如何在 JavaScript 中使用 map() 迭代数组
简介
从经典的 for 循环到 forEach() 方法,JavaScript 中有各种技术和方法用于遍历数据集。其中最流行的方法之一是 .map() 方法。.map() 通过在父数组的每个项目上调用特定函数来创建一个数组。.map() 是一个非变异方法,它创建一个新数组,而不是变异方法,变异方法只对调用数组进行更改。
在处理数组时,这种方法可以有很多用途。在本教程中,您将了解 JavaScript 中 .map() 的四个值得注意的用法:调用数组元素的函数、将字符串转换为数组、在 JavaScript 库中渲染列表以及重新格式化数组对象。
先决条件
本教程不需要任何编码,但如果您有兴趣跟随示例,可以使用 Node.js REPL 或浏览器开发者工具。
-
要在本地安装 Node.js,可以按照《如何安装 Node.js 并创建本地开发环境》中的步骤进行操作。
-
通过下载并安装最新版本的 Google Chrome,即可使用 Chrome DevTools。
步骤 1 —— 在数组的每个项目上调用函数
.map() 接受回调函数作为其参数之一,该函数的一个重要参数是正在被函数处理的项目的当前值。这是一个必需的参数。通过这个参数,您可以修改数组中的每个项目,并将其作为新数组的修改成员返回。
以下是一个示例:
const sweetArray = [2, 3, 4, 5, 35]
const sweeterArray = sweetArray.map(sweetItem => {return sweetItem * 2
})console.log(sweeterArray)
这将在控制台中记录以下输出:
[ 4, 6, 8, 10, 70 ]
这可以进一步简化,以使代码更清晰:
// 创建一个要使用的函数
const makeSweeter = sweetItem => sweetItem * 2;// 我们有一个数组
const sweetArray = [2, 3, 4, 5, 35];// 调用我们创建的函数。更易读
const sweeterArray = sweetArray.map(makeSweeter);console.log(sweeterArray);
同样的输出将记录在控制台中:
[ 4, 6, 8, 10, 70 ]
像 sweetArray.map(makeSweeter) 这样的代码使您的代码更易读。
步骤 2 —— 将字符串转换为数组
.map() 被认为属于数组原型。在这一步中,您将使用它将字符串转换为数组。在这里,您不是为字符串开发该方法。相反,您将使用特殊的 .call() 方法。
在 JavaScript 中,一切都是对象,方法是附加到这些对象的函数。.call() 允许您在另一个对象上使用一个对象的上下文。因此,您将在字符串上复制 .map() 的上下文,并传递给 .call() 方法的函数参数。
以下是一个示例:
const name = "Sammy"
const map = Array.prototype.mapconst newName = map.call(name, eachLetter => {return `${eachLetter}a`
})console.log(newName)
这将在控制台中记录以下输出:
[ "Sa", "aa", "ma", "ma", "ya" ]
在这里,您在字符串上使用了 .map() 的上下文,并传递了 .map() 期望的函数的参数。
这类似于字符串的 .split() 方法,只是在返回数组之前可以修改每个单独的字符串字符。
步骤 3 —— 在 JavaScript 库中渲染列表
像 React 这样的 JavaScript 库使用 .map() 来渲染列表。但是,这需要 JSX 语法,因为 .map() 方法被包装在 JSX 语法中。
以下是一个 React 组件的示例:
import React from "react";
import ReactDOM from "react-dom";const names = ["whale", "squid", "turtle", "coral", "starfish"];const NamesList = () => (<div><ul>{names.map(name => <li key={name}> {name} </li>)}</ul></div>
);const rootElement = document.getElementById("root");
ReactDOM.render(<NamesList />, rootElement);
这是 React 中的一个无状态组件,它渲染了一个带有列表的 div。使用 .map() 迭代 names 数组来渲染单独的列表项。此组件使用 ReactDOM 渲染到具有 Id 为 root 的 DOM 元素上。
步骤 4 — 重新格式化数组对象
.map() 可以用于遍历数组中的对象,并且类似于传统数组,修改每个单独对象的内容并返回一个新数组。这种修改是基于回调函数中返回的内容进行的。
下面是一个例子:
const myUsers = [{ name: 'shark', likes: 'ocean' },{ name: 'turtle', likes: 'pond' },{ name: 'otter', likes: 'fish biscuits' }
]const usersByLikes = myUsers.map(item => {const container = {};container[item.name] = item.likes;container.age = item.name.length * 10;return container;
})console.log(usersByLikes);
这个输出被记录在控制台中:
[{shark: "ocean", age: 50},{turtle: "pond", age: 60},{otter: "fish biscuits", age: 50}
]
在这里,你使用了方括号和点符号来修改数组中的每个对象。这种用法可以用于在前端应用程序保存或解析接收到的数据之前对其进行处理或压缩。
结论
在本教程中,我们介绍了 JavaScript 中 .map() 方法的四种用法。结合其他方法,可以扩展 .map() 的功能。欲了解更多信息,请参阅我们的《如何在 JavaScript 中使用数组方法:迭代方法》文章。
相关文章:
 迭代数组)
如何在 JavaScript 中使用 map() 迭代数组
简介 从经典的 for 循环到 forEach() 方法,JavaScript 中有各种技术和方法用于遍历数据集。其中最流行的方法之一是 .map() 方法。.map() 通过在父数组的每个项目上调用特定函数来创建一个数组。.map() 是一个非变异方法,它创建一个新数组,而…...

