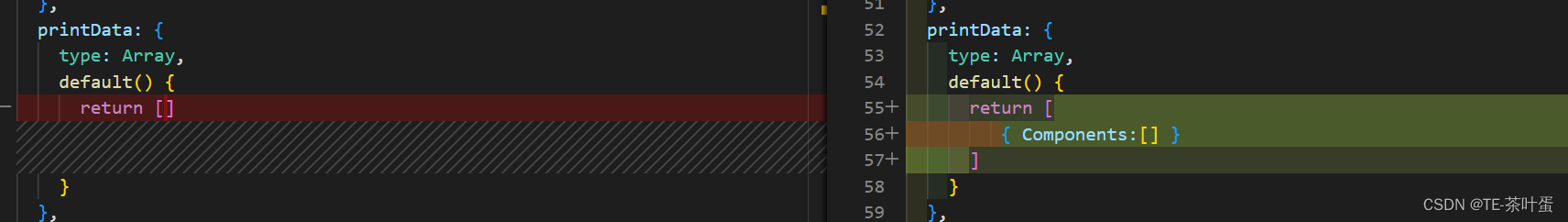
我的components 没有初始化,如下初始化后 解决。


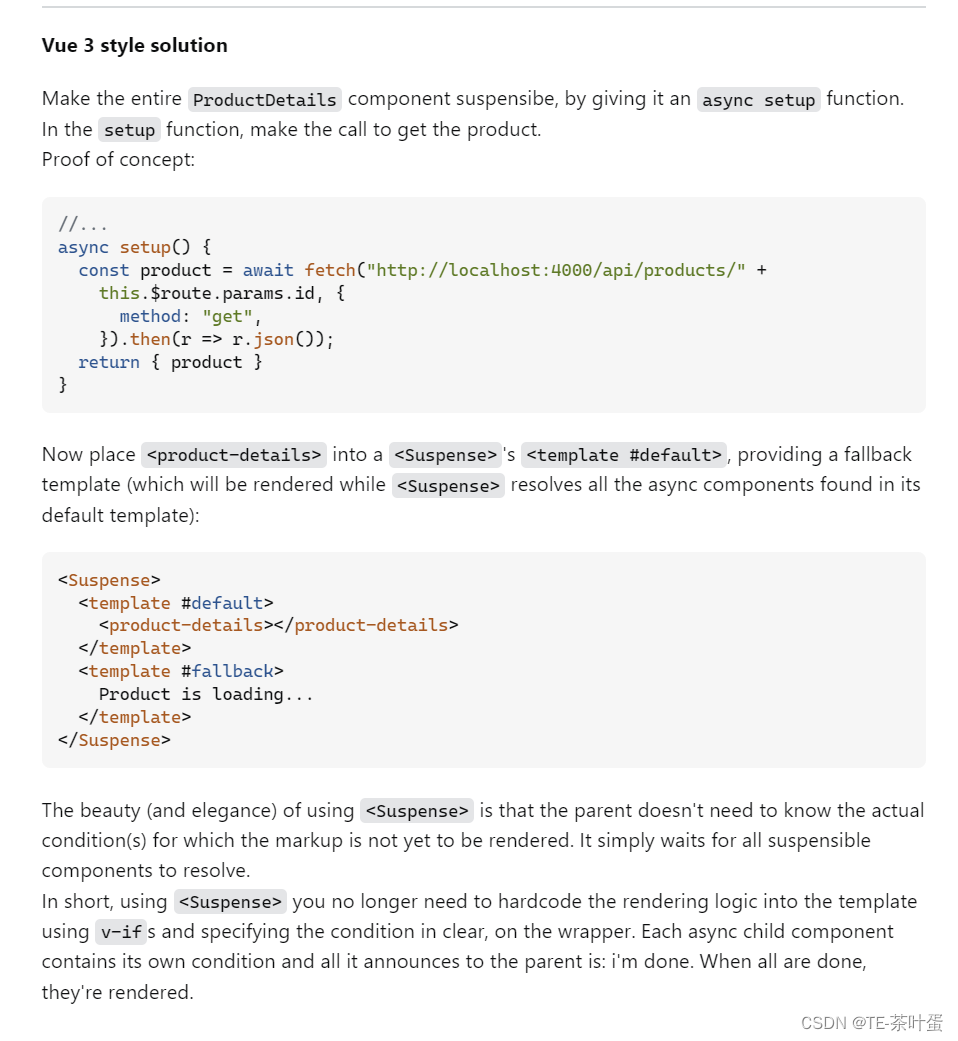
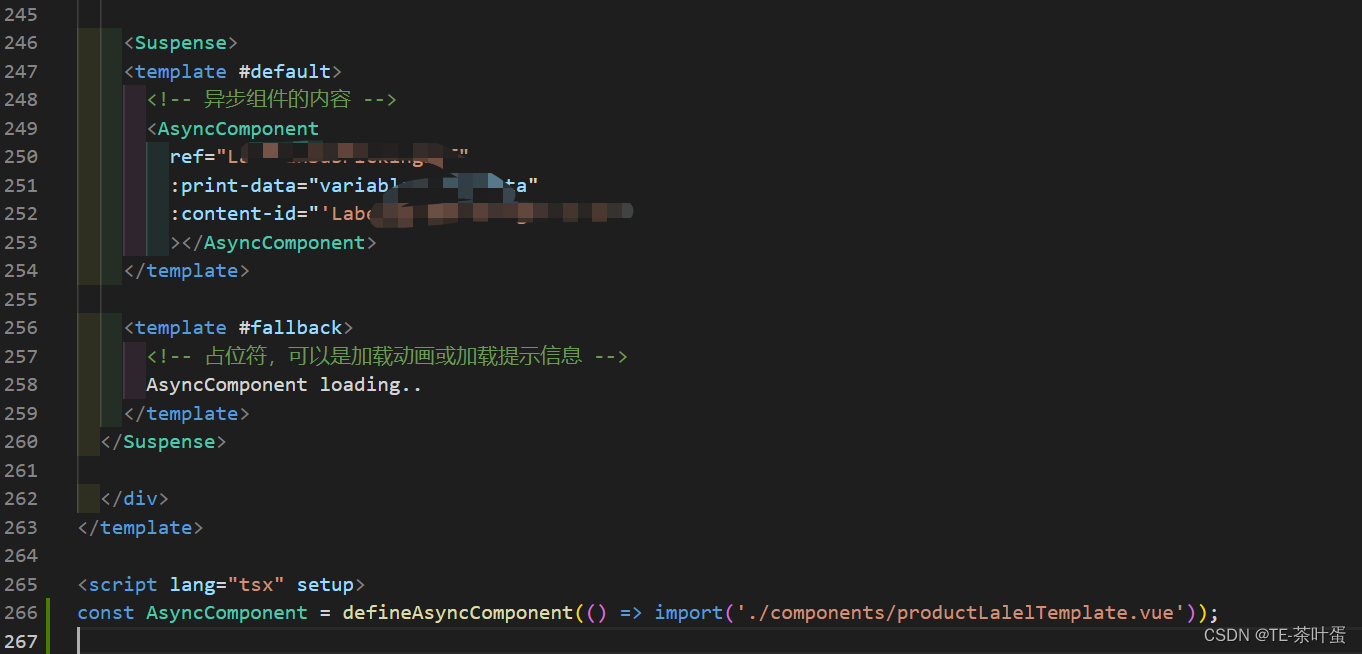
Vue3 优雅解决方法
需要返回异步组件,用 包裹起来。