学习JavaEE的日子 Day19 常用类
Day19 1.包装类的使用 理解:8种基本数据类型对应类 出现原因: Java为纯面向对象语言(万物皆对象),8种基本数据类型不能new对象, 就破坏Java为纯面向对应语言的特征,Java又为8种基本数据类型分别 匹配了对应的…...

25考研政治备考计划
各位小伙伴大家好,今天给大家分享的是25考研政治复习备考计划。 政治没有基础阶段,直接就是强化,强化的内容也就是听课,刷题。 【时间安排】 *7-9月中 徐涛老师或腿姐强化课,推荐刷肖1000 *9月中-10月中 背腿姐的背…...

漏洞01-目录遍历漏洞/敏感信息泄露/URL重定向
目录遍历漏洞/敏感信息泄露/URL重定向 文章目录 目录遍历敏感信息泄露URL重定向 目录遍历 敏感信息泄露 于后台人员的疏忽或者不当的设计,导致不应该被前端用户看到的数据被轻易的访问到。 比如: ---通过访问url下的目录,可以直接列出目录下…...

软件工程知识梳理4-详细设计
详细设计阶段的根本目标是确定应该怎样具体地实现所要求的系统,也就是说.经过这个阶段的设计工作.应该得出对目标系统的精确描述.从而在编码阶段可以把这个描述直接翻译成用某种程序设计语言书写的程序。 详细设计的的目标不仅仅是逻辑上正确地实现每个模块地功能&a…...

Spring Boot3,启动时间缩短 10 倍!
前面松哥写了一篇文章和大家聊了 Spring6 中引入的新玩意 AOT(见Spring Boot3 新玩法,AOT 优化!)。 文章发出来之后,有小伙伴问松哥有没有做性能比较,老实说,这个给落下了,所以今天…...

Picturesocial | 只要 5 分钟,发现容器编排的秘密武器!
在上一篇文章《Picturesocial | 开发实践:如何在 15 分钟内将应用容器化》,我们讨论了容器以及容器化应用程序所需的步骤。在不考虑将 container 部署到哪里的情况下创建 container,就像把家放在漂浮在海中的货运集装箱里一样,听起…...

GEE数据集——Umbra 卫星合成孔径雷达开放数据
Umbra 合成孔径雷达开放数据 Umbra 卫星生成的合成孔径雷达图像分辨率最高(优于 25 厘米/10 英寸)。合成孔径雷达卫星可以在夜间、透过云层、烟雾和雨水捕捉图像。合成孔径雷达具有监测变化的独特能力。开放数据计划(ODP)对全球十个不同地点进行监测。经常更新新图像。ODP …...

一个vue项目中通过iframe嵌套另外一个vue项目,如何让这两个项目进行通信
文章目录 需求分析父传子子传父 需求 一个vue项目中通过iframe嵌套另外一个vue项目,如何让这两个项目之间进行通信 分析 在Vue项目中通过iframe嵌套另外一个Vue项目时,可以通过postMessage方法实现这两个项目之间的通信。postMessage是HTML5新增加的API…...

上班族学习方法系列文章目录
上班族学习方法系列文章目录 文章目录 上班族学习方法系列文章目录前言一、时间管理二、答题实战 前言 上班族如果想提高自己,那么就得掌握有效的学习方法和良好的时间管理。 一、时间管理 上班族有家有业,考证或者提高学历备考时间不充分。需要学会精…...