上述suspense 包裹异步组件的方式,还是出现报错。不知道哪里的原因。
‘
我的大致代码

** !!! suspense 注意点 **

异步组件
异步组件与其他组件在使用上有一些异同之处,同时也具有一些独特的好处。
异同之处:
- 异步加载:异步组件会在需要时进行加载,并且可以在加载过程中显示一个占位符。而其他组件通常是在应用程序初始化时一起加载的。
- 动态注册:异步组件在加载完成后会自动注册并替换为真正的组件,而其他组件通常在应用程序初始化时进行静态注册。
好处:
- 优化加载时间:异步组件的异步加载方式可以帮助优化应用程序的初始加载时间。只有在需要时才会加载异步组件的代码,而不是一次性加载所有组件的代码。
- 按需加载:异步组件可以按需加载,只有在使用时才会进行加载,减少了不必要的资源消耗。
- 提高用户体验:通过在异步组件加载过程中显示一个占位符,可以提高用户体验,让用户知道正在加载的状态,而不是空白或无响应的页面。
- 模块化开发:使用异步组件可以将应用程序拆分为更小、更可维护的模块,每个模块可以独立开发和测试,有助于提高代码的可维护性和可扩展性。
在使用异步组件时,有几个注意点:
异步组件的导入函数应该返回一个 Promise 对象,该对象在加载完成后会解析为异步组件的定义。
异步组件的代码应该按需加载,避免一次性加载过多的异步组件,以免影响应用程序的性能。
异步组件的加载过程可能会引入一些额外的复杂性,例如处理加载错误或超时的情况。需要在代码中适当处理这些情况,以提供更好的用户体验。
在开发过程中,需要确保异步组件的路径和命名是正确的,以避免加载失败或找不到组件的问题。
vue3 定义与使用异步组件
在 Vue 3 中,可以使用 defineAsyncComponent 函数来定义异步组件,并在组件中使用它。
下面是一个示例,展示了如何在 Vue 3 中定义和使用异步组件:
- 定义异步组件:
// AsyncComponent.vue
<template><div><!-- 异步组件的内容 --></div>
</template><script>
export default {// 异步组件的逻辑代码...
};
</script>
- 使用异步组件:
<template><div><!-- 在使用异步组件的地方,使用异步组件的名称作为标签 --><AsyncComponent /></div>
</template><script>
import { defineAsyncComponent } from 'vue';// 定义异步组件
const AsyncComponent = defineAsyncComponent(() => import('./AsyncComponent.vue'));export default {components: {AsyncComponent}
};
</script>
在上面的示例中,我们首先定义了一个异步组件 AsyncComponent.vue,它可以按需加载和渲染。然后,我们使用 defineAsyncComponent 函数来定义异步组件 AsyncComponent,该函数接受一个返回异步组件导入的函数作为参数。
在组件中,我们通过 import() 函数异步导入 AsyncComponent.vue 文件。一旦异步组件加载完成,它将被自动渲染并替换为 <AsyncComponent /> 标签的内容。
在上述示例中,我们在组件的 components 选项中注册了异步组件 AsyncComponent,以便在模板中使用它。
需要注意的是,异步组件的导入函数应该返回一个 Promise 对象,该对象在加载完成后会解析为异步组件的定义。在导入函数中,你可以使用动态导入语法(dynamic import syntax)来异步加载组件,也可以使用其他异步方式来获取组件定义。
使用异步组件的好处之一是可以优化应用程序的初始加载时间,因为异步组件的代码只会在真正需要时才会被加载和执行。此外,异步组件还可以帮助按需加载和拆分应用程序,提高代码的可维护性和可扩展性。
总结
今天内容是处理一个vue warn,延申学习了同步组件渲染 与异步组件的渲染知识。
参考
https://stackoverflow.com/questions/65832037/unhandled-error-during-execution-of-scheduler-flush-this-is-likely-a-vue-intern
相关文章:

vue3 [Vue warn]: Unhandled error during execution of scheduler flush
文章目录 前言一、报错截图二、排除问题思路相关问题 Vue3 优雅解决方法异步组件异同之处:好处:在使用异步组件时,有几个注意点: vue3 定义与使用异步组件 总结 前言 Bug 记录。开发环境运行正常,构建后时不时触发下面…...

【vue2源码】阶段一:Vue 初始化
文章目录 一、项目目录1、主目录2、打包入口 二、构造函数Vue的初始化1、创建 Vue 构造函数2、初始化内容分析2.1 initMixin2.2 stateMixin2.3 eventsMixin2.4 lifecycleMixin2.5 renderMixin 一、项目目录 源码版本:2.7.16 1、主目录 src |-- compiler # 包…...

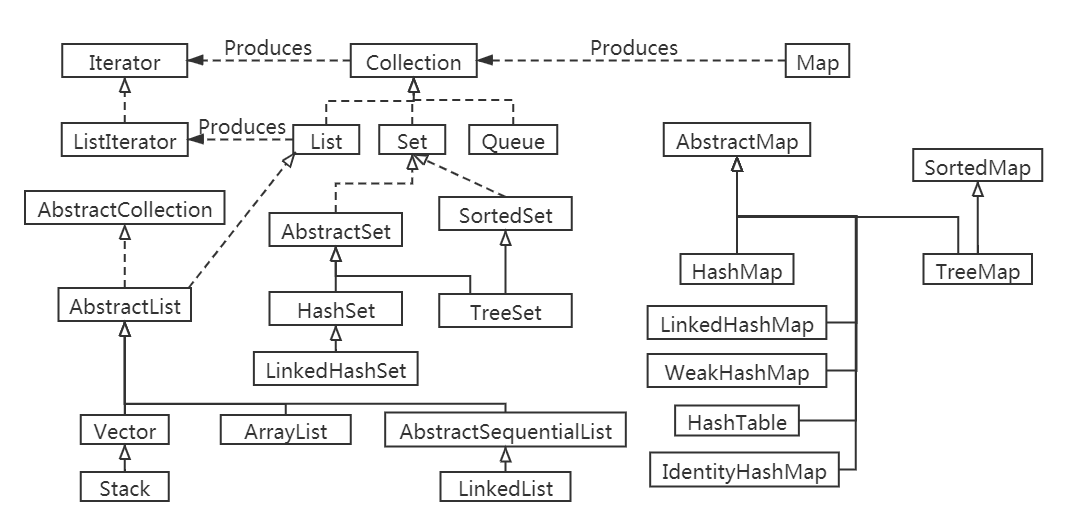
14.java集合
文章目录 概念Collection 接口概念示例 Iterator 迭代器基本操作:并发修改异常增强循环遍历数组:遍历集合:遍历字符串:限制 list接口ListIteratorArrayList创建 ArrayList:添加元素:获取元素:修…...

二叉树顺序结构堆实现
目录 Test.c测试代码 test1 test2 test3 🎇Test.c总代码 Heap.h头文件&函数声明 头文件 函数声明 🎇Heap.h总代码 Heap.c函数实现 ☁HeapInit初始化 ☁HeapDestroy销毁 ☁HeapPush插入数据 【1】插入数据 【2】向上调整Adjustup❗ …...

正则表达式 与文本三剑客(sed grep awk)
一,正则表达式 (一)正则表达式相关定义 1,正则表达式含义 REGEXP: Regular Expressions,由一类特殊字符及文本字符所编写的模式,其中有些字符(元字符)不表示字符字面意…...