《Lua程序设计》-- 学习9
迭代器和泛型for 迭代器和闭包 迭代器(iterator)是一种可以让我们遍历一个集合中所有元素的代码结构。在Lua语言中,通常使用函数表示迭代器:每一次调用函数时,函数会返回集合中的“下一个”元素。 一个闭包就是一个…...

GIS应用水平考试一级—2009 年度第二次
全国信息化工程师——GIS应用水平考试 2009 年度第二次全国统一考试一级 试卷说明: 1、本试卷共9页,6个大题,满分150 分,150 分钟完卷。 2、考试方式为闭卷考试。 3、将第一、二、三題的答案用铅笔涂写到(NCIE-GIS)答题卡上。 4、将第四、五、六题的答案填写到主观题答题卡上…...

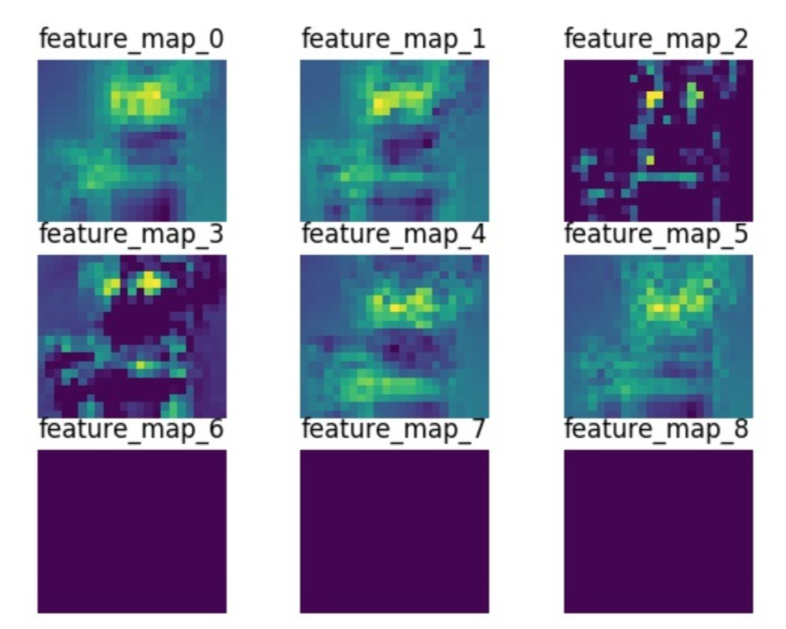
【计算机视觉】万字长文详解:卷积神经网络
以下部分文字资料整合于网络,本文仅供自己学习用! 一、计算机视觉概述 如果输入层和隐藏层和之前一样都是采用全连接网络,参数过多会导致过拟合问题,其次这么多的参数存储下来对计算机的内存要求也是很高的 解决这一问题&#x…...

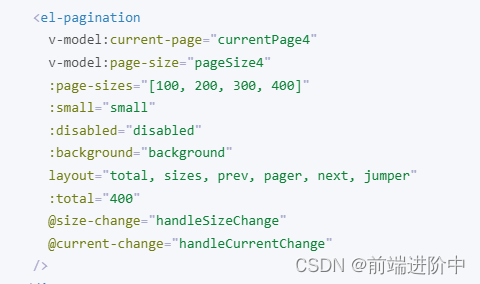
Vue3项目封装一个Element-plus Pagination分页
前言:后台系统分页肯定是离不开的,但是ui框架都很多,我们可以定义封装一种格式,所有项目按到这个结构来做. 实例: 第一步:在项目components组件新建一个分页组件,用来进行封装组件. 第二步:根据官方的进行定义,官方提供的这些,需要我们封装成动态模式 第三步:代码改造 <!-…...