【XR806开发板试用】全志 XR806 OpenHarmony 鸿蒙系统固件烧录
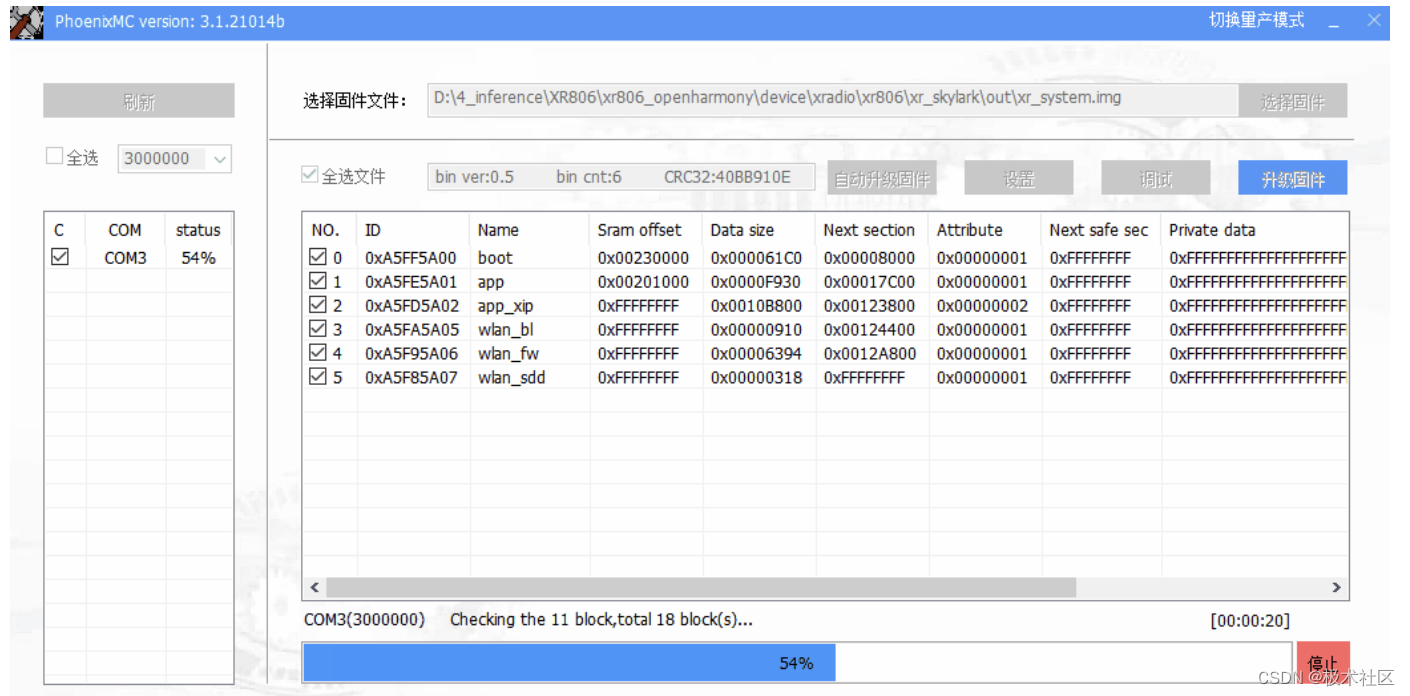
大家好,我是极智视界,本教程详细记录了全志 XR806 OpenHarmony 鸿蒙系统固件烧录的方法。 在上一篇文章《【嵌入式AI】全志 XR806 OpenHarmony 鸿蒙系统固件编译》中咱们已经编译生成了系统镜像,这里把这个编译出来的镜像烧录到 XR806 板子里…...

linux环境安装git、maven、jenkins等
重启 jenkins的命令: systemctl start jenkins 如果没有vim 命令 可以使用 yum install vim 安装 vim git 下载包地址 https://www.kernel.org/pub/software/scm/git/git-2.28.0.tar.gz 1.安装依赖环境: yum install -y curl-devel expat-devel ge…...

RabbitMQ快速上手
首先他的需求实在什么地方。我美哟明显的感受到。 它给我的最大感受就是脱裤子放屁——多此一举,的感觉。 他将信息发送给服务端中间件。在由MQ服务器发送消息。 服务器会监听消息。 但是它不仅仅局限于削峰填谷和稳定发送信息的功能,它还有其他重要…...

SpringBoot activemq收发消息、配置及原理
SpringBoot集成消息处理框架 Spring framework提供了对JMS和AMQP消息框架的无缝集成,为Spring项目使用消息处理框架提供了极大的便利。 与Spring framework相比,Spring Boot更近了一步,通过auto-configuration机制实现了对jms及amqp主流框架…...

视频智能识别安全帽佩戴系统-工地安全帽佩戴识别算法---豌豆云
视频智能识别安全帽佩戴系统能够从繁杂的工地、煤矿、车间等场景下同时对多个目标是否戴安全帽穿反光衣进行实时识别。 当视频智能识别安全帽佩戴系统发现作业人员没有戴安全帽、穿反光衣或者戴安全带,系统会及时报警提醒,并抓拍存档。 视频智能识别安…...