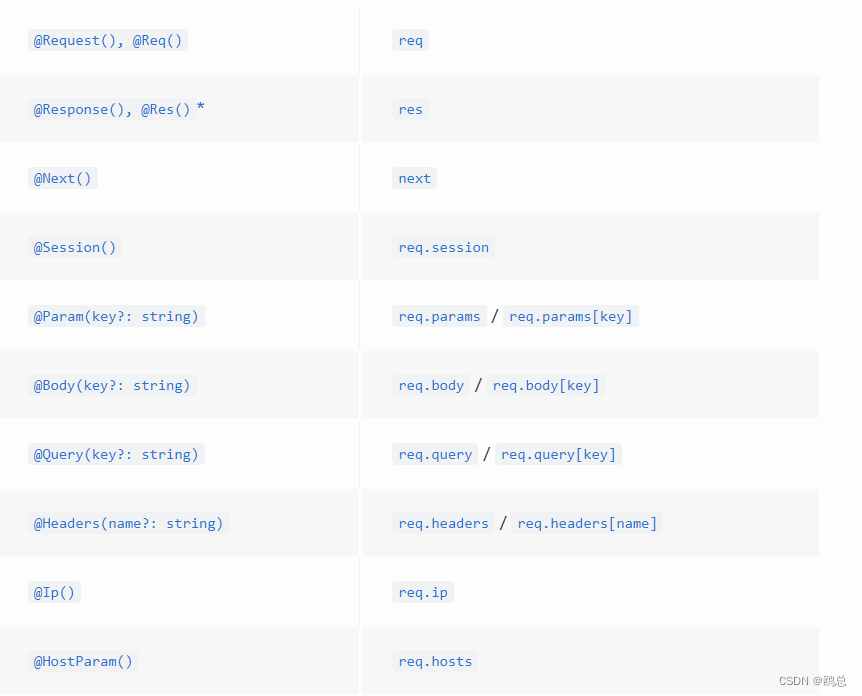
node.js(nest.js控制器)学习笔记
nest.js控制器: 控制器负责处理传入请求并向客户端返回响应。 为了创建基本控制器,我们使用类和装饰器。装饰器将类与所需的元数据相关联,并使 Nest 能够创建路由映射(将请求绑定到相应的控制器)。 1.获取get请求传参…...

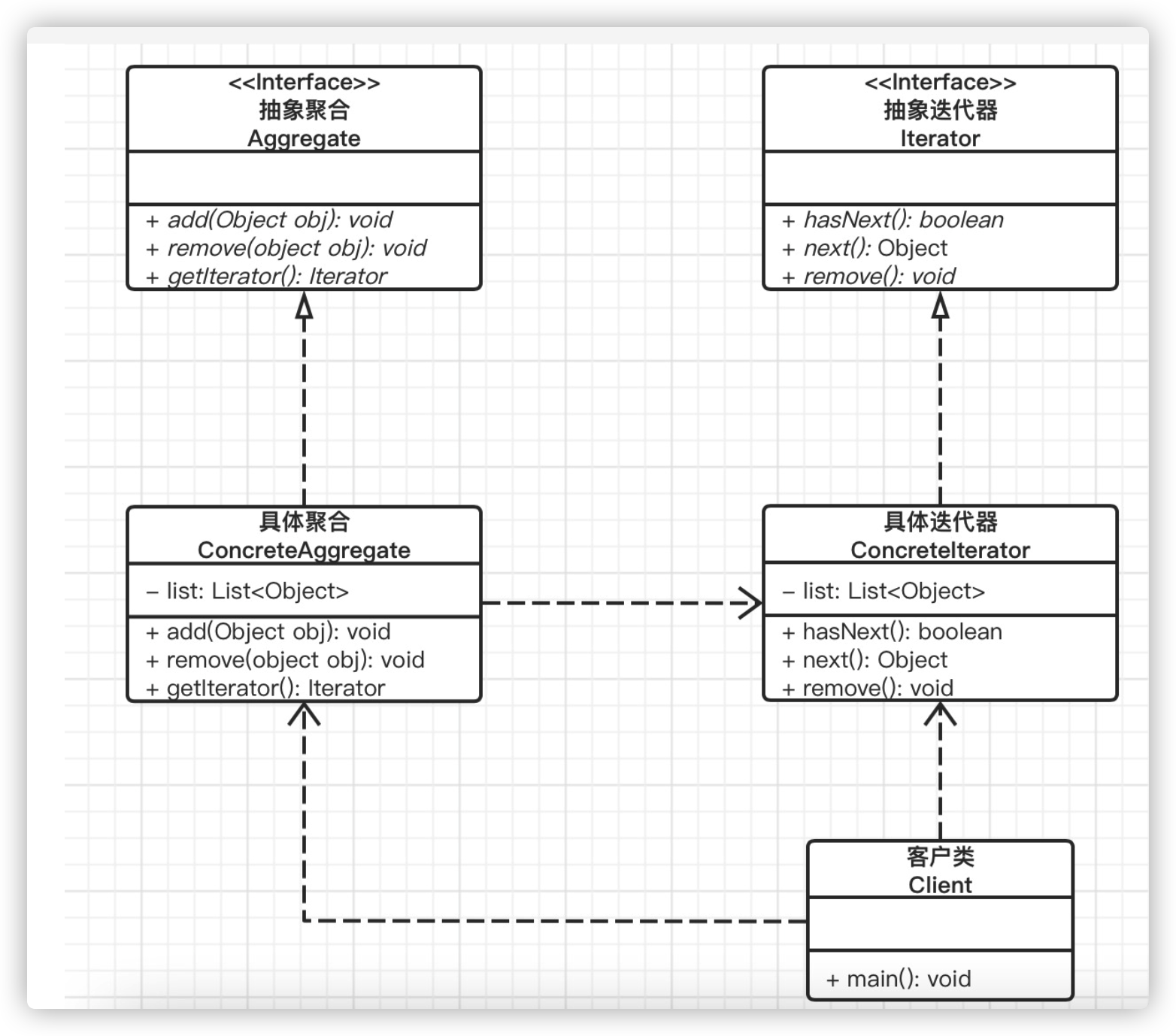
Mybatis 源码系列:领略设计模式在 Mybatis 其中的应用
文章目录 一、Builder模式二、工厂模式三、单例模式四、代理模式五、组合模式六、模板方式模式七、适配器模式八、装饰器模式九、迭代器模式 虽然我们都知道有23种设计模式,但是大多停留在概念层面,真实开发中很少遇到,Mybatis源码中使用了大…...