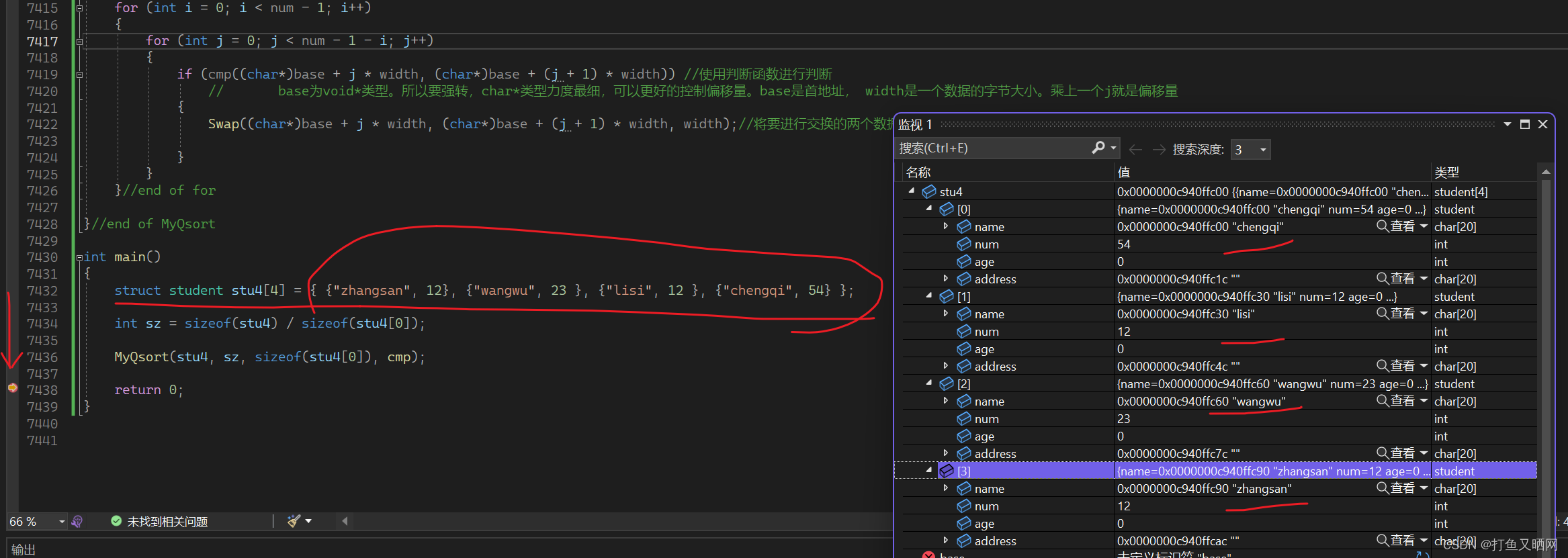
指针的深入理解(三)
这一节主要使用复习回调函数, 利用冒泡模拟实现qsort函数。 qsort 排序使用冒泡排序,主要难点在于运用元素个数和字节数以及基地址控制元素的比较: if里面使用了一个判断函数,qsort可以排序任意的数据,原因就是因为可…...

【Linux C | 网络编程】详细介绍 “三次握手(建立连接)、四次挥手(终止连接)、TCP状态”
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