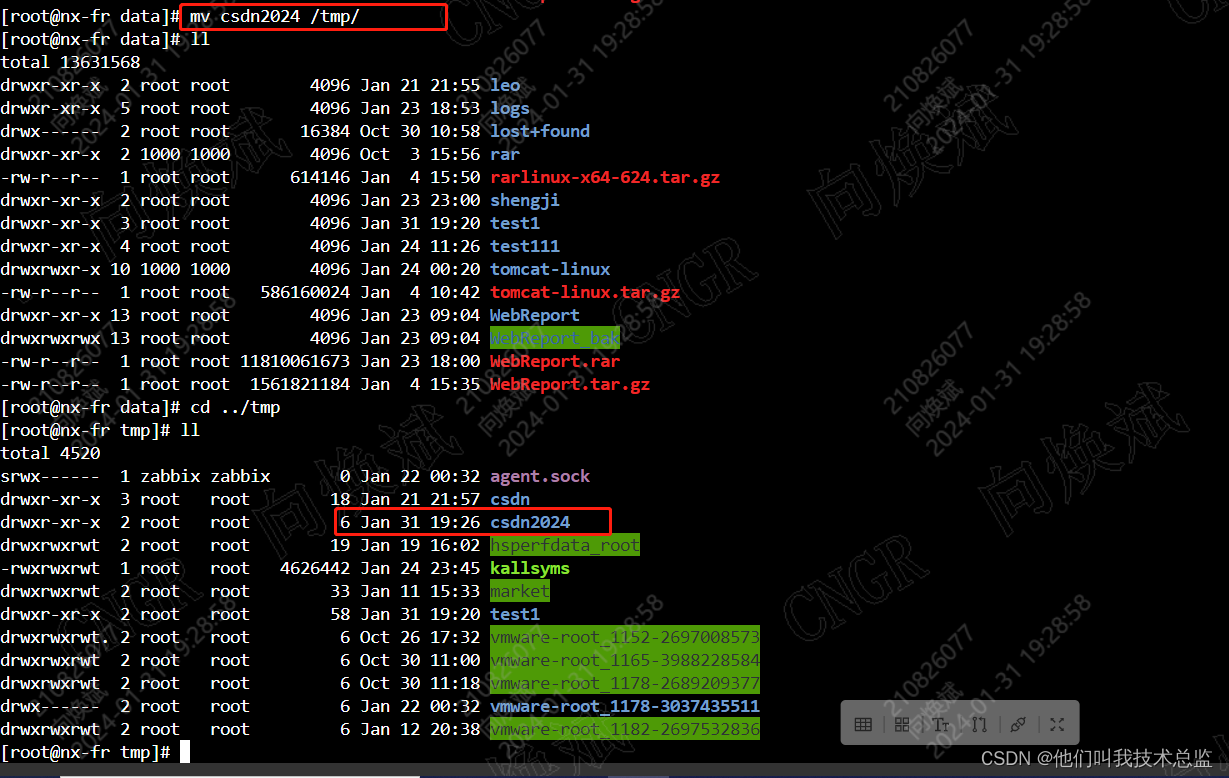
用的到的linux-文件移动-Day2
前言: 在上一节,我们复习了cd大法和创建生成文件和文件夹的方法,介绍了一些“偷懒”(高效)的小技巧,本节,我们一起来探讨下,我们对文件移动操作时有哪些可以偷懒的小技巧~ 一、复制…...

红队打靶练习:INFOSEC PREP: OSCP
目录 信息收集 1、arp 2、nmap WEB 信息收集 wpscan dirsearch ssh登录 提权 信息收集 1、arp ┌──(root㉿ru)-[~/kali] └─# arp-scan -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:69:c7:bf, IPv4: 192.168.110.128 Starting arp-scan 1.10.0 with 256 ho…...

【linux】文件修改记录
是的,在Linux上,您可以使用’ find 命令检查最近修改的文件。此实用程序可以搜索在指定天数内修改过的文件。你可以这样使用它: 查找主目录中最近24小时(1天)内修改过的文件。 find ~ -type f -mtime -1命令说明: -“~”表示您的主目录。 ’ -type f…...

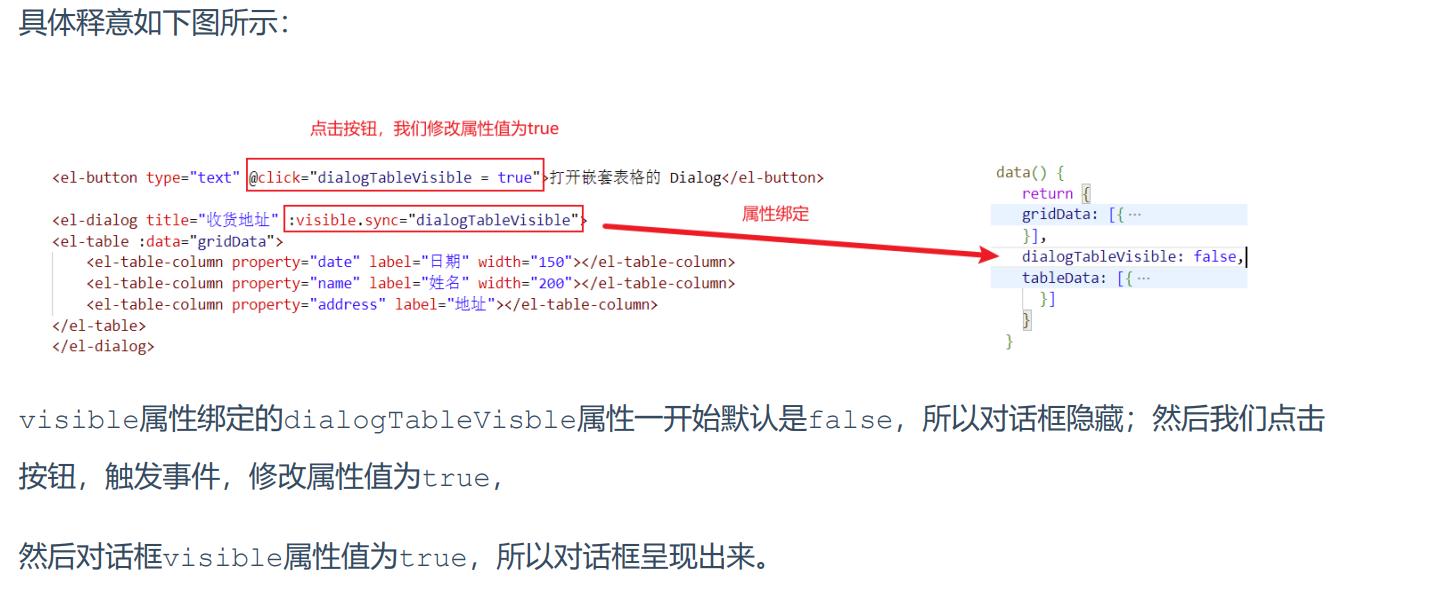
Vue学习Element-ui
声明:本文来源于黑马程序员PDF讲义 Ajax 我们前端页面中的数据,如下图所示的表格中的学生信息,应该来自于后台,那么我们的后台和前端是 互不影响的2个程序,那么我们前端应该如何从后台获取数据呢?因为是2…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