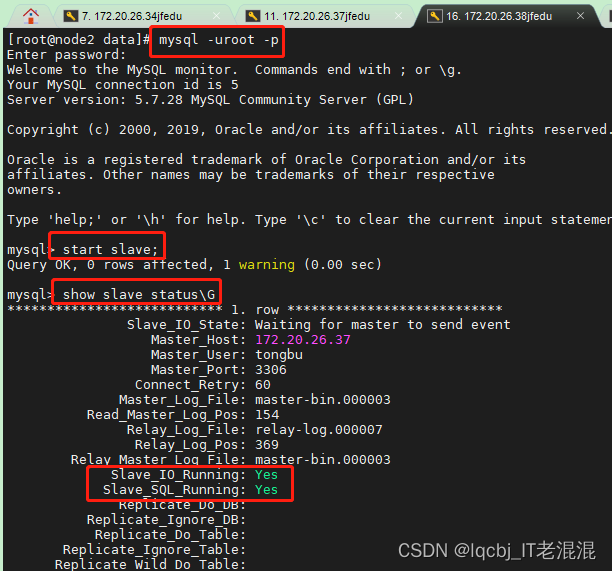
主从数据库MySQL服务重启步骤与注意事项
主从数据库MySQL服务重启步骤与注意事项 实验环境: 172.20.26.34 (主应用服务器) 172.20.26.26 (备应用服务器) 172.20.26.37 (主库服务器) 172.20.26.38 (从库服务器&…...

netlink学习
netlink是什么 netlink是Linux内核中的一种进程间通信(IPC)机制。它允许内核空间与用户空间之间,以及用户空间进程之间进行双向通信。 内核里的很多子系统使用netlink通信,包括网络管理(Routing,Netfilt…...

地理空间分析10——空间数据分析中的地理编码与Python
目录 写在开头1. 地理编码基础1.1 地理编码的基本原理1.1.1 坐标系统1.1.2 地名解析1.1.3 编码算法1.2 Python中使用地理编码的基础知识1.2.1 百度地图API1.2.2 高德地图API1.2.3 腾讯地图API1.3 Python中实现代码2. 逆地理编码2.1 利用Python进行逆地理编码2.1.1 获取高德地图…...

使用“快速开始”将数据传输到新的 iPhone 或 iPad
使用“快速开始”将数据传输到新的 iPhone 或 iPad 使用 iPhone 或 iPad 自动设置你的新 iOS 设备。 使用“快速开始”的过程会同时占用两台设备,因此请务必选择在几分钟内都不需要使用当前设备的时候进行设置。 确保你当前的设备已连接到无线局域网,并…...
复习提纲13)
计算机网络(第六版)复习提纲13
前同步码,七位1010交替出现,帧开始码:10101011 为什么没有帧结束?曼彻斯特码传播完成后,维持高电平,不再跳变,因此不必要设置帧结束。 3.无效的MAC帧 i.数据字段的长度与长度字段的值不一致&…...

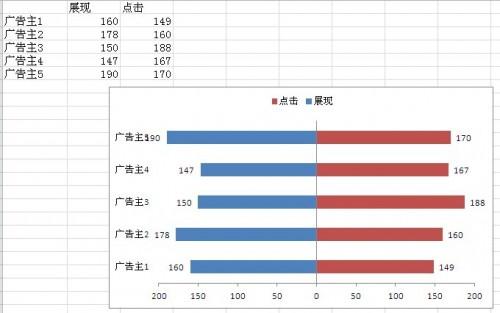
[office] excel2010双向条形图制作 #经验分享#微信
excel2010双向条形图制作 本教程为大家介绍一下excel2010中excel2010双向条形图制作方法。 1.选中工作区域 2.点击插入-->图表,选择条形图 3.为美观可将中间竖线可去掉 4.方法是选中竖线,右击-->删除 5.接下来将图例靠上,选中图例,右击-->设置图例格式-->图例选项…...

优雅管理多线程异步任务 - 永动异步任务
引言 在现代应用程序中,经常需要处理长时间运行的异步任务,如消息推送、定时任务等。为了确保这些异步任务能够安全可靠地执行,我们需要一种优雅的管理方式。本文将介绍一种基于线程池的多线程异步任务管理方案,并详细讨论任务的优雅关闭。 1. 多线程异步任务管理的需求 …...

软考笔记--分布式数据库
分布式数据库系统是数据库技术与网络技术相结合的产物,其基本思想是将传统的集中式数据库中的数据分布于网络上的多台计算机中。分布式数据库系统通常使用较小的计算机系统,每台计算机可单独放在一个地方,每台计算机中都有DBMS的一份完整的复…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
